Comment concevoir des boutons CTA à l'épreuve des balles dans un e-mail
Publié: 2018-03-20Dans cet article
Les boutons CTA à l'épreuve des balles sont conçus pour s'afficher parfaitement dans toutes les boîtes de réception et pour s'afficher quoi qu'il arrive. Suivez-nous dans un didacticiel pratique pour créer vos propres e-mails à l'épreuve des balles.
Dans l'atelier d'aujourd'hui, nous allons nous concentrer sur un élément de conception clé d'un e-mail de Skillcrush : le bouton CTA à l' épreuve des balles . Mais d'abord, que signifie pare - balles ? C'est un terme utilisé par les professionnels de la messagerie pour un bouton CTA, écrit en HTML, qui s'affiche dans toutes les boîtes de réception et, comme il s'agit de code HTML et non d'une image, le bouton CTA sera toujours affiché, quoi qu'il arrive.
Maintenant que nous savons ce qu'est un bouton pare-balles, la prochaine étape consiste à déterminer : comment en concevons-nous un ? Et c'est là que cela peut être un peu délicat pour certains. Vous pouvez soit rendre un bouton CTA standard pare-balles en ajoutant quelques lignes de code HTML, soit vérifier que l'éditeur d'e-mails que vous utilisez génère des boutons pare-balles (et que ces boutons ne sont pas simplement des images). Nous verrons comment concevoir un bouton pare-balles à l'aide de l'éditeur de courrier électronique BEE.
À quoi devrait ressembler un bouton CTA à l'épreuve des balles
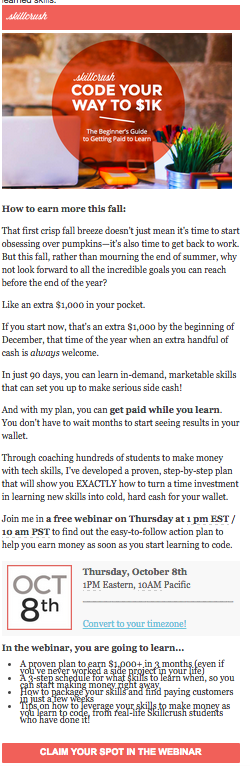
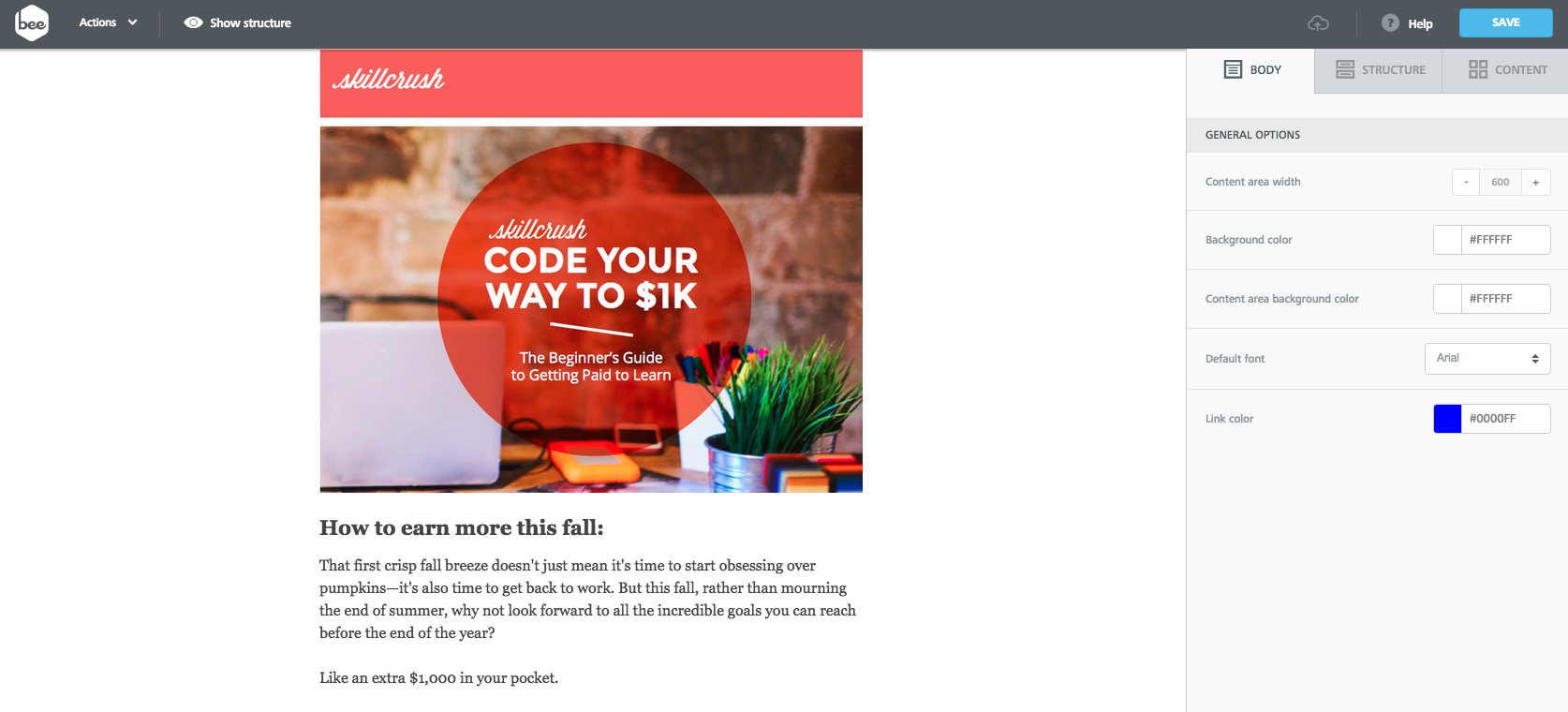
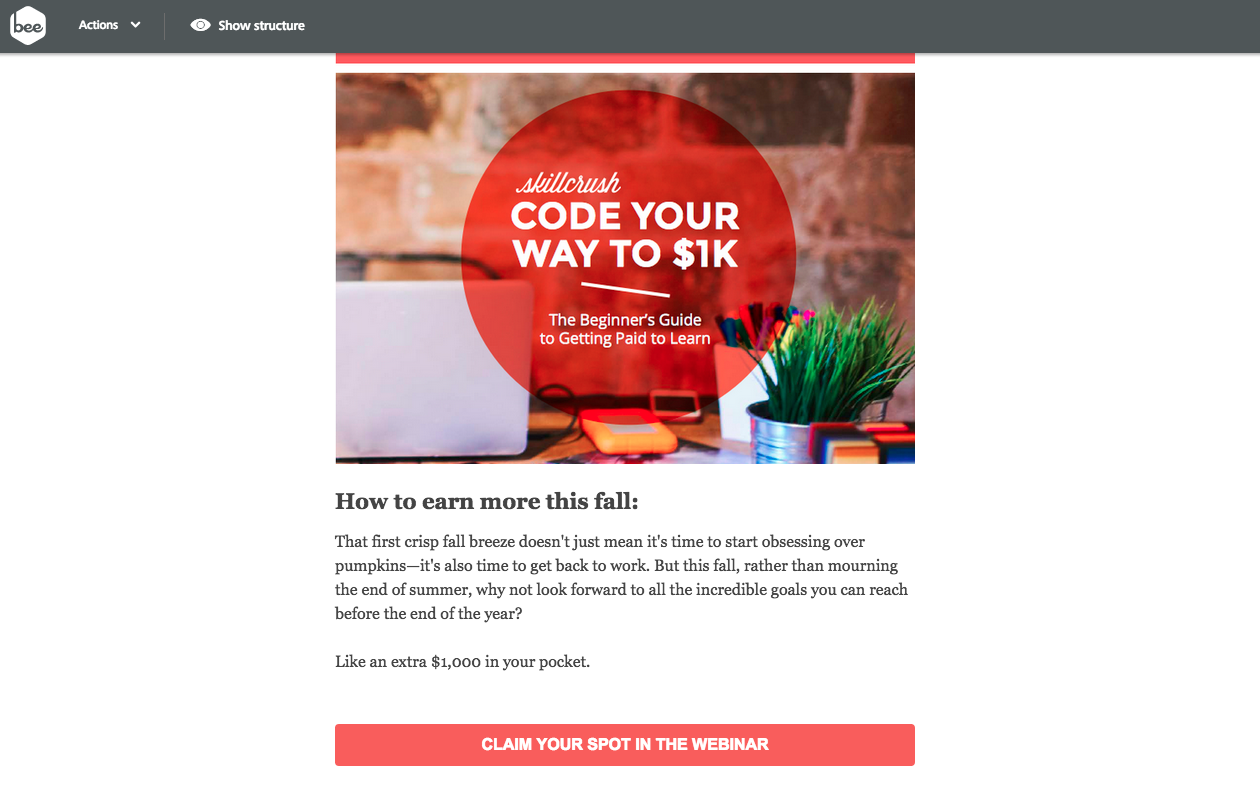
Commençons par examiner le bouton CTA à l'épreuve des balles d'un e-mail Skillcrush . Pour référence, voici l'e-mail complet :

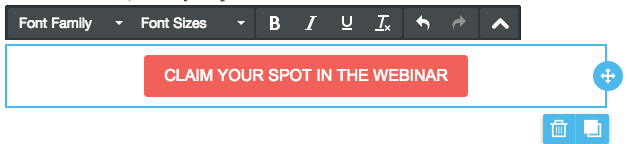
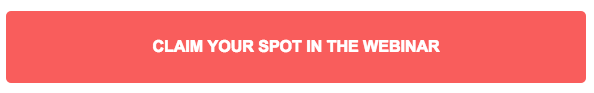
Et voici un gros plan de leur bouton d'appel à l'action unique :

C'est un changement de rythme rafraîchissant par rapport au bouton typique « bleu du webinaire » que nous voyons souvent, comme celui-ci :

Remarquez comment Skillcrush utilise des tactiques de conception intelligentes pour son bouton CTA, qui à son tour reflètent sa marque moderne, féminine et agréable :
- Le bouton est rose sur la marque avec du texte blanc brillant
- C'est toute la largeur de l'e-mail et n'a pas de contour volumineux (comme le noir autour du bouton "S'inscrire maintenant"), évoquant une sensation légère et moderne
- « Réclamez votre place », avec l'utilisation d'un pronom personnel « votre », a un ton accessible et amical tout en incitant les lecteurs à agir
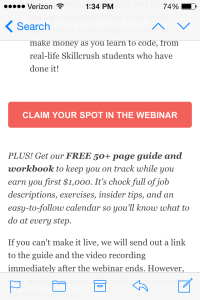
Mais la caractéristique de conception la plus importante du bouton CTA est peut-être qu'il est à l'épreuve des balles , ce qui signifie que le bouton est écrit en HTML afin qu'il s'affiche entièrement dans toutes les boîtes de réception. Nous pouvons voir comment le bouton s'affiche même avec les images désactivées sur iPhone :

Voyons maintenant beaucoup plus concrètement et voyons comment concevoir nous-mêmes un bouton CTA à l'épreuve des balles et recréer le bouton Skillcrush CTA. Nous utiliserons l'éditeur de courrier électronique BEE, qui génère des boutons CTA à l'épreuve des balles.
Présentation de la vidéo : Comment concevoir un bouton CTA à l'épreuve des balles
Voici un bref aperçu de notre didacticiel vidéo sur la façon de concevoir le bouton CTA à l'épreuve des balles à partir de l'e-mail Skillcrush dans l'éditeur d'e-mails BEE :
[post_video_embed url="https://www.youtube.com/embed/x5NiClm8iLA" height="" width="""]
Un guide pas à pas dans l'éditeur BEE
Voyons comment créer facilement un bouton CTA stellaire dans l'éditeur BEE, où nous avons une personnalisation complète de la largeur, du rayon de la bordure, de la couleur de la bordure, du remplissage et du style de couleur et de texte.

Pour commencer, nous avons pris quelques minutes pour recréer la partie supérieure de l'e-mail de Skillcrush, en remplissant un modèle de base à une colonne avec l'image d'en-tête et le contenu d'introduction. Maintenant, créons notre bouton !
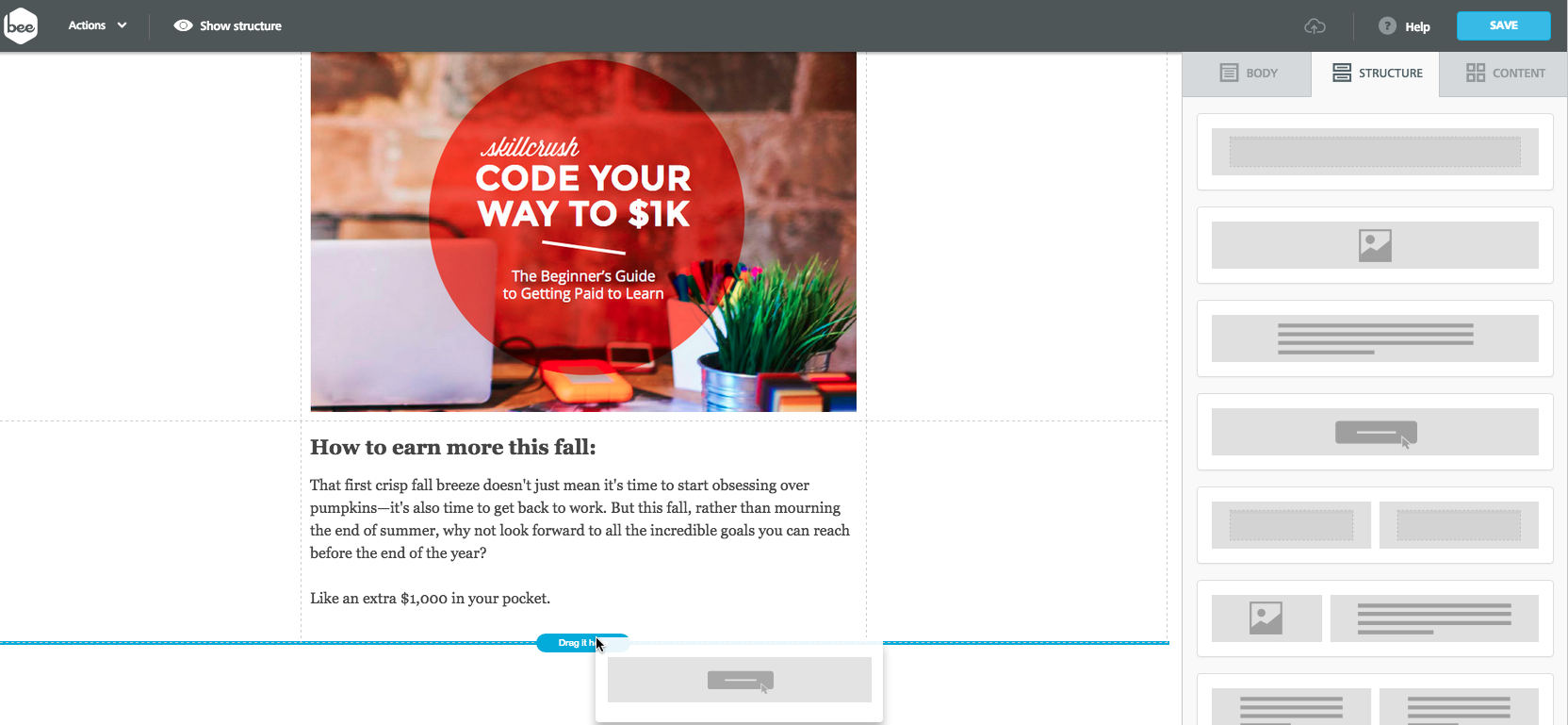
Dans le menu Structure à droite, nous allons saisir un bloc de contenu de bouton et le faire simplement glisser dans le corps de notre e-mail.

Notez que le bouton par défaut est bleu, rectangulaire et centré sur la page :

Mais nous pouvons faire beaucoup pour le personnaliser ! Pour faire correspondre le bouton de Skillcrush, nous aurons besoin de :
- Changer la couleur de fond
- Mettre à jour et styliser le texte
- Augmenter la largeur et ajuster le rembourrage
- Insérer un lien
Dans le corps de notre e-mail, nous cliquerons sur la structure des boutons pour l'activer, puis commencerons à effectuer nos ajustements dans le menu Contenu à droite.
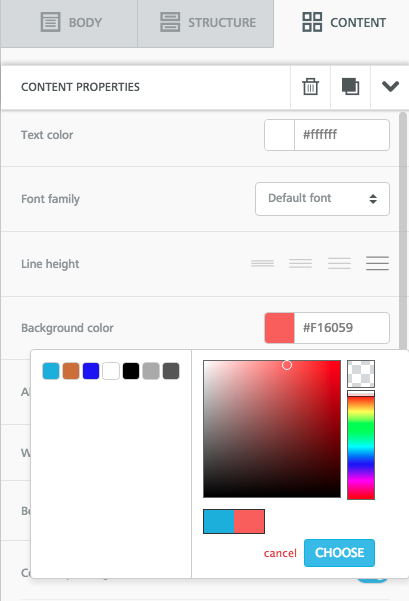
Couleur du bouton
Tout d'abord, nous allons définir la couleur du bouton sur rose (#F16059 au format hexadécimal) pour correspondre à Skillcrush.

Ensuite, nous mettrons à jour le texte . Au fur et à mesure que nous tapons, le bouton s'élargit automatiquement pour s'adapter à notre contenu :

Nous pouvons conserver notre couleur de police par défaut (blanc #ffffff), la famille de polices (Arial) et la taille de police (16px), mais nous mettrons notre message en gras (et assurez-vous de saisir toutes les majuscules).
Pleine largeur de bouton
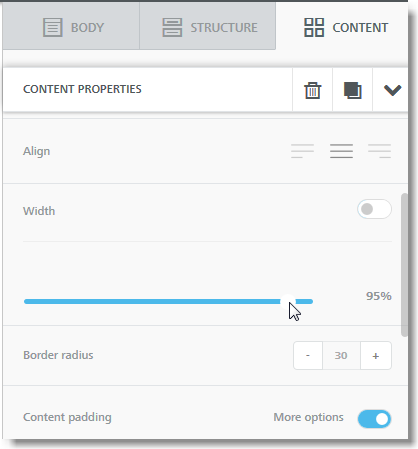
Il est facile d' étirer le bouton sur toute la largeur du corps de l'e-mail . De retour dans le menu Propriétés du contenu , nous ajusterons le curseur de largeur vers la droite, jusqu'à 100 %. Du point de vue de la conception, la pleine largeur est logique : elle reflète l'en-tête Skillcrush en haut de l'e-mail, offrant un équilibre esthétique, et elle donne également aux lecteurs mobiles plus d'espace pour cliquer.


La touche finale
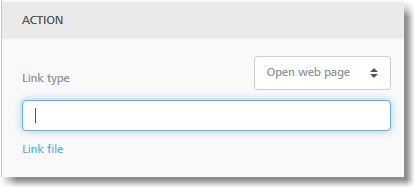
Sous Content Padding , nous nous assurerons d'avoir un padding de 5 px en haut et en bas. N'oublions pas également d' insérer un lien vers le bouton : dans le même menu Propriétés du contenu à partir duquel nous avons travaillé, nous allons faire défiler jusqu'à la section Action et coller notre lien.

Maintenant, nous avons un bouton CTA à l'épreuve des balles entièrement fonctionnel , identique à l'e-mail Skillcrush ! N'était-ce pas facile ?

Si vous souhaitez personnaliser davantage le bouton CTA, voici quelques paramètres de conception de bouton supplémentaires dans l'éditeur BEE :
Rayon de bordure
Vous pouvez ajuster le rayon de la bordure pour modifier la forme de votre bouton . Du point de vue du design, les éléments rectangulaires évoquent généralement un sens du traditionalisme, de l'aspect pratique et de l'équilibre, tandis que les éléments circulaires peuvent être perçus comme plus doux et apaisants.

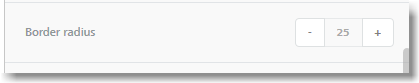
Voici une version arrondie de notre bouton CTA après avoir ajusté le rayon à 25 px :

Rembourrage des boutons
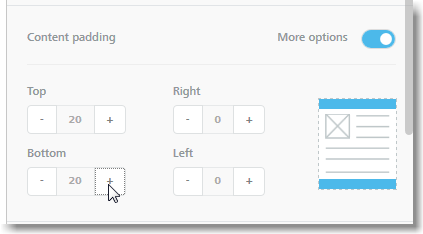
Nous pouvons également rendre le bouton plus haut (ou plus court) : assurez-vous que le bouton « Plus d'options » est activé dans la section Rembourrage du contenu et augmentez le rembourrage du haut et du bas.

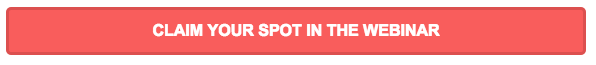
Voici notre bouton avec un rembourrage supérieur et inférieur de 20 px.

Limites
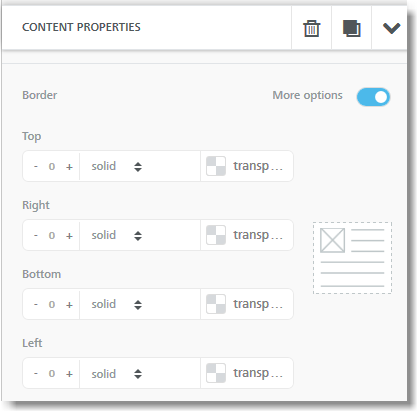
Un autre ajustement que nous pouvons faire est la couleur et la largeur de la bordure du bouton , trouvées sous Propriétés du contenu dans l'éditeur BEE. Remarquez comment nous avons un contrôle granulaire sur les frontières.

Le bouton traditionnel « S'inscrire maintenant » que nous avons examiné plus tôt était entouré d'une fine ligne noire. Dans les paramètres de bordure de l'éditeur BEE, nous pouvons jouer avec différentes couleurs et épaisseurs . Une fine bordure légère ajoute un peu de profondeur :

Et une bordure légèrement plus épaisse et plus foncée est plus proéminente mais a un effet similaire :

Passer à une couleur totalement différente nuit généralement à la sensation légère et moderne du bouton :

Mais une bordure peut également être utile pour conserver un aspect léger, aéré et moderne si nous omettons une couleur d'arrière-plan , comme celle-ci :

Comme vous pouvez le voir, nous pourrions probablement passer toute la journée à personnaliser un bouton CTA dans l'éditeur BEE !
Nos plats à emporter pour la conception de boutons CTA à l'épreuve des balles
Lorsque vous concevez vos propres e-mails et personnalisez votre bouton CTA à l'épreuve des balles, voici les éléments clés à garder à l'esprit :
- Les boutons doivent également être sur la marque . Skillcrush fait un excellent travail en démontrant comment un bouton bien conçu peut contribuer grandement à refléter votre marque afin que vous puissiez vous connecter avec votre public. Jouez avec les couleurs et les styles pour obtenir un look qui correspond à la fois à votre identité de marque et à l'esthétique de votre e-mail. Le bouton doit attirer l'attention (il doit être évident que c'est un bouton) mais pas dépasser comme un pouce endolori.
- Équilibrez la taille de votre bouton. Plus gros n'est pas toujours mieux. Ne donnez pas à vos lecteurs l'impression que vous leur lancez une demande au visage. Trouvez un équilibre en élargissant votre bouton s'il n'est pas trop haut, ou en le rendant un peu plus haut s'il n'est pas trop large. N'oubliez pas que les lecteurs sur appareils mobiles ou tablettes doivent pouvoir cliquer facilement du bout des doigts, alors laissez suffisamment d'espace blanc autour de votre bouton.
- N'oubliez pas le contenu ! « S'inscrire », « En savoir plus », « S'inscrire » et les CTA similaires sont galvaudés. Réfléchissez à la façon dont vous pouvez personnaliser votre message de manière à refléter le ton de votre marque. Assurez-vous d'utiliser un verbe d'action clair et direct et soyez concis. Essayez d'utiliser des pronoms personnels comme « mon » et « votre » qui rendent votre message convivial et engageant. Vous pouvez essayer : « Réserver ma place maintenant » ou « Obtenir mon billet gratuit ».
- Le placement est la clé. Des recherches ont montré que le fait de placer un bouton CTA sous la ligne de flottaison augmente en fait le nombre de clics de 304 % ! Faites d'abord savoir aux lecteurs ce pour quoi ils s'inscrivent, avec des textes et des visuels de qualité, puis invitez-les à agir. Skillcrush fait exactement cela en plaçant son bouton CTA en dernier.
- Soyez à l'épreuve des balles. Par-dessus tout, il est essentiel que votre bouton soit beau et fonctionne comme il se doit, quel que soit l'appareil ou la boîte de réception des e-mails. Utilisez toujours HTML au lieu d'une image. Nous avons vu que dans l'éditeur BEE, tous les boutons sont à l'épreuve des balles, vous n'aurez donc jamais à vous soucier de leur rendu !
Nous devons nous demander : vos boutons CTA sont-ils à l'épreuve des balles ? Qu'avez-vous pensé de nos conseils de conception de boutons ? Partagez vos idées et vos pensées dans les commentaires ci-dessous!

