Comment créer une page WordPress 404 personnalisée avec Elementor
Publié: 2020-05-24Avez-vous déjà visité un site Web pour ne rencontrer qu'une erreur 404 ?
Si l'un des visiteurs de votre site WordPress essaie d'accéder à une page qui n'existe pas sur votre site, il verra le même message, ce qui peut être frustrant pour lui si votre page 404 n'est pas optimisée.
Avec Elementor Pro, vous pouvez résoudre ce problème en créant une conception de page 404 personnalisée qui correspond au reste de votre site Web et aide vos visiteurs à se rendre au bon endroit.
Dans cet article, nous parlerons un peu de ce qu'est votre page 404 et pourquoi c'est important. Ensuite, nous vous montrerons quelques exemples concrets et vous apprendrons comment créer votre propre page WordPress 404 personnalisée à l'aide d'Elementor.
Quand une page 404 s'affiche-t-elle ?
404 Not Found est une erreur HTTP qui indique essentiellement : "le navigateur Web a pu se connecter au serveur du site Web, mais il n'a pas pu trouver la page spécifique demandée".
Vous, ou les visiteurs de votre site Web, rencontrerez généralement une erreur 404 Not Found lorsque vous essayez d'ouvrir une page qui n'existe pas. Cela peut être dû au fait que vous ou vos visiteurs :
- J'ai cliqué sur un lien rompu
- Mauvaise saisie d'une URL
- Etc.
Lorsque votre serveur envoie une réponse 404 Not Found aux navigateurs des visiteurs, il affiche également la page 404.
La page 404 par défaut est quelque chose de fade et d'inutile comme ceci :

Cependant, la plupart des thèmes WordPress incluent leurs propres modèles de pages 404 qui s'afficheront à la place.
Avec Elementor Pro, cependant, vous pouvez créer votre propre page 404 personnalisée à l'aide du générateur visuel par glisser-déposer d'Elementor (que vous apprendrez à faire plus tard dans cet article).
Les avantages d'utiliser Elementor Pro en s'appuyant sur la page 404 par défaut de votre thème sont que vous pouvez créer une page 404 plus conviviale, ajouter une partie de votre propre image de marque et peut-être même établir une connexion avec un peu d'humour.
Comment voir les erreurs 404 sur votre site WordPress
Si vous utilisez WordPress et Google Analytics, il existe un moyen simple de vérifier le nombre d'erreurs 404 rencontrées par vos visiteurs.
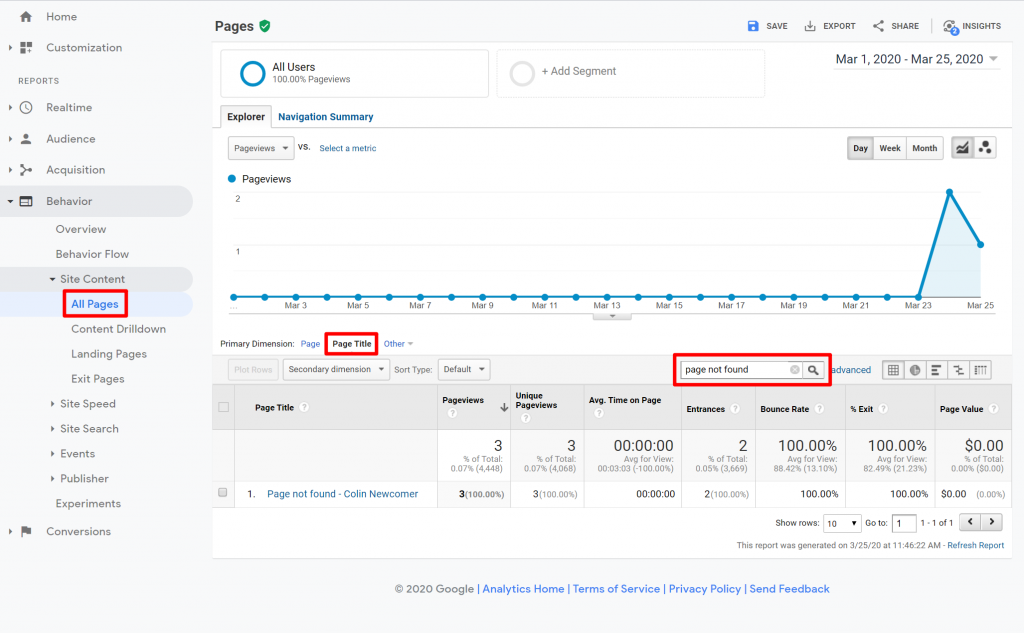
Ouvrez Google Analytics et accédez à Comportement → Contenu du site → Toutes les pages . Ensuite, remplacez la dimension principale par le titre de la page et recherchez « page introuvable » :

Si vous cliquez sur ce résultat, vous pouvez voir une liste des URL cassées qui ont déclenché les erreurs 404.
Pourquoi vous devriez vous soucier de votre page WordPress 404
Quoi que vous fassiez, vous aurez presque certainement au moins quelques visiteurs qui rencontreront une page 404 sur votre site.
Ce sont des personnes qui s'intéressent à ce que votre site a à offrir, mais elles ne peuvent pas obtenir ce qu'elles veulent parce qu'elles ont suivi un mauvais lien, ont mal tapé une URL, etc.
Ce scénario peut se dérouler de deux manières :
- Ces visiteurs restent frustrés et quittent votre site.
- Votre page 404 les guide au bon endroit et ils peuvent profiter de votre site Web, soit en trouvant ce qu'ils cherchaient, soit en découvrant d'autres contenus qui les intéressent.
Quoi inclure sur votre page 404
Maintenant, pour la question importante : comment vous assurez-vous que votre page 404 tombe dans ce deuxième scénario ? Autrement dit, comment utilisez-vous votre page 404 pour guider les visiteurs au bon endroit ?
En règle générale, vous souhaiterez inclure tout ou partie des éléments suivants :
- Une explication de ce qui s'est mal passé et pourquoi un visiteur ne voit pas le contenu auquel il s'attendait. La plupart des gens n'ont aucune idée de ce que signifie un « 404 », vous voulez donc utiliser un langage convivial pour expliquer pourquoi ils ne voient pas le contenu auquel ils s'attendaient.
- Un champ de recherche pour aider les visiteurs à trouver le contenu qu'ils recherchaient.
- Liens vers le contenu le plus important de votre site. Ou, vous pouvez simplement vous assurer de conserver la navigation standard de votre site au lieu de la masquer comme le font certains sites Web .
De nombreux sites Web iront plus loin et essaieront également d'intégrer un peu d'humour et de branding dans leurs pages 404. Cela vous permet de transformer une situation négative (une erreur 404) en un moyen de renforcer votre image de marque et peut-être même de commercialiser vos produits/services.
Regardons quelques exemples.
Exemples de pages 404 réussies
Si vous voulez voir plus d'exemples, nous avons un article entier dédié aux meilleures pages 404 !
Élémentor
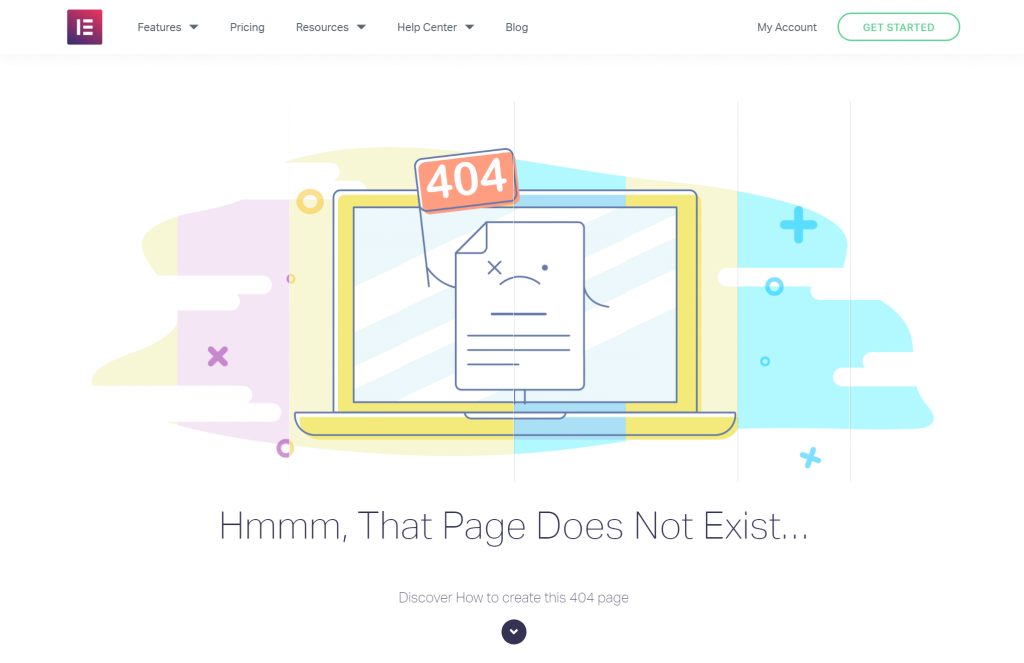
Je m'en voudrais de ne pas inclure notre propre page 404. La page Elementor 404 inclut toujours la navigation régulière sur le site pour aider les gens à se déplacer. Cependant, il comprend également une animation ludique ainsi qu'un CTA pour apprendre aux gens à créer leur propre page 404 personnalisée avec Elementor :


Tissu Mod
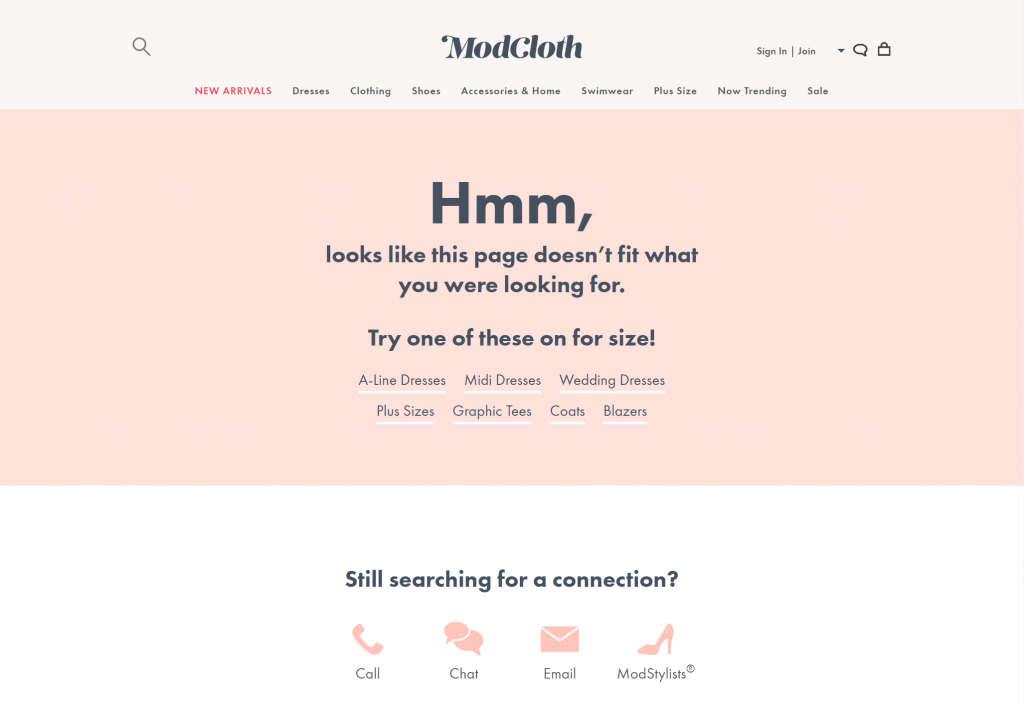
ModCloth est un magasin de commerce électronique de vêtements populaire qui utilise sa page 404 pour rediriger les utilisateurs vers des catégories de produits populaires. Il partage également les canaux de support client si les utilisateurs sont toujours frustrés et incapables de trouver ce qu'ils recherchent :

WordPress.com
La page 404 pour WordPress.com est simple, mais elle fournit tous les éléments que j'ai mentionnés plus haut :

Encore une fois, consultez notre article complet sur les 404 exemples pour encore plus d'inspiration.
Comment créer une page 404 avec Elementor
Pour créer une page 404 avec Elementor, vous aurez besoin d'Elementor Pro pour pouvoir accéder à Theme Builder.
1. Créez un nouveau modèle de page 404
Une fois que vous avez installé Elementor Pro, accédez à Modèles → Générateur de thèmes → Ajouter un nouveau .
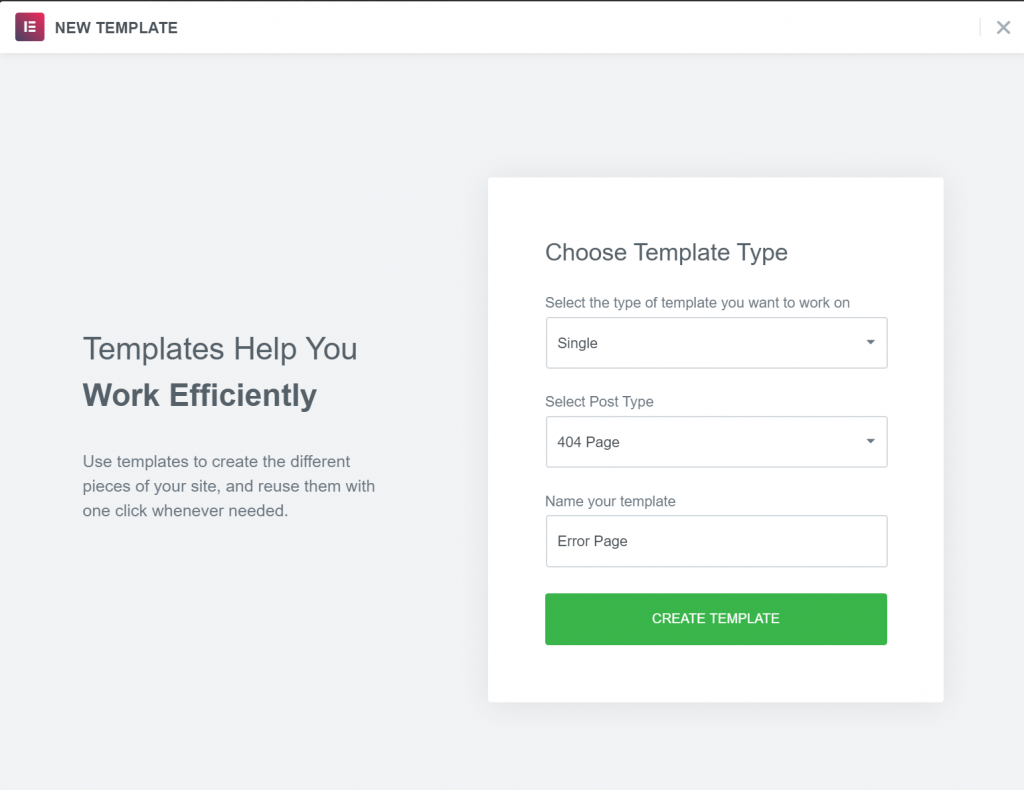
Tout d'abord, utilisez la liste déroulante pour sélectionner Unique pour le type de modèle. Ensuite, utilisez la liste déroulante Sélectionner le type de publication pour sélectionner la page 404 .
Vous pouvez également entrer un nom pour vous aider à vous souvenir de votre modèle. Une note ici, cependant - n'utilisez pas "404" comme nom pour votre modèle, car cela cause des problèmes avec les permaliens de WordPress. Vous pouvez le nommer quelque chose comme "Page d'erreur" à la place.
Ensuite, cliquez sur Créer un modèle :

2. Choisissez un modèle prédéfini ou commencez à partir de zéro
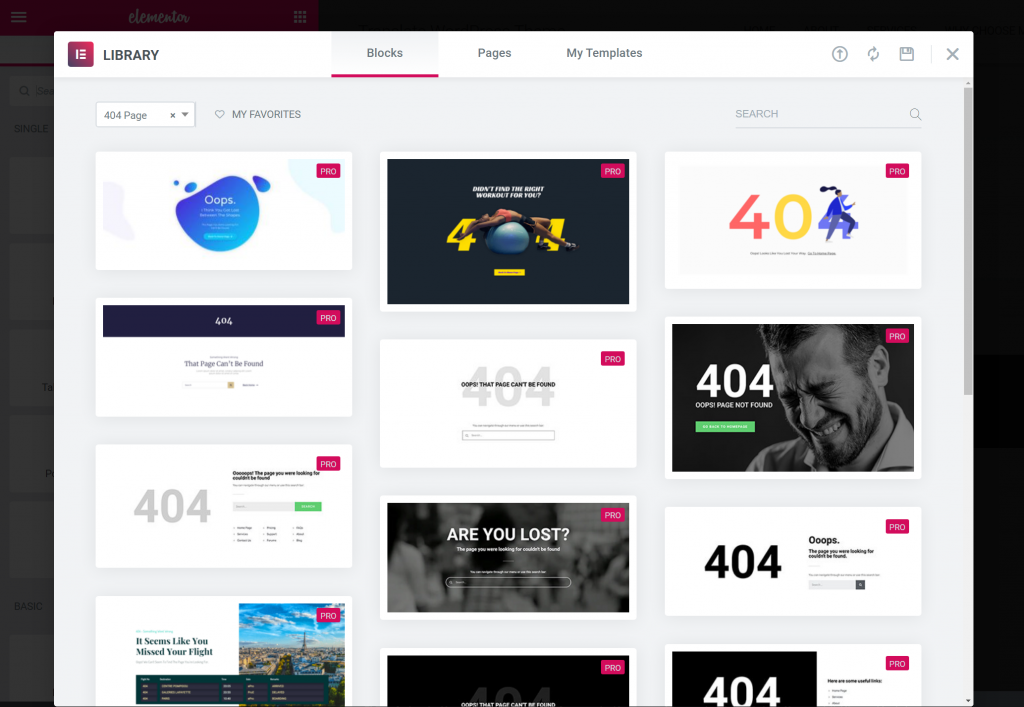
À partir de là, vous verrez une liste de modèles de pages 404. Le moyen le plus simple de commencer est de choisir l'un de ces modèles, puis de le personnaliser selon vos besoins :

Ou, vous pouvez simplement fermer les modèles pour créer votre propre conception de pages 404 à partir de zéro.
3. Concevez et personnalisez votre page 404
Que vous commenciez à partir de l'un des modèles prédéfinis ou que vous construisiez votre conception à partir de zéro, vous pourrez utiliser l'interface Elementor standard et tous les widgets pour concevoir votre page.
Par exemple, pour ajouter un champ de recherche à votre page 404, il vous suffit d'inclure le widget Formulaire de recherche .
Si vous souhaitez créer quelque chose de similaire à la page Elementor 404, vous pouvez utiliser le widget Media Carousel , comme nous l'avons détaillé dans la vidéo ci-dessus.
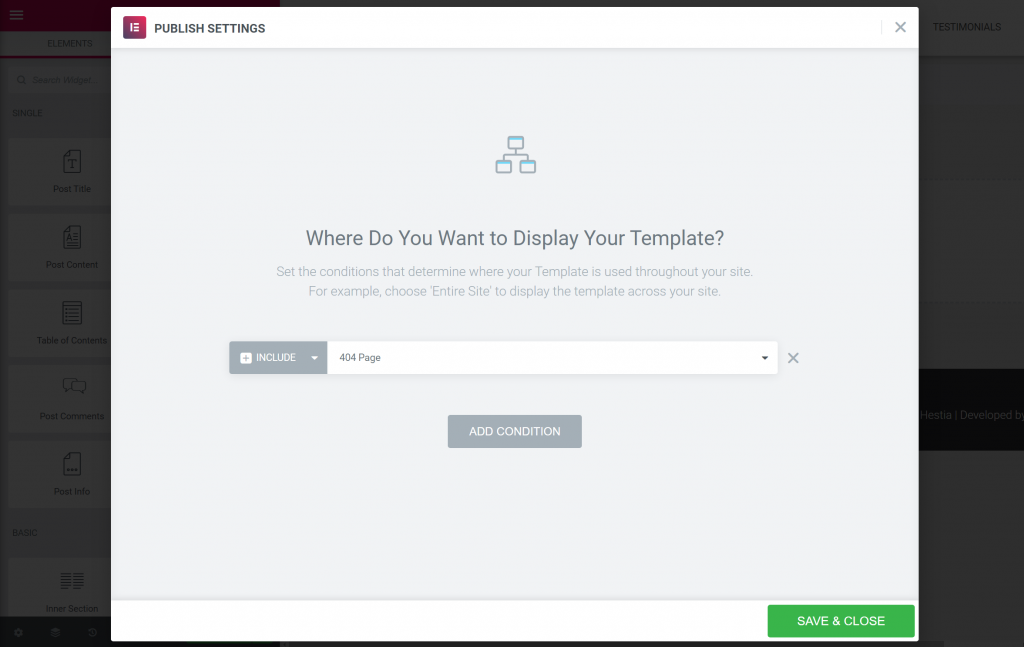
Une fois que vous avez terminé votre conception, cliquez sur pour la publier . Vous devriez alors voir qu'Elementor sélectionne automatiquement la règle d' inclusion pour afficher ce modèle sur votre page 404. Pour terminer, il vous suffit de cliquer sur Enregistrer & Fermer :

Et c'est tout! Vous venez de créer votre propre page WordPress 404 personnalisée à l'aide d'Elementor.
Créez votre propre page WordPress 404 personnalisée aujourd'hui
La création d'une page WordPress 404 personnalisée est une partie importante, mais souvent négligée, de la conception d'un site Web WordPress complet.
Peu importe combien vous essayez d'éviter les erreurs 404, vos visiteurs vont invariablement les rencontrer.
Lorsque cela se produit, vous voulez être là pour les accueillir avec une page utile de marque qui les aide à se rendre là où ils veulent être.
Avec Elementor Pro, vous pouvez créer votre propre modèle de page 404 personnalisé en utilisant la même interface Elementor sur laquelle vous comptez pour le reste de votre contenu.
Vous avez des questions sur la création d'une page 404 personnalisée avec Elementor ? Faites-nous savoir dans la section commentaires ci-dessous.
