Meilleur plugin WordPress Edit Footer – Examen du système de pied de page intelligent
Publié: 2017-05-31Pour rendre le bas de votre site utile et magnifique, vous aurez besoin du plugin WordPress edit footer si votre thème n'a pas de section de pied de page entièrement personnalisable.
La section pied de page d'un site WordPress est généralement la section la plus ignorée du site Web . Les propriétaires de sites pensent que le visiteur, dans la plupart des cas, n'atteint pas le pied de page ou ne le remarque même pas.
La section de pied de page contient généralement les détails du droit d'auteur du site, des liens vers les pages pertinentes, des publications populaires et parfois même des bannières publicitaires. Lorsque vous travaillez sur votre site Web, il est naturel de concentrer vos efforts de conception sur la page d'accueil et l'en-tête.
En conséquence, le pied de page devient souvent négligé et ressemble à un endroit mal conçu pour les informations sur le droit d'auteur, les clauses de non-responsabilité et les liens SEO spammés.
Un pied de page déformé peut détruire l'impression de n'importe quel site Web. Si elle est utilisée correctement, la section de pied de page peut créer beaucoup de valeur pour votre site. Vous pouvez utiliser la section de pied de page pour placer les liens importants et faciliter la navigation des visiteurs sur votre site.
Une section de pied de page bien conçue avec une navigation créative peut vous aider à réduire le taux de rebond du site WordPress et à générer des revenus supplémentaires. Vous pouvez également utiliser la section pied de page pour présenter la preuve sociale et encourager davantage de visiteurs à suivre votre site via vos profils sociaux.
Le pied de page est aussi important que l'en-tête. Parce que le pied de page est la dernière chance d'attirer l'attention des visiteurs , de rester sur place ou même de se convertir en client payant. Le moment où ils s'inscriront au service, voudront lire un autre article ou simplement demander vos coordonnées.
Vous devez vous demander que voulez-vous que vos visiteurs fassent lorsqu'ils atteignent le bas de la page ? La réponse est un excellent point de départ pour la conception du pied de page de votre site Web.
Meilleur plugin d'édition de pied de page WordPress payant ?
Par défaut, le pied de page WordPress est une section unique qui affiche des informations supplémentaires sur un site. Habituellement, les gens ajoutent une note de droit d'auteur, des informations de contact, des liens vers les réseaux sociaux et des informations similaires sur leur site Web.
Bien que le pied de page soit une norme sur le Web, cela ne signifie pas que votre pied de page WordPress doit être ennuyeux et ennuyeux .
Selon le thème que vous avez installé, les paramètres qui affectent la zone de pied de page peuvent varier. Certains thèmes vous permettront d'y ajouter des éléments, tandis que d'autres n'offriront aucune option de pied de page.
Si vous souhaitez personnaliser le pied de page de votre site WordPress, vous disposez de quelques options. Manuellement si vous savez manipuler le code ou en utilisant des plugins et des widgets.
Pourtant, à moins que vous n'amélioriez votre jeu, c'est loin d'avoir un pied de page unique que vos visiteurs adoreront.
Smart Footer System (SFS) est un plugin de pied de page pour WordPress qui permet à ses utilisateurs d'améliorer la section de pied de page du site Web en permettant diverses personnalisations. Ce n'est que le plugin WordPress edit footer dont vous aurez besoin.
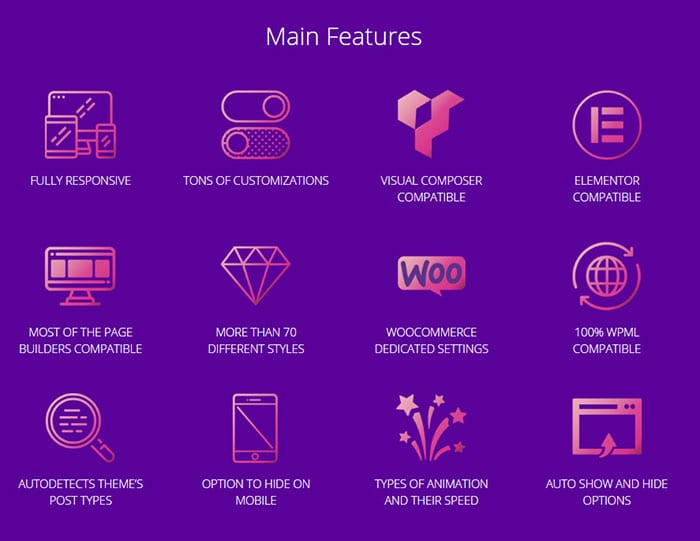
SFS propose six types de pieds de page différents, des animations que vous pouvez définir et d'innombrables solutions à utiliser.
Smart Footer System fonctionne avec WPBakery (consultez la revue WPBakery) et d'autres constructeurs de pages WordPress, vous n'avez donc pas à vous soucier des problèmes de compatibilité.
Notez que si vous essayez d' utiliser le générateur de pages Elementor avec Smart Footer System , vous devrez rendre Smart Footer System interrogeable publiquement en accédant aux paramètres d'Elementor et activer Elementor pour le type de publication personnalisé Smart Footer System.

Il fonctionne également avec WooCommerce et WPML. Il vous permet de créer une section de pied de page distincte pour différents types de publications (et pages), y compris des pages personnalisées qui sont automatiquement reconnues par le plugin.
Smart Footer System est également compatible avec les constructeurs de pages fournis avec des thèmes WordPress polyvalents populaires tels que Fusion Builder d'Avada, Enfold Builder, Swift Builder, etc.
Vous pouvez associer les pieds de page à chaque type de publication du site, reconnu automatiquement par le plugin, et vous pouvez également attribuer un pied de page à une seule page.
Examen du système de pied de page intelligent – WordPress Edit Footer
Le plugin Smart Footer System est créé pour remplacer facilement le pied de page par défaut de votre thème par un pied de page personnalisé. Vous pouvez également combiner le pied de page du thème et votre pied de page personnalisé SFS sans désactiver le pied de page du thème à partir des paramètres du système Smart Footer.
Selon la conception de votre site et vos souhaits, vous pouvez opter pour une animation normale, révélée, collante, accordéon, css3 ou bannière. Pour changer de style, il vous suffit de sélectionner une option.
Après cela, vous pourrez utiliser votre éditeur de texte et visuel standard. Vous pouvez même créer un pied de page avec Visual Composer et d'autres constructeurs de pages.
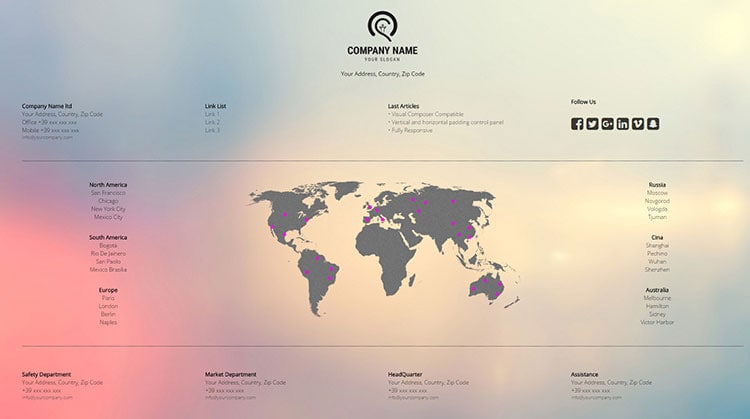
#1. NORMAL FOOTER placera le pied de page là où il se trouve habituellement. En bas de votre site. Il remplace le pied de page par défaut du thème. Il n'y aura pas d'animations ni d'effets spéciaux, et vous obtenez pratiquement ce que vous voyez.

#2. REVEAL FOOTER affichera le bloc de pied de page en bas de votre page, mais le pied de page suivra votre défilement. Celui-ci fonctionne parfaitement pour les sites simples où les informations les plus importantes sont affichées dans la zone de pied de page.
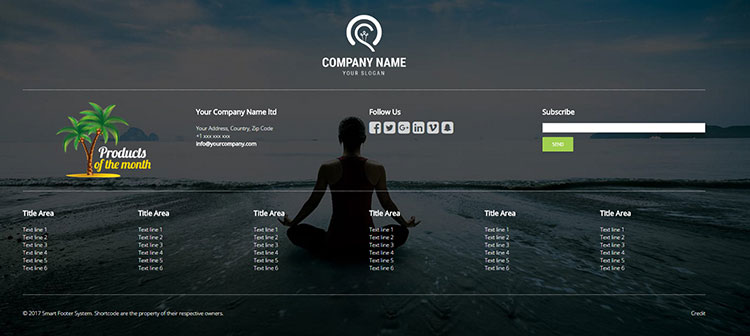
#3. SLIDE UP FOOTER est un type de pied de page riche en fonctionnalités. Une fois activé, vous verrez un panneau de configuration avec les paramètres « Paramètres » et « Style de poignée ». Dans Paramètres, vous pouvez décider si vous souhaitez ouvrir la poignée du pied de page avec un clic ou un survol de la souris.

Vous pouvez également définir la hauteur du contenu du pied de page, la hauteur et la couleur d'un séparateur positionné sous la poignée, ajuster l'animation de la poignée du pied de page, etc.
La vitesse d'ouverture du contenu du pied de page peut également être ajustée et vous pouvez décider si vous souhaitez ouvrir le contenu du pied de page automatiquement lorsque l'utilisateur atteint le bas de la page.
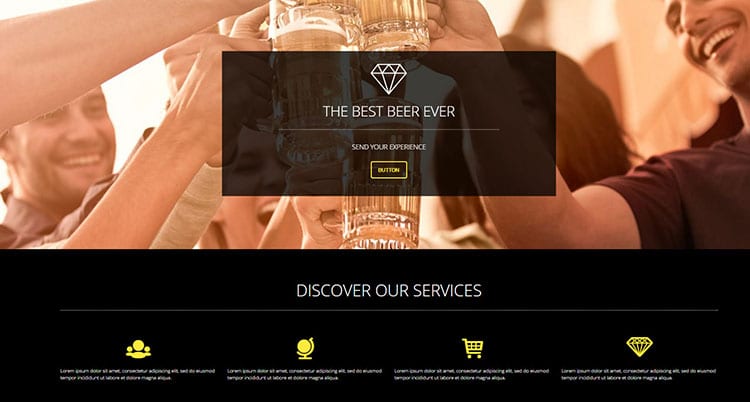
#4. BANNER FOOTER est plus un appel à l'action qu'un pied de page normal. Il est conçu pour offrir une expérience de navigation unique pour les versions de bureau et mobile. Vous pouvez créer deux styles entièrement différents et uniques pour les différents appareils.
Vous pouvez définir le remplissage horizontal et vertical, l'alignement du contenu textuel à l'intérieur de la bannière et la vitesse d'ouverture du contenu du pied de page.

Vous pouvez également spécifier tous les paramètres pour l'arrière-plan de la bannière et personnaliser le bouton qui sera affiché sur la bannière avec le texte.
Smart Footer System Le pied de page de la bannière offre la possibilité d'ajouter des options supplémentaires pour éviter que la bannière ne soit trop invasive en activant les options Auto Show et Auto Hide.
#5. CSS3 FOOTER est un mode qui vous permet d'afficher le contenu du pied de page avec des animations simples en CSS3. Vous pouvez sélectionner des combinaisons avec jusqu'à 81 styles différents. Le plugin Smart Footer System désactivera automatiquement l'animation sur les appareils mobiles pour de meilleures performances.
#6. ACCORDION FOOTER offre la possibilité d'afficher le contenu du pied de page uniquement lorsque l'utilisateur clique sur une barre personnalisée avec une icône centrale et deux courts textes sur le côté en bas de la page qui montrent le pied de page comme un harmonica.
C'est un moyen élégant et non invasif d'afficher du contenu, qui peut être du texte, des images ou tout autre élément créé avec un générateur de page ou HTML.
Paramètres du système de pied de page intelligent
Lorsque vous cliquez sur Paramètres généraux du système Smart Footer , vous aurez un panneau de contrôle avec six onglets. Ces onglets sont Général, Accueil/Blog, Unique, Archive, Import/Export et Support (vous pouvez en avoir plus selon si WooCommerce est installé).
Sous l'onglet " Général ", vous pouvez masquer le pied de page de votre thème. Alternativement, vous pouvez le désactiver pour que les nouveaux blocs de pied de page soient placés sous votre thème de pied de page.
SFS reconnaît automatiquement tous les types de publication du thème et les divise en catégories. Ce sont comme mentionné la page d'accueil et les blogs, les pages uniques et les pages d'archives.
Vous pouvez voir un pied de page différent pour toutes ces catégories et vous pouvez modifier le pied de page d'une seule page via le panneau d'options qui apparaît sous chaque article ou page.

Si WooCommerce est installé, vous pourrez définir un pied de page personnalisé pour chaque page WooCommerce.
SFS permet à ses utilisateurs d' exporter tout le contenu du pied de page via le bouton "Exporter tous les pieds de page". Vous pouvez également importer les mêmes fichiers en utilisant l'option du bouton d'importation.
Smart Footer System 2 vous permet également d'importer du contenu de démonstration. Ainsi, vous pouvez rapidement importer toutes les belles démos de pied de page que vous voyez sur leur site de démonstration.
Malheureusement, les démos ne fonctionnent pour l'instant qu'avec le plug-in de création de pages Visual Composer. Si vous n'utilisez pas Visual Composer, vous ne verrez que les codes courts de Visual Composer.
Créer un pied de page avec le système de pied de page intelligent
Vous créez un pied de page personnalisé à l'aide du bouton « Ajouter un nouveau pied de page ». Pour ajouter du contenu à vos pieds de page, vous utilisez l'éditeur WordPress standard.
C'est là que ces intégrations de constructeur de pages sont utiles. Si vous avez installé le générateur de page, vous pouvez utiliser ces générateurs de page pour créer le contenu de votre pied de page.
Si vous n'utilisez pas l'un des constructeurs de pages , vous devez pratiquement vous fier au HTML pour créer votre pied de page. Ainsi, la création d'un pied de page avec SFS est tout à fait acceptable si vous utilisez l'un des constructeurs de pages pris en charge. Mais si vous ne l'êtes pas, c'est un peu gênant et pas si facile.
J'aimerais pouvoir créer des pieds de page personnalisés à l'aide de widgets existants. Il est beaucoup plus difficile de créer un superbe pied de page sans générateur de page .
Lorsque votre pied de page est prêt, vous pouvez définir votre nouveau bloc de pied de page par défaut pour un type de publication personnalisé ou entrer une seule page de votre site Web, activer l'option de remplacement et sélectionner le pied de page que vous avez créé.
Lorsque vous cliquez pour ajouter un nouveau pied de page, vous verrez ce qui est essentiellement l'éditeur WordPress standard, ainsi qu'une nouvelle boîte méta en bas avec des paramètres spécifiques au système Smart Footer.
Une fois que vous avez créé le contenu de votre pied de page, vous pouvez faire défiler jusqu'à la zone Paramètres du pied de page pour configurer son apparence et ses fonctions.
Selon le type de pied de page que vous sélectionnez, vous obtiendrez différentes options. Par exemple, si vous choisissez un pied de page Normal, il n'y a pas grand-chose à configurer. Mais si vous choisissez l'une des autres options, par exemple la bannière de pied de page, vous aurez un tas de choix à parcourir et à configurer.
Dans ces options, vous pouvez tout configurer, des couleurs aux effets d'animation et aux invites de texte. Une fois que vous avez tout configuré, il vous suffit de publier votre pied de page comme vous le feriez pour un article WordPress normal.
Système de pied de page intelligent AVANTAGES ET INCONVÉNIENTS
Désavantages
- Aucun widget de plugin existant pour créer un pied de page sans utiliser le générateur de page
- Si vous n'utilisez pas l'un des constructeurs de pages, vous devez pratiquement vous fier au HTML pour créer votre pied de page.
- Pieds de page de démonstration uniquement compatibles avec Visual Composer
Avantages
- Prix très abordable
- A fière allure même sur les appareils portables
- Fonctionne avec la plupart des plugins de création de pages
- Panneau facile à utiliser pour les paramètres et la personnalisation
- Diverses fonctionnalités telles que le masquage automatique, l'affichage automatique, l'ouverture automatique, l'affichage uniquement à la fin de la page
- Afficher différents pieds de page sur différents types de contenu WordPress
Examen du système de pied de page intelligent Mots finaux
Quelle attention accordez-vous au pied de page de votre site Web ? Est-ce juste quelque chose que vous personnalisez rapidement ou faites-vous fonctionner votre pied de page pour vous ?
Concevoir un bon pied de page ne consiste pas à trouver le meilleur moyen de mettre en page beaucoup de contenu sans rapport. Vous devez vous demander ce que vous voudriez qu'un visiteur fasse une fois qu'il atteint le bas de votre site .
Que vous souhaitiez qu'ils lisent votre page "À propos de nous", s'abonnent à votre newsletter ou aiment votre page Facebook, vous ne pouvez pas compter sur eux pour faire défiler jusqu'en haut pour rechercher ces options dans l'en-tête ou la barre latérale. Rendez-le aussi pratique que possible en rappelant aux visiteurs ce qu'ils doivent vérifier d'autre.
Certains des composants les plus courants à mettre dans un pied de page de site Web incluent :
|
|
Évitez d'essayer de fourrer absolument tout ce à quoi vous pouvez penser dans votre pied de page. Au lieu de cela, choisissez quelques-unes des options de contenu les plus importantes. Si vous souhaitez inclure beaucoup d'informations dans un pied de page, n'hésitez pas à faire en sorte que votre pied de page ressemble à un « Mega Footer ».
Le système de pied de page intelligent coûte 16 $ chez CodeCanyon. Compte tenu de ce que ce constructeur de pied de page WordPress apporte, je pense que cela en vaut la peine . J'aime la facilité avec laquelle il est possible d'afficher différents pieds de page sur différents types de contenu WordPress.
Avec Smart Footer System, votre pied de page peut devenir moins une réflexion après coup et plus un « joueur » dans le contenu de votre site. La seule chose que je n'ai pas aimée, c'est qu'il n'est pas facile de styliser le contenu du pied de page sans générateur de page.
Si vous utilisez WPBakery, Fusion Builder ou un autre constructeur de pages pris en charge, tout ira bien. Achetez-le sans arrière-pensées . Mais si vous n'utilisez aucun générateur de page , il est décevant que vous soyez à peu près bloqué à la création de pieds de page avec HTML.
Je comprends que Smart Footer System est vendu via Envato, donc je suis sûr que beaucoup de gens ont déjà WPBakery Page Builder qui y est également vendu et qui est l'un des constructeurs de pages les plus populaires. De plus, presque tous les thèmes de ThemeForest ont aujourd'hui WPBakery intégré.
A part ce problème, tout le reste fonctionne bien. Lors de la vérification des options de plugins gratuits pour l'édition du pied de page, je n'ai trouvé aucun plugin qui conviendrait à une personnalisation de qualité du pied de page et qui n'a pas été mis à jour pour la dernière fois il y a un an.
Faites-moi savoir dans les commentaires ci - dessous si vous avez une expérience avec le plugin Smart Footer System ou si vous avez une meilleure alternative.
Système de pied de page intelligent

Avantages
- Prix très abordable
- A fière allure même sur les appareils portables
- Fonctionne avec la plupart des plugins de création de pages
- Panneau facile à utiliser pour les paramètres et la personnalisation
- Diverses fonctionnalités
- Afficher différents pieds de page sur différents types de contenu WordPress
Les inconvénients
- Aucun widget de plugin existant pour créer un pied de page sans utiliser le générateur de page
- Si vous n'utilisez pas l'un des constructeurs de pages, vous devez vous fier au HTML pour créer votre pied de page
- Pieds de page de démonstration uniquement compatibles avec Visual Composer
