10+ façons d'embellir la conception de votre article de blog
Publié: 2017-10-15La conception de votre article de blog en dit long sur votre marque et peut avoir un impact crucial sur vos lecteurs. Dans cet article, nous vous donnerons des idées inspirantes pour améliorer l'apparence de vos articles de blog WordPress.
En tant que tel, incorporer des éléments de conception uniques et convaincants dans votre blog est un must. Cependant, vous pouvez trouver l'inspiration difficile à trouver et la tâche peut sembler écrasante si vous n'êtes pas un professionnel du design.
Heureusement, les blogs performants sont une excellente source d'inspiration lorsque vous recherchez des idées de design. De plus, vous n'avez pas besoin d'être un professionnel du design pour reproduire et incorporer ces éléments dans votre propre blog. Au lieu de cela, vous pouvez utiliser Elementor pour rendre votre travail rapide et facile.
Dans cet article, nous mettrons en évidence les 12 meilleurs designs de blogs trouvés sur les blogs les plus performants. Ensuite, nous vous montrerons comment appliquer chaque secret de conception à votre blog à l'aide de notre générateur de pages. Commençons!
1. InVision (lettres en lettres moulées)

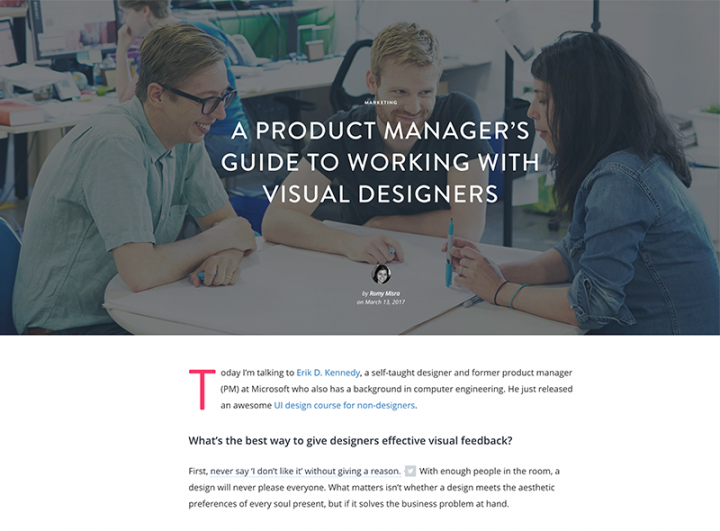
InVision est une plate-forme de collaboration et de workflow de premier plan, et en tant que telle, ils prennent la conception de leur blog très au sérieux. Dans l'ensemble, c'est un blog très propre, avec une large utilisation de l'espace négatif, des animations de bon goût (telles que l'utilisation d'un en-tête de parallaxe) et une typographie lisible et bien définie.
Nous aimons particulièrement l'utilisation de lettrines dans l'introduction de leurs messages. C'est un excellent moyen d'attirer l'attention sur le contenu, et l'effet est très facile à reproduire à l'aide d'Elementor.
Comment obtenir des lettrines dans Elementor

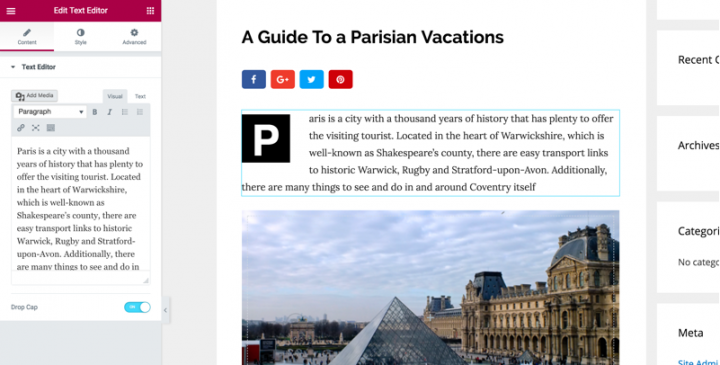
Dirigez-vous vers Elementor . À partir de là, ajoutez une nouvelle section, puis faites glisser et déposez le widget Éditeur de texte . Enfin, ajoutez le texte que vous souhaitez dans l'éditeur et il devrait apparaître sur l'écran principal.
Pour ajouter des lettrines, faites défiler vers le bas au-delà de l' éditeur de texte dans le menu de gauche. Vous verrez une option Lettrine - il suffit de tourner la fonction, et vous êtes tous ensemble!
Elementor vous permet de concevoir et de personnaliser la Drop Cap avec un large éventail de possibilités de conception :
Choisissez la vue pour qu'elle soit "empilée" ou "encadrée"
Modifiez la couleur primaire et secondaire, l'espace entre la lettrine et le paragraphe, modifiez la taille du cadre et son rayon de bordure et modifiez la typographie de la lettrine.
Suivez ces étapes:
- Ajouter un widget de texte
- Activer la lettrine
- Personnaliser le style Lettrine
2. Lifehacker (bordures colorées)

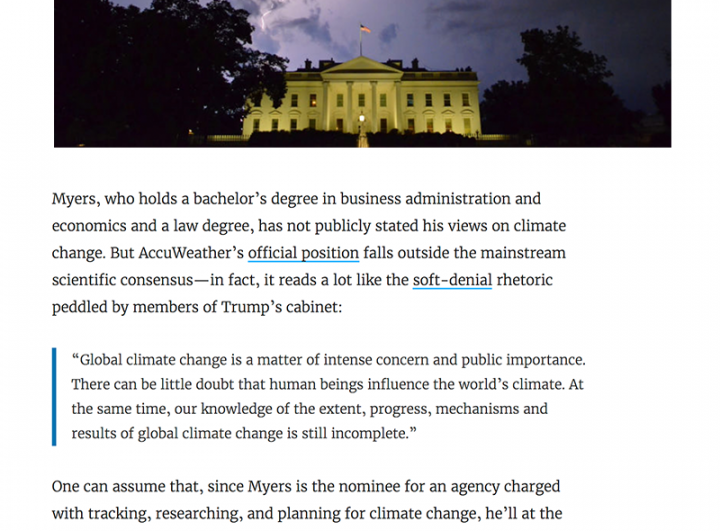
Lifehacker est un blog sur le style de vie et la productivité très apprécié. Utilisant une conception simple incorporant beaucoup d'espaces blancs avec une combinaison de polices classique sans-serif/serif, le blog a une sensation axée sur le contenu. En bref, Lifehacker sait comment garder les lecteurs engagés et revenir pour plus.
Une méthode utilisée par Lifehacker pour diviser et mettre l'accent sur leur contenu consiste à utiliser des bordures gauches colorées pour certains éléments. Celles-ci mettent l'accent et sont idéales pour les citations ou les aspects particulièrement importants de votre contenu.
Comment ajouter des bordures colorées singulières dans Elementor

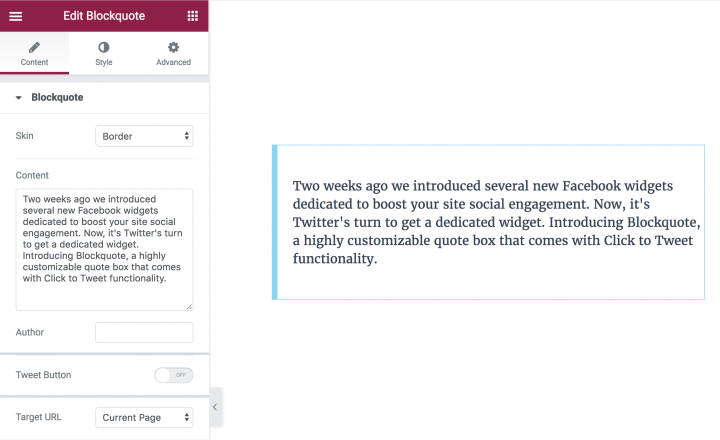
Elementor vous permet de créer cet effet à l'aide du widget Blockquote. Cela signifie que vous pouvez l'implémenter sur votre propre site en quelques secondes.
Depuis l' éditeur , glissez-déposez le widget Blockquote . Ajoutez le texte que vous souhaitez afficher et choisissez l'habillage de la bordure, puis personnalisez la couleur et la largeur de la bordure.
Suivez ces étapes:
- Ajouter un widget Blockquote
- Coller le contenu
- Choisissez la peau de la bordure
- Personnaliser le style de bordure
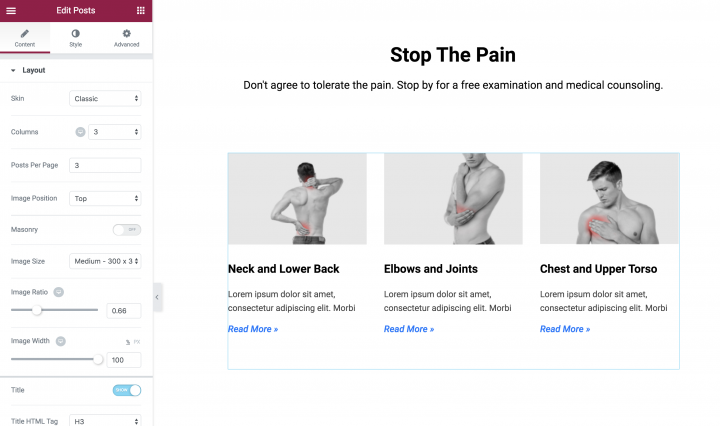
3. Sumo (ombres d'image)

En tant qu'expert dans le créneau du marketing par e-mail, Sumo est un blog avec une solide compréhension du contenu, de la conception et de la façon de combiner les deux pour de meilleurs résultats. Leur blog utilise une marge assez étroite, avec un texte plus grand que d'habitude qui cherche à engager le lecteur.
Sans aucune profondeur stylisée, le blog pourrait sembler assez plat. Les ombres d'image, bien qu'elles puissent sembler inutiles, sont la réponse, et Sumo les applique à toutes les images. Cela aide à diviser davantage le contenu et ajoute une touche professionnelle à n'importe quel blog ou site Web.
Comment obtenir des ombres d'image dans Elementor

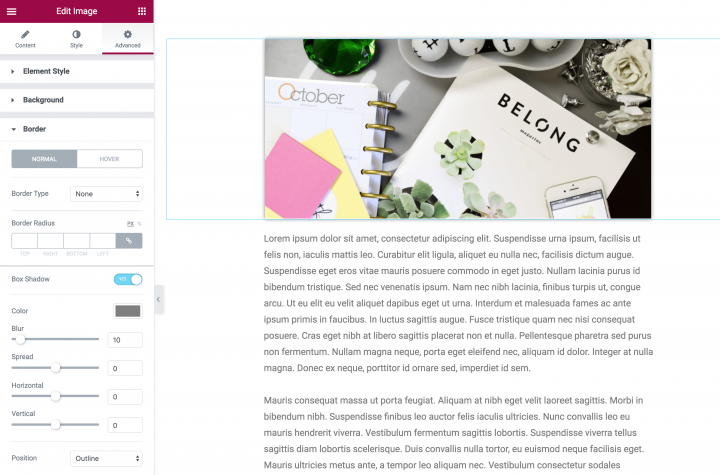
Pour ajouter cet élément, faites simplement glisser et déposez le widget Image du menu Éléments dans une nouvelle section de votre page. Ensuite, sélectionnez l'image que vous souhaitez utiliser, puis ajustez selon vos besoins. Dans notre exemple, nous avons centré l'image et l'avons agrandie :
Pour ajouter l'ombre, accédez à Style > Box Shadow et activez le paramètre. À partir de là, vous pouvez régler l'apparence de l'ombre en modifiant les différentes options (telles que Couleur , Flou et Étaler ).
Alors que Couleur et Flou sont assez explicites, Spread est similaire à une bordure, en ce sens que la valeur montre jusqu'où l'ombre s'étendra sur tous les côtés de l'image. Augmentez la valeur pour une portée accrue ou diminuez pour l'effet inverse.
Suivez ces étapes:
- Widget d'ajout d'image
- Définir l'ombre de la boîte
- Personnalisez les différents paramètres d'ombre
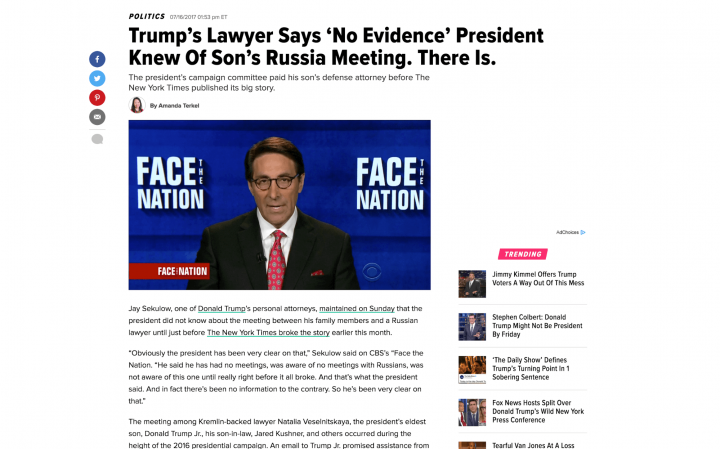
4. Gawker (Citations de bloc)

Gawker était un réseau de blogs médiatiques très actif qui a officiellement fermé ses portes en août 2016. Cependant, il y a encore beaucoup à apprendre de la conception du site Web, comme sa palette de couleurs monochromes (qui met le contenu au premier plan) et la façon dont les guillemets s'affichent.
Il s'agit d'une excellente fonctionnalité pour les blogs contenant de nombreuses citations (comme les blogs d'actualités et de politique), bien qu'elle puisse être utilisée sur à peu près n'importe quel site Web pour mettre l'accent sur des sections particulières de contenu.
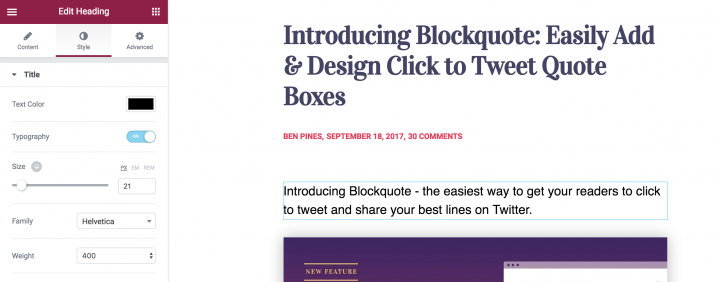
Comment afficher les devis dans Elementor

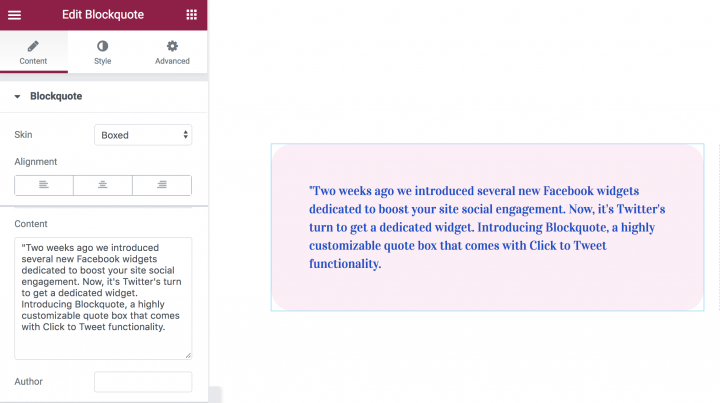
Pour y parvenir dans Elementor - bien qu'avec un peu plus de " punch " que l'original - faites d'abord glisser et déposez un widget Blockquote sur votre page et ajoutez le texte tel que vous souhaitez qu'il apparaisse. Vous pouvez ajuster le texte comme vous le souhaitez, y compris la taille, la couleur et le style de police.
Voici quelques-uns des paramètres que nous avons utilisés pour atteindre ce look :
En ce qui concerne l'onglet Contenu, le Skin que nous avons choisi est Citation, l'alignement est au centre. Pour le bouton tweet, la vue est une icône et la peau est une bulle.
En ce qui concerne l'onglet Style, la police est Playfair Display pour la citation et Helvetica pour l'auteur. La couleur de l'icône de citation est #004fce.
Pour la boîte, allez dans l'onglet Style, sous la boîte, choisissez la couleur #ffedf6, ajoutez les radios et le rembourrage de la boîte.
N'hésitez pas à jouer avec les valeurs jusqu'à ce que vous ayez atteint le look que vous recherchez.
Suivez ces étapes:
- Ajouter le widget Blockquote
- Collez le texte de la citation et de l'auteur
- Couleur de la boîte, rembourrage et radios personnalisés
5. Huffington Post (Démarrer le texte)

Le Huffington Post est un site de journalisme populaire et, en tant que tel, ses éléments de conception sont principalement axés sur la fourniture de contenu de premier ordre. Contrairement aux autres blogs de cette liste, le Huffington Post utilise une mise en page à deux colonnes et y intègre de nombreux contenus, notamment des publicités, des publications tendances, etc. Cependant, alors que le site est occupé, il n'en est pas moins convaincant à lire.
Un aspect pour lequel les titres du site nous ont inspirés était le « texte de départ » – essentiellement une grande ligne d'ouverture offrant des avantages similaires aux lettrines.
Comment obtenir le texte de départ dans Elementor

Pour commencer, ajoutez un widget Titre sous votre titre principal. Collez le texte du sous-titre et commencez à concevoir la typographie.
La couleur est #000 (noir), la police Helvetica, le poids de la police 300 et le remplissage avancé défini sur 0.
C'est ça! Très simple à ajouter et permet à votre lecteur de comprendre plus facilement de quoi parle votre message.
Suivez ces étapes:
- Faites glisser un widget d'en-tête
- Coller le texte
- Définir la typographie
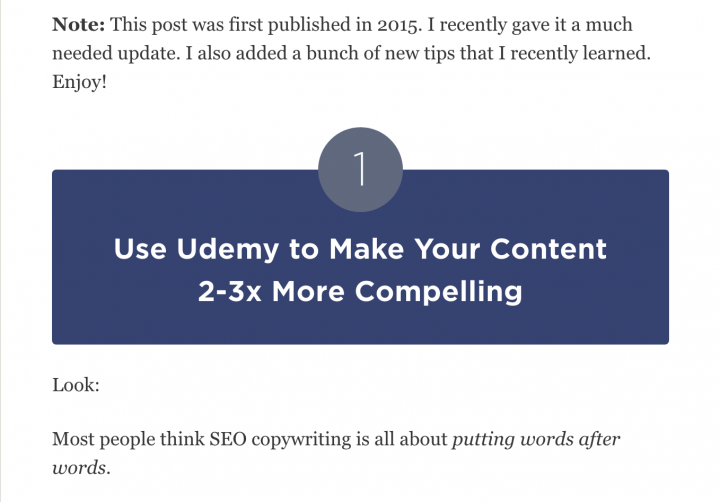
6. Backlinko (sous-titres)

Backlinko est un blog de création de trafic axé sur la conduite et l'engagement du trafic que vous recevez sur votre site Web. Comme le Huffington Post, ce blog à deux colonnes est chargé, mais pas au détriment de la lisibilité. La palette de couleurs est également lumineuse et invitante, ce qui correspond au ton conversationnel de son contenu.
Cela nous amène à l'élément de conception qui nous a marqué : les sous-titres. Ce sont une couleur beaucoup plus foncée que tout le reste sur le blog, et leur nature contrastée signifie qu'ils sont engageants et captivants.
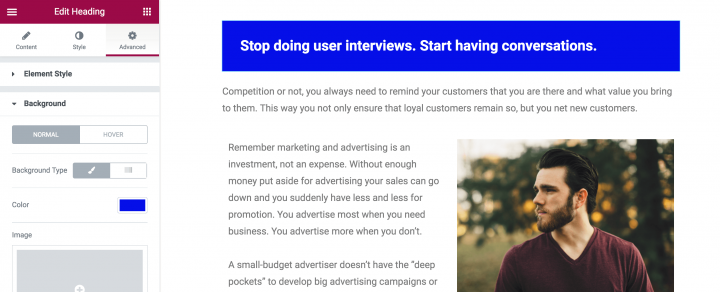
Comment afficher les sous-titres dans Elementor

La plupart des articles ont au moins quelques sous-titres, ce qui signifie que vous allez probablement beaucoup utiliser cette option. Ce type de sous-titre est idéal pour les articles de didacticiel étape par étape, car chaque étape est clairement séparée et permet au visiteur de suivre plus facilement.
Tout d'abord, faites glisser le widget Titre. Collez le texte, centrez-le à l'aide de l'option d'alignement. Ensuite, accédez à l'onglet style et définissez la couleur, la police et d'autres paramètres de typographie pour le texte. Allez maintenant dans l'onglet avancé et définissez la couleur d'arrière-plan sur #EC4950. Ajoutez un rembourrage supérieur et inférieur de 50.
Je vous recommande d'enregistrer ce widget en tant que widget global, donc la prochaine fois que vous voudrez l'utiliser à partir du post actuel ou de tout autre post que vous créerez, il sera disponible avec un simple glisser-déposer depuis l'onglet global dans la liste des widgets panneau. Cette étape est pertinente pour tous les effets de blog répertoriés dans cet article, mais surtout pour les sous-titres en arrière-plan, car ils sont si fréquemment utilisés.
Suivez ces étapes:
- Faites glisser un widget d'en-tête
- Coller le texte
- Centrer l'alignement du texte
- Définir la couleur d'arrière-plan
- Étape facultative : enregistrez-le en tant que widget global
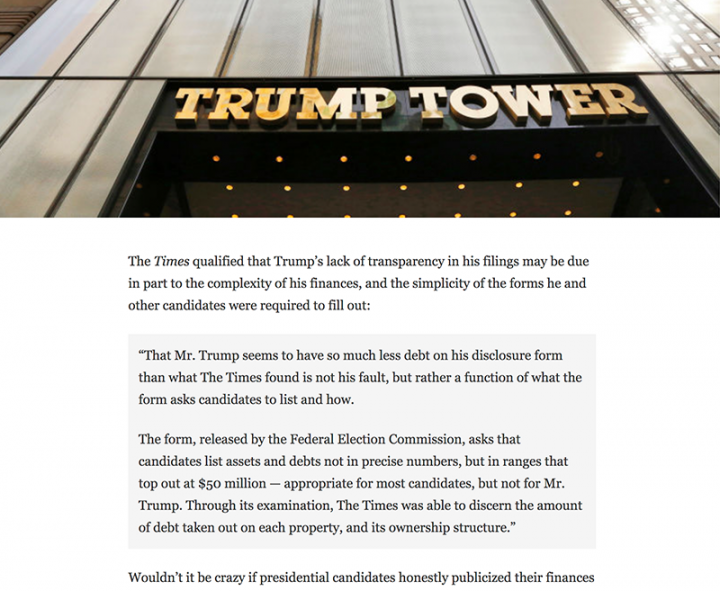
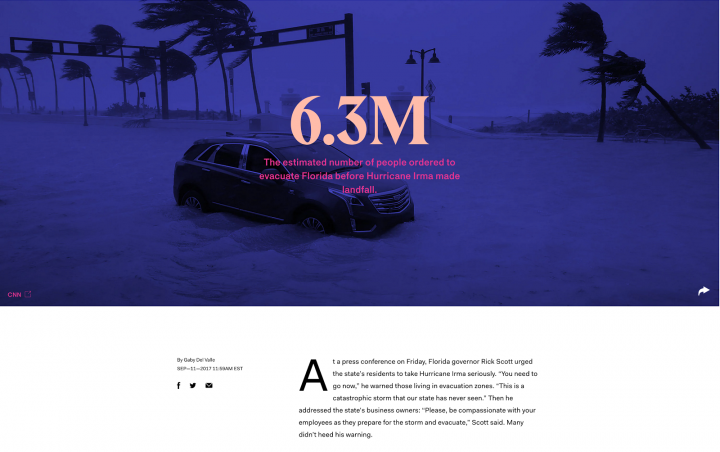
7. Le contour (titre du message avec image de fond)

The Outline est une société de médias numériques basée à New York avec un blog plutôt inhabituel mais captivant. Il présente un article détaillé sur une variété de sujets, avec l'accent principal sur le pouvoir, la culture et l'avenir.

Bien qu'un titre accrocheur soit un must absolu, cela ne suffit parfois pas à accrocher les lecteurs. Avec une image de fond incluse dans le titre du message, vous pouvez potentiellement offrir une expérience plus riche au lecteur.
Comment afficher un titre de message avec une image de fond dans Elementor

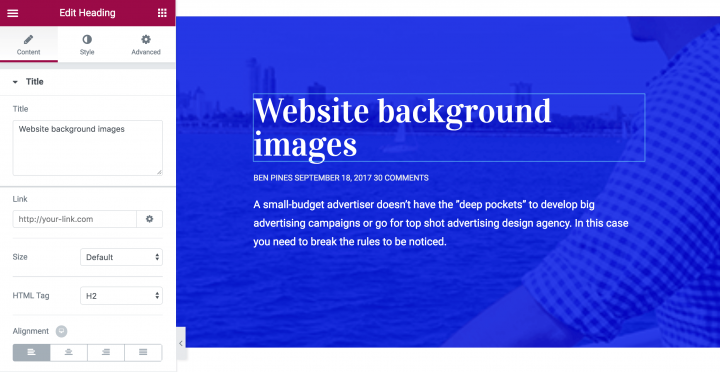
Avant d'ajouter l'image d'arrière-plan, plaçons d'abord les widgets En - tête et Éditeur de texte . Ajoutez une nouvelle section à la page, puis ajoutez trois widgets ( Titre , Éditeur de texte et Éditeur de texte ) empilés les uns sur les autres :
Pour ajouter une couleur d'arrière-plan, cliquez sur Modifier la section (comme vous l'avez fait pour les sous-titres) et sur Style . Ici, vous pouvez modifier la disposition de l'arrière-plan, y compris sa couleur, son image (à laquelle nous reviendrons plus tard), sa bordure, etc.
Vous pouvez personnaliser chacun de ces widgets (et la mise en page) à votre guise. Pour ajouter une bordure supérieure, revenez aux paramètres de mise en page , puis à Style > Bordure et dissociez les valeurs. Choisissez le type de bordure que vous souhaitez ( solide , pointillé , double ou pointillé ) et augmentez la valeur de TOP jusqu'à ce qu'elle vous plaise. De plus, vous pouvez sélectionner la couleur sous les valeurs :
Ensuite, l'ajout de l'image d'arrière-plan est simple. Revenez à la mise en page et accédez à l'onglet Style . Faites défiler jusqu'à Background Overlay et sélectionnez le pinceau. Vous pouvez ajouter une image en cliquant sur le signe plus sous Image , puis en insérer une dans votre bibliothèque WordPress ou en télécharger une depuis votre ordinateur.
Vous disposez désormais d'un certain nombre d'options, notamment Position , Répéter, Taille et Opacité . Jouez avec ces options jusqu'à ce que vous obteniez le look que vous souhaitez.
Pour obtenir les détails du blog tels que la date et l'auteur, utilisez le plugin Press Elements pour dessiner ces attributs dans Elementor.
Suivez ces étapes:
- Définir une image d'arrière-plan pour la section
- Ajouter une superposition d'image
- Faites glisser le titre et d'autres éléments.
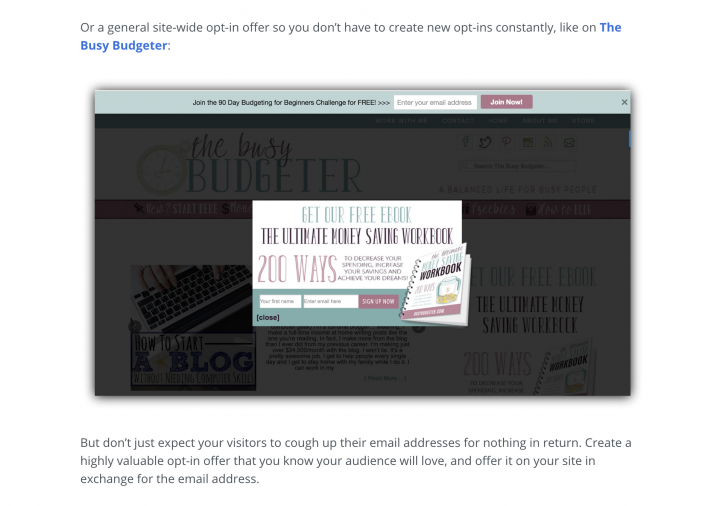
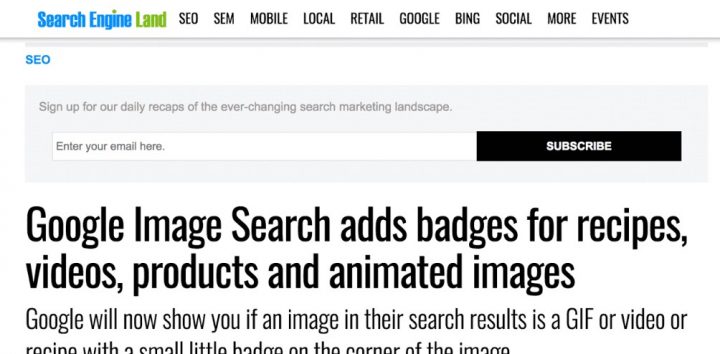
8. Search Engine Land (Formulaires d'abonnement)

Blog leader dans l'industrie de l'optimisation des moteurs de recherche (SEO), Search Engine Land intègre un certain nombre d'éléments de conception uniques. La mise en page à deux colonnes est sans doute la plus emballée de toute cette liste, et la conception fait bien de se concentrer sur le contenu. Cependant, nous avons été attirés par le formulaire d'abonnement souvent présenté en haut des publications.
Pour être efficaces de manière optimale, les formulaires d'abonnement doivent être aussi accrocheurs que possible. Heureusement, Elementor vous permet de créer des formulaires tels que Search Engine Land pour votre site. Voici comment!
Comment ajouter des formulaires d'abonnement dans Elementor

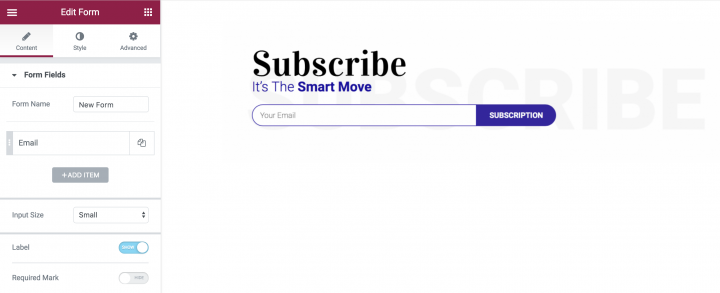
Pour commencer, ajoutez deux widgets à une nouvelle section de votre page. Le widget du haut doit être Heading , tandis que le bas doit être Text Editor . Ajoutez votre texte et personnalisez chacun selon vos propres besoins.
Ensuite, l'élément le plus important du formulaire d'abonnement peut être ajouté avec une mise à niveau vers Elementor Pro : le widget Formulaire .
Pour ajouter cela, faites glisser et déposez le widget dans la section, modifiez les champs de saisie et le texte du bouton, puis stylisez-les comme il convient. Dans notre exemple, vous remarquerez également qu'il n'y a pas d'espace entre les deux éléments (la zone de saisie et le bouton de formulaire). Pour obtenir ce look, allez simplement dans Style > Form > Column Gap et définissez la valeur sur 0 .
Pour ajouter une image d'arrière-plan, accédez à la section Édition > Style > Arrière-plan . Vous pouvez ensuite ajouter l'image de votre choix, ou même sélectionner une couleur de fond ou un dégradé.
Suivez ces étapes:
- Faites glisser 2 widgets d'en-tête, ainsi que le widget de formulaire
- Supprimez tous les champs du formulaire, à l'exception du champ e-mail.
- Définissez la largeur de la colonne du champ et du bouton afin qu'ils apparaissent sur une seule ligne
- Sous Style, définissez l'écart sur 0
- Définir le rayon de la bordure supérieure et gauche du champ
- Définir le rayon de la bordure inférieure et droite du bouton
9. Neil Patel (Appel à l'action - CTA Box)

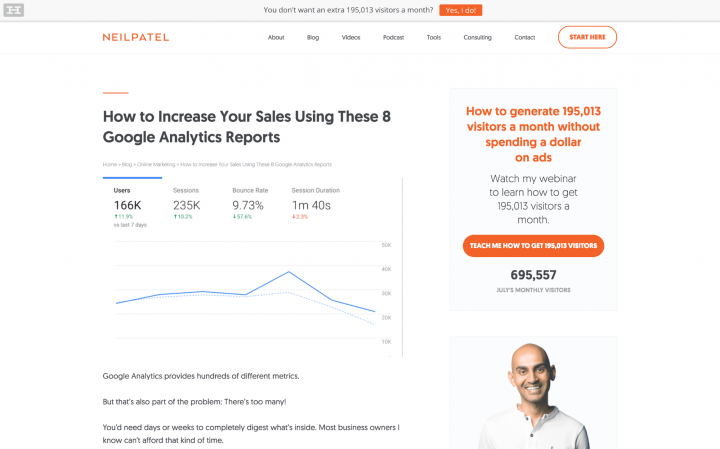
Neil Patel est bien connu pour son contenu long et sa copie concise. Cependant, il utilise également un design audacieux mais clairsemé pour son site Web, qui correspond à son ton d'écriture.
Un appel à l'action (CTA) est l'un des ajouts les plus importants à tout site Web, en raison de son exigence d'obliger l'utilisateur à agir. Ils sont aussi incroyablement polyvalents. Bien sûr, plus le design est accrocheur, meilleures seront les conversions.
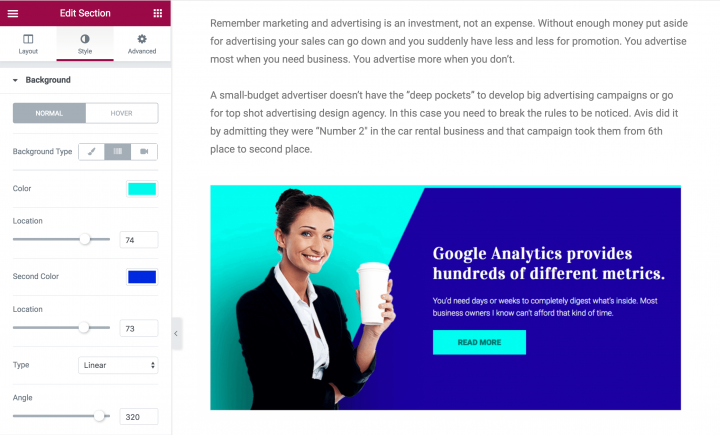
Comment créer une boîte d'appel à l'action dans Elementor

Y compris la mise en page (que vous avez appris à styliser dans les sections précédentes), il y a un total de cinq éléments dans cette conception. Notre exemple est divisé en deux sections paires côte à côte, ce qui permet une personnalisation supplémentaire.
Tout d'abord, l'image à gauche. Cette sélection particulière se fond bien dans l'arrière-plan et ajoute un flux homogène à la conception. Cela peut être fait en utilisant une image PNG, un type de fichier qui incorpore de la transparence à l'arrière-plan.
Vient ensuite le côté droit de la conception composé des widgets En - tête , Éditeur de texte et Bouton . Pour ajouter ces widgets ensemble de manière transparente, faites simplement glisser et déposez chaque widget - un par un - dans la section. Ils s'empileront automatiquement pour s'adapter à l'intérieur de la section, ce qui permet de garder facilement le design impeccable.
Le widget Titre est conçu comme les autres que nous avons présentés : celui-ci est défini sur H2 , aligné à gauche et défini sur un poids de police de 900. Enfin, le widget Bouton est simple à configurer et à personnaliser. Comme pour les autres widgets, le bouton peut être personnalisé pour s'aligner sur votre blog.
Ici, vous pouvez modifier le texte, la taille et l'alignement (dans l'onglet Contenu ), personnaliser la forme, l'arrière-plan et la couleur du texte (dans l'onglet Style ) et ajouter une bordure ou un remplissage (dans l'onglet Avancé ).
Suivez ces étapes:
- Définir une section à deux colonnes
- Ajouter l'image dans la colonne de gauche
- Ajouter deux widgets de titre et un bouton dans la colonne de droite
- Définissez un fond dégradé et transformez-le en écran partagé (vous trouverez un didacticiel vidéo pour cela ici)
- Personnalisez les couleurs, l'espacement et la typographie des titres et des boutons
10. Elementor (Diviseurs)

Voici un autre exemple tiré de nos propres articles de blog. Parfois, lorsque vous créez un contenu de forme longue, vous devez séparer les différents paragraphes. Les titres et l'espacement sont un bon moyen de le faire, mais parfois ils ne suffisent pas. En utilisant le widget Divider, vous pouvez créer une séparation subtile entre les paragraphes, ce qui permet aux lecteurs de comprendre plus facilement où se termine une partie de l'article et où commence une autre.
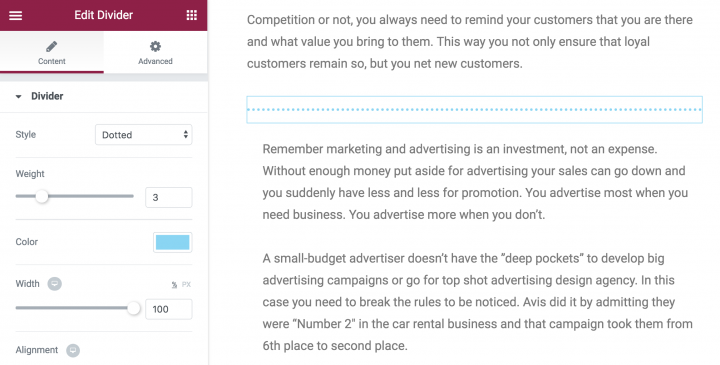
Comment afficher les diviseurs dans Elementor

Pour ajouter un séparateur à votre page ou à votre publication, faites glisser et déposez le widget Séparateur dans la zone de votre choix. La valeur par défaut est une ligne sombre et pleine avec une largeur de 100 % (cela signifie qu'elle s'étend sur la longueur de la zone de contenu), et vous avez le choix entre quatre styles différents, notamment Solid , Double , Dotted et Dashed .
Notre exemple utilise un style en pointillé avec un poids de 9 . Cependant, vous pouvez expérimenter avec les styles, la couleur du séparateur, l'espace (entre les points et les tirets), la largeur et le poids.
Suivez ces étapes:
- Faites glisser le widget Séparateur
- Mettez-le en pointillé
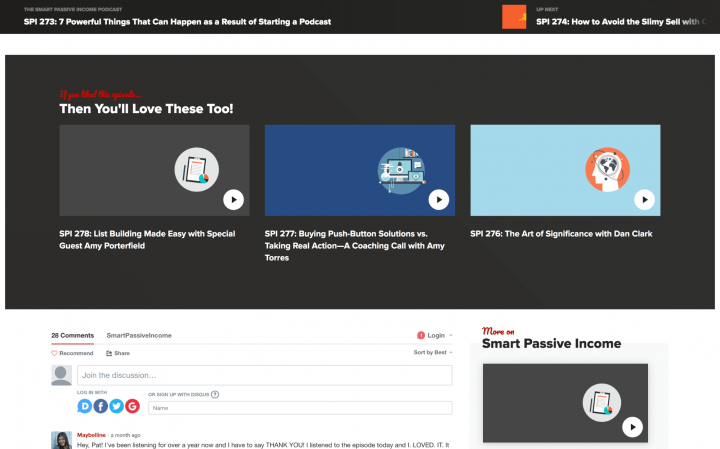
11. Revenu passif intelligent (messages connexes)

Smart Passive Income est un blog à succès dirigé par l'entrepreneur Pat Flynn. Les colonnes du site Web sont très larges, ce qui permet de répartir sa mise en page chargée, et signifie également que les éléments de conception tels qu'une section Related Posts ont suffisamment de marge de manœuvre.
C'est sans doute la conception la plus compliquée de notre liste, mais même ainsi, cela ne devrait vous prendre que quelques minutes à mettre en place à l'aide d'Elementor.
Comment afficher les publications connexes dans Elementor

Dans le générateur de pages , ajoutez une section et modifiez la mise en page. Nous avons utilisé une couleur d'arrière-plan et une bordure dans notre conception, mais vous pouvez les mélanger comme vous le souhaitez. Ensuite, ajoutez deux widgets de titre , l'un au-dessus de l'autre.
Le dernier élément à ajouter est le widget Messages , une fonctionnalité d'Elementor Pro avec une variété d'utilisations. Pour intégrer dans la section, ajouter une nouvelle zone à la section, puis glisser-déposer les messages en place un widget. Le paramètre par défaut comprend trois colonnes et six publications au total, bien que vous puissiez modifier les deux paramètres à votre guise.
De plus, les messages widget afficher le titre, la date de publication, et extrait pour chaque poste. Cependant, vous pouvez facilement modifier la façon dont cela s'affiche à partir de Contenu > Mise en page . Par exemple, l'image ci-dessus ne montre que l'image et le titre de la publication, et cela fonctionne très bien pour cet élément de conception spécifique.
Suivez ces étapes:
- Faites glisser le widget Publications
- Sous l'ensemble de requêtes Trier par > Aléatoire
- Ajoutez un titre avec le texte d'appel à l'action « En savoir plus »
Conclusion
Le contenu joue un rôle essentiel dans le succès de votre blog. Cependant, la façon dont vous affichez votre contenu peut être tout aussi importante que ce qu'il dit. Dans cet esprit, il est facile de comprendre pourquoi il est essentiel d'incorporer des conceptions uniques et attrayantes dans votre blog.
Dans cet article, nous vous avons présenté 11 éléments de conception présentés sur des blogs très performants. Nous vous avons également montré comment implémenter chaque astuce de conception dans votre propre blog à l'aide d'Elementor et de ses nombreuses fonctionnalités, notamment 28 widgets (et ce n'est pas fini !) et plus de 100 modèles prédéfinis.
Avez-vous des questions sur le processus de conception ou sur la façon dont Elementor Page Builder peut vous aider ? Faites-nous savoir dans la section commentaires ci-dessous!
