Créez des tableaux de prix pour le site WordPress avec le plugin Plugmatter Pricing Table
Publié: 2015-07-31Si vous avez besoin d'un moyen simple d'afficher les données sur le site WordPress, que ce soit pour les spécifications, les fonctionnalités, les critiques, les prix ou la comparaison, vous avez besoin d'un bon plugin de tableau de prix/comparaison pour créer des tableaux de prix pour le site WordPress .
Les plugins de tableau de prix ont parcouru un long chemin dans WordPress. Il existe de nombreux plugins de tableaux de prix disponibles qu'il est assez facile de se perdre et de choisir le bon.
Le plugin de tableau de prix vous permet de présenter votre offre à vos visiteurs de manière très élégante. Faites en sorte que tout ce que vous vendez soit attrayant . Cela permettra aux clients de mieux comprendre ce que vous proposez et sous quelles conditions.
Tableau de prix Comparaison des plugins

- Brancher
- Modèles prédéfinis
- Sensible
- Fonctionnalité de surbrillance
- Possibilité d'utiliser le CSS personnalisé
- Possibilité de réorganiser les lignes et les colonnes
- Possibilité de changer de modèle sans perdre de données
- Éditeur WYSIWYG
- Polices
- Polices d'icônes géniales
- Possibilité d'ajouter des info-bulles
- Boutons personnalisables
- Texte en gras, en italique, souligné, etc.
- Ajouter des liens
- ShortcodesLes tableaux de prix sont placés à l'aide de codes abrégés
- Intégration avec le système de suivi des événements Google
- Campagnes de test fractionné avancées
- Modifier la taille des tableaux
- Créer un tableau de prix à partir de zéroSans utiliser de modèles prédéfinis
- Le nombre de colonnesCombien de colonnes pouvez-vous ajouter par table
- Nombre de rangéesCombien de lignes pouvez-vous ajouter par table
- Possibilité d'ajouter des images
- Possibilité d'ajouter des vidéos
- Possibilité d'ajouter Google Maps
- Possibilité d'ajouter de l'audio
- Tableaux de prix animés
- Option pour dupliquer la ligne
- Fonctionnalité d'importation/exportation
- Rubans
- Aperçu en directBouton Aperçu pour voir à quoi ressemblerait le tableau des prix sur différents appareils (ordinateur de bureau, tablette, mobile)
- Analyse du tableau des prixAnalyses détaillées pour les vues du tableau des prix
- Soutien
- Mises à jour
- Prix

- ALLER TARIF
- 250+
- Plus de 650
- dix
- Illimité
- Gratuit pendant 6 mois6 $ si vous souhaitez étendre l'assistance à 12 mois
- Durée de vie
- Le prix pour un seul site est de 20 $

- PRIX ARP
- 170+
- 400+
- Il semble autant que vous voulez
- Illimité
- Gratuit pendant 6 mois5,40 $ si vous souhaitez étendre l'assistance à 12 mois
- Durée de vie
- Le prix pour un seul site est de 18 $

- TARIFICATION DE PLUGMATTERUniquement dans le plan tarifaire Professionnel et Développeur
- dixUniquement dans le plan tarifaire Professionnel et Développeur
- Plus de 650
- 6
- Illimité
- Vous pouvez ajouter des images mais uniquement en en-tête. Vous ne pouvez pas ajouter d'images dans des lignes. La taille de l'image est fixée à 120 x 120 px.
- 1 an d'accompagnementVous devez renouveler la licence chaque année pour pouvoir utiliser l'option de support
- 1 an de mises à jourVous devez renouveler la licence après un an si vous souhaitez continuer à recevoir les mises à jour
- Le forfait de base coûte 47 $
REMARQUE: Pour plus d'informations sur Go Pricing et le plugin ARPrice, vous pouvez consulter ma revue Go Pricing et ma revue ARPrice.

Créer des tableaux de prix pour le site WordPress
En ce qui concerne la conception de la page de tarification, il s'agit de la rendre claire et simple. Surtout si vous exploitez un site Web de commerce électronique.
Si vous gérez un site de commerce électronique qui vend un ou plusieurs produits, vous devriez envisager de choisir un plug-in de tableau de prix efficace, clairement utilisable et aidant à augmenter les conversions.
Les statistiques montrent que des tableaux de prix plus simples vendent mieux les produits. Les clients modernes ne lisent pas, ils survolent. Si votre page de tarification est facile à comprendre et ne contient aucun élément inutile, cela améliorera probablement vos conversions.
Le prix doit également être facile à comparer. En plus de fournir aux utilisateurs le coût d'un article spécifique, proposez-leur quelques alternatives. Une fois qu'ils auront vu l'offre la plus appropriée, ils n'hésiteront pas à l'ajouter au panier.

Offrir plusieurs alternatives peut aider les gens à prendre des décisions. Fournissez-leur des descriptions brèves et claires des principales caractéristiques fournies par tel ou tel produit/service/plan.
N'oubliez pas de mentionner le prix et laissez les acheteurs choisir. En règle générale, l'offre la plus populaire est placée quelque part au milieu, vous pouvez donc suivre cette tendance et y mettre l'accent de cette manière.
Si vous ciblez le marché international, proposez aux utilisateurs plusieurs options de devises . La plupart des citoyens américains préféreraient payer en $, alors que les Européens choisissent en €.
Examen du plug-in du tableau de tarification de Plugmatter
Le plugin Plugmatter Pricing Table est un plugin WordPress premium simple à utiliser pour créer des tableaux de comparaison de prix à conversion élevée . Le plugin peut augmenter vos ventes tout en complétant la conception du site. Il est livré avec des fonctionnalités d'optimisation de conversion.
Le plugin est livré avec une gamme de 10 modèles magnifiques , premium, personnalisables et entièrement réactifs . La structure du modèle a été classée en deux structures de conception les plus populaires pour les tableaux de tarification. Ce sont des modèles de matrice et de cartes.
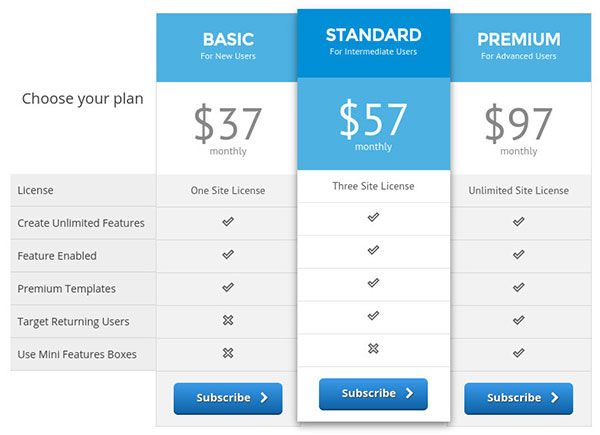
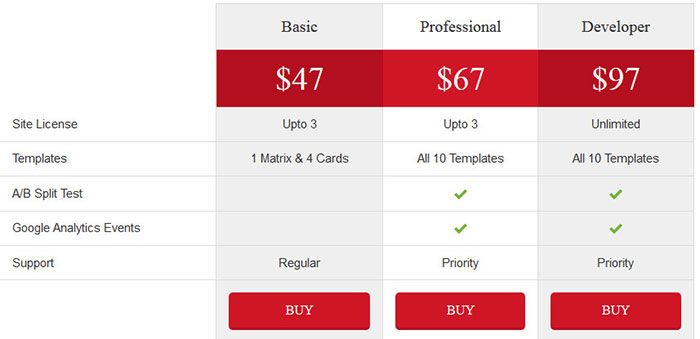
Matrix est une structure de table de tarification populaire parmi les services qui offrent diverses fonctionnalités à leurs clients. De nombreuses entreprises s'y fient car il permet aux utilisateurs de comparer les packages sans trop d'effort.
Certaines des fonctionnalités du modèle Matrix sont : la numérisation horizontale, les fonctionnalités de surbrillance, la fonctionnalité de comparaison entre les packages, etc. Les tableaux de tarification Matrix conviennent parfaitement aux grands ensembles de fonctionnalités ou aux tableaux de tarification.

Exemple de modèle de matrice
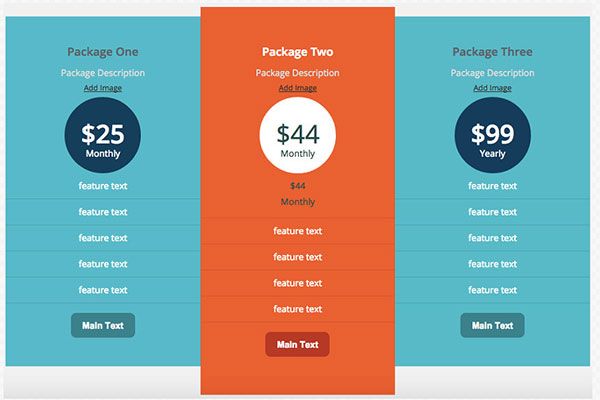
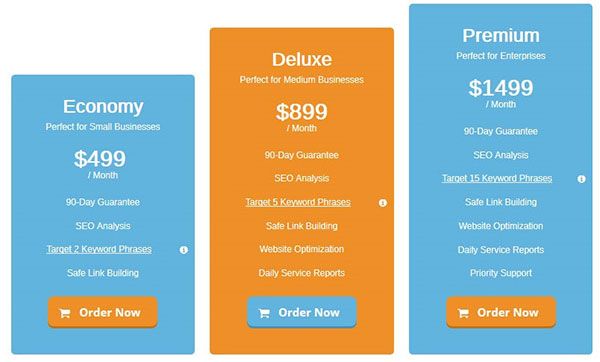
Les cartes sont le type de conception de table de tarification le plus populaire. Avec les cartes, vous pouvez simplifier les choses et faire savoir à vos visiteurs ce que vous proposez exactement dans chaque forfait.
Certaines fonctionnalités incluent : la numérisation verticale, mettre en évidence les packages par rapport aux fonctionnalités, se concentrer uniquement sur la disponibilité des fonctionnalités par package, etc. Les modèles de cartes conviennent aux petits et moyens tableaux de prix.

Exemple de modèle de cartes
Fonctionnalités du plug-in du tableau de tarification de Plugmatter
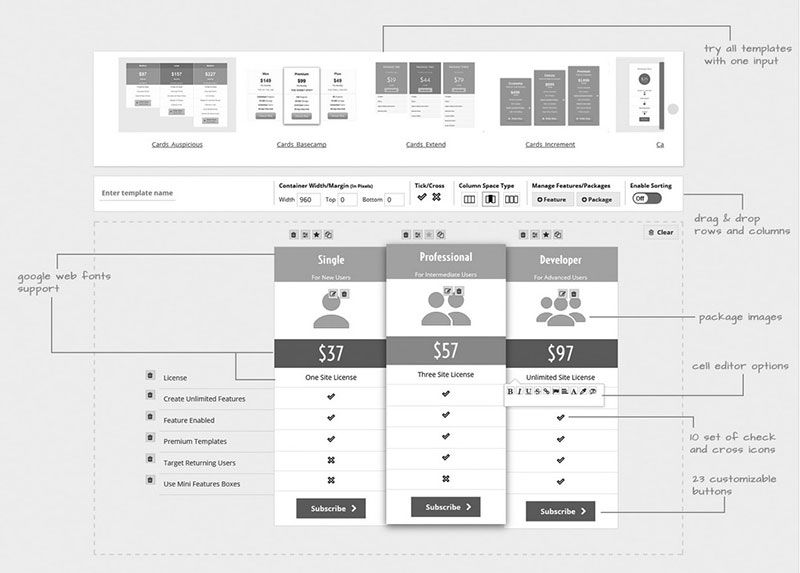
Il est vraiment facile de créer des tableaux de prix pour le site WordPress avec le plugin de tableau de prix Plugmatter. Lors de la personnalisation d'un modèle, faites simplement glisser et déposez vos lignes et colonnes.
Les modèles sont réactifs, ce qui signifie qu'ils auront également fière allure sur les appareils portables. Vous pouvez même prendre le contrôle et personnaliser l'apparence à l'aide de CSS personnalisé.
Avec le plug-in de table de tarification Plugmatter, il vous suffit de saisir vos données dans un modèle de table de tarification (une seule fois) et elles sont automatiquement appliquées à tous les autres modèles.
Éditeur WYSIWYG
Le plugin est livré avec un puissant éditeur WYSIWYG qui facilite la création de tables. L'éditeur vous donne le pouvoir de personnaliser tous les éléments tels que les colonnes (paquets), les cellules, les boutons, les fonctionnalités, etc.
Vous pouvez utiliser plus de 650 polices Web directement à partir de Google et ajouter de belles icônes parmi plus de 600 icônes de polices impressionnantes à vos tableaux de prix pour les rendre visuellement attrayantes et intuitives.

L'éditeur de cellules de plugins vous permet :
- Mettre en gras, en italique et souligner le texte important
- Texte barré
- Ajouter des liens vers les fonctionnalités
- Utiliser les icônes Font Awesome
- Info-bulles pour expliquer les fonctionnalités
- Changer la couleur de la police non seulement sur le tableau des prix mais aussi sur la page
Si nécessaire, vous pouvez créer des boutons uniques à l' aide de 23 modèles de boutons qui attireront l'attention des visiteurs et augmenteront le taux de clics. Vous n'êtes pas limité à un style de bouton. Vous obtenez trois styles de boutons populaires pour différentes conceptions Web : boutons plats, boutons fantômes et boutons réguliers.
Les tableaux de prix sont placés à l'aide de codes abrégés. Vous n'avez pas besoin de vous occuper du code HTML. Le plug-in de table de tarification Plugmatter est intégré au système de suivi des événements de Google pour vous aider à suivre vos objectifs de vente dans votre outil d'analyse préféré.

Vous pouvez même mener des campagnes de test fractionné avancées avec la fonctionnalité de test fractionné A/B. Vous pouvez tout tester et proposer les meilleurs tableaux de prix de conversion pour votre produit ou service.
Améliorez l'optimisation de votre taux de conversion en testant les couleurs des boutons, les prix, les noms de packages, les polices, etc.
Comment créer des tableaux de prix ?
L'installation du plug-in de table de tarification Plugmatter est identique à l'installation de tout autre plug-in. Vous pouvez le télécharger et l'installer directement en le téléchargeant sur votre site WordPress.
Avant de commencer à utiliser le plugin, vous devez d' abord créer un tableau de prix à l' aide de l'un des modèles. Pour cela, allez dans Tableau des prix → Modèles → Ajouter un nouveau.
Sélectionnez le modèle souhaité et nommez-le. Vous pouvez facilement modifier toutes les options du modèle. Une nouvelle fonctionnalité lorsqu'elle est ajoutée dans le modèle est appliquée pour toutes les colonnes par défaut. C'est un gros gain de temps.
Cela signifie que si vous ajoutez une fonctionnalité, elle sera automatiquement appliquée à tous les forfaits tarifaires. La largeur par défaut est définie sur 700px . Mais vous pouvez l'ajuster en conséquence. Vous pouvez également appliquer une marge en haut et une marge en bas du tableau des prix.
Après avoir défini le tableau des prix et mis le texte nécessaire, il vous suffit d'insérer un code court pour afficher le tableau des prix sur le site Web. Pour suivre les performances de votre tableau de prix, utilisez la fonction de suivi des événements de Google.
Examen du tableau des prix de Plugmatter Mots finaux
Le plugin de table de tarification Plugmatter est un produit assez nouveau de Plugmatter. Ils ont également le plugin WordPress Optin et le plugin Document Importer. Comme déjà mentionné, vous disposez de 10 modèles prédéfinis avec lesquels travailler. Mais j'ai remarqué qu'il n'y a pas d'option pour créer un tableau de prix à partir de zéro .
Oui, vous pouvez modifier les modèles selon vos souhaits, et cela facilite les choses. Mais je pense toujours qu'il devrait y avoir cette option disponible.
Vous ne pouvez pas ajouter plus de 6 colonnes (packages). Et la plupart du temps, vous n'en aurez pas besoin d'autant. De plus, si vous avez plus de colonnes, il sera plus difficile pour le tableau de prix de s'adapter et de bien paraître à l'écran.
Il existe une option pour activer le tri afin de déplacer les colonnes et les lignes. Lorsque vous avez terminé de réorganiser et que vous souhaitez continuer à apporter des modifications, vous devez désactiver le tri.
Vous pouvez ajouter des images au tableau des prix. Mais seulement dans l'en-tête. Vous ne pouvez pas ajouter d'images dans des lignes. De plus, il semble que la taille de l'image soit fixée à 120 x 120 px . Seules les images sont possibles pour moi utilisées dans les tableaux de prix. Il n'y a pas d'option pour ajouter des vidéos ou des cartes google .
La taille du conteneur du tableau des prix peut être définie. Vous pouvez également modifier facilement la police, la couleur, la couleur d'arrière-plan, la taille de la police, l'ombre, l'alignement, etc. presque partout. Si vous le souhaitez, vous pouvez cloner, modifier ou supprimer des tableaux de prix.
Il semble que vous puissiez ajouter un nombre illimité de lignes (ils l'appellent fonctionnalité). Mais je ne vois pas d'option pour dupliquer ou cloner la ligne. Vous pouvez ajouter des info-bulles aux lignes, des icônes de police géniales, des liens…
Ce que je n'aime pas dans la plupart des plugins, et que l'on peut voir ici aussi, c'est que vous devez entrer le nom de classe Font Awesome dans le champ chaque fois que vous souhaitez ajouter l'icône Font Awesome. Ce serait mieux et plus facile si le plugin nous fournissait des icônes et nous pouvions simplement cliquer pour ajouter.
La surprise la plus agréable est lorsque vous apportez des modifications au tableau des prix , puis décidez de le modifier ou de le regarder sur un autre modèle, il conservera toutes les modifications que vous avez apportées . Je n'ai jamais vu cette option sur aucun plugin de table de tarification WordPress.
Les modèles prédéfinis ont fière allure sur les appareils mobiles. Mais je n'ai pas testé l'apparence des tableaux de prix et leur conception réactive lorsque des modifications ont été apportées ou que plusieurs colonnes et lignes sont ajoutées.
Il y a l' icône Cliquez pour obtenir de l'aide ci-dessous dans l'éditeur de modèles si vous êtes bloqué. Mais il semble que cela ne fonctionne pas correctement. Au moins pour moi. À partir des didacticiels fournis, seul le démarrage a fonctionné pour moi.
Tous les autres didacticiels tels que la création et la gestion de modèles, les tests fractionnés, les astuces CSS personnalisées… affichent simplement « Rien trouvé… réessayez ! » un message.
Les développeurs doivent également envisager d'ajouter une option pour insérer facilement un tableau de prix via un code court directement à partir de la publication sans avoir besoin de copier/coller le code court à partir de l'éditeur de plug-in.
Avantages du plugin Plugmatter Pricing Table
- 10 modèles prédéfinis avec lesquels travailler
- Vous pouvez déplacer des colonnes et des lignes
- Vous pouvez facilement modifier la police, la couleur, la couleur d'arrière-plan, la taille de la police, l'ombre, l'alignement, etc.
- Vous pouvez ajouter un nombre illimité de lignes
- Les modifications apportées au tableau des prix ne disparaissent pas lors de l'essai d'un nouveau modèle
- Les tableaux de prix sont réactifs
- Option CSS personnalisée
Inconvénients du plugin Plugmatter Pricing Table
- Aucune option pour créer un tableau de prix à partir de zéro
- Impossible d'ajouter plus de 6 colonnes
- L'image ne peut être placée que dans l'en-tête du tableau des prix
- La taille de l'image est fixée à 120 x 120 px
- Aucune option pour ajouter des vidéos ou des cartes Google
- Aucune option pour dupliquer ou cloner la ligne
- Besoin d'entrer le nom de la classe Font Awesome dans le champ chaque fois que vous souhaitez l'utiliser
- Cliquez pour l'option d'aide ne fonctionne pas
Le plugin de tarification Plugmatter propose plusieurs plans tarifaires. Ce sont Basic, Professional et Developer.

Je pense que c'est un bon plugin pour créer des tableaux de prix pour le site WordPress, mais il manque quelques fonctionnalités supplémentaires. C'est probablement le meilleur choix pour les personnes qui ont besoin de tableaux de prix simples et de la possibilité de les créer rapidement.
Et si vous êtes intéressé par plus de produits Plugmatter, assurez-vous de vérifier le plug-in Plugmatter Optin Box pour créer de superbes tableaux dans WordPress et le plug-in Document Importer pour faciliter l'importation de contenu Word dans WordPress.
Plug-in de tableau de tarification Plugmatter

Avantages
- 10 modèles prédéfinis avec lesquels travailler
- Vous pouvez déplacer des colonnes et des lignes
- Vous pouvez facilement modifier la police, la couleur, la couleur d'arrière-plan, la taille de la police, l'ombre, l'alignement, etc.
- Vous pouvez ajouter un nombre illimité de lignes
- Les tableaux de prix sont réactifs
- Option CSS personnalisée
Les inconvénients
- Aucune option pour créer un tableau de prix à partir de zéro
- Impossible d'ajouter plus de 6 colonnes
- La taille de l'image est fixée à 120 x 120 px
- Aucune option pour ajouter des vidéos ou des cartes Google
- Aucune option pour dupliquer ou cloner la ligne
- Besoin d'entrer le nom de la classe Font Awesome dans le champ chaque fois que vous souhaitez l'utiliser
