Idées de test A/B pour le commerce électronique, partie 2 : Offrez à vos visiteurs une excellente expérience de recherche de produits
Publié: 2023-08-02Pensez à faire des achats sur un site Web de commerce électronique comme à vous rendre dans un centre commercial. Les deux offrent une variété de produits et de services dans des vitrines (virtuelles pour les magasins en ligne) et des présentoirs de produits que vous pouvez parcourir. Tout comme vous demanderiez au personnel du magasin de vous aider à trouver ce que vous voulez, la fonctionnalité de recherche sur les sites de commerce électronique fait la même chose - vous dites ce que vous voulez, et elle vous y dirige. La recherche donne aux clients le pouvoir de trouver ce dont ils ont besoin sans qu'aucune information non pertinente ne les gêne.
Une bonne fonction de recherche peut faire ou défaire l'expérience d'achat d'un client. S'il est rapide, précis et intuitif, il peut transformer une session de navigation en un achat. D'un autre côté, une expérience de recherche lente et maladroite peut éloigner les clients de la frustration.
Pour cette raison, le test A/B de votre recherche de site Web est extrêmement important. Plus vous testez, plus vite vous comprenez ce que veulent vos clients et plus vous pouvez générer de conversions.

Mais par où commencer et que testez-vous ? Rendre la barre de recherche plus visible n'est que le début de l'amélioration de la fonction de recherche de votre site Web. Vous devrez encore faire beaucoup d'autres choses, mais ne vous inquiétez pas, nous pouvons vous aider. Ainsi, dans le deuxième blog de la série "Idées de test A/B pour le commerce électronique", nous partageons les meilleures idées de test pour améliorer l'expérience de recherche de votre site. Commençons!
1. Résultats de la recherche d'images
Imaginez que vous deviez saisir l'intégralité de la requête de recherche à chaque fois et que vous n'êtes même pas sûr qu'elle soit correcte, car il n'y a pas d'invite de correction. Ce serait frustrant à coup sûr ! La correction automatique s'assure que les fautes de frappe et les fautes d'orthographe n'entravent pas le processus de recherche des produits que vous souhaitez. La saisie semi-automatique vous aide à trouver ce que vous cherchez encore plus rapidement en suggérant des termes et des expressions de recherche au fur et à mesure que vous tapez. Ces deux fonctionnalités de recherche se sont avérées si efficaces qu'elles sont désormais acceptées comme la norme en matière de conception UX.
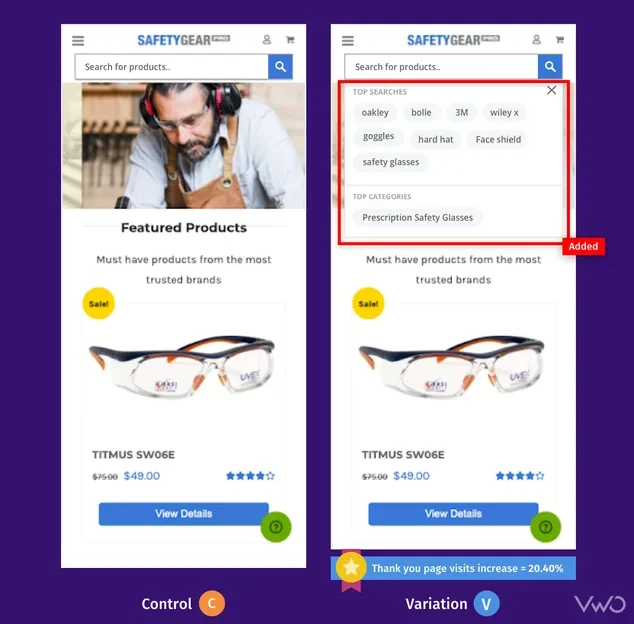
Safety Gear Pro collabore avec VWO depuis un certain temps maintenant et a effectué un certain nombre de tests, dont l'un consistait à améliorer la conception du champ de recherche sur le site Web du premier. La variante dans laquelle la taille de la barre de recherche a été augmentée est ressortie gagnante, mais l'équipe ne s'est pas arrêtée là et a lancé une itération.
Contrairement au contrôle qui n'affichait des suggestions qu'une fois que le visiteur avait commencé à taper, la variante affichait les principales recherches et catégories dès que le visiteur appuyait sur la barre de recherche. Les suggestions étaient basées sur des mots clés fréquemment utilisés par les utilisateurs du site Web via la recherche sur le site, ainsi que sur les catégories avec le trafic et la valeur de page les plus élevés. La variation a augmenté le nombre de transactions, entraînant une augmentation de 20,40 % des visites de la page de remerciement.

Idée de test 1 – Remplacer les suggestions textuelles par des résultats de recherche d'images
Les utilisateurs qui effectuent des recherches sur des sites Web sont 2 à 3 fois plus susceptibles de convertir. C'est vraiment intelligent de capitaliser sur ce comportement de l'utilisateur. Comment? Voici une solution simple à essayer : remplacez les suggestions de recherche textuelles par des résultats basés sur des images. Supposons qu'un visiteur ait recherché une "coque d'iPhone" dans le champ de recherche. Au lieu d'afficher des suggestions de texte, affichez différentes images de produits (coques iPhone) afin que les utilisateurs puissent avoir une idée rapide du produit qu'ils souhaitent acheter et cliquer sur la page à partir du résultat de recherche lui-même.
Bien que vous puissiez tester les éléments de l'interface utilisateur de votre barre de recherche à l'aide de VWO Testing, l'expérimentation d'algorithmes de moteur de recherche relève de la compétence de notre puissant VWO FullStack. Avec l'aide de vos développeurs, vous pouvez mettre en œuvre et tester ces idées intéressantes sur votre site Web. Déployez la version qui améliore l'engagement des utilisateurs sur votre site Web. Cela vous donnera un avantage sur vos concurrents et incitera vos visiteurs à revenir pour une expérience fluide.
2. Options de filtrage
Les visiteurs qui effectuent une recherche sur votre site Web sont dans un état d'esprit d'achat et finissent par convertir. Mais ce n'est pas parce qu'ils savent ce qu'ils veulent acheter qu'ils n'ont pas besoin d'un peu d'aide. Ils sont méticuleux quant à ce qu'ils veulent et veulent réduire l'encombrement des articles qu'ils ne recherchent pas.
Par exemple, il y a quelques jours, je cherchais des chaussures compensées sur un site Web de vente de chaussures. Les résultats de la recherche étaient accablants, avec tant d'options ! J'essayais de trouver quelque chose de décontracté, pas des chaussures de fête fantaisistes. Ai-je retourné dans le champ de recherche pour réessayer ? Non, la page des résultats de recherche comportait un filtre sur le côté qui me permettait d'affiner mes choix en fonction de ce que je recherchais, comme des vêtements décontractés, la couleur et la forme du pied.
Idée de test 2 – Barre de filtrage latérale ou horizontale
Habituellement, la barre de filtrage des produits est visible sur le côté gauche du site Web. Mais si vous voyez de nombreux visiteurs tomber après avoir interagi avec les options de filtrage, vous pouvez créer une variation avec une barre de filtre horizontale présentant les principales catégories de produits et voir si cela aide à arrêter le problème. Cela mettra chaque catégorie à la vue des visiteurs sans qu'ils aient à faire défiler vers le bas et à rechercher des options de filtrage.

Idée de test 3 – Ajouter plus d'options de filtrage
Seuls 16 % des sites de commerce électronique disposent d'un filtrage efficace des produits. Vous pouvez vous aussi faire partie de ces 16 % en augmentant vos options de filtrage et en évaluant son impact sur l'engagement des utilisateurs. Si les visiteurs se plaignent d'un trop grand nombre d'articles "en rupture de stock" dans les résultats de recherche, envisagez d'ajouter un filtre de disponibilité où ils peuvent facilement exclure ces articles et ne voir que ce qui est disponible actuellement.
Pour implémenter toute sorte de tests côté client, y compris celui-ci, VWO Visual Editor est la meilleure chose qui puisse vous aider à travers cela. Que vous souhaitiez réorganiser, déplacer, remplacer ou copier-coller n'importe quel élément, tout cela peut être facilement fait à l'aide de cet éditeur. De plus, vous pouvez utiliser l'éditeur de code si vous devez apporter des modifications au code HTML de votre site Web.
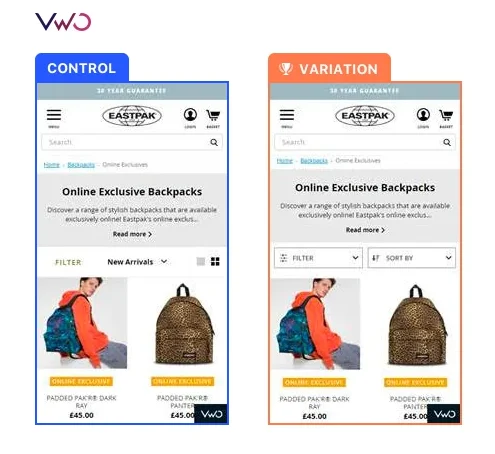
Voici comment Eastpak, l'une des principales entreprises de randonnée au monde, a utilisé VWO pour améliorer le filtrage des produits. Tout d'abord, en utilisant VWO Heatmaps, ils ont remarqué que seuls quelques clients mobiles interagissaient avec la barre de filtre sur leur page de catégorie de produits. Ainsi, ils ont effectué un test où ils ont repensé la barre de filtre mobile avec un étiquetage clair et cohérent et l'ont fait rester en haut de l'écran, ce qui conduirait à une utilisation et des conversions de filtre améliorées.
Et comme prévu, l'interaction avec les filtres s'est améliorée de 106 % par rapport au contrôle. Le taux de clics a augmenté de 7 %, car les clients pouvaient désormais trouver plus facilement les produits pertinents. Vous souhaitez reproduire ces victoires sur votre site Web ? Inscrivez-vous pour un essai gratuit avec VWO et obtenez un outil fiable à vos côtés dans votre aventure d'expérimentation.

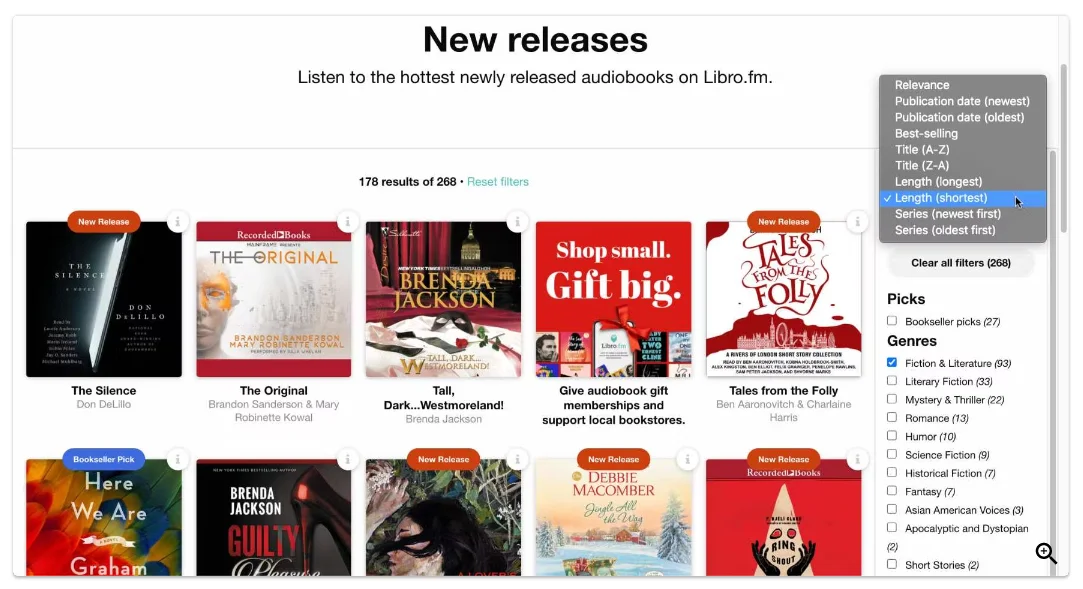
3. Tri
Ne présumez pas que l'optimisation du filtrage des produits signifie que vous êtes prêt - l'optimisation des options de tri est également cruciale. Les deux ont des objectifs différents et optimiser l'un n'excuse pas de négliger l'autre.
En organisant les produits en fonction de facteurs importants tels que le prix, la popularité ou les évaluations des clients, les acheteurs peuvent comparer et simplifier leurs choix en gagnant du temps et en améliorant leur expérience d'achat.
De plus, des fonctionnalités de tri bien conçues peuvent également aider les sites Web de commerce électronique à améliorer leur optimisation pour les moteurs de recherche, car ils peuvent utiliser des options de tri pour créer une structure de site Web plus organisée et conviviale.
Idée de test 4 – Afficher plus d'options de tri
Aller avec les mêmes anciennes options de tri de prix bas à haut, prix haut à bas et A à Z est un spectacle courant dans la plupart des magasins de commerce électronique. Si vous constatez que les visiteurs utilisent les options de tri mais n'en tirent pas le meilleur parti, essayez d'essayer d'ajouter des options plus pertinentes, comme le tri par notes les plus élevées, le nombre d'avis et les articles en stock.
Lorsque vous utilisez VWO Visual Editor, vous pouvez non seulement apporter des modifications à l'élément, mais également ajouter un objectif qui peut être "cliquer sur l'élément" dans ce cas. Envisagez de le mettre à la disposition de tous les visiteurs si les cartes thermiques et autres outils d'analyse qualitative montrent que les utilisateurs utilisent davantage les options de tri. Découvrez ces fonctionnalités en action en vous inscrivant à l'essai gratuit de VWO.

4. Informations sur le produit
La manière dont les informations sur les produits sont affichées sur la page des résultats de recherche déterminera si les utilisateurs cliquent et visitent les pages de produits à l'étape suivante. Tout d'abord, les images de produits doivent être de haute qualité, car c'est sur cela que les visiteurs comptent entièrement, car ils ne peuvent pas toucher ni sentir le produit qu'ils veulent acheter. Viennent ensuite des informations importantes sur le produit qui peuvent inciter le public à effectuer un achat.
Idée de test 5 - Activer la vue rapide des images de produits
Exécutez un test dans lequel vous créez une variante qui permet aux visiteurs de cliquer sur "Aperçu rapide" et de voir l'image du produit en plein écran. Cliquer en dehors de l'image peut la ramener à la taille par défaut. Mettez cette variation en concurrence avec le contrôle et voyez laquelle contribue à améliorer l'engagement des utilisateurs.

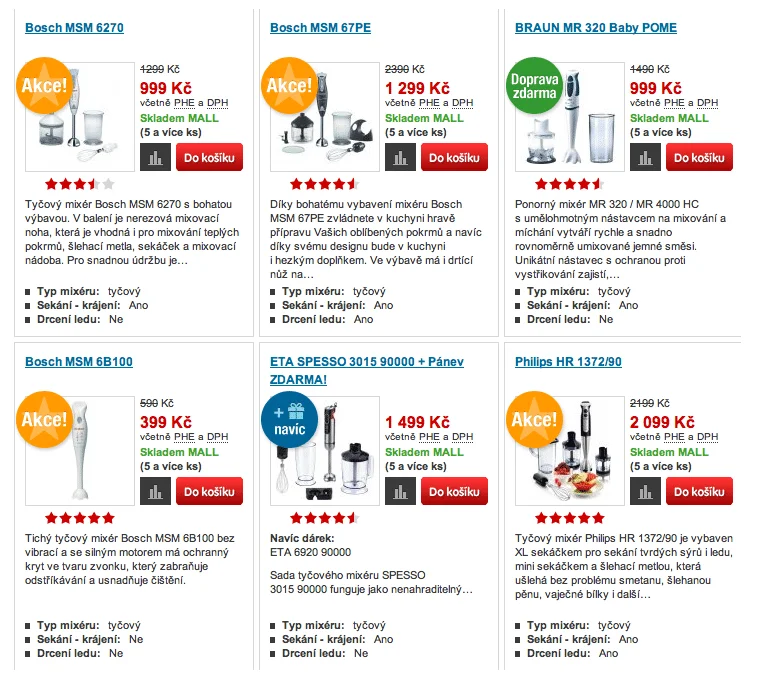
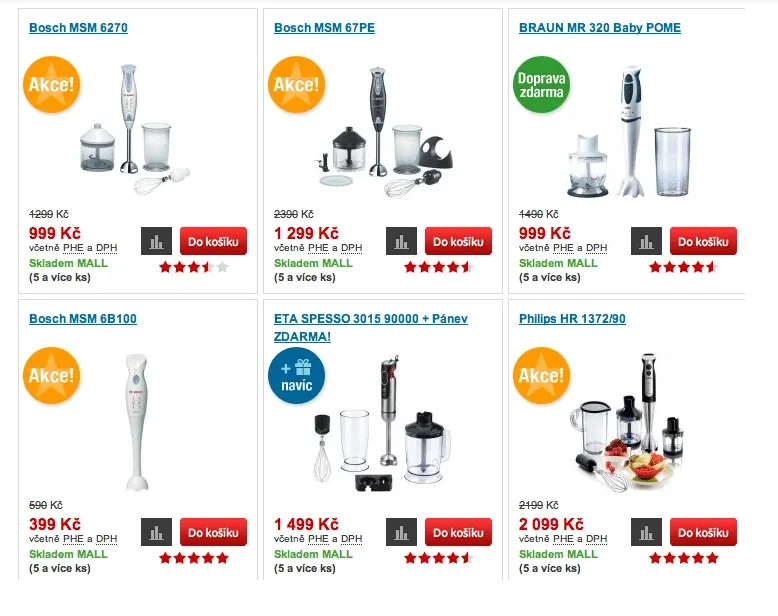
Voici une autre source d'inspiration pour vous. Ainsi, Optimics, une agence d'optimisation du taux de conversion, a utilisé VWO pour effectuer des tests pour l'un de ses clients de détail appelé Mall.cz. Dans l'un des tests, l'agence a voulu voir si l'affichage d'images de produits plus grandes aurait un impact favorable sur les revenus. Deux variantes ont été créées : la première montrait des images de produit plus grandes avec une description textuelle, tandis que la seconde avait des images plus grandes avec une description visible au survol de la souris. La deuxième variante a été gagnante avec une augmentation des revenus de 9,46 %.


Idée de test 6 – Afficher les notes et les avis
Une information qui peut totalement inciter les visiteurs à affluer vers votre produit est une note ou une critique. Au lieu de simplement les conserver sur la page du produit, affichez-les également sur la page des résultats de recherche. Cela attirera l'attention des visiteurs lorsqu'ils recherchent un produit qu'ils souhaitent acheter. De plus, vous pouvez afficher non seulement les notes du produit, mais également le nombre d'avis sur lesquels ces notes sont basées. Une note de 5 étoiles et seulement 3 avis n'est pas aussi fiable qu'une note de 4,5 avec plus de 60 avis. Exécutez un test pour déterminer si ce changement entraîne une interaction accrue de l'utilisateur et dirige davantage de visites vers les pages de produits.
5. Plus de recommandations de produits
L'apparition de résultats de recherche organiques en réponse aux requêtes de recherche des visiteurs est considérée comme suffisante pour répondre à leurs besoins. Mais pourquoi ne pas leur offrir encore plus d'options ? Alors, voici ce que vous pouvez faire -
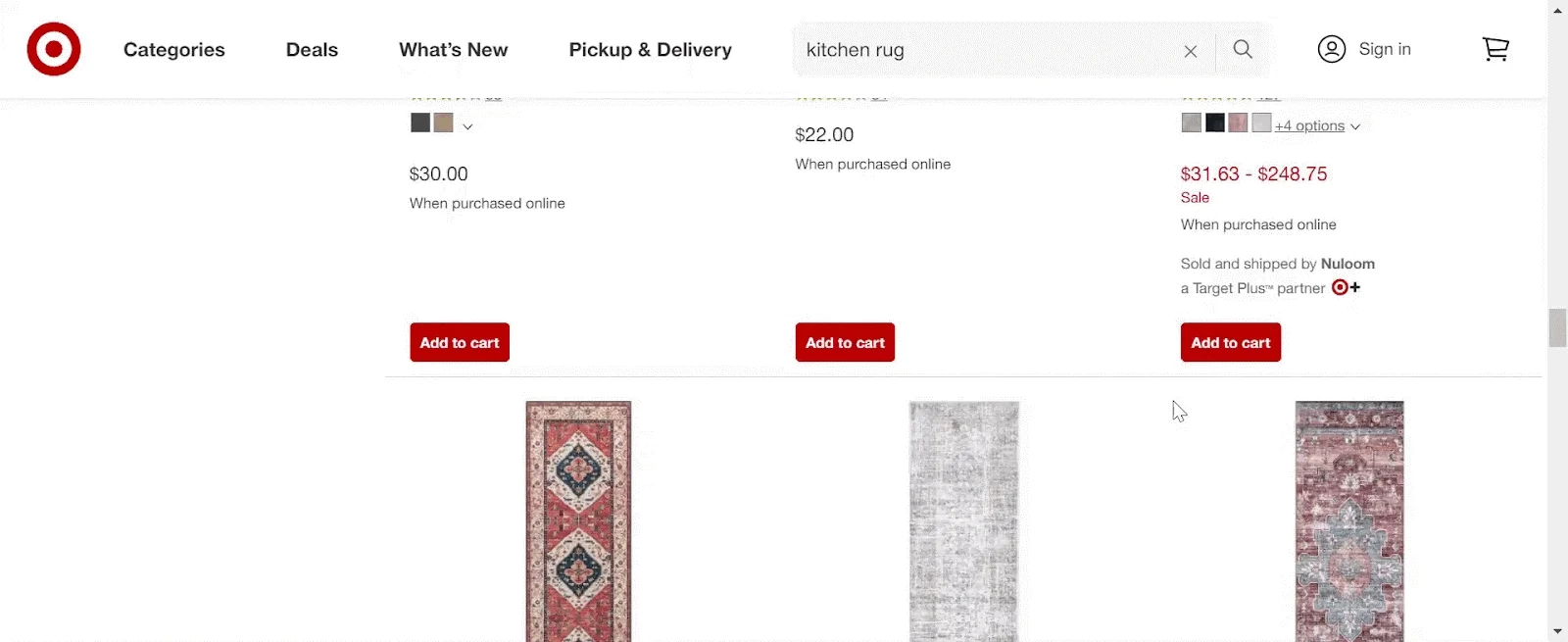
Idée de test 7 - Afficher une section mettant en évidence les meilleurs choix ou les recommandations d'experts
Créez une variante qui présente un carrousel, une bannière ou une vignette de recommandation présentant les meilleurs choix ou des produits recommandés par des experts liés à la recherche d'un visiteur. Comparez cela au contrôle et observez ses performances. Si cela contribue à augmenter les transactions pour votre marque, mettez en œuvre le changement immédiatement. Regardez comment Target m'a montré une mosaïque de produits recommandés ainsi que des centaines de produits dans les résultats de recherche organiques alors que je cherchais des tapis de cuisine.

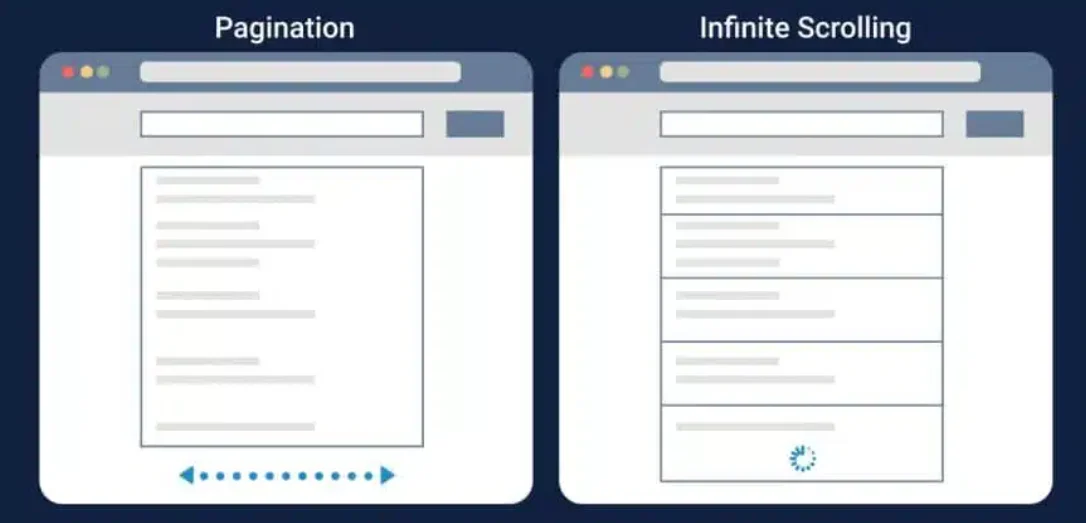
6. Bouton Pagination/défilement/charger plus
La pagination fonctionne très bien pour les utilisateurs qui souhaitent contrôler le nombre d'éléments qu'ils voient sur chaque page, puis accéder à des pages spécifiques. Ceci est particulièrement avantageux pour les sites Web ayant un large inventaire de produits, car cela permet de réduire le temps de chargement et simplifie la navigation.
D'autre part, le défilement infini offre une expérience de navigation transparente en chargeant automatiquement plus d'éléments lorsque les visiteurs font défiler la page. C'est une bonne option pour les sites Web avec un petit nombre de produits et pour ceux qui souhaitent que les visiteurs parcourent plus d'articles. Un croisement étonnant entre les deux résultats est le défilement restreint avec un bouton "charger plus". Il permet aux utilisateurs de voir un nombre limité d'éléments dans un premier temps, puis de choisir de voir plus d'éléments s'ils le souhaitent en cliquant sur "charger plus". Il permet aux visiteurs de contrôler la quantité de contenu qu'ils voient tout en permettant une expérience de navigation facile.
Idée de test 8 – Pagination/défilement infini vs défilement restreint avec option de chargement supplémentaire
En fonction du comportement des visiteurs sur votre site Web, vous pouvez créer une nouvelle variante de défilement restreint avec un bouton de chargement supplémentaire et l'exécuter contre votre contrôle, qu'il s'agisse de pagination ou de défilement infini. Ensuite, vous pouvez voir lequel conserve les visiteurs plus longtemps sur votre site Web.

7. Navigation fil d'Ariane
La navigation par fil d'Ariane permet de bien comprendre où se trouvent les utilisateurs sur votre site Web et comment ils y sont arrivés. Cela permet également aux utilisateurs de revenir facilement à une page précédente sans utiliser le bouton de retour ou d'accéder à la page d'accueil.
De plus, la navigation par fil d'Ariane peut améliorer le référencement d'un site Web en assurant une bonne organisation de l'architecture du site Web. Cela aide les moteurs de recherche à explorer et à indexer les pages et à les classer plus efficacement, ce qui conduit à une visibilité en ligne accrue.
Idée de test 9 – Intégrer la navigation par fil d'Ariane
À mesure qu'une entreprise se développe et élargit ses offres de produits, il est important de maintenir l'expérience utilisateur du site Web à jour. Une façon de le faire est d'incorporer la navigation par fil d'Ariane. Cette navigation est cruciale pour les grands sites Web comportant de nombreuses pages, mais peut ne pas être nécessaire pour les sites plus petits comportant moins de pages. Sur la base de tous ces facteurs, vous pouvez exécuter un test avec une variante montrant la navigation par fil d'Ariane. Si cela contribue à améliorer l'engagement des utilisateurs, les clics ou la valeur du panier, vous pouvez le déployer à tous les visiteurs.
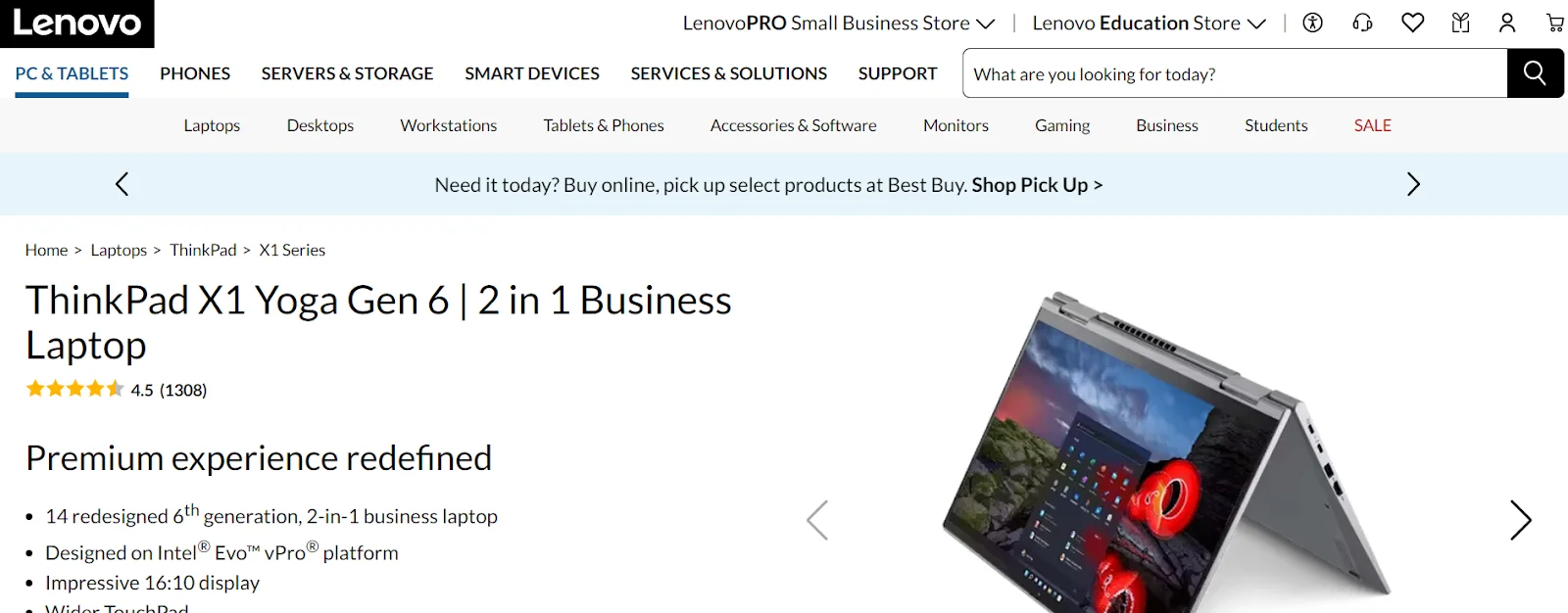
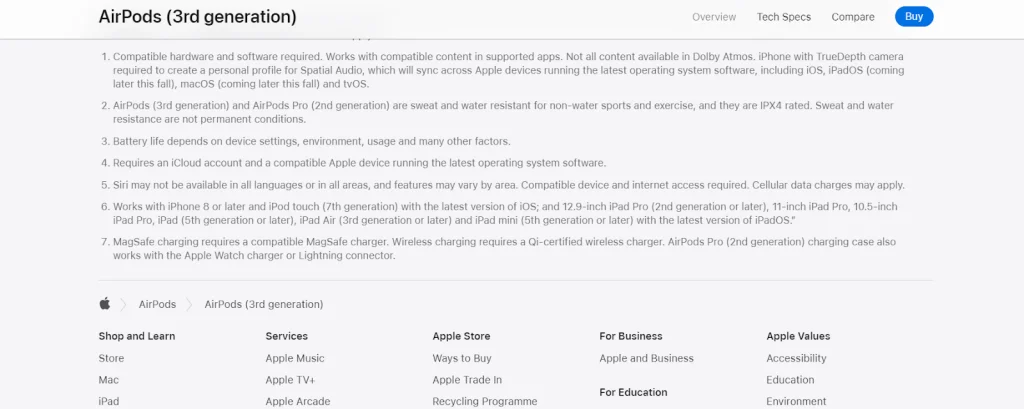
Clarifions quelque chose pour vous. Certains peuvent s'interroger sur le meilleur emplacement pour la navigation par fil d'Ariane. Contrairement à la plupart des sites de commerce électronique, le site Web d'Apple a placé cette navigation vers le bas de la page. Par conséquent, décidez de son emplacement en fonction du comportement des visiteurs sur votre site Web et de ce qu'ils en attendent.


La navigation par fil d'Ariane est en haut pour Lenovo, alors qu'elle se trouve en bas sur le site Web d'Apple.
8. Boutons d'appel à l'action
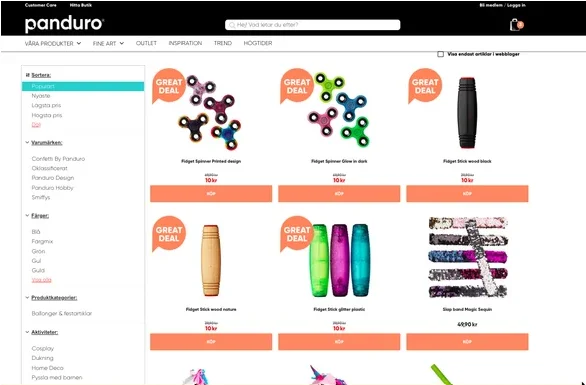
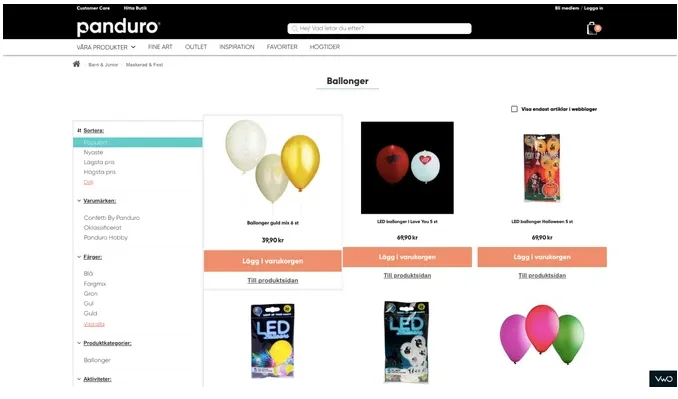
Les boutons CTA poussent les clients dans la bonne direction pour effectuer un achat. Ne sous-estimez pas l'importance des boutons CTA en supposant que les clients savent déjà cliquer sur une image de produit pour accéder à la page du produit. Panduro, une bijouterie suédoise, a constaté que cela était vrai après avoir effectué un test CTA.
En collaboration avec les experts de VWO, ils ont découvert que dans le contrôle, le bouton d'appel à l'action (CTA) était étiqueté "KOP" (Acheter), ce qui confondait les utilisateurs quant à savoir s'il les conduirait à la page du produit ou ajouterait le produit à leur panier. . Il a donc été émis l'hypothèse que renommer la copie CTA en "Snabbkop" (Quick Buy) dans la variante 1 et "Lagg i varukorgen" (Ajouter au panier) dans la variante 2 fournirait une indication plus claire de l'action prévue lorsque l'on clique dessus. L'ajout d'un bouton secondaire "Afficher le produit" sous le CTA principal servirait également de repère visuel pour les utilisateurs qui souhaitent accéder à la page de description du produit.
Et oui en effet, la variante 2 a vu une amélioration de 6% du taux de conversion pour les clics sur le bouton principal d'appel à l'action (CTA). Cela s'est accompagné d'une augmentation de 10 % des visites sur la page des revenus.


Idée de test 10 – Afficher les boutons CTA sur la page de catégorie
Certains sites Web de commerce électronique n'affichent pas du tout les boutons CTA sur les résultats de recherche/pages de catégories de produits, pensant qu'ils occupent beaucoup d'espace et que les utilisateurs savent déjà où ils doivent aller. Si votre site Web appartient à cette catégorie, nous disons que vous prenez la voie médiane - créez une variante dans laquelle vous affichez les boutons CTA uniquement lorsque les utilisateurs survolent l'image du produit sur le bureau. S'il montre une amélioration du nombre de clics pour les produits, allez-y et étendez-le à tous les visiteurs. Mais n'oubliez pas que les boutons CTA doivent être visibles à tout moment pour les visiteurs mobiles sur votre site Web, car le survol ne fonctionne pas sur les petits appareils.
Vous vous demandez si vous pouvez créer des variantes pour les mobiles et les ordinateurs de bureau à l'aide de VWO Testing ? Soyez assuré qu'il n'y a rien à craindre. L'éditeur visuel ne vous permet pas seulement de créer ou de modifier, mais de prévisualiser les variations sur différents écrans dans différentes résolutions avant de les expédier. Super? Il est temps que vous essayiez la fonctionnalité.
La voie à suivre
Pour résumer, les tests A/B sont essentiels pour offrir à vos clients la meilleure expérience de recherche et rendre leur parcours d'achat super facile. Les idées dont nous avons discuté ici vous donneront une base solide pour commencer. En vous inspirant de cela, vous pouvez personnaliser davantage votre programme d'expérimentation en fonction du comportement de vos visiteurs et des besoins de votre entreprise pour réussir vos recherches sur votre boutique de commerce électronique.
VWO peut être un allié précieux dans votre parcours d'optimisation. Ses capacités étendues, des outils de test et d'analyse à une plate-forme de données client et à la personnalisation, en font une plate-forme d'optimisation exceptionnelle. Inscrivez-vous, essayez-le et voyez par vous-même pourquoi cela change la donne. Vous ne le regretterez pas. Bonne chance!
