Comment créer différentes barres latérales WooCommerce personnalisées sur le site ?
Publié: 2020-10-24Tous les sites de commerce électronique ont plusieurs pages. Il y a généralement une page d'accueil, une page de boutique, une page de blog, une seule page de produit, etc. L' utilisation du même type de widgets sur toutes les pages de votre site Web n'est pas intelligente et peut affecter les taux de conversion et l'expérience utilisateur globale. C'est pourquoi vous avez besoin de barres latérales WooCommerce personnalisées.
Prenons un exemple pour démontrer. Chaque fois qu'un visiteur du site rencontre votre page de blog, vous souhaiterez peut-être qu'il voie d'autres articles connexes publiés, qu'il trouve du contenu pertinent ou qu'il s'abonne. Vous pouvez ajouter des widgets de recherche, des widgets de publications connexes et un formulaire d'inscription à la barre latérale dans cette instance.
Chaque fois qu'un visiteur atteint la page de la boutique , l'objectif global est de lui faire acheter chez vous. Ils devraient être en mesure de rechercher les produits qui les intéressent, de voir les articles disponibles, d'ajouter les articles au panier et de passer à la caisse avec succès. Les publications connexes et un formulaire d'inscription, bien que toujours utiles, peuvent ne pas être le meilleur choix dans cette situation.
L'ajout de widgets et de barres latérales personnalisées à des pages spécifiques du site est essentiel. Vous pouvez répondre aux besoins individuels des visiteurs du site et les impliquer afin qu'ils reviennent régulièrement sur le site.
Parfois, vous souhaitez supprimer la barre latérale de WordPress. Mais parfois, vous souhaitez également créer des barres latérales personnalisées pouvant être utilisées pour de nombreux types de contenu différents.
Prenez le temps de réfléchir au contenu de votre site qui pourrait être aidé par une barre latérale. Les barres latérales vous permettent de présenter des images, des textes de présentation, des listes , des options de filtre et d'autres informations. C'est un bon endroit pour organiser la navigation.
Même si vous disposez déjà d'une navigation principale sur le site Web, le contenu de la barre latérale peut vous aider dans une navigation importante vers différentes zones du site.
Vous pouvez promouvoir tout contenu que vous jugez important. Par exemple, les propriétaires de boutiques en ligne peuvent mettre en évidence des catégories de produits individuelles . Des filtres peuvent être ajoutés en fonction de la couleur, du prix ou de la taille du produit. Cela peut aider les clients à trouver les articles qui les intéressent plus rapidement et plus facilement.
Comment créer des barres latérales WooCommerce personnalisées ?
Pour ce tutoriel particulier, j'utiliserai le plugin WooSidebars. Ce plugin vous permet d'ajuster les widgets dans la section widgetisée de votre barre latérale. Ils peuvent être modifiés en fonction de l'écran des résultats de recherche, des catégories spécifiques, ou des articles de blog ou des pages particulières du site ou d'un autre contexte. Il suffit de quelques clics de souris pour définir une section de widget personnalisée affichée dans plusieurs conditions différentes.

Vous pouvez utiliser WooSidebars pour remplacer toute section actuellement widgetisée du site WordPress. Différents écrans peuvent afficher différents widgets . Tout cela peut être accompli sans avoir à modifier ou ajouter de code.
WooSidebars ajoutera automatiquement un nouvel élément de menu « Zones de widgets » au menu Apparence de la section d'administration du site Web WordPress. Toutes les activités de WooSidebar se produisent dans cette zone de menu.
Vous verrez une liste de toutes les zones de widgets que vous avez déjà stockées dans l'écran Zones de widgets. Vous pouvez ajouter une zone de widget en sélectionnant le lien « Ajouter un nouveau » . Ce lien se trouve juste à côté du titre « Zones de widgets ».
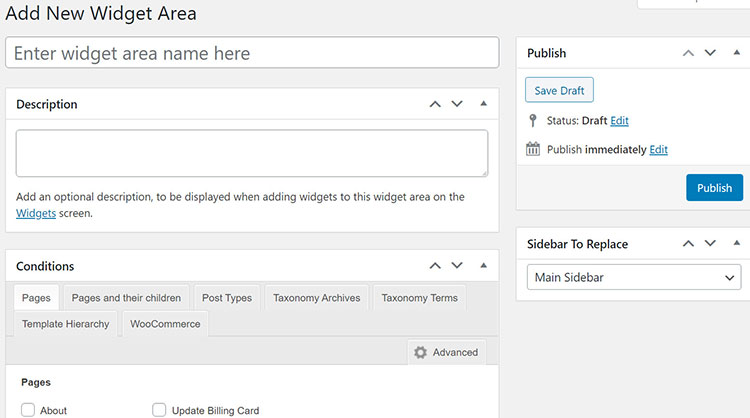
Chaque fois que vous ajoutez une nouvelle zone de widget, plusieurs champs l'accompagnent . Il y a le titre, la description, la barre latérale à remplacer et les conditions de remplacement de la barre latérale particulière.


Le titre est le nom de la zone de widget. Le titre sera affiché sur l'écran « Apparence > Widgets ». Chaque titre doit être court afin qu'il soit facile à identifier et à mémoriser.
Le titre doit également se rapporter à la page en particulier. Par exemple, vous pouvez utiliser le titre « À propos de la page – Principale » pour remplacer la barre latérale « Principale » sur la page « À propos » du site.
La description est un champ facultatif qui fournit plus d'informations sur quand et où la barre latérale spécifique est utilisée. Vous trouverez ce texte dans la barre latérale. Il apparaîtra dans l'écran « Apparence > Widgets ».
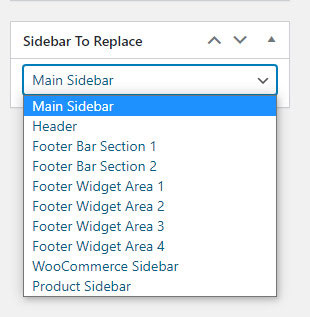
WooSidebars vous permet de remplacer un widget actuel du thème actif. Il utilise une section de widget personnalisée pour exécuter cette fonction lorsque les conditions spécifiées sont remplies. Le champ Barre latérale à remplacer est utilisé pour sélectionner la barre latérale actuelle que vous souhaitez remplacer par la nouvelle barre latérale que vous créez.

WooSidebars dispose d'un système avancé de gestion des conditions . Vous pouvez décider quelles conditions permettront à la barre latérale existante d'être remplacée par la nouvelle barre latérale. Par exemple, vous souhaiterez peut-être remplacer la barre latérale actuelle sur des balises, des catégories ou des pages spécifiques.

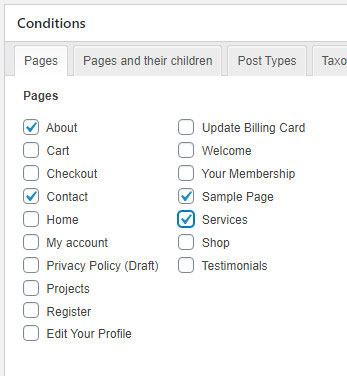
« Pages » est la seule condition par défaut disponible. Aller dans la case « Conditions » et sélectionner l' onglet « Avancé » donne accès à des paramètres de condition plus avancés.
Conditions
WooSidebars a plusieurs conditions de page par défaut. Ouvrir la boîte « Conditions » et accéder à l'onglet « Avancé » affichera des onglets pour encore plus de conditions.
Les autres conditions comprennent :
- Modèles de pages spécifiques : Cette option peut être utilisée si le thème actif possède déjà des modèles de pages.
- Types de publication : Ceci est utilisé pour les archives de type de publication. Il est également utilisé pour afficher chaque publication appartenant à un type de publication spécifique.
- Archives de taxonomie : il s'agit des balises, des catégories, etc. pour toutes les taxonomies enregistrées.
- Termes de taxonomie : il s'agit de balises, de catégories, etc. particulières pour toutes les taxonomies enregistrées.
- Hiérarchie des modèles WordPress : elle est utilisée pour toutes les pages, les résultats de recherche, tous les écrans par défaut « vos derniers articles », la page d'accueil, les entrées uniques, toutes les archives, les archives d'auteur, les archives de date et les écrans d'erreur 404 « page introuvable ».
- WooCommerce : Ceci est utilisé pour les pages de boutique, les catégories de produits, les étiquettes de produits, les produits, le panier, les pages de paiement et les pages de compte.
Vous pouvez accéder à la section « Articles > Tous les articles » et cliquer sur la case à cocher qui apparaît à côté de l'article de blog pour lequel vous souhaitez créer une zone de widget. WooSidebars saura quelles barres latérales sont actives dans votre thème actuel. Il vous indiquera si une barre latérale personnalisée que vous avez créée ne s'applique pas au thème actif.
Toutes les barres latérales personnalisées que vous créez resteront dans le système. Vous pouvez alterner entre les barres latérales actuellement enregistrées et les barres latérales de vos clients à tout moment.
Conclusion sur les barres latérales WooCommerce
Vous n'avez pas besoin d'utiliser la même structure de barre latérale pour tout le contenu et les pages de votre site si vous ne le souhaitez pas. La création de vos propres barres latérales personnalisées peut ajouter une variété aux pages Web. Il peut également vous aider à ajouter du contenu unique en fonction de la page que les visiteurs de votre site consultent actuellement. Il peut également simplifier la navigation des pages du site, ce qui est un avantage certain.
Il est facile de créer des barres latérales WooCommerce personnalisées. L'utilisation de WooSidebars, Thrive Clever Widgets ou du plugin Custom Sidebars simplifie les choses. Il suffit d'activer et d'installer le plugin. À partir de là, vous pouvez créer une barre latérale personnalisée et choisir son emplacement. Vous pouvez répéter ce processus s'il y a plusieurs barres latérales.
Vérifiez également comment personnaliser la page de la boutique WooCommerce, masquer le prix de certains produits ou offrir la livraison gratuite dans WooCommerce.
