Revue Crocoblock POUR ET CONTRE (2021) | Devriez-vous acheter ?
Publié: 2018-10-28Aujourd'hui, il existe de nombreuses façons de créer un site Web en peu de temps. Bien que les constructeurs de pages vous évitent un processus compliqué, vous avez toujours besoin d'autre chose pour ajouter un aspect professionnel à votre projet en ligne.
Pour créer un site Web de qualité, vous avez besoin d'un constructeur de pages et de plug-ins fiables. Et l'abonnement Crocoblock vous fournit ces éléments.
Crocoblock est une boîte à outils pour les utilisateurs d'Elementor qui contient des tonnes de modules complémentaires Elementor, des tas de sites de démonstration pré-construits et des modèles Elementor (consultez les modèles dynamiques Crocoblock et les fenêtres contextuelles), et un thème de base polyvalent flexible appelé Kava Pro.
Vous aurez accès à des méga menus, à des blocs thématiques et même à un thème WooCommerce pour lancer une boutique en ligne. Et peut-être que maintenant vous ne comprenez pas tout à fait ce qu'il faut pour créer un site Web, mais l'interface intuitive d'Elementor vous guidera tout au long du processus.
Avec le service Crocoblock, votre idée de présenter votre projet à l'ensemble de la communauté Internet deviendra une réalité.
Vous obtiendrez un ensemble de JetPlugins pour amplifier le générateur de pages Elementor - un outil complet et puissant, suffisant pour créer des projets de toute complexité à partir de zéro. Pour plus d'informations sur Elementor, n'oubliez pas de consulter ma comparaison Elementor gratuit vs Elementor pro.
En souscrivant au service Crocoblock , vous recevrez :
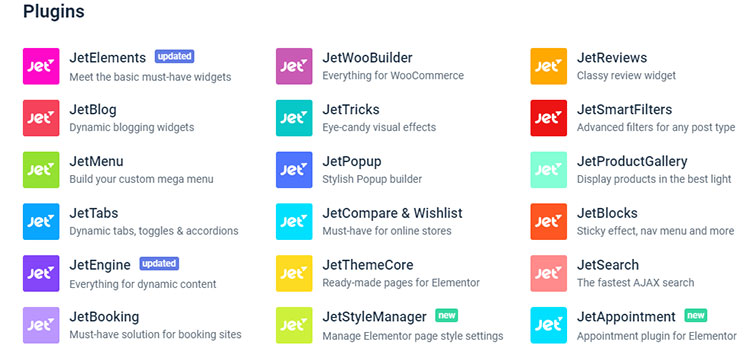
- 18 JetPlugins puissants pour Elementor (consultez la revue JetPlugins);
- 1000 blocs prédéfinis, modèles de pages prédéfinis ;
- 47 skins sur différents sujets;
- thème Kava élégant (disponible gratuitement);
- des mises à jour hebdomadaires utiles pour améliorer votre site Web.
Dans cette revue Crocoblock, je vais vous donner un aperçu des fonctionnalités de Crocoblock + Elementor. Ce ne sont que des caractéristiques générales, mais à mon avis, c'est le meilleur moyen de montrer à quel point le service Crocoblock fonctionne correctement.
Examen Crocoblock
Les outils Crocoblock sont accessibles depuis votre compte client dans la rubrique Téléchargements . Utilisez le package pour une installation rapide ou téléchargez les plugins, les skins ou les modèles pour les installer séparément.
Et si vous avez déjà configuré un tas de sites Web WordPress, vous pouvez choisir d'installer les plugins un par un. Sinon, je recommanderais d'utiliser le pack d'installation super facile. Cela vous aidera si vous n'êtes pas totalement sûr des plugins nécessaires pour votre projet.
Et l'outil qui vous aidera à gérer cela en quelques clics s'appelle JetThemeWizard . Il vient dans le package du Crocoblock.

Il s'agit d'un plugin qui installe le thème Kava , les JetPlugins et le skin de votre futur site Web. Pour configurer ces éléments, vous devrez installer JetThemeWizard en tant que plugin. Il vous guidera tout au long du parcours d'installation en quelques minutes.
Une fois l'installation terminée, vous verrez Crocoblock sur votre tableau de bord WordPress. Crocoblock Dashboard vous donne accès à :
- votre clé de licence ;
- les JetPlugins et skins à votre disposition ;
- Thème Kava pouvant être sauvegardé et mis à jour directement depuis le tableau de bord ;
- paramètres de relations d'emplacement ;
En outre, il est très facile de changer le skin que vous utilisez , d'activer, de désactiver ou de mettre à niveau les plugins, d'actualiser la bibliothèque de thèmes, en utilisant la fonctionnalité Crocoblock Dashboard.
Comme vous décidez d'installer séparément les skins ou les blocs prédéfinis et que vous ne souhaitez pas utiliser le modèle ou tout autre JetPlugins supplémentaire, vous pouvez télécharger le plugin JetThemeCore .
Cela déplacera également Crocoblock vers le panneau d'administration. Et vous pourrez choisir les skins, les pages prédéfinies, les blocs, les en-têtes et les pieds de page appropriés.
Comment repenser un site Web avec Crocoblock ?
Lorsque vous choisissez l'un des skins Crocoblock, l'en-tête et le pied de page standard sont ajoutés automatiquement. Ainsi, JetThemeCore vous aidera à personnaliser ces conceptions, à modifier leur emplacement sur la page et d'autres options.
Vous pouvez choisir différents en-têtes et pieds de page pour toutes les pages de votre site Web ou certaines d'entre elles, et créer plus de pages.

Pour accéder aux dispositions d'en-tête et de pied de page, vous devrez suivre l'étape suivante dans le compte Crocoblock > Ma bibliothèque , l'en-tête (pied de page) et appuyer sur le bouton Ajouter nouveau. Ou choisissez le design d'en-tête (pied de page) existant et choisissez l'option "Modifier avec Elementor" pour commencer à le concevoir.
Dans l'éditeur Elementor, vous aurez la possibilité d'ajouter de nouveaux blocs et boutons, mais avec JetThemeCore, ce sera beaucoup plus facile. Il possède un bouton magique pour afficher les dispositions d'en-tête et de pied de page, une bibliothèque de blocs pré-stylés et un ensemble de pages élégantes sur divers sujets.

Choisissez simplement votre thème préféré et sélectionnez l'option Insérer pour l'ajouter à la page. Vous pouvez modifier d'autres modèles Elementor de la même manière, en modifiant les paramètres de style, les types, les couleurs, en ajoutant ou en supprimant des blocs et en déplaçant des widgets pour créer une mise en page appropriée.
Lorsque vous avez terminé de concevoir votre thème, appuyez simplement sur le bouton Enregistrer (Mettre à jour) et accédez à Paramètres > Conditions . Ici, vous pouvez changer l'état du design que vous avez créé.
Vous pouvez également définir la nouvelle mise en page de la publication unique sur l'ensemble du site Web, sur tout type de publication, sur une publication ou sur une catégorie ou une balise, etc. À l'aide de modèles de parties de thème, l'en-tête et les pieds de page sont intuitivement simples.
Ajouter un méga menu
Les sites avec un méga menu ont l'air plus professionnels et sont plus pratiques. Un méga menu permet d'ajouter et de structurer le contenu de la meilleure façon possible.
Par exemple, au lieu de créer une page distincte, vous pouvez inclure les informations de contact et le formulaire dans le méga menu et l'afficher sous le bloc Contacts du menu.
Et tout comme avec JetThemeCore, pour configurer facilement un méga menu avec Elementor, vous aurez besoin d'un plugin JetMenu qui vous attend dans le package Crocoblock.

Pour le mettre dans l'en-tête conçu avec Elementor, vous pouvez utiliser le widget Mega Menu, ou, si vous voulez avoir un méga menu vertical, vous devrez appliquer un widget Vertical Mega Menu.
Vous pouvez le faire en quelques clics. Placez le widget dans la colonne où vous souhaitez localiser votre menu, choisissez l'un des menus et adaptez les paramètres de style.
Pour créer un méga menu pour un élément particulier, vous devez aller dans l'onglet Apparence> Menus et placez ici le curseur sur l'élément de menu où vous ajouterez un méga menu.
Vous verrez le JetMenu - ouvrez-le pour modifier les paramètres des éléments du méga menu. Passez simplement au sous- menu Mega et sélectionnez le bouton intitulé Modifier le contenu de l'élément de menu Mega pour accéder à l'éditeur.
Et maintenant, le processus de publication et de conception du contenu de votre site Web deviendra le plus grand plaisir et plaisir. Vous pouvez personnaliser sa structure comme créer des lignes, des colonnes, des blocs, etc.
Lorsque tout ce processus créatif est terminé, n'oubliez pas d'appuyer sur le bouton Enregistrer.
Créer des types de publication personnalisés
Parfois, vous devrez créer plus de types de publication (également des pages et des produits) que ceux par défaut. Vous devrez peut-être créer un portefeuille avec des filtres et des catégories. Le plugin JetEngine vous aidera à le faire.
Installez et ouvrez ce plugin, et vous pourrez le déplacer vers le tableau de bord WordPress. Pour créer un nouveau type de publication, accédez simplement à JetEngine > Types de publication et insérez ici les informations suivantes :
- titre de poste et slug;
- Les étiquettes ;
- L'icône sur le tableau de bord ;
- La hiérarchie ;
- Éditeur, champ Titre, vignettes, révisions, etc.
Vous y verrez également d'autres fonctionnalités, comme l'ajout de champs pour les métadonnées, l'insertion de répéteurs, de médias, etc. Et lorsque tout est terminé, vous verrez le nouveau type de publication dans le tableau de bord WordPress. Ainsi, vous pouvez maintenant créer de nouveaux articles similaires.

JetEngine permet également de personnaliser les taxonomies et d'ajouter de nouvelles mises en page aux types et termes de publication personnalisés. Pour travailler avec, vous devrez aller dans JetEngine > Listings , ajouter une nouvelle liste et choisir la source à partir de laquelle les données seront extraites par les widgets.
Après cela, vous pourrez créer un nouveau modèle de publication avec différentes mises en page et la collection de widgets de contenu dynamique (Dynamic Field, Meta, Image, Repeater, etc.).
Ces modèles seront appliqués à chaque publication personnalisée. Ils présenteront le contenu spécifique à la publication en particulier et utiliseront les paramètres de style du modèle que vous avez créé avec JetEngine.

Ajouter des pages d'archives
Lorsque vous utilisez des modèles de type de publication personnalisés, vous devrez probablement créer des publications ou des termes sur la page Archive. Dans ce cas, les plugins JetEngine et JetThemeCore seront utiles. Vous allez ajouter et personnaliser le thème de la page Archive avec Elementor.
Si vous les combinez avec le plugin JetBlog qui propose un riche kit de widgets pour le contenu dynamique, vous mettrez à niveau votre site Web et lui permettrez de présenter des publications ou des types de publications organisés en listes et en mosaïques.
Pour créer une page d'archive personnalisée, accédez simplement à Crocoblock> Ma bibliothèque> Archive et choisissez ici Ajouter un nouveau. Vous pouvez maintenant activer les widgets qui permettent de présenter et de filtrer le contenu dynamique comme Smart Post Tiles, Smart Post Listing ou Listing Grid.
Il existe également des widgets Flèches de navigation et Flèches de pagination qui permettent d'ajouter de tels éléments aux pages d'archive. Après les avoir ajoutés, modifiés, supprimés et ajoutés à nouveau (cela arrive toujours, alors gardez à l'esprit qu'il ne s'agit que du processus naturel), vous pouvez définir les paramètres du thème et définir son emplacement.
Comment éditer du contenu avec Crocoblock ?
En concevant un site Web, vous pourriez être sur la voie de l'inspiration et ressentir le besoin d'ajouter encore plus de contenu aux pages que vous avez déjà ou de créer de nouvelles pages avec un contenu unique.
Le service d'abonnement Crocoblock vous fournit de nombreux plugins pour cela. Vous obtenez JetAppointments, JetThemeCore, JetStyleManager, JetBooking, JetBlocks, JetTricks, JetReviews, JetTabs, JetMenu (voir la revue JetMenu), JetWooBuilder, JetSmartFilters, JetPopup, JetSmartGallery, JetCompareWishlist, JetSearch, JetBlog, JetElements et JetEngine.
1. JetElements est l'un des plugins les plus populaires pour Elementor. Ce plugin est équipé de plus de 30 widgets puissants pour votre éditeur Elementor.

Avec JetElements, vous pouvez créer toutes sortes de modules de contenu , des tableaux de prix, des boîtes animées et des carrousels aux éléments WooCommerce et aux cartes avancées. Il fournit également la fonctionnalité d'animation des mises en page avec effet de parallaxe.
2. JetBlog - Ce widget vous aidera à insérer du contenu dynamique dans les pages. Il comprend des widgets Smart List et Smart Tiles pour ajouter du contenu dynamique.

Cela signifie que son contenu changera automatiquement lorsque de nouveaux articles seront publiés. Il fournit également un moyen simple de créer des publications de requête et inclut des champs personnalisés.
3. JetTabs – Utilisez ce plugin pour placer les modèles conçus avec Elementor à l'intérieur des onglets et des blocs accordéon .

4. JetBlocks – Avec ce plugin, vous pouvez concevoir des en-têtes et des pieds de page personnalisés. Vous pouvez faire glisser et déposer des formulaires de connexion, des paniers d'achat et WooCommerce, des formulaires de recherche et d'inscription, des panneaux de hamburger, etc. dans vos en-têtes et pieds de page.

Une autre fonctionnalité intéressante est que JetBlocks permet de créer des blocs collants , vous pourrez donc créer un en-tête collant pour n'importe quel thème à tout moment.
5. JetTricks – Ce plugin ajoute des effets visuels plus spectaculaires aux pages Elementor.
Il dispose d'une large collection d'effets visuels pour rendre la conception du site Web plus accrocheuse et vivante avec des info-bulles animées, des effets de parallaxe pour les widgets, des particules de section et de nombreuses autres fonctionnalités agréables.

Rendez votre contenu plus compact avec les options Déplier et Afficher plus .
6. JetReviews – Il sert à afficher les avis sur les pages créées par Elementor .

Le plugin ajoute le widget Review à la liste des widgets disponibles, et il vous permet d'écrire de nouvelles critiques et de les afficher sous une forme visuelle attrayante.
Crocoblock et WooCommerce
Pour créer une boutique en ligne basée sur WooCommerce, vous avez besoin du plugin JetWooBuilder. Il vous permet de présenter les produits et de créer des conceptions de page de produit unique WooCommerce.
Ajoutez un nouveau thème de page de produit unique, puis accédez à WooCommerce > Modèles JetWoo et choisissez ici le produit dont vous souhaitez extraire le contenu.
Accédez à « Créer à partir d'un modèle prédéfini » ou choisissez « Ajouter un nouveau modèle » pour insérer une autre mise en page de produit unique.

Lorsque l'éditeur Elementor s'ouvre, vous pouvez facilement modifier la conception et ajouter de nouvelles sections et zones à l'aide des vastes paramètres de stylisation. Tous les widgets nécessaires que vous pouvez trouver sous le bloc JetWooBuilder.
Pour appliquer le design nouvellement créé à tous les produits WooCommerce présents sur votre site, accédez à WooCommerce > Paramètres . Trouvez ici l'onglet JetWooBuilder et ouvrez les paramètres de condition du modèle de produit unique.
Sur cette page, vous pouvez gérer les thèmes des produits WooCommerce, personnaliser ceux créés avec JetWooBuilder ou appliquer celui par défaut.
JetWooBuilder dispose de 40 widgets pour créer une boutique en ligne. Chaque widget permet d'appliquer divers styles et paramètres pour modifier la conception des tuiles ou des éléments de la grille.
Crocoblock Review Mots finaux
J'espère que cette revue Crocoblock vous a montré toutes les fonctionnalités offertes par cet ensemble d'outils. Si vous décidez d'obtenir Crocoblock, vous avez quatre plans différents :
- 49 $ – 1 site Web
- 69 $ – sites Web illimités
- 299 $ – Tout compris annuel
- 499 $ – À vie tout compris
Il s'agit d'un ensemble d'outils hautement personnalisable, même s'il n'y a pas de modèle qui correspond exactement à votre projet, vous devriez toujours pouvoir créer un site qui correspond à votre vision avec ce package.
Grâce à la décision de créer les modèles et les outils autour du générateur de pages Elementor , tout le monde devrait pouvoir personnaliser son site avec le package Crocoblock.
Les modules Elementor supplémentaires de l'équipe Crocoblock rendent ce constructeur de pages visuel déjà puissant encore meilleur.
Le service d'abonnement Crocoblock n'est pas seulement la collection ordinaire de produits, qui vous aident à travailler avec Elementor et à l'enrichir de plus de fonctionnalités.
C'est plutôt le service haut de gamme qui comprend tout pour créer un site Web professionnel en un seul endroit. Si les addons Crocoblock Elementor ne sont pas ce que vous recherchez, alors d'excellentes alternatives sont Stratum Elementor Widgets, Master Addons pour Elementor et Plus Addons pour Elementor.
Crocobloc

Avantages
- Livré avec des plugins Jet
- Fonctionne très bien avec Elementor
- Livré avec le thème Kava
- De nombreux blocs prédéfinis et modèles de pages prédéfinis
- Intégration WooCommerce
Les inconvénients
- Certains modèles nécessitent des plugins pour fonctionner
- Les modèles sont parfois difficiles à reconcevoir
- Prix
