Comment créer un lien dans la page de destination bio pour Instagram avec Elementor
Publié: 2020-07-02Si vous utilisez Instagram pour vous connecter avec votre public, Instagram ne vous offre qu'une seule option pour envoyer des visiteurs sur votre site Web : le lien dans votre bio Instagram.
Étant donné que vous ne pouvez pas lier des publications Instagram individuelles, certaines personnes ont recours à la mise à jour manuelle de leur lien dans la bio chaque fois qu'elles publient une nouvelle publication de blog sur leur site Web.
Dans cet article, vous apprendrez une meilleure façon de conserver le même lien dans votre bio, tout en étant capable de vous assurer que vos visiteurs peuvent toujours accéder à votre dernier contenu à partir du lien dans votre bio Instagram.
Pour ce faire, vous pouvez utiliser Elementor pour créer un lien dédié dans la page de destination bio pour Instagram. Votre lien dans la page de destination bio suivra une conception similaire à celle d'Instagram pour une expérience transparente, tout en vous permettant de présenter de manière dynamique le dernier contenu de votre blog sans lever le petit doigt.
Comment créer un lien Instagram dans la page de destination Bio avec Elementor
Si vous souhaitez voir le didacticiel complet avec chaque étape détaillée, vous pouvez regarder le didacticiel vidéo complet ci-dessus. Sinon, continuez à lire pour un didacticiel textuel qui suit avec la vidéo.
Remarque – pour suivre ce didacticiel, vous aurez besoin d'Elementor Pro afin d'avoir accès au widget Publications. Le widget Articles vous permet de présenter du contenu de manière dynamique sans avoir à modifier votre page de destination à chaque fois que vous publiez un nouvel article de blog.
1. Créer une nouvelle page
Pour commencer, créez une nouvelle page dans votre tableau de bord WordPress ( Pages → Ajouter un nouveau ).
Ensuite, ajoutez un titre (par exemple Link in Bio) et cliquez sur le bouton Modifier avec Elementor pour ouvrir l'interface Elementor.
Dans l'interface Elementor, cliquez sur l'icône d'engrenage dans le coin inférieur gauche, puis définissez la mise en page sur Elementor Canvas. Ensuite, allez dans l'onglet Style et utilisez une couleur claire pour l'arrière-plan du Style de corps .
2. Ajoutez une nouvelle section pour votre en-tête
Ensuite, cliquez sur l'icône plus pour créer une nouvelle section et choisissez une disposition à trois colonnes.
Dans les paramètres de la section, définissez la largeur du contenu sur Boxed et la largeur sur 940. Cela vous aide à conserver l'apparence et la convivialité de la mise en page en boîte d'Instagram.
Définissez l'arrière-plan de la section sur blanc et ajoutez une bordure grise unie en bas.
Ensuite, ajoutez votre contenu à la conception :
- Ajoutez un widget image dans la colonne la plus à gauche pour afficher le logo de votre image. Vous pouvez définir un lien dynamique vers votre page d'accueil à l'aide du paramètre Lien .
- Ajoutez un autre widget d'image à la colonne du milieu pour afficher votre logo de mot-symbole (ou texte, si vous n'avez pas de mot-symbole)
- Ajoutez un widget de bouton dans la colonne la plus à droite et définissez le CTA et la page vers laquelle vous souhaitez créer un lien. Ensuite, stylisez le bouton.
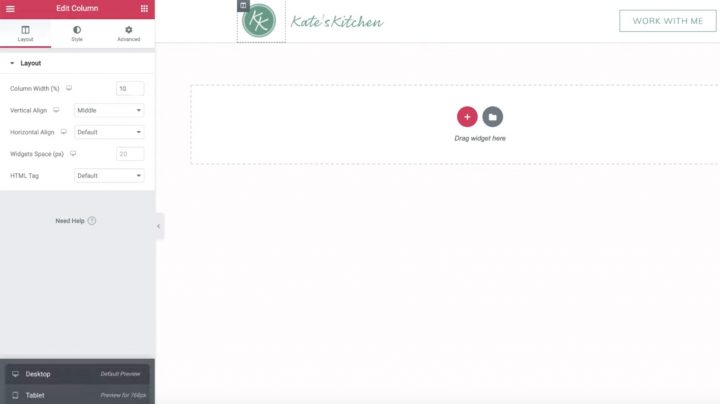
Une fois que vous avez ajouté votre contenu, ouvrez les paramètres de la première colonne et modifiez la largeur à 10 % afin que les widgets d'image soient bien alignés.

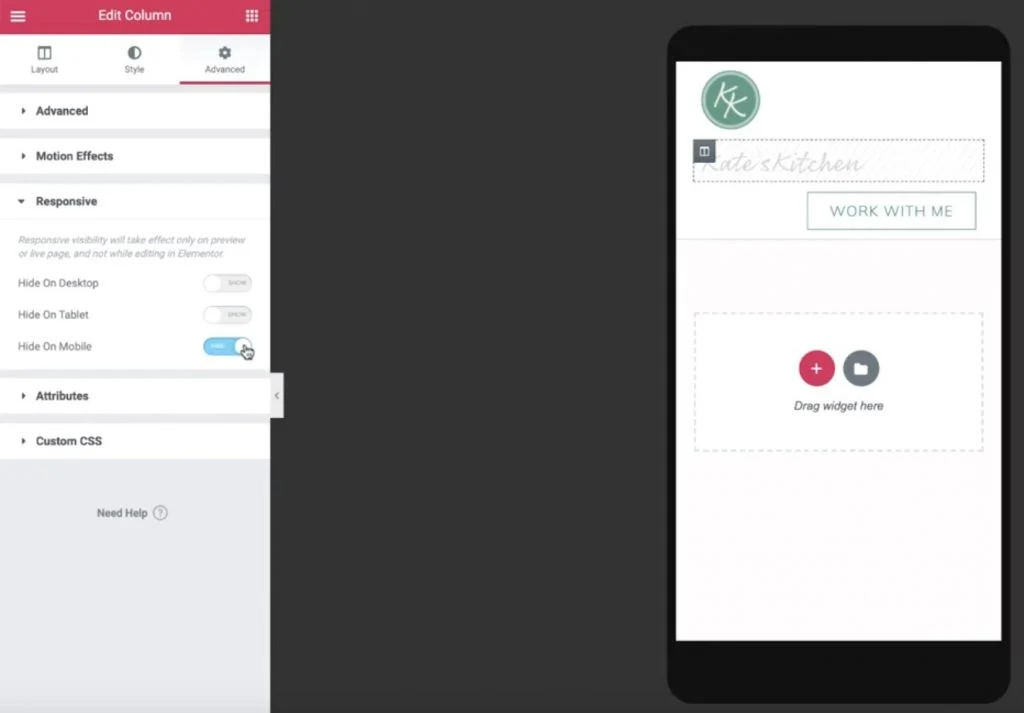
Ensuite, ouvrez l'aperçu mobile à l'aide de l'icône dans le coin inférieur gauche. Si nécessaire, effectuez quelques ajustements pour que la version mobile de votre page de destination soit belle. N'oubliez pas que la plupart de vos visiteurs Instagram seront sur des appareils mobiles.
Si nécessaire, vous pouvez masquer la colonne du milieu afin que votre logo et votre bouton soient alignés horizontalement :

Meilleurs plugins Instagram pour WordPress : gratuits et payants
3. Dupliquer la section d'en-tête pour créer une section de publication en vedette
Maintenant, revenez à la vue du bureau et faites un clic droit sur votre section d'en-tête pour la dupliquer.
Dans les paramètres de la section dupliquée, accédez à l'onglet Style et définissez la couleur d'arrière-plan sur transparent.
Ensuite, utilisez le clic droit pour supprimer les deuxième et troisième colonnes. Une fois cela fait, il ne vous restera plus que votre logo.
De là:
- Ouvrez les paramètres de la colonne restante.
- Allez dans l'onglet Avancé .
- Réglez le rembourrage sur tous les côtés égal à zéro.
- Supprimez le widget image restant (votre logo).
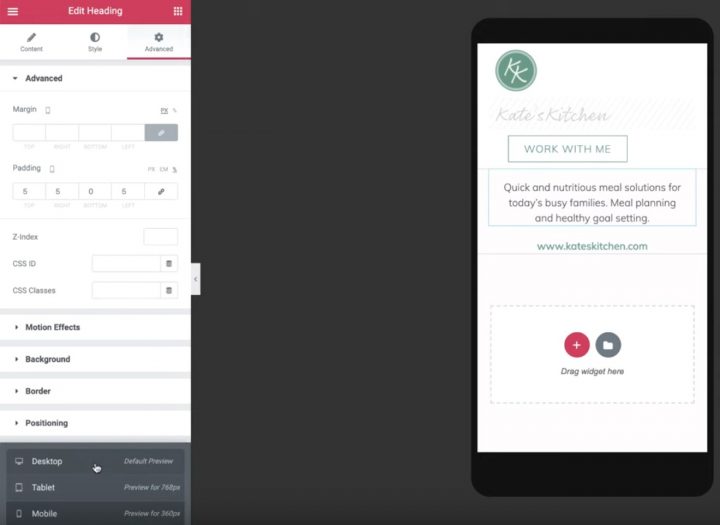
Une fois que vous avez tout supprimé, vous pouvez faire glisser un widget Titre et ajouter du texte sur votre site. Assurez-vous de définir la couleur et la typographie en fonction de votre site.
Ensuite, dupliquez le widget Titre et définissez le texte égal à l'URL de votre site. Ensuite, ajoutez un lien dynamique qui contient l'URL du site.
Encore une fois, vous aurez envie d'aller à l'aperçu mobile et de faire quelques ajustements. Par exemple, vous devrez peut-être modifier la largeur de la colonne et modifier le remplissage pour les appareils mobiles.

4. Ajoutez vos messages récents
Maintenant, vous pouvez utiliser le reste de l'espace sur votre page de destination pour présenter votre contenu récemment publié.
Pour mettre en valeur votre message récent (s), retournez à l'aperçu du bureau et ajouter les messages widget ci - dessous les deux widgets rubrique.
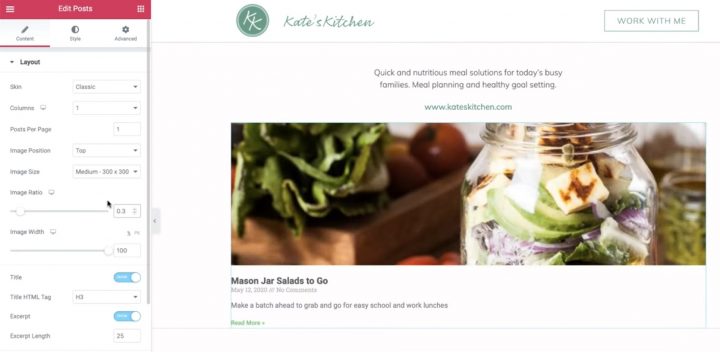
Dans les messages Paramètres du widget:
- Définir les colonnes égales à 1
- Définir les messages par page égal à 1
- Définissez le rapport d'image égal à 0,3
Cachez le titre et supprimez les métadonnées .

Ensuite, utilisez le paramètre Requête pour contrôler la publication à afficher :
- Définir Inclure par égal à Terme
- Définissez le terme égal à Linkinbio
Vous devrez créer une nouvelle catégorie d'articles de blog WordPress appelée « Linkinbio ». Tous les messages que vous ajoutez à cette catégorie seront automatiquement présentés sur votre page de destination Instagram.
Ensuite, allez dans l'onglet Style pour styliser le texte de l'extrait.
Enfin, ajoutez un nouveau widget Divider pour créer une bordure inférieure. Faites correspondre le même gris clair de la bordure de votre première section.
5. Créer une grille Instagram
Maintenant, vous devez créer la grille Instagram qui apparaît sous votre publication en vedette.
Pour commencer, faites un clic droit sur votre widget Publications existant pour le copier. Ensuite, collez-le sous la bordure grise inférieure de la section précédente.
Il ne vous reste plus qu'à apporter quelques modifications à votre widget Publications dupliquées :
- Remplacez les colonnes par 3
- Définissez les articles par page sur un multiple de 3 pour vous assurer d'avoir toujours une grille carrée.
- Réglez le rapport d'image sur 1
- Cacher l'extrait
Vous pouvez également utiliser l'onglet Style pour ajuster l'espacement des images.
Ensuite, accédez à l'aperçu mobile pour ajuster votre conception mobile.
Tu pourrais vouloir:
- Masquer la grande image de publication et le diviseur
- Définir la grille des publications égale à 3 sur mobile
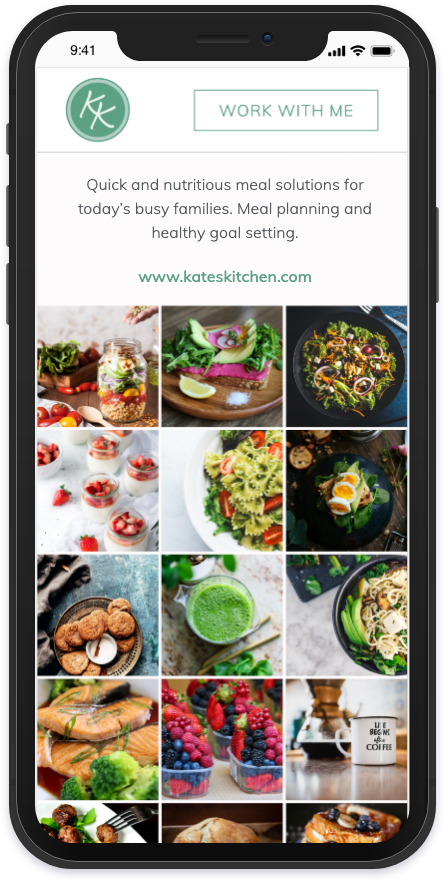
Et c'est tout! Vous venez de créer une page de destination Instagram personnalisée :

Chaque fois que vous publiez un nouvel article de blog avec la catégorie Linkinbio, il apparaîtra automatiquement sur cette page.
Pour terminer, il vous suffit d'ajouter le lien de votre page de destination à votre profil Instagram. Désormais, vous n'aurez plus besoin de mettre à jour le lien à chaque fois que vous publierez un nouveau message. Cool, non ?
Pour commencer avec votre propre lien Instagram dans la page de destination bio, achetez Elementor Pro aujourd'hui.
