Tutoriel : Comment créer un e-mail avec blocage des couleurs
Publié: 2018-09-04Dans cet article
Nous aimons beaucoup tout ce qui est coloré dans les e-mails . Un style que nous aimons totalement (et que nous voyons beaucoup) est le blocage des couleurs, où environ la moitié d'un e-mail a une couleur d'arrière-plan audacieuse et l'autre moitié est blanche. C'est une technique simple qui va un long chemin dans les boîtes de réception. Dans ce didacticiel, nous allons vous montrer comment créer votre propre e-mail avec blocage des couleurs en quelques étapes simples. Nous verrons également comment :
- Ajouter plusieurs couleurs d'arrière-plan HTML dans un e-mail
- Établir plusieurs colonnes
- Formater le texte (couleur, taille, hauteur de ligne, liens, etc.)
- Peaufinez un e-mail en ajustant l'espacement et le remplissage
Inspiration : envoi hors écran
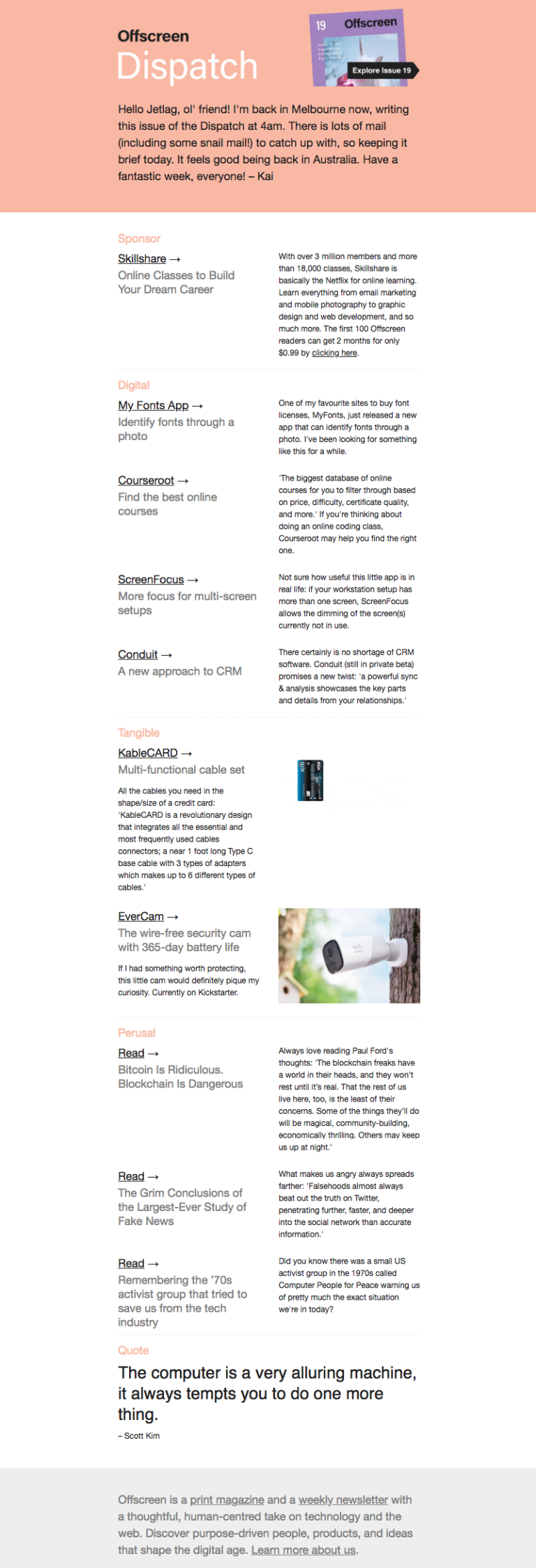
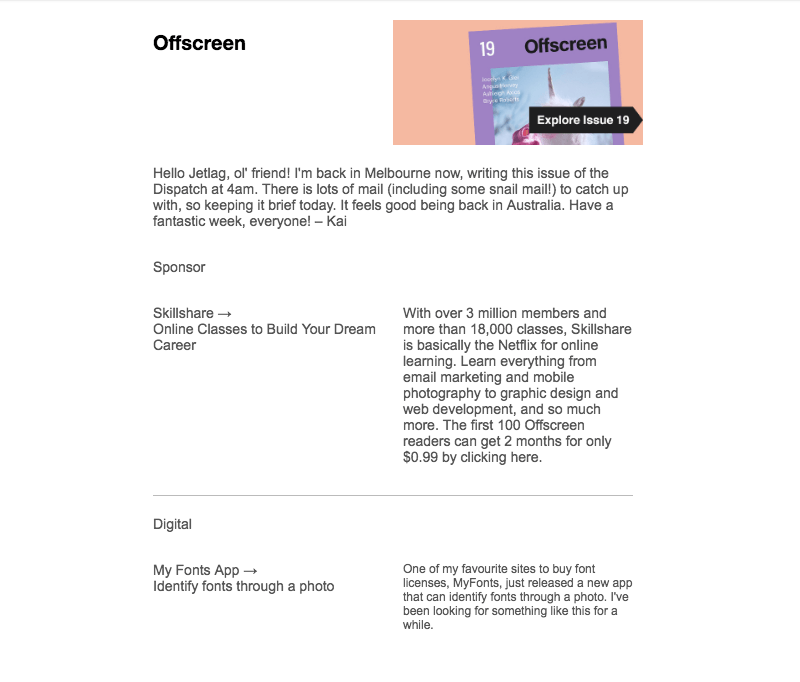
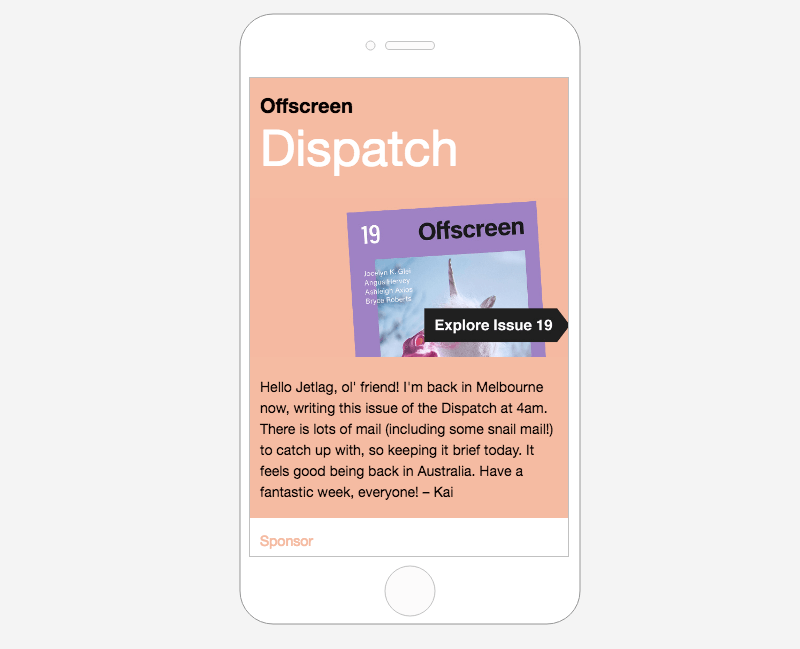
Offscreen est un magazine imprimé et une newsletter hebdomadaire « avec une approche réfléchie et centrée sur l'humain de la technologie et du Web ». Son bulletin d'information s'appelle Offscreen Dispatch, et nous admirons depuis longtemps son design simple et distinct. Offscreen utilise la même technique de blocage des couleurs dans chaque e-mail, et le très joli effet donne à l'e-mail l'impression qu'il s'agit d'une page de magazine. La partie supérieure, où le concepteur Web Kai Brach écrit une note aux abonnés, est toujours rose. Le reste de l'e-mail est toujours en blanc. Vérifiez-le:

Il n'y a rien de particulièrement sophistiqué ici - pas d'art ni de photographie - mais la mise en page dynamique, le texte bien formaté et la conception bloquée par les couleurs rassemblent cet e-mail.
Étape 1 : Construire la structure
Ouvrez l'éditeur BEE sur MailUp et commencez avec un modèle de base vierge à une colonne.
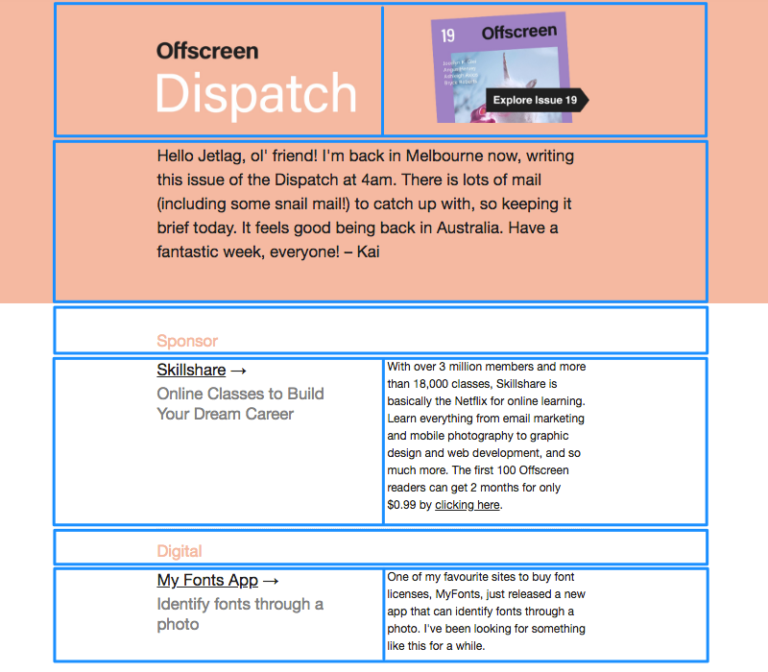
Avant de commencer à faire glisser des éléments de structure, prenons une minute pour examiner l'e-mail de distribution hors écran et identifier les composants de mise en page. Voici une version balisée :

L'e-mail alterne entre des structures à une colonne et à deux colonnes, ce qui est facile à assembler dans BEE.
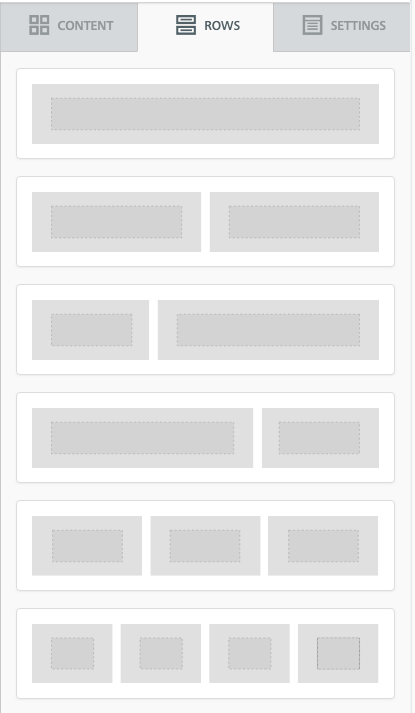
Faites glisser sur les formations de lignes correspondantes dans le menu Ligne sur la droite. Nous aurons besoin des deux premières options pour cet e-mail :

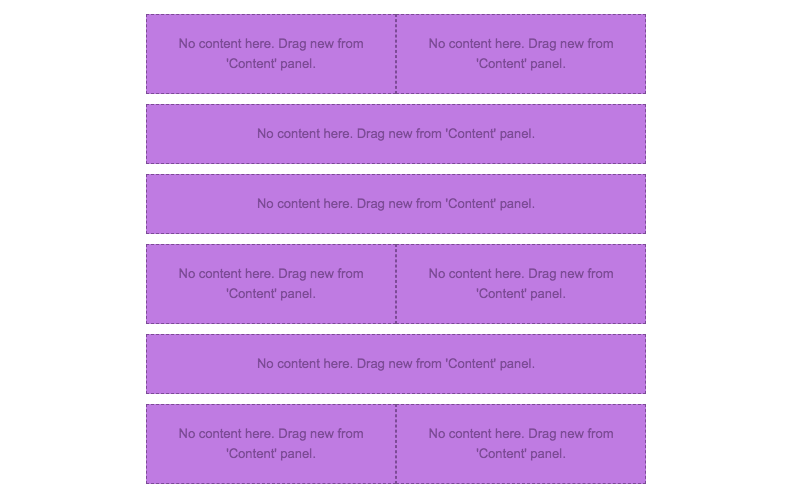
Voici à quoi ressemble notre e-mail avec les structures de lignes en place :

Étape 2 : organiser les blocs de contenu avec du texte/des images
Maintenant que nous avons assemblé les os de notre e-mail, faites glisser sur les blocs de contenu qui correspondent au type de contenu (texte et/ou image) que nous voulons dans chaque section. Ensuite, collez le texte et faites glisser les images.
Voici un 1-2-3 sur la façon d'obtenir votre contenu situé. En commençant par la première ligne (l'en-tête), voici comment :
(1) Tirez dans une structure à deux colonnes :

(2) Ajouter des blocs de texte sur la gauche ; un bloc de contenu d'image à droite :

(3) Insérez votre texte et votre image :

Parcourons chaque ligne pour organiser le contenu.
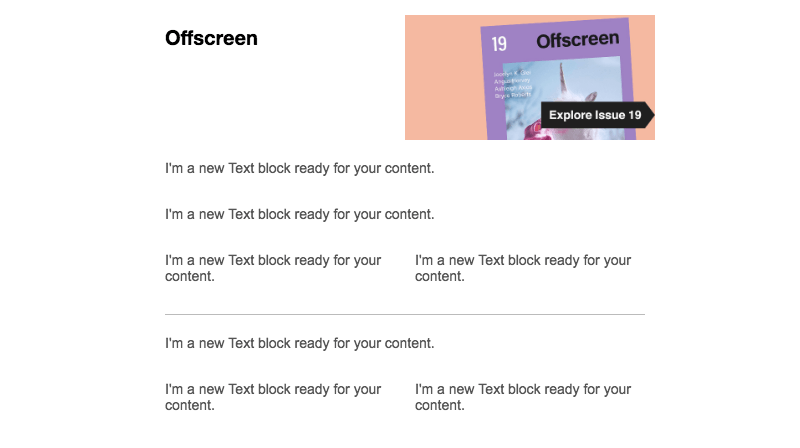
Voici notre e-mail avec les blocs de contenu restants en place :

Maintenant, nous allons finir d'ajouter du texte :

Voila ! Ensuite, formatons.
Étape 3 : Formatez les couleurs d'arrière-plan
Maintenant pour la partie amusante. Regardez comme il est facile de créer l'effet de blocage des couleurs.
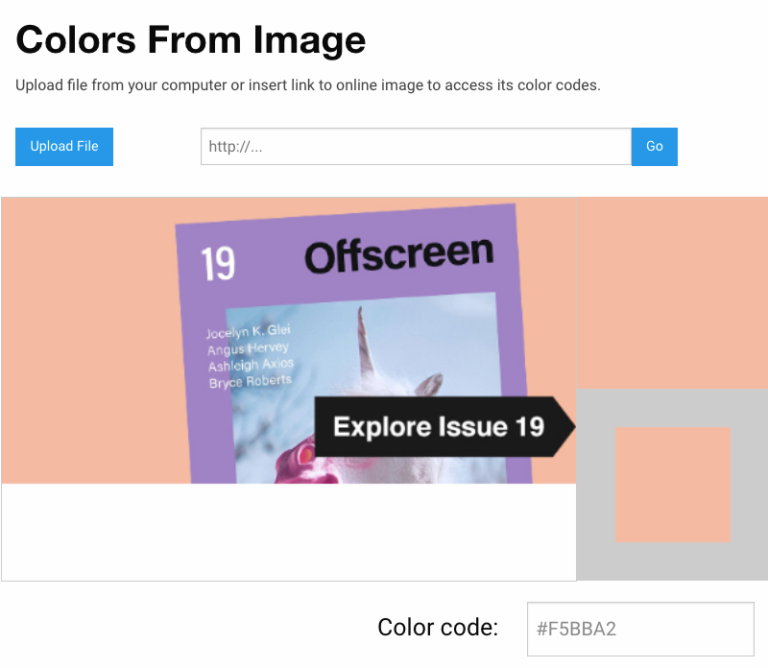
Tout d'abord, pour correspondre à la nuance exacte de rose pâle de l'e-mail de Offscreen Dispatch, nous avons utilisé HTML-Color-Codes.info pour identifier la couleur de l'image dans l'en-tête.

Les codes de couleur HTML identifient le code hexadécimal comme #F5BBA2. Pour que la première rangée soit de la bonne couleur, nous allons :

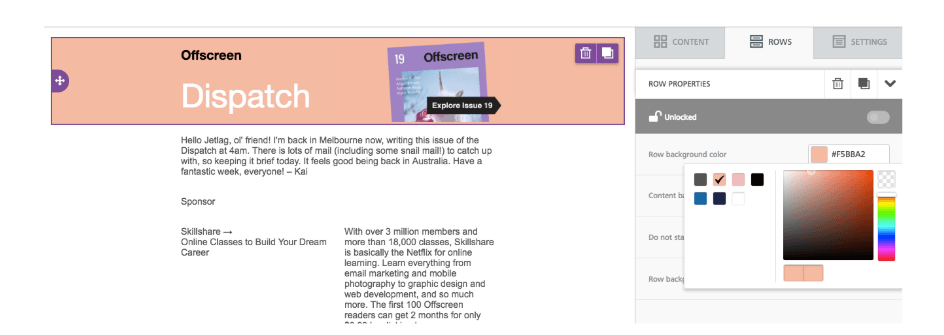
- Sélectionnez la ligne
- Accédez à Couleur d'arrière-plan de la ligne dans le menu de droite
- Collez le code couleur (ou sélectionnez manuellement)

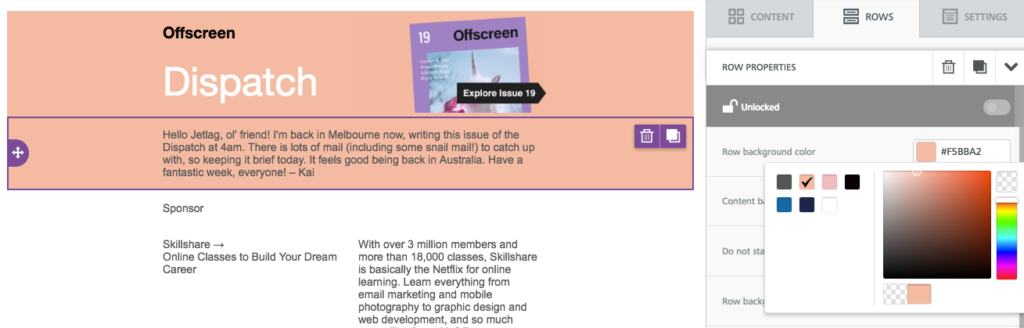
Couleur bord à bord sans couture ! Complétons maintenant le bloc de couleur rose. Nous allons simplement sélectionner la ligne suivante et refaire la même chose.

Maintenant, notre e-mail est bloqué en couleur. Oui, c'est aussi simple que ça .
Étape 4 : Formatez le texte
Finalisons la conception de cet e-mail avec quelques touches de mise en forme. Nous allons commencer par le texte.
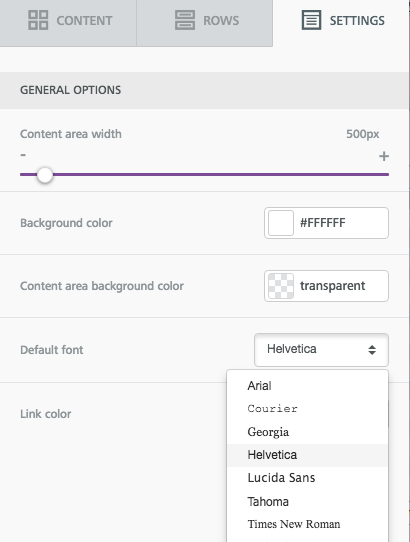
Choisissez une police par défaut pour l'e-mail
Au lieu de parcourir chaque bloc de contenu individuel pour choisir la police de votre e-mail , accédez au menu Paramètres sur la droite et sélectionnez la police que vous souhaitez utiliser pour l'ensemble de l'e-mail.

Après cela, vous pouvez modifier la police de l'en-tête ou sélectionner les sections que vous souhaitez.
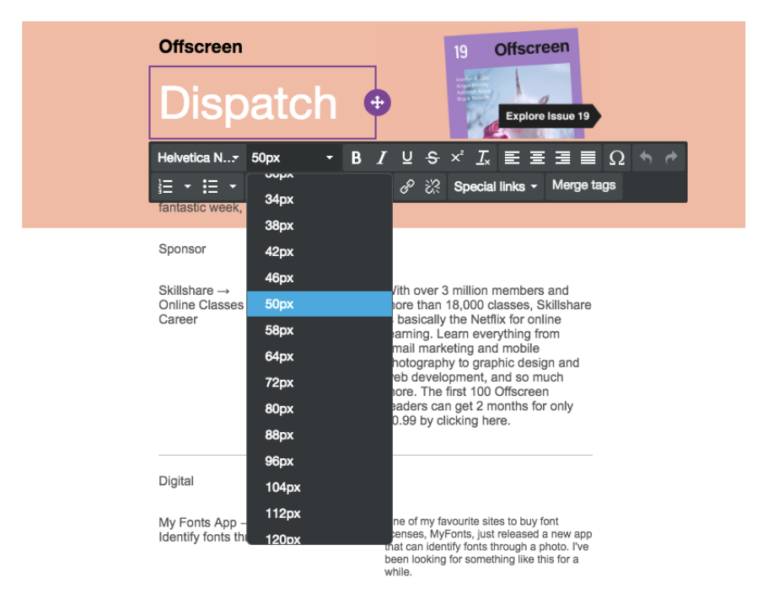
Ajuster les tailles de police
Appuyez sur n'importe quel bloc de texte et utilisez le menu déroulant pour affiner la taille de la police.

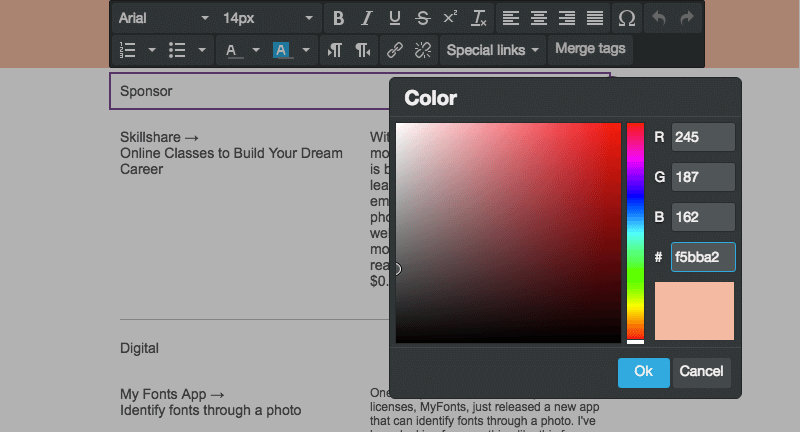
Personnaliser les couleurs du texte
Utilisez ce même menu pour choisir les couleurs que vous préférez. Encore une fois, utilisez le même code de couleur assorti pour obtenir la teinte précise dont vous avez besoin.

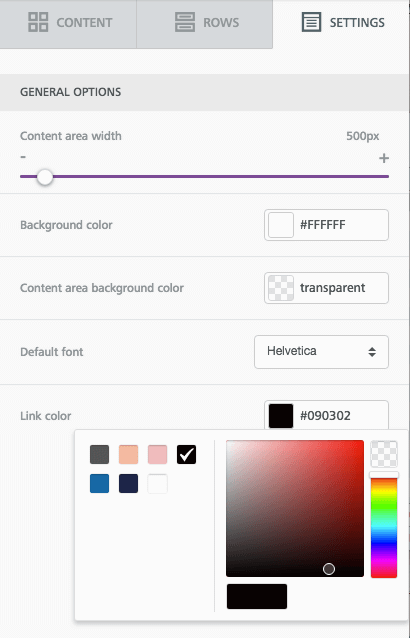
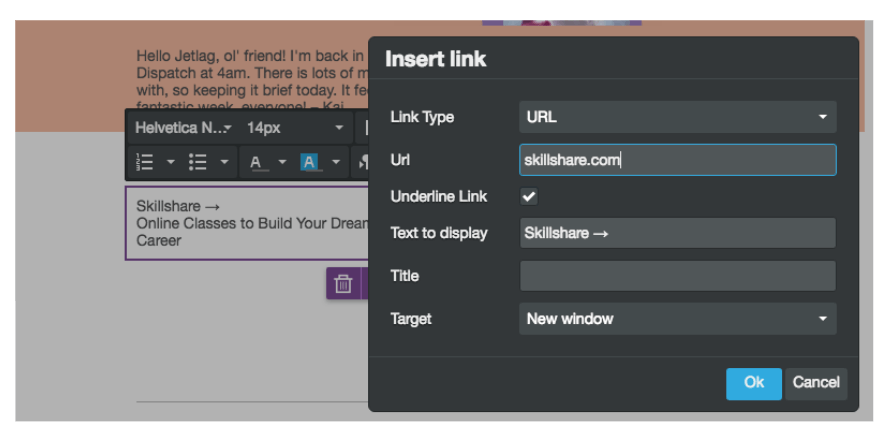
Mettre en forme le style de lien
N'oubliez pas les liens ! Dans le même menu Paramètres où vous avez choisi la police du corps par défaut, vous pouvez également formater le style de lien. Dans ce cas, nous choisirons le noir.

Lorsque vous ajoutez des liens à votre e-mail, assurez-vous que la case « Souligner le lien » est cochée. (C'est même une bonne pratique en matière d' accessibilité des e-mails !)

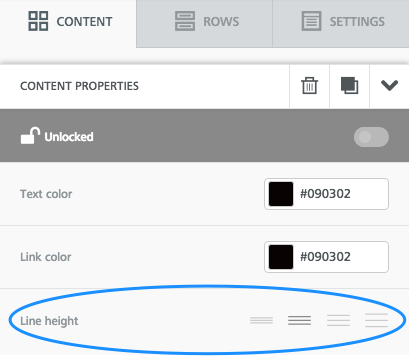
Hauteur de la ligne
Assurez-vous que votre corps de texte a de la place pour respirer. Pour tout bloc de contenu que vous modifiez, ajustez la hauteur de ligne du texte.

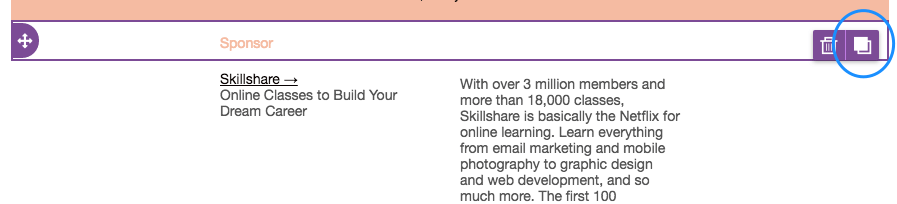
Astuce : dupliquer la ligne
Si vous avez passé beaucoup de temps à formater du texte dans une ligne particulière, vous pouvez simplement le dupliquer, au lieu d'effectuer manuellement les mêmes ajustements dans une autre ligne.
Appuyez sur la ligne que vous souhaitez copier. Ensuite, cliquez sur l'image de la double boîte tout à droite.

Votre ligne sera copiée ! Ensuite, faites-le simplement glisser et saisissez l'icône directionnelle sur la gauche pour placer la nouvelle ligne dans l'e-mail.

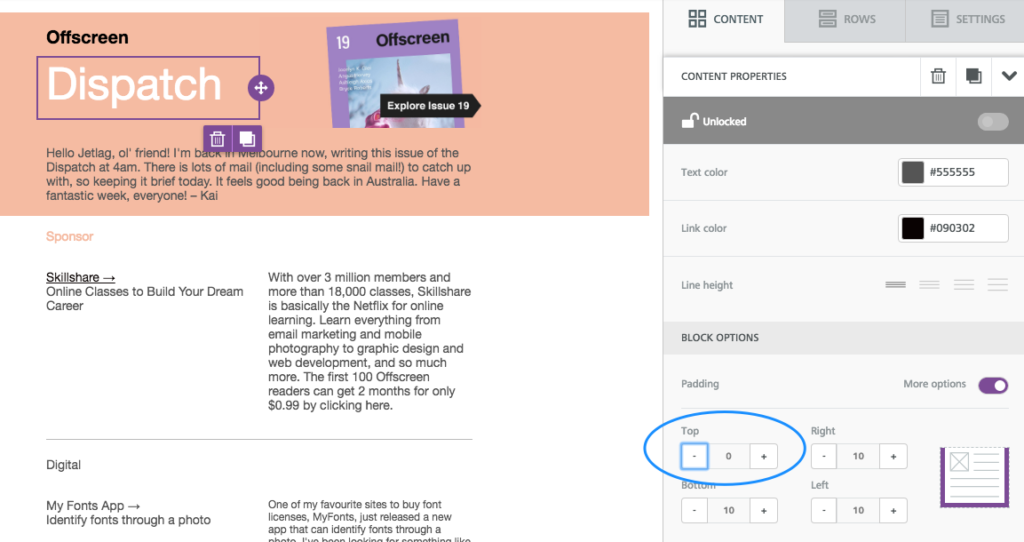
Étape 5 : Ajustez le rembourrage
Dernière étape! Et c'est une question importante. Avant de terminer l'e-mail, examinez attentivement l'espacement entre vos blocs de contenu. S'il y a encore trop d'espaces ou pas assez d'espace pour respirer ailleurs, il est très facile de faire des ajustements.
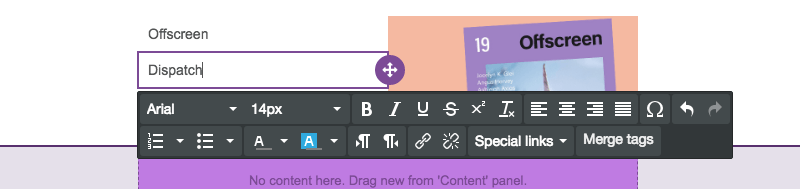
Par exemple, il y a toujours un écart entre « Hors écran » et « Envoi » dans l'en-tête de notre brouillon d'e-mail. Pour le resserrer, appuyez sur l'un des blocs de contenu, faites défiler jusqu'à Options de blocage dans le menu de droite et assurez-vous que «Plus d'options» est activé sous Rembourrage. Ensuite, vous pouvez diminuer (ou augmenter) le rembourrage de n'importe quel côté dans n'importe quel élément de contenu.

Étape 6 : prévisualisez l'e-mail de blocage des couleurs terminé !
Ok, une dernière, dernière étape. Lorsque vous concevez un e-mail, prévisualisez-le en cours de route pour vous assurer que vous aimez la façon dont il s'affiche à la fois sur le bureau et sur le mobile. Voici un aperçu de l'évolution du nôtre :

Conclure
La création d'un e-mail à couleurs bloquées est plus simple que vous ne le pensez et ajoute beaucoup de valeur visuelle à votre message. Si vous voulez vraiment maîtriser les astuces de conception d'e-mails les plus avancées, assurez-vous de télécharger notre guide de conception d'e-mails gratuit tout de suite !

