Les 20 meilleurs tutoriels de typographie pour les concepteurs de sites Web
Publié: 2021-04-28Certains concepteurs de sites Web peuvent considérer la typographie comme l'un des éléments les moins importants de la conception de sites Web, mais elle peut faire ou défaire l'expérience utilisateur de plusieurs manières.
De bons choix de typographie peuvent renforcer la lisibilité, la lisibilité, l'identité de la marque, l'accessibilité et le taux de conversion. De mauvais choix de typographie, en revanche, peuvent affaiblir ces facteurs et ruiner l'expérience de l'utilisateur.
La typographie est donc un aspect important de la conception Web et quelque chose que chaque concepteur devrait apprendre lorsqu'il démarre une entreprise de conception Web. Heureusement, le Web regorge de didacticiels et de cours de typographie utiles pour les concepteurs de sites Web.
Dans cet article, nous allons passer en revue 20 tutoriels de conception de sites Web. Bien que bon nombre de ces didacticiels soient disponibles gratuitement en ligne, nous avons également inclus des cours en ligne payants. Après tout, lorsque vous essayez de trouver un travail de conception de sites Web, vous devez être capable de vous démarquer, et avoir un certificat d'achèvement d'un établissement reconnu ou d'un fournisseur de cours peut vous aider.
Table des matières
- 20 incroyables tutoriels de typographie en ligne
- 1. Typographie Web : Le guide complet pour les concepteurs
- 2. Comment ajouter des polices personnalisées à votre site Web WordPress
- 3. Comment utiliser les couleurs et les polices globales d'Elementor
- 4. Le guide ultime de la typographie de base
- 5. Tutoriel de typographie pour débutants : tout ce dont vous avez besoin pour apprendre les bases de la typographie
- 6. Introduction à la typographie
- 7. La psychologie des polices (polices qui évoquent l'émotion)
- 8. Typographie Web pour les concepteurs et les développeurs
- 9. Éléments textuels de conception : polices, typographie et espacement
- 10. Typographie pour les concepteurs et les développeurs - Ne soyez pas nul au design
- 11. Quand utiliser chaque type de police (et quand pas) !
- 12. Comment savoir si une police est bonne ou si elle craint ?
- 13. Choisir des polices Web : guide du débutant
- 14. Comment choisir les polices pour vos créations
- 15. Comment choisir les polices
- 16. Guide de poche pour combiner les polices de caractères
- 17. Comment changer la police dans le thème WordPress (n'importe quel thème)
- 18. Techniques CSS modernes pour améliorer la lisibilité
- 19. Introduction aux polices variables sur le Web
- 20. Apprenez à utiliser le type — Critique du manuel de typographie
20 incroyables tutoriels de typographie en ligne
Des termes de typographie de base à l'optimisation des polices avec CSS, nous avons rassemblé les meilleurs didacticiels de typographie pour les concepteurs.
1. Typographie Web : Le guide complet pour les concepteurs

Niveau de compétence : Débutant à intermédiaire
Durée : 30 minutes
Coût : gratuit
Ce didacticiel de typographie provient d'Elementor, ce qui signifie que vous allez apprendre plus que simplement comment utiliser la typographie dans la conception Web. Vous allez apprendre à mettre tout cela en pratique - des choses comme le formatage, l'établissement d'une hiérarchie visuelle, la création d'un système de conception, etc. - dans le contexte de WordPress et Elementor.
2. Comment ajouter des polices personnalisées à votre site Web WordPress

Niveau de compétence : Débutant à intermédiaire
Durée : 17:31
Coût : gratuit
Dans certains cas, WordPress n'aura pas les polices spécifiques que vous souhaitez utiliser. Ainsi, avec ce didacticiel de typographie d'Elementor, vous apprendrez quelles sont vos options pour ajouter des polices personnalisées à un site WordPress. Vous pouvez les ajouter manuellement à WordPress en utilisant CSS ou vous pouvez les télécharger dans Elementor et les utiliser à partir de l'éditeur.
3. Comment utiliser les couleurs et les polices globales d'Elementor

Niveau de compétence : Débutant à intermédiaire
Durée : 6:50
Coût : gratuit
Dans cette vidéo d'Elementor, vous apprendrez tout sur la fonctionnalité Paramètres globaux dans l'éditeur Elementor. Ce didacticiel vous montrera comment utiliser cette fonctionnalité pour définir à la fois les couleurs et les polices, puis les regarder s'appliquer à l'ensemble du site. Donc, si vous souhaitez gagner du temps dans la mise à jour de vos polices et que vous souhaitez apporter une plus grande cohérence à chaque site que vous créez, ce court didacticiel vidéo est un incontournable.
4. Le guide ultime de la typographie de base

Niveau de compétence : Débutant
Durée : 10:33
Coût : gratuit
Le nom de ce didacticiel vidéo d'Envato Tuts+ est quelque peu trompeur. Ce qu'il devrait s'appeler est "Le guide ultime de la terminologie de base en typographie". Cela dit, si vous débutez en typographie, il s'agit d'une première étape importante à franchir. Familiarisez-vous avec les termes liés à la typographie, aux polices, aux types de fichiers, à la structure des caractères, à la composition, etc.
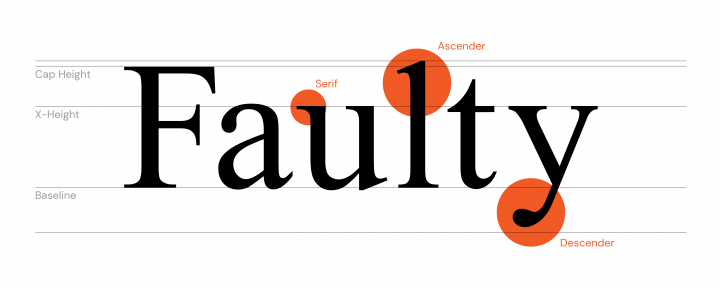
5. Tutoriel de typographie pour débutants : tout ce dont vous avez besoin pour apprendre les bases de la typographie

Niveau de compétence : Débutant
Durée : 18 minutes de lecture
Coût : gratuit
Ce didacticiel de typographie de Hubspot est une autre introduction utile à la typographie dans la conception. Vous apprendrez des termes courants, différents styles de typographie, ainsi que d'où vous procurer vos polices.
6. Introduction à la typographie

Niveau de compétence : Débutant
Durée : 8 heures
Coût : gratuit
Si vous recherchez quelque chose de plus approfondi pour votre introduction à la typographie, ce cours du California Institute of the Arts est un bon choix. Il n'y a aucun coût pour s'inscrire à ce cours, ce qui est un énorme avantage car vous allez en tirer une tonne d'informations utiles. Vous découvrirez l'histoire de la typographie, sa structure, comment l'utiliser pour raconter une histoire, manipuler son apparence, etc.
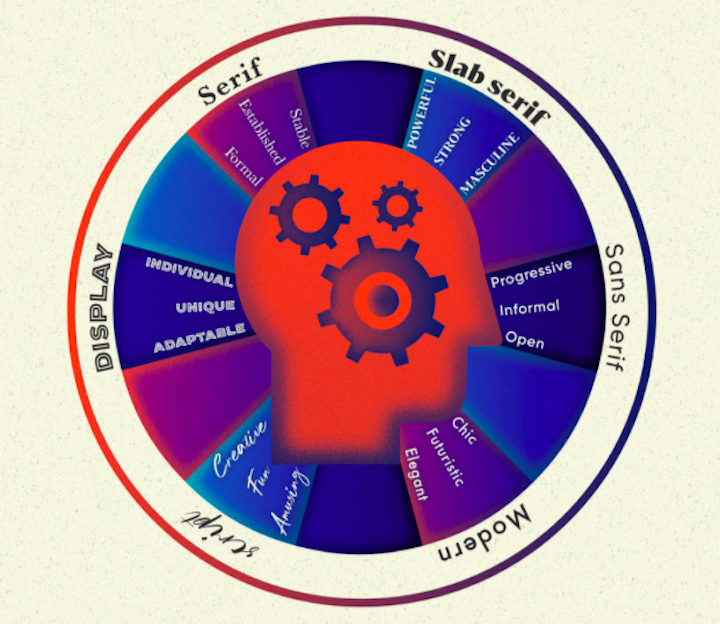
7. La psychologie des polices (polices qui évoquent l'émotion)

Niveau de compétence : Débutant
Durée : 15 minutes
Coût : gratuit
Si vous débutez dans le design, ce tutoriel d'Envato Tuts+ sera une excellente introduction à la psychologie des polices. Semblable à la psychologie de la couleur, vous apprendrez les réponses émotionnelles courantes et les associations avec certains types de polices et obtiendrez des conseils sur la façon de les utiliser à votre avantage.
8. Typographie Web pour les concepteurs et les développeurs

Niveau de compétence : Débutant à intermédiaire
Durée : 6,5 heures
Coût : 109,99 $
Ce cours Udemy sur la typographie Web est dispensé par Rob Sutcliffe de l'Interface School. Il s'agit d'un aperçu assez technique de la typographie, examinant les différents types de classifications, des conseils sur le choix et l'association des polices, rendant votre typographie Web lisible et réactive, et bien plus encore.
Pour tirer le meilleur parti de ce cours, vous devez avoir des connaissances pratiques en HTML, CSS et JavaScript. Cela ne veut pas dire que vous ne devriez pas vous inscrire si vous êtes un nouveau designer - vous y avez accès à vie, vous pouvez donc y revenir une fois que vous avez perfectionné vos compétences dans ce domaine.
9. Éléments textuels de conception : polices, typographie et espacement

Niveau de compétence : Débutant
Durée : 13 heures
Coût : gratuit
Ce cours de l'Université du Colorado Boulder est disponible sur le site Web de Coursera. Il s'agit d'un long cours, au cours duquel vous apprendrez à manipuler les éléments textuels pour raconter une histoire avec votre design. Le cours passe en revue les bases, puis aborde l'espacement typographique, le choix des polices, l'appariement des polices, etc.
10. Typographie pour les concepteurs et les développeurs - Ne soyez pas nul au design

Niveau de compétence : Intermédiaire
Durée : 8,5 heures
Coût : 99,99 $
Muhammad Ahsan Pervaiz est le créateur de ce cours Udemy 4,5 étoiles sur la typographie. Si vous souhaitez recevoir une formation complète sur les bases de la typographie, la personnalisation de la typographie, le choix et l'association de polices, etc., c'est un cours fantastique à suivre. Des exercices sont intégrés au cours, vous aurez donc également une expérience pratique de la mise en œuvre de tout ce que vous apprenez au fur et à mesure.
11. Quand utiliser chaque type de police (et quand pas) !

Niveau de compétence : Débutant
Durée : 12:55
Coût : gratuit
De nombreux didacticiels et cours que vous avez vus sur cette liste jusqu'à présent ont abordé le sujet des types de polices. Cependant, ce didacticiel Envato Tuts + approfondit le sujet en décomposant les différents types et sous-catégories de polices. En apprenant à identifier les différences dans la façon dont chacun est structuré, vous aurez beaucoup plus de facilité à choisir les bons styles de typographie pour vos sites.
12. Comment savoir si une police est bonne ou si elle craint ?

Niveau de compétence : Débutant
Durée : 9:58
Coût : gratuit
Ce didacticiel de typographie de Flux consiste à trouver des polices de qualité pour vos sites Web. La discussion tourne principalement autour de la façon dont les concepteurs de sites Web peuvent rechercher des fonderies de polices de haute qualité et des sites Web à partir desquels leurs polices sont extraites. Parce que, même si vous comprenez le type de police dont vous avez besoin, une police mal faite (même si elle correspond à ce style) pourrait annuler tout votre travail acharné. Ce tutoriel vous aidera à éviter ce problème.
13. Choisir des polices Web : guide du débutant

Niveau de compétence : Débutant
Durée : 10 minutes
Coût : gratuit
Il s'agit d'un guide pratique de Google Design sur la façon de déterminer quelles polices Web sont les bonnes pour chaque site Web que vous créez. Le didacticiel vous guidera à travers une série de facteurs, tels que la portée du projet et la conception multilingue, puis vous dirigera vers les polices Google qui répondent aux besoins de votre projet.
14. Comment choisir les polices pour vos créations

Niveau de compétence : Débutant
Durée : 7:35
Coût : gratuit
Dans ce guide étape par étape de Satori Graphics, vous obtiendrez des conseils pratiques et des conseils sur le choix des polices pour vos projets. Bien que l'accent soit mis ici sur la conception graphique, vous pouvez appliquer les mêmes cinq étapes pour choisir et associer des polices pour tout ce sur quoi vous travaillez, qu'il s'agisse d'un site Web, d'une application, d'un logo ou de tout autre type de support de marque.
15. Comment choisir les polices

Niveau de compétence : Débutant
Durée : 9:41
Coût : gratuit
Ce didacticiel YouTube de Flux vous apprendra comment vous éloigner des choix de polices basés sur des hypothèses ou sur ce que votre instinct vous dit. Au lieu de cela, vous aborderez la sélection de polices basée sur l'utilitarisme. Et vous obtiendrez de l'aide pour trouver des fonderies de polices qui fournissent des échantillons graphiques.

16. Guide de poche pour combiner les polices de caractères

Niveau de compétence : Débutant à intermédiaire
Durée : 1 heure
Coût : gratuit
L'appariement de polices est définitivement un art. Donc, si vous voulez apprendre à le faire, cela devrait être l'un des leaders de l'espace de conception. Ce guide de poche a été créé par Tim Brown, responsable de la typographie pour Adobe Typekit et Adobe Type. Ce guide vous apprendra comment déterminer les tâches que vos polices doivent remplir, comment choisir une police d'ancrage, comment identifier les polices qui complètent l'ancrage, puis à juger objectivement votre association.
17. Comment changer la police dans le thème WordPress (n'importe quel thème)

Niveau de compétence : Débutant
Durée : 10 minutes
Coût : gratuit
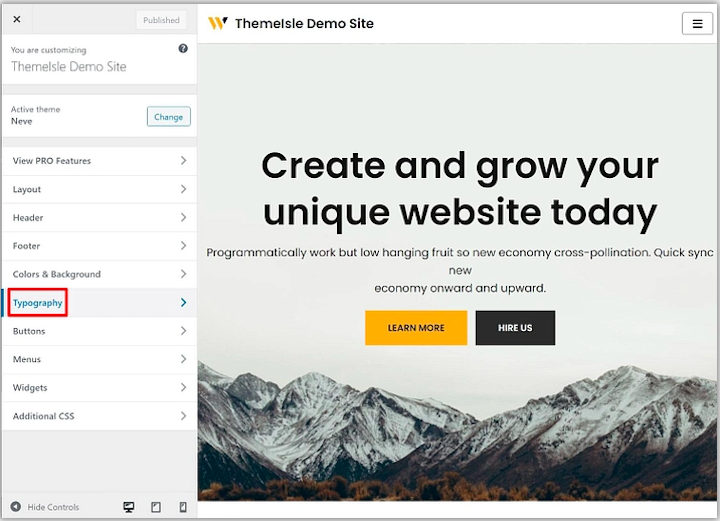
Ce tutoriel simple de ThemeIsle vous fournira deux options pour changer les polices dans WordPress. Vous pouvez sélectionner des polices Web à partir du personnalisateur WordPress. Ou vous pouvez installer le plug-in Easy Google Fonts et définir les polices Google à l'aide du personnalisateur. Bien qu'une option bonus soit incluse, il est préférable d'utiliser les paramètres de police universels de WordPress plutôt que de modifier les polices par bloc ou par page.
18. Techniques CSS modernes pour améliorer la lisibilité

Niveau de compétence : Intermédiaire à Avancé
Durée : 11 minutes
Coût : gratuit
Edoarda Cavazza a écrit cet excellent article pour Smashing Magazine qui traite de l'utilisation de CSS pour améliorer la lisibilité et l'accessibilité de la typographie de votre site Web. Plus précisément, ce didacticiel utilise l'espacement pour créer le meilleur type d'expérience de lecture pour les visiteurs. Si vous n'avez pas encore appris le crénage, l'interlignage ou le suivi ou si vous n'avez pas une compréhension de base du CSS, commencez par le début de cette liste de didacticiels de typographie et revenez à celui-ci plus tard.
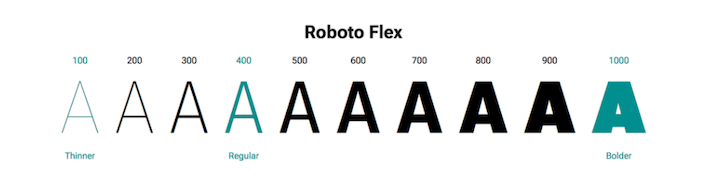
19. Introduction aux polices variables sur le Web

Niveau de compétence : Intermédiaire à Avancé
Durée : 20 minutes
Coût : gratuit
Les polices variables sont une chose relativement nouvelle, mais elles sont rapidement prises en charge à l'échelle du navigateur, ce qui signifie qu'il est temps pour les concepteurs et les développeurs de commencer à les utiliser (si ce n'est pas déjà fait). Comme l'explique l'équipe de développeurs Google dans ce guide sur les polices variables, elles sont très précieuses pour les performances du site Web, car elles vous permettent d'enregistrer différentes variantes d'une police dans un seul fichier. Pour apprendre à faire cela, vous aurez besoin de quelques connaissances en CSS.
20. Apprenez à utiliser le type — Critique du manuel de typographie

Niveau de compétence : débutant à avancé
Durée : 30:14
Coût : gratuit
C'est un tutoriel intéressant car ce n'est pas vraiment un tutoriel du tout. Pendant 30 minutes, vous regarderez The Futur évaluer la typographie utilisée pour créer son propre manuel de typographie. Pendant qu'ils évaluent le manuel imprimé, c'est toujours un exercice utile à suivre car il vous apprendra comment réviser votre propre travail et vous habituer à faire des choix plus intelligents pour votre typographie dès le départ.
Maîtrisez l'art de la typographie et améliorez l'expérience de vos utilisateurs
Une fois que vous avez passé du temps avec ces tutoriels de typographie et que vous maîtrisez bien l'essentiel, il est temps de tout mettre en pratique.
Une chose à garder à l'esprit est que la typographie, comme tout le reste du design, évoluera avec le temps. Les principes et directives sous-jacents resteront les mêmes, mais en termes de goûts typographiques, attendez-vous à ce que cela change.
Alors, assurez-vous qu'en plus de maîtriser les bases de la typographie, vous restez également au courant des tendances typographiques.
