Astuce de conception : 4 pointeurs pour choisir et appliquer des polices sur vos pages de destination
Publié: 2020-06-16Les polices que vous choisissez pour vos campagnes marketing en disent long sur votre marque. Par exemple, une entreprise de sécurité peut perdre sa crédibilité en utilisant la police Comic Sans, tandis que l'atmosphère d'un studio de yoga peut être moins apaisante si elle utilise Rockwell.
La plupart du temps, les directives de votre marque dicteront les types de polices que vous choisirez. Cependant, comment ajoutez-vous exactement vos polices à une page de destination ShortStack ? De plus, comment sélectionnez-vous une police si vous n'avez pas de directives de marque en place ? Nous avons quelques conseils pour choisir des polices qui correspondent à votre marque, établir une hiérarchie de polices et utiliser des polices intégrées ou ajouter des polices personnalisées dans ShortStack.
Choisissez vos polices
De nombreuses marques définissent les polices à utiliser dans le cadre de leurs directives de marque. Mais que faites-vous si vous n'avez aucune directive de marque sur laquelle vous pouvez vous appuyer ? Vous devrez déterminer quelles polices correspondent à votre marque. Pour ce faire, pensez à la « personnalité » de votre entreprise et de votre public, puis choisissez les polices correspondantes. Cela peut être un processus assez complexe, mais nous avons quelques suggestions sur la façon de commencer.
Au niveau de base, vous pouvez choisir entre les polices serif et sans serif. Les polices Serif ont une touche décorative ajoutée aux traits horizontaux et verticaux des lettres. Ces fioritures sont souvent appelées les « pieds » des lettres.
Les polices Serif ont tendance à être considérées comme «classiques» et sont considérées comme un style plus formel. Les marques qui souhaitent donner à leurs clients un sentiment de fiabilité et de fiabilité peuvent envisager d'utiliser des polices de caractères serif. Les polices serif courantes sont Times New Roman, Garamond, Merriweather et Big Caslon. Par exemple, vous reconnaîtrez probablement le texte que vous lisez dans un journal ou un livre comme utilisant une police serif.

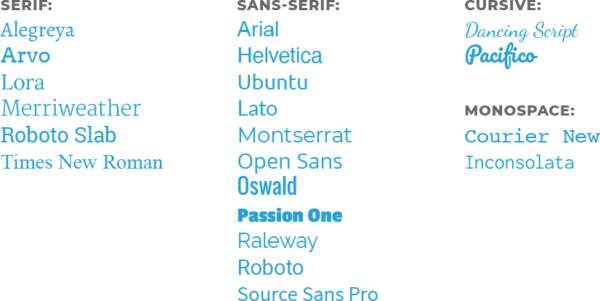
Polices à empattement courantes
Inversement, les polices sans empattement n'ont pas de fioritures décoratives. Les polices sans empattement évoquent souvent un sentiment de modernité et de simplicité. Ces polices peuvent sembler « plus propres » en raison de la simplicité des traits des lettres. Les polices sans empattement courantes sont Arial, Helvetica, Open Sans et Trade Gothic. Les marques qui veulent paraître amicales, accessibles et décontractées devraient envisager les polices sans empattement. Par exemple, de nombreuses entreprises technologiques choisissent des polices sans empattement pour leurs logos et le texte de leur plate-forme.

Polices sans empattement courantes
De plus, des polices de script sont également utilisées et ressemblent à une écriture manuscrite ou à une calligraphie cursive. Il y a beaucoup plus de fioritures dans les caractères des polices de script que dans les polices serif et sans serif. Les polices de script courantes sont Brush Script, Dancing Script et Liza. Les polices de script évoquent un sentiment d'élégance et de calme. Par exemple, les spas de jour et les studios de yoga ont tendance à utiliser des polices de script dans leurs logos et leur texte d'en-tête.

Polices de script populaires
Lors du choix d'une police, la lisibilité est la clé. Après tout, quel est l'intérêt d'ajouter du texte à votre page de destination si personne ne peut le lire ? Trois concepts à garder à l'esprit qui sont importants pour la lisibilité sont le crénage, l'interlignage et le suivi.
Crénage : l'espace entre les caractères d'un mot
Interlignage : l'espace entre les lignes de texte
Suivi : l'espace entre les mots dans une phrase


Essayez de taper du texte en utilisant la police que vous avez choisie. Communique-t-il clairement votre message ? Les lettres et les mots semblent-ils trop rapprochés ou trop éloignés les uns des autres ? Si tel est le cas, vous pouvez envisager d'essayer une autre police, à moins que vous ne puissiez mettre à jour manuellement ces attributs.
IMPORTANT : il est préférable de choisir une police à partir d'une source couramment utilisée, comme Google Fonts ou Adobe Font.
Bien que votre marque soit unique, la sélection d'une police unique qui n'est pas largement disponible peut devenir un problème lors de la création de sites Web, de pages de destination, etc. De plus, des polices plus exclusives peuvent nécessiter une licence d'utilisation du Web, ce qui peut être coûteux. facturés en fonction de l'utilisation (par exemple, les vues) ou d'une autre métrique.
ASTUCE : Consultez cette ressource pour choisir une police : Comment choisir les bonnes polices pour créer votre marque
Déterminer une hiérarchie de polices
Après avoir choisi certaines polices à utiliser pour votre page de destination, vous souhaiterez établir une hiérarchie. Il est préférable de ne pas utiliser plus de trois polices sur votre page de destination. Vous pouvez mélanger différentes polices, mais vous voulez vous assurer que les polices correspondent à l'objectif.
Qu'est-ce que j'entends par objectif ? Par exemple, l'en-tête de votre page de destination doit utiliser une police plus grande et plus attirante que la police que vous utilisez pour écrire des paragraphes sur votre page de destination. Une hiérarchie de polices commune se compose d'un titre, d'un sous-en-tête et de polices de paragraphe. Vous pouvez avoir des niveaux supplémentaires de titres ou de titres, mais ceux-ci peuvent être des variations de taille sur les polices que vous choisissez pour d'autres aspects de la hiérarchie.
Entête
Votre en-tête est utilisé pour attirer l'attention des gens. Il doit se démarquer du reste du texte de votre page de destination. Les en-têtes ont des tailles de police plus grandes et ils ont tendance à utiliser des polices plus audacieuses.
Sous-titre
Les sous-titres auront des tailles de police plus petites que l'en-tête, mais ils peuvent toujours être en gras. Ils sont utilisés pour transmettre des informations importantes, mais moins importantes que les informations contenues dans l'en-tête.
Paragraphe/Corps
C'est le texte qui est le plus utilisé tout au long de votre page de destination. Il ne sera pas aussi volumineux que le texte de l'en-tête ou du sous-titre. L'aspect le plus important de ce texte est qu'il est lisible.
Choisissez parmi les polices intégrées
Le panneau de style ShortStack comprend 21 polices intégrées que vous pouvez appliquer à votre page de destination. Elles sont:

Cette vidéo pratique vous montre comment utiliser le panneau de style pour styliser le texte de votre page de destination.
Ajoutez des polices personnalisées à l'aide des polices Web Google et des règles @font-face
Vous souhaitez utiliser une police qui n'est pas disponible dans le panneau de style ShortStack de votre page de destination ? Vous pouvez. Vous aurez juste besoin d'utiliser un peu de CSS. L'éditeur CSS est accessible en cliquant sur le lien CSS dans le coin supérieur droit du panneau de style. Là, vous pouvez ajouter une police Web Google ou utiliser les règles @font-face pour extraire une police hébergée sur votre serveur.
Maintenant que vous avez les bases pour choisir et ajouter une police à votre page de destination, il est temps d'apprendre quelques conseils de conception supplémentaires. Notre série Design regorge d'informations utiles pour créer des pages de destination efficaces pour votre prochaine campagne de marketing en ligne.
