Comment créer des calculatrices personnalisées dans WordPress en utilisant des formulaires formidables ?
Publié: 2019-10-10Il y a plusieurs raisons pour lesquelles vous proposeriez des calculatrices personnalisées dans un site WordPress. Vous pouvez les utiliser pour créer des devis pour les clients, fournir des comparaisons de prix sur votre site Web, si vous exploitez une entreprise de commerce électronique, etc. Ce ne sont là que quelques-unes des façons dont les entreprises pourraient utiliser les calculs de formulaire.
Formidable Forms est un outil puissant qui élimine le stress et les tracas liés aux calculs. Non seulement vous obtenez un plugin de formulaire de contact, mais également un plugin de calculatrice WordPress entièrement personnalisable.
Le plugin Formidable Forms vous permet d'afficher des comparaisons de prix (voir le meilleur plugin de comparaison de prix WordPress ou le meilleur thème de comparaison de prix WordPress), d'appliquer des codes de réduction et d'utiliser des calculs mathématiques avancés. Les formulaires de calculatrice intégrés répondent à vos besoins.
Vous n'avez plus à vous soucier de fournir manuellement des devis aux clients. Les formulaires de calculatrice de Formidable permettent aux clients de saisir toutes les informations pertinentes dans un formulaire et de recevoir instantanément un devis gratuit. Les devis instantanés peuvent entraîner davantage de demandes et de conversions pour votre entreprise.
Créer des calculatrices personnalisées dans WordPress
Les calculs de Formidable Forms utilisent des valeurs par défaut ou des valeurs d'entrée pour obtenir un calcul adapté au scénario. Les calculs de formulaire vous permettent de calculer les chiffres que vos clients doivent afficher sur votre site Web. Peu importe le type de champs de formulaire ou de calculs que vous utilisez.

Le plugin fonctionne bien avec les plateformes de commerce électronique familières, y compris WooCommerce. Cela rend les expériences d'achat des utilisateurs sur votre site de commerce électronique transparentes.
Vous pouvez également ajouter des processeurs de paiement tels que Stripe ou PayPal aux formulaires. Vous n'aurez pas à vous soucier de problèmes tels que les retards de paiement, les transactions inexactes ou les paiements manqués. Vous n'avez pas à déranger vos clients pour le paiement, car tout est au même endroit.
Les calculs de formulaire permettent à vos formulaires de :
| Les calculatrices de forme formidables peuvent également être utilisées comme :
|
Utiliser des formulaires formidables pour créer des formulaires de calculatrice
Achetez et installez le plugin Formidable Forms. Vous aurez au moins besoin du forfait Formidable Pro Business pour accéder à la fonction de calculatrice.
Vous verrez alors une notification pour activer votre clé de licence après avoir installé le plugin. En cliquant sur cette notification, vous serez redirigé vers la page Paramètres généraux .
Vous pouvez saisir les informations de votre clé de licence dans le champ Clé de licence. Cliquez sur « Enregistrer la licence » lorsque vous avez terminé. Les informations sur la clé de licence sont disponibles dans votre compte Formidable Forms. Vous êtes maintenant prêt à créer un formulaire de calculatrice.
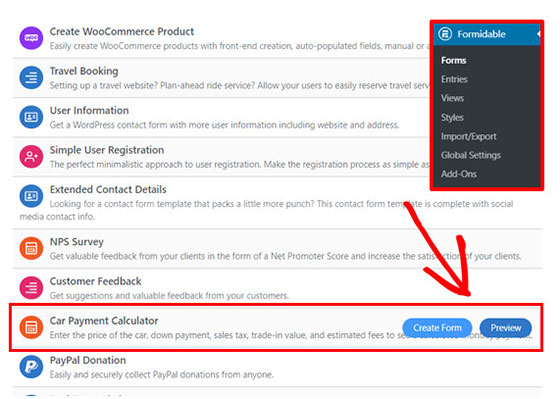
Accédez à la page Formidable > Formulaires depuis votre tableau de bord pour créer un nouveau formulaire. Vous pouvez utiliser l'un des modèles prêts à l'emploi ou créer votre propre formulaire à partir de zéro.

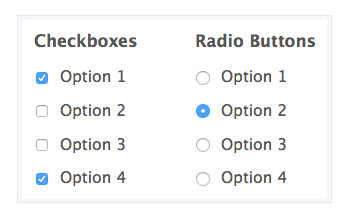
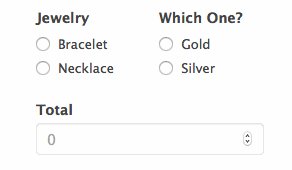
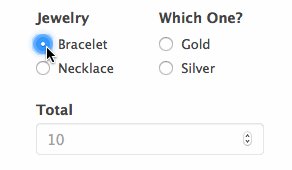
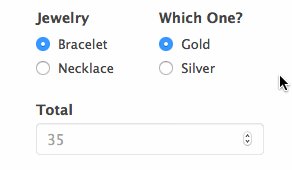
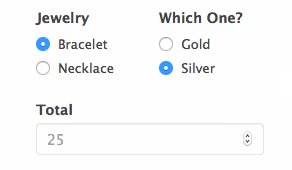
Vous pouvez ajouter des options de produit par des champs de case à cocher, des boutons radio ou des menus déroulants. La façon la plus simple de le faire est d'ouvrir votre générateur de formulaires et de faire glisser et déposer ces types de champs dans votre formulaire jusqu'à ce que vous ayez toutes les options dont vous avez besoin.

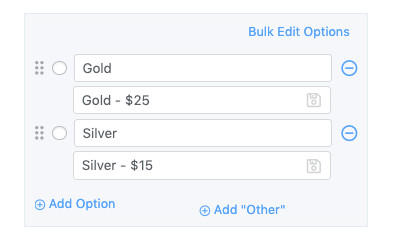
Cliquez sur le champ pour faire apparaître les « Options du champ » sur la gauche. Ici, vous pouvez attribuer des valeurs à chaque option de tarification. Les cases intitulées « Option 1 » et « Option 2 » apparaîtront par défaut. N'hésitez pas à les renommer et à ajouter d'autres options dont vous pourriez avoir besoin.

Cochez la case " Utiliser des valeurs séparées " qui apparaît en dessous. Cela vous donnera accès à de nouvelles options en plus de chacune des options de tarification et c'est là que vous pouvez ajouter le prix de chaque option respective. Le formulaire utilisera ces options pour calculer les totaux. Assurez-vous simplement que l'option de tarification pour chaque option est unique.

Ensuite, vous devrez ajouter un champ Nombre pour calculer et afficher le prix total de chaque commande. Vous pouvez attribuer n'importe quel nom à ce champ que vous voulez. Quelque chose comme « Prix total » peut fonctionner le mieux. Affichez les options de champ et cochez la case « Lecture seule » pour vous assurer que personne d'autre ne peut modifier cette option.
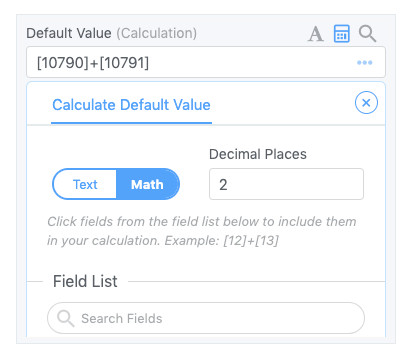
Allez dans le menu Options avancées, où vous verrez la section « Valeur par défaut ». Cliquez d'abord sur l'icône de la calculatrice, puis sur l'icône du menu (qui apparaît sous la forme de trois points).

Cela fera apparaître les paramètres de l'option Calculer la valeur par défaut . Choisissez le nombre de décimales que vous souhaitez utiliser. La plupart des gens n'en utiliseront que deux parce qu'ils veulent afficher les prix en dollars et en cents.
Voici où tout se réunit dans le formulaire de calculatrice. Accédez à la section Liste des champs pour choisir les champs que vous souhaitez calculer. Cliquer sur l'ID ou le nom de chaque champ sélectionné l'ajoutera au calcul. Vous pouvez modifier l'apparence du champ de calcul en utilisant des classes CSS. Les chiffres apparaîtront en gras sans bordure, ce qui en fait un excellent choix pour afficher les prix des commandes.
Une fois que vous avez calculé votre prix total, vous pouvez commencer à accepter les paiements . Authorize.net et Stripe vous permettront tous deux d'ajouter un champ de paiement par carte de crédit à votre formulaire afin que vous puissiez accepter les paiements directement sur votre site Web. PayPal est une autre option que vous pouvez utiliser.
La dernière étape consiste à publier votre formulaire . Vous pouvez publier des formulaires sur un panier individuel ou sur des pages de produits spécifiques.

Pour mettre votre formulaire sur une page, cliquez sur l'icône « Ajouter un bloc » (si vous utilisez l'éditeur de blocs) en haut à gauche de votre générateur de page. Ensuite, sélectionnez Formidable Forms et sélectionnez votre formulaire de calculatrice dans le menu déroulant pour placer votre formulaire. C'est ça! Vous disposez maintenant d'un calculateur de prix entièrement opérationnel pour WordPress que vos clients peuvent utiliser.

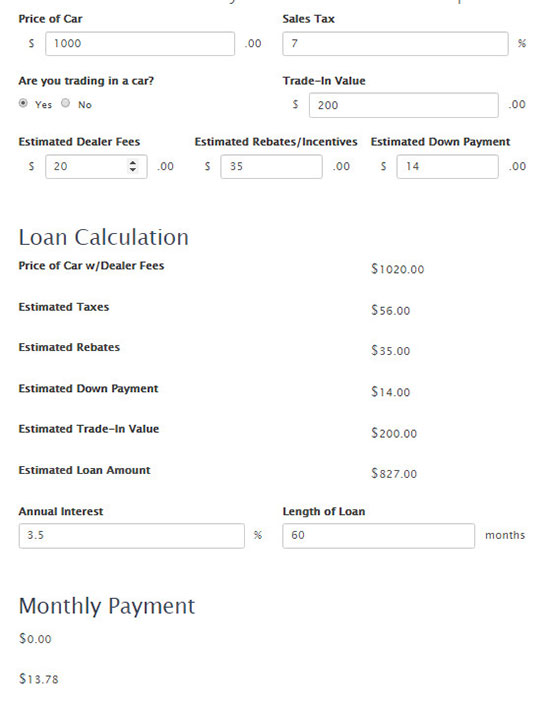
Consultez la documentation pour plus d'exemples d'utilisation des calculatrices de champ. Des calculatrices de terrain formidables peuvent être utilisées pour plus que de simples calculs de prix. Vous pouvez les utiliser pour créer une calculatrice hypothécaire, par exemple. Consultez les modèles de formulaires de calculatrice disponibles.
Pourquoi est-il important d'utiliser des calculateurs de prix ?
Parfois, vous souhaitez permettre à vos clients de choisir des éléments tels que la couleur, les quantités, la taille, etc. Mais vous devrez ensuite calculer manuellement le prix en fonction de divers critères et souhaits des clients.
Et s'il existait un moyen plus simple ? En utilisant l'option du calculateur de formulaire, vous pouvez définir ce prix total qui s'ajuste automatiquement en fonction de ce que le client choisit, ajoute au panier, etc.
La dernière chose que vous voulez, c'est que les clients aillent ailleurs où le processus d'achat est plus pratique. Économisez du temps et des tracas à vous-même et à vos clients. Si Formidable Forms n'est pas une sorte de plugin de création de formulaires, alors WPForms et Gravity Forms sont d'excellentes alternatives. Voir les différences entre Gravity Forms et WPForms.
