Real Talk : les PWA de commerce électronique et les défis d'en créer un
Publié: 2022-03-02En 2016, le commerce électronique a franchi une étape importante : les appareils mobiles ont dépassé les ordinateurs de bureau et les ordinateurs portables en tant que moyen le plus populaire de naviguer sur Internet.
Les magasins en ligne ne pouvaient plus traiter leurs utilisateurs mobiles comme une réflexion après coup. Désormais, l'expérience mobile est l'aspect le plus important des sites de commerce électronique.
Les magasins en ligne ont réagi à ce changement en rendant leurs sites réactifs, ce qui signifie qu'ils s'adaptent automatiquement aux écrans plus petits des appareils mobiles.
De nombreux magasins ont également développé leurs propres applications natives pour les appareils mobiles, car les applications natives ont des fonctionnalités hors ligne et sont plus rapides que les sites réactifs. La vitesse est particulièrement importante pour l'expérience mobile — selon Google, 53 % des mobinautes quitteront une page si le chargement prend plus de trois secondes.
Un autre avantage pour les applications natives ? Les utilisateurs peuvent installer une icône pour eux sur leur écran d'accueil, ce qui garde votre marque à l'esprit et génère plus de ventes pour votre magasin.
Mais les applications natives ont également des problèmes. D'une part, ils ne sont pas pratiques. Les utilisateurs doivent les rechercher sur une plateforme de distribution comme l'App Store d'Apple ou Google Play puis les télécharger afin de les utiliser.
Qu'est-ce qu'une PWA ?
Les applications Web progressives (PWA) sont apparues comme la solution à ces problèmes.
Les PWA fonctionnent comme une combinaison entre des sites réactifs et des applications natives. Comme une application native, ils sont rapides, ont une fonctionnalité hors ligne et peuvent être configurés comme une icône d'écran d'accueil. Mais contrairement à une application native, elles n'ont pas besoin d'être téléchargées à partir d'une boutique d'applications. Les PWA sont accessibles en cliquant simplement sur un lien ou en entrant une URL dans la barre d'adresse de votre navigateur, comme n'importe quel autre site Web.
Vous souhaitez créer une PWA pour votre boutique en ligne ? Vous devez savoir qu'il s'agit d'un processus très complexe et coûteux qui nécessite une coordination entre les équipes d'ingénierie et plusieurs fournisseurs de technologie. Les coûts initiaux peuvent aller de 250 000 $ à plus de 1 000 000 $ en fonction de la complexité de la construction et de 3 000 $ à 10 000 $ supplémentaires en frais d'abonnement mensuels selon les fournisseurs.
Nous détaillerons ci-dessous tout ce qui est nécessaire pour créer une PWA.
Technologies requises pour créer des PWA
Compte tenu des capacités avancées des PWA, il n'est pas surprenant qu'elles puissent être difficiles et longues à développer. Il existe de nombreuses technologies différentes impliquées dans le processus, et les marchands de commerce électronique doivent trouver des experts pour chacune de ces technologies et doivent souvent embaucher plusieurs fournisseurs afin de créer leur PWA.
Plus précisément, les huit technologies suivantes constituent la base des PWA :
1. PIM/OMS sans tête
Chaque boutique en ligne a besoin d'un système de gestion des informations sur les produits (PIM) ou d'un système de gestion des commandes (OMS). Cela sert de backend à votre site, vous permettant de modifier vos annonces et de suivre votre inventaire, vos commandes et vos expéditions en temps réel.
Pour créer une PWA, votre PIM ou OMS doit également être sans tête, ce qui signifie que vous pouvez le connecter à un système distinct pour votre expérience frontale/face à l'utilisateur.
Heureusement, les plates-formes PIM et OMS populaires ont investi pour rendre leurs systèmes compatibles avec le commerce sans tête. Shopify, BigCommerce et Magento disposent d'interfaces de programmation d'applications (API) robustes qui vous permettent de connecter leur technologie à un autre système.
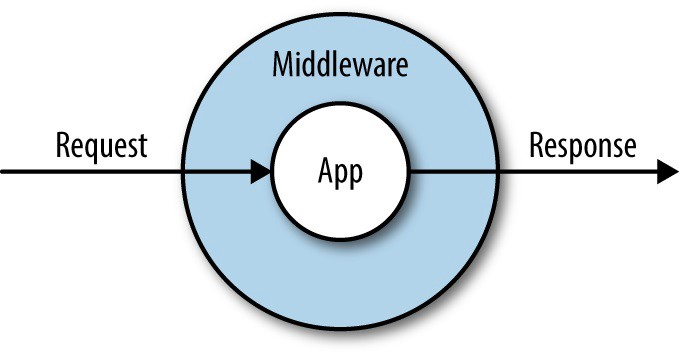
2. Couche middleware
Une couche middleware est nécessaire pour envoyer des données de votre backend de commerce électronique à votre vitrine frontale et vice versa.
Les API fournies par Shopify, BigCommerce, etc. sont essentiellement des grandes lignes qui indiquent à vos développeurs comment intégrer leur plate-forme à une autre. Le middleware est le logiciel qui fonctionne avec l'API pour faciliter la communication entre deux plates-formes.

3. CDN
Comme mentionné ci-dessus, la vitesse est tout en ce qui concerne les PWA. Les utilisateurs mobiles ne toléreront tout simplement pas de mauvaises performances.
La distance physique joue un rôle clé dans la vitesse du site. Plus un utilisateur est éloigné de l'un de vos serveurs, plus il faudra de temps pour que les éléments de votre site se chargent pour lui.

Les réseaux de diffusion de contenu (CDN) tels que Fastly maintiennent des dizaines de serveurs et de centres de données répartis dans le monde entier. Les propriétaires de magasins peuvent accéder à l'infrastructure d'un CDN pour améliorer la vitesse de leur site en échange d'une redevance récurrente.
4. RSS
Le rendu côté serveur (SSR) est une autre technique utilisée pour améliorer les performances des PWA.
Avec SSR, les pages sont entièrement restituées sur le serveur, puis envoyées au navigateur de l'utilisateur, ce qui accélère le temps de chargement des pages et améliore l'expérience utilisateur.
SSR présente également des avantages en matière d'optimisation pour les moteurs de recherche (SEO). Les moteurs de recherche ne sont pas en mesure d'indexer efficacement les applications qui s'affichent dans le navigateur de l'utilisateur (également connu sous le nom de rendu côté client ou CSR), mais ils n'ont aucun problème avec le SSR. Les temps de chargement rapides aident également le référencement, car ils encouragent les visiteurs à rester sur votre site au lieu de reculer. Augmenter le temps moyen que les internautes passent sur votre site améliorera votre position dans les classements de recherche.
Il est impossible d'exagérer l'importance du référencement. Quarante-trois pour cent du trafic vers les sites de commerce électronique proviennent de la recherche organique - c'est beaucoup plus que toute autre source. En fait, c'est plus que le trafic direct (20%), les annonces de recherche payante (18%) et le marketing par e-mail (4%) combinés.
Sans un classement élevé dans les résultats de recherche, votre boutique peut ne pas recevoir la quantité de trafic dont elle a besoin pour survivre. SSR augmentera votre vitesse, améliorera votre classement de recherche et augmentera le trafic vers votre magasin.
5. Travailleur des services
Le service worker est un script qui crée un cache puis récupère les ressources de ce cache en cas de besoin. Il s'exécute en arrière-plan d'un navigateur, séparé de la page - c'est ainsi que les PWA peuvent fonctionner même lorsqu'il n'y a pas de connexion Internet.
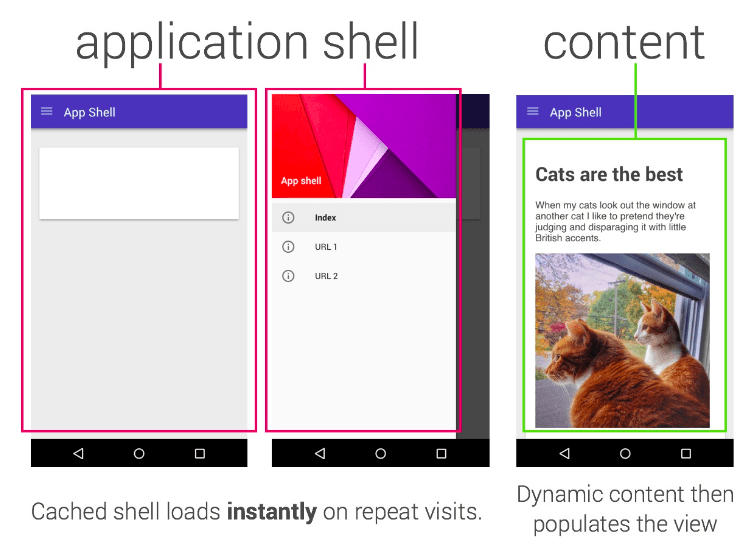
6. Coque d'application
Le cache créé par le service worker vous permet également d'utiliser un shell d'application, qui est le code minimal requis pour l'interface utilisateur de la PWA. Le shell d'application rend votre PWA plus rapide car il garde le contenu statique en cache et prêt, de sorte que seul le contenu dynamique doit être chargé.

7. Manifeste de l'application Web
Une certaine quantité d'informations est nécessaire pour que le navigateur sache quoi faire lorsque l'utilisateur clique sur l'icône de l'écran d'accueil de votre PWA. Le manifeste de l'application Web fournit ces informations, qui incluent un lien vers l'image de l'icône de votre PWA ainsi que le lien vers votre PWA elle-même.
8. Vitrine
Enfin, vous devrez coder une vitrine personnalisée à l'aide du framework React ou Vue pour votre PWA. C'est là que les utilisateurs interagissent réellement avec votre site, ce qui rend son développement particulièrement important, long et coûteux.
Vous ne pouvez tout simplement pas vous permettre de lésiner sur cet aspect de votre application. Une conception peu attrayante ou difficile à naviguer vous fera manquer des ventes potentielles et éloignera les visiteurs de vos concurrents.
L'essentiel
La méthode traditionnelle de développement des PWA peut ne pas être réalisable pour les petites et moyennes entreprises.
Pour ce faire en interne, vous devrez payer beaucoup plus d'heures de travail de la part de vos développeurs. De plus, vos développeurs actuels n'ont peut-être pas les compétences requises pour créer une PWA. Dans ce cas, vous devrez ajouter de nouveaux travailleurs hautement qualifiés à votre masse salariale. Pouvez-vous vous le permettre ?
Une autre option consiste à sous-traiter tout ou partie de ces tâches de développement à des fournisseurs tiers. Mais encore une fois, c'est une sacrée dépense. Et en plus du coût de création d'une PWA, vous devez considérer que vous devrez également payer beaucoup de maintenance et de gestion au fil du temps.
Il n'y a pas moyen de contourner cela - développer une PWA de manière traditionnelle vous coûterait vraiment cher.
Adam Ritchie est un écrivain indépendant basé à Silver Spring, Maryland. Il écrit actuellement pour Shogun, et ses anciens clients incluent Groupon, Clutch et New Theory.
