Meilleur plugin gratuit d'optimisation d'image WordPress ? Comparaison WP Smush vs EWWW vs Kraken
Publié: 2015-06-26De nombreux propriétaires de sites Web se concentrent et s’efforcent de rédiger un excellent contenu de publication qu’ils oublient d’optimiser les images. Les images constituent une partie importante de votre site et l'installation du plugin d'optimisation d'image WordPress est une étape importante.
Lorsqu'il s'agit d'économiser de la bande passante et d'accélérer les performances de votre site Web, beaucoup vous suggèrent d'examiner la structure des fichiers de votre site. Des choses comme les scripts, les feuilles de style, les requêtes HTTP lancées par votre site, les redirections impliquées et bien d'autres sont généralement recommandées.
Bien que tout cela soit en effet recommandé, vous devez également prendre en considération les images que vous utilisez sur votre site ou votre blog. Les images sont une grande partie de votre site Web . C'est ce qui attire les lecteurs et, en fin de compte, génère du trafic vers votre site Web.
Si vous avez des images de haute qualité, vous devez optimiser ces images pour la meilleure expérience utilisateur. Cela signifie compresser ces images afin qu'elles se chargent plus rapidement.
Optimiser les images sans perdre en qualité est un objectif que vous souhaitez atteindre. Des images optimisées peuvent réduire considérablement le temps de chargement de votre site .
L'optimisation se fait en réduisant la taille des fichiers d'images, en réduisant la résolution à ce qui est nécessaire et en supprimant les métadonnées. Non seulement cela aide votre site à se charger plus rapidement, mais cela peut également contribuer à améliorer votre classement dans les moteurs de recherche. Heureusement, il existe plusieurs outils et plugins disponibles qui peuvent vous aider à automatiser le processus.
EWWW contre Kraken contre WP Smush

- Brancher
- Version gratuite
- Smush automatique des images lors du téléchargement
- Optimisation des pertes
- Sauvegarder les images originales
- Optimiser les images individuellement
- Optimisation d'images en masse
- Limitation de l'optimisation de la version gratuite
- Convertir des fichiers vers une extension différente
- Optimiser les images en dehors de la médiathèqueExemples : images de thème, BuddyPress, WP Symposium et tous les dossiers que vous avez spécifiés sur la page des paramètres.
- Supprimer les métadonnées
- Optimisation de l'image de déchargementLaissez le serveur tiers effectuer l'optimisation pour réduire l'impact sur votre serveur.
- Définition du niveau d'optimisation de l'image
- Optimisation planifiée
- Désactiver l'optimisation automatique
- Désactiver les redimensionnements pour certaines tailles d'imageWordpress, votre thème et d'autres plugins génèrent différentes tailles d'image.
- Filtrer l'optimisation des images par dossiers
- Ignorer les images en fonction de la taille
- Désactiver l'optimisation d'image basée sur le format d'image
- Prix de la version pro

- Optimiseur d'image EWWWEWWW Image Optimizer optimisera automatiquement vos images au fur et à mesure que vous les téléchargez, optimisera les images que vous avez déjà téléchargées, convertira vos images automatiquement et appliquera éventuellement des réductions avec perte pour les images PNG et JPG
- Uniquement en version payanteNécessite un paiement initial de 1 $ (qui comprend 200 crédits), puis des frais par image
- -
- Uniquement en version payanteNécessite un paiement initial de 1 $ (qui comprend 200 crédits), puis des frais par image
- Nécessite un paiement initial de 1 $ (qui comprend 200 crédits), puis des frais par image.

- Optimiseur d'image KrakenCe plugin vous permet d'optimiser les téléchargements d'images WordPress nouvelles et existantes via l'API de Kraken Image Optimizer. Les modes d'optimisation sans perte et intelligent avec perte sont pris en charge
- Uniquement en version Pro.
- Taille d'image maximale 1 Mo
- Forfait de base 9 $/mois, Avancé 19 $/mois, Premium 39 $/mois, Entreprise 79 $/mois.Il existe également un forfait Micro pour 5 $ par mois.

- WP SmushWP Smush supprime les informations cachées et volumineuses de vos images, réduisant ainsi la taille du fichier sans perte de qualité. Plus votre site se charge rapidement, plus Google, Bing, Yahoo et d'autres moteurs de recherche l'aimeront
- Uniquement en version Pro
- Uniquement en version Pro
- Les comptes gratuits sont limités à la suppression en masse de 50 pièces jointes par demande. Impossible d'optimiser les images supérieures à 1 Mo.Vous devrez cliquer pour démarrer un nouveau travail en masse après chaque 50 pièces jointes.
- Uniquement en version Pro
- Smush Pro est disponible en tant que plugin autonome pour 19 $ par mois.Alternativement, avec un abonnement mensuel à WPMU DEV (29 $), vous pouvez télécharger Smush Pro avec plus de 150 autres plugins et thèmes.
REMARQUE : Le tableau de comparaison des plugins d'optimisation d'image WordPress ci-dessus peut ne pas être à jour au fil du temps et les plugins reçoivent des mises à jour et des modifications. Pour des informations plus précises, veuillez consulter le site officiel de chaque plugin.
Conseils pour le plugin d'optimisation d'image WordPress
Les fichiers image les plus couramment utilisés sont ceux avec l'extension JPG. Ils sont préférés par beaucoup en raison du fait qu'ils peuvent appliquer de lourdes couches de compression (réduisant ainsi considérablement la taille du fichier) sans effet majeur sur le produit final.
Les JPG éliminent les redondances qui ont tendance à augmenter la taille des fichiers. Cela signifie qu'ils se chargent plus rapidement, ce qui est parfait pour vos visiteurs et pour le référencement.
En ce qui concerne les détails, les JPG ne sont pas le meilleur choix. Les algorithmes de compression appliqués aux images JPG réduisent la taille du fichier mais affectent également sa qualité.
De plus, lorsque l'image est dupliquée ou enregistrée, la qualité se dégrade un peu. Plus vous économisez, plus la qualité de l'image diminue. Les images PNG ont généralement des tailles de fichiers beaucoup plus grandes et sont de très haute qualité. Malheureusement, cela signifie qu'ils se chargent plus lentement pour les utilisateurs.
Ils sont cependant sans perte, vous pouvez donc dupliquer et enregistrer l'image autant que vous le souhaitez sans perdre aucune qualité. Le format PNG autorise les arrière-plans transparents, ce qui les rend idéaux pour les icônes et les logos.
Quand utiliser JPG et quand PNG ?
Utilisez les JPG pour des photos de haute qualité et lorsque vous n'avez pas besoin d'apporter beaucoup de modifications à une image avant de la télécharger. Utilisez des fichiers PNG pour les photos avec du texte, des illustrations, des signes, des logos, des icônes et toute image que vous souhaitez avoir de la transparence.
Il n'y a pas de règles pour les limites de taille de fichier image, mais pour la plupart, j'essaie de garder les images sous 100 Ko.
Compression avec perte ou sans perte
La compression avec perte analyse principalement votre image et essaie d'extraire autant de couleurs similaires que possible afin de réduire les données réelles qui créent l'image. Cela signifie qu'il essaie de jeter autant de données que possible tout en gardant intacte l'apparence générale de l'image.
C'est très efficace pour obtenir des images plus petites, mais l'inconvénient est que le résultat final est souvent une perte de la qualité visuelle de l'image. La compression sans perte ne rejette aucune des données qui créent l'image.
La science est vraiment compliquée, mais l'idée est de créer un algorithme qui représente cette image aussi simplement que possible pour que votre navigateur puisse la recréer. Pensez-y comme créer un fichier zip.
Vous prenez tout un tas de fichiers et les combinez tous dans un fichier zip beaucoup plus petit. Mais une fois que ce fichier zip est décompressé, toutes les données sont à nouveau disponibles exactement telles qu'elles étaient avant d'être compressées. C'est ce que le lossless fait à vos images.
Optimisation des images WordPress avant le téléchargement
En plus de sélectionner le bon type de fichier image pour votre situation, vous devez également effectuer des activités de compression supplémentaires. Cela contribuera à accélérer votre site et à rendre l'expérience de l'utilisateur final agréable.
Lors de la compression d'images sur votre ordinateur :
1. Dupliquez le fichier – Si vous faites une erreur, vous aurez toujours l'original auquel revenir.
2. Réduisez la taille de l'image - Réduisez-la à la taille souhaitée, recadrez-la et effectuez les autres modifications que vous souhaitez apporter.
3. Compresser l'image avec un éditeur de photos - Personnellement, j'utilise Photoshop pour toutes mes activités de retouche photo. D'abord, je redimensionne mes images. Lors de l'enregistrement, je choisis l'option "Enregistrer pour le Web".
Ensuite, vous pouvez également augmenter ou diminuer la qualité de l'image (cela influencera la taille de l'image) et donner un nom lié au mot-clé de votre image.
Plugin d'optimisation d'image WordPress après le téléchargement
Par compression d'image après le téléchargement, j'entends avoir installé le plugin d'optimisation d'image WordPress. Il existe différents plugins disponibles pour cela. Les plugins d'optimisation d'images gratuits les plus populaires et les plus reconnus sont :
1. WP Smush – WP Smush supprime les informations cachées et volumineuses de vos images, réduisant ainsi la taille du fichier sans perte de qualité. L'installation et l'activation de ce plugin signifient qu'il compressera automatiquement toutes les images que vous téléchargez, y compris celles déjà présentes sur votre site.
2. EWWW Image Optimizer – L'EWWW Image Optimizer est un plugin WordPress qui optimisera automatiquement vos images lorsque vous les téléchargerez sur votre blog. Il peut optimiser les images que vous avez déjà téléchargées, convertir vos images automatiquement et éventuellement appliquer des réductions avec perte pour les images PNG et JPG.
3. Kraken – Ce plugin vous permet d'optimiser les téléchargements d'images WordPress nouvelles et existantes via l'API de Kraken Image Optimizer. Les modes d'optimisation sans perte et intelligent avec perte sont pris en charge. Les types de fichiers pris en charge sont JPEG, PNG et GIF. La taille maximale du fichier est de 16 Mo.

Il existe de nombreux autres plugins d'optimisation d'image WordPress comme Optimus, ImageRecycle (voir la revue ImageRecycle), ShortPixel, Optimole (vérifier la revue Optimole), Imsanity, Hammy, etc. De plus, vous pouvez faire plusieurs choses pour compresser vos images après les avoir téléchargées à WordPress.
Vous pouvez simplement choisir l'une des options prédéfinies avant d'insérer l'image dans un article. Vous pouvez généralement choisir entre Pleine taille, Moyenne et Miniature. La taille de l'image d'origine est toujours sur le serveur de votre site, mais une version plus petite est appelée lorsqu'un visiteur consulte votre message, ce qui réduit le temps de chargement.
Si vous souhaitez empêcher WordPress de compresser des fichiers ou augmenter la compression des fichiers, vous pouvez modifier functions.php dans votre thème.
Vous devez ajouter les éléments suivants à votre fichier functions.php :
add_filter( 'jpeg_quality', create_function( '', 'return 80;' ) );
Le nombre (80) est le pourcentage de compression appliqué automatiquement à l'image. Il est important de noter que suivre cette méthode ne compressera pas les images que vous avez téléchargées sur WordPress dans le passé. Cela ne s'appliquera qu'aux nouvelles images.
Meilleurs plugins gratuits d'optimisation d'image WordPress
Les images haute résolution dont la taille de fichier est inutilement volumineuse peuvent considérablement ralentir la vitesse de la page. Pourquoi gaspiller des ressources et du temps alors qu'il est possible de réduire la taille de l'image sans perdre sa qualité ?
Avant même d'utiliser ces plugins, vous devez vous assurer que :
1. Vos images sont aussi grandes qu'elles doivent l'être
La taille des fichiers d'images sur votre page Web peut affecter considérablement la vitesse de chargement de votre page. Des images inutilement volumineuses, avec de grandes résolutions, prendront des ressources et finiront par ralentir la vitesse de votre page.
Si ces images peuvent être réglées sur une résolution inférieure ou compressées pour une taille de fichier plus petite, cela améliorera votre site Web. Pour ce faire, les images peuvent être compressées, de sorte que les informations inutiles ne soient plus incluses, telles que la date de capture et le type d'appareil photo utilisé.
2. Vos images reçoivent des noms pertinents
Cela boostera votre référencement. Les images avec des noms correspondants seront plus susceptibles d'apparaître dans les moteurs de recherche. Cela vous aidera à optimiser votre publication et à diriger le trafic vers votre blog. Cela peut être fait simplement, en ajoutant un mot-clé dans le titre de l'image.
Si ces balises sont remplies de mots-clés pertinents pour votre article, il sera plus facile à trouver sur un moteur de recherche, car ils sélectionnent des mots-clés lors de la recherche sur le Web.
#1 Optimiseur d'image EWWW
EWWW Optimizer exécute une compression sans perte sur les images téléchargées automatiquement sur WordPress. Il utilise plusieurs outils serveur gratuits pour effectuer ces optimisations. Ces outils sont jpegtran, optipng, pngout et gifsicle. Il peut soit remplacer, soit conserver une copie du fichier téléchargé d'origine.
Le plugin propose également un moyen de convertir des fichiers en une extension différente , JPG en PNG, PNG en JPG ou GIF en PNG, ce qui peut générer des fichiers de plus petite taille. Vous pouvez également optimiser ou optimiser en bloc les images précédemment téléchargées dans la médiathèque WordPress.

Examen du plugin d'optimisation d'image WordPress EWWW
Après avoir installé et activé le plugin, vous verrez une liste des outils dont vous avez besoin (jpegtran, optipng, etc.) et leur statut. La plupart des sociétés d'hébergement l'auront probablement déjà installé, mais dans le cas contraire, vous ne pouvez pas le faire à partir du tableau de bord EWWW.
Si vous rencontrez des problèmes, assurez-vous que votre dossier wp-content est accessible en écriture, puis suivez les instructions d'installation du plugin. Il vous faudra essentiellement copier certains fichiers du répertoire du plugin dans votre dossier wp-content, puis réessayer l'installation.
Si aucune étape supplémentaire n'est nécessaire, le message suivant s'affiche : "Tout est clair". La première section Paramètres cloud peut être ignorée, sauf si vous utilisez le service d'optimisation cloud payant d'EWWW.
La section suivante, Paramètres de base , contrôle certaines options globales. Vous pouvez activer « Supprimer les métadonnées JPG » (recommandé). Dans Paramètres avancés , vous pouvez affiner davantage les paramètres d'optimisation de l'image et même activer l'optimisation planifiée.
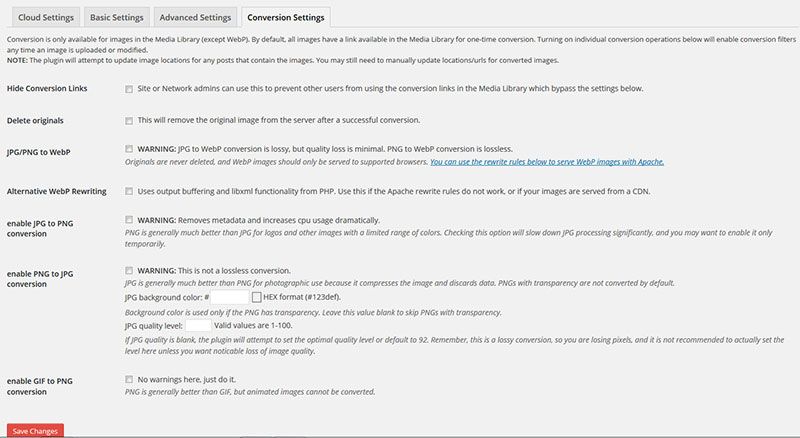
La dernière section est Paramètres de conversion . C'est pour des optimisations plus avancées, où vous convertirez un fichier en un autre type de fichier pour réduire la taille du fichier. Vous pouvez cocher la case à côté de « Supprimer les originaux » si vous souhaitez supprimer les fichiers originaux après leur conversion.
Ensuite, vous pouvez choisir le type de conversion que vous souhaitez effectuer par défaut. Vous pourrez effectuer ces conversions image à image à partir de votre médiathèque.
Mais si vous activez la conversion JPG en PNG, PNG en JPG ou GIF en PNG, celles-ci se produiront automatiquement lors du téléchargement du fichier. GIF en PNG est le plus sûr des trois, bien que cela supprime les animations des fichiers GIF.

Une fois que tout est configuré, la compression se produira à chaque fois qu'une nouvelle image sera téléchargée automatiquement sur WordPress.
Si vous allez dans Média -> Bibliothèque, vous verrez une nouvelle colonne à côté de vos images intitulée "Optimiseur d'image". Ici, vous pouvez voir de combien chaque image a été réduite.
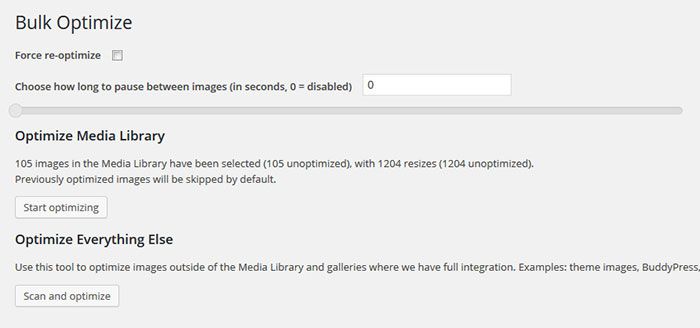
Si vous souhaitez optimiser une image qui a été téléchargée précédemment, vous pouvez soit cliquer sur le bouton « Optimiser en bloc ! " dans la colonne, ou cochez les cases à côté de chaque image que vous souhaitez compresser, puis sélectionnez " Optimiser en bloc " dans la liste déroulante Actions.
Vous pouvez également optimiser toutes les images de votre médiathèque en une seule fois, en allant dans Média -> Optimiser en bloc . Il vous dira combien d'images il y a à optimiser.
Après avoir cliqué sur le bouton "Démarrer l'optimisation", une barre de progression se chargera pour vous montrer l'état à mesure que chaque image est optimisée. Le temps que cela prendra dépendra du nombre d'images que vous avez.

Vous pouvez également aller dans Outils -> Optimiser davantage . Cela analysera votre installation WordPress (thèmes, plugins, BuddyPress, etc.) à la recherche d'images qui existent en dehors de votre médiathèque. Vous pouvez ensuite cliquer sur le bouton « Démarrer l'optimisation » pour compresser ces images automatiquement.
Le plugin comprend également des menus et des options spéciaux pour BuddyPress, NextGEN et la classe WP Image Editor afin qu'il puisse être intégré à la plupart, sinon à tous, des plugins multimédias.
Prix du plug-in EWWW Image Optimizer
Ceci est un plugin d'optimisation d'image gratuit. La version Pro est également disponible.
La version Pro permet une compression encore plus lâche des images. Nécessite un paiement initial de 1 $ (qui comprend 200 crédits), puis des frais par image :
- 1 000 premiers : 0,005 $ par image
- 1 001 à 5 000 : 0,004 $ par image
- 5 001 à 10 000 : 0,003 $ par image
- 10 001 et plus : 0,002 $ par image
Peu importe la taille des images, mais combien vous compressez. Donc, si vous compressez 1000 images, cela vous coûtera 5 $ et 10 000 images vous coûteront 20 $.
Il y a aussi des frais minimum de 1 $ par mois, mais si vous n'utilisez aucun crédit au cours d'un mois donné, vous ne serez pas facturé. Si vous utilisez moins de 200 crédits par mois, votre paiement mensuel minimum de 1 $ vous donnera un crédit pour le mois suivant.
Conclusion du plugin WordPress d'optimisation d'image
EWWW Image Optimizer est téléchargeable gratuitement à partir du référentiel de plugins WordPress. Il est mis à jour très souvent avec de nouvelles fonctionnalités et fonctionnalités. Le plugin Image Optimizer vous permet de compresser des images jusqu'à 16 Mo.
Comme Kraken et Smush Pro, EWWW peut optimiser automatiquement les images lorsque vous les téléchargez sur votre site.
Il peut également optimiser les images existantes et convertir automatiquement les images au format de fichier qui produira la plus petite taille d'image. Vous pouvez également éventuellement appliquer des réductions avec perte pour les images PNG et JPG.
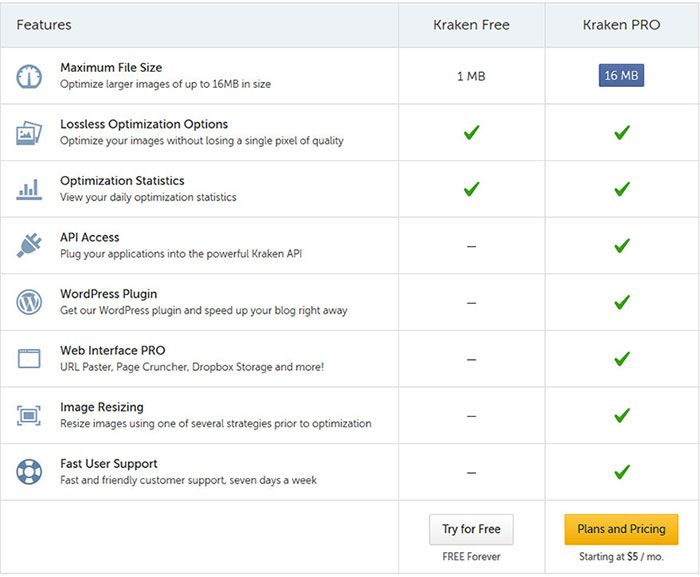
#2 Optimiseur d'image Kraken
Kraken.io dispose d'un plugin WordPress qui vous permet d'optimiser les téléchargements d'images WordPress nouvelles et existantes via l'API de Kraken Image Optimizer. Vous pouvez optimiser les types de fichiers tels que JPEG, PNG et GIF. La taille maximale du fichier est de 16 Mo.
Vous pouvez utiliser votre clé API et votre secret Kraken sur autant de sites/blogs que vous le souhaitez. Il n'y a pas de licence par site !
Remarque : Si vous ne souhaitez pas utiliser le plugin, vous pouvez toujours télécharger et optimiser vos images en ligne à l'aide de l'Interface Web Kraken Pro. C'est gratuit.

Prix : Le plugin Kraken Image Optimizer nécessite que vous vous inscriviez pour l'utiliser. Tous les forfaits commencent sous la forme d'un compte gratuit, accompagné d'un quota de test de 50 Mo.
Voici le détail des forfaits premium :
- De base, 9 $ par mois : 2 Go d'images par mois, 4,00 $ par Go supplémentaire
- Avancé, 19 $ par mois : 5 Go, d'images par mois, 3,00 $, par Go supplémentaire
- Premium 39 $ par mois : 15 Go d'images par mois, 2,00 $ par Go supplémentaire
- Entreprise 79 $ par mois : 60 Go d'images par mois, 1,00 $ par Go supplémentaire
Tous les plans incluent l'accès à l'API de Kraken et une interface Web où vous pouvez télécharger des images uniques pour une compression rapide. Le plugin WordPress est répertorié comme inclus dans le plan même s'il est déjà disponible gratuitement en téléchargement sur WordPress.org.
Il existe également un forfait Micro à 5 $ par mois, qui comprend 500 Mo d'images par mois et chaque Go supplémentaire est facturé à 5 $.
Tous les plans commencent comme un compte GRATUIT qui comprend 50 Mo de quota de test . Il s'agit du plan gratuit de Kraken habituel, mais vous voudrez peut-être examiner les fonctionnalités de Kraken PRO pour prendre une décision.

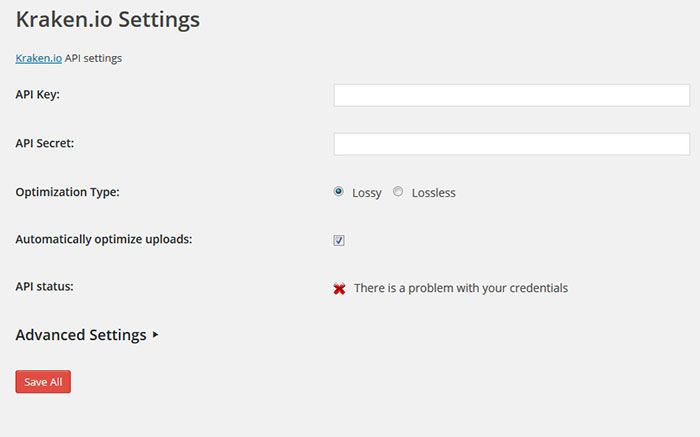
Examen du plugin WordPress d'optimisation d'image Kraken
Kraken.io est un service Web où vous envoyez un fichier image et renvoie une version compressée du fichier.
Les images peuvent utiliser des algorithmes de compression sans perte ou avec perte. De nombreuses images peuvent être compressées sans perte pour supprimer les données redondantes ou inutiles dans le fichier image. En sacrifiant un peu de qualité d'image, la compression avec perte peut réduire considérablement la taille du fichier image.
Kraken.io propose un plugin WordPress qui intercepte les images du téléchargeur de médias avant qu'elles ne soient enregistrées sur votre serveur et les envoie au service Web Kraken.io pour être optimisées en premier.
Le plugin vous permet également d' optimiser les images existantes dans votre médiathèque qui n'ont pas été traitées par le plugin Kraken.
Les autres fonctionnalités incluent la possibilité de redimensionner les images en utilisant l'une des différentes stratégies avant l'optimisation. Mais cela, vous ne pouvez le faire que dans l'interface Web, pas dans le plugin.
L'installation et l'activation du plugin est un processus relativement simple. Comme le plugin Smush, Kraken garde les choses simples et n'offre pas trop de paramètres.

Lorsque vous installez le plugin, il ajoute une page de paramètres à la section Paramètres de la barre latérale d'administration de WordPress. À partir de là, vous pouvez ajouter votre clé API et votre secret , choisir si vous souhaitez une optimisation avec ou sans perte, et permet également d'optimiser automatiquement les nouveaux téléchargements. Vous devez vous connecter à votre compte sur le site Web de Kraken pour accéder à votre API et gérer votre compte et vos informations de facturation.
Le tableau de bord du compte fournit un excellent aperçu de vos statistiques totales de compression d'images et de vos économies moyennes, bien qu'il n'y ait aucun moyen d'afficher les statistiques pour des images individuelles. Après avoir initialement créé un compte gratuit, vous vous rendrez peut-être compte que la limite de 50 Mo sur les images ne sera pas suffisante.
#3 WP Smush
WP Smush est un plugin WordPress gratuit d'optimisation d'image. Il est également disponible en version Pro dans le cadre de l'adhésion à WPMU DEV. Avec un abonnement mensuel ou annuel à WPMU DEV, vous pouvez télécharger Smush Pro avec plus de 150 autres plugins et thèmes.
Il est également important de souligner que vous devez avoir un abonnement actif pour utiliser le plugin car il a besoin d'une API.

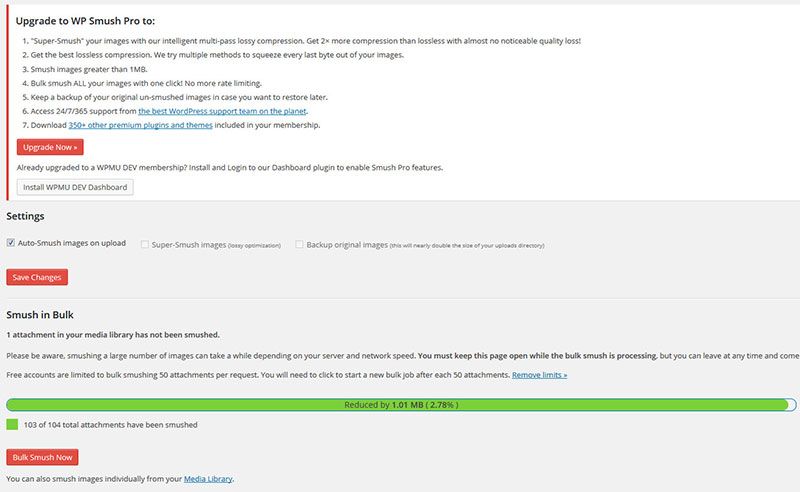
Examen du plugin d'optimisation d'image WordPress WP Smush
WP Smush est un plugin WordPress qui permet d'optimiser les images sans perdre en qualité. Il est très facile à utiliser et vous pouvez optimiser vos images à la volée lorsque vous les téléchargez sur votre site WordPress.
Pour vos anciennes images, vous pouvez accéder à Médias » WP Smush pour écraser en bloc 50 images à la fois dans la version gratuite. Pour les débutants, c'est un moyen facile et simple d'optimiser les images et d'améliorer les performances du site. Si vous souhaitez utiliser une compression avec et sans perte, ou une sauvegarde des images originales, vous devez disposer de la version PRO.

WP Smush gratuit vs Pro
Smush Pro vous permet désormais de smush des images jusqu'à 32 Mo. C'est plus que suffisant pour les besoins de la plupart des gens. Le backend du plugin comprend des options pour écraser automatiquement lors du téléchargement (afin que vous n'ayez pas à écraser les images individuellement) et « super smush » pour une optimisation avec perte.
Cette dernière option promet deux fois plus de compression que sans perte, avec presque aucune perte de qualité notable. Vous pouvez également choisir de sauvegarder les images originales, même si cela doublera la taille de votre répertoire de téléchargement.
Smush Pro utilise les serveurs WPMU DEV pour écraser les images, vous n'avez donc pas à vous soucier de la charge supplémentaire sur vos serveurs. Le moyen le plus simple d'installer Smush Pro consiste à utiliser le tableau de bord WPMU DEV, car vous avez de toute façon besoin du plug-in de tableau de bord pour lier votre API membre au plug-in.
Une fois installé, le plugin n'a qu'une seule page de paramètres, à laquelle vous pouvez accéder à partir de la section Médias de la barre latérale. En dehors de la page des paramètres, vous pouvez afficher les informations de compression et combien vous avez économisé pour chaque image dans la bibliothèque multimédia.
Alternatives au plugin d'optimisation d'image WordPress gratuit
Si vous n'aimez pas les plugins mentionnés ci-dessus et que vous recherchez une autre solution pour optimiser et compresser les images sur votre site Web, voici quelques alternatives à considérer :
Optimisation d'image Optimole
Optimole vient dans le plan gratuit et payant. Le nombre d'images que vous pouvez optimiser dépend de la taille de l'image et du nombre d'optimisations. Dans le plan gratuit, vous pouvez optimiser jusqu'à 1 Go d'images et disposer d'une bande passante de 10 Go.
Le plan gratuit utilise le CDN sur mesure Optimole construit avec sept emplacements. Les forfaits payants sont intégrés à Amazon CloudFront, avec plus de 130 emplacements dans le monde. Le plugin se connecte via l'API au service d'optimisation d'image OptiMole pour traiter et optimiser les images.
Au-delà de la compression et du redimensionnement de l'image, Optimole offre également une accélération de l'image via le CDN intégré du plugin ainsi qu'un chargement paresseux intégré.
Pour la compression d'image, Optimole vous permet de choisir parmi quatre niveaux de qualité de compression différents . Ce sont Auto, Low, Medium et High. Optimole effectue toute la compression sur ses serveurs, il ne ralentira donc pas votre site lors de la compression des images.
ImageRecycle - Optimiseur d'image et de PDF
J'ai eu l'occasion de tester un autre excellent outil d'optimisation d'image - ImageRecycle. ImageRecycle est livré avec des fonctionnalités essentielles comme la plupart des autres plugins de compression d'image pour WordPress.
Mais il possède également son propre ensemble de fonctionnalités uniques que l'on ne trouve pas chez bon nombre de ses concurrents. Pour plus d'informations, consultez la revue ImageRecycle dans laquelle je l'ai comparé à d'autres plugins de compression populaires.
Optimus – Optimiseur d'image WordPress
Optimus est un autre excellent plugin gratuit pour l'optimisation d'images. Ce plugin réduit la taille des fichiers multimédias téléchargés. Selon l'image et le format, des réductions de taille allant jusqu'à 70 % sont possibles.
Pendant le processus de téléchargement des images vers la médiathèque, le plugin Optimus envoie simultanément les images au serveur Optimus.
Les images sont ensuite traitées et renvoyées sous une forme optimisée. Ensuite, le plugin Optimus enregistre la version de l'image avec une taille de fichier réduite dans la médiathèque.
L'optimisation des images est réalisée en arrière-plan et hors de la vue de l'utilisateur. Les gains de compression d'image par fichier sont affichés par Optimus au sein de la médiathèque sous forme de pourcentage.
Il existe trois versions différentes d'Optimus :
- Optimus (gratuit) comme version de base avec des limitations (par exemple max de 100kb)
- Optimus HQ (Premium) avec des fonctionnalités étendues pour les projets personnels
- Optimus HQ PRO (Premium) comme solution professionnelle pour les sites Web clients
Plus de détails sur les fonctionnalités et le modèle de tarification sur optimus.io
Pixel court
Comme d'autres services d'optimisation d'images basés sur le cloud, le ShortPixel optimise vos images lors du téléchargement. Le plugin ShortPixel WordPress envoie les images aux serveurs cloud de ShortPixel (soit automatiquement lorsque vous téléchargez une image, soit lorsque vous utilisez l'option d'optimisation en masse).
Le service cloud effectue le calcul en fonction des paramètres que vous avez choisis dans le panneau des paramètres du plug-in.
Le plugin récupère votre image du service cloud dans la médiathèque WordPress de votre site, remplaçant la version existante qui s'y trouve (vous pouvez également choisir de conserver la version originale intacte).
Le système ShortPixel prend en charge les images JPG, PNG et GIF (y compris animées), ainsi que les documents PDF. Le plugin WordPress est lui-même gratuit, mais le plugin ne fera rien par lui-même sans se connecter au service cloud ShortPixel, où se déroulent réellement tous les gros travaux.
Il existe un plan gratuit pour le service cloud, mais il est limité à seulement 100 images par mois . Ce n'est pas beaucoup lorsque vous tenez compte des vignettes dérivées que WordPress génère automatiquement lorsque vous téléchargez une image.
Pour la plupart des utilisateurs, cela suffit pour savoir si cela fonctionnera pour vous, mais à moins que vous ne postiez très rarement, cela ne suffira probablement pas.
Pour traiter plus de 100 images par mois, vous devrez acheter des crédits . Il y a deux façons de le faire : via un abonnement mensuel ou avec un achat unique d'un forfait de crédit.
Résumé du meilleur plugin gratuit d'optimisation d'image WordPress
Compte tenu des options et des fonctionnalités disponibles, EWWW est le meilleur plugin d'optimisation d'image gratuit pour WordPress.
Mais si vous avez besoin d'un simple plugin d' optimisation d'image pour compresser vos images lors du téléchargement sans trop de paramètres que vous n'utiliserez jamais, alors j'ai recommandé WP Smush ou Optimus.
Si vous décidez d'opter pour les versions Pro, je choisirais EWWW Image Optimizer ou Image Recycle si vous avez l'intention de l'utiliser sur un ou plusieurs sites. Qu'en est-il du % d'optimisation de l'image ? Quel plugin affiche les meilleurs résultats d'optimisation ?
Je n'ai pas testé ça. J'ai seulement fait une comparaison basée sur le prix et les caractéristiques. Pour le succès de la compression, lisez cet article (bien qu'il ne prenne pas en considération WP Smush).
Si vous êtes préoccupé par le temps de chargement de votre site, concentrer vos efforts sur l'optimisation de vos images est un moyen d'améliorer la charge du site et l'expérience des visiteurs. Et si vous avez besoin d'un moyen approprié de gérer la médiathèque WordPress, assurez-vous de consulter mon avis FileBird.
