Core Web Vitals : un guide complet pour l'optimisation
Publié: 2023-05-26Eh bien, eh bien, Google l'a encore fait, mais cette fois, nous sommes tous pour. Il y a quelques années (2020), Google a annoncé un nouveau système de mesures visant à se concentrer sur l'expérience utilisateur en ce qui concerne l'interaction avec les pages Web. Ces métriques sont appelées Core Web Vitals .
Fondamentalement, les Core Web Vitals (CWV) sont des mesures qui prennent en compte les performances et l'expérience des pages et ont un impact direct sur les classements SEO. Si votre site Web est rapide, ne tombe pas en panne, que les éléments ne se déplacent pas de manière inappropriée lors du rendu et que les meilleures pratiques de référencement sont suivies, vous obtiendrez probablement un score CWV plus élevé.

Étant donné que cette mise à jour a un impact direct sur vos résultats de référencement, les CWV sont des mesures très importantes à surveiller pour voir leur impact sur votre référencement.
Que sont les Google Core Web Vitals ?
Avant qu'un médecin ne pose un diagnostic ou ne se penche même sur vos symptômes, vos signes vitaux sont pris.
De même, les mesures Google Core Web Vitals sont les mesures de base qui doivent bien fonctionner avant que d'autres mesures ne soient abordées. Une fois que les éléments vitaux de base sont en parfait état, vous pouvez plonger dans d'autres éléments vitaux Web de Page Experience.
Gardez à l'esprit que les Core Web Vitals ne sont pas toutes les mesures de l'expérience utilisateur et ne brossent pas un tableau complet de l'UX de votre site Web. Cependant, ils sont si essentiels aux performances globales de votre site qu'ils sont inclus dans tous les outils populaires de Google. Ces Core Web Vitals proviennent de données de terrain, ce qui signifie qu'ils utilisent des données réelles et non simulées.
Core Web Vitals : le CruX de la matière
Vous avez entendu dire que les Core Web Vitals, ou CWV , se trouvent dans la plupart des outils de Google, mais d'où proviennent ces informations et que mesurent-elles ?
Heureux que vous ayez demandé !
Les Core Web Vitals sont un sous-ensemble d'un rapport global appelé Chrome User Experience Report, ou CrUX. À partir de ce rapport, vous pouvez découvrir les performances du CWV de votre site et obtenir d'autres informations sur l'expérience utilisateur globale.
Alors, quels sont les "Core Web Vitals" que Google considère comme les éléments essentiels d'un site Web bien huilé et d'une bonne expérience utilisateur ? Les facteurs de classement Core Web Vitals se composent de trois composantes principales de l'UX : le temps de chargement, l'interactivité et la stabilité visuelle . Ceux-ci sont mesurés à l'aide des trois mesures suivantes :
- La plus grande peinture de contenu (LCP)
- Premier délai d'entrée (FID)
- Décalage de mise en page cumulé (CLS )
Plongeons un peu plus dans ce qu'est chacun de ces trois composants et ce que vous pouvez faire pour les améliorer en cas de besoin.
LA PLUS GRANDE PEINTURE DE CONTENU (LCP)
C'est une bouchée, nous le savons, et pas un terme entièrement intuitif. Il fait essentiellement référence au temps de chargement de la page visible pour un spectateur. Ainsi, à partir du moment où un lien est cliqué, jusqu'au moment où le plus grand élément, image ou bloc de texte sur l'écran visible se charge compte comme le LCP sur cette page donnée.
Rien en dessous du pli n'est pris en compte cette fois.
Les meilleurs LCP durent 2,5 secondes ou moins. Nous savons que les pages avec des temps de chargement rapides sont généralement mieux classées dans Google, mais elles offrent également une bien meilleure UX, avec de meilleurs taux de conversion et d'engagement (et nous savons que GA4 aime l'engagement !).
PREMIER RETARD D'ENTREE (FID)
Cette métrique mesure le temps nécessaire à un élément de page pour répondre à l'entrée d'un utilisateur. Il peut s'agir d'un formulaire, d'un widget, d'une vignette cliquable ou d'un menu déroulant en accordéon. Ces améliorations peuvent rendre une page plus attrayante et divertissante, en proposant du contenu de manière plus créative, mais elles peuvent également ajouter du décalage.
par GIPHY
Plus il faut de temps à un élément pour répondre à une invite, plus votre score FID sera faible. Étant donné que ces données ne peuvent être mesurées que sur le terrain (ou par des données utilisateur réelles), la mesure est affectée par la vitesse d'Internet et les capacités de l'appareil.
Garder les temps de réponse entre 0 et 100 ms vous donnera le meilleur score FID.
DÉCALAGE DE DISPOSITION CUMULATIF (CLS)
Oui, une autre phrase longue et non intuitive avec une réelle importance derrière elle. Il s'agit d'un score attribué par numéro, pour indiquer la stabilité visuelle de votre site pendant son chargement.
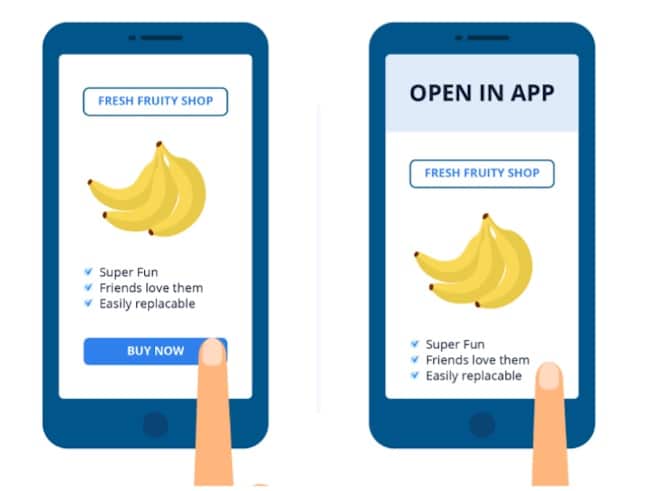
Avez-vous déjà ouvert un site ou une page et cliqué sur un lien ou un élément, pour ensuite cliquer accidentellement sur la mauvaise chose parce que la page n'était pas complètement chargée et que les éléments n'étaient pas encore là où ils étaient censés être ? Ouais. Nous détestons quand cela arrive !

Pour vous assurer que vous n'êtes pas sur la liste des vilains CWV, assurez-vous de garder votre score inférieur à 0,25 (moins de 0,1 est le meilleur).
| Métriques Web Vitals de base (UXomètre) | |||
|---|---|---|---|
| Bien | A besoin d'amélioration | Pauvre | |
| La plus grande peinture de contenu (LCP) | 0 à 2,5 s | 2,5 à 4 s | >4 s |
| Premier délai d'entrée (FID) | 0 à 100 ms | 101 à 300 ms | >300 millisecondes |
| Décalage de mise en page cumulé (CLS) | 0 à .1 | .1 à .25 | >.25 |
Vos Web Core Vitals ne sont aussi forts que votre maillon le plus faible !
Cela signifie que si vous obtenez un score « médiocre » sur l'une des trois mesures du rapport Web Core Vitals, votre score global est également médiocre. Assurez-vous donc d'effectuer fréquemment des vérifications Core Web Vitals !


Où puis-je trouver mon rapport Core Web Vitals ?
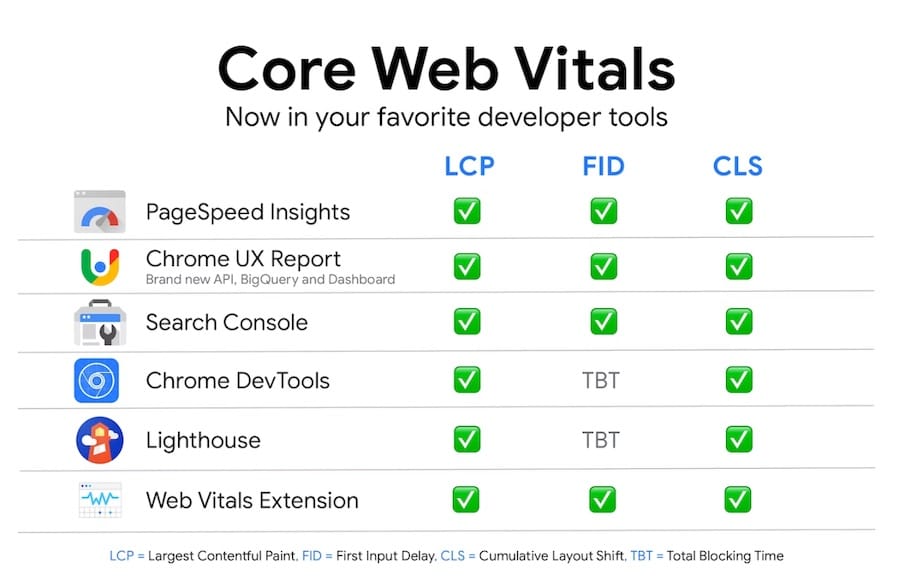
Vous pouvez accéder aux données de Web Vitals dans tous les outils Google les plus populaires :

Un autre rapport notable contenant le rapport CWV est le rapport d'expérience de page qui peut être consulté dans Google Search Console.
N'IMPORTE QUI PEUT EFFECTUER DES VÉRIFICATIONS VITALES WEB DE BASE
Alors qu'une infirmière ou un médecin doit prendre vos signes vitaux dans un cadre médical, Google a essayé de rendre les Core Web Vitals accessibles à toute personne soucieuse de les maintenir en bonne santé. Vous n'avez pas besoin d'être un informaticien ou un développeur Web pour comprendre les bases de Google Core Web Vitals.

Les Core Web Vitals de Google et les outils de développement qui en font rapport et les testent sont destinés à démystifier les problèmes qui pourraient autrement sembler «trop techniques pour être touchés». Quiconque travaille sur, possède ou développe le site peut comprendre ce que sont les Core Web Vitals et comment les tester et les améliorer.
Il est fortement recommandé d'examiner à la fois vos scores sur mobile et sur ordinateur pour créer un plan d'action. N'oubliez pas que Google est un moteur de recherche d'indexation mobile, ce qui signifie qu'il explorera le site mobile avant le site de bureau. Vos priorités doivent être définies sur la version mobile plutôt que sur ordinateur, même si les deux sont importantes.
Comment améliorer les éléments vitaux Web de base
Parlons de la façon dont vous pouvez évaluer et améliorer vos scores lorsqu'ils sont dans le rouge (ou même le jaune).
Bien que l'ensemble de données extrait du rapport CrUX soit des données de terrain, vous pouvez tester vos pages et vos applications à l'aide d'un outil open source développé par Google appelé Lighthouse. Il est entièrement gratuit et est installé sur Chrome dans votre zone DevTools. Nous vous recommandons d'utiliser une fenêtre privée ou de navigation privée pour effectuer le rapport Lighthouse afin que les extensions n'interfèrent pas avec l'expérience simulée.
Plus d'informations sur Phare ici.
Il est recommandé que la première étape consiste à accéder à votre rapport dans Google Search Console et à déterminer quelles pages pourraient avoir besoin d'aide. Le rapport Core Web Vitals y extrait des données de terrain afin que vous sachiez ce que vit un utilisateur réel. Ça devrait ressembler à ça:

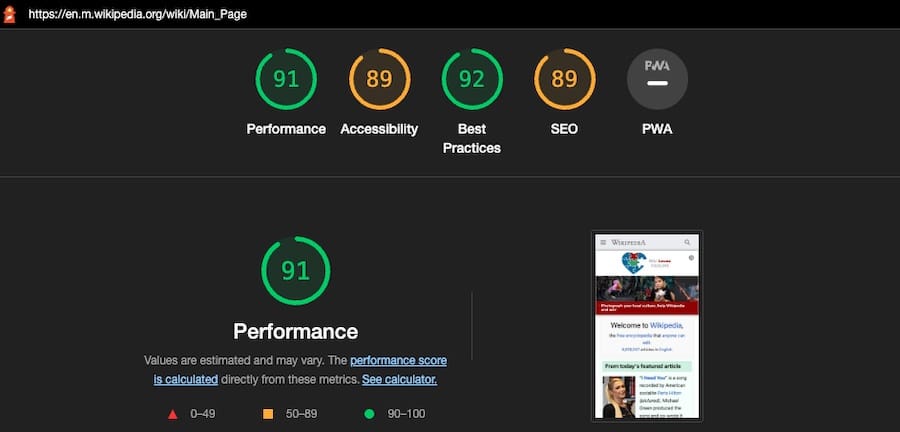
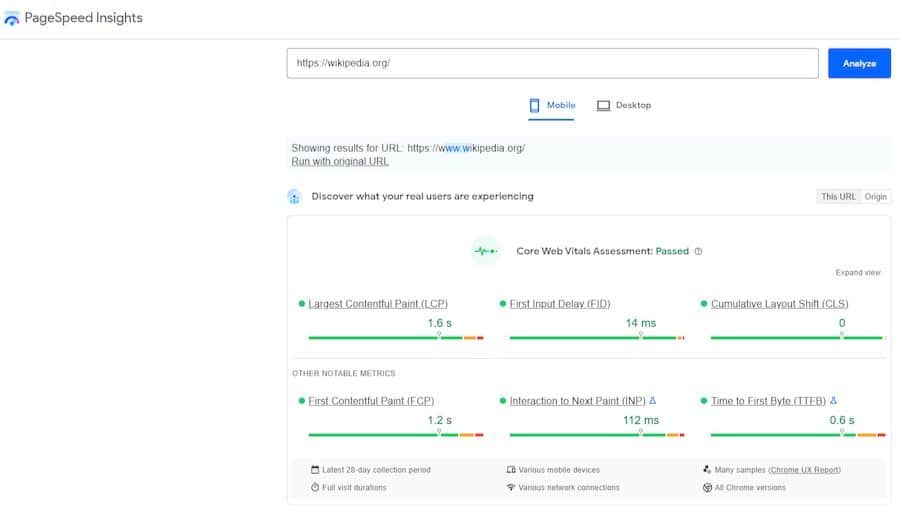
Ensuite, effectuez des tests sur le terrain et en laboratoire sur ces pages à l'aide de Google PageSpeed Insights, ou PSI. Vous pouvez y accéder directement ou via votre compte GSC. Le rapport devrait ressembler à ceci :

Les résultats et les tests de laboratoire vous permettent de simuler les métriques et d'obtenir des commentaires précieux.
Enfin, lorsque vous utilisez les outils web.dev ou Lighthouse, votre rapport est accompagné d'éléments d'action que vous devez effectuer pour améliorer les scores les plus faibles. Si vous avez besoin d'un peu plus d'aide, web.dev/measure utilisera les données PageSpeed Insights (PSI) pour vous donner une liste prioritaire de codelabs et de guides pour vous optimiser.
Ces éléments d'action sont la façon dont vous pouvez commencer à améliorer votre CWV !
Certaines choses se résumeront au chargement paresseux de vos images sous le pli, à l'optimisation de JavaScript et CSS, à la compression de la taille des fichiers image, à la correction des éléments de la page qui causent des problèmes CLS. Le rapport Lighthouse de Google décrit à peu près tout ce que vous devez faire pour améliorer votre score.
Voici une liste des problèmes les plus courants rencontrés par les sites Web avec de faibles scores CWV :
- Les erreurs de décalage de mise en page cumulatives générales telles que les images ne sont pas mises à l'échelle avec une largeur et une hauteur explicites
- Les images hors écran ne sont pas chargées paresseusement
- Les images ne sont pas servies dans les formats de nouvelle génération (WebP, AVIF, JPEG 2000, etc.)
- JavaScript inutilisé en cours d'exécution
- Ressources bloquant le rendu en cours d'exécution
- Nécessité de minimiser le travail du thread principal
- Besoin de réduire les temps de réponse initiaux du serveur
Cela devient plus profond que cela lorsque vous essayez de résoudre les problèmes qui causent les erreurs. Il peut s'agir de votre modèle, du CMS, d'un plugin ou de tout autre problème. Quoi qu'il en soit, une fois le problème résolu, suivez l'impact qu'il a eu sur votre score de performance CWV en vidant votre cache et en exécutant la page via un autre rapport CWV à l'aide de l'un des outils répertoriés précédemment.
C'est essentiellement ça! Une fois que vous avez un rapport de diagnostic/d'opportunités en main, vous essayez simplement de savoir quelles parties de la page causent les problèmes les plus importants.
Mais bon, en tant qu'agence de marketing, nous avons une vaste expérience des outils Google qui aident à améliorer votre UX grâce à des rapports et des tests. Si vous souhaitez vous associer à nous pour une meilleure présence en ligne, les performances du site, les conversions, le retour sur investissement et l'expérience utilisateur, nous nous réjouissons de l'opportunité de parler avec vous ! Obtenez un audit gratuit effectué sur votre site Web dès aujourd'hui !
