L'équipe Elementor écrit : Les principes fondamentaux de la théorie des couleurs que tout concepteur Web devrait connaître
Publié: 2020-08-26À propos de l'auteur : Alina Khazanova, Product Designer @ Elementor
Alina est designer produit chez Elementor. Sa passion est d'apporter une expérience produit précieuse et satisfaisante aux utilisateurs.
La théorie des couleurs est un vaste domaine de connaissances. Il comprend des règles et des directives sur les différentes combinaisons de couleurs et leurs utilisations. Outre la terminologie et les classifications de base (telles que les schémas de couleurs), il exploite également d'autres considérations telles que la perception humaine, les associations culturelles, la psychologie des couleurs, etc.
L'apprentissage de la théorie des couleurs peut vous aider à créer des conceptions efficaces et intelligentes. Comprendre les bases est un must pour tout professionnel dans le domaine.
Cet article vous guidera à travers les principes fondamentaux de la théorie des couleurs que tout concepteur de sites Web devrait connaître. Nous vous montrerons également comment cela fonctionne dans la pratique. Allons-y !
Pourquoi la couleur compte dans la conception Web
L'avantage le plus évident de l'utilisation des bonnes combinaisons de couleurs dans la conception Web est qu'elles aident les utilisateurs à comprendre et à naviguer sur le site. Les couleurs peuvent améliorer les expériences en ligne des visiteurs, leur permettant de trouver les informations dont ils ont besoin et de répondre à votre appel à l'action (CTA).
Cependant, la compréhension de la couleur présente d'autres avantages essentiels. Lorsqu'il est utilisé efficacement dans la conception de sites Web, il joue un rôle important dans l'image de marque et la messagerie du produit. En fait, la recherche a montré que la couleur joue un rôle énorme dans les décisions des clients concernant l'achat d'un produit, avec un nombre impressionnant de 92,6 % de téléspectateurs accordant une grande importance aux facteurs visuels de l'article.
Le bon schéma de couleurs peut également faire ou défaire le succès d'une campagne marketing.
Selon une étude menée par l'Université de Loyola, Maryland, les couleurs peuvent augmenter la reconnaissance globale de la marque de 80 pour cent.
Ce sujet fascine de nombreux chercheurs du monde entier qui souhaitent examiner l'effet de la couleur sur la reconnaissance de la marque, la satisfaction des clients et le succès global des produits. Les couleurs sont cruciales dans les environnements physiques et numériques, car elles aident à guider les utilisateurs à travers votre site Web et à améliorer l'expérience globale. Par conséquent, chaque concepteur de sites Web doit maîtriser la théorie des couleurs.
Un bref aperçu de l'histoire des couleurs
Les couleurs ont joué un rôle vital dans l'art et la culture pendant des siècles. Cependant, l'approche scientifique de la théorie des couleurs a commencé au 17ème siècle lorsque Sir Isaac Newton a créé la première roue chromatique.
À cette époque, les couleurs étaient considérées comme un mélange de lumière et d'obscurité. Newton pensait que cette approche était imparfaite, il a donc examiné les propriétés de la lumière blanche dans sa célèbre expérience du prisme.

Newton a découvert un spectre de lumière visible, composé de plusieurs couleurs. Il les a cartographiés dans des classifications qui sont devenues connues sous le nom de roue chromatique.
Son expérience a également conduit à la découverte que toutes les couleurs secondaires peuvent être créées en mélangeant des couleurs primaires. Les découvertes de Newton ont influencé le travail des artistes, des designers et des scientifiques jusqu'à ce jour.
7 termes de couleur clés que vous devez connaître
Avec plus de 16 millions de couleurs au choix lors de la conception d'un site Web, il est facile de se laisser submerger. Avoir une telle gamme d'options vous offre des possibilités presque infinies. Comprendre les caractéristiques et les termes les plus élémentaires des couleurs peut vous aider à prendre des décisions de conception efficaces.
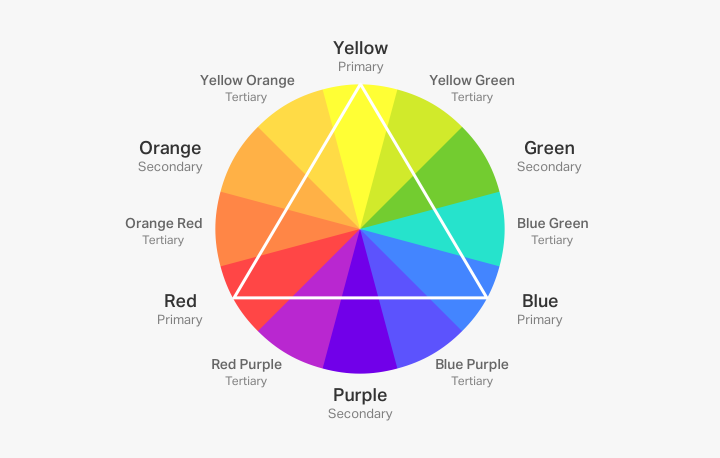
1. Roue des couleurs
Une roue chromatique est un outil puissant qui peut vous aider à visualiser les relations entre les couleurs d'une manière standard et schématique.

La roue chromatique de base se compose de 12 couleurs. Les couleurs primaires forment la base de toutes les autres. Bien que la théorie traditionnelle les répertorie comme le rouge, le bleu et le jaune, des recherches récentes suggèrent que le magenta, le cyan et le jaune sont des descripteurs plus précis de la façon dont nous percevons ces couleurs.
Le mélange des couleurs primaires vous donne l'orange, le vert et le violet. Celles-ci sont appelées couleurs secondaires . Vous pouvez également combiner des couleurs primaires et secondaires pour créer des couleurs tertiaires telles que le jaune-vert, le bleu-vert, etc.
2. Relations de couleur
Lorsqu'ils travaillent sur un projet, les concepteurs s'appuient souvent sur des relations de couleurs fondamentales, également appelées schémas de couleurs. Les quatre principaux types comprennent :
- Monochrome : composé de diverses teintes, nuances et saturation de la même couleur.
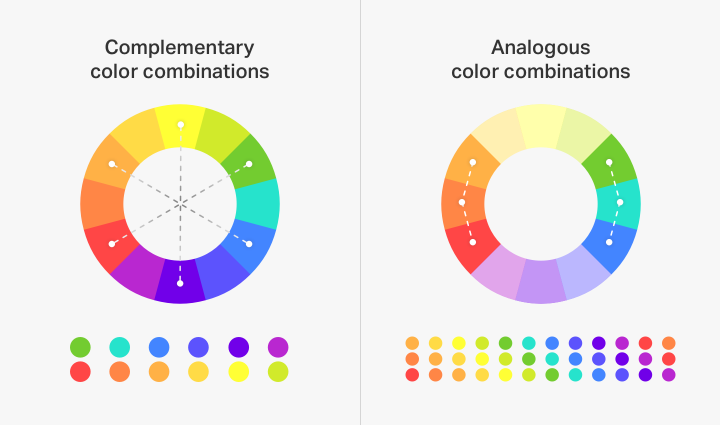
- Complémentaire : Basé sur deux couleurs des côtés opposés de la roue chromatique.
- Analogue : Comporte trois couleurs côte à côte sur la roue chromatique.
- Triadique : Utilisation de trois couleurs qui se trouvent aux points d'un triangle dessiné dans la roue chromatique.
Les schémas de couleurs complémentaires et analogues sont les plus faciles à utiliser pour de nombreux designers.

Le premier est excellent si vous souhaitez obtenir un effet de contraste élevé, tandis que le second produit des résultats plus subtils.
En savoir plus sur les schémas de couleurs du site Web
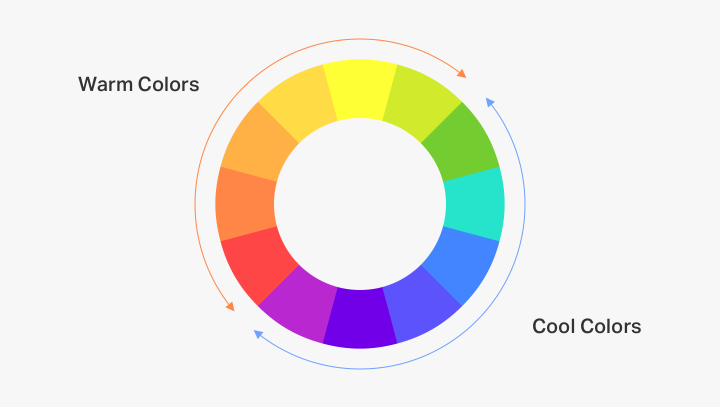
3. Chaleur des couleurs
En un mot, les couleurs peuvent être « froides » ou « chaudes ».

Les teintes qui contiennent des quantités plus élevées de jaune et de rouge sont considérées comme des couleurs chaudes . Ils évoquent un sentiment de passion, de bonheur et de chaleur, mais peuvent aussi sembler agressifs et apporter des sentiments de danger. C'est pourquoi ils sont souvent utilisés dans les messages d'alerte.
Les couleurs froides , en revanche, contiennent des quantités plus élevées de bleu et de violet. Ces couleurs rappellent les climats froids, les eaux cristallines ou le ciel. Ils sont considérés comme plus apaisants et relaxants que les couleurs chaudes. Cependant, ils peuvent aussi porter des connotations de formalité et de tristesse.
L'ajout de couleurs neutres telles que le blanc, le noir et le gris peut vous aider à obtenir une palette harmonieuse. Ils peuvent équilibrer votre palette de couleurs et ajouter du contraste à vos conceptions.
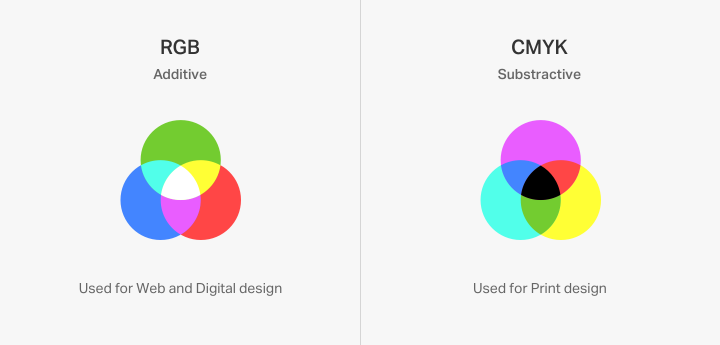
4. Systèmes de couleurs : RVB, CMJN et HEX
Les trois systèmes de couleurs standard sont RVB (rouge, vert, bleu), CMJN (cyan, magenta, jaune, noir) et HEX .
Le système de couleurs RVB est basé sur la lumière. Toutes les couleurs de ce système sont une combinaison de rouge, vert et bleu. Chaque valeur est représentée par un nombre de 0 (noir) à 255 (blanc). C'est facile à comprendre une fois que vous vous souvenez des expériences de Newton : la valeur maximale de toutes les lumières colorées de base produit de la lumière blanche, et zéro couleur (ou zéro lumière) est le noir ou l'obscurité.

CMJN est utilisé dans la conception d'impression. Ce sont également les cartouches standard pour la plupart des imprimantes couleur. Contrairement au RVB, la valeur zéro de toutes les couleurs du système CMJN (0,0,0,0) produira du blanc, tandis que la valeur maximale (100,100,100,100) sera du noir. Cependant, le noir standard utilisé dans l'impression est défini comme (0, 0, 0, 100).
Enfin, le système de couleurs HEX utilise une description hexadécimale à six chiffres et trois octets de chaque couleur, telle que #000000 (noir) ou #ffffff (blanc). Tous les deux caractères représentent une valeur de couleur. Par exemple, le célèbre bleu Facebook ( #3b5998 ) comprend une teinte rouge décrite comme 3b .
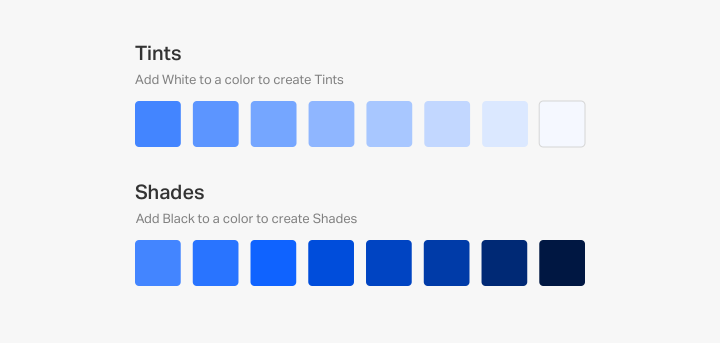
5. Teintes et nuances
Vous pouvez créer des teintes en ajoutant du blanc à une couleur. Des niveaux de blanc plus élevés produiront des teintes plus claires. De même, si vous ajoutez du noir, vous produisez une teinte différente. Plus la teinte est foncée, plus elle contient de noir.

Vous pouvez combiner les teintes et les nuances d'une couleur de base pour obtenir une palette de couleurs monochromatique. Cependant, il peut être plus difficile de faire ressortir des éléments importants dans une telle conception.
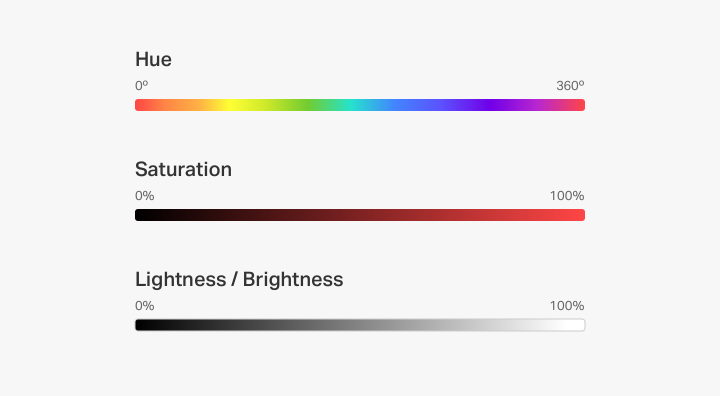
6. Teinte, saturation et luminosité
La teinte décrit le degré de similitude entre les couleurs. Le point de référence est généralement une couleur comme le rouge, le vert, le bleu ou le jaune. Par exemple, lorsque vous décrivez une couleur comme étant jaune-vert, vous pensez qu'elle a deux teintes.
La saturation , quant à elle, fait référence à l'intensité de la couleur. L'augmenter rendra la couleur plus vive et plus foncée tandis que la diminuer fera apparaître la couleur pâle et pâle.

Enfin, la luminosité définit la luminosité d'une couleur par rapport au blanc pur. Changer uniquement le paramètre de luminosité dans un logiciel d'édition graphique produira différentes teintes et nuances.
7. Contraste
Le contraste est un élément crucial de tout site Web, en particulier en ce qui concerne la couleur d'arrière-plan et le texte. Si le contraste est trop faible, les utilisateurs sont plus susceptibles d'avoir du mal à différencier les éléments.
Pour des raisons de lisibilité, il est préférable d'utiliser un fond blanc et une couleur de texte sombre pour garder les pages propres et organisées. D'un autre côté, vous pouvez également expérimenter en inversant les couleurs et en utilisant un texte clair sur un fond sombre.

Ces deux combinaisons sont devenues une tendance dans la conception de sites Web, avec de nombreux modèles et applications proposant un « Thème sombre » ou un « Thème clair ».

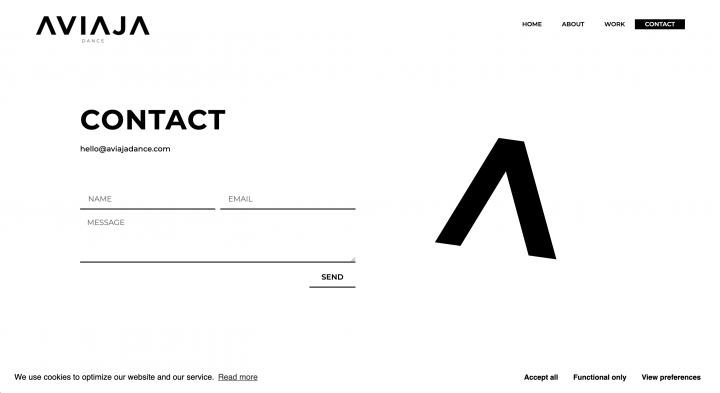
Le contraste est vital non seulement pour la lisibilité, mais aussi pour la hiérarchie du contenu. Un excellent exemple est Aviaja Dance, qui utilise des éléments à contraste élevé sur son site Web pour mettre en valeur les détails essentiels.
