Comment créer une application Web progressive React ?
Publié: 2021-08-24Des colosses technologiques tels que Google et Microsoft ouvrent la voie aux applications Web progressives (ou PWA) depuis 4 à 5 ans. Aujourd'hui, PWA est devenue une technologie incontournable pour les grandes entreprises et les petites startups. Twitter, Starbucks, Google et AliExpress utilisent React Progressive Web App Builders pour améliorer leur image en ligne.
PWA est une application Web qui capture les avantages des applications natives et Web. Il fournit des fonctions matérielles et est inclus dans le corps principal des applications multiplateformes. Par rapport aux applications natives, il est plus rapide, plus simple et moins coûteux à créer et à entretenir.
PWA prend en charge des fonctions qui ne sont pas accessibles pour les sites normaux. Il intègre le travail hors ligne, les notifications push, l'accès à l'emplacement géographique, la caméra, le microphone, etc. PWA peut même fonctionner en dehors du navigateur, en utilisant un shell d'application local qui peut être envoyé au démarrage.
- Les études de Statista indiquent que plus de 40 % des entreprises et des programmeurs indépendants dans le monde préfèrent travailler avec React, ce qui en fait le framework Web le plus populaire en 2021.
- React est également considéré comme la technologie vedette sur GitHub, avec 85 référentiels collectifs, ce qui en fait le framework open source le plus accessible.
- Selon certains rapports et études menés par le rapport sur les 30 meilleures PWA , il y avait un taux de conversion moyen de 36 % plus élevé pour les créateurs d'applications Web progressives réactives que pour les applications mobiles natives.
- Selon Smashing Ideas, les entreprises avec PWA ont une augmentation de 50% de l'engagement client .
- Le même rapport de smashing ideas indique également une diminution de 33 % du développement et de la maintenance . Le rapport fournit également des informations sur les économies de développement et de maintenance qui peuvent être supérieures à 33 % si PWA peut répondre à tous les besoins du Web mobile, éliminant ainsi le besoin d'applications nouvelles ou existantes.
PWA et Réagir
Depuis que vous connaissez l'importance des PWA. Il existe plusieurs façons de créer une application réactive PWA ou des applications Web progressives. Vous pouvez facilement utiliser vanilla JS, HTML, CSS et choisir votre framework et vos bibliothèques. Certains choix populaires sont Ionic, Vue, Angular, Polymer et bien sûr React.

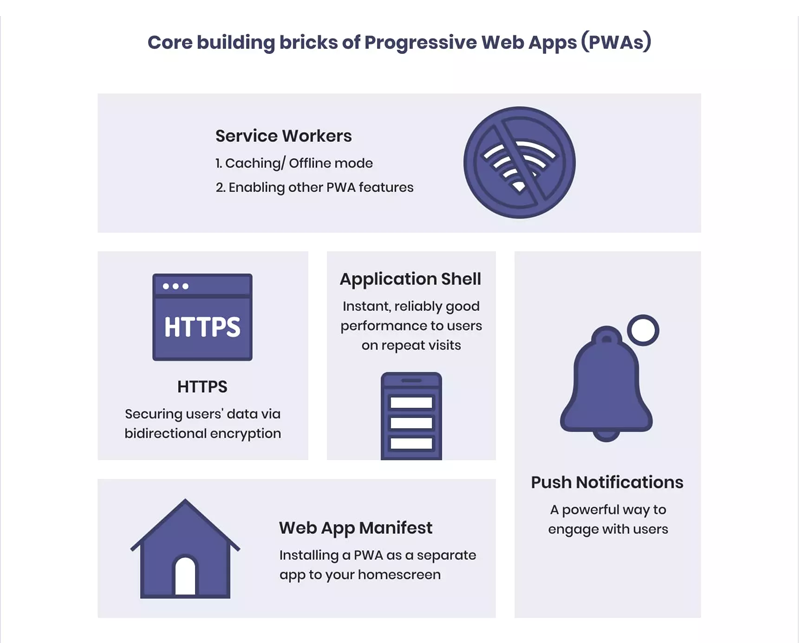
Technologies Web pour les PWA :
- Manifestes Web
- Agents de service
- Coque d'application
- HTTPS
Comment créer une application React ?
Pour commencer à créer une application Web, assurez-vous d'abord que la version récente de Node et un éditeur de code familier sont installés. La plupart du temps, Visual Studio Code est utilisé par beaucoup comme un choix populaire.
Mais, si vous avez une application Web réactive dont vous avez besoin pour lier des fonctionnalités progressives, c'est incroyable. Si ce n'est pas le cas, assurez -vous de l'installer pour tirer pleinement parti du développement d'applications natives React . L'outil CreateReactApp de Facebook peut vous aider. Vous pouvez même importer des applications de réponse prêtes à l'emploi depuis GitHub.

Construire une PWA avec Create-React-App
Configurer une application React simple
La première étape consiste à créer une PWA. Pour cela, vous devez utiliser create-react-app comme indiqué dans le paragraphe ci-dessus. Si vous ne l'avez pas installé sur votre système, vous pouvez exécuter cette commande en utilisant le code ci-dessous :
npm je crée-réagissez-app -g
Pour créer une application TypeScript React à l'aide de create-react-app, entrez la commande npx indiquée ci-dessous :
npx créer-réagir-app pwa-réagir-typescript –template typescript
Ces étapes créeront une application Web React conçue pour vous avec TypeScript, qui peut être testée localement avec :
cd pwa-react-typescript
début de fil
Une autre méthode pour créer une application React consiste à :
créer-réagir-app réagir-pwa
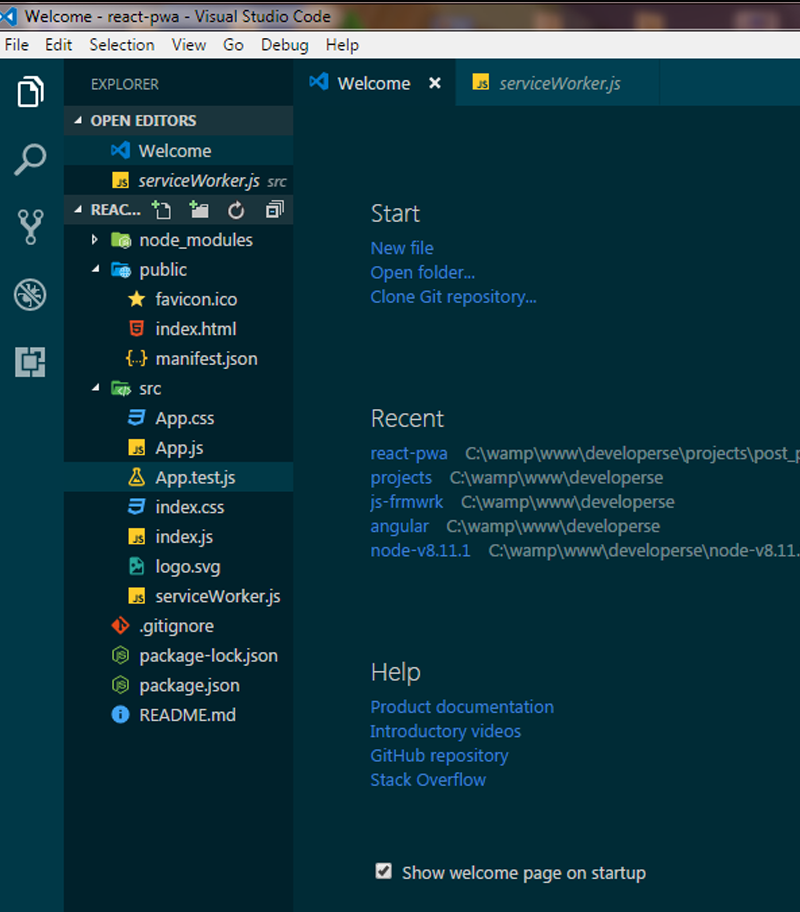
L'image ci-dessous vous montre les fichiers qui seront créés dans le dossier react-app.

Enregistrer un travailleur de service
Create-react-app (CRA) offre les outils pour fournir des solutions à la question-comment créer une application PWA avec React pour votre entreprise ?
Mais si vous songez à créer une application Web progressive exécutable en mode hors ligne ? Ensuite, vous devez configurer le fichier de service worker généré automatiquement.

Le répertoire du projet nouvellement créé contient le fichier index.js. Lorsque vous l'ouvrirez, vous trouverez le code ci-dessous :
Dans le fichier, vous pouvez voir le service Worker, qui n'est pas enregistré. Pour l'enregistrer, vous devez changer l'appel unregister() en un register().
Ainsi, la question de savoir comment créer une application React ou créer une application PWA avec un service worker utilisant React est résolue ?

Configurer le manifeste de l'application Web
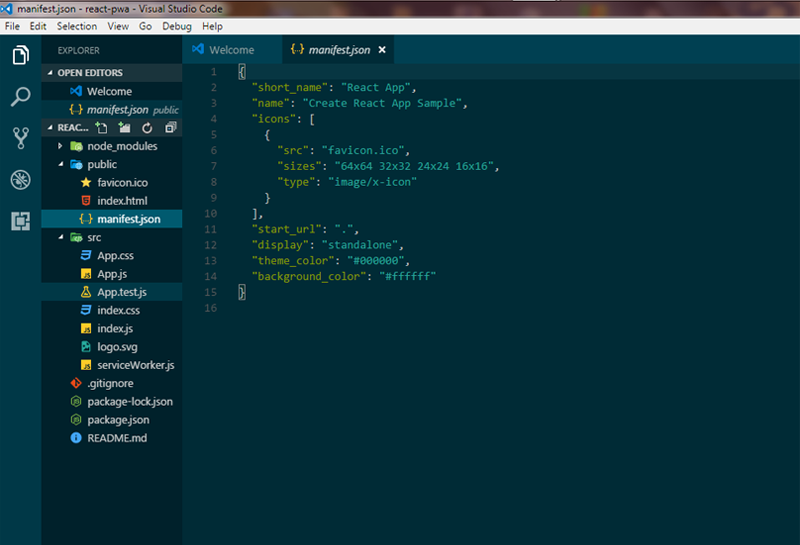
Vous devez savoir que manifest.js dans le dossier public contient les métadonnées, c'est-à-dire les informations qui contrôlent la façon dont l'application apparaît à l'utilisateur et expliquent son apparence au lancement.

Le manifest.json est lié dans le fichier public/index.html :
<link rel="manifest" href="%PUBLIC_URL%/manifest.json" />
Remarque : L'utilisation de %PUBLIC_URL% dans les balises ci-dessus. Il échangera avec l'URL du dossier public lors du développement. Notez également que seuls les fichiers qui se trouvent dans le dossier public peuvent être extraits du HTML.
Avoir un manifest.json est requis par Chrome pour ajouter votre PWA à l'écran d'accueil.
Le serviceWorker.js enregistre notre fichier de service worker. Pour répondre à ta question où va s'inscrire le dossier travailleur ? Le fichier sera généré avec CRA lors de la construction de l'application, c'est-à-dire lors de la construction pour la production :
construction d'exécution npm
Expliquant le composant du fichier, nous y allons :
- La commande construit le projet et le stocke dans le dossier de construction.
- Tous les fichiers js et css sont détenus par le dossier statique.
- Le index.html est la page principale qui charge tous les fichiers React stockés dans le dossier static/js ainsi que le CSS qui est stocké dans le dossier static/css.
- Dans le fichier service-worker.js, tout le code du service worker est stocké.
- Tous les fichiers que le service worker met en cache dans un tableau sont conservés par le fichier precache-man aifest.*.js.
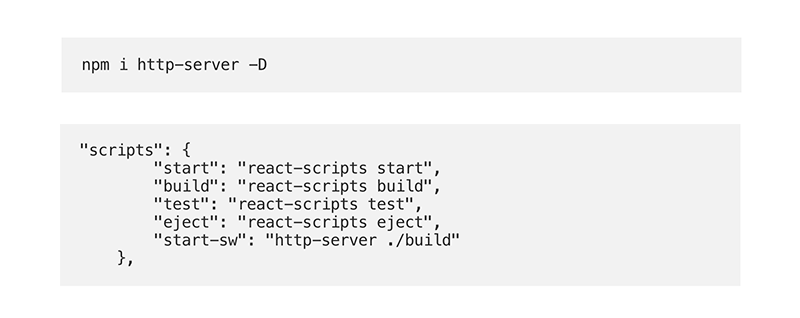
- Pour que tout se passe comme prévu, vous devez charger le dossier de construction dans le navigateur, mais vous aurez d'abord besoin d'un navigateur. Installez le serveur http
- L'étape suivante consiste à ajouter start dans la section scripts de package.json.

Tester les PWA
Après avoir fait un React PWA. La prochaine étape est liée au test de l'application.
Pour exécuter l'application en mode production, tapez les commandes suivantes indiquées dans la figure ci-dessous :

Maintenant que vous avez créé votre application, il est temps de la tester. Google a créé une liste de contrôle sur PWA et vous pouvez évaluer votre application Web à l'aide de Lighthouse. Il s'agit d'un outil situé dans l'onglet à savoir de Chrome DevTools.
Pourquoi choisir React pour créer des applications Web progressives ?
React étant une bibliothèque open source pour JavaScript initialement créée par Jordan Walke de Facebook en 2013, elle a été conçue pour développer des interfaces utilisateur de manière rapide, basique et adaptable. Le groupe Facebook suit la bibliothèque, et actuellement il est exécuté dans leurs articles comme Facebook et Instagram.
React est populaire avec la quantité de téléchargements JavaScript atteignant la place de plus de 8 millions de téléchargements chaque semaine. L'une des nombreuses raisons pour lesquelles les gens optent pour le développement d'applications natives .
Note de fin
Le développement de PWA React pour les startups est à la mode car il permet de concevoir, développer, transmettre et publier des PWA pour des milliards d'appareils utilisant des technologies qu'ils connaissent. Les applications React existantes peuvent également être remplacées par une PWA.
Les PWA avec l'aide de la société de développement d'applications pwa sont faciles à créer et à distribuer, et augmentent la valeur des clients en donnant un aperçu local, un meilleur engagement au moyen de composants, par exemple, ajouter à l'écran d'accueil, des messages contextuels et plus sans établissement interaction.
Si vous avez besoin d'aide pour créer des applications Web progressives réagissent pour votre entreprise, notre équipe expérimentée de développement d'applications Web progressives est prête à comprendre votre requête et à vous conseiller sur le développement d'applications Web progressives. De même, vous pouvez trouver l'une de nos enquêtes contextuelles PWA numéro un.
