Quel est le meilleur plugin WordPress CSS Editor ? Comparaison entre Microthemer et CSS Hero
Publié: 2015-06-28Il y a des cas où nous avons besoin du plugin d'éditeur CSS WordPress. Par exemple, lorsque nous utilisons un thème WordPress qui n'a pas d'option pour personnaliser l'arrière-plan du menu.
Dans cette condition, nous devons découvrir un sélecteur CSS unique qui contrôle l'arrière-plan du menu. Parfois, cette tâche peut devenir très compliquée. Surtout pour quelqu'un qui découvre WordPress ou quelqu'un qui ne sait pas comment travailler avec le code.
Un autre exemple est la position et la taille du logo. De nombreux thèmes n'offrent pas de position et de redimensionnement de logo personnalisés. Cela peut être un gros casse-tête si vous n'êtes pas un pro en CSS et HTML.
C'est là que les plugins de personnalisation CSS interviennent et permettent d'éditer CSS en direct sur l'interface WordPress. Ces plugins conservent les modifications enregistrées dans une base de données qui ne sont pas effacées avec les mises à jour de thème ou même après la suppression du plugin de l'éditeur CSS WordPress.
Si vous utilisez un site Web WordPress et que vous n'êtes pas un expert CSS, un excellent plugin CSS WordPress peut vous être utile. Habituellement, les gens utilisent l'option de navigateur intégrée appelée « inspecter l'élément » pour découvrir les sélecteurs CSS pour un élément particulier ou installer le plugin de création de page comme Elementor, WPBakery, Beaver Builder ou Divi (vérifiez la comparaison Divi vs Elementor).
Mais pensez à quel point ce serait bien si vous pouviez éditer CSS en direct sur l'interface WordPress et que toutes les modifications seraient enregistrées dans une table sécurisée de la base de données qui pourrait être exportée n'importe où.
Et cela est vraiment possible avec les plugins mentionnés ci-dessous. CSS Hero et Microthemer. Mais lequel est le meilleur ? Pour déterminer que j'ai comparé leurs fonctionnalités afin que vous puissiez décider vous-même en fonction de ce dont vous avez besoin d'un plugin d'éditeur CSS WordPress.
Meilleur plugin d'éditeur CSS WordPress
Avez-vous déjà souhaité pouvoir simplement cliquer sur n'importe quel élément de votre thème WordPress et modifier le style CSS ? Et pas seulement ça. Mais pour avoir également la possibilité de voir les modifications que vous apportez immédiatement, le tout sans avoir à écrire de code CSS.
Ou peut-être que cela ne vous dérange pas vraiment un peu de codage, mais vous souhaitez toujours pouvoir voir les modifications que vous apportez sans avoir à modifier, enregistrer, actualiser, voir à quoi cela ressemble et répéter les mêmes étapes encore une fois.
Deux plugins d'éditeur CSS premium se séparent du reste. Ce sont CSS Hero et Microthemer . Ces deux plugins d'éditeur visuel CSS sont incroyables, et tous deux ont fondamentalement les mêmes fonctionnalités intéressantes.
Comparaison entre Microthemer et CSS Hero

- Héros CSS
- Compatible uniquement avec les thèmes et plugins sélectionnésCSS Hero est livré avec une fonctionnalité expérimentale qui est actuellement en version bêta. C'est ce qu'on appelle la détection automatique du mode fusée. Le mode Rocket essaie de deviner les sélecteurs CSS de votre thème par lui-même.
- Le plan de démarrage coûte 29 $ par an pour un site, le plan personnel est pour un maximum de 5 sites et coûte 59 $ par an et le plan Pro pour un maximum de 999 sites pour 199 $ par an.

- Brancher
- Compatibilité des thèmes et des plugins
- Édition sur le frontend
- Possibilité d'annuler les modifications
- Aperçu en direct
- Personnaliser le site pour les appareils mobiles
- Stocker des préréglages pour chaque thème
- Mode sans distraction
- Essai gratuit
- Les paramètres restent même après la désactivation du plugin
- Prix

- Microthémère
- Prétend être compatible avec tous les thèmes et plugins WordPress.
- Le plan standard coûte 45 $ pour un maximum de 3 sites, tandis que le plan développeur coûte 90 $. Il s'agit de frais uniques avec des mises à jour et une assistance à vie.
J'ai comparé Microthemer vs CSS Hero en fonction de leurs fonctionnalités principales. Chacun de ces plugins a beaucoup plus d'options disponibles. Notez que certaines fonctionnalités peuvent être supprimées ou ajoutées, alors vérifiez toujours le site officiel pour obtenir les informations les plus précises.
Examen CSS Hero
TARIFICATION : CSS Hero a plusieurs plans en fonction du nombre de sites WordPress que vous avez l'intention de l'utiliser. Le plan de démarrage coûte 29 $ par an pour un site, un plan personnel pour un maximum de 5 sites et coûte 59 $ par an et un plan Pro pour un maximum de 999 sites pour 199 $ par an.
Tous les packages incluent : Mises à niveau d'un an, support d'un an, fonction d'exportation facile de CSS Hero pour exporter toutes vos modifications et les utiliser sans CSS Hero
REMARQUE : Compatible uniquement avec les thèmes et plugins sélectionnés ! Il peut fonctionner avec d'autres thèmes WordPress s'ils suivent les normes de codage WordPress.
Si vous faites partie des nombreux débutants qui souhaitent personnaliser la conception de votre site WordPress sans toucher au CSS, alors vous avez de la chance. CSS Hero est un excellent plugin d'éditeur CSS WordPress premium pour l'édition CSS en direct.
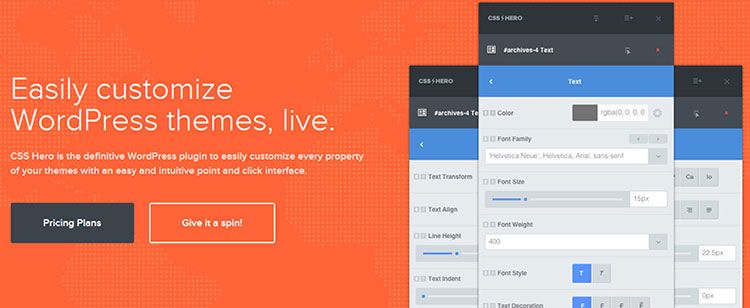
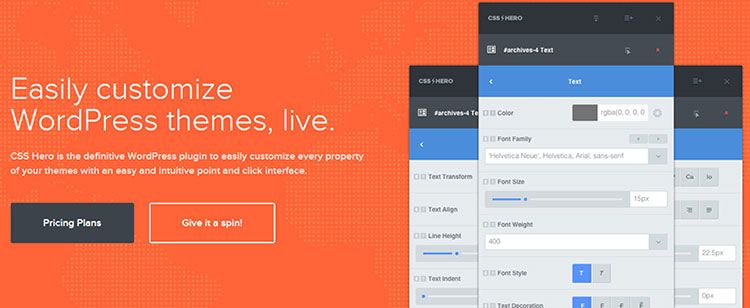
Grâce à ce plugin, vous pouvez éditer le CSS de n'importe quel élément du site en direct et les modifications sont effectuées immédiatement sur le frontend. Lorsque vous activez CSS hero , une fenêtre contextuelle apparaît sur le côté droit de votre site Web.
Les fenêtres contextuelles peuvent être déplacées n'importe où sur la page (en étant connecté en tant qu'administrateur). Si vous avez cliqué sur un bouton cercle, CSS hero est activé sur la page, et il détecte les éléments de la page.
Avec le survol de la souris, vous pouvez modifier les propriétés CSS de cet élément dans le panneau d'options contextuel CSS hero. Vous pouvez modifier les propriétés CSS telles que le remplissage, la marge, le style de police, la taille et la couleur, la position, l'ombre portée, l'ombre 3D, etc.
Vous pouvez même marquer la valeur CSS fournie comme importante pour remplacer tout style existant pour cet élément.
La fonctionnalité de chaque bouton :
- Déclencheur de l'éditeur principal - Il modifie n'importe quel élément de la page.
- Mode appareil - Ce mode est utilisé pour basculer entre le mode d'aperçu de bureau, de tablette et d'appareil mobile pour avoir un aperçu instantané de la façon dont le travail s'affichera sur les appareils portables.
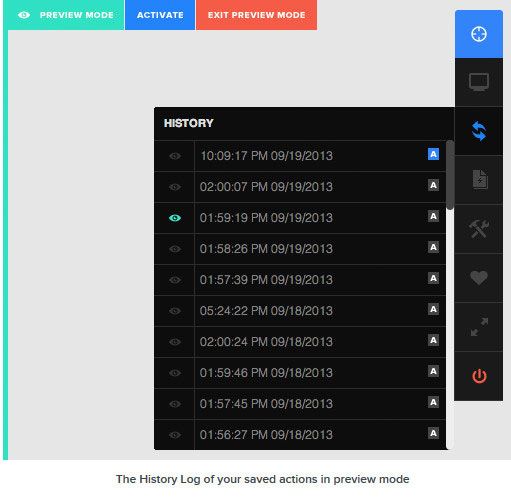
- Historique - Il permet de gérer et de parcourir l'historique des modifications pour le thème actuel, une liste détaillée de l'historique des modifications basé sur la date et l'heure sera stockée ici.
- Préréglages - Il s'agit d'un ensemble d'options enregistrées et stockées. L'utilisateur peut stocker des préréglages illimités pour chaque thème.
- Outils - Cette icône aide l'utilisateur à réinitialiser les paramètres par défaut du thème, à effacer l'historique ou à afficher le CSS généré.
- Partage sur les réseaux sociaux – Cette icône est conçue pour partager le plugin CSS Hero sur les réseaux sociaux.
- Mode plein écran – Cette fonctionnalité vous amène au mode d'édition plein écran.
- Mode d'arrêt - Désactivez le plugin CSS Hero et revenez à la navigation normale.
Comme déjà mentionné, CSS Hero est un plugin WordPress d'éditeur CSS premium qui vous permet de concevoir votre propre thème WordPress sans écrire une seule ligne de code. Aucun HTML ou CSS requis .
Semblable à un constructeur de pages visuelles, CSS Hero fonctionne en vous permettant de sélectionner et de modifier des éléments de votre site Web via un éditeur visuel en direct. L'éditeur est affiché sur le front-end de votre site Web et la personnalisation de chaque élément est aussi simple que de pointer et de cliquer.
Les personnalisations sont appliquées séparément à vos styles de thème d'origine, en générant une feuille de style CSS supplémentaire. Le nouveau code remplacera simplement l'ancien, les laissant intacts.
Vous avez la possibilité d'annuler les modifications si vous souhaitez revenir aux valeurs par défaut à une date ultérieure. Toutes les modifications sont enregistrées en tant que feuille de style supplémentaire, ce qui signifie que vous pouvez mettre à niveau votre thème WordPress sans craindre de perdre les modifications.
CSS Hero peut vous faire gagner beaucoup de temps et de frustration lorsqu'il s'agit de personnaliser la conception.
Les principales caractéristiques comprennent :
- Personnalisez vos polices avec les polices Web de Google
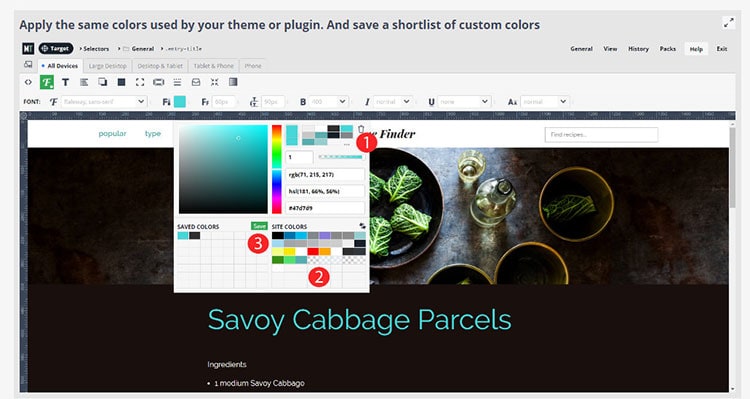
- Changer les couleurs de presque tout
- Utilisez des curseurs pour modifier les marges, la hauteur du texte et la largeur des colonnes
- Sélectionnez des effets spéciaux tels que des dégradés, des transitions et des ombres
- La sortie CSS est propre et minifiée
- Contient un historique complet des modifications si vous souhaitez annuler quelque chose
- Modes de prévisualisation réactifs pour une gamme de tailles d'écran
Comment utiliser CSS Hero pour personnaliser votre thème WordPress ?
Tout d'abord, vous devez installer et activer le plugin CSS Hero. Le but de CSS Hero est de vous fournir une interface WYSIWYG (ce que vous voyez est ce que vous obtenez) pour éditer votre thème.
Après avoir installé le plugin CSS Hero WordPress, sur chaque page publique de votre site, vous verrez une icône Lightning Bolt bleue dans le coin supérieur droit. Cette icône n'est visible que pour les administrateurs du site et ressemble à ceci :

Cliquer sur le bouton convertira votre site en aperçu en direct. Vous pourrez maintenant voir la barre d'outils CSS Hero . Le premier élément de la barre d'outils est l' outil de sélection . Cliquez simplement dessus, puis cliquez sur n'importe quel élément de votre site Web.
CSS Hero vous montrera les sélecteurs CSS utilisés par votre thème pour cet élément particulier. Après avoir choisi un sélecteur , vous pourrez voir toutes les choses que vous pouvez modifier pour cet élément. Cela inclut le texte, les marges, le remplissage, l'arrière-plan, etc.
Lorsque vous cliquez sur une propriété, il vous montrera toutes les options que vous pouvez modifier. Au fur et à mesure que vous modifiez les valeurs , vous verrez vos modifications appliquées à votre site dans l'aperçu en direct.
Une fois que vous êtes satisfait des modifications apportées, cliquez simplement sur le bouton Enregistrer pour enregistrer vos modifications. Répétez le processus pour modifier n'importe quel élément sur n'importe quelle page de votre site.
Personnaliser votre site pour les appareils mobiles avec CSS Hero
Vous devez vous assurer que votre site Web a la même apparence sur tous les appareils et toutes les tailles d'écran . CSS Hero est livré avec un outil de prévisualisation intégré pour vérifier également cet aspect.
Cliquez simplement sur l'icône du bureau dans la barre d'outils CSS Hero, puis cliquez sur un type d'appareil. Vous pouvez choisir parmi des appareils mobiles, des tablettes et des ordinateurs de bureau. La zone d'aperçu se transformera en votre appareil sélectionné.

Vous pouvez désormais modifier votre site tout en le prévisualisant pour les appareils mobiles. Cet outil est particulièrement utile pour peaufiner votre thème pour les appareils portables.
Comment annuler les modifications apportées dans CSS Hero ?
Voici l' icône Annuler/Rétablir - Historique en jeu. L'une des fonctionnalités intéressantes de CSS Hero est la possibilité d'annuler les modifications que vous apportez à tout moment. CSS Hero conserve un historique de toutes les modifications que vous apportez à votre thème. Cliquez simplement sur le bouton Historique dans la barre d'outils CSS Hero pour voir la liste des modifications.


Cliquez sur l'icône d'aperçu à côté d'une date et d'une heure pour voir ce que votre site a regardé à ce moment-là. Si vous souhaitez revenir à cet état, vous devez cliquer sur l'icône Activer. Et si vous vouliez seulement annuler les modifications que vous avez apportées à un élément particulier ?
Dans ce cas, vous n'avez pas besoin d'utiliser l'outil d'historique. Cliquez simplement sur l'élément que vous souhaitez rétablir, puis cliquez sur le bouton de réinitialisation. Cela ramènera l'élément aux paramètres par défaut définis par votre thème WordPress.
Compatibilité du thème CSS Hero
Le site officiel de CSS Hero a une liste de thèmes compatibles. La liste est continuellement mise à jour avec de nouveaux thèmes compatibles avec le plugin CSS Hero.
Cette liste comprend de nombreux thèmes WordPress gratuits et populaires. Il contient également les thèmes premium les plus populaires de Elegant Themes, StudioPress et WooThemes.
Il est compatible avec les frameworks de thèmes WordPress les plus populaires tels que Genesis, Thematic, Pagelines, etc. Qu'en est-il des thèmes qui ne figurent pas sur la liste de compatibilité ?
CSS Hero est livré avec une fonctionnalité expérimentale qui est actuellement en version bêta. C'est ce qu'on appelle la détection automatique du mode fusée . Si vous utilisez un thème non répertorié dans la liste de compatibilité des thèmes, CSS Hero vous recommandera d'essayer le mode Rocket.
Le mode Rocket tente de deviner les sélecteurs CSS de votre thème par lui-même. Cela fonctionne la plupart du temps. Si votre thème suit les normes de codage WordPress, vous pourrez alors presque tout modifier. Vous pouvez également contacter votre développeur de thème et lui demander de fournir la compatibilité avec CSS Hero.
Compatibilité des plugins avec CSS Hero
CSS Hero est compatible avec certains des plugins WordPress les plus populaires et les plus couramment utilisés. La liste comprend les formulaires Gravity, le formulaire de contact 7, les réponses aux questions DW, les sondages WP, etc.
Si vous utilisez un plugin WordPress qui génère une sortie non modifiable par CSS Hero, vous pouvez demander à l'auteur du plugin de le faire. Ils n'ont vraiment pas besoin de faire grand-chose pour assurer la compatibilité avec CSS Hero.
Avantages et inconvénients du plugin CSS Hero
Le plugin CSS Hero est simple et simple à utiliser . L'objectif principal de ce plugin est de fournir un support de personnalisation de thème. Il aide à l'édition de n'importe quel élément ou page et le convertit dans la couleur et la forme de votre choix. CSS Hero Plugin fonctionne sur des thèmes réactifs.
Toute modification apportée au CSS du thème à l'aide de CSS Hero peut être exportée pour être utilisée sur un autre site. Cela signifie que vous n'êtes pas enfermé dans ce plugin si vous souhaitez transférer les conceptions personnalisées vers un site client ou similaire.
Le plugin est livré avec une documentation complète et des didacticiels vidéo dans la section CSS Hero Academy. CSS Hero fonctionne bien sur les thèmes css hero-ready , mais assez floconneux sur les autres. Le mode Rocket (en version bêta) vise à résoudre ce problème, mais il est toujours extrêmement buggé.
Prêt pour les héros ne signifie pas non plus 100% modifiable . Tout dépend des efforts déployés pour créer le fichier hero-ready et du nombre d'éléments qui ont été « prêts » pour le thème particulier.
CSS Hero est un éditeur de thème WYSIWYG pour WordPress qui vous aidera à apporter des modifications visuelles à votre site Web avec une interface pointer-cliquer. CSS Hero générera automatiquement le code CSS requis et le déploiera sur votre site Web lors de l'enregistrement.
Et si je faisais une erreur ? Vous pouvez toujours annuler ou même réinitialiser des propriétés individuelles. Les personnalisations peuvent être effacées et l'élément reviendra à la définition de thème par défaut.
Résumé de l'examen CSS Hero
Il y a tellement de potentiel dans ce petit plugin. Pour ceux qui ont des besoins de base, ces fonctionnalités fourniront tout ce dont vous avez besoin pour apporter les modifications souhaitées.
La documentation est facilement accessible depuis le site Web CSS Hero et contient une multitude de tutoriels pour utiliser les paramètres de chaque plugin. Les mises à jour et le support ne sont disponibles que pendant un an après l'achat (si vous ne renouvelez pas votre licence).
Vous pouvez continuer à utiliser le plugin sur les sites où vous l'avez déjà installé et activé. Cependant, vous n'obtiendrez pas les mises à jour et le support. Dans l'ensemble, CSS Hero est léger, facile à utiliser et simplifie la personnalisation de votre thème WordPress.
Si vous avez déjà des compétences en conception, ce plugin rendra le processus beaucoup plus rapide, tandis que les utilisateurs sans expérience pourront enfin personnaliser leurs sites sans payer une fortune en frais de conception Web.
CSS Hero est le plugin WordPress faisant autorité pour personnaliser sans effort chaque propriété de votre thème avec une interface pointer-cliquer simple et instinctive.
Revue Microthemer – WordPress CSS Visual Editor
PRIX : Microthemer est un plugin premium et propose deux plans tarifaires. Le plan standard coûte 45 $ pour un maximum de 3 sites, tandis que le plan développeur coûte 90 $. Avec le plan tarifaire Developer, vous pouvez utiliser Microthemer sur un nombre illimité de sites.
Plus important encore, contrairement à CSS Hero qui est payé annuellement, une fois payé, vous n'avez plus à payer. Il s'agit de frais uniques avec des mises à jour et une assistance à vie.
REMARQUE : Themeover honorera les mises à niveau gratuites à vie pour tous les clients qui achètent Microthemer. Dans un avenir proche, ils pourraient passer à un modèle de licence annuel avec des mises à niveau payantes chaque année.

Microthemer est un plugin d'éditeur CSS en direct qui prétend être compatible avec n'importe quel thème ou plugin. Ce plugin génère son propre CSS pour tout élément de thème et le protège indépendamment des mises à jour du thème.
Microthemer édite CSS visuellement sur le frontend et enregistre les modifications où vous le souhaitez. Les modifications sont visibles immédiatement après l'enregistrement.

Microthemer crée automatiquement du code CSS pour le sélecteur CSS sélectionné. Vous disposez d'un panneau CSS sur lequel vous pouvez personnaliser les propriétés CSS de l'élément sélectionné. Il enregistre le CSS créé dans son propre dossier personnalisé situé dans le répertoire wp-content.
Cela rend votre CSS personnalisé enregistré même après la désactivation du plugin (vous pouvez copier et coller le style CSS dans votre feuille de style de thème si vous ne souhaitez pas utiliser le plugin à l'avenir).
Plugin CSS en temps réel entièrement frontal
Lorsque vous cliquez sur le bouton Microthemer dans le backend, vous serez redirigé vers la page d'accueil du site entourée par l'interface Microthemer. Vous pouvez naviguer n'importe où sur le site à partir d'ici et styliser n'importe quel élément. Pour cibler un élément, vous devez double-cliquer dessus.
Microthemer vous demandera alors d'enregistrer votre style CSS avec un nom personnalisé et dans un dossier personnalisé si vous le souhaitez. Sinon, choisissez parmi un dossier existant. Vous êtes libre de personnaliser n'importe quelle propriété CSS telle que la marge, le remplissage, la position, l'arrière-plan, le type de police, la taille, le texte, le dégradé, etc.
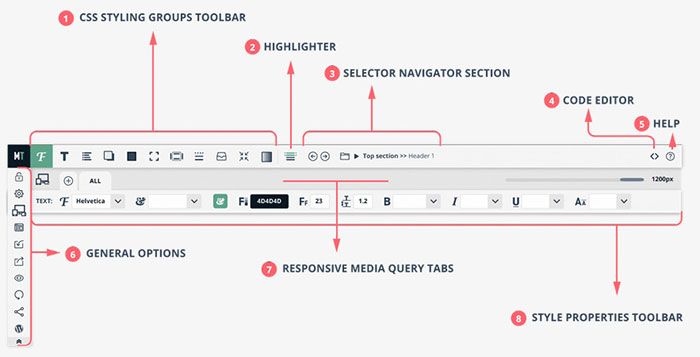
Dès que vous modifiez une propriété CSS, Microthemer l'enregistre et affiche immédiatement la modification sur la page en direct . L'interface Microthemer se trouve au-dessus de votre site Web afin que vous puissiez voir les changements de style au fur et à mesure qu'ils se produisent. Tous les outils et options sont organisés en huit sections .

1. Groupes de styles CSS
Microthemer regroupe plus de 80 options de style CSS en 11 catégories : police, texte, liste, ombre, arrière-plan, dimensions, marges et remplissage, comportement, bordure, position et dégradé.
2. Surligneur
Cette section met en évidence l'élément (ou plusieurs éléments) que le « sélecteur » actuel cible sur votre page Web. Vous devez cibler un élément de page avec un sélecteur avant de pouvoir le relooker.
3. Section du navigateur de sélection
Vous permet de passer rapidement d'un sélecteur adjacent à un autre. Un menu principal permet une navigation plus avancée entre les sélecteurs dans différents dossiers.
4. Éditeur de code
Passez facilement à l'édition de code CSS personnalisé à l'aide de l'éditeur de code ACE avec mise en évidence de la syntaxe.
5. Rubrique d'aide
Chargez la documentation en ligne à partir d'une fenêtre contextuelle sans avoir à quitter l'interface Microthemer.
6. Options générales
Déverrouillez Microthemer, gérez les préférences globales, définissez vos propres requêtes multimédias réactives, définissez la largeur de l'écran de prévisualisation, restaurez vos paramètres à partir d'un point de sauvegarde précédent….
7. Onglets de requête multimédia réactifs
Définissez des styles qui ne prendront effet que sur des largeurs d'écran spécifiques (par exemple, moins de 480 pixels ou plus de 760 pixels). Le curseur peut être utilisé pour prévisualiser à quoi ressemblera votre site à différentes largeurs d'écran.
8. Barre d'outils des propriétés de style
Affiche les propriétés de style CSS individuelles pour chacun des 11 groupes de style (par exemple, font-family, color et font-size sur le groupe d'options « font »). De cette façon, vous pouvez inspecter et modifier les styles CSS en un seul endroit.
Microthemer ne crypte pas le style CSS qu'il crée, et vous êtes entièrement libre de copier et coller ce style n'importe où ailleurs sur le site Web.
Cela signifie que si vous désactivez le plugin et copiez et collez le CSS créé dans la feuille de style du thème ou toute autre feuille de style liée à votre site Web, les styles créés par Microthemer fonctionneront toujours.
Microthemer est livré avec plus de 80 options de style CSS . La majorité des propriétés, telles que font-family et box-shadow, sont relativement intuitives à comprendre sans connaissances CSS préalables. D'autres, comme « afficher » ou « flotter », peuvent prendre un peu de temps pour s'y habituer.
Microthemer regroupe diverses options de style en 11 catégories : police, texte, liste, ombre, arrière-plan, dimensions, remplissage et marge, bordure, comportement, position et dégradé.
Points forts de Microthemer – Modifier CSS Live sur WordPress Frontend
Voici quelques fonctionnalités importantes de Microthemer :
- Aucun codage nécessaire - Plus besoin d'avoir peur du HTML ou du CSS. En fait, pas besoin de connaître un peu de code.
- Personnalisez l'apparence – Quel que soit le thème WordPress que vous utilisez, Microthemer sera là pour vous. Il vous permet de personnaliser n'importe quel thème ou plugin WordPress.
- Modifiez directement sur votre site Web – Les options de modification sont chargées directement au-dessus de votre site actuel. Il suffit de pointer et de cliquer sur votre site et de modifier le modèle !
- De nombreuses nouvelles polices – Avec Microthemer, vous pouvez parcourir visuellement les polices dans le plugin lui-même.
- Historique de restauration – Comprend l'historique des révisions, vous pouvez donc simplement revenir à l'une des 50 révisions précédentes si vous faites une erreur.
- Conceptions réactives pour plusieurs appareils - Appliquez un style différent à chaque taille d'appareil spécifique.
- Plus de 80 propriétés CSS – Le plugin est livré avec un choix de plus de 80 propriétés CSS pour styliser chaque élément de votre thème.
- Fonctionnalité d'importation – Archivez vos conceptions, puis importez l'une d'entre elles à tout moment. Passer d'un modèle à l'autre est très simple.
Si vous n'êtes pas sûr qu'il s'agisse du plugin d'éditeur CSS adapté à vos besoins, vous pouvez toujours essayer l'essai gratuit de Microthemer. L'essai gratuit de Microthemer Lite vous offre des fonctionnalités d'édition complètes et un support client.
La seule différence est qu'il vous limite à éditer/créer 9 « sélecteurs ». Un sélecteur cible un élément individuel de la page (par exemple un bouton) ou un ensemble d'éléments tels que « tous les boutons d'un site Web ». L'essai gratuit n'a pas de date d'expiration.



Avantages et inconvénients du plugin CSS Microthemer
Avantages du microthémère :
- Personnalisez n'importe quel thème ou plugin (revendication en gras)
- Affichage dans différents modes d'appareil (ordinateur de bureau, tablette)
- Style multi-navigateur (même IE6) avec l'utilisation de CSS3 Pie
- Parcourez les polices Google et ajoutez-les en un clic, mais Microthemer ne télécharge que celles que vous utilisez
- Modifier l'historique
- Vous pouvez désactiver ou désinstaller complètement Microthemer et continuer à utiliser les styles que vous avez créés en appelant manuellement la feuille de style Microthemer via votre fichier functions.php
- Plan tarifaire avec licence développeur et utilisation à vie
Inconvénients du microthémère :
- Conflit d'aperçu en direct avec certains thèmes ou plugins
FAQ sur le plugin d'éditeur CSS Microthemer WordPress
Q : Qu'arrive - t-il aux styles ajoutés avec Microthemer lorsque je mets à jour mon thème ?
R : Vos styles Microthemer sont totalement sécurisés lorsque vous mettez à jour votre thème parent ou enfant.
Q : Si je désactive ou supprime le plug-in Microthemer après avoir stylisé un site, les styles ajoutés disparaîtront-ils ?
R : Vous pouvez désactiver ou désinstaller complètement Microthemer et continuer à utiliser les styles qu'il crée en appelant manuellement la feuille de style active-styles.css. Il vous suffit d'ajouter un petit code au fichier function.php de votre thème.
Q : Puis-je exporter la feuille de style générée par Microthemer et l'utiliser sur un autre site ?
R : Oui, vous pouvez exporter votre travail (dossiers, sélecteurs, styles, CSS codés à la main) dans Microthemer à l'aide de l'option Exporter.
Q : Ai-je besoin de connaître CSS et HTML pour utiliser Microthemer ?
R : Non. Microthemer a été conçu pour les personnes qui ne connaissent pas HTML ou CSS.
Résumé de l'examen du microthemer
MicroThemer est un puissant plugin WordPress de ThemeOver qui vous permet de personnaliser visuellement vos thèmes. Décrit comme une « options de thème WordPress sous stéroïdes », c'est un excellent plugin pour ceux d'entre vous qui ne sont pas à l'aise pour modifier des thèmes à l'aide de CSS et HTML.
Le plugin d'éditeur CSS Microthemer est facile à utiliser. Vous aurez peut-être besoin de temps pour vous y habituer, mais une fois que vous l'aurez fait, vous pourrez faire des merveilles sur votre site WordPress. La documentation est abondante et il existe de nombreuses vidéos pour vous aider. Je recommande fortement Microthemer pour toute modification CSS sur le site.
PS : Microthemer est également compatible avec le plugin de création de page populaire, Beaver Builder.
Meilleures alternatives gratuites aux plugins WordPress CSS Editor
Si vous n'êtes pas prêt à dépenser de l'argent ou si vous avez simplement besoin de tâches d'édition CSS simples, vous pourriez être intéressé par des solutions gratuites pour l'édition CSS de votre thème WordPress.
Dans ce cas, j'ai vérifié certains plugins disponibles, gratuits, dignes et relativement mis à jour du référentiel WordPress. À ma grande surprise, il n'y a pas beaucoup d'alternatives gratuites récemment mises à jour. Tout ce que j'ai réussi à trouver est en dessous de trois :
1. SiteOrigine CSS
SiteOrigin CSS est l'éditeur CSS simple mais puissant pour WordPress. Il vous offre des contrôles visuels qui vous permettent de modifier l'apparence de votre site en temps réel.
Les débutants adoreront les commandes visuelles simples et la prévisualisation en temps réel. Les utilisateurs avancés apprécieront la complétion automatique du code qui rend l'écriture CSS plus rapide que jamais.
2. Microthemer Lite
Microthemer Lite est un essai gratuit qui vous offre des fonctionnalités d'édition complètes et le même support client que les clients payants reçoivent. La seule différence est qu'il vous limite à éditer/créer 9 « sélecteurs ».
3. WP Live CSS Editor (non mis à jour depuis l'année 2013)
Un éditeur CSS en direct qui vous permet de prévisualiser les modifications CSS en temps réel, puis d'enregistrer vos modifications. Il enregistre les sauvegardes datées de chaque sauvegarde, vous pouvez donc revenir en arrière en cas de panne, et vous devez effacer les sauvegardes de temps en temps.
Conclusion du meilleur plugin d'éditeur CSS WordPress
Si nous prenons en considération le prix , Microthemer est le meilleur choix. Pas de frais récurrents (frais uniques), support à vie et mises à jour et ils prétendent également que Microthemer peut fonctionner avec tous les thèmes et plugins WordPress.
En ce qui concerne l'édition en direct , CSS Hero peut être un peu mieux. Mais je n'ai pas testé l'un ou l'autre plugin de manière approfondie, donc je ne suis probablement pas la meilleure personne pour dire qu'il est meilleur dans l'édition CSS.
Du point de vue de la compatibilité des thèmes et des plugins , si nous pensons que Microthemer est compatible avec n'importe quel thème et plugin, alors Microthemer serait le gagnant.
Mais cela, nous devons le prendre avec une dose de doute. Je suis sûr que les deux plugins ont des thèmes ou des plugins où ils ne fonctionnent pas bien.
Si le thème WordPress que vous utilisez figure dans la liste de compatibilité CSS Hero, il serait judicieux d'opter pour CSS Hero, car dans ce cas, vous pouvez être sûr que vous pourrez modifier n'importe quel aspect sans problème.
Cependant, si vous utilisez un thème ou un plugin qui ne figure pas sur leur liste, vous pouvez rencontrer des problèmes avec CSS Hero. Dans ce cas, je recommanderais Microthemer.
Vous devriez probablement faire quelques recherches et voir ce que les autres disent de la compatibilité avec votre thème pour chaque plugin d'éditeur CSS WordPress (le cas échéant).