Comment créer une base de connaissances de support conviviale pour le référencement : le guide complet pour une solution de documentation évolutive
Publié: 2016-10-26Une fois que la base d'utilisateurs de votre startup se développe, le support devient un élément fondamental de votre entreprise. La mise en place d'une solide solution de base de connaissances est un investissement important à long terme qui, espérons-le, s'il est bien fait, sera rentable en réduisant la charge de support, en élargissant la portée SEO de votre site et en générant de nouveaux prospects qui n'auraient pas été obtenus autrement.
Il s'agit d'un guide complet et technique étape par étape pour les développeurs. Si vous n'êtes pas développeur, vous devriez probablement envoyer cet article à votre CTO. Il/elle vous en remerciera.
TL; DR : Nous avons finalement créé et publié notre base de connaissances semi-statique basée sur la démarque pour notre plate-forme de monétisation Freemius, à l'aide de WordPress. Je partage ici le livre de recettes complet de nos recherches ; pourquoi nous choisissons WordPress plutôt que les solutions SaaS et les générateurs statiques ; comment nous l'avons fait (y compris toutes les personnalisations de code et la configuration au niveau du serveur), ce que nous avons appris et comment vous pouvez reproduire ce processus pour gagner un temps précieux et configurer votre propre rapide comme l'éclair, évolutif, durable, sécurisé et semi- KB statique (base de connaissances) pour votre propre plugin, thème ou tout autre produit numérique.
Ce guide de 15 minutes vous fera gagner 44 heures (nous avons utilisé le suivi du temps) de recherche, de personnalisation, de test et d'optimisation. Si vous n'êtes pas encore au stade de la création de votre propre centre de documentation, ajoutez simplement cette page à vos favoris et revenez le moment venu.
Es-tu prêt? Nous y voilà.
- Motivation
- Que devez-vous rechercher dans une solution de documentation ?
- Évolutif et durable
- Back-office convivial
- Durable
- Optimisé pour le référencement
- Compatible avec la marque
- Choisir la bonne plateforme de documentation est difficile !
- Logiciel de base de connaissances en tant que service
- Bases de connaissances statiques
- Bases de connaissances alimentées par WordPress
- Pourquoi nous n'avons pas choisi Help Scout Docs ou toute autre base de connaissances SaaSy
- Pourquoi nous choisissons WordPress plutôt que des générateurs de sites statiques pour notre base de connaissances
- Pourquoi avons-nous choisi le plugin WordPress weDocs pour notre base de connaissances ?
- Installation et personnalisation de la solution de documentation weDocs
- Ajout de métadonnées de fils d'Ariane Rich-Snippets
- Personnalisation de la structure des URL de la base de connaissances (permaliens)
- Ajouter une jolie page d'accueil à la base de connaissances weDocs
- Rendre weDocs Mobile Friendly / Responsive
- Utiliser Markdown au lieu de HTML Rich Editing
- Choisir et installer un plugin WordPress Markdown
- Ajout de la prise en charge de YouTube et Vimeo Markdown
- Ajout de la prise en charge des codes abrégés Nice Callouts
- Ajout de SyntaxHighlighter pour Pretty Code
- Comment avons-nous rendu notre base de connaissances WordPress super rapide ?
- Ajout d'autorisations de disque
- Activation de la mise en cache
- Configuration de la mise en cache au niveau du serveur
- Ajouter un CDN
- Comment avons-nous personnalisé la recherche dans la base de connaissances pour servir les données mises en cache ?
- Comment avons-nous sécurisé notre base de connaissances WordPress ?
- Maintenant, c'est à votre tour
Motivation
La documentation a toujours été sur notre liste de TODO depuis les débuts de Freemius. Cela dit, lorsque le produit en est à ses débuts, cela n'a pas de sens de se précipiter et de le documenter. L'accent doit être mis sur la validation des hypothèses et des itérations rapides, jusqu'à ce que vous obteniez un ajustement produit-marché satisfaisant. Nous avons lancé Freemius il y a environ un an et demi, et nous avons finalement estimé qu'il était temps de donner la priorité à la documentation.
Que devez-vous rechercher dans une solution de documentation ?
Avant de me précipiter dans une solution, je voulais avoir une sorte de plan. Par conséquent, j'ai rédigé la liste d'exigences suivante :
Évolutif et durable
Comme toute autre solution Web, elle doit pouvoir évoluer avec notre trafic tout en conservant les mêmes performances. Il DOIT également continuer à être facile à trouver des réponses lorsque la base de connaissances dépasse une douzaine d'articles. En d'autres termes - bonne recherche !
Back-office convivial
L'ajout et la modification d'articles de documentation doivent être faciles pour tous les membres de l'équipe, qu'ils soient développeurs ou non.
Durable
Rien ne dure éternellement. Les tendances en matière de design changent et la technologie évolue tout le temps. Il devrait donc être relativement facile de modifier l'interface utilisateur de la base de connaissances et, dans les cas extrêmes, d'exporter facilement les données et de migrer complètement vers un système différent.
Optimisé pour le référencement
La documentation est le contenu. Contrairement aux articles de votre blog, la documentation de la base de connaissances est uniquement axée sur votre produit. Vos mots clés. C'est un excellent moyen de renforcer votre autorité SEO dans tout ce que vous vendez.
De plus, lorsque les utilisateurs recherchent quelque chose, l'habitude courante est d'utiliser immédiatement un moteur de recherche. C'est simplement plus simple que d'ouvrir votre site, de rechercher le lien Base de connaissances / Centre d'aide / Docs, puis de rechercher une solution. Par conséquent, vous feriez mieux de vous assurer que le contenu de votre documentation est visible pour les moteurs de recherche et est optimisé pour eux, en particulier Google si vous ciblez le marché anglophone.
Compatible avec la marque
L'aspect et la convivialité de la base de connaissances doivent correspondre au langage de conception et à l'image de marque de notre entreprise. Cela inclut les couleurs, les polices, le style d'en-tête et de pied de page, etc.
Choisir la bonne plateforme de documentation est difficile !
Suite à mon flow naturel de découverte, je suis allé demander conseil à Google. Cette fois, Google n'a pas été utile. Les résultats de la recherche étaient accablants. Non seulement il y a tellement d'options sur le marché, mais les solutions sont intrinsèquement différentes.
Google n'a pas été utile. Il y a tellement d'options sur le marché et les solutions sont intrinsèquement différentes.Tweet
Logiciel de base de connaissances en tant que service
Il existe des solutions logicielles de base de connaissances conçues par des sociétés d'assistance telles que Help Scout Docs et Zendesk Help Center.
Bases de connaissances statiques
Les générateurs de sites statiques deviennent de plus en plus populaires. Si vous n'êtes pas familier avec le concept, l'idée générale est que la plupart des sites Web sont à peu près statiques (y compris votre blog WordPress) et qu'il n'y a aucune raison réelle d'exécuter une pile backend épuisante comme WordPress / PHP / MySql. Au lieu de cela, déplacez le gros du travail vers un moteur de pré-déploiement qui générera des pages HTML statiques pouvant être hébergées sur des CDN sans même toucher à vos serveurs. Il est rentable, évolutif et sécurisé.
Il existe des centaines de générateurs et des moteurs comme Jekyll et Hugo sont largement adoptés par la communauté des développeurs hardcore (pour une bonne raison !).
Bases de connaissances alimentées par WordPress
J'ai trouvé plus de 20 plugins de base de connaissances gratuits dans le référentiel WordPress.org, une autre douzaine de plugins de documentation payants sur CodeCanyon et Google, et une autre douzaine de thèmes du centre d'aide.
Se sentir confus? J'ai définitivement fait ¯\(°_o)/¯
Comme vous pouvez le voir, beaucoup trop d'options. J'ai décidé d'essayer une autre stratégie – demander une recommandation à des personnes dont j'ai confiance. Je suis membre d'un groupe Facebook appelé Vendre des produits WordPress, dont font partie bon nombre de mes amis et des principaux responsables des produits WordPress. Je suis à peu près sûr que 90% d'entre eux ont relevé le même défi avant moi, donc ça valait vraiment le coup.
Avant de télécharger ma question, j'ai fait quelques recherches et j'ai trouvé un fil de 2015, lancé par Jean Galea de WP Mayor, qui pose exactement la même question :

Impressionnant! Je me suis dit. Et puis j'ai commencé à lire les réponses...
- Adrian Labos utilise Zendesk Help Desk
- Pippin Williamson (Pippin Plugins) et Adam Pickering (Astoundify) utilisent Help Scout Docs
- Phil Derksen utilise WordPress avec le thème KnowHow
- Dejan Markovic (Hype Social) utilise WordPress avec le plugin weDocs
- Devin Walker (WordImpress) utilise WordPress avec CPT et le plugin ACF.
- Ahmad Awais, qui a construit le thème DocPress, dit que "maintenir un site de documentation avec WordPress est devenu inefficace lorsque le nombre de produits augmente" et maintenant il construit une base de connaissances statique avec le moteur de template Jade.
- Tom Hemsley (Mega Menu Plugin) a recommandé d'utiliser WordPress avec le plugin Heroic Knowledge Base.
- Il y avait trois autres réponses sur les plugins WordPress supplémentaires par leurs auteurs qui font partie du groupe.
Comme vous pouvez le voir, il n'y a tout simplement pas de consensus. Malheureusement, cela n'a pas été très utile.
Merde - il est temps de faire des recherches…
ASTUCE : En passant, si vous êtes un produit dans le domaine WordPress, je vous recommande fortement de postuler pour ce groupe.
Abonnez-vous et obtenez une copie gratuite de notre
Livre d'affaires du plugin WordPress
Exactement comment créer une entreprise prospère de plugins WordPress dans l'économie des abonnements.
Partager avec un ami
Saisissez l'adresse e-mail de votre ami. Nous leur enverrons seulement ce livre par e-mail, l'honneur du scout.
Merci pour le partage
Génial - une copie de 'The WordPress Plugin Business Book' vient d'être envoyée à . Vous voulez nous aider à faire passer le mot encore plus ? Allez-y, partagez le livre avec vos amis et collègues.
Merci pour votre subscription!
- nous venons d'envoyer votre copie de 'The WordPress Plugin Business Book' à .
Vous avez une faute de frappe dans votre e-mail ? cliquez ici pour modifier l'adresse e-mail et envoyer à nouveau.
Pourquoi nous n'avons pas choisi Help Scout Docs ou toute autre base de connaissances SaaSy
Je suis un fan de Help Scout et nous les utilisons pour notre système de ticket d'assistance. En fait, je suis ami avec les fondateurs. En 2011, nous travaillions bureau 2 et restions ensemble pendant 4 mois, tout en participant au programme d'accélération Techstars à Boston. C'était à l'époque où Help Scout n'était composé que de Denny, Jared et Nick.
Docs est une solution de documentation assez solide et probablement la méthode la plus simple et la plus rapide. Il est également étonnamment personnalisable. Mais comme les autres plates-formes SaaS, il présente des défauts de référencement.
1. La mise en place d'une base de connaissances, ou de tout autre contenu, dans un sous-répertoire est toujours nettement meilleure que sur un sous-domaine en termes de classement de recherche. Rand Fishkin, le fondateur de MOZ (la première société de référencement au monde) a une excellente vidéo de 2015 avec des cas d'utilisation réels traitant de ce sujet.
Malheureusement, en raison du fonctionnement des fichiers de zone DNS, il n'y a aucun moyen de configurer un CNAME dans un sous-répertoire.
Pour m'assurer de ne manquer aucune solution de contournement, j'ai contacté l'équipe d'assistance de Help Scout et voici la réponse que j'ai reçue :
"Je déteste venir apporter de mauvaises nouvelles, mais il n'y a pas moyen d'avoir Docs dans un sous-répertoire. Nous avons une API pour Docs qui vous permet d'exporter votre site et de l'auto-héberger, mais vous devrez reconstruire une partie de l'apparence et des fonctionnalités : http://developer.helpscout.net/docs-api/
Je crains que ce ne soit la seule solution si vous souhaitez toujours utiliser Docs et l'avoir comme sous-répertoire.
2. Je n'ai pas vérifié les autres solutions pour la raison précédente, mais Help Scout Docs en particulier, n'inclut pas les métadonnées Rich-Snippets pour le fil d'Ariane et la recherche.
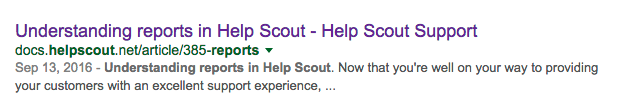
Voici à quoi ressemble un résultat de Help Scout Docs sur le SERP (page de résultats du moteur de recherche) de Google :

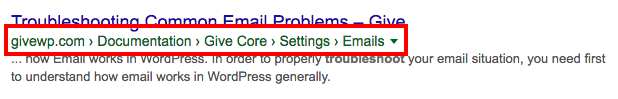
Voici le résultat d'une page contenant des métadonnées d'extraits enrichis de fil d'Ariane :

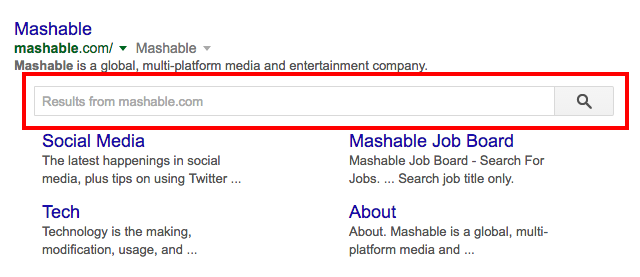
Et voici le résultat d'une page contenant des métadonnées de recherche d'extraits enrichis :

Je n'approfondirai pas ce sujet, mais en général, les métadonnées des extraits enrichis aident le moteur de recherche à mieux comprendre le contenu de votre site et sa structure. Les principaux moteurs de recherche mondiaux : Google, Yahoo et Bing ; peut traduire ces données en visuels qui augmentent le CTR de recherche (taux de clics). En bout de ligne - vous obtiendrez plus de trafic.
J'ai également contacté Chris Mooney, co-fondateur de HeroThemes, une société qui se concentre en solo sur les solutions de base de connaissances, et il a confirmé que le référencement est l'une des principales raisons pour lesquelles les clients migrent vers leur solution de documentation sur site.
Juste pour souligner l'importance de la valeur SEO que vous pouvez obtenir à partir d'une documentation bien écrite, j'aimerais partager une histoire rapide. En 2011, j'ai rencontré Elad Eran, VP Customer Solutions chez WiX. Eran a fièrement expliqué que leur logiciel de base de connaissances et leurs forums de support sont l'un des principaux catalyseurs qui ont aidé WiX à se classer en tête sur Google et à obtenir un trafic organique gratuit et de haute qualité.
Les logiciels de base de connaissances et les forums de support sont l'un des principaux catalyseurs qui ont aidé WiX à se classer en tête sur Google et à obtenir un trafic organique gratuit et de haute qualité.Tweet
Si c'est bon pour WiX, ça devrait être bon pour nous
Pourquoi nous choisissons WordPress plutôt que des générateurs de sites statiques pour notre base de connaissances
Les principaux avantages de devenir statique avec un moteur comme Jekyll sont la vitesse, l'évolutivité et la sécurité.
Pouvons-nous les obtenir avec WordPress ? La réponse est - presque.
Étant donné que les pages de documentation sont statiques (sauf pour la recherche), nous pouvons facilement installer l'un des dizaines de plugins de mise en cache WordPress gratuits, configurer Nginx pour servir les fichiers mis en cache directement à partir du disque tout en sautant le moteur WordPress, et également utiliser un service CDN gratuit comme CloudFlare pour distribuer nos fichiers dans différents centres de données à travers le monde. Cela peut sembler complexe, mais ce n'est vraiment pas le cas, et je vous expliquerai tout bientôt.
Cela rendra notre interface de documentation absolument statique. Il évoluera très bien et sera ultra-rapide (car il est statique). W00t ! W00t !
En termes de sécurité, eh bien, rien n'est parfait Mais nous pouvons prendre quelques précautions de base en utilisant quelques plugins gratuits et une configuration au niveau du serveur, qui réduiront les risques d'attaque de 99,9 %. Je vais en discuter explicitement dans un instant, y compris tous les ingrédients.
D'autre part, les inconvénients de l'approche statique pour notre équipe étaient :
- En tant qu'équipe, nous devrons acquérir de nouvelles compétences techniques, mettre en place un environnement de développement supplémentaire et mettre en place un processus de déploiement continu pour nous assurer que l'ajout ou la modification de fichiers ne nécessite pas l'intervention d'un développeur. C'est certainement faisable, mais cela prend du temps.
- La recherche est (principalement) une fonctionnalité dynamique, donc si nous devenons statiques, nous devrons implémenter une API RESTful ou intégrer un service de recherche tiers comme Algolia. Un autre casse-tête à gérer.
- Le contrôle de version n'est pas un CMS. Autant j'aime GitHub et BitBucket, autant ils peuvent être effrayants pour les personnes non averties en matière de technologie. Même si tous les membres de notre équipe sont des développeurs dans leur formation, cela est susceptible de changer à l'avenir.
ASTUCE : Il convient de mentionner qu'au cours de mes recherches, j'ai trouvé un projet astucieux appelé Prose.io qui fournit une simple édition de contenu WYSIWYG des fichiers GitHub et BitBucket.
Pour résumer, nous pouvons tirer le meilleur parti des sites statiques sans rien perdre de la flexibilité de WordPress, en conservant l'éditeur CMS convivial et en obtenant une édition en temps réel sans processus de déploiement continu.
Pourquoi avons-nous choisi le plugin WordPress weDocs pour notre base de connaissances ?
Comme mentionné précédemment, j'avais vu au moins 30 plugins et thèmes WordPress pour les bases de connaissances.
Puisque nous dirigeons une startup, il n'est pas possible de toutes les évaluer. Essayons donc d'y aller par élimination.
Les thèmes de la base de connaissances sont sortis !
Nous avons choisi de ne pas utiliser de thèmes de documentation car la plupart d'entre eux utilisent l'objet post par défaut et la taxonomie des category pour les articles de documentation. Cette solution peut fonctionner si vous configurez une instance WordPress dédiée uniquement pour votre application de base de connaissances. Si vous souhaitez que tout votre site soit sur la même installation WordPress, y compris votre blog, les choses peuvent devenir désordonnées en raison du mélange de types de contenu.
Yay – nous n'avons plus que 20 plugins à tester…
J'ai testé quatre plugins gratuits différents :
- Base de connaissances CPT
- Base de connaissances WP
- Aide WP
- weDocs
Assez rapidement, j'ai découvert qu'ils exploitaient tous WordPress CPT (types de publication personnalisés) et une taxonomie personnalisée pour les balises et les catégories. La principale et la seule différence significative réside dans la hiérarchie de la structure des données.
La base de connaissances CPT et la base de connaissances WP sont plates. Comme pour les articles de blog, il existe des catégories, des balises et des articles. Il n'y a aucun moyen d'associer un article à un article parent.
Ainsi, la structure d'une base de connaissances avec ces plugins sera constituée de catégories sous forme de sections et de publications sous forme de documents.
Catégorie 1 ↳ Doc 1 ↳ Doc 2 Catégorie 2 ↳ Doc 3 ↳ Doc 4
L'avantage de cette structure est que vous pouvez associer un document à plusieurs catégories et le faire apparaître sous plusieurs sections.
Catégorie 1 ↳ Doc 1 ... Catégorie 2 ↳ Doc 3 ↳ Doc 1
D'autre part, la structure des articles de l'aide de WP et de weDocs est similaire aux pages. Chaque document peut être associé à n'importe quel autre document en tant que parent. Mais, il ne peut être associé qu'à un seul parent (pas comme avec une catégorie).
Doc 1 ↳ Doc 2 ↳ Doc 3 ↳ Doc 4 ↳ Doc 5 ↳ Doc 6
Il y a deux avantages pour cette structure :
- C'est plus structuré. Cela vous oblige à penser où est exactement l'endroit le plus approprié pour ajouter l'article de documentation.
- Les catégories n'ont pas d'« ordre » spécifique. Par conséquent, il n'existe aucun moyen prêt à l'emploi d'organiser les catégories comme c'est possible avec les articles qui ont une propriété
menu_order.
Les raisons ci-dessus expliquent exactement pourquoi nous avons décidé d'utiliser les plugins hiérarchiques.
Super - maintenant je connais le type de structure de données dont nous avons besoin pour notre documentation.
J'ai ensuite passé du temps à lire environ deux plugins premium - wpDocs (la version pro de WP Knowledge Base) et Heroic Knowledge Base. Les deux sont visuellement impressionnants, mais…
- Je n'ai trouvé aucune différence significative entre ces deux plugins premium et les plugins gratuits.
- Les deux plugins utilisent la structure de données plate, que nous avons décidé de ne pas utiliser.
Alors oui - il y avait probablement 10 autres plugins que je n'ai même pas regardés, mais le schéma était clair.
Nous avons décidé d'utiliser weDocs plutôt que WP Help pour plusieurs raisons :
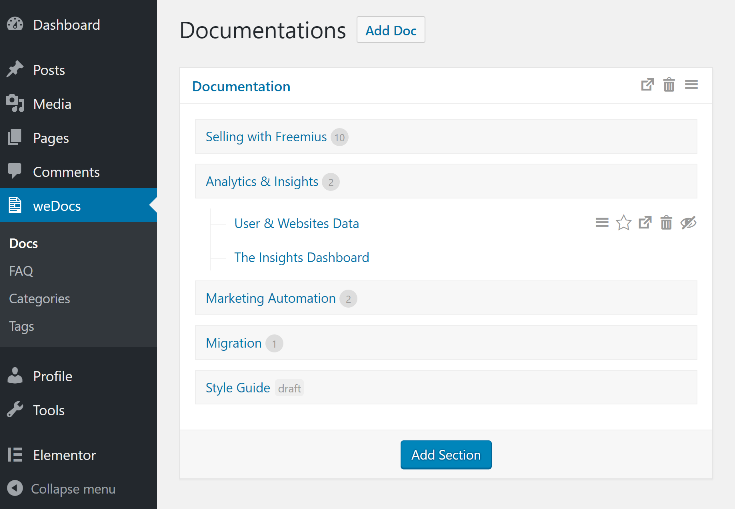
- L'interface utilisateur glisser-déposer des paramètres d'administration de weDocs est moderne, conviviale et visuellement attrayante.

- WP Help ne contient pas de taxonomie personnalisée pour les documents. Ce qui signifie que les catégories et les balises ne sont pas livrées prêtes à l'emploi.
- WP Help ne prend pas du tout en charge les fils d'Ariane.
- weDocs est livré avec un ensemble de modèles personnalisés qui rendront la documentation belle tout de suite (nécessitant évidemment une personnalisation de l'interface utilisateur).
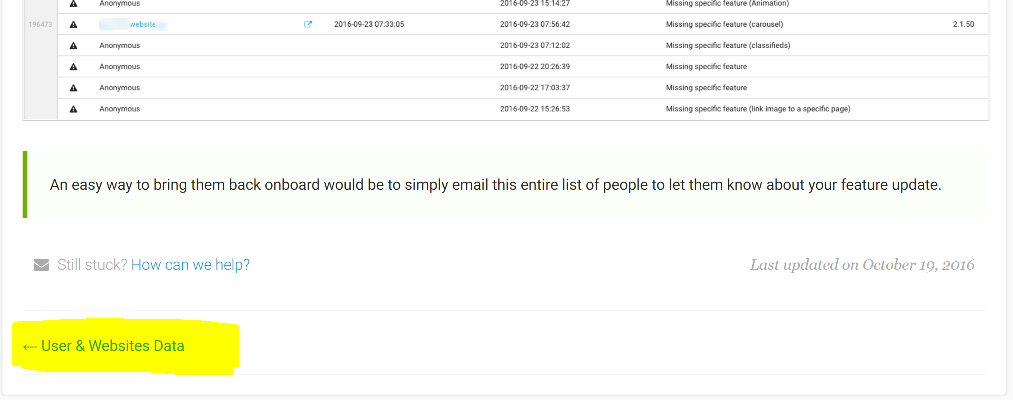
- weDocs a un flux d'interface utilisateur continu. À la fin de chaque article, vous pouvez accéder au suivant en ligne.

Passons à la partie amusante - la mise en œuvre…
Installation et personnalisation de la solution de documentation weDocs
Pour commencer, téléchargez et installez weDocs directement depuis le référentiel WordPress.org :
https://wordpress.org/plugins/wedocs/

Il est maintenant temps de faire quelques personnalisations :
Ajout de métadonnées de fils d'Ariane Rich-Snippets
Comme nous ne voulions pas changer le plugin actuel (si possible), nous avons utilisé le modèle weDocs et le functions.php du thème pour remplacer le rendu par défaut du fil d'Ariane.
- Copiez
/wedocs/templates/single-docs.phpdans/your-theme/wedocs/single-docs.php. - Ajoutez le code suivant au fichier
functions.phpdu thème : - Ouvrez
/your-theme/wedocs/single-docs.phpet remplacez l'appel àwedocs_breadcrumbs()parfreemius_wedocs_breadcrumbs(). - Puisque nous avons également modifié la structure HTML du fil d'Ariane en une liste non ordonnée (
<ul>) pour une meilleure sémantique, ajoutez le code SASS suivant à votre thème : - Pour compléter les extraits enrichis, vous devez ajouter le code suivant à votre
<body>:<body<?php if ('docs' === get_post_type()){ echo ' itemscope itemtype="http://schema.org/WebPage"'; } ?>>
Personnalisation de la structure des URL de la base de connaissances (permaliens)
weDocs est livré avec la structure de permaliens par défaut suivante :
your-site.com/wordpress-root/docs/
Nous voulions avoir notre documentation sur freemius.com/help/documentation/ qui devrait mieux se classer dans le référencement lors de la recherche de documentation. Nous voulions également conserver la page "aide" pour ajouter un centre d'aide à l'avenir afin de pouvoir utiliser des structures d'URL telles que /help/faq/ pour une page FAQ et /help/forum/ pour un forum.
Nous pourrions facilement y parvenir en modifiant les règles de réécriture des docs CPT dans le code du plugin. Mais comme on veut éviter de changer le code du plugin, on a trouvé un moyen de le faire indirectement dans le fichier functions.php du thème :
De plus, nous avons ajouté la prise en charge des extraits d'articles (nous en avons besoin pour la prochaine personnalisation), de l'auteur des documents, des champs personnalisés et des attributs de page. Important : weDocs est structuré par défaut pour une base de connaissances multi-produits. Ainsi, si vous souhaitez avoir la structure de /help/documentation/ , assurez-vous que le document de niveau supérieur que vous créez dans le back-office s'appelle Documentation (le slug doit être documentation ).
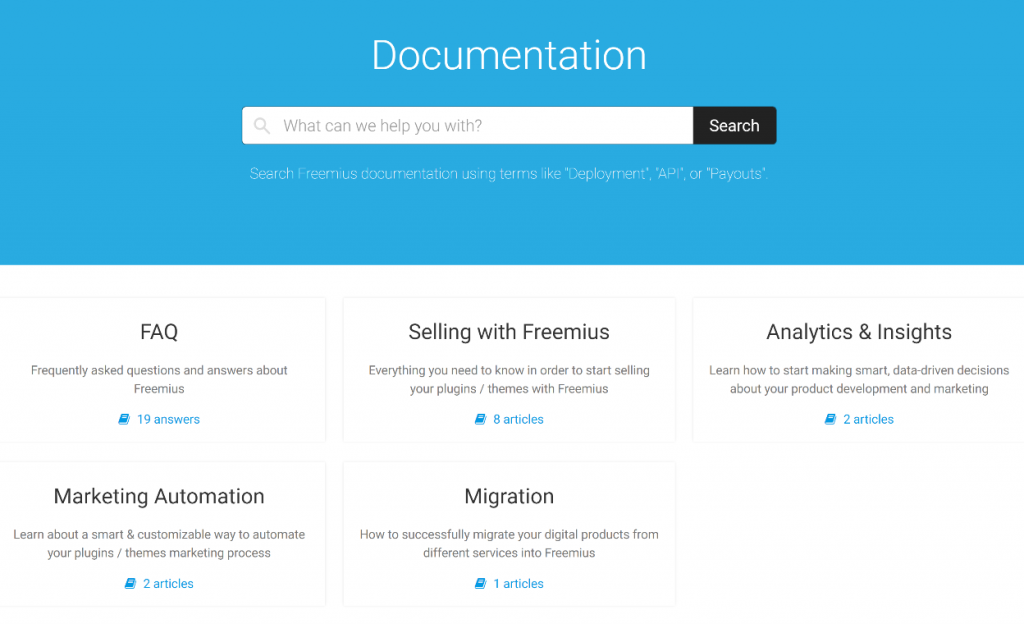
Ajouter une jolie page d'accueil à la base de connaissances weDocs
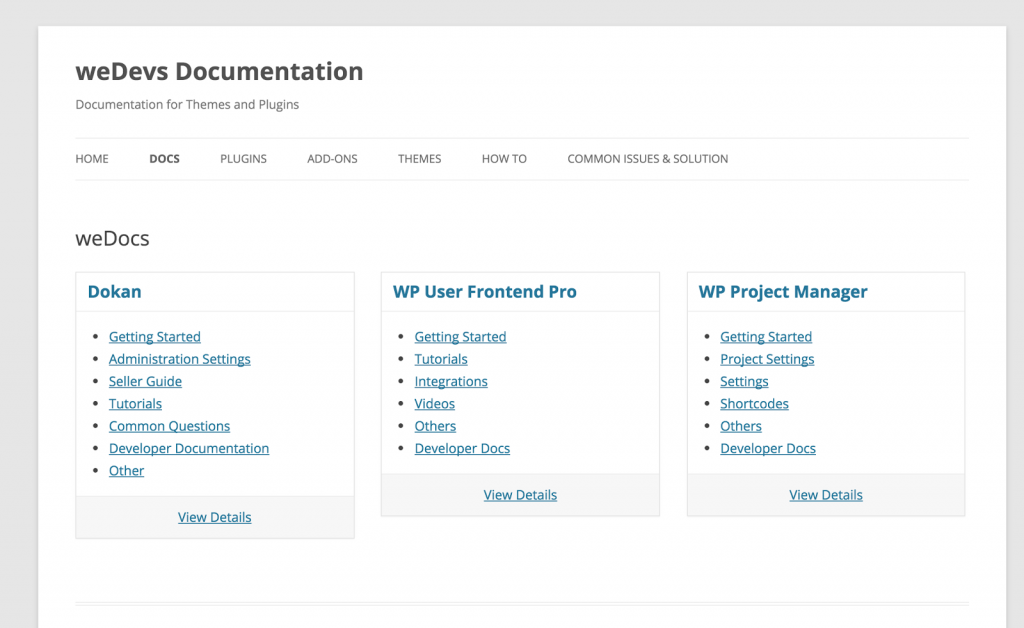
Par défaut, weDocs est livré avec un shortcode qui peut vous aider à créer une page d'accueil qui ressemblera à ça : 
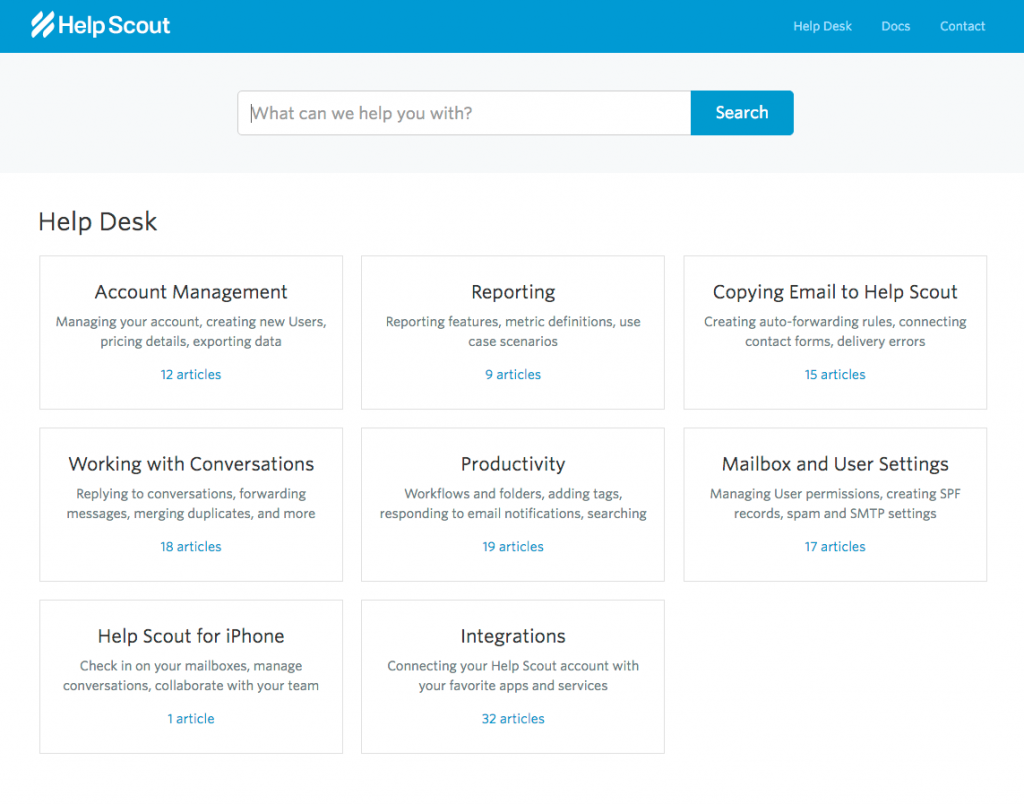
Ce n'est pas mal, mais personnellement je préfère la mise en page générée par Help Scout Docs : 
Il fournit une brève description de chaque section et me semble plus attrayant visuellement. Tout d'abord, créons les modèles PHP en ajoutant docs-header-main.php et docs-sections.php dans le dossier /your-theme/wedocs/ . Vous pouvez trouver le code dans l'essentiel suivant : https://gist.github.com/vovafeldman/adbf1c071a08b7565df11d709b2f1240 Si vous plongez dans le code du fichier docs-header-main.php , vous remarquerez que je me suis également faufilé dans la recherche riche extraits de métadonnées. Maintenant, puisque l'article /help/documentation/ n'est qu'un autre article de la base de connaissances, le modèle par défaut que WordPress utilisera est /wedocs/single-docs.php . Ainsi, nous devons ajouter l'extrait de code suivant en haut de ce fichier, pour charger les nouveaux modèles de sections lorsque le parent de l'article n'est pas défini :
if ( empty( $post->post_parent ) ) {
wedocs_get_template_part( 'docs', 'header-main' );
wedocs_get_template_part( 'docs', 'sections' );
return;
}

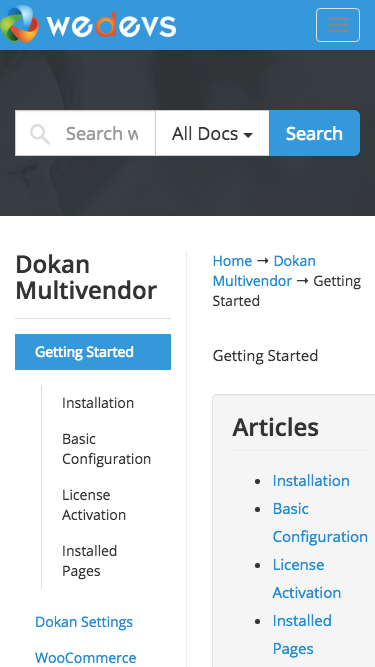
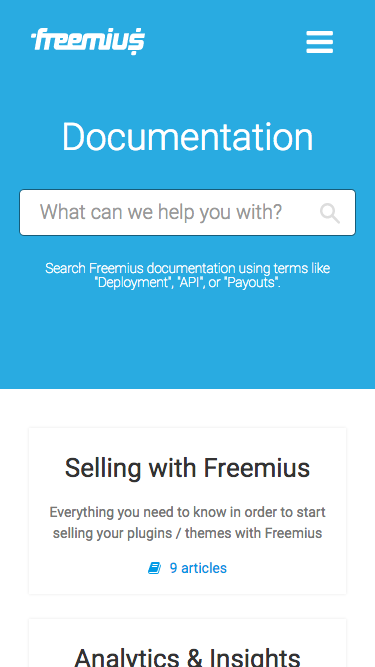
Rendre weDocs Mobile Friendly / Responsive
Malheureusement, weDocs n'est pas livré avec des règles CSS responsives. Voici à quoi cela ressemble dans la base de connaissances weDevs (les développeurs de weDocs) :
Je ne vais pas plonger dans le CSS, mais généralement, nous avons ajouté des requêtes multimédias qui :
- Cachez la chapelure.
- Rendre le contenu pleine largeur avec un joli rembourrage.
- Déplacement de la barre latérale de navigation et de la recherche vers le bas, juste avant le pied de page.
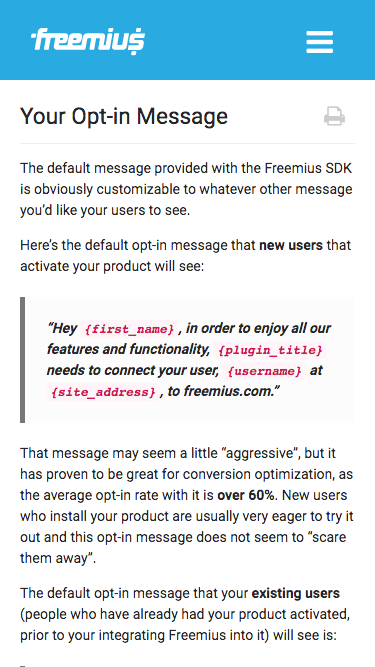
Voici le résultat : 
Et voici à quoi ressemble la page des sections : 
Génial! Nous en avons terminé avec la personnalisation de weDocs.
Utiliser Markdown au lieu de HTML Rich Editing
L'une des exigences initiales de la base de connaissances était la durabilité - la possibilité de modifier facilement la conception et potentiellement une plate-forme (vous vous souvenez ?). L'utilisation de l'édition de contenu HTML Rich est une arme à double tranchant. D'une part, il est extrêmement flexible et donne la liberté de personnaliser le style du contenu comme vous le souhaitez. D'autre part, ce manque de structure permet à chaque rédacteur de contenu de faire ce qu'il veut. Ce n'est pas durable, cela rend les modifications de conception complexes et la migration encore plus difficile. Par exemple, en utilisant <strong> vs. <b> . Ou en utilisant des tables basées sur <table> par rapport à <div> . Ce sont des décisions liées à la syntaxe, et chaque personne a son style d'écriture unique.
Ce sur quoi les rédacteurs de contenu devraient vraiment se concentrer, c'est le contenu et la sémantique, pas la conception.
Il existe de nombreux langages de balisage avec une syntaxe de formatage de texte brut, bien que Markdown ait été le choix naturel car il est largement utilisé par des géants comme GitHub, Atlassian et WordPress lui-même.
Choisir et installer un plugin WordPress Markdown
Il n'y a que deux plugins Markdown dans le référentiel WordPress.org qui ont plus de 1 000 installations actives. WP-Markdown et JP Markdown. Oui, Jetpack dispose également d'un module Markdown, mais cela n'avait aucun sens d'installer ce "monstre" juste pour un module. Initialement, j'ai installé WP-Markdown car, sur la base des captures d'écran, il avait la possibilité de sélectionner facilement les types de publication qui prendront en charge le démarquage. Malheureusement, le plugin ne fonctionnait pas (la dernière mise à jour remonte à plus de 3 ans), nous avons donc fini par ne pas l'utiliser. Ensuite, j'ai installé JP Markdown. Le plugin fonctionnait mais avait quelques choses que je n'aimais pas:
- La démarque a été automatiquement activée sur tous les articles et toutes les pages.
- La syntaxe de démarquage n'a pas été conservée, elle a été automatiquement convertie en HTML stylisé :

C'est mauvais car les données sont stockées dans la base de données sous forme de code HTML riche et non sous forme de démarquage (j'ai vérifié cela). De plus, il n'ajoute aucune restriction sur l'édition HTML riche. Donc, si à l'avenir nous souhaitons migrer vers un autre système, il n'y a aucun moyen d'exporter la démarque.
Ensuite, j'ai trouvé WP Markdown Editor qui utilise le module Markdown de Jetpack, et c'est celui que nous avons fini par utiliser. Même si nous avons encore dû faire quelques personnalisations :
- Le plugin désactive l'édition enrichie de tous les articles et pages lors de l'activation. Nous voulions nous débarrasser de l'édition riche uniquement sur nos pages de documentation.
- Le plugin remplace l'éditeur existant par son propre éditeur de démarquage pour tous les articles et pages. Encore une fois, nous voulions avoir cela uniquement sur nos pages de documentation.
Vous pouvez voir ces changements ici :
https://github.com/Freemius/wp-markdown-editor/commit/706bce0c23943c82d102c67a09e18dac32c66207
Vous pouvez télécharger la version fourchue à partir d'ici (seulement quelques modifications mineures):
https://github.com/Freemius/wp-markdown-editor
Ensuite, nous avons ajouté une courte fonction qui enregistre les docs CPT pour prendre en charge l'édition Markdown, et désenregistre les types de post et de page pour conserver l'éditeur HTML riche :
Enfin, nous avons dû modifier la fonctionnalité d'exportation par défaut de WordPress afin qu'il exporte le code de démarquage et non le contenu riche en HTML. Nous l'avons fait en accrochant au filtre the_content_export :
Génial - notre base de connaissances est alimentée par le démarquage et peut être facilement exportée.
Ajout de la prise en charge de YouTube et Vimeo Markdown
Les vidéos sont une partie essentielle de toute base de connaissances. Malheureusement, Markdown ne prend pas en charge les vidéos. Heureusement, WordPress facilite l'ajout de shortcode et avec quelques lignes de code. Nous avons enrichi notre syntaxe Markdown pour prendre en charge l'ajout de vidéos YouTube et Vimeo :
En prime, nous avons rendu la taille de la vidéo réactive et adaptée aux mobiles et l'ajout de vidéos est désormais intuitif et simple avec l'ID vidéo :
[youtube gj6aoYG4fUI]
[vimeo 185625717]
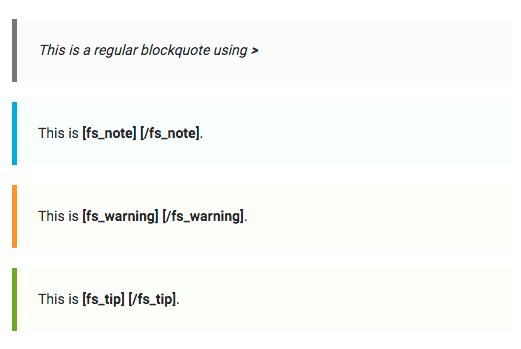
Ajout de la prise en charge des codes abrégés Nice Callouts
La syntaxe par défaut de Markdown prend en charge les guillemets, mais elle ne contient pas de sémantique pour différentes légendes telles que des conseils et des avertissements qui ne sont pas obligatoires, mais importants pour une bonne base de connaissances.
Les shortcodes WordPress à nouveau à la rescousse
Et voici à quoi ça ressemble sur le frontend:
Nous avons ajouté le préfixe fs_ pour éviter tout conflit potentiel avec les plugins que nous pourrions installer à l'avenir.
Ajout de SyntaxHighlighter pour Pretty Code
Ni WordPress ni WP Markdown Editor ne sont livrés avec la coloration syntaxique du code. Étant donné que Freemius est une plate-forme pour les développeurs et que notre documentation est fournie avec des exemples de code, l'ajout de la coloration syntaxique était crucial. Nous avons choisi d'utiliser SyntaxHighlighter Evolved car il est alimenté par Automattic, tout comme le module principal Markdown de Jetpack utilisé par le plug-in WP Markdown Editor. L'examen du code de rendu Markdown révèle qu'ils se sont en fait intégrés :
$this->use_code_shortcode = class_exists( 'SyntaxHighlighter' );
Impressionnant! Droit? Malheureusement, il semble que rien n'est parfait prêt à l'emploi et que le code n'a pas été rendu correctement. Cela gâchait les sections de code multiligne Markdown en échappant des caractères spéciaux à leurs entités HTML correspondantes. Non seulement il "casse" le code rendu sur le frontend, mais il stocke une version HTML échappée des parties de code du Markdown dans la base de données. Et c'est mauvais pour la préservation du contenu et l'exportation potentielle de données. Ainsi, nous n'avions pas d'autre choix que de faire quelques ajustements dans le code du plugin. Vous pouvez voir les changements exacts ici :
https://github.com/Freemius/wp-markdown-editor/commit/672695be8b29c57f7fa7ca580d29368b9e57af68
Nous avons maintenant une belle base de connaissances basée sur Markdown, adaptée aux mobiles, avec prise en charge vidéo, légendes et mise en évidence de la syntaxe du code. Oui!
Nous devons encore le rendre rapide et sécurisé (presque là !).
Comment avons-nous rendu notre base de connaissances WordPress super rapide ?
Nous avons choisi WP Super Cache car il est très populaire (plus d'un million d'installations actives), développé et maintenu par Automattic, gratuit et relativement facile à configurer.
Ajout d'autorisations de disque
Créez un dossier de mise en cache inscriptible : mkdir /path/to/your/wordpress/wp-content/cache/ setfacl -Rm user:apache:rwx /path/to/your/wordpress/wp-content/cache Si la ligne des autorisations ne l'a pas été fonctionne, utilisez ce qui suit : chmod 777 /path/to/your/wordpress/wp-content/cache/
Activation de la mise en cache
Activez la mise en cache en ajoutant ce qui suit à votre fichier wp-config.php :
/** Enable Caching */
define('WP_CACHE', true);
define( 'WPCACHEHOME', '/path/to/your/wordpress/wp-content/plugins/wp-super-cache/' );
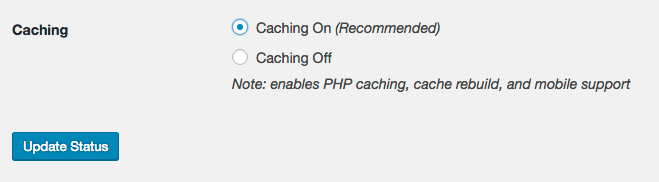
Maintenant, tout ce dont nous avons besoin est d'activer la mise en cache, vous pouvez le faire via WP Admin → Paramètres → WP Super Cache : N'oubliez pas de cliquer sur le bouton "Mettre à jour le statut" pour enregistrer. Vous pouvez vérifier que la mise en cache fonctionne en ouvrant n'importe quelle page frontale de votre site WordPress en mode incognito et en vérifiant le code source. Lorsque WP Super Cache fonctionne, vous devriez voir le commentaire HTML suivant au bas du code source de la page :
N'oubliez pas de cliquer sur le bouton "Mettre à jour le statut" pour enregistrer. Vous pouvez vérifier que la mise en cache fonctionne en ouvrant n'importe quelle page frontale de votre site WordPress en mode incognito et en vérifiant le code source. Lorsque WP Super Cache fonctionne, vous devriez voir le commentaire HTML suivant au bas du code source de la page :
<!-- Dynamic page generated in 0.848 seconds. --> <!-- Cached page generated by WP-Super-Cache on 2016-10-13 21:35:40 --> <!-- super cache -->
C'est déjà bien mieux que de servir les pages sans aucune mise en cache. Mais cela déclenche toujours toute la pile de PHP, WordPress et MySql. Si nous voulons rendre notre site ultra rapide, nous devons ajouter une mise en cache au niveau du serveur.
Configuration de la mise en cache au niveau du serveur
Si vous utilisez Nginx, comme nous, voici la configuration que nous avons utilisée : WP Super Cache Règles de configuration Nginx CONSEIL : Les règles de configuration Nginx incluent un ensemble de règles if . Pour vous faire gagner un temps précieux, assurez-vous que toutes les règles if sont en dehors de la directive d' location , sinon, cela cassera tout le traitement (j'ai perdu quelques heures à comprendre cela). Si vous utilisez Apache, vous pouvez trouver les règles .htaccess mod_rewrite directement dans la page d'instructions d'installation du plugin sur WordPress.org : https://wordpress.org/plugins/wp-super-cache/installation/ Le moyen le plus simple de tester le la mise en cache au niveau du serveur sans affecter votre site consiste à suivre ces étapes :
- Créez et publiez un message factice, définissez le slug suivant "dummy-cache-test".
- Chargez la page en mode navigateur incognito, en vous assurant qu'elle est en cache.
- Ajoutez le code suivant dans la partie supérieure de votre fichier
wp-config.php:if ( false !== strpos($_SERVER[REQUEST_URI], 'dummy-cache-test') { echo 'Server caching is off'; exit; } - Après avoir ajouté le code, rechargez la page dans le même mode de navigateur incognito. Si la page est chargée correctement - la mise en cache au niveau du serveur est activée Si vous obtenez le message "La mise en cache du serveur est désactivée", alors quelque chose ne va pas.
N'oubliez pas de supprimer cet ajout du fichier wp-config.php , et supprimez également le message factice lorsque vous avez terminé. Fantastique - nous avons défini la mise en cache, toutes les pages sont désormais servies directement à partir des fichiers HTML en cache statique, en sautant PHP et WordPress.
Ajouter un CDN
Même si la base de connaissances est déjà en assez bon état, chaque page vue à partir d'un nouveau navigateur "arrivera" sur notre serveur. Ainsi, je veux éliminer cela en ajoutant une couche supplémentaire - CDN.
Les avantages évidents du CDN sont la distribution mondiale des centres de données, la haute disponibilité et une diminution massive des ressources du serveur, en particulier lorsque les choses sont statiques. Les pages seront chargées directement depuis le CDN sans même « toucher » nos serveurs.
Je ne peux pas parler assez de CloudFlare. Nous utilisons leur CDN (et leurs bonus supplémentaires) depuis des années, et ce qui est fou dans tout cela, vous pouvez l'utiliser gratuitement ! C'est exact - absolument gratuit pour 95% de leurs fonctionnalités.
Juste pour vous donner un exemple, disons que vous avez une page statique populaire sur le site qui reçoit 5 millions de visites uniques par jour. En ignorant les serveurs proxy et la mise en cache du FAI, cela déclencherait au moins 5 millions de visites quotidiennes sur votre serveur. Lorsque vous utilisez un CDN comme CloudFlare, cette page statique ne sera chargée depuis votre site que quelques fois par jour (en fonction de la fréquence de purge du cache CDN).
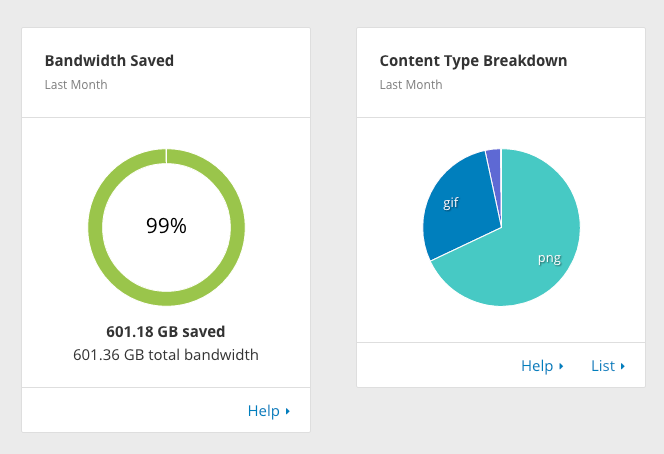
Voici quelques statistiques réelles d'un sous-domaine que nous avons qui ne sert que des images : 
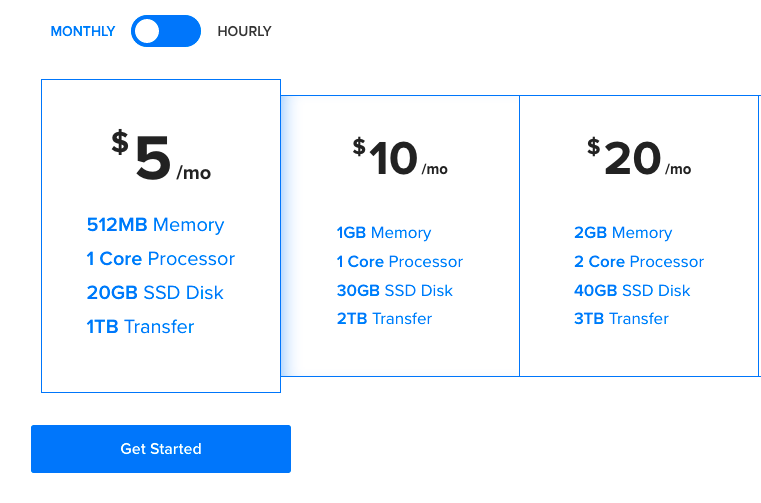
Regardez ces chiffres - nous avons économisé plus de 600 Go de bande passante pour nos serveurs. Si vous configurez WordPress + WP Super Cache Plugin + Server Level Caching + CloudFlare CDN, vous pouvez probablement utiliser un droplet DigitalOcean à 5 $/mois sans aucun problème de mise à l'échelle !

Faisons quelques calculs ensemble… WordPress est gratuit, WP Super Cache est gratuit, CloudFlare CDN est gratuit… Oh – c'est seulement 5 $ / mois pour WordPress évolutif. Fou, non ?!
Comment avons-nous personnalisé la recherche dans la base de connaissances pour servir les données mises en cache ?
Par défaut, la structure des permaliens de recherche WordPress utilise un paramètre de chaîne de requête s= pour transmettre la requête de recherche. Pour une bonne raison, WP Super Cache ignore les chaînes de requête. Par conséquent, nous avons dû apporter quelques modifications à la structure des URL de recherche pour que cela fonctionne :
Cette mise à jour modifie la structure de l'URL en freemius.com/help/documentation/search/{query}/ qui est mise en cache par WP Super Cache.
Boom! Même nos résultats de recherche sont désormais mis en cache.
Comment avons-nous sécurisé notre base de connaissances WordPress ?
La sécurité est une clé. La dernière chose à laquelle une entreprise, en particulier une startup, souhaite faire face est une faille de sécurité. Cela peut nuire à votre réputation, risquer votre IP (propriété intellectuelle) et vous priver de plusieurs heures, parfois même de plusieurs jours, pour récupérer le contrôle et les données.
De nombreux développeurs adorent parler de WordPress et dire qu'il n'est pas sécurisé. Sur la base des chiffres - oui, ils ont probablement raison. Étant donné que WordPress est la plate-forme Web la plus populaire, c'est aussi la cible n ° 1 pour les pirates, et les chiffres ont du sens – Duh…
Ce qu'ils ne comprennent pas, c'est que WordPress en tant que plateforme est probablement l'un des projets les plus sécurisés. The vulnerabilities are mainly coming from old, outdated WordPress versions, 3rd party plugins and themes, and from users that set up weak passwords.
So the first thing we would like to do is eliminate any notion of WordPress in our source code to reduce the chances of an attack.
1. WordPress adds a bunch of (mostly) unuseful metadata to the head of every page which is pretty much unique to WordPress, let's get rid of that by adding the following code to the theme's functions.php file:
2. Many WordPress plugins add HTML comments with a unique thumbprint that are easily identified. For example, Yoast SEO adds the following code:
<!-- This site is optimized with the Yoast SEO plugin v3.7.0 - https://yoast.com/wordpress/plugins/seo/ -->
That makes it easy for attackers to identify the site as WordPress.
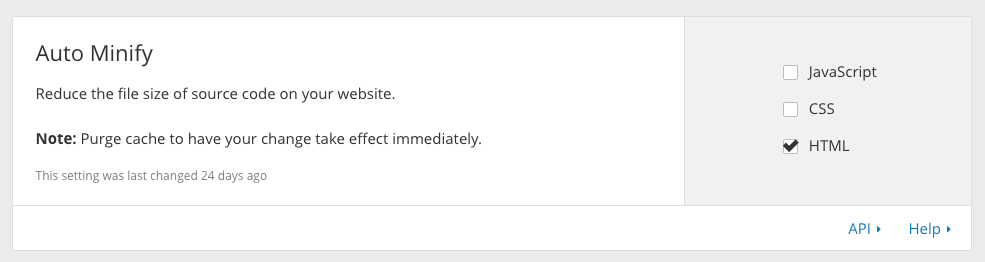
Remember CloudFlare?
It has a checkbox to automatically minify HTML and get rid of all the HTML comments added by different plugins, themes and WordPress core:

Terminé!
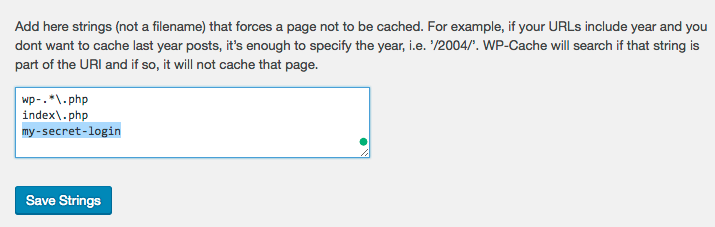
3. Another known identifier of WordPress is the /wp-admin/ path to the login page. We installed WPS Hide Login, and configured our own “secret” path to the login page.
Assuming you set your login to your-site.com/my-secret-login/ make sure you add that path to WP Super Cache exclusion list. You can find it under WP Admin → Settings → WP Super Cache → Advanced: 
Otherwise, it might mess up things when using SSL.
4. No need to mention – you and your team should be keeping your passwords strong! You can use a plugin like Force Strong Password to enforce a 'strong passwords' policy.
5. Force your login and WP Admin browsing via HTTPS to prevent password sniffing. You can achieve that by adding the following defines to the wp-config.php file:
define('FORCE_SSL_ADMIN', true);
define('FORCE_SSL_LOGIN', true);
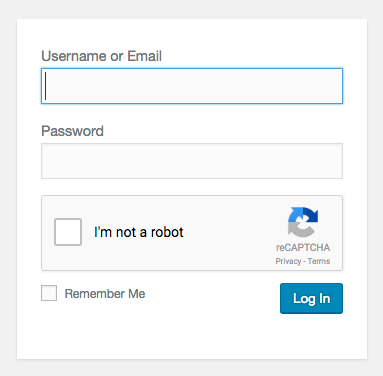
6. One of the most popular attacks on WordPress sites is Brute force attack. Having a strong password policy helps, but can't really protect against it. Thus, we installed Google Captcha plugin that adds a simple captcha validating it's a human being:
Also, we installed Login Watchdog, a lightweight plugin that automatically bans suspicious IPs after pre configured amount of failed logins.
And if you are using CloudFlare as I recommended, it comes with a security layer against any threats, and since it's widely used, it has a “network knowledge” to protect your site from IPs that were attacking other sites powered by CloudFlare.
7. You should also secure WordPress on the server layer, preventing direct access to files like wp-login.php , hiding sensitive files, etc. Just follow this post:
https://lamosty.com/2015/04/14/securing-your-wordpress-site-running-on-nginx/
So yes – as long as there is a login page to our WordPress, it would never be secure as a pure static website. But the fact that we have turned our KB's frontend to static, hidden any evidence that we are using WordPress, added brute force protection and forced the login via HTTPS with a strong password policy, makes it very very (very) hard to hack.
I would dare to say that the only way the Knowledge Base will be hacked is if a security dojo will target our site specifically (that's rare, and I'm NOT calling anyone for a challenge).
Now you
Hopefully, this (very) elaborate article/tutorial will be useful for you when you come to make the important decision of what to go with for your knowledge base documentation solution.
No doubt, there's a lot to take into account here, and many of the decisions we made were influenced by our very specific needs & desires.
You could either copy & paste the entire process and customizations, or go deeper and customize it according to your specific needs. What's more important is to grasp the line of thought that lead the decision making and choosing & picking what's right for us. It was not easy because as I've shown – there are quite a few viable options out there, however, it did pay off, as Freemius now has an awesome Knowledge Base center, which is super customizable, lightning fast and scalable!
Hope you have a clear view how you can get started implementing and setting up your own documentation solution.
Bonne chance!
