Personnalisation de votre thème Shopify : Comment utiliser les images, les couleurs et les polices
Publié: 2018-06-25Lorsque vous magasinez pour un thème, vous évaluez chacun après qu'il a été configuré avec des images, des polices et des couleurs. C'est formidable de voir un thème à son plein potentiel, mais une fois que vous l'avez installé sur votre boutique, vous devrez faire du travail pour que le thème soit parfait.
C'est là qu'interviennent les choix de conception, ce qui peut être intimidant lorsque vous n'avez aucune expérience dans leur fabrication. C'est ce que nous abordons aujourd'hui dans Ask Shopify.
Comment dois-je personnaliser mon thème ?
Je viens d'installer un thème Shopify de boutique en ligne et je souhaite le personnaliser un peu pour l'adapter à ma marque. Y a-t-il quelque chose que je devrais surveiller en tant que gros "à ne pas faire" lorsque je joue avec mon thème ? Je n'ai pas d'expérience en design, donc des directives sur ce qu'il faut faire seraient formidables.
En savoir plus : Noms de magasins : comment choisir celui qui convient le mieux à votre site de commerce électronique
Répondre:
L'avantage de travailler avec un thème est que la plupart des décisions de conception structurelle sont prises pour vous. Vous n'avez pas à vous soucier de la mise en page de vos pages ou de l'emplacement de chaque image et de chaque paragraphe.
Mais pour que votre magasin soit à son meilleur et pour que votre marque brille vraiment, vous devrez ajouter votre propre touche à un thème. Pensez-y comme décorer une maison - les fondamentaux sont tous là, mais vous pouvez choisir les couleurs et peaufiner le décor.
Lorsque vous êtes nouveau dans le monde de la conception Web, la quantité de choix que vous pouvez faire est stupéfiante et peut même vous sembler écrasante. Vous pouvez utiliser n'importe quelle couleur que vous voulez! Vous pouvez changer les choses en un clic de souris !
Pour vous aider à naviguer dans le vaste monde des décisions de conception et à prendre les bonnes décisions pour votre magasin, nous nous sommes tournés vers Lawrence Callender, un spécialiste des thèmes ici chez Shopify. Il a décrit quelques directives de conception clés qui peuvent aider n'importe qui à configurer son thème et à le garder sur la marque et poli.
Embauchez des experts avec des compétences éprouvées et spécifiques à Shopify
Le Shopify Experts Marketplace vous aide à vous mettre en contact avec des concepteurs Web Shopify expérimentés que vous pouvez embaucher pour vous donner des conseils d'experts, ou même faire le travail de conception pour vous.
Engagez l'aide d'un expert dès aujourd'huiUtilisez les bonnes résolutions d'image
Les images sont la pierre angulaire de votre boutique en ligne, de votre image de héros sur la page d'accueil à la photographie de votre produit. Lorsque vous installez un nouveau thème, vous remarquerez tout de suite que le manque de photos est évident, donc mettre vos images au point peut être un gros coup de pouce pour votre boutique.
Cependant, il existe certaines tâches techniques qui peuvent garantir que votre photographie fonctionne aussi dur que vous en avez besoin.
"Assurez-vous de télécharger des images en haute résolution, donc au moins 1024px par 1024px", explique Lawrence. "Si possible, nous vous recommandons de télécharger des images de produits à la résolution maximale de Shopify, qui est de 2048px sur 2048px. Si la taille de votre image est trop petite, cela se traduira par des images pixélisées et floues.
Gardez à l'esprit les ratios de taille d'image
Les images de vos produits peuvent être utilisées à plusieurs endroits de votre boutique, y compris les produits en vedette sur votre page d'accueil et sur vos pages de collection. Pour créer une expérience cohérente sur ces pages, gardez à l'esprit le rapport hauteur/largeur de votre image lorsque vous les téléchargez.
"Lorsque les images de vos produits sont affichées côte à côte dans vos pages de collection, elles ont souvent des tailles différentes", explique Lawrence. "Pour vous assurer que vos images apparaissent de la même taille sur ces pages, vérifiez que les images que vous ajoutez en tant qu'images sélectionnées sont recadrées à un rapport hauteur/largeur cohérent."

Donc, si vous voulez que toutes les images de vos produits s'affichent sous forme de carrés de taille constante, enregistrez-les toutes avec un rapport hauteur/largeur de 1:1. Même si vos images sont de tailles différentes, le maintien d'un rapport constant vous donnera un affichage vraiment propre et bien agencé partout où vos produits sont présentés dans votre magasin.
Adoptez une palette de couleurs
Choisir des couleurs pour votre marque peut être intimidant. Est-ce qu'ils vont bien ensemble? Les couleurs vives ou les couleurs neutres conviennent-elles mieux à votre marque ? Il y a tout un éventail de choix, mais Lawrence a quelques conseils pour vous aider à affiner vos options.
"Si vous avez déjà un logo, une règle générale consiste à choisir quelques couleurs d'accent qui correspondent à votre marque ou à votre logo", conseille Lawrence.
« Si vous n'avez pas encore spécifié les couleurs de la marque, cherchez l'inspiration dans les types de produits que vous vendez. Par exemple, si vous vendez des meubles en bois ou des articles en cuir, les couleurs naturelles comme les bruns bruns, le beige et les oranges pourraient être un bon point de départ.
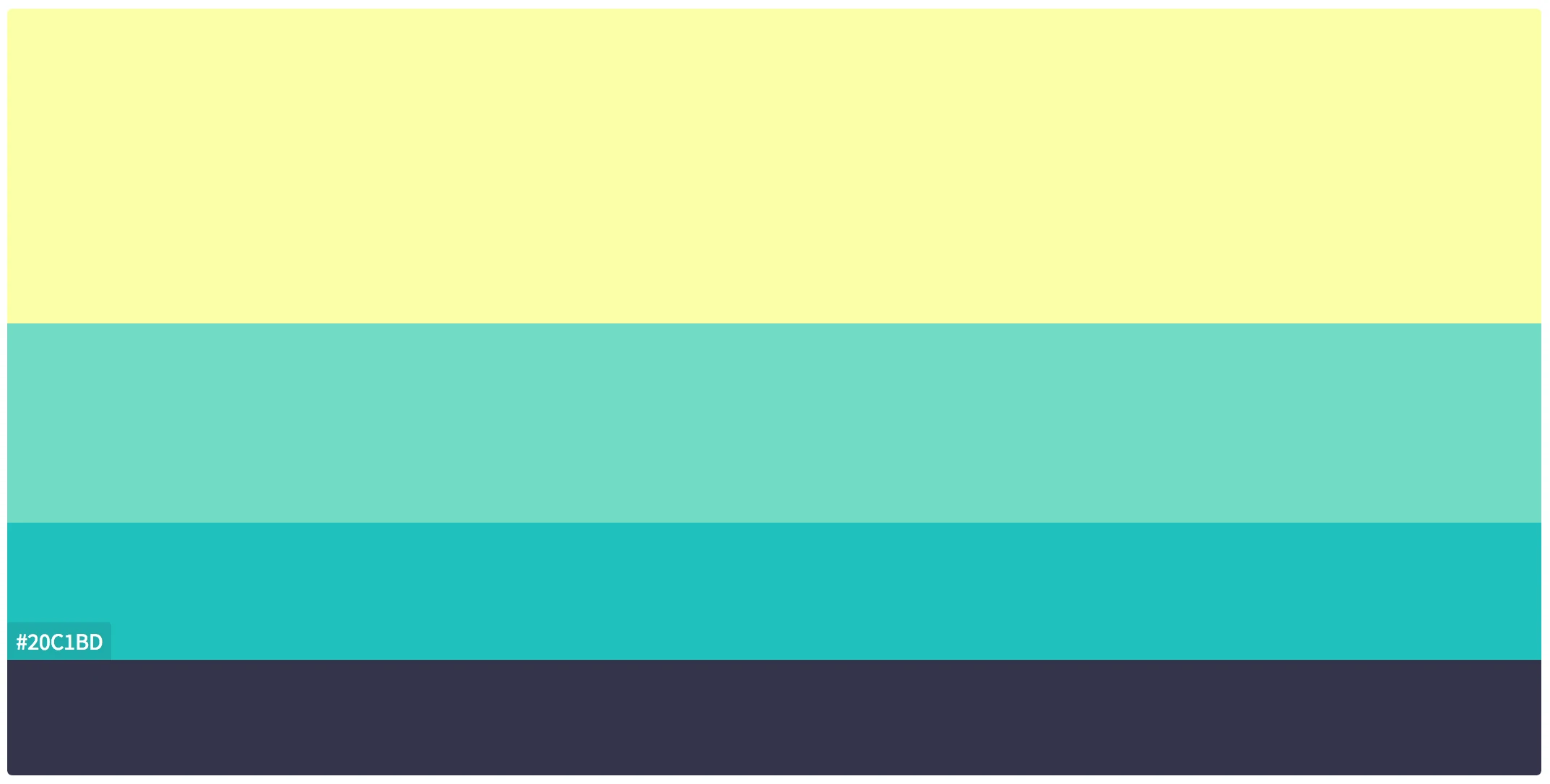
Pour vous aider à trouver l'inspiration de ce à quoi cela pourrait ressembler, vous pouvez utiliser un outil de palette de couleurs en ligne, dont beaucoup offriront également des exemples de superbes palettes de couleurs créées par d'autres personnes ou marques.

Une fois que vous avez choisi des couleurs qui conviennent à vos produits et à votre image de marque, assurez-vous d'enregistrer les codes hexadécimaux spécifiques qui représentent les couleurs. C'est la combinaison de six lettres et chiffres que les plates-formes en ligne et les outils de conception utiliseront pour vous donner une correspondance exacte partout où vous devez utiliser vos couleurs, et cela ressemble à ceci :
- #FFFFFF - Blanc
- #2D2D2D - Gris Très Foncé
- #50B83C - Vert
Lectures complémentaires : Il peut être intimidant d'essayer de bricoler toute une marque visuelle par vous-même. Voici une introduction complète sur la façon de créer une marque visuelle à partir de zéro.

N'utilisez pas plus de 3 polices
Maintenant que vos images et vos couleurs sont verrouillées, il est temps de réfléchir à la manière dont vous souhaitez afficher vos mots. Les polices que vous choisissez peuvent constituer une partie importante de votre image de marque, mais tout comme pour vos autres éléments de conception, la cohérence est essentielle.
« Il est préférable de vous limiter à deux ou trois polices et de vous y tenir tout au long de votre conception », explique Lawrence. "Lorsque vous utilisez plus de trois polices de caractères, vous commencez à nuire au contenu. Le lecteur peut devenir confus et avoir du mal à suivre le flux d'informations.
Vous recherchez un équilibre entre lisibilité, cohérence et clarté. Si vos polices atteignent ces repères, quelles que soient les polices que vous choisissez, vous serez sur la bonne voie.
Choisissez des polices qui se complètent
La plupart des meilleures conceptions de magasins de commerce électronique utilisent une combinaison de polices différentes, vous n'avez donc pas à vous en tenir à une seule police ou même à un seul style.
"Lorsque vous associez des polices, vous voulez trouver des polices qui se complètent, ne se disputent pas l'attention et fonctionnent ensemble sans devenir ennuyeuses", explique Lawrence.
Certaines approches standard peuvent vous aider à trier toutes les options payantes et gratuites disponibles lorsque vous essayez de trouver l'association parfaite.
Utiliser des polices de la même famille
« Le moyen le plus rapide de trouver des combinaisons de polices parfaites consiste à utiliser différentes polices au sein de la même famille de polices », conseille Lawrence.
Une famille de polices est quelque chose comme Helvetica ou Times New Roman, et les polices qu'elle contient ont quelques variantes.
"Les polices de la même famille ont déjà un assortiment de graisses et de styles qui fonctionnent bien ensemble."
Une police plus lourde serait quelque chose comme la version en gras de la police, tandis qu'une variation de style pourrait être une version tout en majuscules.

Si vous avez une police que vous aimez, vous pouvez utiliser une version en gras, une version normale et une version en italique pour différencier vos titres et autres informations. C'est un moyen de faire fonctionner une seule famille de caractères pour l'ensemble de votre magasin, tout en vous donnant des différences claires entre les différents types de contenu.
Associez des polices de caractères compatibles
Si vous n'avez jamais travaillé avec des polices auparavant, voici une introduction rapide aux polices de caractères. Vous trouverez différents styles de texte de base.
- Serif : Ces polices de caractères ont les petits pieds sur chaque lettre, comme Times New Roman et Georgia.
- Sans serif : ces polices de caractères n'ont pas de petits pieds, comme Arial, Helvetica et la police que vous lisez en ce moment.
- Script : ces polices de caractères sont tout ce qui ressemble à de la calligraphie ou à de l'écriture manuscrite.
- Monospace : ces polices de caractères ont des lettres qui sont toutes espacées de manière égale et correspondent à ce que vous voyez habituellement dans le code informatique. Un bon exemple est Roboto Mono.
Vous pouvez associer deux polices de caractères différents pour obtenir un fort contraste entre elles.
"Combiner des polices de caractères basées sur le contraste est idéal pour établir une hiérarchie", déclare Lawrence. "L'utilisation de polices de caractères contrastées indique clairement quels paragraphes sont des titres et des sous-titres et lesquels sont du corps du texte."
Lorsque vous pensez à la hiérarchie, vous pensez simplement à la façon de montrer à vos clients ce qui est le plus important. Dans cet article, nous avons utilisé des titres pour vous aider à comprendre le sujet de chaque section. C'est un exemple de hiérarchie, et vous pouvez utiliser différentes polices pour faire ressortir vos titres.
Si vous ne savez toujours pas quelles polices ou polices de caractères associer, ce guide de Canva sur l'association des polices est un excellent point de départ. De plus, une recherche rapide de « associations de polices sans empattement et empattement » fera apparaître des articles qui vous offrent des options gratuites et payantes.
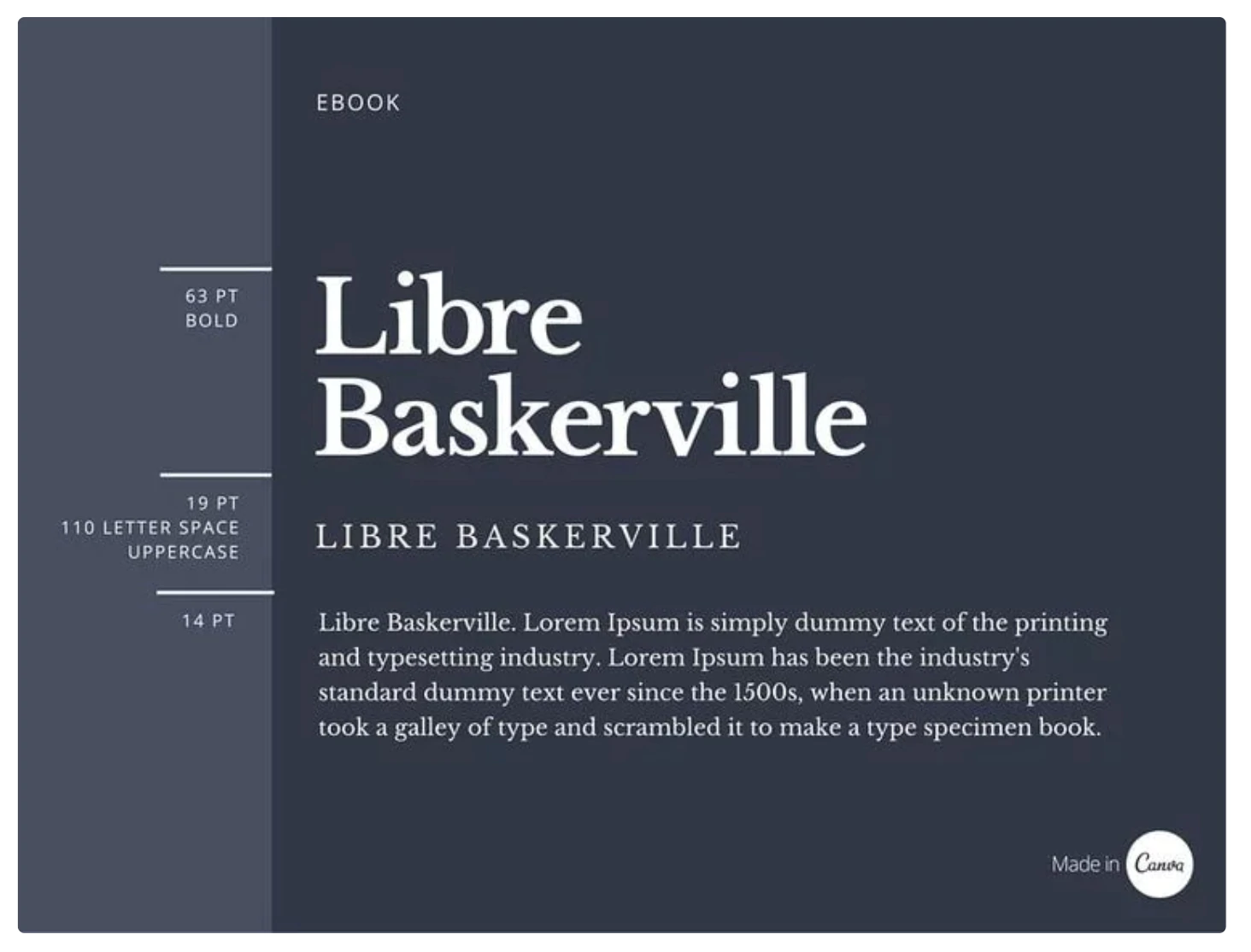
Utiliser les tailles de police intentionnellement
Quelles que soient les combinaisons de polices que vous choisissez, la taille de votre police à différents endroits de votre site Web doit avoir une signification supplémentaire et aider vos clients à trouver ce qu'ils recherchent.
"Plus votre contenu est important, plus la taille de la police doit être grande. Utilisez différentes tailles de police pour mettre en évidence ce qui est important et pour informer vos utilisateurs de l'objectif et du contenu de votre site Web.
Une fois que vous avez choisi une taille de police pour le contenu de votre corps et vos titres, assurez-vous de vous y tenir afin que vos clients puissent facilement distinguer ce qui est un titre et ce qui est un paragraphe. Plus votre site est facile à lire et à naviguer, moins il y a d'obstacles avant de pouvoir conclure une vente.
La cohérence est la meilleure ligne directrice de conception
Une fois que vous avez pris des décisions concernant les polices, les couleurs et les directives générales de votre marque, la chose la plus importante que vous puissiez faire pour la conception de votre magasin est de vous y tenir.
« Un bon design a tendance à fonctionner dans le cadre d'un ensemble de contraintes », explique Lawrence. "Beaucoup de règles de conception ne sont en fait que des contraintes pour fournir une orientation et une orientation à votre conception."
Bien qu'il puisse être tentant de se livrer à de nouvelles polices et couleurs sur différentes pages ou simplement lorsque l'envie vous prend, rappelez-vous que la cohérence est la pierre angulaire de la construction d'une marque. Vous voulez que vos clients puissent identifier et naviguer facilement dans votre boutique, et s'en tenir à un ensemble de polices, de couleurs et de styles de base peut contribuer grandement à cet objectif.
Apportez votre entreprise en ligne avec le thème Express
Express est un thème gratuit conçu pour les entreprises disposant de catalogues de produits de petite à moyenne taille qui cherchent à se connecter rapidement et à rencontrer leurs clients là où ils achètent aujourd'hui.
Aperçu du thème Express