8 meilleures conceptions de sites Web technologiques qui inspirent l'innovation
Publié: 2021-09-30
Les consommateurs américains devraient dépenser 461 milliards de dollars en technologies traditionnelles et émergentes en 2021. Cela ouvre la voie aux revenus attendus du marché mondial des technologies de 1,2 milliard de dollars d'ici 2025.
Pour prospérer dans cette industrie féroce alimentée par une innovation constante, les joueurs ont besoin d'un avantage concurrentiel. L'un des moyens consiste à créer un site Web de pointe qui leur donne un avantage dans leur marketing et leur publicité.
Obtenez tous les connaissances technologiques avec nous car nous répertorions la meilleure conception de sites Web technologiques qui rendent justice à leurs marques en termes d'apparence et de services de convivialité.
Table des matières
- D'abord par Studio et plus
- Flip Tech par KP Design
- Robe transférable moteur par KHS
- Blooom par Lifted Logic
- Joy Hub par Zajno
- Tu Simple par l'agence Global Grid
- Cloud To Print en améliorant les sites Web
- Centre Wyss Par ZONE 17
1. D'abord par Studio et plus

Caractéristiques remarquables :
- Des animations de page d'accueil satisfaisantes
- Menu principal clair et collant
- Boutons CTA dynamiques
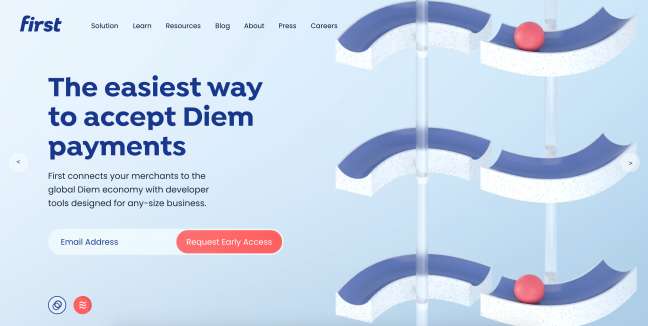
First est une société de technologie financière spécialisée dans les monnaies numériques comme Stablecoin et Libra. Leur site Web, conçu par l'agence de design Studio & More, communique leurs valeurs et leurs points forts à travers des animations complexes et une palette de couleurs bien définie.
L'en-tête du site Web transmet le « sentiment de connexions transparentes et sans fin », qui représente l'intégration technologique simple pour laquelle First est réputé. Chaque segment du carrousel est accompagné d'une animation qui présente une balle restant en ligne grâce à des transitions fluides. Il représente l'écosystème de la Balance, comme le révèlent les personnages animés.
L'agence a utilisé des graphiques, une palette de couleurs et des dégradés cohérents sur l'ensemble du site, lui conférant une conception holistique.
Le logo repensé et fluide reflète la fiabilité de la marque. Une palette de cinq couleurs, avec trois nuances de bleu différentes, comprend les couleurs de la marque. Les polices Poppins et Isidora, à la fois sans empattement et tout à fait pragmatiques, ajoutent à l'image de confiance de l'entreprise.
2. Flip Tech par KP Design

Caractéristiques remarquables :
- Beaucoup d'animations et d'effets de mouvement
- Menu principal élégant
- Une page de services bien exécutée
Flip Tech fournit des services d'ingénierie logicielle et de conception d'interactions humaines à différents types d'entreprises, y compris les startups. KP Design, une agence de design indienne, a créé un site Web très animé et riche en mouvements qui met l'accent sur l'affinité de la marque avec la science et la technologie.
Une animation transparente comportant une itération 3D du logo ouvre le parcours de l'utilisateur avant d'atterrir sur une page d'accueil en noir et blanc où les utilisateurs peuvent cliquer et faire glisser sur l'écran pour regarder le vaisseau spatial animé se diriger vers un vortex.
Une rubrique multi-perspectives explique les avantages de l'embauche de cette entreprise pour leurs services. En cliquant sur l'élément de menu à droite, vous ouvrez une navigation en plein écran avec un fond d'espace animé. Le survol de chaque élément de menu crée un bel effet de mélange.
Les autres pages de ce site Web suivent la philosophie visuellement captivante de la page de destination. La page des services, par exemple, utilise de nombreux effets de mouvement et animations illustrant chaque service. La copie est livrée dans une police simple sans empattement dans une couleur qui contraste avec son environnement immédiat.
3. Robe moteur transférable par KHS

Caractéristiques remarquables :
- Un entonnoir de page de destination expliquant les avantages d'un produit
- Description du produit à effet de mouvement
- Disposition minimale
Robe est un fabricant de solutions d'éclairage et d'équipements pour les représentations théâtrales, les émissions de télévision et les concerts. Leur produit phare, Transferrable Engine, a son propre site Web avec l'aimable autorisation de KHS, une agence numérique de Prague.
Le site a l'air très minimaliste, même s'il est assez éloigné de cette approche stylistique. La page d'accueil s'ouvre avec une image simple d'un projecteur d'éclairage sur un fond entièrement blanc, avec l'icône de menu en haut à droite et le logo de l'entreprise en haut à gauche.
En cliquant sur l'icône du menu persistant, les éléments de navigation s'ouvrent sur l'ensemble de la page.
C'est lorsque le visiteur commence à faire défiler la page d'accueil que le site web prend vie. Le projecteur change de position et, ce faisant, offre un aperçu de son intérieur technique. Le produit effectue un zoom arrière lorsque ses composants effectuent un zoom avant. Le défilement continu révèle les avantages du produit dans de grandes polices, des images des parties les plus importantes et certaines images HQ de concerts en direct.
En un mot, la page d'accueil du site Web est un entonnoir de conversion en soi, car elle fournit une histoire complète sur les capacités, les capacités et les avantages du produit pour l'utilisateur.
4. Blooom par logique levée

Caractéristiques remarquables :

- Support client humain via chatbot
- Messagerie informelle et visuels qui la complètent
- Une palette de couleurs bien construite
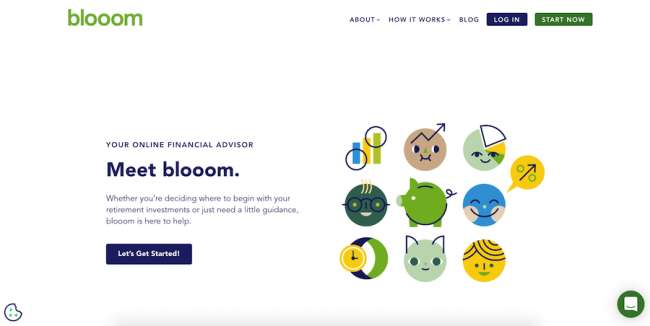
Blooom est un conseiller financier en ligne dont le site Web, produit par l'agence de conception Web de Kansas City, Lifted Logic, utilise beaucoup d'espaces blancs et des icônes multicolores (qui reposent toutes sur une palette cohérente) pour fournir un effet « accrocheur » bien nécessaire.
Un logo vert en haut à gauche et la navigation principale à droite fournissent une dynamique de base tout au long du parcours utilisateur de la page d'accueil. L'écran au-dessus du pli présente une messagerie très concise, des CTA faciles à comprendre et une multitude d'illustrations personnalisées. Le minimalisme du premier écran confère une simplicité nécessaire à l'industrie complexe au service du site Web.
La voix de la marque est amicale et informelle - un esprit parfaitement reproduit sur tout le site Web. Après une série de phrases courtes expliquant ce que fait Blooom, un formulaire simple invite les visiteurs à poser une question liée aux finances pour laquelle ils ont besoin d'une réponse.
Dans le coin inférieur droit se trouve une fonction de chatbot qui connecte le visiteur à un agent humain pendant les heures de travail pour une interaction plus immédiate et personnalisée.
5. Joy Hub de Zajno

Caractéristiques remarquables :
- Excellente utilisation d'une seule couleur pour l'ensemble du site Web
- Éléments animés qui aident à la narration
- Utilisation économique du texte
JoyHub est un fournisseur de solutions d'intelligence d'affaires qui automatisent le flux de travail de gestion des appartements des propriétaires et des exploitants de location. La conception de leur site Web est une idée originale de l'agence de création Zajno et utilise des visuels 3D animés qui alignent l'apparence du site Web avec la nature de l'entreprise.
Selon l'agence elle-même, la conception traduit des notions telles que « piloté par les données », « la technologie » et « l'automatisation » avec des « modèles de puces et des motifs de code binaire ». La couleur bleu profond du site Web et les graphiques rappelant les plans étaient un choix conscient, car le bleu est généralement associé à l'industrie technologique.
Le site Web lui-même n'est pas emballé avec du contenu textuel. Au lieu de cela, il communique les services et les avantages de l'entreprise à travers un éventail de visuels et un parcours utilisateur et une expérience utilisateur bien pensés. La vitrine visuelle de l'interface de JoyHub est particulièrement utile à cet égard, tout comme la vidéo explicative bien intégrée.
La navigation elle-même est extrêmement concise et se compose uniquement de CTA « Produit », « À propos » et « Planifier une démo ». Le contenu de la page d'accueil est suffisant pour qu'un visiteur apprenne tout ce qu'il y a à savoir sur l'entreprise et son produit.
6. Tu Simple par l'agence Global Grid

Caractéristiques remarquables :
- De subtils accents verts
- Une page d'accueil complète
- Utilisation stratégique des vidéos explicatives
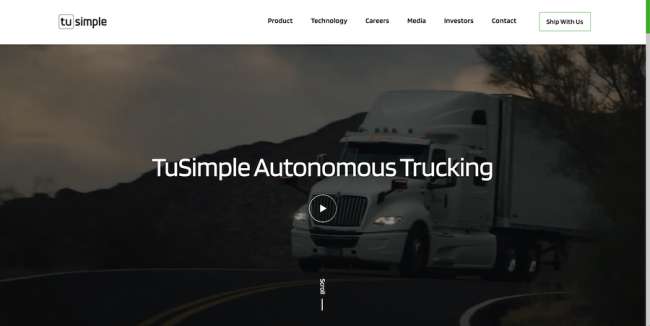
TuSimple est une entreprise technologique spécialisée dans le développement de systèmes de conduite autonome pour camions lourds. Conçu et développé par Global Grid Agency, leur site Web combine divers multimédias pour éduquer les visiteurs sur son sujet complexe d'une manière directe et axée sur les avantages.
Le site Web vise à présenter la culture derrière une technologie perturbatrice à travers plusieurs verticales pour l'interaction des utilisateurs, comme l'affichage des produits, la plate-forme de recherche immersive, la page des investisseurs en direct et plus encore. Le menu principal se rétrécit légèrement dès que l'utilisateur commence à faire défiler et reste sur la page, tandis que des vidéos du système en action imprègnent la page à plusieurs endroits, y compris au-dessus du pli.
Principalement blanc, avec l'ajout d'images de haute qualité et méticuleusement éditées de camions en mouvement, le site Web communique les propositions de valeur uniques dans une quantité de texte suffisante, avec de subtils accents verts pointant vers les aspects vitaux de la messagerie.
Des cartes, des vidéos explicatives en plein écran, des cas d'utilisation et d'autres formes de preuve sociale fournissent une variété de contenus à une page d'accueil très complète. Une navigation très complète dans le menu principal contient de nombreux liens vers d'autres pages pour toute personne intéressée à en savoir plus sur TuSimple.
7. Cloud To Print en améliorant les sites Web

Caractéristiques remarquables :
- Éclaboussures de couleurs animées
- Mode sombre
- Disposition inégale et imprévisible
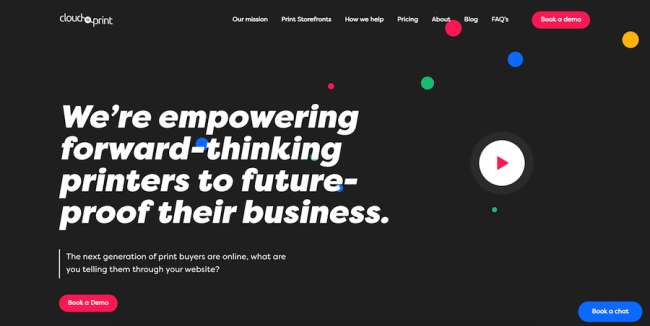
Cloud to Print est une entreprise qui vise à mettre en ligne des solutions d'impression et à les doter d'un éventail de fonctionnalités inédites. Créé par Making Websites Better, les caractéristiques de conception les plus remarquables de leur site Web sont les gouttes et les taches de couleur qui signifient les cartouches d'impression.
Mis à part ce régal pour les yeux qui se décline en différentes formes et tailles, le thème sombre se démarque de la majorité des sites Web blancs d'aujourd'hui. La typographie blanche, les CTA rouges vifs et les titres allant de moyen à massif offrent une belle incohérence et un facteur de surprise à l'apparence du site Web.
La mise en page de la page d'accueil est assez excentrique et déplace le visiteur à travers tous les types d'incitations écrites et visuelles, y compris une section d'avis d'utilisateur bien conçue près du bas.
Le site Web propose également deux CTA similaires : Book a Chat et Book a Demo. Les deux CTA restent avec le visiteur pendant la durée de leur session sur la page.
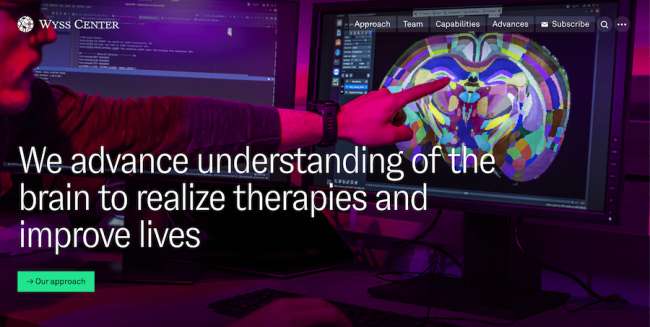
8. Centre Wyss par ZONE 17

Caractéristiques remarquables :
- Un menu principal simple
- Couleurs vives de post-production sur les photographies
- Utilisation généreuse d'images et de grandes polices
Wyss Center est la division de l'Université Harvard pour la recherche en bio-ingénierie. Son site Web, conçu et fourni par AREA 17, utilise des couleurs vives, une typographie élégante et une navigation minimale pour susciter l'intérêt et promouvoir la compréhension des neurosciences et de la technologie.
La page d'accueil du site Web fait la promotion des mises à jour récentes, tandis que la « viande » du contenu se trouve sur d'autres pages - qu'il s'agisse d'un aperçu complet de l'équipe scientifique de chaque département ou d'un aperçu des capacités du Wyss Center.
Les visuels les plus remarquables sont les photographies vibrantes et saturées. Sa typographie personnalisée, en revanche, est une race sans empattement. Certaines sections sont déclinées en bleu royal pour les distinguer du reste du contenu.
La navigation du menu principal est située dans le coin supérieur droit et se compose d'une icône de recherche et de trois points qui ouvrent un panneau plein écran avec des liens. Le menu adopte une disposition plus traditionnelle sur d'autres pages après la page d'accueil.
