Comment créer une page Contactez-nous pour votre boutique en ligne
Publié: 2018-08-10Cela peut sembler être juste un autre lien standard dans le menu de navigation, mais la page "Contactez-nous" d'une boutique en ligne est souvent l'un des emplacements les moins optimisés de l'ensemble du site.
Bien que vous ayez probablement beaucoup réfléchi pour que votre page d'accueil ou votre page de destination représente votre marque et votre personnalité, les pages de base ont tendance à recevoir beaucoup moins d'amour. Mais en rendant votre page de contact plus conviviale, plus invitante et plus unique, vous offrirez aux clients qui ont besoin de vous parler une meilleure expérience.
Pourquoi avoir une page Contactez-nous ?
La confiance est la devise la plus importante des magasins de commerce électronique. Les nouveaux visiteurs sont plus susceptibles d'acheter lorsqu'ils font confiance à votre marque, et les clients existants sont plus susceptibles de vous recommander et de faire des achats répétés lorsqu'ils vous font confiance.
Être accessible et facile à qui parler est un moyen simple d'établir la confiance avec les visiteurs de votre site Web. Tout comme lorsque vous rencontrez quelqu'un lors d'une fête, il est beaucoup plus facile de faire confiance à quelqu'un qui semble amical dès le début. Les marques ne sont pas différentes. Lorsqu'on rappelle aux clients qu'il y a une vraie personne (ou une équipe de personnes !) qui alimente votre boutique en ligne, ils sont beaucoup plus susceptibles de vous faire confiance par rapport à un logo sans visage.
La confiance est la devise la plus importante des magasins de commerce électronique.
Les formulaires de contact aident également à rassurer les clients sur le fait qu'il y a quelqu'un qui écoute les plaintes et les commentaires. Permettre aux clients de vous contacter facilement en cas de problème peut sauver une vente (et un client) qui a eu une mauvaise expérience en raison d'une livraison manquante ou d'un produit endommagé. Des erreurs se produisent et les clients veulent savoir que vous serez là pour les aider quand cela se produira.
Enfin, être disponible pour répondre aux questions peut aider à convertir un visiteur curieux du site Web en client. Lorsqu'un client retarde un achat, c'est souvent parce qu'il a encore des questions en suspens ou parce qu'il vient de prendre une décision sur un dernier détail important. Malheureusement, cela signifie parfois qu'ils décident de partir les mains vides. Si vous êtes facile à contacter, les clients peuvent obtenir les réponses dont ils ont besoin et ajouter immédiatement cet article à leur panier.
Choisir les objectifs de votre page Contactez-nous
Toutes les pages Contactez-nous n'ont pas le même objectif. De plus, vous avez d'autres pages qui servent à des fins différentes, y compris une page d'accueil et un modèle de page à propos de nous. Décider de l'audience potentielle de votre page Contactez-nous aide à déterminer les fonctionnalités ou les champs à inclure.
Voici quelques objectifs courants pour les pages Contactez-nous :
- Support. Aidez à résoudre les problèmes des clients existants qui ont des problèmes avec leur commande, qui souhaitent retourner ou échanger un produit, ou qui ont du mal à terminer une commande.
- Ventes. Aidez les clients potentiels à prendre une décision, convertissez les prospects en clients et offrez un canal pour les commandes en gros ou en entrepôt.
- Presse ou PR. Aidez les médias à entrer en contact avec les bonnes personnes à qui parler de votre histoire.
- Ressources humaines. Aidez les employés potentiels à postuler à un emploi ou à poser des questions sur votre entreprise.
Glossier fait un excellent travail en s'adressant à chaque type de visiteur sur sa page Contactez-nous. Que vous soyez un client, un partenaire potentiel ou les médias, la manière d'entrer en contact est très claire.

Votre page de contact doit aider autant de types de visiteurs que possible à trouver exactement où ils doivent aller. Comprendre quel type de visiteurs vous souhaitez aider guidera le contenu de votre page Contactez-nous.
Encourager le bon type de contacts
L'une des plus grandes préoccupations des commerçants lors de l'ajout d'une page Contactez-nous est qu'ils seront inondés d'e-mails et d'appels téléphoniques de clients. C'est rarement la réalité, mais vous pouvez prendre quelques mesures proactives pour aider les clients à s'aider eux-mêmes avant de vous contacter.
Tout d'abord, créez un lien vers votre FAQ ou votre centre d'aide en haut de la page. Suggérez que trouver une réponse via la FAQ peut être plus rapide que d'attendre une réponse humaine. Frank Body permet aux clients de rechercher facilement leurs propres réponses ou de les contacter - selon la préférence du client.

Vous pouvez également offrir aux clients un moyen de vérifier l'état de leur commande sans vous envoyer d'e-mail. Shopify inclut les pages d'état de la commande comme dernière page de votre paiement par défaut. Et enfin, vous pouvez inclure un CAPTCHA ou une case à cocher "Je ne suis pas un robot" pour éviter les spams
Aidez les clients à se servir eux-mêmes avant qu'ils n'aient à vous contacter.
La plupart des clients préfèrent répondre à leurs propres questions ou ne pas rencontrer de problèmes en premier lieu. En permettant aux clients de se servir facilement, vous pouvez réduire considérablement le nombre de contacts inutiles que vous recevez via votre formulaire de contact.
5 caractéristiques des pages Contactez-nous efficaces
Si vous utilisez Shopify comme plate-forme de commerce électronique et créateur de site Web, il existe une page Contactez-nous très simple à utiliser intégrée à chaque thème (apprenez comment l'ajouter ici). L'inclusion de ces cinq traits vous aidera à tirer le meilleur parti de votre page de contact pour convertir les prospects en clients et les clients mécontents en défenseurs.
1. Rendez votre page de contact facile à trouver
Si personne ne peut trouver votre page Contactez-nous, cela ne sert à rien d'en avoir une. Être accessible signifie que les clients peuvent facilement accéder à votre page de contact lorsqu'ils ont besoin de vous parler. Il y a deux endroits qui fonctionnent très bien : votre barre de navigation principale ou le pied de page au bas de chaque page.

Exemple de Pink House Natural Products , qui présente sa page de contact dans la navigation principale de son site .

Exemple de Ban.do , qui inclut également sa page dans le pied de page du site .
2. Créez une page de contact accueillante
Une fois que les visiteurs ont trouvé votre page Contactez-nous, ont-ils l'impression que vous acceptez réellement les e-mails, les appels téléphoniques et les commentaires ? Ou votre page de contact ressemble-t-elle à une série d'obstacles conçus pour empêcher les intrus d'entrer ? Cela semble évident, mais selon ce que dit réellement votre page, vos clients pourraient ne pas vous contacter.
En haut de la page de contact Shopify par défaut, il est possible d'ajouter une copie pour fournir des informations supplémentaires et aider les clients à remplir le formulaire. Inclure une véritable demande pour que les clients vous fassent savoir s'ils ont besoin de quoi que ce soit rend votre marque beaucoup plus accessible. Voici quelques exemples que vous pouvez adapter selon vos besoins :
- « Nous lisons et répondons à chaque demande de nos clients. Nous voulons vraiment avoir de vos nouvelles !
- "Nos clients signifient le monde pour nous, et nous aimons avoir de vos nouvelles."
- « Nous nous sentons seuls quand nous n'avons pas de vos nouvelles. Contactez-nous dès aujourd'hui !
- "Faites notre journée et remplissez notre boîte de réception de commentaires, de questions et de préoccupations."
Établissez des relations plus solides avec Shopify Ping
Shopify Ping se connecte aux applications de messagerie que vous utilisez déjà pour rassembler toutes vos conversations dans un seul emplacement mobile, ce qui facilite la réponse aux questions et l'établissement de relations avec les clients, même lorsque vous êtes en déplacement.
 Obtenez le ping de Shopify
Obtenez le ping de Shopify3. Incluez toutes les informations de contact pertinentes
Tous les thèmes Shopify incluent une page Contactez-nous. La valeur par défaut comprend un formulaire qui vous enverra par e-mail les soumissions des clients.
Si vos clients peuvent vous contacter autrement que par e-mail, il est important de les inclure également sur la page. Par exemple, si vous avez un numéro de téléphone professionnel, un emplacement physique ou un compte Twitter, indiquez-les ici.
Il se peut que vous deviez transmettre d'autres informations aux clients sur votre page de contact :
- Une carte de l'endroit où vous vous trouvez physiquement
- Adresses e-mail pour les commandes en gros
- Heures d'ouverture et délais de réponse prévus
4. Présentez un appel à l'action pertinent
Inévitablement, quelqu'un atterrira sur votre page Contactez-nous et ne remplira pas le formulaire pour vous contacter. C'est une belle occasion de les inviter à faire autre chose ! Inscrivez-vous à votre newsletter, consultez vos produits soldés ou suivez-vous sur les réseaux sociaux.
Le bas d'une page Contactez-nous est l'endroit idéal pour un CTA invitant.
5. Représentez fièrement votre marque
Si votre marque est amicale et décalée, n'hésitez pas à intégrer cette personnalité dans des points de contact importants sur votre site. Rien ne crée une déconnexion comme une copie marketing fantaisiste associée à des salutations d'entreprise sèches sur votre page de contact.
Plus votre page Contactez-nous est accessible, plus il sera facile pour les clients de faire part de leurs préoccupations et de poser des questions. Après tout, vous ne pouvez pas résoudre des problèmes dont vous n'êtes pas au courant !
Mise à jour des champs de formulaire
Le formulaire de contact Shopify intégré comprend quatre champs : Nom, E-mail et Message. Cela peut vous suffire si vous débutez, car il capture facilement suffisamment d'informations pour que vous puissiez répondre au client et avoir une conversation productive.
Cependant, si vous cherchez à acheminer les demandes de contact vers différents services ou à capturer plus d'informations, vous souhaiterez peut-être personnaliser les champs de votre formulaire.
Par exemple, si vous utilisez un service d'assistance pour suivre les demandes entrantes de vos clients, l'intégration de leur formulaire de ticket sur votre page de contact peut automatiquement marquer et acheminer les e-mails entrants vers le bon service.
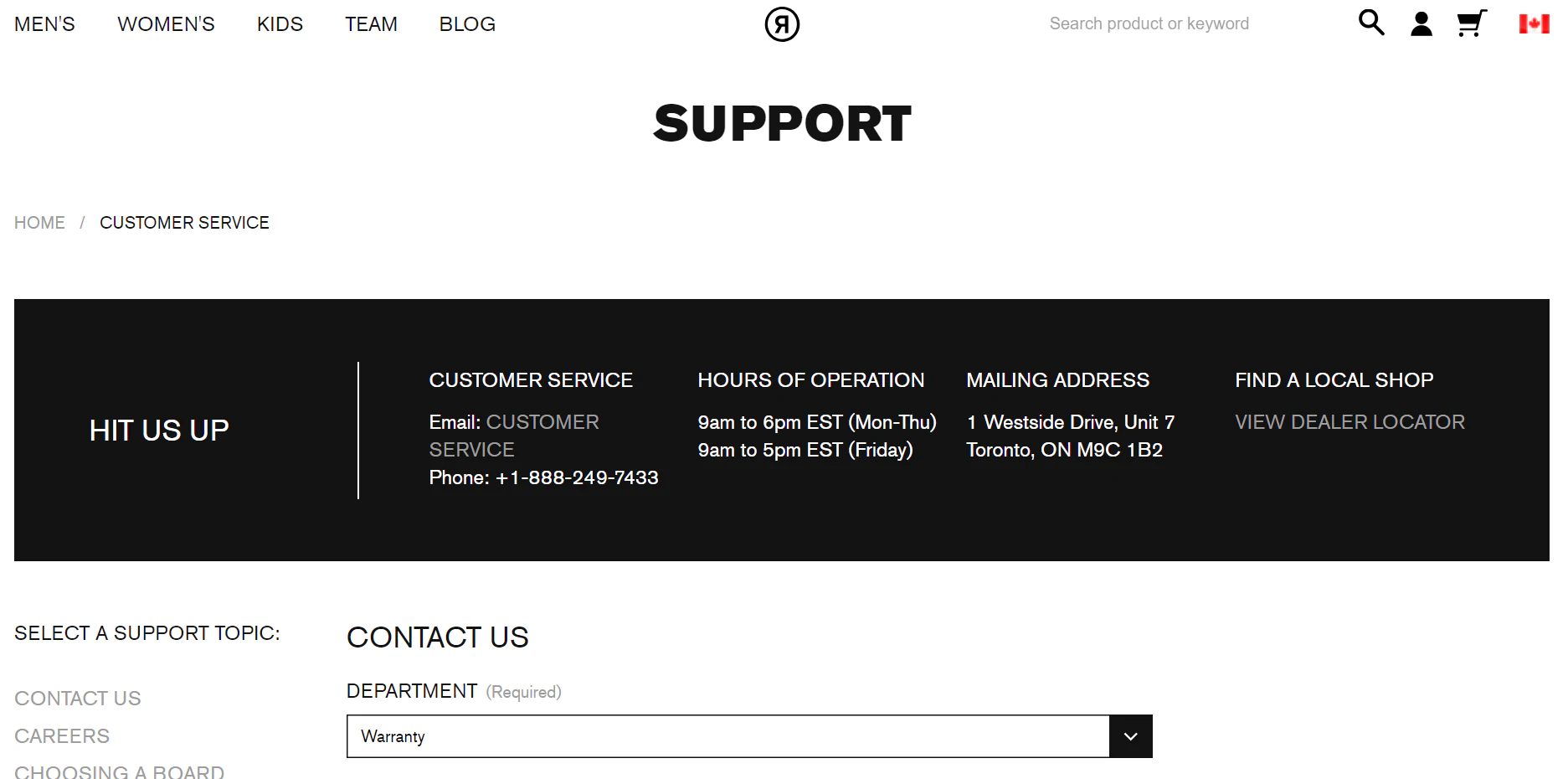
Ride Snowboards le fait en demandant aux clients de choisir un service avec lequel ils souhaitent parler dans un menu déroulant. L'e-mail est ensuite acheminé vers la bonne équipe, ce qui fait gagner du temps au client et à l'entreprise.

Vous avez quelques options disponibles pour personnaliser le formulaire Contactez-nous. Bien que les champs de formulaire Shopify par défaut nécessitent une modification de base du code pour mettre à jour les champs, vous pouvez également intégrer les formulaires de ticket de votre service d'assistance directement dans une page ou utiliser une application Shopify pour concevoir un formulaire de contact plus complet. Voici quelques-unes de nos applications préférées :
- Formulaire de contact amélioré
- Contacter
- Générateur de formulaires
Ces applications vous permettent d'ajouter autant de champs que vous le souhaitez à vos formulaires, afin que vous puissiez demander les détails de la commande et d'autres informations afin de pouvoir répondre plus efficacement aux clients. Mais attention : rendez vos formulaires trop longs et vous finissez par créer une barrière pour que les clients vous contactent. Personne ne veut répondre à 20 questions potentiellement non pertinentes avant de pouvoir parler à un humain. Trouvez un équilibre entre demander les informations dont vous avez besoin (comme une adresse e-mail) et permettre aux clients de vous contacter facilement.
Des pages Contactez-nous qui allient forme et fonction
Combiner tous les traits énumérés ci-dessus dans une belle page de contact de marque peut sembler intimidant. Mais c'est plus facile que vous ne le pensez. En utilisant les pages déjà incluses dans leurs thèmes Shopify (ou en sortant même un peu de la boîte), les magasins ci-dessous ont transformé le simple formulaire Contactez-nous en une ressource précieuse pour leurs clients.
La meilleure chose à propos de ces pages est à quel point elles sont uniques à chaque marque. Cela montre simplement que vous pouvez prendre les caractéristiques de base d'une page Contactez-nous et en faire quelque chose de spécial pour votre magasin afin de mieux servir vos clients.
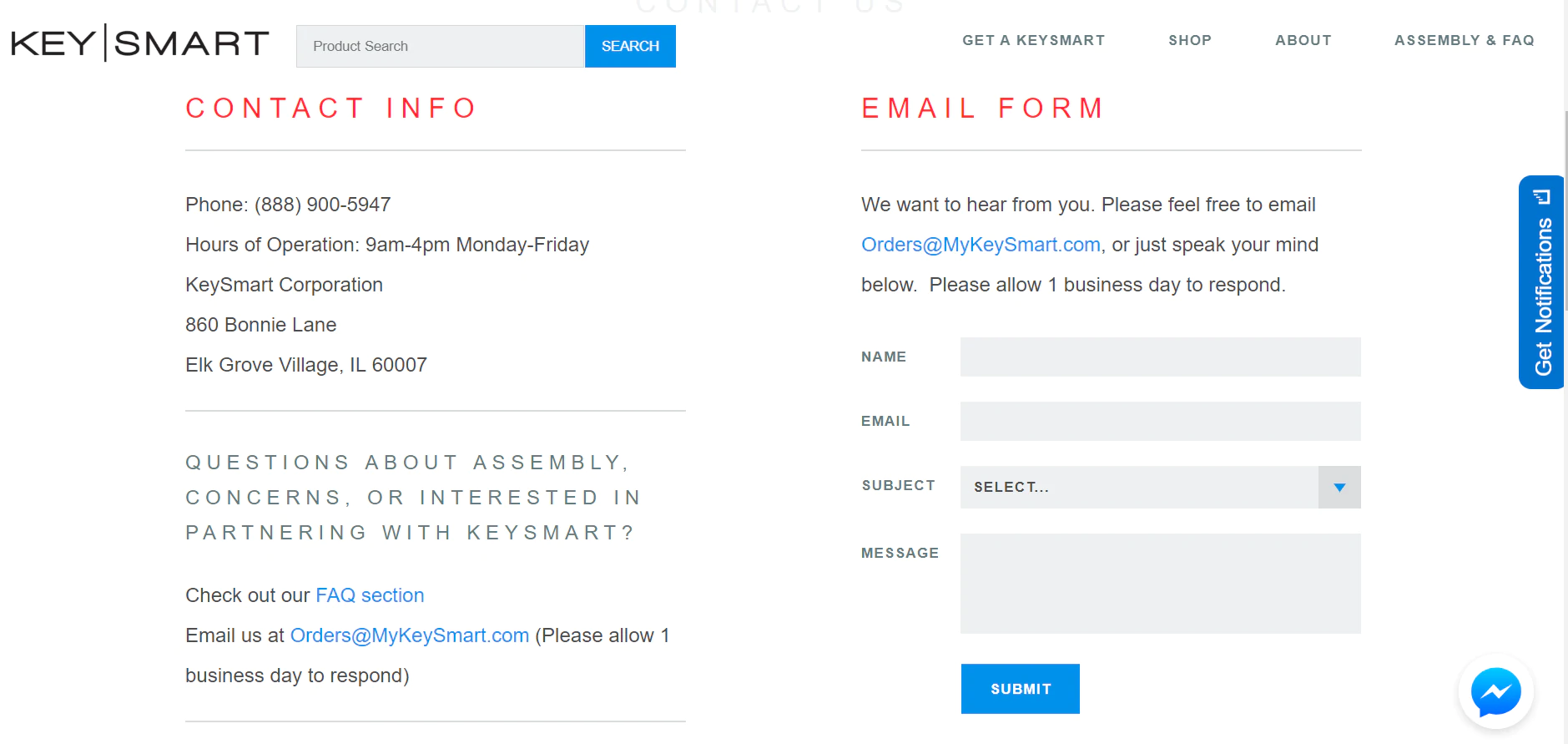
KeySmart
Cette page de contact parvient à intégrer de nombreuses informations dans une mise en page simple et propre. KeySmart fournit une tonne d'options pour différentes méthodes de contact en fonction de votre question. Ils ont également défini des attentes claires en matière de temps de réponse (un délai d'exécution très raisonnable d'un jour ouvrable pour les e-mails !).

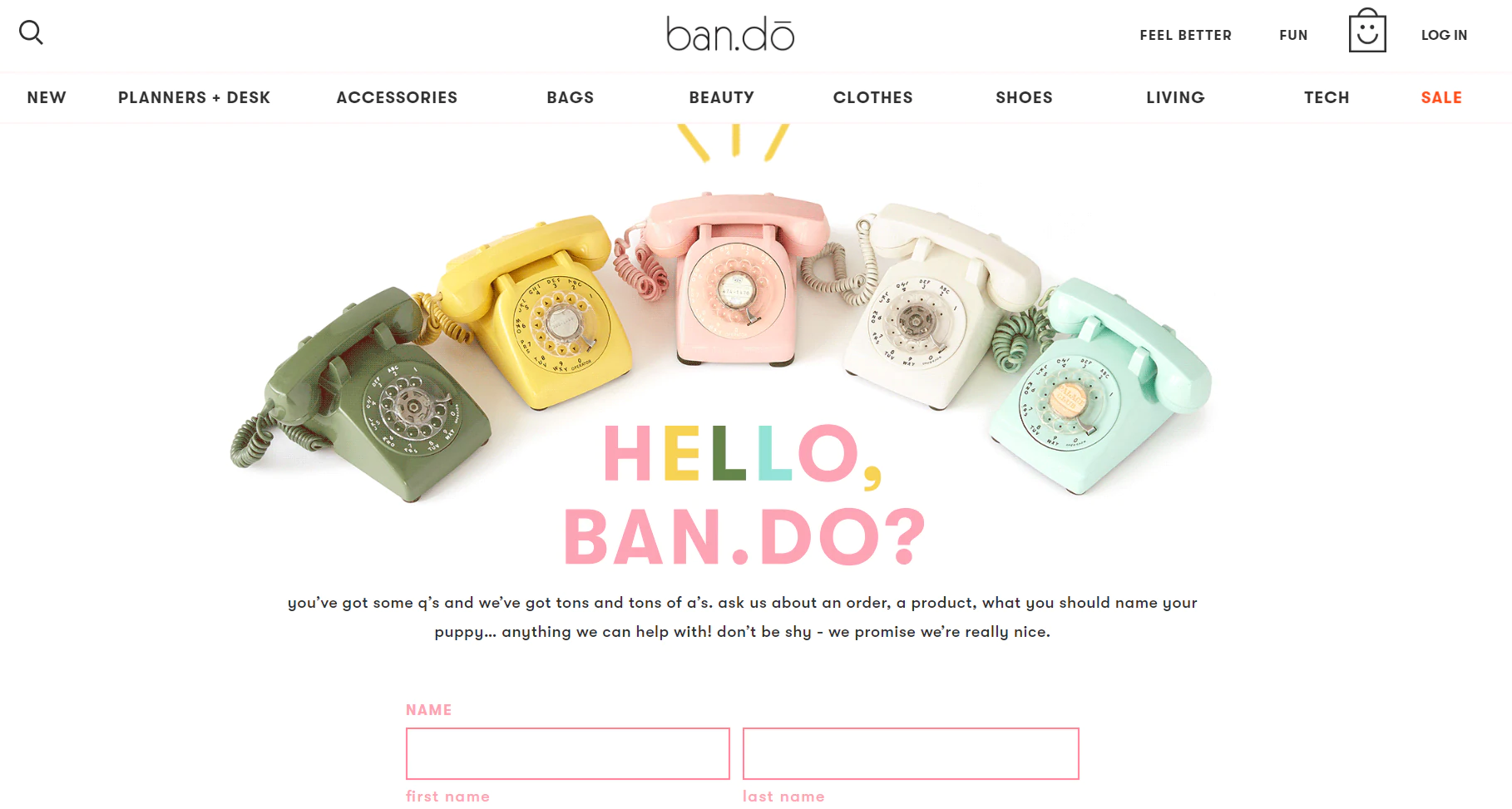
ban.do
C'est juste un formulaire simple, mais ban.do fait un excellent travail pour encourager ses clients à entrer en contact s'il y a quelque chose dont ils ont besoin. Leur copie est très fidèle à la marque - amusante, légère et accueillante.

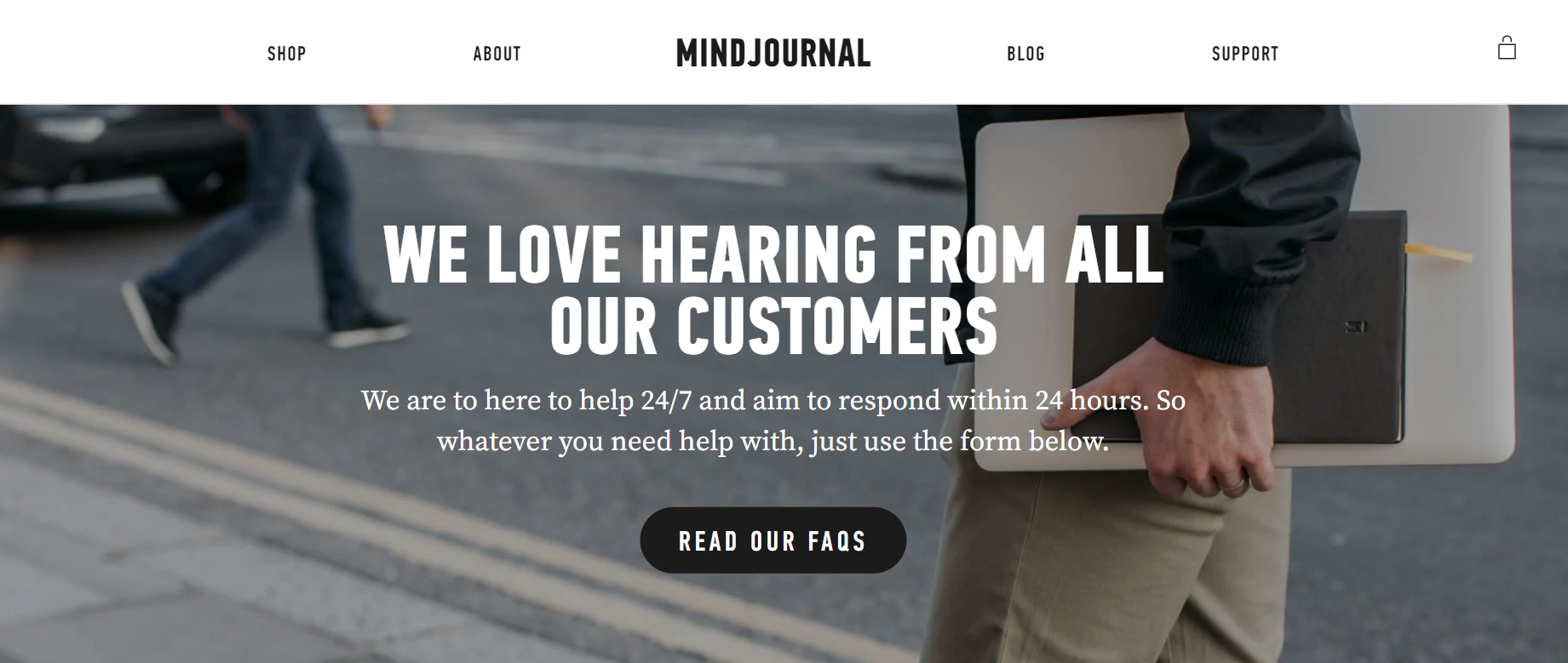
MindJournal
C'est l'une de mes images d'en-tête préférées d'une page de contact. Le titre "Nous aimons avoir des nouvelles de tous nos clients" est si invitant que cela me donne envie d'envoyer un message à leur équipe d'assistance juste pour dire bonjour. MindJournal présente également sa FAQ au premier plan pour aider les clients à obtenir des réponses encore plus rapidement.

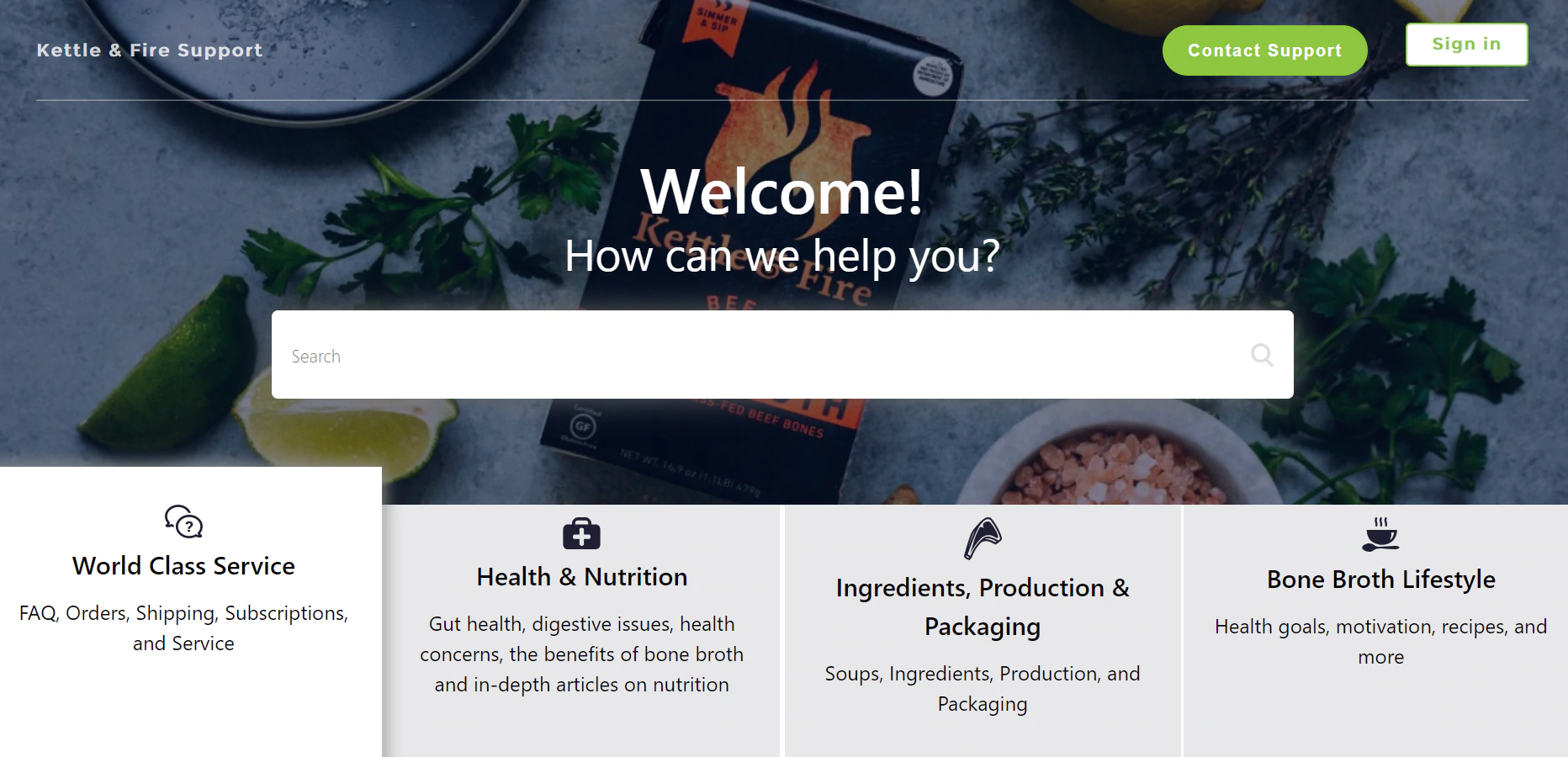
Bouilloire et feu
Un vendeur en ligne de bouillon d'os de spécialité, Kettle & Fire peut recevoir des questions sur tout, de l'expédition à la nutrition de leur produit. Pour aider les clients à trouver la bonne équipe à contacter (et éventuellement à trouver eux-mêmes une réponse en cours de route), Kettle & Fire suggère quatre sujets sur leur page Contactez-nous.
Les clients peuvent trouver leur chemin vers la documentation en ligne ou les informations de contact à côté d'une belle image de produit.

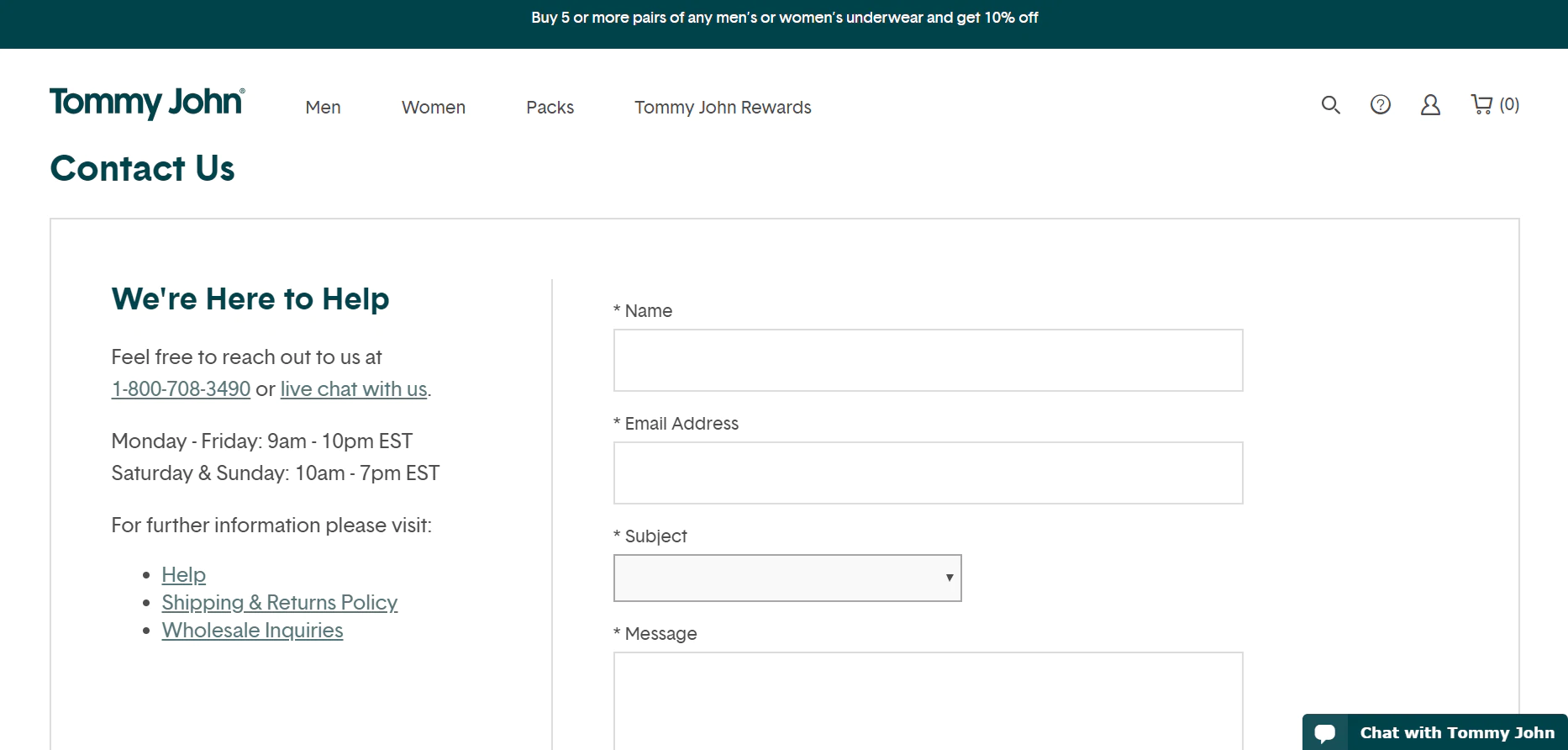
Tommy Jean
En intégrant leur formulaire de contact Zendesk et en proposant un chat en direct directement sur leur page Contactez-nous, Tommy John permet aux clients de leur parler très facilement. Ils définissent également des attentes claires quant au moment où leur équipe travaille, afin que les clients sachent quand s'attendre à des réponses.
Enfin, pour des questions spécifiques telles que les demandes de vente en gros, Tommy John fournit des liens et des informations supplémentaires pour s'assurer que chaque visiteur obtient exactement ce dont il a besoin.

La rétroaction est la façon dont vous apprenez et vous améliorez
L'idée que les commentaires sont un cadeau sonne particulièrement vrai dans le service client. Vos clients testent sur le terrain votre expérience d'achat globale à chaque étape, et ils font ressortir des problèmes et des opportunités que vous ne rencontreriez jamais seuls. Les clients sont là où toutes vos hypothèses rencontrent la réalité ; si vous n'entendez pas ce qu'ils ont à dire, comment pouvez-vous être sûr de bien faire les choses ?
Faciliter la prise de contact des clients est donc essentiel pour instaurer la confiance et apprendre à créer une meilleure expérience client.
Une page de contact ennuyeuse ou déroutante ne fera que vous alourdir, alors qu'une excellente page mettra les clients à l'aise et les aidera à trouver des solutions ou à fournir de meilleurs commentaires lorsqu'ils ont quelque chose à dire. Parce que votre page de contact est souvent le premier endroit où les gens vont chercher de l'aide, cette première impression donne également le ton pour le reste de vos conversations. Faites que ça compte !
