Faire des e-mails HTML au lieu de ceux entièrement image est plus facile que vous ne le pensez
Publié: 2021-09-21Les e-mails existent depuis 50 ans à partir de cette année, mais au début, il s'agissait uniquement d'e-mails en texte brut. L'idée du marketing par courrier électronique est née en 1978, mais ce n'est que dans les années 1990 que le courrier électronique HTML est devenu une chose. Au début du marketing par e-mail, le spam par e-mail était une gêne courante et les clients de messagerie utilisaient de nombreux filtres différents pour aider à bloquer le spam. L'un de ces filtres bloquait les e-mails contenant toutes les images. Dès 2007, Mailchimp a découvert que l'utilisation d'une image géante dans votre e-mail pouvait bloquer votre e-mail et augmenter votre taux de rebond jusqu'à 23%.
Au fur et à mesure que le marketing par e-mail a évolué, les filtres anti-spam ont également évolué. De nos jours, un e-mail entièrement en images ne vous sera pas nécessairement marqué comme SPAM, mais ce n'est pas parce que vous pouvez créer des e-mails entièrement en images que vous devriez le faire.
Je pense qu'il est temps d'avoir une conversation honnête sur les e-mails contenant toutes les images pour aborder les raisons pour et contre eux. Et pendant que nous y sommes, nous verrons à quel point il peut être facile de convertir certains e-mails contenant uniquement des images en e-mails texte en direct.
Évaluons les e-mails contenant uniquement des images
Avantages
« Que voulez-vous dire, il y a des avantages aux e-mails entièrement en images ? » tu demandes. Eh bien, il y a. Les e-mails contenant uniquement des images ne sont plus le faux pas d'e-mail qu'ils étaient. En fait, changer les choses et envoyer un e-mail composé uniquement d'images lorsque vous envoyez normalement des e-mails texte en direct peut augmenter votre engagement. Tout ce qui est nouveau va probablement éveiller vos abonnés. Mais il y a d'autres choses qui font des e-mails tout image le choix préféré de certaines entreprises.
- Maintenir les styles de marque
Si vous travaillez pour une marque qui est très spécifique quant aux styles de marque utilisés, alors les e-mails entièrement en images sont probablement la voie à suivre. Vous pouvez vous assurer que les polices sont correctes partout. Et vous pouvez vous assurer que tous les styles de marque sont conservés dans tous les clients de messagerie. Avec les e-mails contenant uniquement des images, vous n'avez pas à vous soucier de la rupture de l'e-mail autant qu'avec un e-mail texte en direct. - Visuellement impactant
Personnellement, je n'y crois pas énormément, car je pense que vous pouvez créer des e-mails visuellement percutants sans avoir recours à des e-mails entièrement en images. Mais il y a certaines choses que vous ne pouvez tout simplement pas faire partout avec un e-mail texte en direct (mais pas grand-chose si vous avez un excellent développeur de messagerie). ReallyGoodEmails regorge d'idées géniales pour les e-mails et une grande partie de ces e-mails sont composés d'images car, honnêtement, ils sont vraiment beaux. - Moins cher
Certaines personnes diront que les e-mails entièrement en images sont moins chers car vous n'avez pas besoin de payer un concepteur et un développeur. (Dans certains cas, je suis presque sûr que ces entreprises n'utilisent même pas de designer). Vous pouvez créer les images dans votre programme de retouche photo préféré, puis les enregistrer et les mettre directement dans votre ESP. C'est un moyen rapide et facile d'envoyer un beau courriel à vos abonnés.
Les inconvénients
Notre propre Magan Le m'a demandé mon avis sur les e-mails contenant uniquement des images et, honnêtement, je ne suis plus aussi anti-image qu'avant. Je ne pense toujours pas que vous puissiez offrir une excellente expérience de messagerie à tout le monde avec un e-mail composé uniquement d'images. Mais, pour certaines entreprises, un e-mail composé uniquement d'images peut avoir du sens. Mais avant de prendre une décision, assurez-vous d'avoir pris en compte les inconvénients :
- Mauvaise accessibilité
Les e-mails contenant uniquement des images ne sont pas aussi accessibles que les e-mails texte en direct. « Mais j'ai mis un texte ALT précis, Carin ! » C'est génial. Et certaines entreprises font des e-mails entièrement en images avec un très bon texte ALT. Mais l'accessibilité ne consiste pas seulement à mettre du texte ALT. Avoir un e-mail accessible à tous signifie qu'il peut être lu par tout le monde. Le texte ALT n'est d'aucune aide pour les personnes dyslexiques ou les utilisateurs malvoyants qui utilisent des paramètres pour augmenter la taille de la police. Ce ne sont là que quelques-uns des problèmes que les e-mails texte en direct peuvent gérer beaucoup mieux que les e-mails contenant uniquement des images. - Mauvaise expérience utilisateur
Même pour les abonnés dont les images sont activées, les e-mails contenant uniquement des images peuvent être une pire expérience utilisateur qu'un e-mail texte en direct. Les abonnés disposant de connexions Internet plus lentes peuvent subir de longs délais d'attente pour le chargement des images. L'utilisation de grandes images non compressées peut consommer les données de votre abonné s'il consulte ses e-mails tout en lisant sur son mobile. Et pensez à la personnalisation ! Je peux vous assurer qu'il est beaucoup plus facile de déposer une merge tag dans un e-mail texte en direct que d'obtenir des images personnalisées pour toute votre liste. - Appels à l'action manquants ou perdus
Avec les e-mails entièrement en images, tous les abonnés dont les images sont désactivées perdront tous les CTA à votre image. Sans parler de tout ce que vous pouvez avoir dans votre e-mail. Vous pensez peut-être que parce que vous avez un faible nombre d'abonnés qui cliquent sans ouvrir votre e-mail, vous n'avez pas à vous en soucier. Mais combien d'abonnés consultent votre e-mail avec les images désactivées et ne cliquent pas parce qu'ils ne peuvent pas voir votre CTA ?
Ce ne sont là qu'un aperçu général des inconvénients. Si vous avez besoin de plus de conviction (ou si votre client le fait), Magan explique beaucoup plus en détail pourquoi vous ne devriez pas envoyer d'e-mails contenant uniquement des images.
Qu'y a-t-il de si génial dans les e-mails en direct ?
Vous avez envoyé des e-mails entièrement en images pendant toute votre carrière dans le marketing par e-mail et avez entendu le refrain « n'envoyez pas d'e-mails entièrement en images », mais vous n'avez eu que du succès ? C'est génial. Mais puis-je simplement vous faire part des avantages des e-mails en direct ?
Avantages
- Plus facile à mettre à jour
Les e-mails contenant uniquement des images sont difficiles à mettre à jour. Vous devez mettre à jour l'image, la réenregistrer, la télécharger à nouveau, puis l'ajouter à votre courrier électronique. Et vous avez probablement aussi des approbations là-dedans. Avec un e-mail en direct, il est simple de mettre à jour un mot mal orthographié ou une date incorrecte. Tout ce que vous avez à faire est de trouver l'erreur et de la corriger. Pas besoin de revenir à la planche à dessin -littérale-. - Meilleure expérience d'abonné
Avec un e-mail en direct, la copie sera redimensionnée pour les abonnés avec des écrans à plus haute résolution, le texte ne finit pas très petit sur les appareils mobiles, et en mode sombre, vous avez un certain contrôle sur la façon dont les couleurs s'inversent. Et même si vos abonnés ont des images désactivées pour une raison quelconque, le contenu des e-mails et les CTA seront toujours visibles.
Les inconvénients
- Plus cher
« C'est trop cher d'embaucher un développeur pour chaque e-mail que nous envoyons. » Oui, c'est probablement le cas. C'est pourquoi vous ne devriez pas embaucher un développeur pour faire chaque e-mail que vous envoyez. Embauchez un développeur pour créer un système modulaire que vous pouvez ensuite implémenter vous-même. De nombreux fournisseurs de services de messagerie (ESP) proposent des systèmes de modèles, alors engagez un développeur pour créer un système de modèles personnalisé pour votre entreprise. Si votre ESP ne dispose pas de cela, vous pouvez demander à un développeur de créer des partiels et des extraits de code dans Litmus Builder, puis d'utiliser les fonctionnalités de glisser-déposer et d'éditeur visuel pour créer l'e-mail dans Litmus. Je vous promets que vous gagnerez du temps à long terme avec moins d'allers-retours pour apporter des modifications à vos e-mails. - Plus difficile à créer
Ou sont-ils? C'est l'un de ces inconvénients que j'entends de beaucoup d'entreprises. Nous n'avons pas de développeur, nous ne pouvons donc pas envoyer d'e-mails en direct. Comme indiqué ci-dessus, de nombreux ESP ont des modèles et des solutions de construction modulaire. Et si votre ESP ne le fait pas, Litmus dispose d'un éditeur visuel et la communauté Litmus propose de nombreux modèles et extraits que vous pouvez utiliser pour créer vos propres e-mails. Nous avons même un modèle modulaire et des extraits pour vous aider à démarrer. - La conception n'est pas identique sur tous les clients de messagerie
Eh bien non, la plupart des e-mails ne sont pas identiques sur tous les clients de messagerie. Si vous avez un développeur et beaucoup de temps, vous pouvez probablement vous en rapprocher. Mais avez-vous vraiment besoin que vos e-mails soient identiques sur tous les clients de messagerie ? Oui, les couleurs doivent être les mêmes, mais avoir des coins arrondis sur vos boutons, avoir une police légèrement différente ou avoir la même mise en page sur un écran plus petit ne sont pas des problèmes qui vont affecter l'expérience de vos abonnés autant qu'illisible le texte serait.
Conversion d'e-mails entièrement en images
Passons maintenant à la partie amusante. Conversion de ces magnifiques e-mails composés d'images en texte en direct. Il existe quelques techniques que vous pouvez utiliser pour vous assurer que votre e-mail sera toujours aussi étonnant et accrocheur qu'un e-mail composé uniquement d'images.
Images d'arrière-plan
L'une des raisons les plus courantes de créer un e-mail composé uniquement d'images est que le fait d'avoir des arrière-plans intéressants qui ne sont pas seulement blancs ou de couleur unie crée un e-mail plus intéressant visuellement. Mais vous n'êtes pas obligé d'utiliser une couleur unie comme arrière-plan dans votre e-mail. Vous pouvez utiliser des images d'arrière-plan et elles sont prises en charge dans la plupart des clients de messagerie si vous les codez correctement. La messagerie Windows 10 est la plus grande exception. Si vous avez une large base d'abonnés s'ouvrant sur la messagerie Windows 10, évitez les images d'arrière-plan.
Il y a une grande différence entre un e-mail codé avec une image d'arrière-plan et un e-mail codé uniquement avec une image. Si vous utilisez une image d'arrière-plan, tout le texte est toujours visible même lorsque les images sont éteintes afin que l'abonné puisse toujours cliquer sur l'appel à l'action initial, ainsi qu'avoir une idée de l'objet de l'e-mail et de qui il provient :
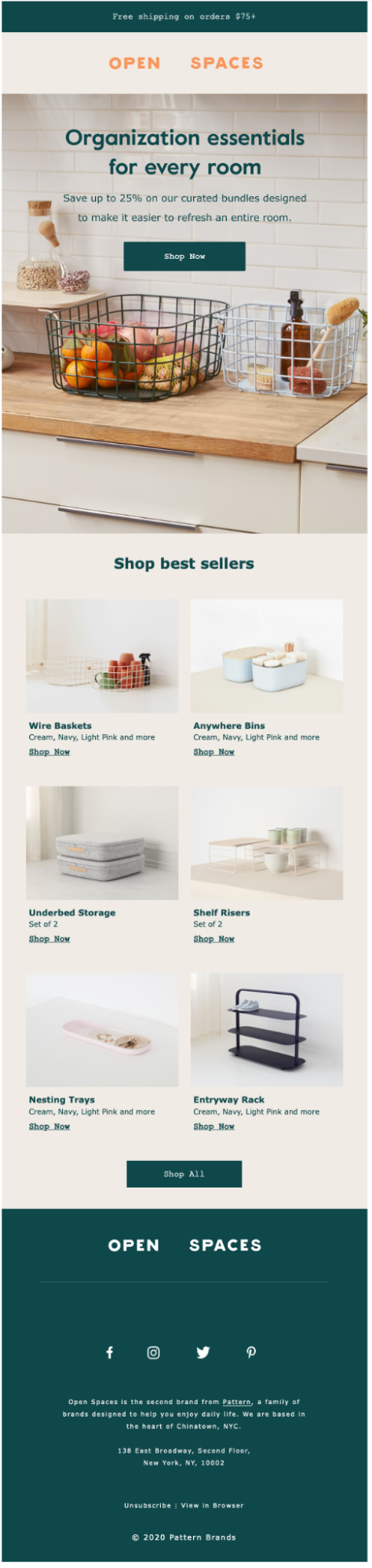
| E-mail avec des images d'arrière-plan implémentées et des images activées (Source : Really Good Emails ) | E-mail avec des images d'arrière-plan implémentées et des images désactivées |
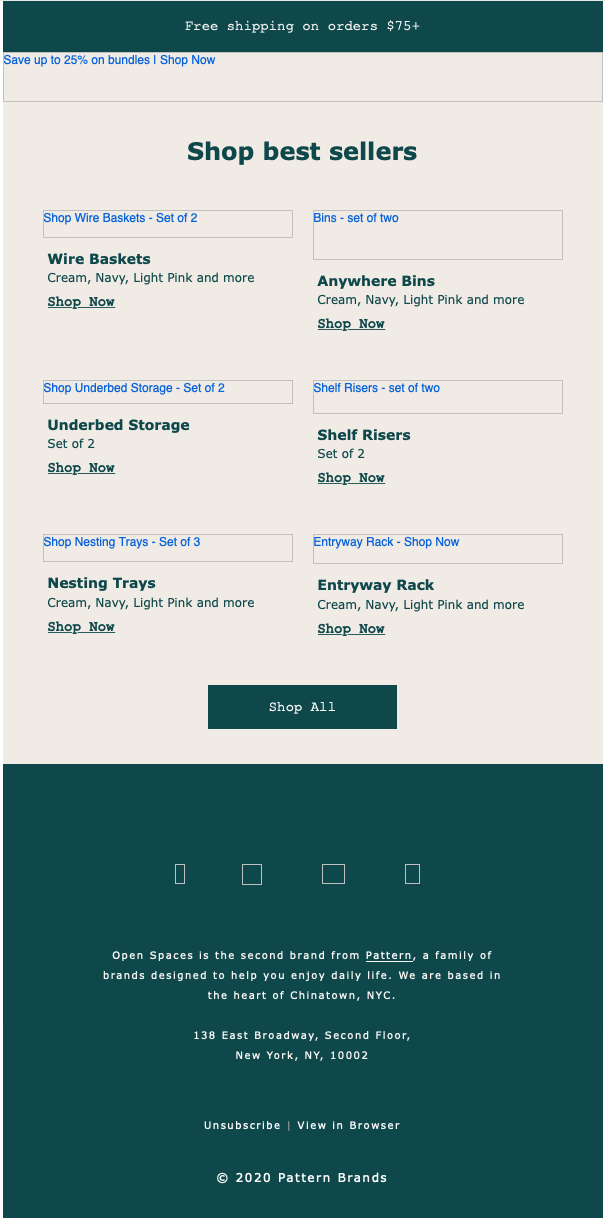
Contrairement à un e-mail où une image est utilisée pour créer un effet d'image d'arrière-plan. Dans ce cas, le CTA initial est perdu (ainsi que le logo et le nom de l'entreprise). L'e-mail n'a pas autant d'impact et, bien que la section « meilleurs vendeurs » soit toujours visible et exploitable, l'objectif de l'e-mail – économiser de l'argent sur les offres groupées – est perdu :
 |  |
| La pièce de héros est créée avec toutes les images—images activées (Source : Really Good Emails ) | La pièce de héros est créée avec toutes les images—images désactivées |
Le codage des images d'arrière-plan n'est pas la chose la plus simple, mais nous avons un article de blog pour vous aider. Si vous avez configuré des modèles avec des images d'arrière-plan dans Litmus, vous pouvez modifier les images d'arrière-plan dans Visual Editor sans même toucher le code. Assurez-vous que les tailles d'image correspondent à l'image que vous remplacez et que vous avez compressé l'image que vous utilisez pour qu'elle ne soit pas trop grande.
Décalage d'images et de texte
Tout ce qui rompt avec l'attendu ou l'habituel a tendance à attirer notre attention et vous pouvez en voir des exemples partout, y compris dans les e-mails.

L'exemple ci-dessus a le décalage d'image, que vous pouvez facilement faire comme une image entière, mais que se passe-t-il si vous souhaitez décaler un bloc de texte ? Eh bien, vous avez plusieurs options. Vous pouvez le décaler légèrement pour que le texte ne soit pas réellement décalé, vous faites simplement apparaître que l'élément est décalé comme dans cet e-mail :

Ici, le haut de l'e-mail est décalé, mais comme vous pouvez le voir, il n'y a qu'un peu de bleu qui se trouve en fait dans la partie blanche, il n'y a pas de texte ni d'images. Vous pouvez donc utiliser une cellule de tableau vide. Ou si vous voulez des coins arrondis qui fonctionnent partout, vous pouvez utiliser une image décorative. Mais plus sur ces techniques plus tard. Dans ce cas, le contenu réel de votre e-mail n'est pas décalé, mais il semble l'être.
L'autre option est de tout décaler comme dans cet e-mail :

Cet e-mail a toute la section de légende décalée dans un bloc sur une image. C'est facile à faire sur le Web avec un positionnement absolu, mais comme cela n'est pas pris en charge partout dans les e-mails, cela devient un peu plus délicat. Il y a deux méthodes différentes que je connais. Si vous en avez d'autres, dites-le nous dans les commentaires !
Premièrement, il y a le faux positionnement absolu. Steven Sayo et Mark Robbins ont rédigé d'excellents guides étape par étape pour apprendre à appliquer cette technique. Steven et Mark fournissent des solutions de secours pour le faire fonctionner dans Outlook et, d'après mon expérience limitée avec celui-ci, il bénéficie d'un assez bon support.
Si vous n'êtes pas très à l'aise avec le code, vous pouvez également créer cet effet en découpant des images et en les positionnant autour de l'élément que vous souhaitez décaler. Un peu plus salissant, mais ça marche. Vous devez vous assurer de tester, tester, tester car il y a une plus grande probabilité que quelque chose ne va pas et qu'une image ne s'aligne pas correctement.

Je suis un fan du faux positionnement absolu car il permet aux e-mails d'avoir ce décalage dramatique tout en gardant le texte en direct de l'e-mail et sans avoir à se soucier d'aligner les images en tranches, mais l'une ou l'autre méthode fonctionnera.
Polices Web et texte en direct
Le maintien des normes de la marque est une autre grande raison d'utiliser des e-mails contenant uniquement des images, car vous ne pouvez tout simplement pas afficher les polices partout. Je comprends. Cependant, il existe beaucoup plus d'options de secours que Helvetica et Arial. Encouragez votre entreprise ou vos clients à envisager d'avoir une police de remplacement standard dans les directives de votre marque afin que vous puissiez vous assurer que votre message passe dans tous les clients de messagerie.
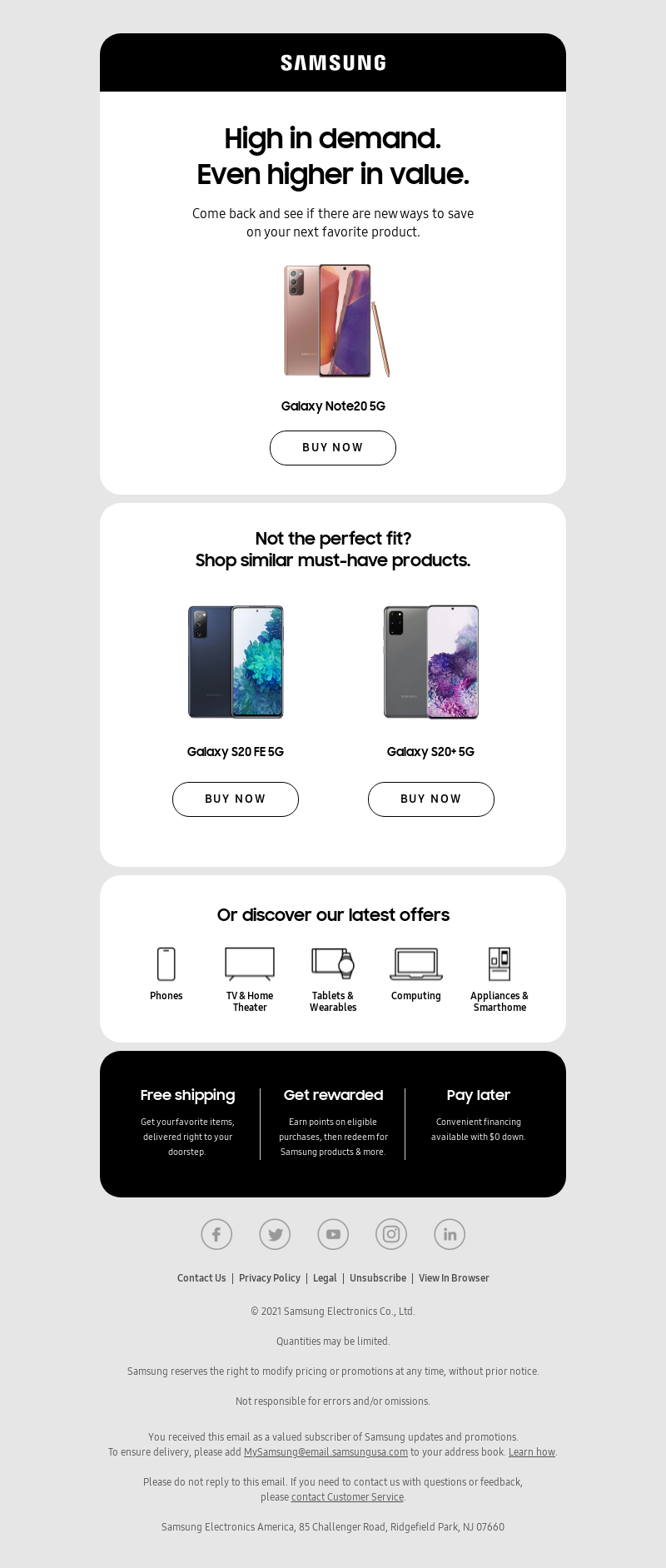
Samsung le maintient intéressant en utilisant Trebuchet MS comme police de secours pour leurs titres. Pas tout à fait la police de la marque Samsung One, mais toujours plus intéressante et accrocheuse que Helvetica, Arial, le texte ALT ou rien :
 |  |
| E-mail avec police Web activée et images activées | E-mail avec retour affiché et images désactivées |
L'ajout de polices Web avec des solutions de remplacement intéressantes est l'un des moyens les plus rapides de faire ressortir votre courrier électronique lorsque vous ne comptez pas sur des images pour votre courrier électronique. Ils sont faciles à ajouter une seule fois, puis à implémenter dans l'ensemble de votre système de conception d'e-mails. Et une fois que vos modèles d'e-mails sont configurés avec les polices Web, même les non-codeurs peuvent en bénéficier si vous utilisez un système basé sur des modèles.
Texte ALT stylisé
En stylisant le texte ALT, vous pouvez faire en sorte que l'e-mail conserve une partie de son apparence, même avec les images désactivées. Nous utilisons du texte ALT stylisé ici chez Litmus pour conserver une version approximative de notre logo, mais vous pouvez également l'utiliser sur ces boutons basés sur des images pour les faire ressortir si vous devez créer des e-mails entièrement en images. Vous pouvez styliser le texte ALT en ajoutant du CSS à la balise d'image et vous pouvez modifier les couleurs d'arrière-plan et la plupart des aspects de la police du texte ALT. Il n'est pas pris en charge partout, mais consultez notre Guide ultime du texte ALT stylisé pour voir où il est pris en charge et comment le faire.
Images, cellules de tableau vides et règles horizontales stylisées comme éléments de conception
Vous n'avez pas besoin d'avoir l'image entière pour créer des éléments intéressants. Parfois, il suffit d'utiliser des parties de l'image pour la terminer et de les combiner avec des cellules de tableau pour créer un intérêt visuel.
Pour créer des coins arrondis qui apparaissent dans tous les clients de messagerie, j'ajouterai des images de coins arrondis en haut et en bas des conteneurs. Vous pouvez faire des choses similaires pour créer des angles ou des formes comme transitions entre les sections de votre e-mail. Au lieu de créer la forme entière avec une image, utilisez des couleurs d'arrière-plan pour la partie avec du texte, puis ajoutez une image en haut ou en bas d'une section pour la faire ressortir.
Vous pouvez également styliser vos règles horizontales pour créer des transitions ou des séparateurs intéressants entre les sections. Nous utilisons des styles simples dans Litmus pour créer une ligne, mais il existe de nombreuses techniques différentes que vous pouvez essayer pour créer des séparateurs intéressants avec juste une règle horizontale. (Tiens nous au courant de comment ça se passe!).
Nous avons également un diviseur coloré que nous utilisons pour diviser le contenu. Cela se fait complètement avec les couleurs d'arrière-plan et les cellules du tableau :

Soyez créatif avec votre code et voyez ce que vous pouvez faire sans images !
Boutons pare-balles
C'est ma plus grande bête noire à propos des e-mails contenant toutes les images. Les appels à des actions basés sur des images sont difficiles à gérer pour vos abonnés s'ils ne peuvent pas les voir. Si tout le reste est trop difficile à mettre en œuvre, s'il vous plaît, commencez au moins à utiliser des boutons de texte en direct pour vos appels à l'action.
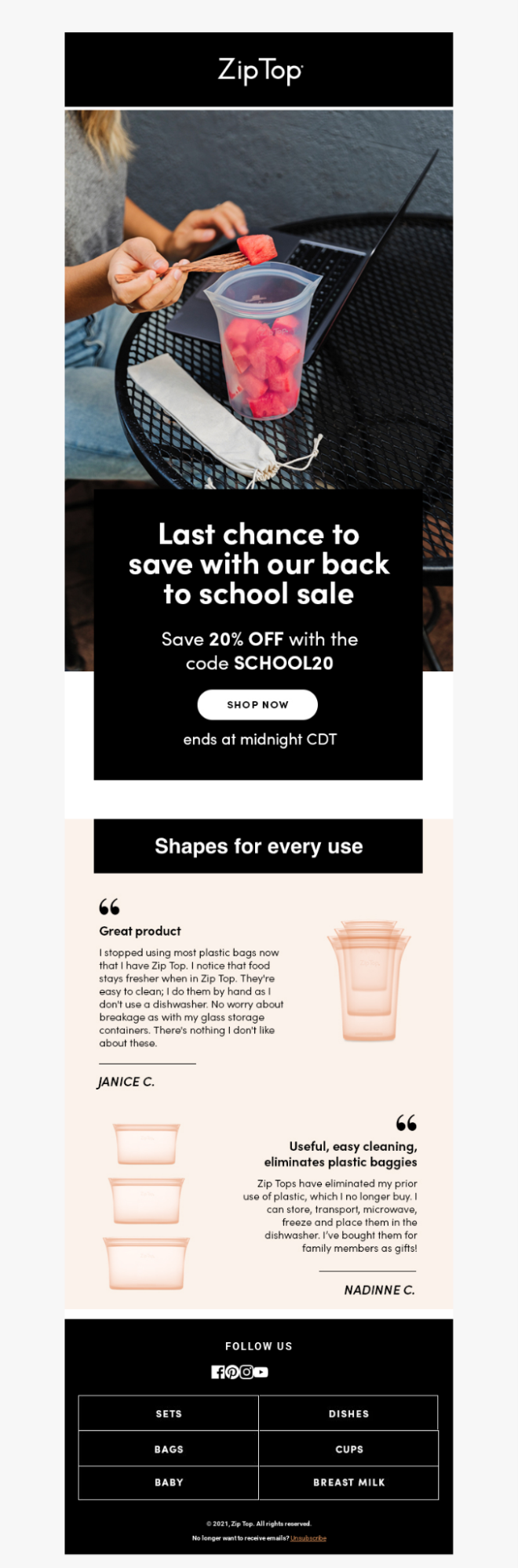
Il s'agit de deux e-mails différents, l'un utilisant un bouton de texte en direct et l'autre un e-mail composé uniquement d'images avec le bouton dans l'une des images. L'e-mail de gauche est beaucoup plus exploitable que l'e-mail de droite.
 |  |
| E-mail avec bouton de texte en direct avec images désactivées (Source : Really Good Emails ) | E-mail avec bouton basé sur une image avec images désactivées (Source : Really Good Emails ) |
Si votre argument en faveur de l'utilisation d'e-mails contenant uniquement des images est que vous n'obtenez pas beaucoup de clics sans ouvertures, vous ne devez donc pas avoir un large public sans images, regardez à quoi ressemblent vos CTA sans images. Peu de gens cliqueraient s'ils ne savaient pas sur quoi ils cliquaient.
Il existe plusieurs façons de créer des boutons de texte en direct, alors assurez-vous d'utiliser une méthode qui convient à votre public et, comme toujours : testez, testez, testez !
Conversion de ces e-mails entièrement en images
J'ai contacté d'autres développeurs de messagerie pour m'aider à vous montrer comment certaines de ces techniques peuvent être utilisées pour convertir des e-mails contenant uniquement des images en texte en direct. Vous remarquerez que la conversion de ces e-mails en texte en direct n'a pas seulement amélioré la version de l'e-mail sans images, elle a également amélioré la version mobile et la version en mode sombre de l'e-mail.
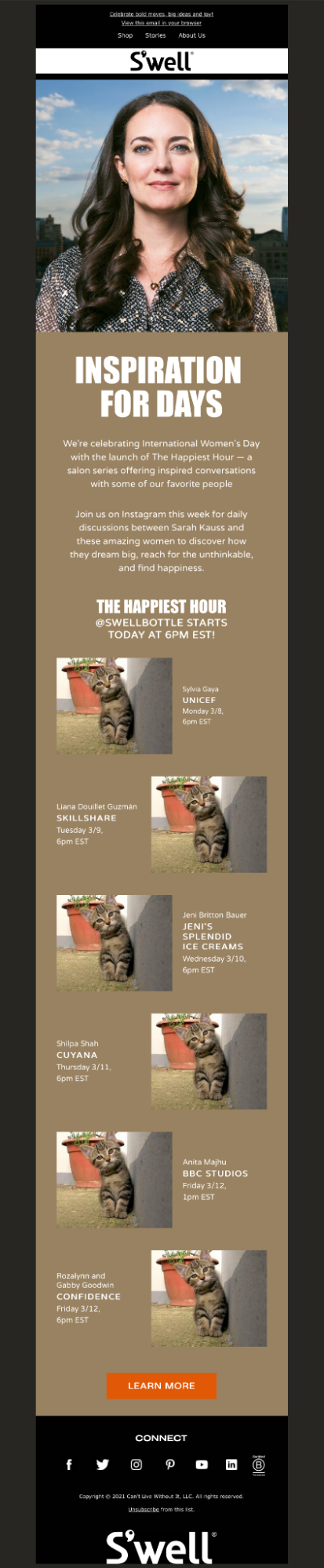
S'well conversion d'e-mail
Anne K. Tomlin est la fondatrice d'Email's Y'all. Une codeuse expérimentée qui connaît les tenants et les aboutissants des bizarreries des e-mails, elle avait pour but de montrer la différence que le texte en direct peut faire dans un e-mail.
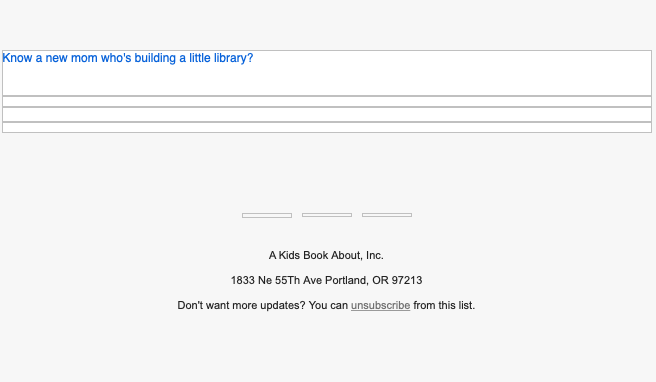
Dans ses propres mots : les e-mails contenant toutes les images ne transmettent pas votre message aux personnes dont les images sont bloquées par défaut et à toute personne utilisant un lecteur d'écran ou un assistant numérique (Siri, Alexa, etc.). Si votre objectif est la conversion, vous n'avez même pas donné à ces personnes la possibilité de se convertir. L'e-mail de S'well était 10 fois plus mauvais qu'un e-mail normal contenant uniquement des images, car il n'y avait aucun texte alternatif. Un lecteur d'écran ou un assistant numérique lirait : « Célébrez les gestes audacieux, les grandes idées et la joie ! Voir ce courriel dans votre navigateur. Boutique. Histoires. À propos de nous. Se gonfler." puis sauter immédiatement pour lire le pied de page. Quelle horrible expérience ! Les abonnés dont les images sont bloquées voient littéralement une page blanche. Personne ne regardera une page blanche et pensera : « Je devrais vérifier cela dans un navigateur ! » et cliquez sur le lien « afficher dans le navigateur ». Vous avez 5 secondes pour capter l'attention d'un abonné, donc si vous avez un e-mail composé uniquement d'images et que ces images ne se chargent pas par défaut, vous pourriez aussi bien ne pas avoir envoyé d'e-mail du tout. En fait, cet abonné pourrait le voir car vous ne lui envoyez rien du tout, il devrait donc simplement se désinscrire.
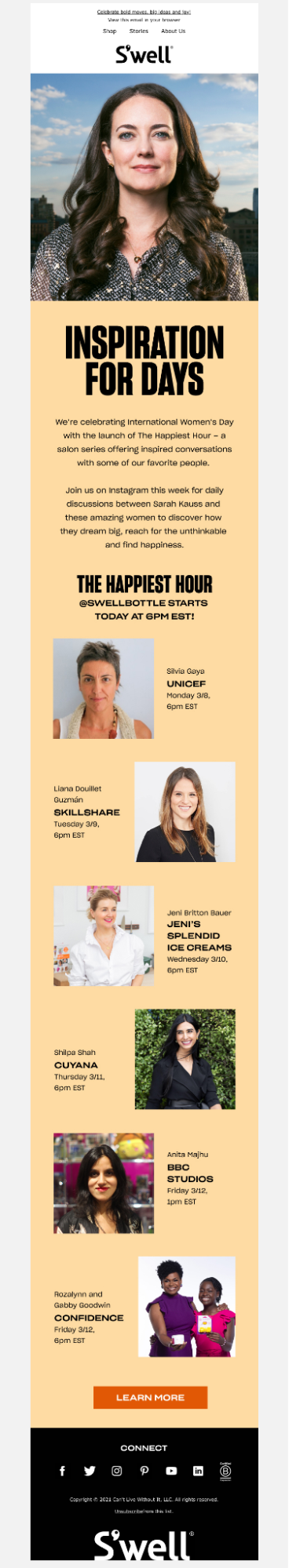
Courriel d'origine :
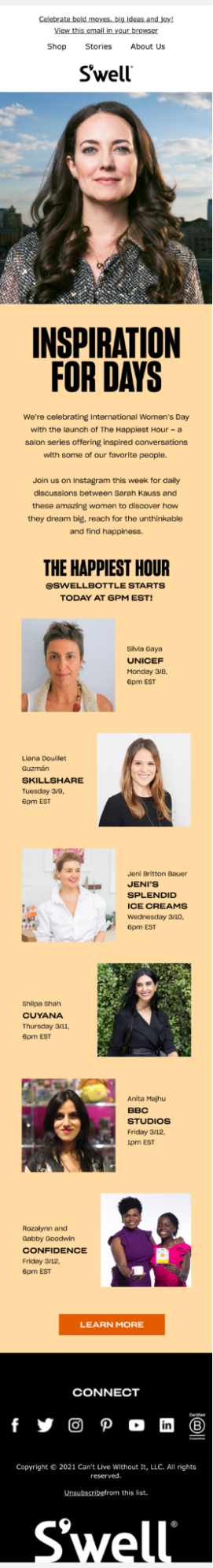
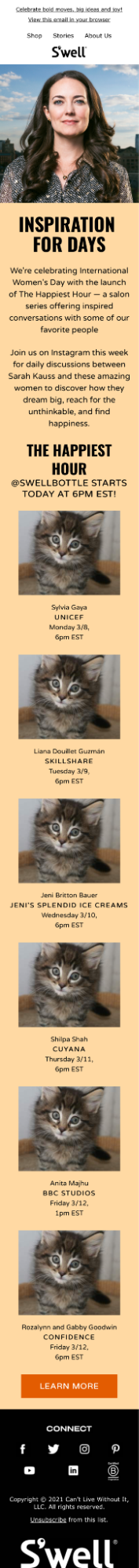
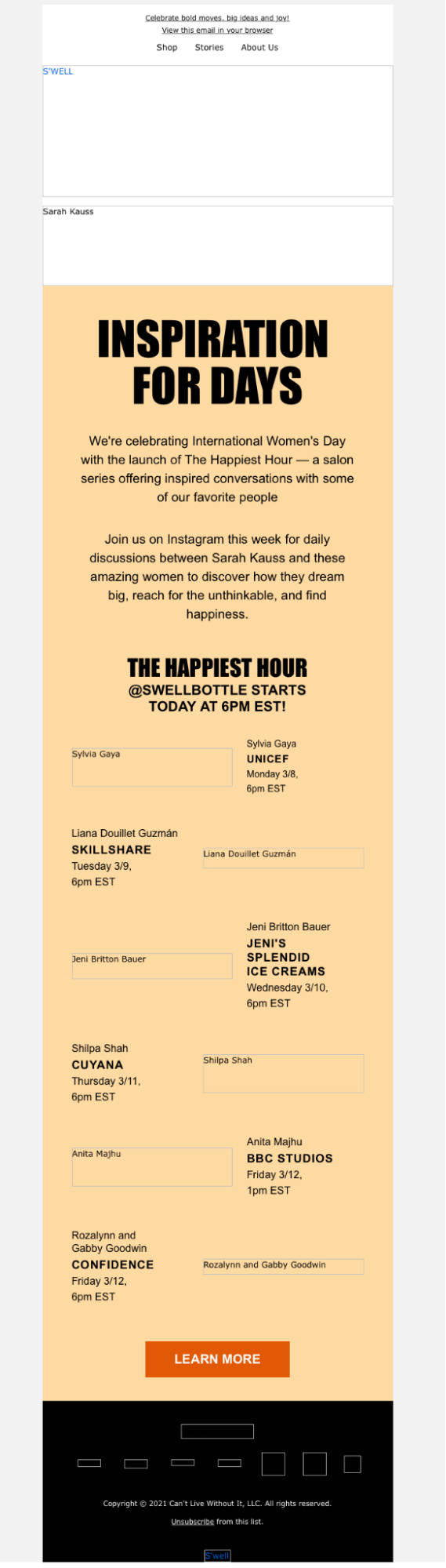
La version texte en direct d'Anne :
Je préfère largement la version d'Anne, principalement à cause des chats, mais aussi à cause de l'accessibilité accrue sur mobile et en mode sombre. Le texte n'est pas piégé dans une image, donc au lieu de le réduire, il reste lisible. La version en mode sombre est en fait sombre et ne sera pas une lumière aveuglante si je la regarde dans une pièce sombre. De plus, toute personne dont le téléphone est réglé sur le mode sombre pour réduire la fatigue oculaire ne sera pas confrontée à le mode d'éclairage qu'ils tentaient d'éviter.
| Version mobile d'origine | La version mobile d'Anne |
 |  |
| Version originale du mode sombre | La version mode sombre d'Anne |
 |  |
Et pour la conversion de toutes les images…. [roulement de tambour s'il vous plaît]
Tada ! Rien n'est perdu lorsque les images sont éteintes (sauf les chatons mignons). Les abonnés peuvent toujours prendre des mesures et, surtout : ils peuvent toujours lire votre message .
 |  |
Voyez comment Anne fait
Conversion des e-mails de la cuillère magique
Carin Slater est la spécialiste du marketing par e-mail et le développeur d'e-mails derrière tous les e-mails de Litmus. Attends, c'est moi ! Bon, eh bien, vous connaissez ma position sur les e-mails entièrement en images.
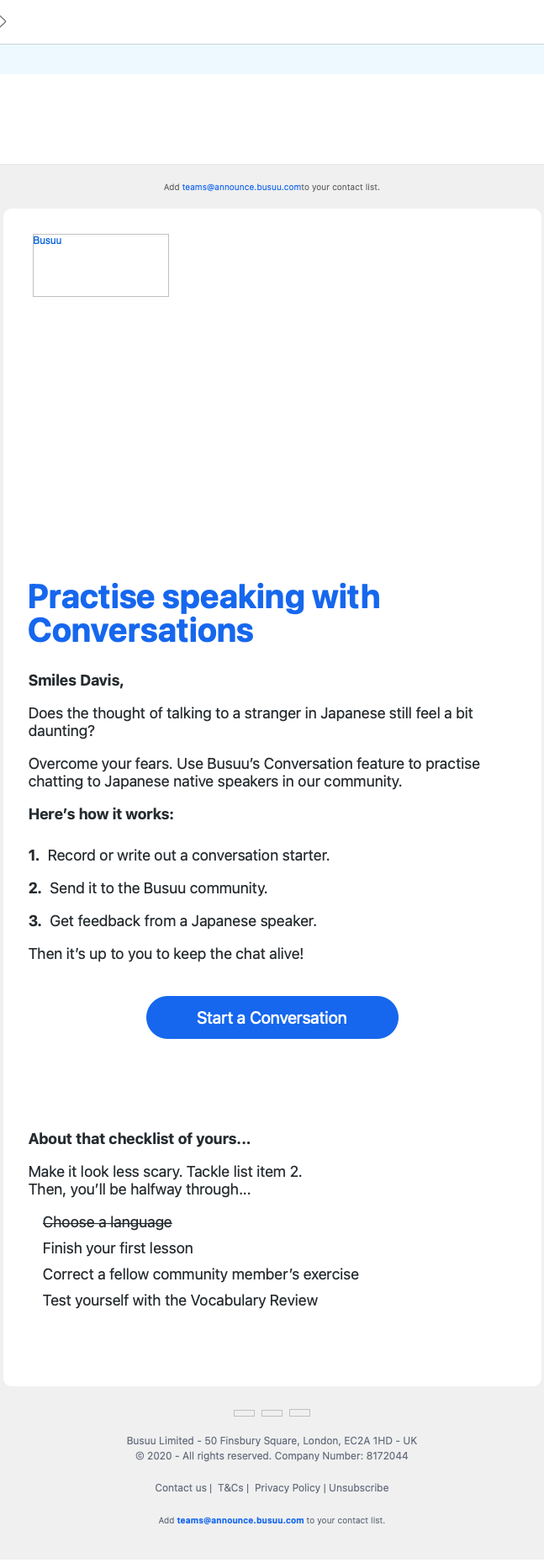
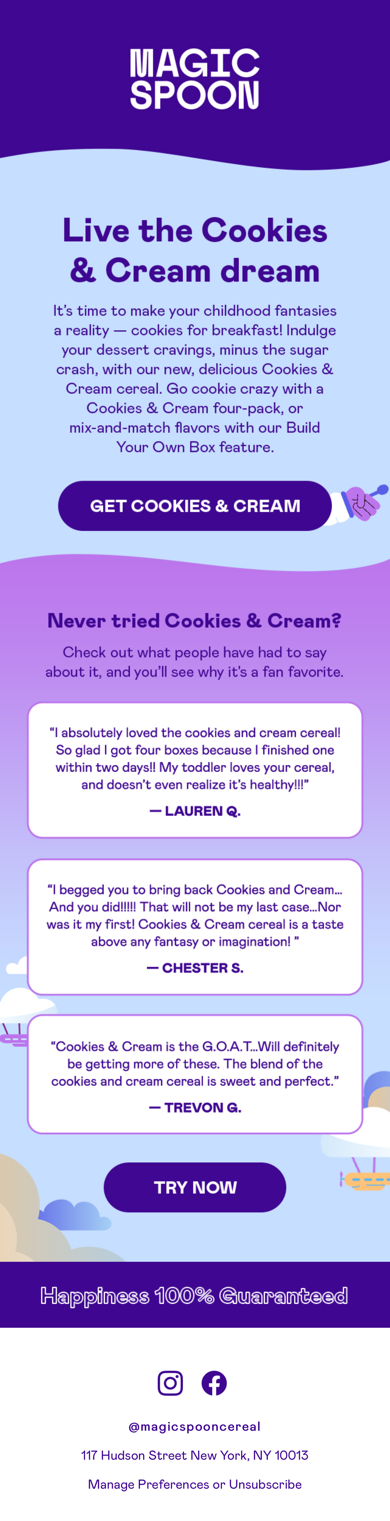
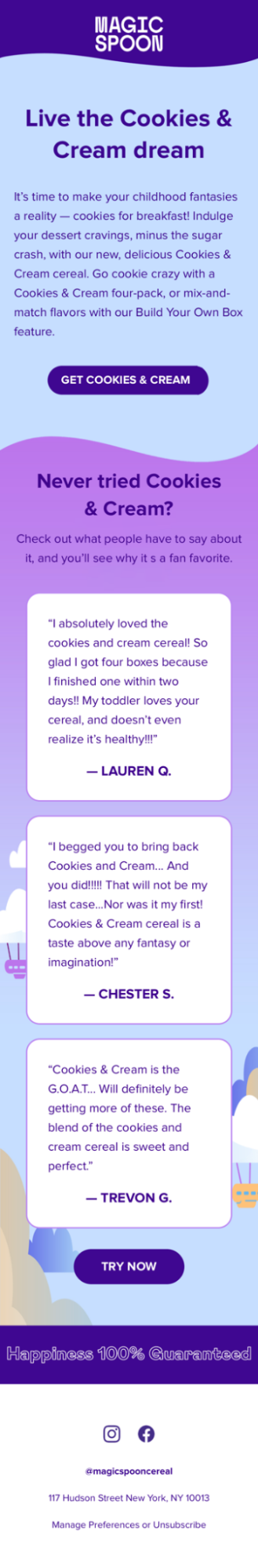
J'adore les e-mails de Magic Spoon (ainsi que les céréales Magic Spoon, tellement délicieux) mais je suis toujours triste quand ils arrivent dans ma boîte de réception sous forme d'e-mails entièrement en images. Ils sont généralement assez bons pour inclure le texte de l'image en tant que texte ALT afin que vous puissiez toujours savoir ce qui se passe dans l'e-mail s'il n'y a pas d'images, mais cet e-mail n'était pas aussi descriptif ou inclusif que les autres e-mails qu'ils ont envoyés. J'ai pensé m'attaquer à celui-ci car il y a un bouton GIF qui est vraiment amusant et peut sembler difficile à faire sans utiliser d'images.
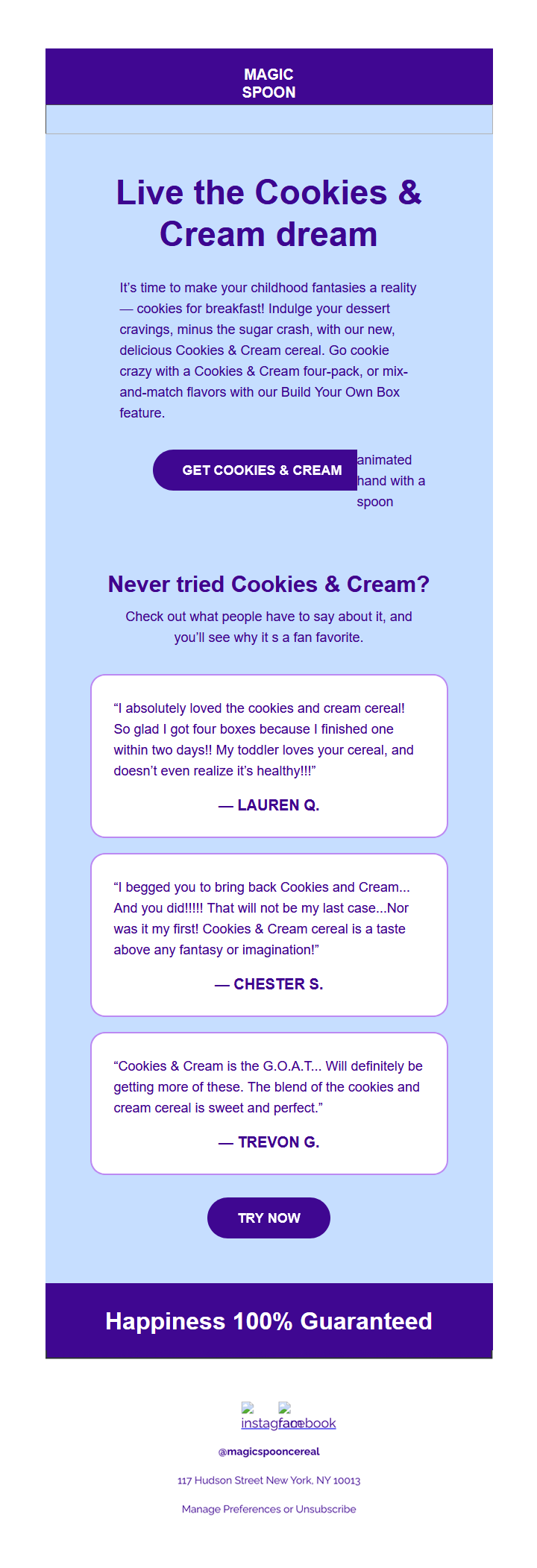
Courriel d'origine :
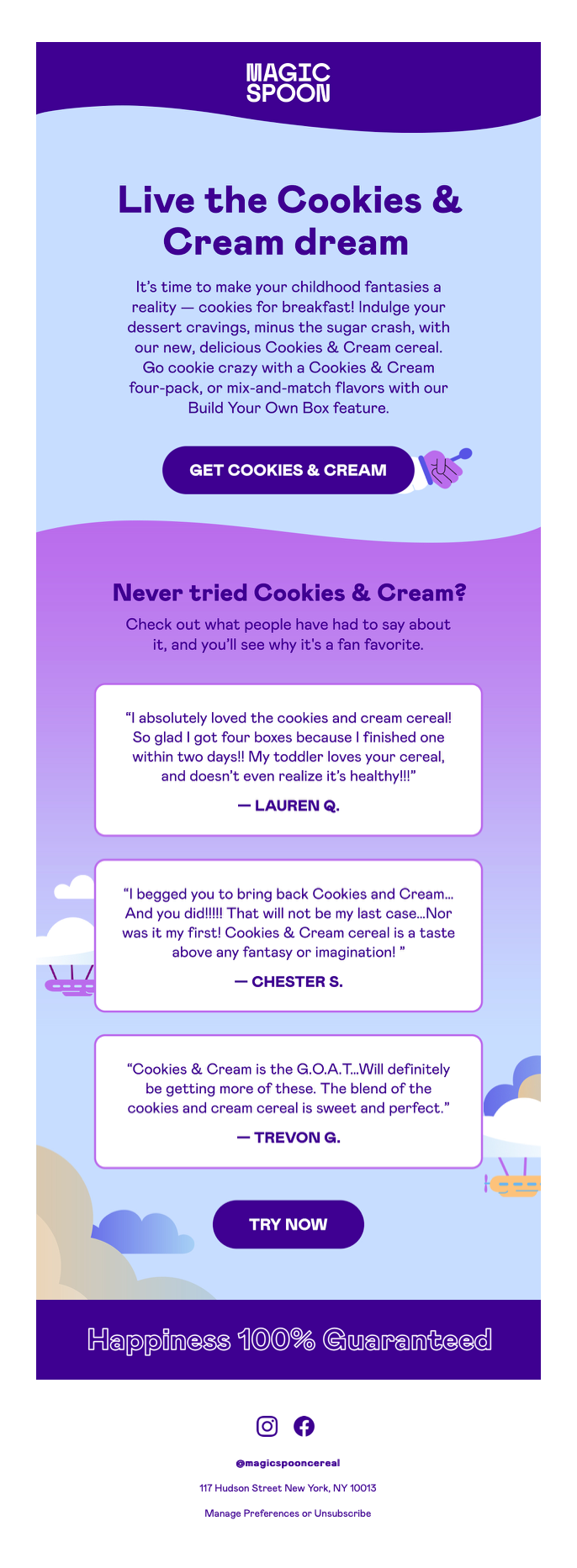
Version texte en direct de Carin :
J'ai dû faire un compromis en ce sens que cela n'a pas l'air parfait en mode sombre sur les clients de bureau Outlook 365 sous Windows, ce serait donc quelque chose qui peut ou non être important selon l'endroit où les abonnés de Magic Spoon ouvrent leurs e-mails. Et comme je travaillais à partir d'un e-mail composé uniquement d'images et non du fichier de conception, je n'ai pas été en mesure de créer un mode sombre ou une version mobile du GIF, que j'aurais tous deux demandés afin qu'ils puissent être échangés si Je travaillais avec les fichiers originaux. Malgré ces problèmes, le mode sombre et les versions mobiles sont améliorés dans la version texte en direct. L'animation GIF est conservée dans la version mobile et le texte est plus lisible, mais seulement un peu car Magic Spoon a créé une version entièrement image qu'ils ont échangée pour mobile (oui pour mobile, mais boo pour avoir l'e-mail codé à deux reprises).
| Version mobile d'origine | Version mobile convertie |
 |  |
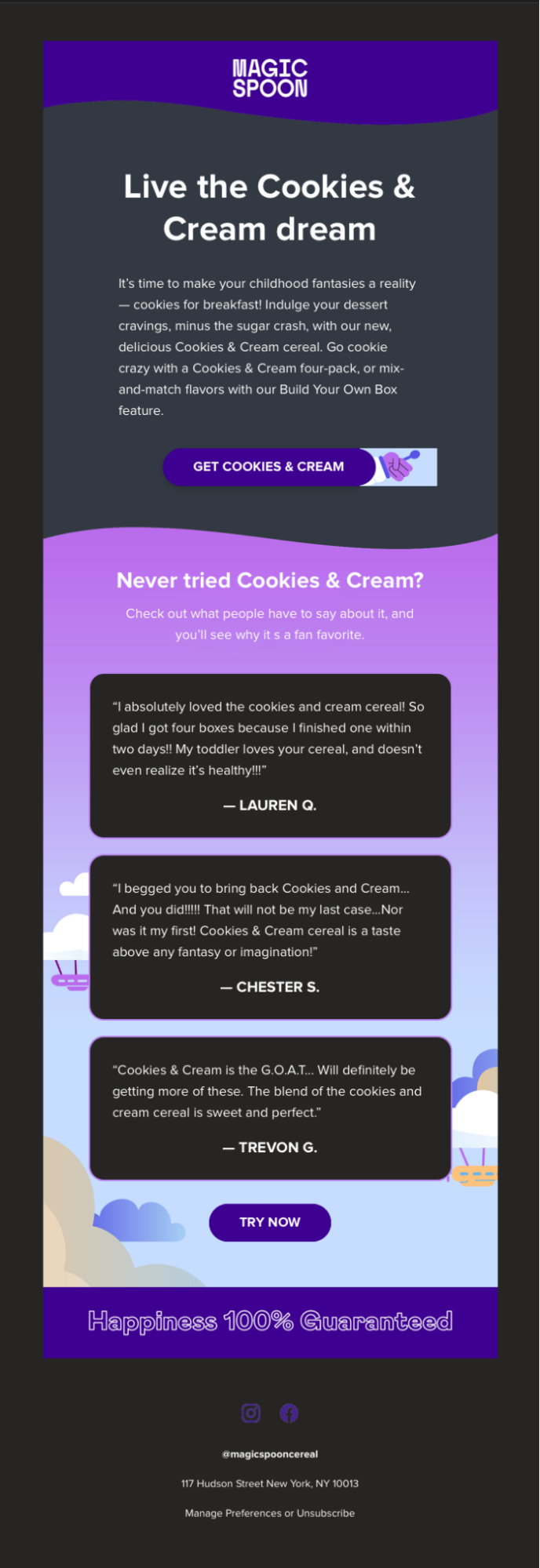
| Version originale du mode sombre | Version convertie en mode sombre |
 |  |
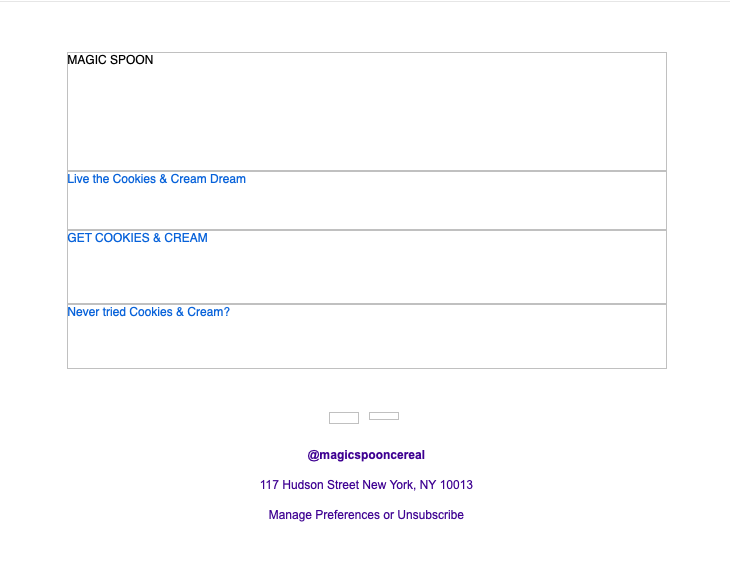
Pour la version entièrement en image, j'ai utilisé du texte ALT stylisé pour conserver un semblant pour le logo et le slogan dans le pied de page, de sorte que l'e-mail ressemble à la version d'image lorsque les images sont désactivées. La version texte en direct, encore une fois, est beaucoup plus visuellement convaincante, exploitable et engageante que la version entièrement image.
 |  |
Voyez comment Carin fait
*Tous les e-mails de conversion ont été extraits de ma boîte de réception
Faites briller vos e-mails quelles que soient les circonstances
Une chose que j'ai apprise de mes années de courrier électronique, c'est que les abonnés feront toujours l'inattendu. Qu'il s'agisse de rechercher dans des e-mails au lieu d'utiliser des dossiers ou d'ouvrir un e-mail dans un navigateur sur leur téléphone, vous ne savez pas comment les gens vont expérimenter votre e-mail. Faites donc de votre mieux pour vous assurer qu'ils offrent à vos abonnés une expérience optimale, peu importe où ils ouvrent votre e-mail.
