Conseil de conception : créer des images d'en-tête efficaces
Publié: 2020-01-22Les images d'en-tête sont souvent la première chose que les visiteurs remarquent lorsqu'ils arrivent sur votre site Web, votre page de destination ou votre campagne marketing. Cela en fait l'un des outils les plus importants pour transmettre ce que vous voulez que vos visiteurs sachent sur votre site et votre entreprise. Ne me laissez pas tromper, je ne suis pas un expert en design. Cependant, j'ai parlé avec notre gourou du design graphique résident, pour en savoir plus sur le processus qu'elle utilise pour créer des images d'en-tête efficaces. Elle a partagé les meilleures pratiques sur la façon d'incorporer du texte pour différents cas d'utilisation, les types d'images qui fonctionnent le mieux et où trouver des images pour vos campagnes.
Texte en direct vs texte graphique
Pour commencer, il est important de penser au texte que vous souhaitez utiliser avec votre image d'en-tête, le cas échéant. La plupart des images d'en-tête incluent du texte de l'une des deux manières suivantes, soit sous forme de texte en direct, soit sous forme de texte graphique incorporé dans l'image.
Qu'est-ce qu'un texte en direct ?
Le texte en direct est du texte ajouté sur une image d'arrière-plan. Dans ShortStack, vous pouvez ajouter ce texte à l'aide d'un Rich Text ou Text Widget. Les avantages de l'utilisation du texte en direct incluent :
Facilité de recherche : le texte en direct ajouté à votre campagne est consultable par les navigateurs, ce qui donne à votre site une puissance de référencement supplémentaire ;
Réactivité du texte : le texte en direct sera automatiquement redimensionné avec la largeur de l'appareil à partir duquel le spectateur accède à votre campagne ; et
Modifiable : le texte en direct peut être facilement modifié dans votre ShortStack Campaign Builder.
APERÇU : Nous utilisons du texte en direct dans nos modèles en raison des avantages que cette option offre.
Qu'est-ce qu'un texte graphique ?
Le texte graphique est un texte qui fait partie d'une image. Vous pouvez créer une image contenant du texte graphique à l'aide d'un programme de conception tel que Photoshop ou d'un outil en ligne tel que Canva. Les avantages de l'utilisation de texte graphique incluent :
Une plus grande liberté de création : le texte graphique vous permet d'utiliser les polices de votre choix et de mettre en page le texte comme vous le souhaitez ; et
Réactivité de l'image : En fonction de votre conception, l'utilisation de texte graphique peut vous permettre plus de flexibilité en termes de réactivité de l'image sur différentes tailles d'écrans. Cependant, si vous avez de petits caractères dans votre image, cela peut réduire la lisibilité du texte lorsqu'il est réduit sur les appareils mobiles.

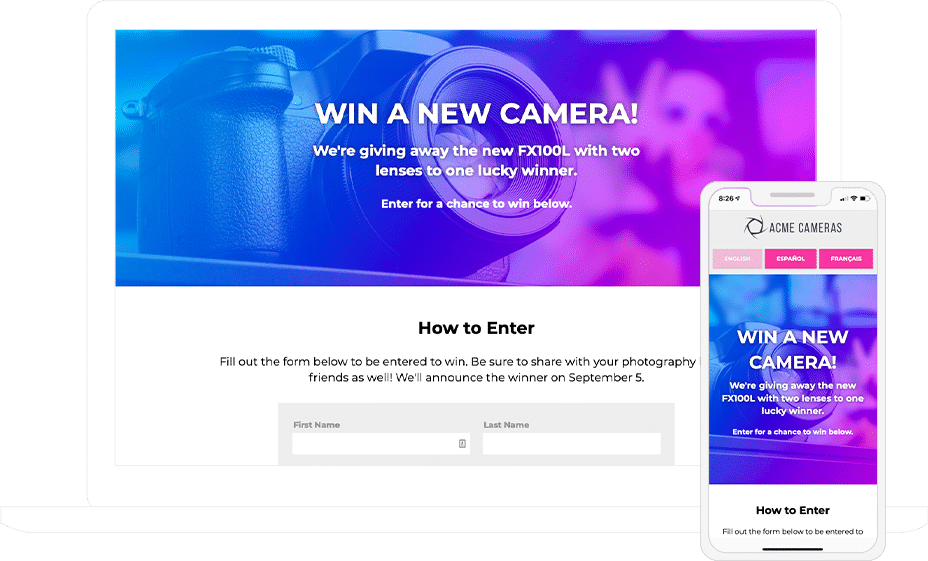
Cet en-tête de campagne utilise du texte en direct, ce qui améliore la lisibilité sur mobile.
Sélection d'une image
Après avoir déterminé le type de texte que vous utiliserez, il est temps de décider quel type d'image vous utiliserez pour compléter votre texte. Vous pouvez envisager d'utiliser :
Un motif répétitif : ce type d'image est excellent pour la réactivité, car peu importe la largeur de l'image pour que le même contenu s'affiche ;
Une image simple : Une image qui n'est pas « occupée » est meilleure pour superposer du texte qu'une image trop chargée ;
Une image macro avec un effet bokeh : une image macro est un gros plan du sujet, et l'ajout d'un effet bokeh brouillera l'arrière-plan de l'image, ce qui amènera la mise au point sur le sujet de votre en-tête ;
Une image avec le sujet mis sur un côté : Mettre le sujet d'une image sur un côté laisse de la place pour le texte sur les écrans larges ce qui augmente la lisibilité du texte ; ou
Une image qui se fond dans la couleur d'arrière-plan de votre campagne : ce type d'image fonctionne bien pour la réactivité et l'affichage des campagnes sur les appareils mobiles, car vous n'avez pas à vous soucier de la taille de votre campagne lors de la création de votre image.


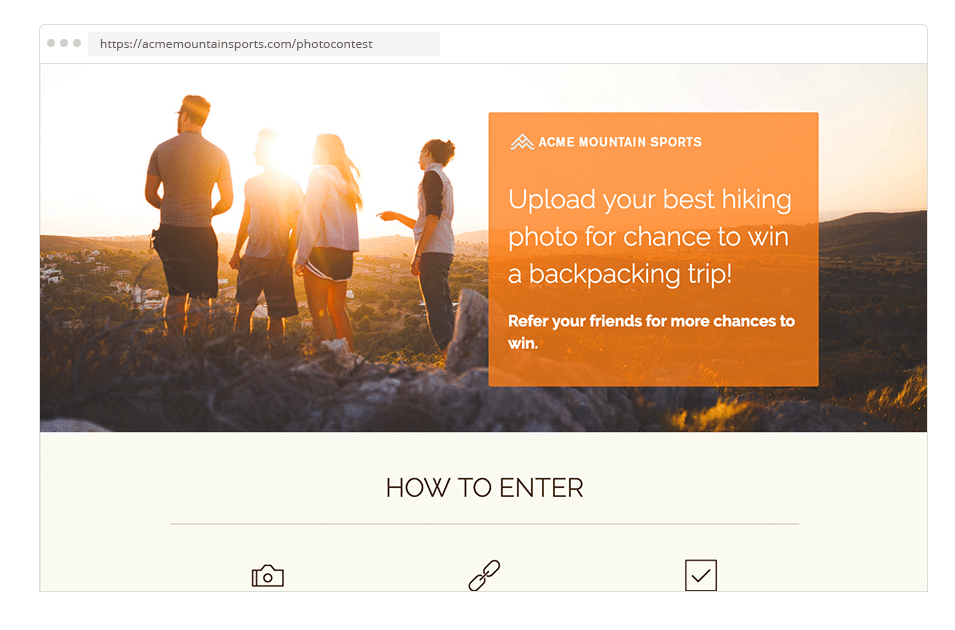
Cet en-tête contient le sujet de l'image d'un côté, laissant de la place à un bloc de texte de l'autre.
Vous ne savez pas où trouver des images ? Nous suggérons Shutterstock, Pixabay ou Adobe Stock. Sinon, vous pouvez prendre vos propres photos ou créer vos propres images et les utiliser à la place.
Rapport d'aspect de l'image
Lors de la sélection d'une image, il est important de prendre en compte le rapport hauteur/largeur de l'image. Une image haute et étroite peut bien fonctionner sur mobile, mais elle peut ne pas avoir fière allure sur un ordinateur de bureau. Alternativement, une image large avec de petits détails perdra son impact (et, potentiellement, une partie du contenu) lorsqu'elle sera réduite sur mobile. Parfois, il est préférable d'avoir deux images, une pour mobile et une pour ordinateur de bureau. Vous pouvez utiliser nos paramètres de visibilité spécifiques à l'appareil pour afficher un contenu différent sur mobile et sur ordinateur.

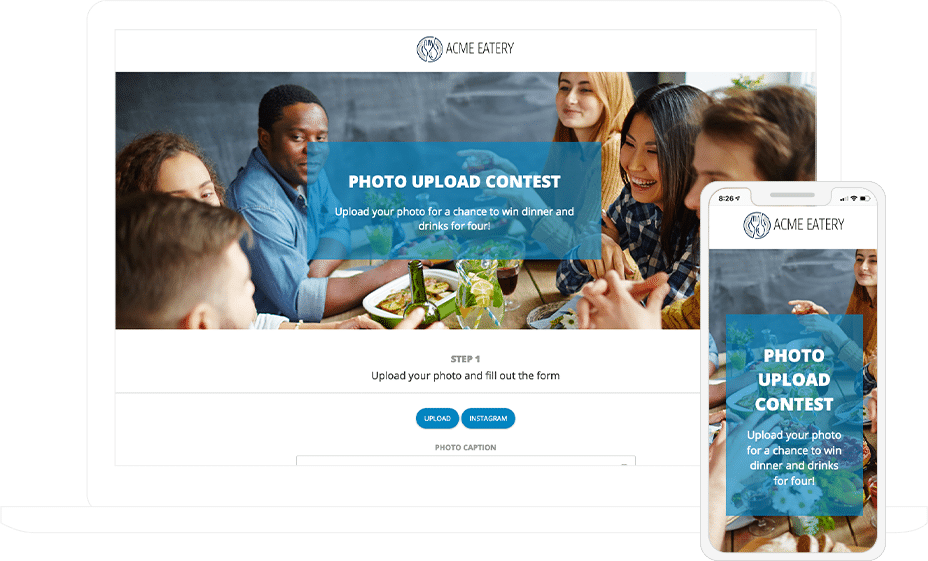
Cette image large fonctionne très bien sur le bureau, cependant, sur mobile, vous perdez le sujet principal de la photo.
Style de texte
Une fois que vous avez finalisé l'image de votre en-tête, il est temps d'ajouter votre texte. La chose la plus importante à garder à l'esprit lors de l'ajout de texte est la lisibilité. Les techniques suivantes peuvent aider à améliorer la lisibilité du texte de votre en-tête :
Ajoutez un bloc de couleur derrière le texte : Une couleur unie derrière votre texte constituera une barrière entre l'image d'arrière-plan et votre texte d'en-tête ;
Augmenter la transparence de l'image : L'application de transparence à l'image d'arrière-plan permettra au texte sans transparence de se démarquer sur l'arrière-plan ;
Appliquer une ombre au texte : Utiliser une ombre autour des caractères du texte pour leur donner plus de profondeur ;
Utilisez des polices plus audacieuses : les polices plus audacieuses donnent plus de poids aux caractères du texte ;
Contraste de la couleur du texte avec les couleurs de l'image : l'utilisation de couleurs contrastées attirera l'attention des spectateurs sur le texte de l'en-tête ; et
Utilisez différentes tailles de police pour le texte important : La division du texte avec différentes tailles de police permet aux informations les plus importantes de se démarquer.

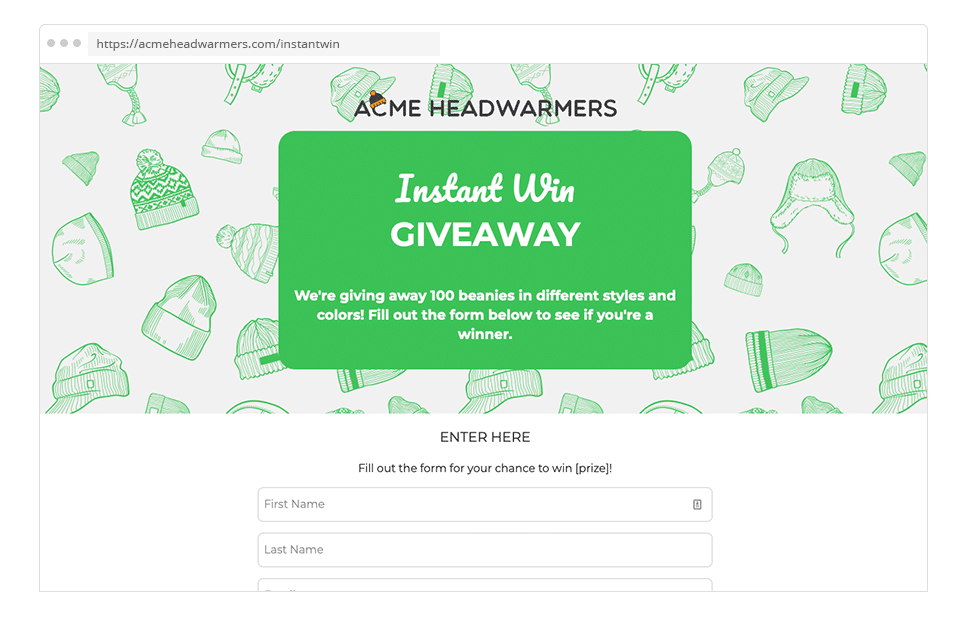
Cet en-tête utilise un motif d'arrière-plan répétitif et un bloc de couleur derrière le texte, le faisant ressortir.
Réactivité
Vous pensez avoir terminé ? Pas si vite. Vous devez vous assurer que votre image d'en-tête s'affiche bien sur les ordinateurs de bureau et les appareils mobiles. Gardez les considérations suivantes à l'esprit lors de la conception de votre en-tête pour éviter tout problème :
Format d'image : la largeur et la hauteur de votre image ont un impact sur son apparence sur les appareils mobiles (voir la note ci-dessus) ;
Redimensionnement de l'image : assurez-vous que le texte et les éléments importants de l'image sont toujours lisibles lorsqu'une image est redimensionnée sur mobile ; et
Défilement des images : les images peuvent augmenter la quantité de défilement que les visiteurs doivent faire sur les appareils mobiles, alors assurez-vous que les informations importantes ne nécessitent pas beaucoup de défilement.
Voilà! Les meilleurs conseils pour concevoir une image d'en-tête efficace. Vous avez des questions sur le style de votre campagne ? Envoyez un message à notre équipe d'assistance : [email protected].
Vous voulez plus de conseils et d'idées de conception? Consultez les articles de notre série Design.
