Créer des hotspots d'images réactifs avec Elementor
Publié: 2021-03-04L'ajout d'une couche d'interaction ludique à votre site Web peut être un moyen efficace d'attirer l'intérêt des visiteurs et de les encourager à rester. Cependant, maintenir l'interactivité cohérente entre les ordinateurs de bureau, les appareils mobiles et les tablettes peut être un défi.
Heureusement, l'ajout de hotspots d'images réactives à votre site peut vous aider à stimuler l'imagination de votre public. De plus, comme les hotspots sont adaptés aux mobiles, vous pouvez les utiliser pour offrir une expérience interactive cinq étoiles sur toutes les plateformes.
Dans cet article, nous vous présenterons les hotspots d'images et discuterons des avantages de leur utilisation. Ensuite, nous vous montrerons comment ajouter des hotspots à vos images et nous assurer qu'ils restent parfaitement positionnés sur les ordinateurs de bureau et les appareils mobiles. Commençons!
Table des matières
- Une introduction aux hotspots d'images (et pourquoi vous pourriez vouloir les utiliser)
- Comment créer des hotspots d'images réactifs avec Elementor (en 5 étapes)
- Étape 1 : assemblez vos widgets Elementor
- Étape 2 : ajouter du contenu à votre widget Flip Box
- Étape 3 : Styliser votre widget Flip Box
- Étape 4 : Positionnez et dimensionnez votre hotspot
- Étape 5 : Rendez votre point d'accès mobile réactif
Une introduction aux hotspots d'images (et pourquoi vous pourriez vouloir les utiliser)
Une image vaut peut-être mille mots, mais il n'est pas toujours possible de communiquer tout ce que vous voulez dire en une seule image. Cependant, les hotspots d'images offrent un moyen efficace et convivial de fournir un contexte supplémentaire pour vos images.
Les hotspots sont des épingles interactives qui s'affichent sur une zone spécifique d'une image. Pour interagir avec un point d'accès, vous pouvez soit le survoler, soit cliquer dessus. Lorsque vous le faites, une fenêtre contextuelle apparaîtra pouvant contenir un titre, du texte, une image, des boutons ou même une vidéo :
Les hotspots peuvent rendre vos images plus intéressantes et encourager les visiteurs à interagir et à rester plus longtemps sur votre site Web. Ils permettent également aux visiteurs d'accéder à plus de contenu sans avoir à naviguer vers une nouvelle page, ce qui peut aider à minimiser les temps de chargement.
Vous pouvez même ajouter des liens et des boutons à vos hotspots pour stimuler davantage l'engagement des visiteurs. Collectivement, les hotspots peuvent avoir un impact positif sur l'expérience utilisateur (UX) et vos taux de conversion.
Comment créer des hotspots d'images réactifs avec Elementor (en 5 étapes)
L'ajout de hotspots réactifs à vos images peut être un moyen amusant de capter l'intérêt d'un visiteur et de l'encourager à interagir avec votre contenu. Dans cet esprit, voyons comment vous pouvez les créer en cinq étapes simples à l'aide d'Elementor.
Étape 1 : assemblez vos widgets Elementor
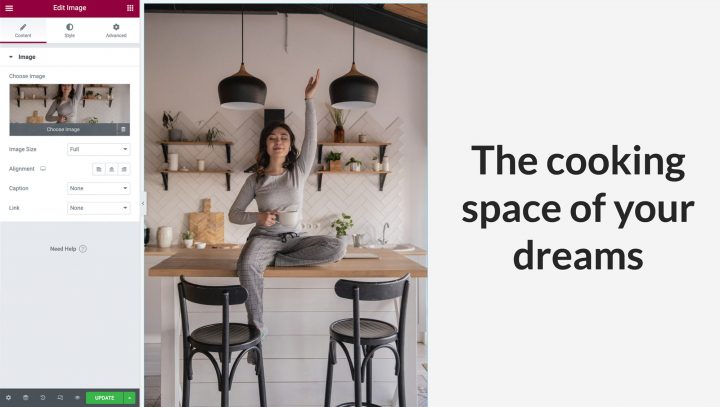
Nous allons créer notre hotspot réactif à l'aide de notre widget Flip Box. Comme son nom l'indique, il s'agit d'une boîte qui se retourne lorsque vous la survolez. Pour commencer, ajoutez l'image que vous souhaitez annoter avec des points chauds à l'aide du widget Elementor Image :

Si vous envisagez d'afficher cet effet sur mobile, la meilleure pratique serait d'utiliser une image avec une orientation portrait, sinon, une image en paysage peut être trop petite lorsqu'elle est visualisée sur mobile.
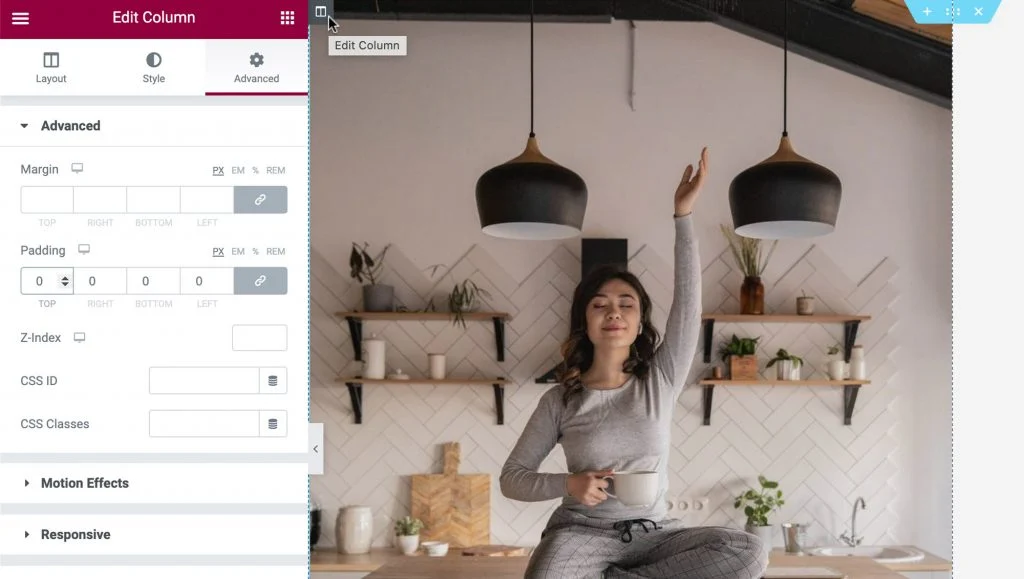
Une fois que vous avez terminé, assurez-vous que la colonne occupe toute la largeur et la hauteur de votre image. Vous pouvez supprimer le remplissage par défaut en entrant les paramètres de la colonne. Passez votre curseur sur la colonne et cliquez sur l'icône grise qui apparaît en haut à gauche. Dans l'onglet avancé, définissez le remplissage sur 0 comme ceci :

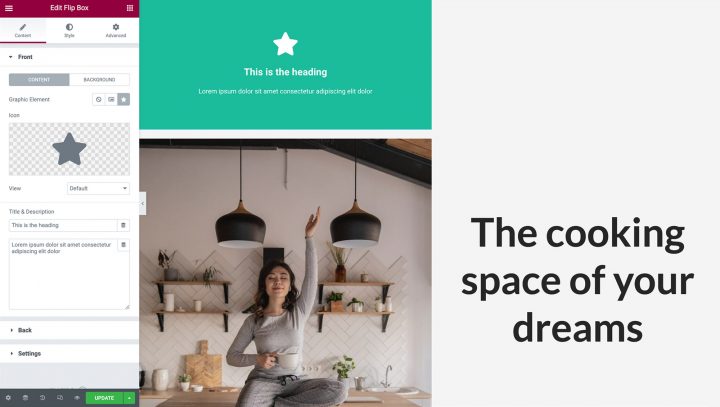
Ensuite, vous pouvez faire glisser un widget Flip Box dans la même colonne que votre widget Image. Vous remarquerez que le widget Flip Box a deux côtés. Le côté vert est le recto, qui sera affiché par défaut. Nous allons rendre cette face transparente, à l'exception d'une icône, que nous communiquerons sous forme de hotspot interactif :

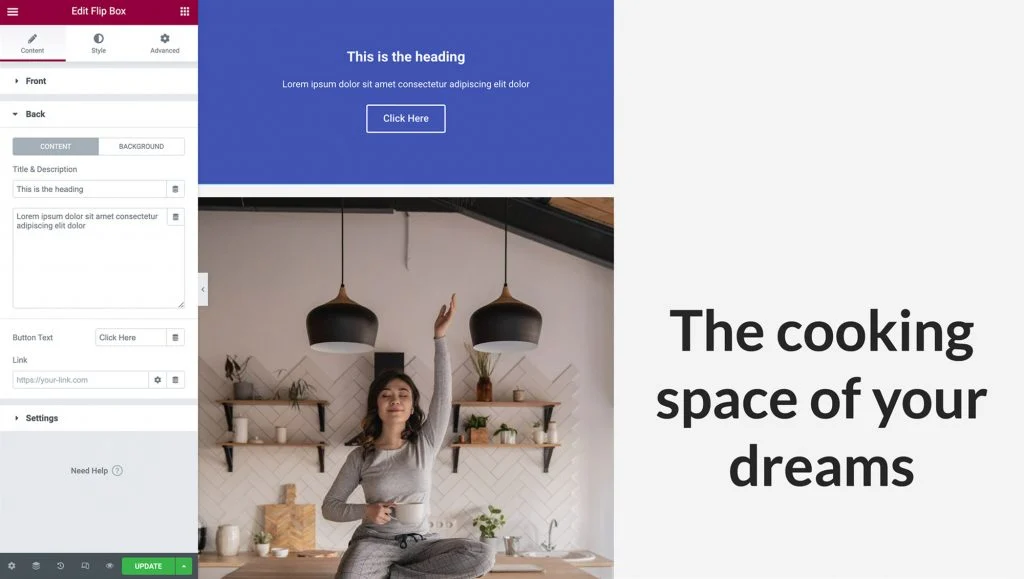
Si vous survolez ce widget, il basculera vers un côté violet. Voici le côté où nous allons créer le contenu de notre hotspot :

Vous pouvez remplir le côté hotspot avec un en-tête, une description et un bouton. Ce dernier est idéal pour annoter vos images avec des appels à l'action (CTA) engageants.
Étape 2 : ajouter du contenu à votre widget Flip Box
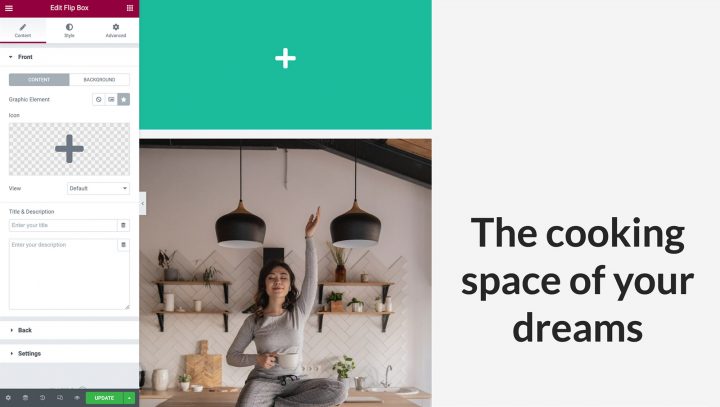
Maintenant, nous allons ajouter une icône à notre widget Flip Box. L'icône servira d'épingle, signalant aux visiteurs qu'il y a plus de contenu à découvrir.
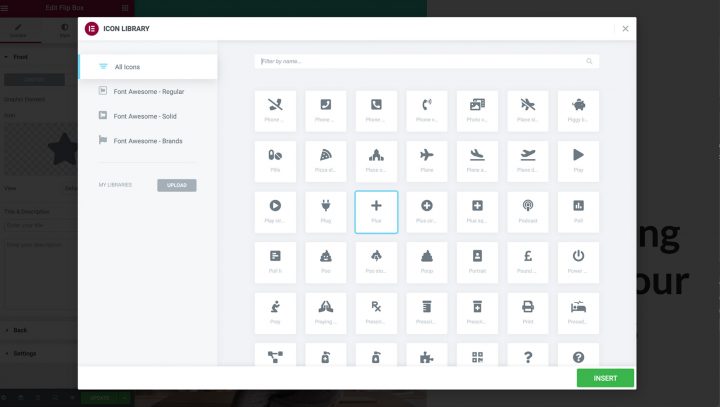
Pour commencer, vous pouvez cliquer pour sélectionner votre widget Flip Box. Dans le panneau Elementor, sélectionnez Icône. Vous pouvez ensuite choisir l'icône que vous souhaitez utiliser dans votre hotspot :

Ensuite, nous devons supprimer tout autre contenu du côté par défaut du widget Flip Box. Dans le panneau Elementor, continuez et supprimez tout le texte dans les champs Titre et Description :

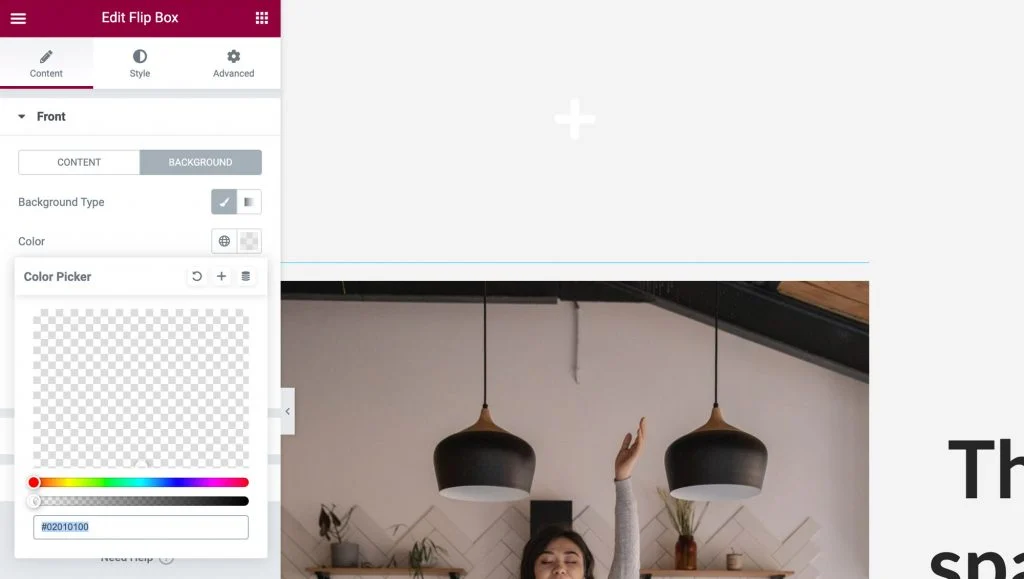
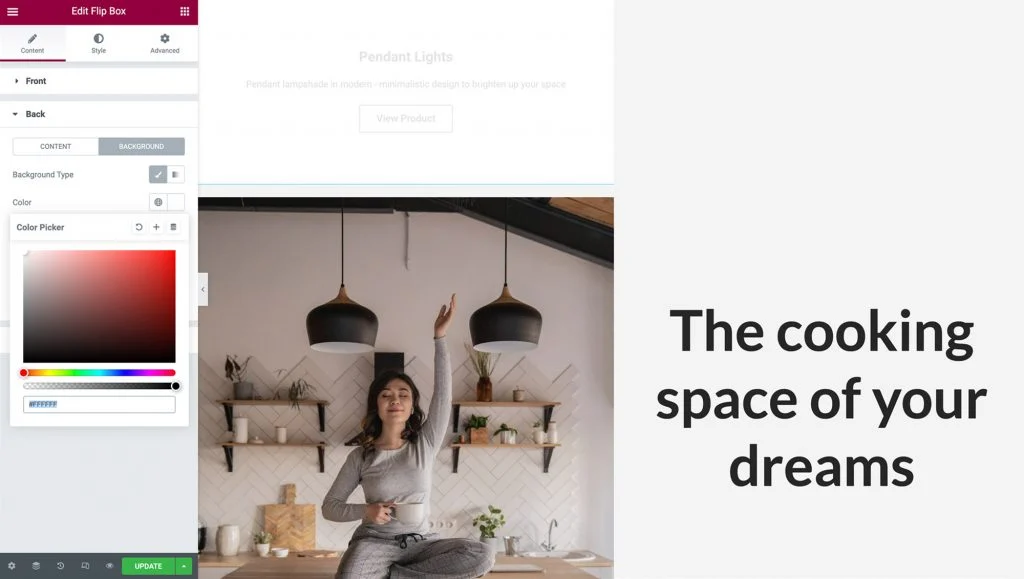
L'avant de votre widget Flip Box devrait maintenant être complètement vide, à l'exception d'une icône. Enfin, nous devons supprimer l'arrière-plan du widget en sélectionnant Background . Ensuite, vous pouvez lancer le sélecteur de couleurs en sélectionnant Couleur . Ensuite, saisissez le curseur de transparence et faites-le glisser complètement vers la gauche pour que votre widget devienne complètement transparent :

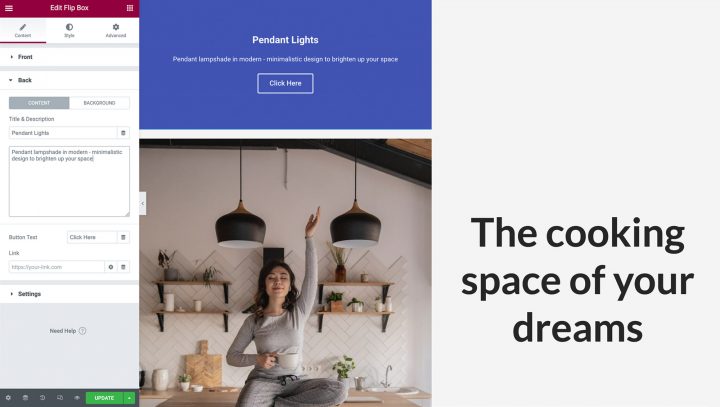
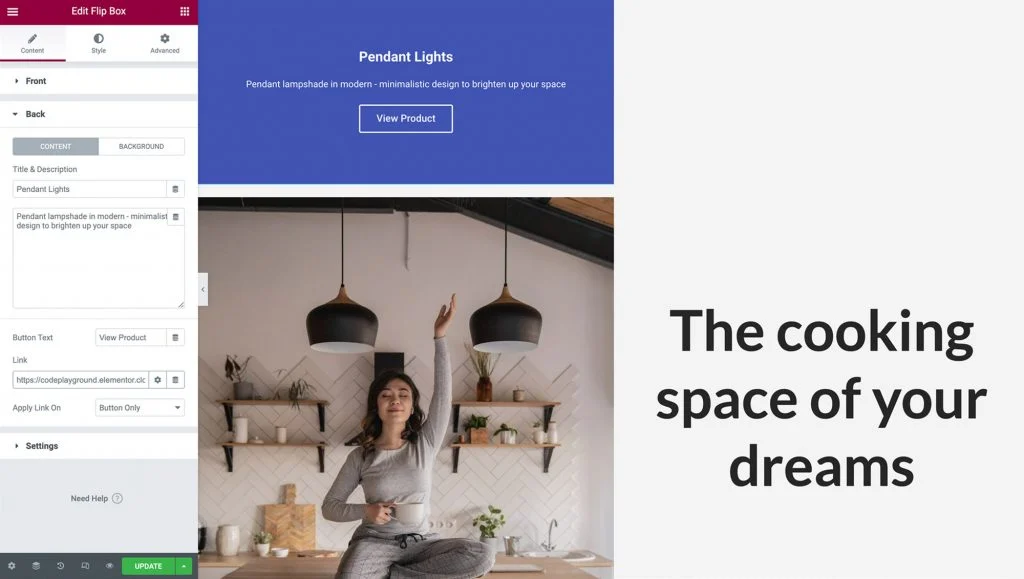
Ensuite, nous ajouterons le contenu qui s'affichera chaque fois qu'un visiteur interagit avec votre hotspot. Développez l'onglet Retour et ajoutez votre titre et votre description :

Par défaut, le widget Flip Box comporte un bouton. Vous pouvez supprimer ce bouton en supprimant son texte. Vous pouvez également créer un CTA en personnalisant l'étiquette du bouton d'espace réservé et en ajoutant votre propre URL. Vous pouvez également choisir si ce lien est appliqué directement sur le bouton ou sur tout le côté de la flip-box :

Ensuite, vous pouvez choisir une couleur d'arrière-plan pour la fenêtre contextuelle de votre hotspot. Dans le panneau Elementor , sélectionnez Arrière-plan > Arrière-plan : Classique . Pour lancer le sélecteur, cliquez sur Couleur, puis faites votre sélection. Alternativement, vous avez la possibilité d'utiliser une image ou un dégradé de couleur mais dans notre exemple, nous sélectionnerons un fond blanc :

Après avoir choisi votre arrière-plan, vous devrez peut-être changer la couleur de votre texte. Il est temps de passer à l'étape suivante.
Étape 3 : Styliser votre widget Flip Box
Depuis que nous avons fini de remplir notre widget Flip-Box avec du contenu, le temps de le styliser est venu. Accédez à l'onglet Style. Vous trouverez ici une variété d'options pour personnaliser votre icône en fonction de vos besoins de conception.
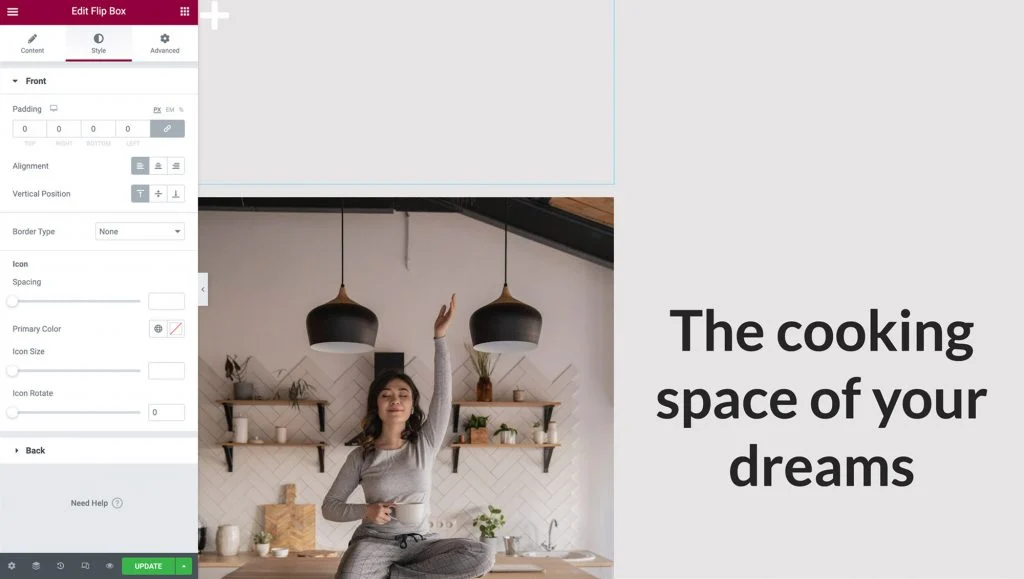
Il est important de savoir que le moyen le plus simple de positionner une icône et de la garder réactive sur tous les appareils est de l'aligner en haut à gauche. Dans l'alignement, sélectionnez Gauche et dans Position verticale, sélectionnez Haut. Nous supprimerons également tout rembourrage supplémentaire en le mettant à zéro :

Jouez avec les autres options pour changer la couleur de votre icône, sa taille et sa rotation, et une fois que vous avez terminé, cliquez sur l'onglet Retour pour le développer.
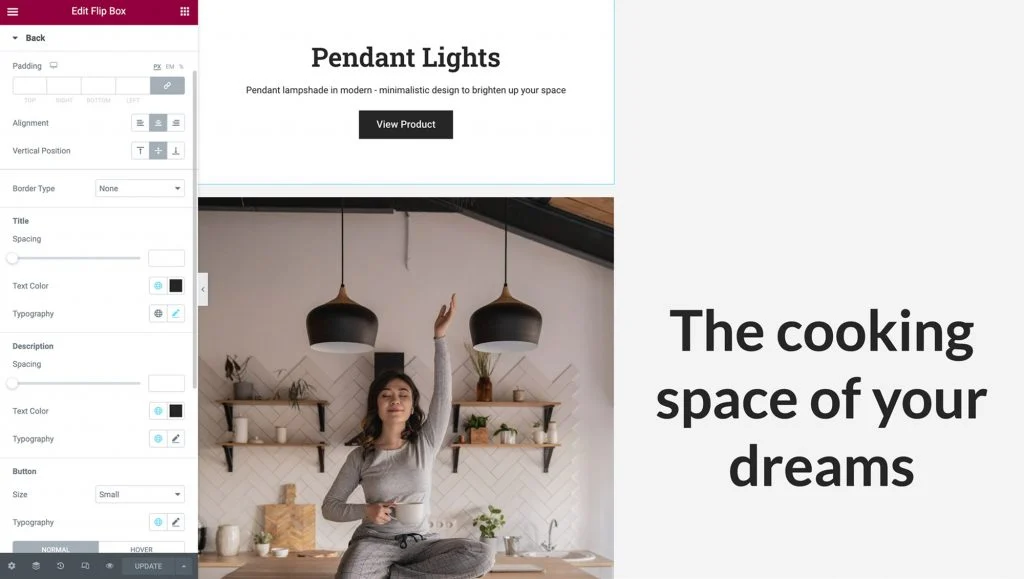
Tout comme sur la face avant de la boîte de retournement, nous pouvons modifier l'alignement, la position verticale et également le rembourrage. Dans cet exemple, nous les laisserons tels qu'ils sont définis par défaut.
Ensuite, modifiez le style, la taille et la couleur de la police pour le rendre clair et visible pour les visiteurs, et n'oubliez pas de modifier votre bouton !

Étape 4 : Positionnez et dimensionnez votre hotspot
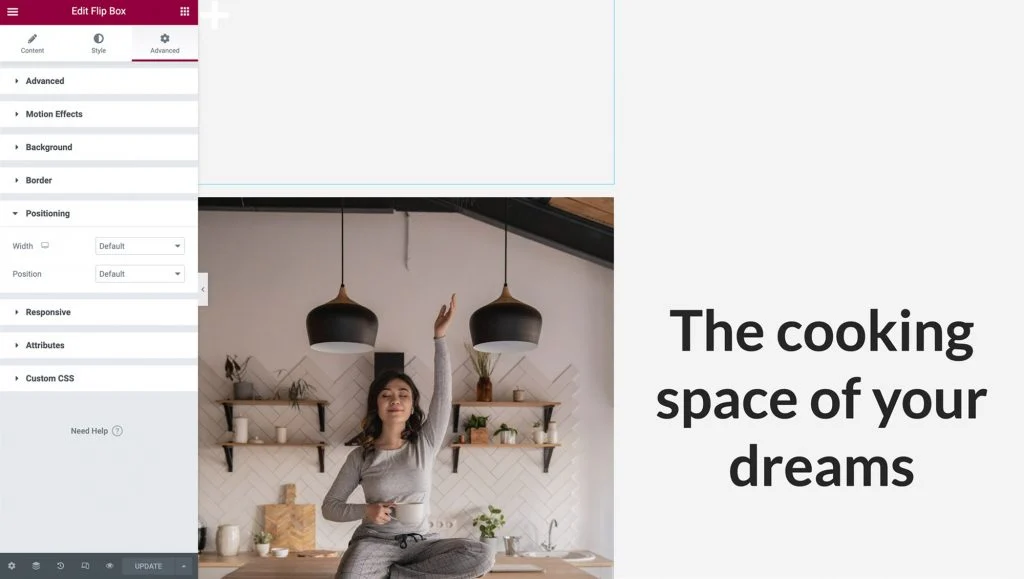
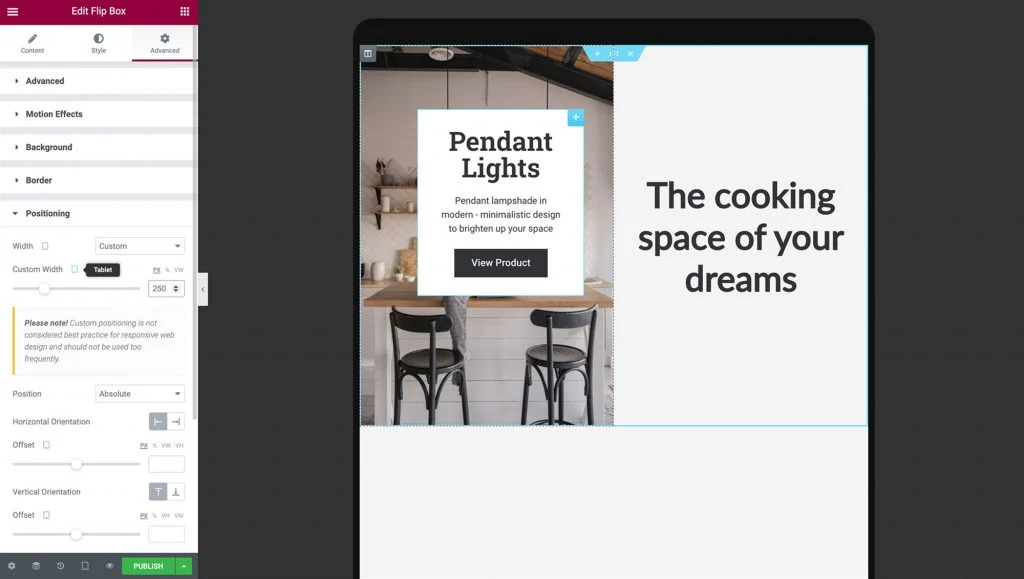
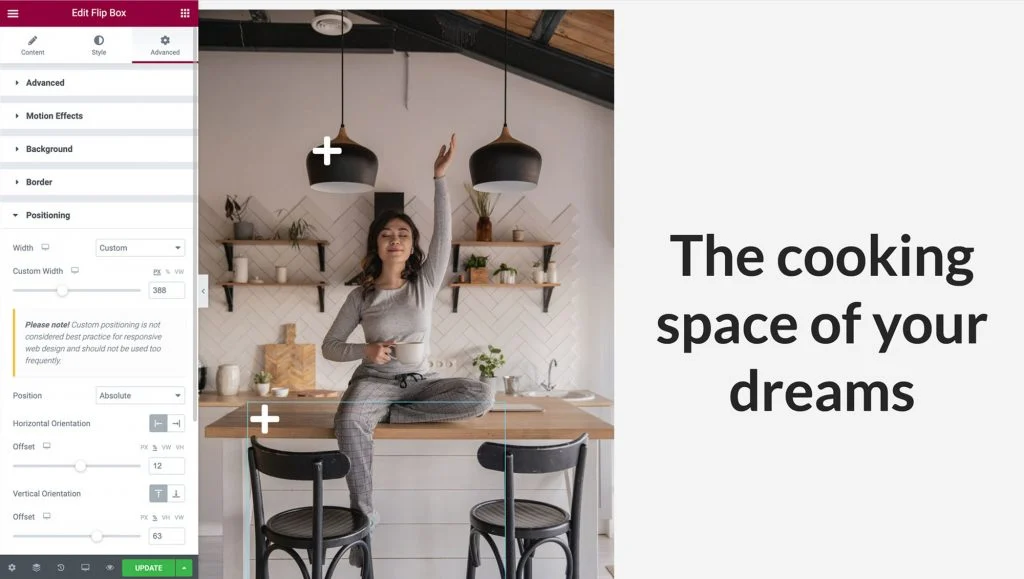
Lorsqu'il s'agit de points chauds d'images, le positionnement et le dimensionnement sont essentiels. Pour perfectionner l'endroit où votre point d'accès apparaît sur la page, cliquez sur l'onglet Avancé . Ensuite, vous pouvez cliquer pour développer la section Positionnement :

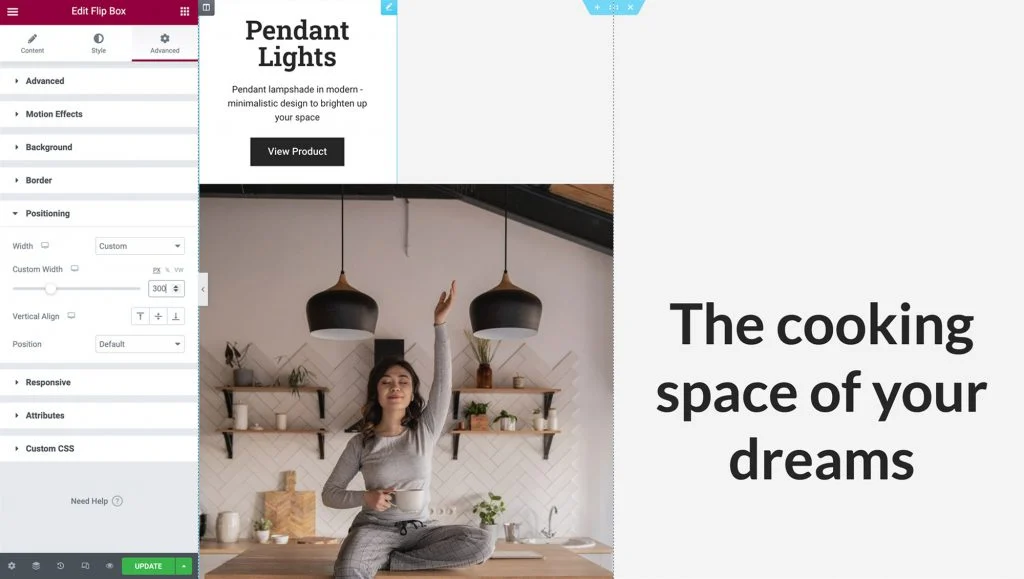
Ensuite, ouvrez le menu déroulant Largeur et choisissez Personnalisé . Vous pouvez spécifier exactement la taille de votre hotspot ou utiliser des unités réactives telles que les pourcentages et la largeur de la fenêtre. Vous pouvez même le laisser par défaut pour prendre tout l'espace horizontal selon votre conception. Passez votre curseur sur le widget Flip-box pour vous assurer que votre contenu de l'autre côté est beau.

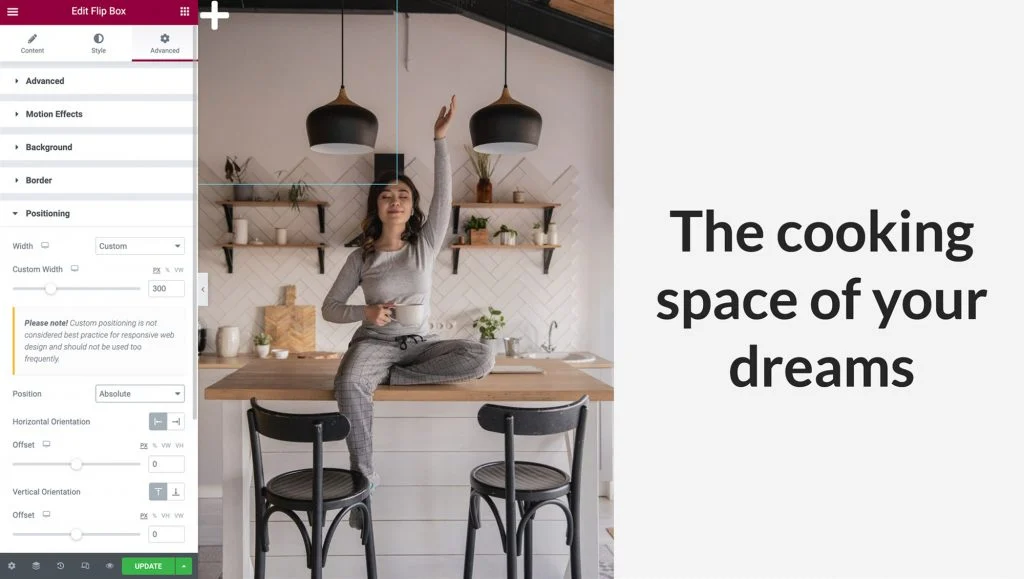
Définissez ensuite le menu déroulant Position sur Positionnement absolu . Cela supprimera votre widget Flip-box du flux de widgets sur votre page, en supprimant sa hauteur physique de la colonne et en facilitant son positionnement au-dessus de votre image :

Pour rendre votre hotspot d'image réactif, vous devez vous assurer que les widgets Column, Image et Flip Box sont tous redimensionnés simultanément tout en conservant le même rapport hauteur/largeur.
La première étape consiste à utiliser des pourcentages au lieu de pixels pour vos décalages. Cela garantit que votre widget Flip Box est positionné par rapport à la largeur et à la hauteur changeantes de la colonne sur différentes tailles d'écran.
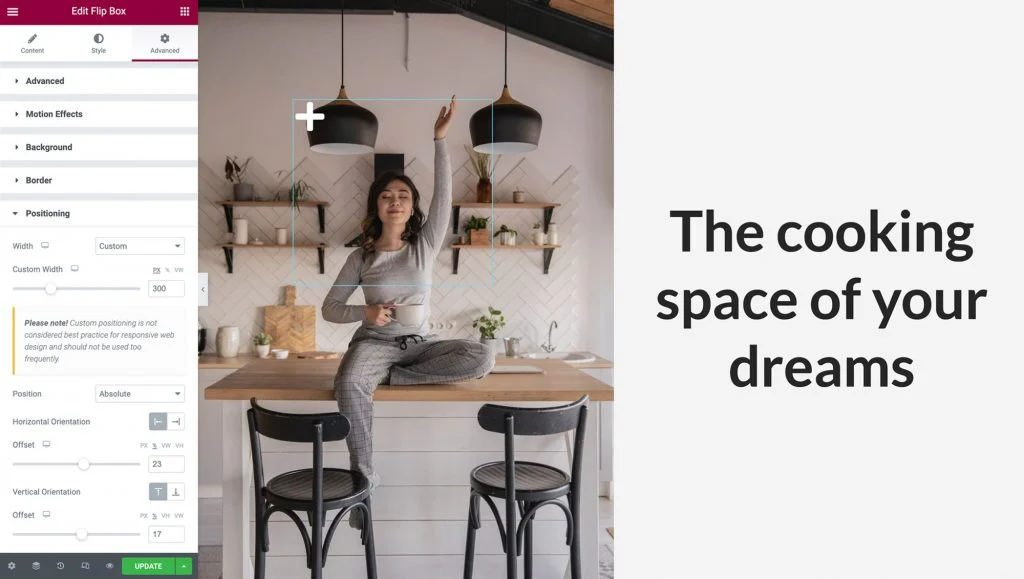
Dans le panneau Elementor, vous pouvez sélectionner l'option de pourcentage pour l'orientation horizontale et l'orientation verticale. Ensuite, vous pouvez déplacer votre hotspot en position à l'aide des deux curseurs ou simplement en le faisant glisser avec votre curseur :

Enfin, revenez à l'onglet Contenu et cliquez sur Paramètres pour le développer. Ici, vous pouvez contrôler la hauteur du widget et sélectionner une animation Flip Effect qui sera jouée chaque fois que quelqu'un interagit avec votre hotspot.
Pour cet exemple, nous laisserons la hauteur par défaut, puis ouvrirons le menu déroulant Effet de retournement. Vous pouvez prévisualiser une animation en la sélectionnant dans le menu et en survolant votre widget Flip Box :
Jouez avec différents effets Flip, en combinaison avec la position de votre contenu que nous avons vue à l'étape 3, et créez de belles animations qui engageront vos visiteurs.
Étape 5 : Rendez votre point d'accès mobile réactif
Le nombre d'utilisateurs de smartphones a dépassé les trois milliards. Par conséquent, si vous souhaitez vous connecter avec le public le plus large possible, il est essentiel que toutes les parties de votre site Web soient adaptées aux mobiles.
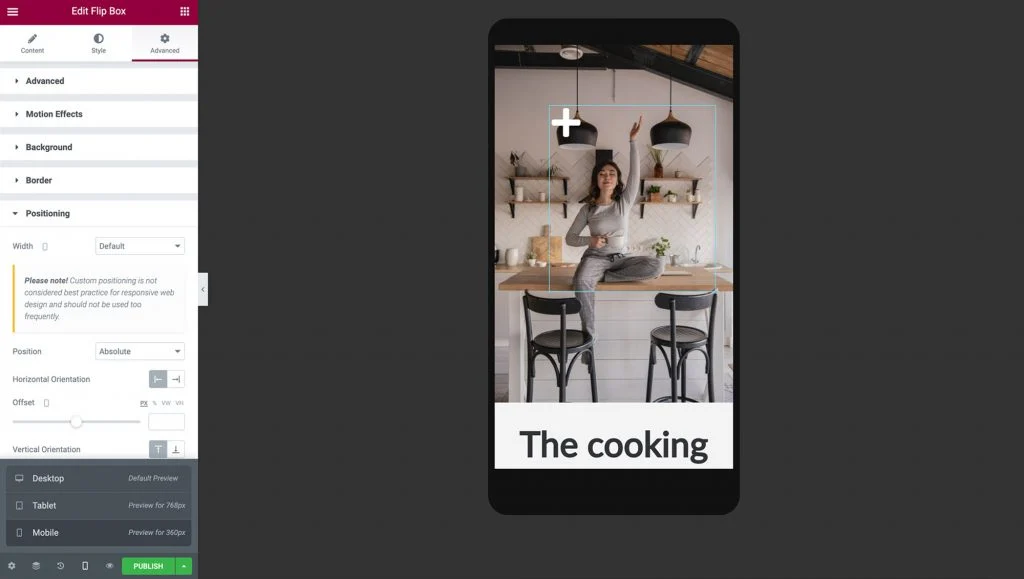
Une fois que vous êtes satisfait de la façon dont votre point d'accès s'affiche et fonctionne dans la vue par défaut du bureau d' Elementor, il est important de tester l'UX sur différents appareils. Vous pouvez utiliser le mode réactif intégré d'Elementor pour prévisualiser le rendu de votre mise en page sur les appareils autres que les ordinateurs de bureau. Pour accéder à ce mode, sélectionnez l'icône Mode réactif en bas du panneau Elementor et cliquez sur Tablette :
L'image, la colonne et le hotspot doivent être redimensionnés automatiquement pour les écrans plus petits. Puisque nous avons utilisé des unités réactives pour positionner notre Flip-Box, elle s'aligne parfaitement dans cette fenêtre.

Si vous pensez devoir apporter des modifications au contenu et à la position de votre Flip-Box, vous pouvez ajuster ses paramètres en répétant les étapes précédentes. Lorsque vous apportez une modification sur différentes fenêtres, assurez-vous que l'icône de la fenêtre se trouve à côté de l'option que vous modifiez, sinon vos modifications affecteront toutes les fenêtres :

Après avoir vérifié que votre hotspot d'image s'affiche correctement sur les tablettes, il est temps de tester son rendu sur les téléphones mobiles en sélectionnant Mode réactif > Mobile .

Lorsque vous passez en mode mobile, la colonne, l'image et le point d'accès doivent se redimensionner automatiquement pour un écran plus petit.
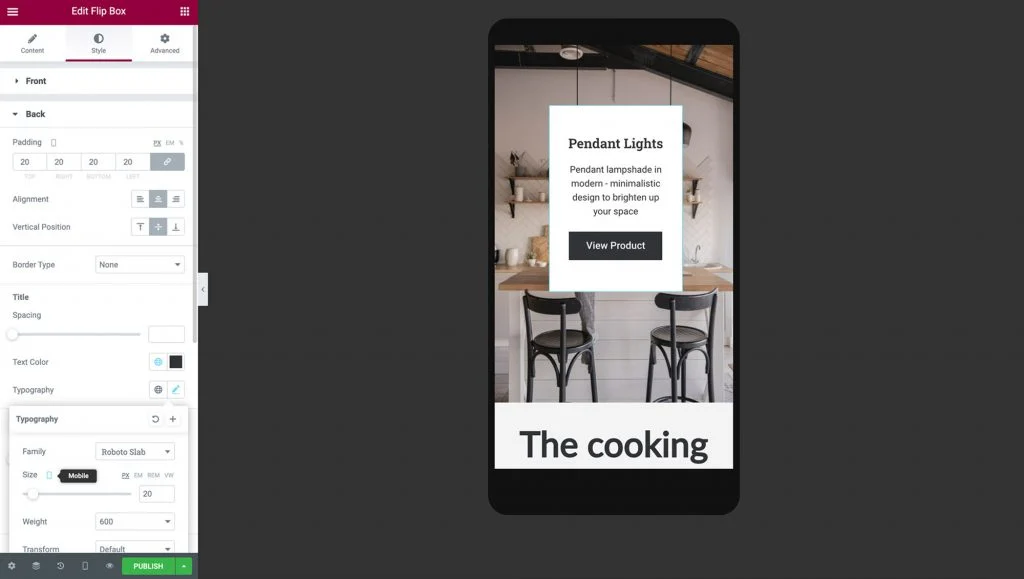
Il est important de voir les deux côtés de votre widget Flip-box et de vous assurer que votre texte s'affiche correctement. Vous devrez peut-être modifier l'arrière du rembourrage, la largeur, la hauteur et la taille de la police de votre point d'accès en fonction de vos besoins en matière de conception :

Après avoir effectué ces modifications, votre point d'accès est prêt ! Vous pouvez être sûr que votre hotspot d'images réactives aura l'air et fonctionnera correctement, que le visiteur utilise un smartphone, une tablette ou un ordinateur de bureau.
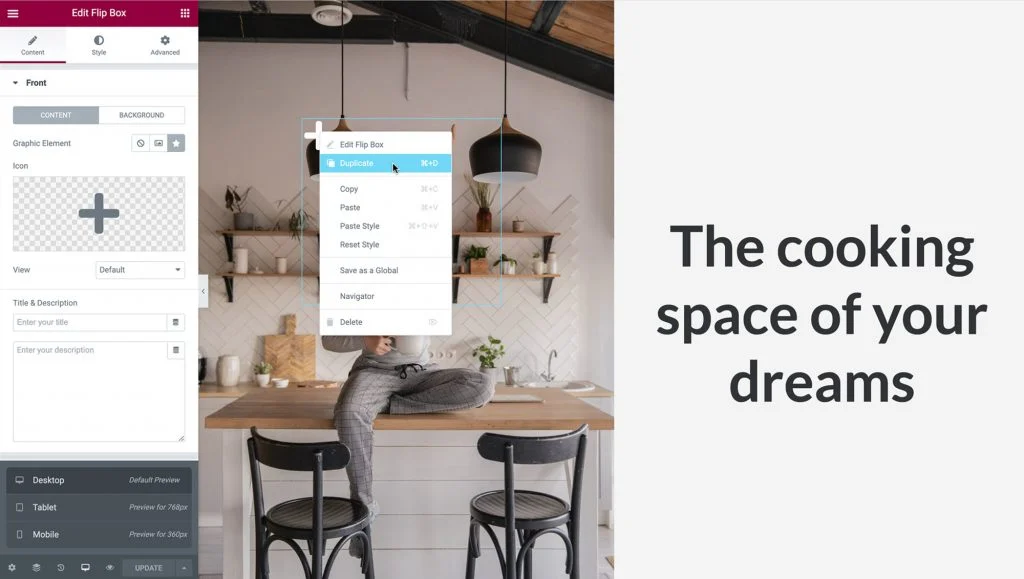
Maintenant, vous pouvez aller de l'avant et dupliquer votre widget pour créer plus de points d'accès. Revenez à la vue Bureau et faites un clic droit sur le widget Flip-box, puis cliquez sur dupliquer.

Positionnez les points chauds comme nous l'avons fait à l'étape 5 en allant dans Avancé > Positionnement > et définissez le décalage de l'orientation horizontale et de l'orientation verticale en conséquence. Assurez-vous de laisser suffisamment d'espace entre eux pour qu'ils ne se chevauchent pas :

Modifiez les informations de votre nouveau point d'accès en accédant à l'onglet Contenu et cliquez sur Retour pour le développer, comme nous l'avons fait à l'étape 2. Étant donné que nous avons dupliqué le widget, les options réactives que nous avons appliquées auparavant seront automatiquement copiées, mais vérifiez que tout fonctionne. correctement sur les fenêtres Tablet et Mobile également.
Une fois que vous avez terminé, vos hotspots d'images sont prêts à attirer l'attention du visiteur !
Générez des conversions et de l'engagement grâce aux points d'accès interactifs
Lors de la conception de votre site Web, il est judicieux de rechercher des opportunités d'engager et de ravir vos visiteurs. Les hotspots d'images peuvent être un ajout précieux à votre boîte à outils de développement Web. Ces éléments interactifs vous permettent de fournir aux utilisateurs un accès facile aux informations dont ils ont besoin de manière innovante.
Comme nous en avons discuté dans cet article, vous pouvez utiliser les widgets Image et Flip Box d'Elementor pour créer un hotspot. Vous pouvez également utiliser notre mode réactif pour contrôler exactement comment le point d'accès s'affiche et fonctionne sur les ordinateurs de bureau, les smartphones et les tablettes.
Avez-vous des questions sur la création de hotspots d'images mobiles à l'aide d'Elementor ? Faites-nous savoir dans la section commentaires ci-dessous!
