Comment créer une extension SEO Chrome en utilisant ChatGPT
Publié: 2023-06-05Les extensions Chrome offrent un moyen rapide et facile d'exécuter des tâches ennuyeuses et répétitives. Les extensions peuvent être un énorme gain de temps dans le référencement. Mais beaucoup ne se concentrent toujours pas sur leur construction.
L'une des raisons est que certains spécialistes du marketing sont incapables de coder des outils complexes, ils utilisent donc n'importe quel outil disponible. Cela dit, vous n'avez pas toujours besoin d'investir votre temps dans l'apprentissage de compétences difficiles ou de dépenser de l'argent dans un développeur coûteux pour créer un nouvel outil complexe.
Désormais, vous pouvez utiliser ChatGPT pour créer vos propres extensions SEO personnalisées, les télécharger sur Google et les utiliser quotidiennement gratuitement. Voici comment.
Étape 1 : Définir les exigences
Avoir une compréhension claire de ce que vous voulez que votre extension Chrome fasse est la première étape de ce processus. Je conseillerais aux spécialistes du marketing de contenu d'y réfléchir avant de commencer à demander ChatGPT et d'écrire des exigences spécifiques et claires.
Les exigences sont normalement de deux types :
- La tâche : Qu'est-ce que vous avez besoin de votre extension ?
- La fonctionnalité : Comment voulez-vous que votre extension vous présente les informations ?
Clause de non-responsabilité : ce processus est destiné à créer une extension qui ne fonctionne que sur votre ordinateur, ce qui signifie que vous ne pourrez pas la vendre ou la rendre disponible sur Chrome Web Store. Pour que cela se produise, vous devrez vous conformer aux directives de Google, qui peuvent être trouvées ici.
Pour ce guide, nous utiliserons l'exemple d'une simple extension SEO Chrome que j'ai construite moi-même. Voici donc mes exigences.
Exigences en matière d'informations
Je veux que mon extension SEO Chrome m'indique tous les éléments de la page pour un aperçu rapide de la page, sans avoir à entrer dans le code backend de la page pour les vérifier :
- Titre de la page
- Meta Description
- Copier les en-têtes
- Liens internes, y compris la liste des URL
- Images, y compris les URL
- URL canonique
Exigences en matière de fonctionnalités et de comportement
Je souhaite que mon extension affiche une fenêtre contextuelle lorsque je clique sur l'icône de l'extension dans le navigateur Chrome.
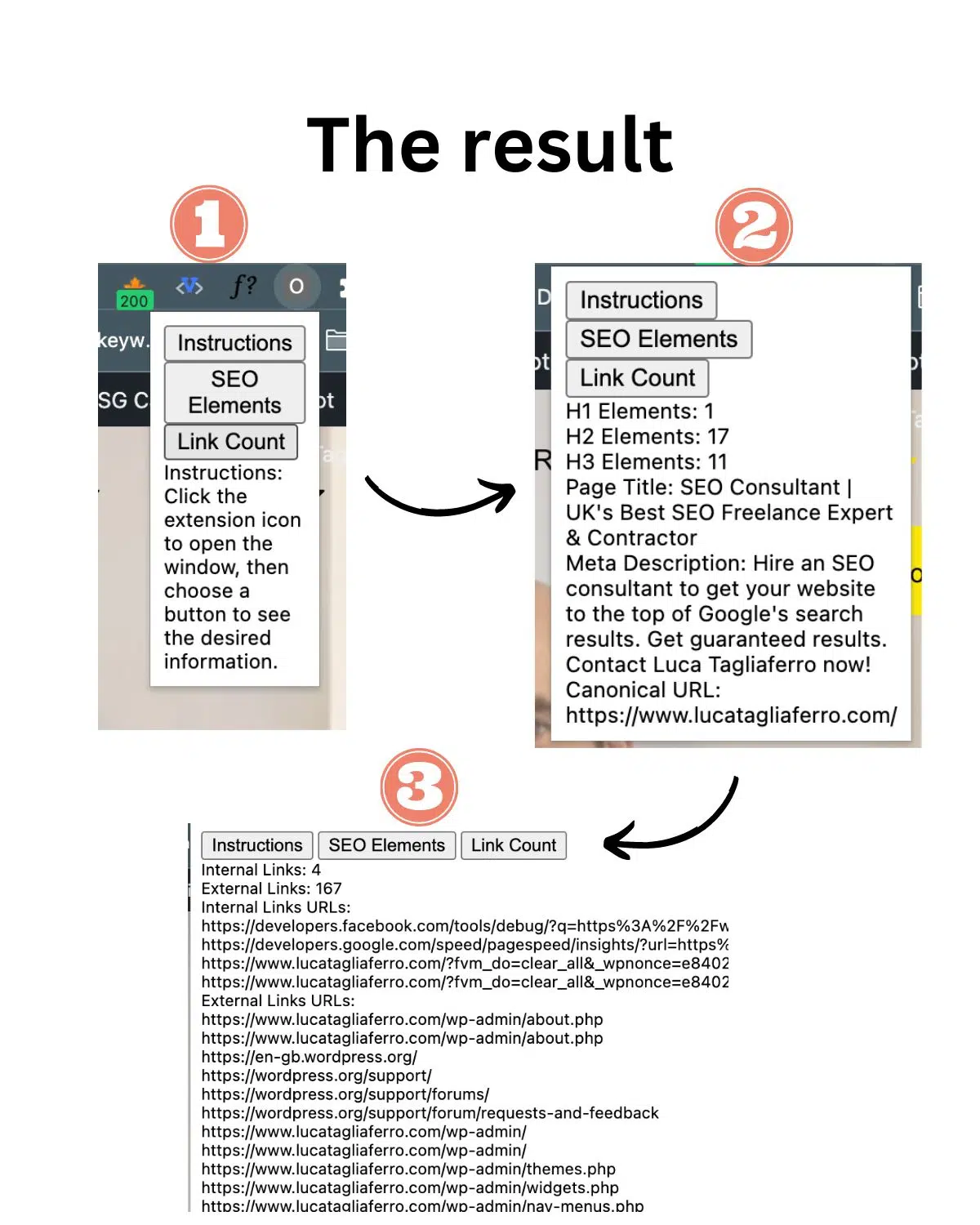
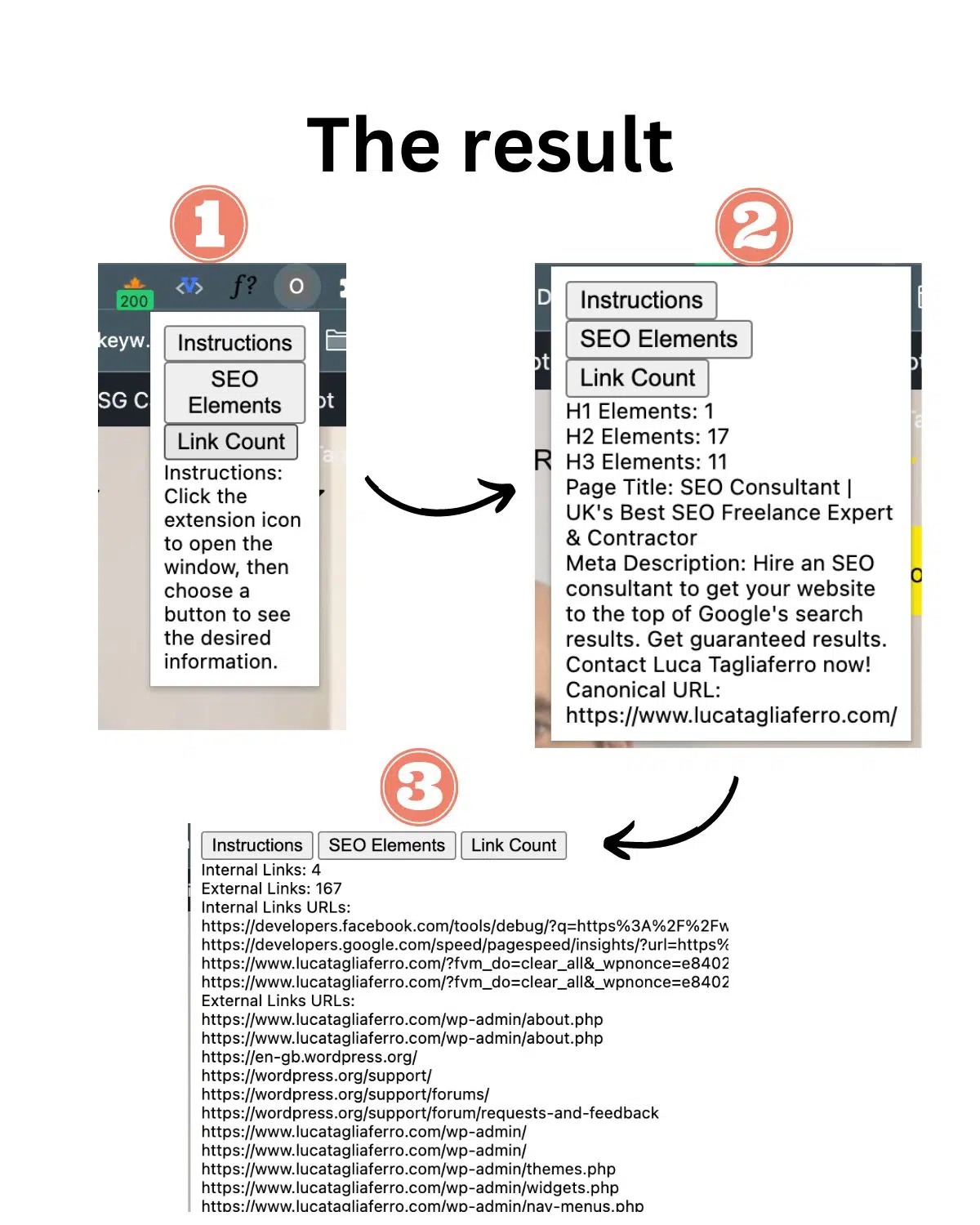
Ci-dessous, vous pouvez voir ce que nous allons construire et comment il s'affichera sur Chrome.

Remarque : il s'agit d'une version de base de l'extension qui n'inclut pas le style CSS pour plus de simplicité. Ce sur quoi nous nous concentrons dans ce guide, c'est la fonctionnalité réelle, pas le style.
Comme vous pouvez le voir dans l'image ci-dessus, vous devrez vous assurer que les résultats des extensions seront visibles pour vous sur votre onglet Chrome sous forme de fenêtre contextuelle.
La plupart des extensions SEO fonctionnent de cette façon, elles vous fournissent les informations dont vous avez besoin dans une fenêtre contextuelle lorsque vous cliquez sur l'icône de l'extension.
Étape 2 : Rédigez une description détaillée de ChatGPT
Maintenant que vous êtes prêt à demander une extension SEO potentielle, vous pouvez vous diriger vers ChatGPT pour écrire les instructions détaillées. Encore une fois, votre invite doit être aussi précise et détaillée que possible.
La plupart des invites que je vois utiliser par les spécialistes du marketing ne sont pas longues, elles sont très courtes. Et à partir de courtes invites, vous obtiendrez de mauvais résultats.
Voici comment vous pouvez le faire :
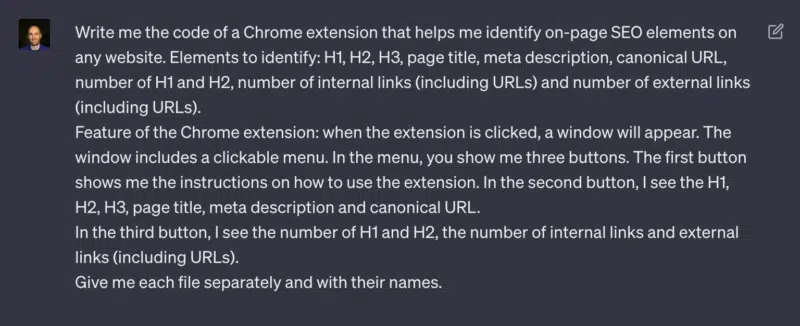
Tout d'abord, vous devez donner des objectifs à ChatGPT. Pour ce faire, vous pouvez utiliser la même exigence que celle que nous avons vue à l'étape 1 en plus d'une ligne de commande :
- "Écrivez-moi le code d'une extension Chrome qui m'aide à identifier les éléments de référencement sur la page de n'importe quel site Web. Éléments à identifier : H1, H2, H3, titre de la page, méta description, URL canonique, nombre de H1 et H2 et nombre de liens internes (y compris les URL).
Maintenant que vous avez donné à ChatGPT les objectifs que vous souhaitez atteindre, il est temps de spécifier exactement comment vous souhaitez que votre extension se comporte. Pour cela, nous utiliserons la fonction de fenêtre contextuelle avec des boutons. Voici comment vous pouvez faire cette partie :
- "Fonctionnalité de l'extension Chrome : lorsque vous cliquez sur l'extension, une fenêtre apparaît. La fenêtre comprend un menu cliquable. Dans le menu, vous me montrez trois boutons. Le premier bouton me montre les instructions sur la façon d'utiliser l'extension. Dans le deuxième bouton, je vois le H1, H2, H3, le titre de la page, la méta description et l'URL canonique. Dans le troisième bouton, je vois le nombre de H1 et H2, le nombre de liens internes (y compris les URL).
Nous devons être très précis sur ce que nous voulons réaliser. Pour ce faire, vous devrez ajouter le dernier paragraphe de l'invite en précisant comment télécharger l'invite.
- "Donnez-moi chaque fichier séparément et avec leurs noms."
De cette façon, vous demandez à ChatGPT de diviser les fichiers en plusieurs parties. Ceci est important en raison de l'étape 4. Alors accrochez-vous.
Étape 3 : Demandez à ChatGPT d'écrire le code
Enfin, il est temps de prendre toutes les phrases que nous avons écrites, de les copier et de les coller dans ChatGPT :

L'une des meilleures fonctionnalités de ChatGPT est la possibilité d'écrire du code sans aucun problème.
C'est pourquoi, selon nos instructions, ChatGPT vous fournira quatre codes distincts.
Note : Lorsque vous créez une nouvelle extension Chrome, vous devez normalement fournir plusieurs types de fichiers, selon sa complexité. Pour cet exemple, nous n'avons besoin que de quatre types de fichiers à télécharger dans le compte Chrome :
- Manifest.json
- Popup.html
- Popup.js
- Contenu.js
Utiliser ChatGPT signifie que les spécialistes du marketing n'ont pas besoin d'apprendre à créer ces fichiers techniques, et c'est tout l'intérêt de ce guide, mais il est toujours important de savoir à quoi ils servent.
De plus, je recommanderais aux experts en marketing numérique d'en apprendre le plus possible sur ces fichiers, car ils doivent résoudre d'éventuels problèmes techniques et déterminer comment améliorer le fonctionnement de leurs extensions. Google propose un guide spécifique sur les actions du navigateur Chrome si vous souhaitez en savoir plus.
Manifest.json
Le fichier manifest.json est un fichier de configuration requis pour chaque extension Chrome.
Il contient des métadonnées sur l'extension, telles que son nom, sa version, sa description, ses icônes et ses autorisations. Il spécifie également le fichier contextuel par défaut à afficher lorsque l'extension est cliquée.
Popup.html
Le fichier popup.html représente l'interface utilisateur (UI) de l'extension Chrome. Il définit la mise en page et le contenu qui seront affichés lorsque l'icône de l'extension est cliquée.
Dans ce cas, il comprend des boutons pour les instructions, les éléments de référencement et les statistiques, ainsi qu'une section de résultats pour afficher les informations recueillies.
Pop-up JS
Le fichier popup.js contient le code JavaScript qui interagit avec l'interface utilisateur de l'extension Chrome.
Il gère les clics sur les boutons et envoie des messages au script de contenu (non inclus dans le code fourni) pour récupérer les éléments SEO de la page Web actuellement active.
Il met également à jour l'interface utilisateur pour afficher les informations récupérées dans la section des résultats lorsque les boutons correspondants sont cliqués.
Contenu.js
Le fichier content.js est responsable de l'interaction avec le contenu de la page Web et de l'extraction des données nécessaires.
Dans ce cas, il écoute les messages de la fenêtre contextuelle et exécute les tâches.
Recevez la newsletter quotidienne sur laquelle les spécialistes du marketing de recherche comptent.
Voir conditions.
Étape 4 : Exportez les codes ChatGPT dans des fichiers
Maintenant que nous avons les codes et les trois types de fichiers, l'étape suivante consiste à télécharger les informations de ces fichiers dans un format digestible pour l'extension Chrome.
Voici comment procéder :
Téléchargez l'application Sublime Text
Sublime Text est un éditeur partageable qui prend en charge nativement tous les langages de programmation et les langages de balisage. Les utilisateurs peuvent télécharger les fichiers et les télécharger ailleurs.
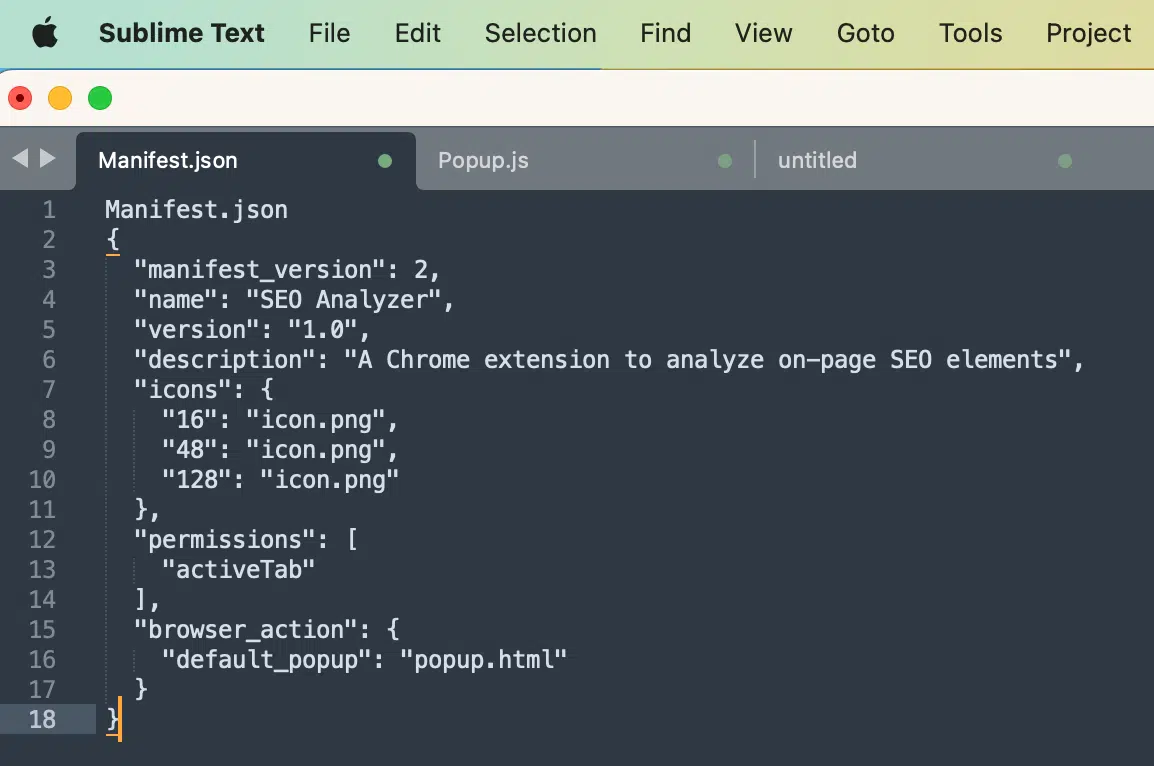
Copiez et collez les codes
Maintenant que nous avons les codes et Sublime Text, nous devons copier les codes de ChatGPT et les coller dans les onglets Sublime Text requis, avant de pouvoir les télécharger sur nos ordinateurs de bureau.
Dans chaque onglet séparé, nous collerons les codes :

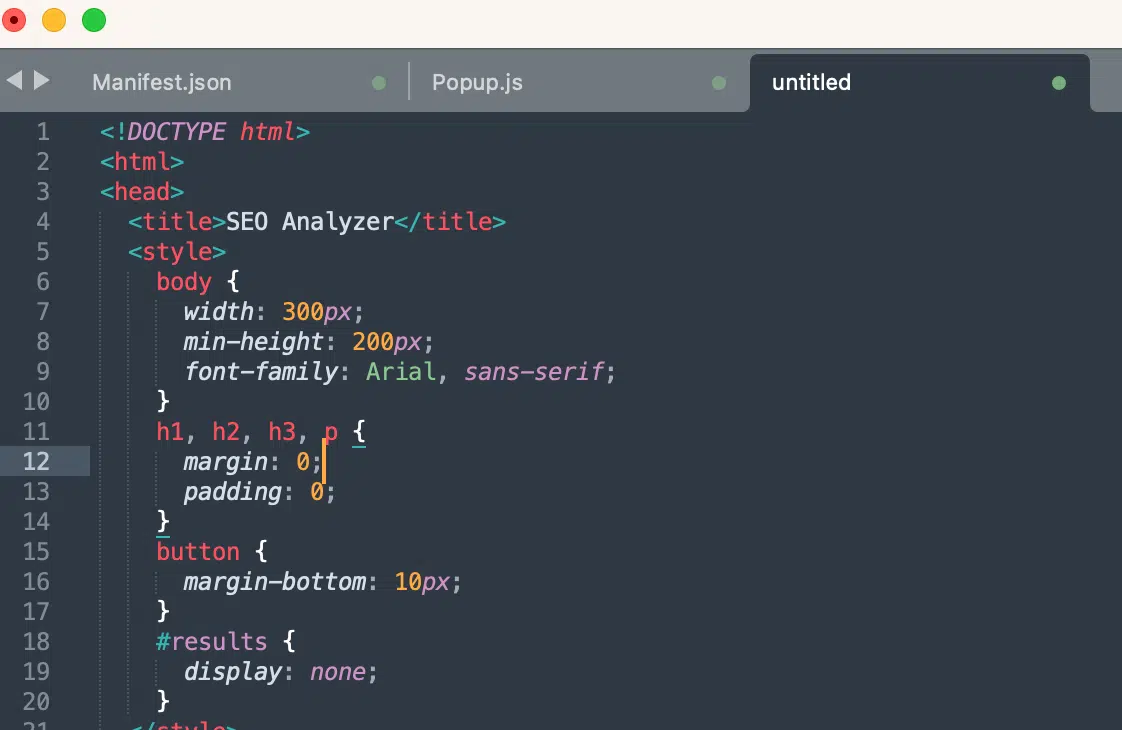
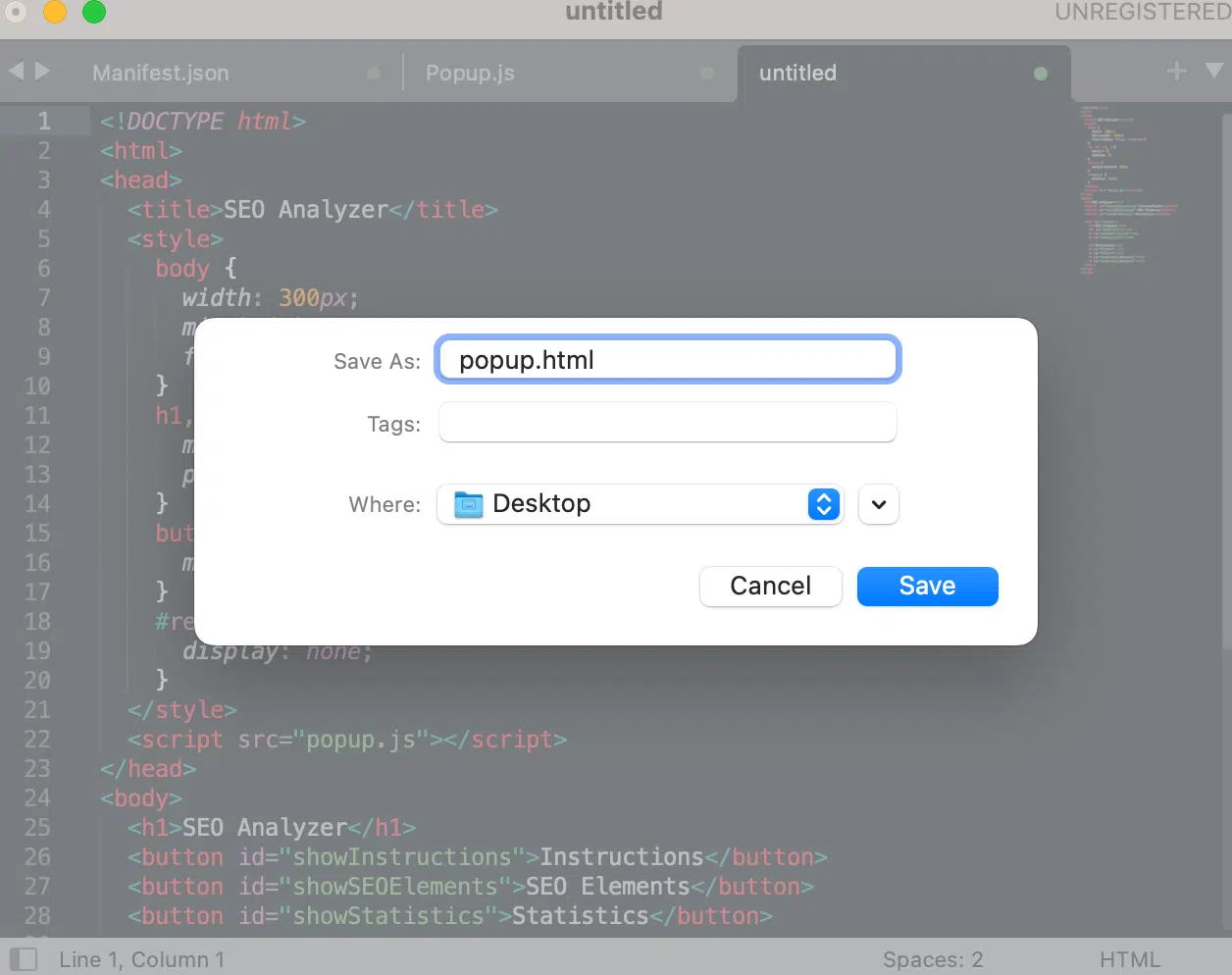
Une fois que vous appuyez sur "Coller", il y aura parfois un onglet sans titre qui ressemble à ceci ;

Il convient de mentionner que dans les exemples de code que j'utilise pour ce guide, l'application Sublime Text ne récupère pas automatiquement les titres, vous devrez donc les ajouter manuellement.
Lorsque vous enregistrez les fichiers sur votre bureau, vous pourrez modifier les noms des fichiers. Cependant, cela n'affectera pas votre extension.

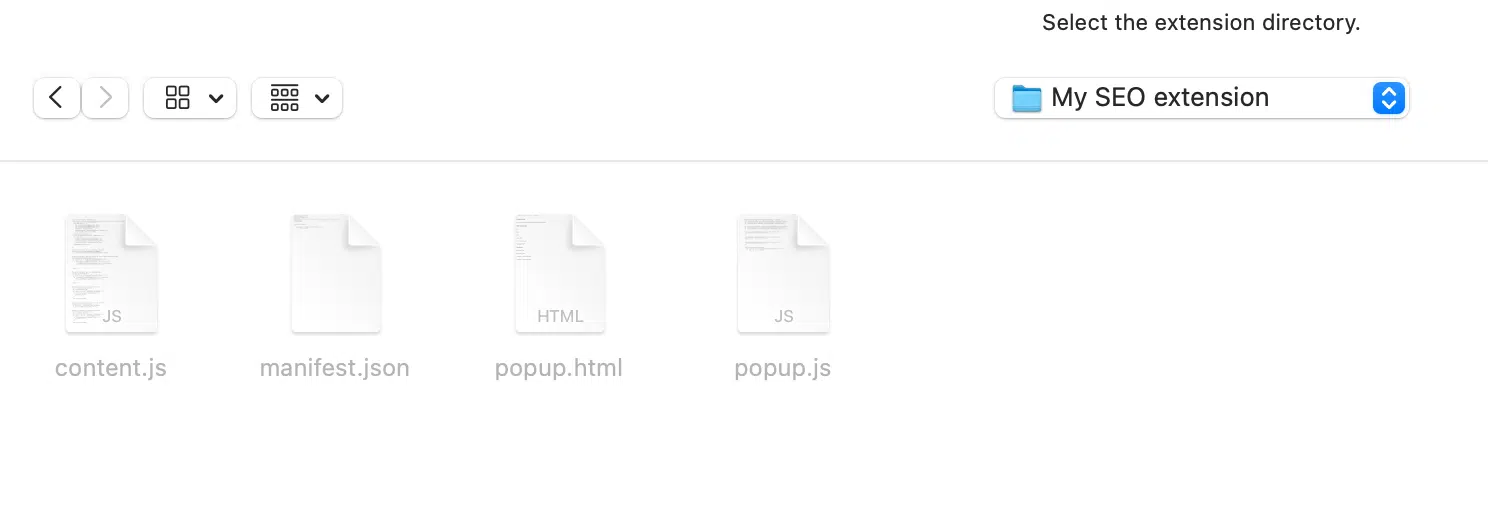
Vous pouvez enregistrer tous les fichiers dans un dossier spécifique que vous pouvez appeler "Mon extension SEO" ou quelque chose comme ça.
Étape 5 : Téléchargez les fichiers dans le compte d'extension Chrome
Maintenant que nous avons terminé la partie la plus difficile de ce guide, écrire le code, il est temps de télécharger les fichiers sur votre compte.
Pour ce faire, vous devez ouvrir votre tableau de bord des extensions Chrome ici : chrome://extensions/
Une fois à l'intérieur, suivez ces étapes pour télécharger correctement vos fichiers :
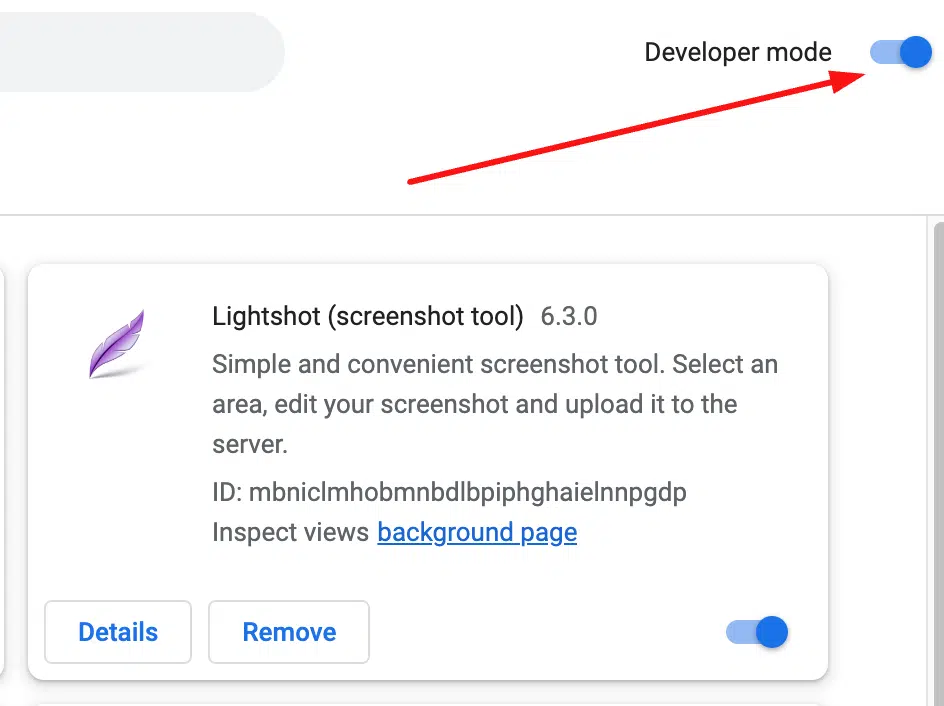
- Activez le « Mode développeur » en haut à droite de votre navigateur. Cela vous permettra d'ouvrir la fonction de téléchargement.

- Cliquez sur "Load Unpacked" pour trouver et sélectionner vos 4 fichiers pour le téléchargement.
Lorsque vous appuyez sur "Load Unpacked", cette fenêtre s'ouvrira si vous êtes sur un Mac.

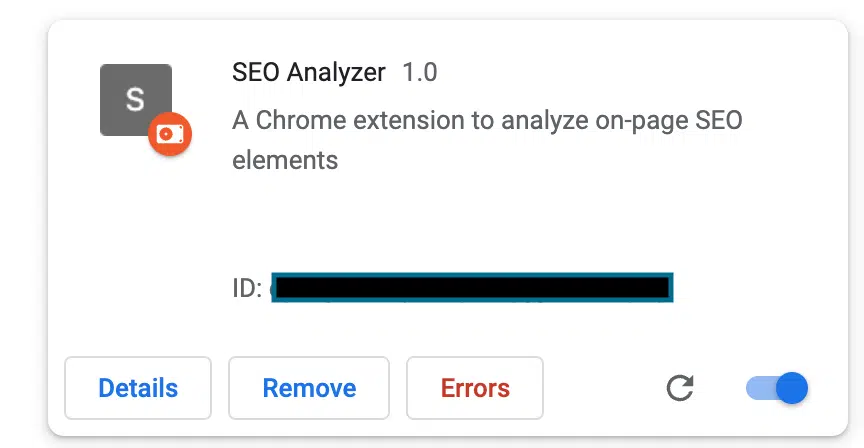
Téléchargez les quatre fichiers dans le tableau de bord de l'extension Chrome. Si vous avez tout fait correctement, vous verrez votre extension dans la liste comme ceci :

À ce stade, votre extension est presque prête à être testée.
Nous avons construit l'extension avec trois boutons :
- Le bouton d'instruction pour apprendre à l'utiliser.
- Le bouton des éléments SEO sur la page.
- Le bouton Liens.
Chaque bouton sur lequel vous cliquez vous donnera la possibilité de lire les informations sur la page et d'évaluer rapidement si la page est correctement optimisée pour la recherche.
Étape 6 : Dépannage et nettoyage du code
Ne vous inquiétez pas si vous voyez des erreurs dans votre extension Chrome, elles sont inévitables mais facilement réparables.
Avec la version actuelle de ChatGPT, le code fait référence aux directives de Google avant décembre 2021, et beaucoup de choses ont changé depuis.
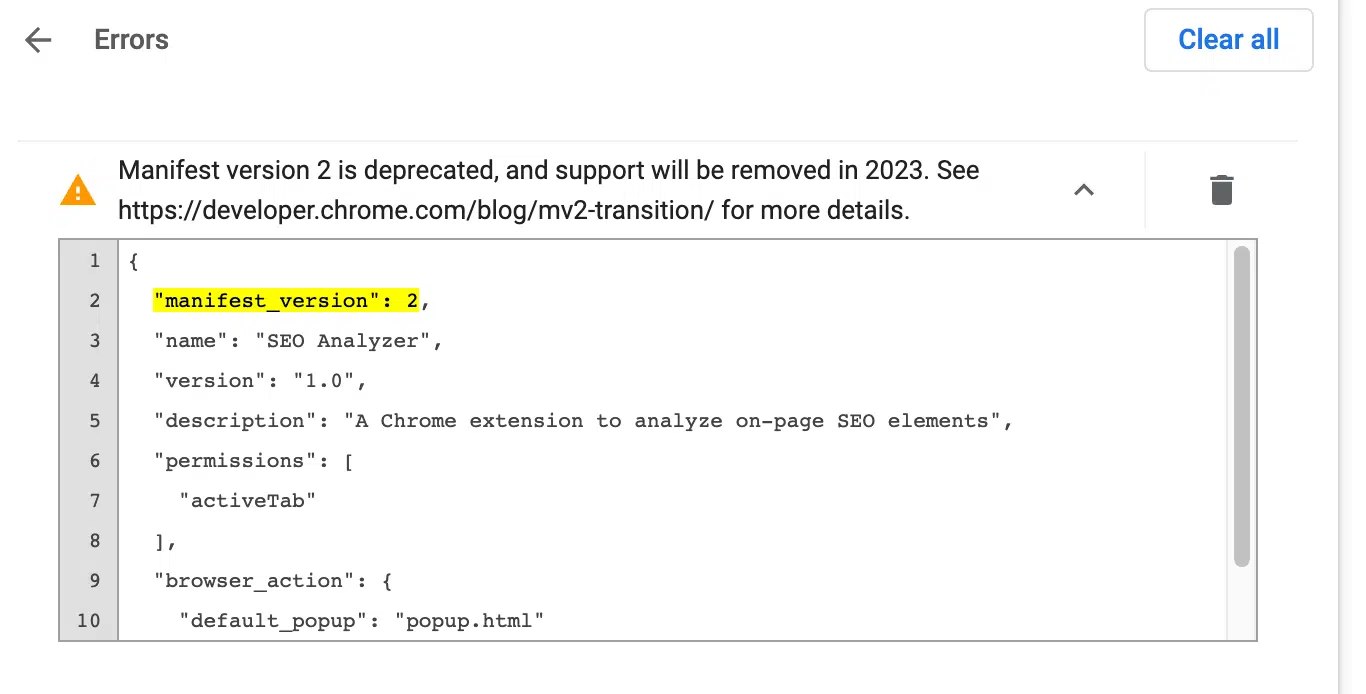
Version obsolète du manifeste
Cela signifie que le code peut être ancien et non mis à jour avec la dernière version des exigences d'extension Chrome pour votre fichier manifeste.
L'une de ces erreurs indique que le fichier Manifest.json est obsolète, ce qui signifie que Google souhaite que vous le mettiez à jour à partir de janvier 2023.
Il est très probable que vous rencontriez ce type d'erreur :

Pour résoudre ce problème, il vous suffit de sélectionner "manifest_version": 2 dans votre fichier Sublime Text et de remplacer le "2" par le "3", qui est la dernière version.
Une fois cela fait, téléchargez à nouveau l'extension.
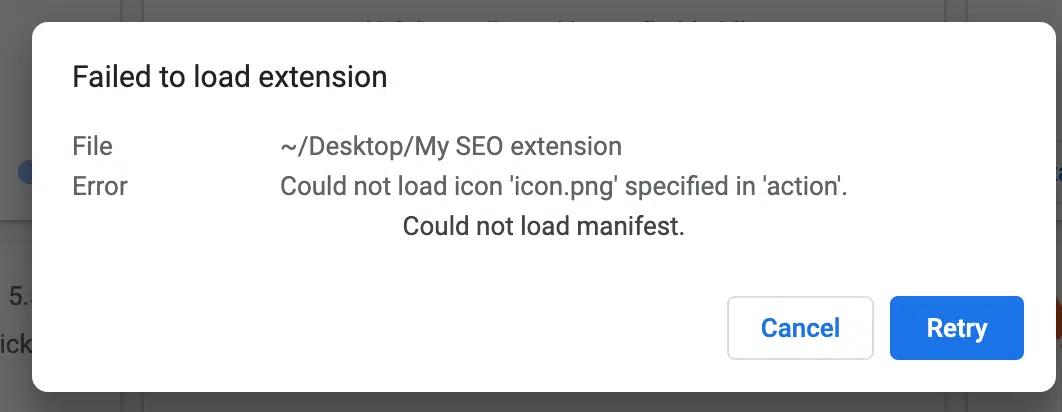
Échec du chargement de l'extension
Il est très important de supprimer toute référence aux icônes et aux images.
Sinon, vous obtiendrez une erreur indiquant "échec du chargement de l'extension". C'est parce que nous n'avons pas spécifié d'URL pour les icônes et les images d'extension.

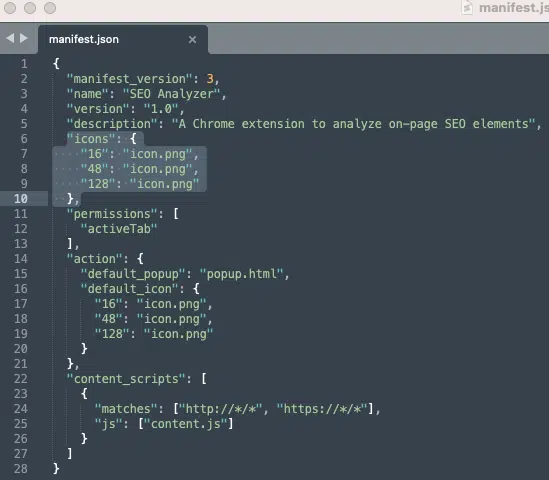
Mais dans cet exemple, nous n'avons pas besoin d'ajouter d'images ou d'icônes, il est donc logique de supprimer la partie du code qui le nécessite.
Voici comment vous pouvez le faire :
- Ouvrez le fichier Manifest.json.
- Repérez les lignes de code faisant référence aux icônes. Dans mon exemple, les lignes sont 6 à 10 et 16 à 20

- Supprimez ces lignes du code et enregistrez votre fichier.
- Ensuite, téléchargez-le à nouveau dans le tableau de bord.
Cette fois, sans les erreurs ChatGPT, nous devrions avoir une extension propre et correcte prête à être testée à nouveau.
Si vous avez tout fait correctement, voici ce que vous devriez voir – ou quelque chose de très similaire :

Commencez à créer vos propres extensions SEO Chrome
Si vous échouez encore et encore, les choses peuvent devenir assez frustrantes, surtout si vous ne savez pas coder. Je le sais parce que j'y suis allé.
N'oubliez pas non plus qu'avec l'IA, il n'y a pas de règles spécifiques pour rédiger des descriptions appropriées de ce dont vous avez besoin. Vous devrez peut-être mettre à jour votre invite plusieurs fois pour qu'elle fonctionne comme vous en avez besoin.
Voici ce que vous pouvez faire pour atténuer les erreurs et essayer de les corriger :
- Copiez l'erreur et collez-la directement dans ChatGPT, en demandant de la corriger. Normalement, l'outil est vraiment bon pour expliquer ce qui ne va pas avec le code en termes simples. Apportez ensuite les améliorations recommandées.
- Essayez de supprimer certaines des exigences d'extension si vous pensez que votre code est tout simplement trop long et complexe. Commencer petit. Peut-être créer juste une extension pour trouver le titre de la page. Une fois le test réussi, ajoutez de nouvelles exigences et testez à nouveau.
- Si ChatGPT ne vous fournit pas une bonne solution, utilisez le bon vieux Google. Les chances sont nombreuses avant que vous ne l'ayez déjà résolu.
Espérons qu'avec ce guide détaillé, vous pourrez commencer à exploiter la puissance de ChatGPT et apprendre à créer votre prochaine extension SEO.
Les opinions exprimées dans cet article sont celles de l'auteur invité et pas nécessairement Search Engine Land. Les auteurs du personnel sont répertoriés ici.
