Comment concevoir votre site WordPress en utilisant le style de thème Elementor
Publié: 2020-04-14Habituellement, si vous souhaitez modifier les paramètres de style global de votre site Web, vous devrez modifier ses feuilles de style en cascade (CSS) ou utiliser des outils de personnalisation de thème complexes. De plus, si vous changez de thème, vous devrez probablement tout recommencer après le changement.
Heureusement, Elementor peut vous aider à concevoir votre site facilement et à préserver vos choix stylistiques sur le long terme. Lorsque vous utilisez Elementor, vous pouvez gérer certains des paramètres globaux les plus courants directement depuis le panneau d'utilisateur du plugin. Ces paramètres incluent :
- Arrière-plans
- Styles de titre et de lien
- Champs de formulaire
- Boutons
- Images
Combinez tous ces éléments ensemble et vous obtenez les bases d'une conception de site Web unique. Avec Elementor, vous pouvez personnaliser chacune de ces options en quelques minutes. Dans cet article, nous allons vous montrer comment utiliser le panneau du thème pour effectuer ces modifications (et n'oubliez pas de consulter notre puissant générateur de thèmes).
Si vous souhaitez regarder la vidéo présentée ci-dessus, elle couvre les mêmes étapes que nous allons discuter ici. Vous êtes donc libre de suivre l'un ou l'autre didacticiel lorsque vous commencez à travailler sur le style de votre site.
Apprenez à personnaliser votre thème WordPress avec Elementor
Comment accéder et modifier les paramètres de style de thème d'Elementor (en 5 étapes)
Toute la magie se produit dans le panneau Elementor. Commençons donc par voir comment y accéder.
Étape 1 : Accédez à votre panneau Elementor
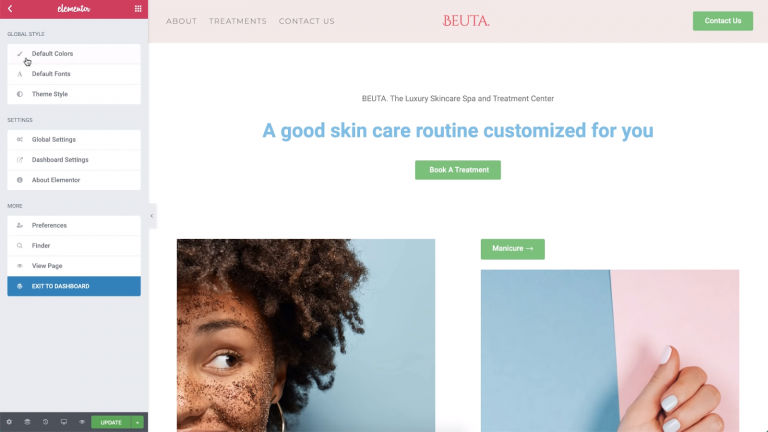
Vous pouvez trouver les paramètres de style de thème d'Elementor en ouvrant l'éditeur pour l'une des pages de votre site Web. Une fois que vous y êtes, accédez au menu dans le coin supérieur gauche de l'écran et sélectionnez l'option Style de thème sous Style global :

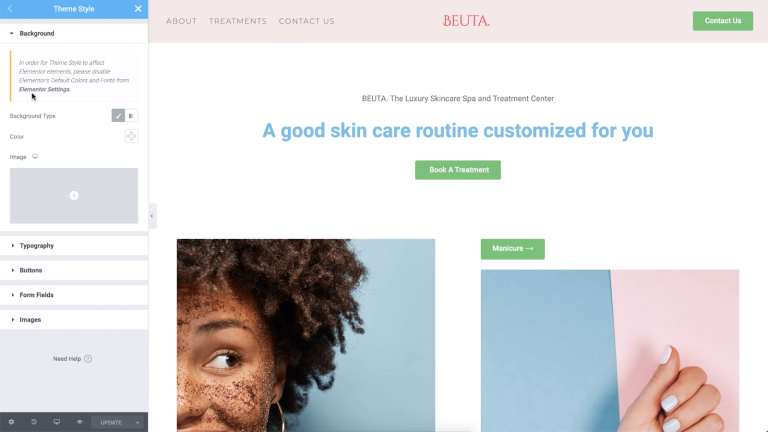
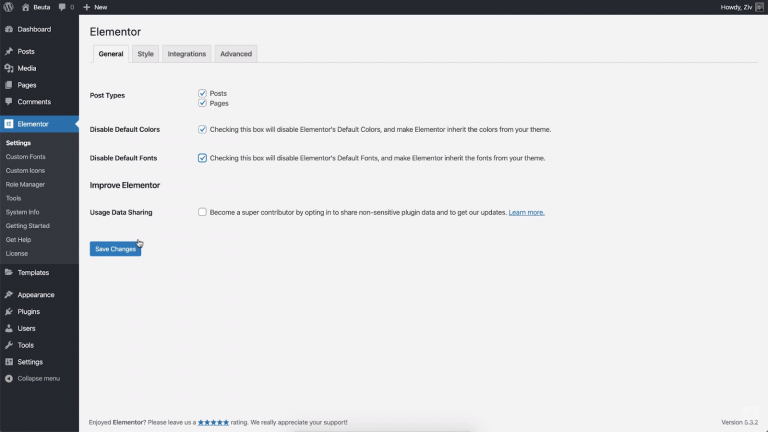
Avant de pouvoir apporter des modifications, Elementor vous avertira que vous devrez désactiver ses paramètres de couleur et de police par défaut. Sinon, les changements de style de thème que vous apportez ne colleront pas. Pour désactiver ces paramètres immédiatement, cliquez sur le lien Paramètres Elementor :

Les paramètres d'Elementor incluent des options pour les pages que vous souhaitez qu'elles affectent, ainsi que les choix de couleur et de police par défaut pour votre site. Si vous désactivez ces deux paramètres, Elementor héritera des styles du thème que vous utilisez à la place :

Cependant, puisque vous allez remplacer ces styles à l'aide des paramètres de thème d'Elementor, vous n'avez pas à vous en soucier. Allez-y et désactivez les deux paramètres, puis enregistrez vos modifications et revenez à la section Style de thème du panneau Elementor.
Étape 2 : modifiez le style d'arrière-plan de votre thème
À ce stade, vous êtes prêt à commencer à modifier le style de votre site. Commençons par quelque chose de simple, comme changer votre arrière-plan par défaut à l'aide des paramètres de style de thème d'Elementor.
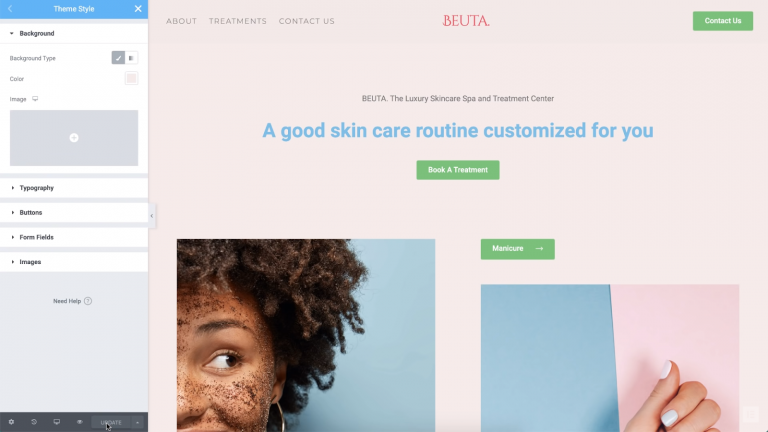
Si vous ouvrez l'onglet Arrière - plan , vous pouvez définir l'arrière-plan de votre site Web sur une couleur unie ou un dégradé :

Pour notre exemple, nous avons décidé d'opter pour une couleur rose saumon sympathique. Si vous préférez utiliser une image d'arrière-plan, vous pouvez sélectionner ou télécharger un fichier en cliquant sur le signe plus (+).
N'oubliez pas que bien que vous ne consultiez actuellement qu'une seule page, toutes les modifications apportées via l'onglet Style de thème seront appliquées globalement. Si vous voulez voir cet effet en action par vous-même, vous pouvez passer à une autre page sans fermer le panneau Elementor.
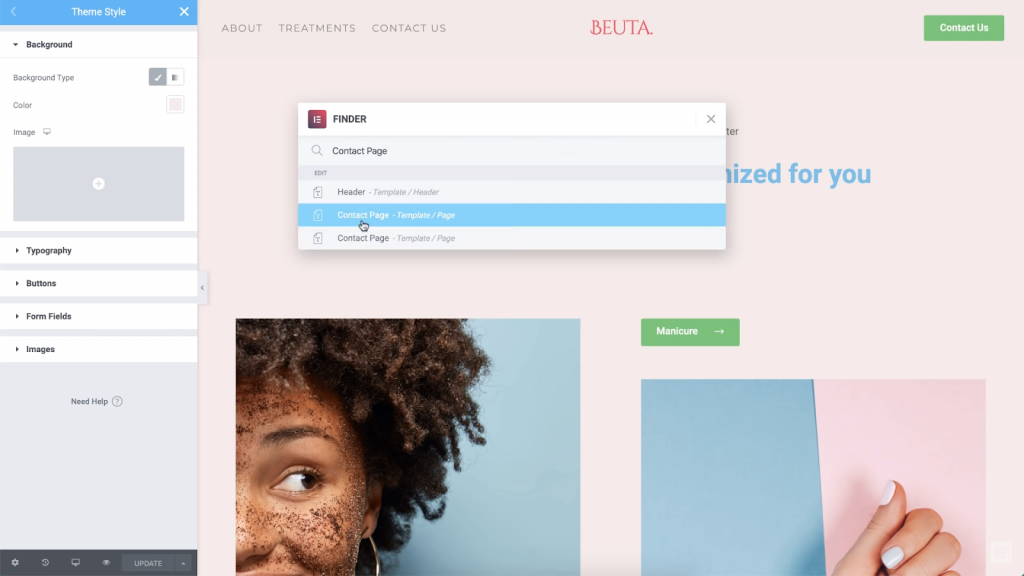
Pour ce faire, cliquez n'importe où dans la page ouverte et appuyez sur la touche Commande ou Ctrl plus E . Cela déclenchera la barre de recherche Elementor, qui vous permet de trouver rapidement des pages :

En utilisant ce menu, vous pourrez voir la page de contact avec son tout nouvel arrière-plan. Il en va de même pour toute autre page que vous visitez :

Toutes les modifications que vous apportez via les paramètres de style de thème deviennent la valeur par défaut de votre site. Cependant, les paramètres de conception spécifiques pour chaque page les remplaceront toujours. Pour gagner du temps, nous vous recommandons de définir d'abord un arrière-plan par défaut. Ensuite, vous pouvez décider des choix individuels pour des pages particulières si nécessaire.
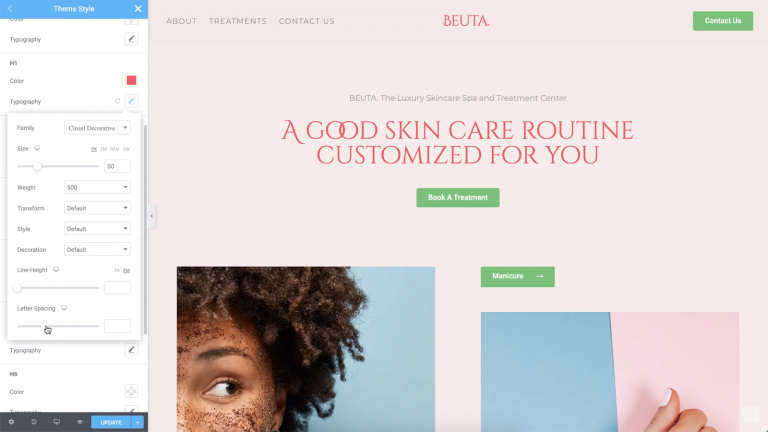
Étape 3 : Ajustez la typographie de votre site Web
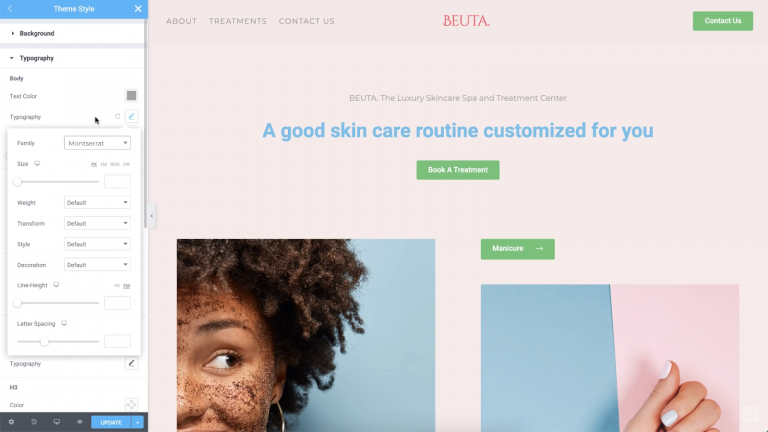
La section Typographie de l' onglet Style de thème couvre beaucoup de terrain. Là, vous pouvez modifier les polices et les couleurs de texte par défaut de votre site Web. En plus de changer de police, vous pouvez modifier vos paramètres d'espacement des paragraphes :


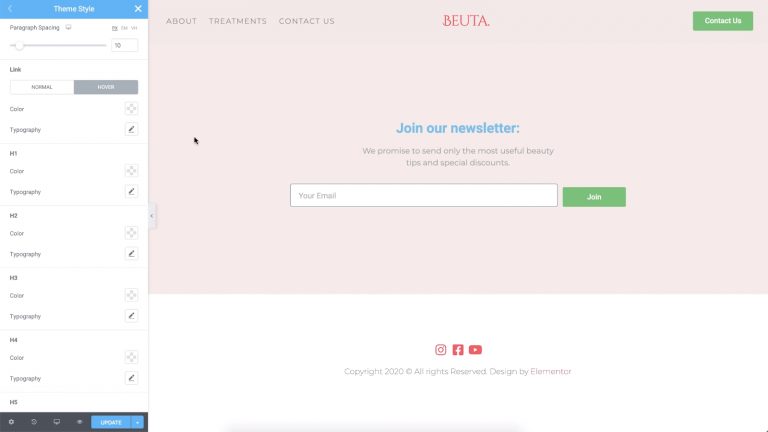
Si vous faites défiler vers le bas, vous trouverez également des options pour modifier vos styles de lien et de titre. Vous pouvez définir des polices uniques pour différents niveaux de titres, afin qu'elles se démarquent du reste du texte de vos pages.
Dans l'exemple ci-dessous, nous avons changé la couleur de nos liens en rouge :

En règle générale, vous voudrez que les liens soient faciles à repérer. Changer leur typographie peut accomplir cela, mais peut également être choquant si vous avez tendance à inclure des liens dans un contenu contenant beaucoup de texte. Cependant, changer les couleurs de vos liens est un choix sûr dans la plupart des cas.
Pour tous les éléments répertoriés dans cet onglet, vous pouvez personnaliser leurs polices, tailles, poids et même l'espacement entre chaque lettre :

Dans le cas où vous souhaitez modifier les paramètres des en-têtes de votre site, n'oubliez pas qu'il doit y avoir une hiérarchie en ce qui concerne la taille. C'est aussi une bonne idée que vos différents titres aient un style similaire. Cela signifie utiliser la même famille de polices et les mêmes couleurs, et réduire la taille au fur et à mesure que vous descendez des titres H1 aux titres de niveau inférieur.
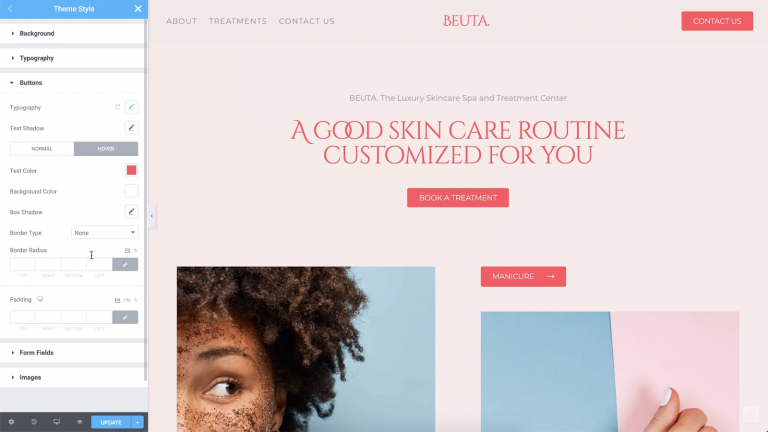
Étape 4 : modifiez vos styles de boutons
Aucun site Web moderne n'est complet sans boutons. Avec les styles de thème d'Elementor, vous pouvez rapidement personnaliser la typographie et les couleurs de vos boutons, en utilisant les mêmes types de paramètres que ceux que nous avons vus dans les sections précédentes.
En ce qui concerne les boutons, vous pouvez définir les couleurs d'arrière-plan, modifier la typographie et choisir parmi plusieurs types de bordures. Vous pouvez également jouer avec des effets simples, tels que des ombres de boîte et de texte :

Puisque nous parlons de boutons, vous voudrez vous assurer que le texte qu'ils contiennent est facile à lire. Cela signifie sélectionner une couleur de texte qui contraste bien avec l'arrière-plan du bouton. C'est aussi une bonne idée d'ajouter un peu de remplissage, qui est l'espace supplémentaire entre le texte et la bordure du bouton.
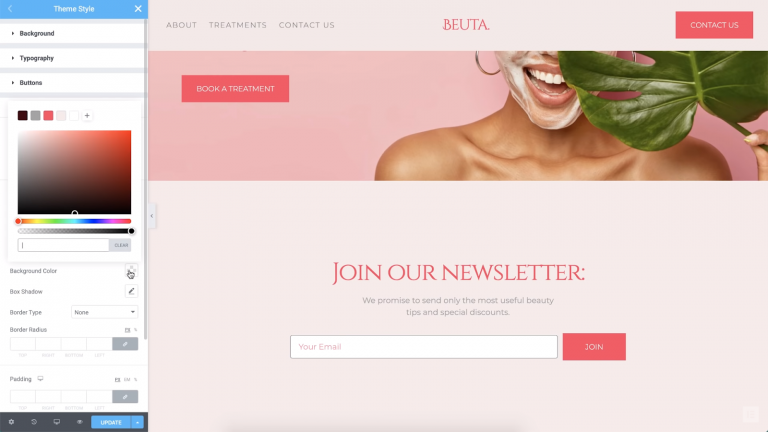
Étape 5 : modifiez les paramètres de votre champ de formulaire
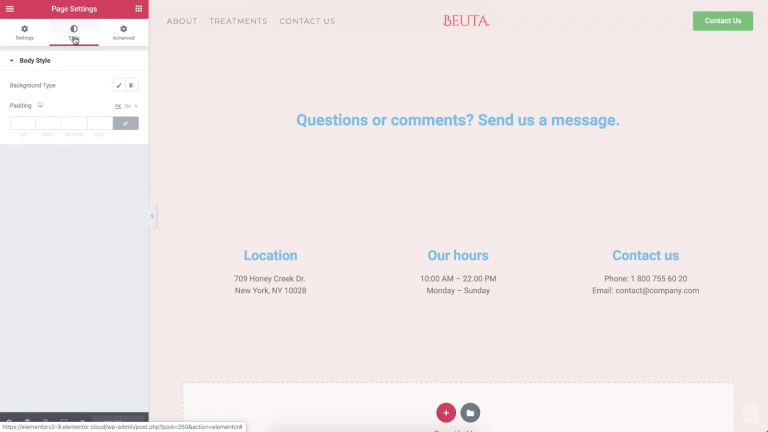
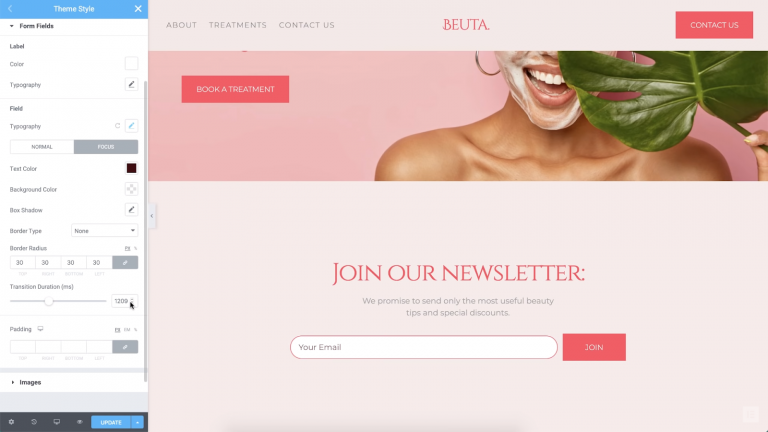
Si vous utilisez des formulaires sur votre site, vous pouvez jouer avec les paramètres du texte et des champs eux-mêmes. Pour commencer, changeons la typographie et les couleurs de notre formulaire :

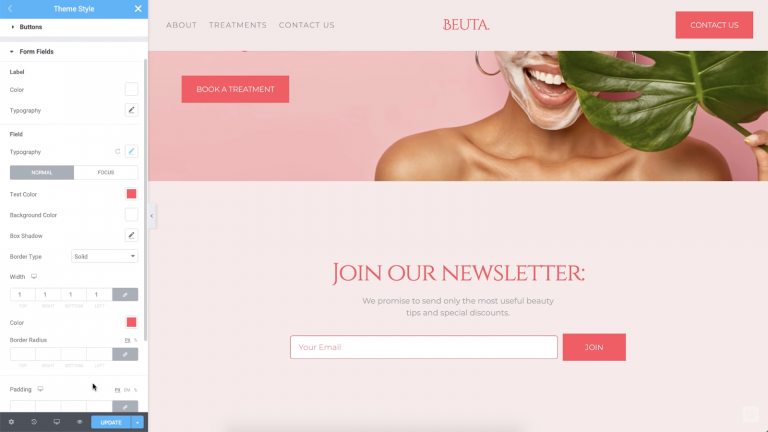
Pour continuer, nous pouvons également modifier le style et la couleur de la bordure du champ. Dans notre exemple, nous l'avons défini sur un rouge qui correspond au reste des éléments de notre page :

Un aspect amusant des paramètres de formulaire est que vous pouvez définir différents styles lorsque les visiteurs se concentrent sur un champ en passant la souris dessus. Une fois qu'ils ont cliqué sur le champ, vous pouvez également définir un effet de transition. Dans notre exemple ci-dessous, lorsque les utilisateurs cliquent sur le champ, le style de bordure change :

Les animations de mise au point sont excellentes du point de vue de la convivialité, car elles rassurent les utilisateurs sur le bon fonctionnement du champ. Même une animation subtile peut ajouter une touche unique. De plus, puisque vous travaillez avec les paramètres de style de thème globaux, vous n'aurez à configurer ces options qu'une seule fois.
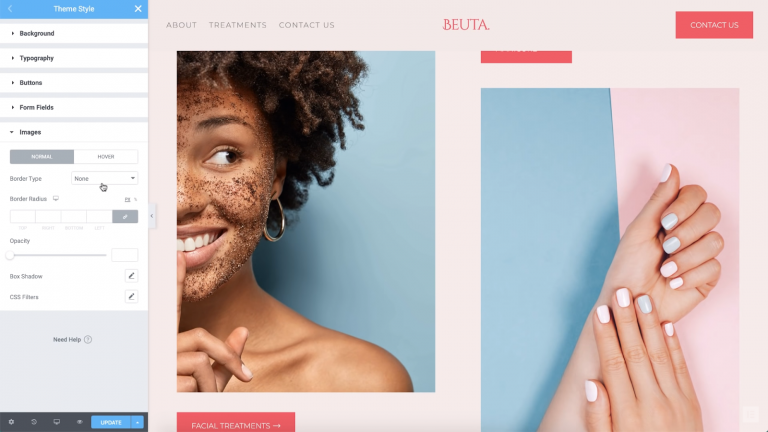
Étape 6 : Transformez vos styles d'image
Vous pourriez supposer qu'il n'y a pas beaucoup de façons de styliser les images de votre site Web. Après tout, les images elles-mêmes sont la pierre angulaire du style unique de chaque site. Avec les styles de thème Elementor, cependant, vous pouvez facilement ajouter des personnalisations telles que des bordures globales, des ombres et des filtres CSS personnalisés :

Ces options vous permettent de faire vraiment ressortir vos images. De plus, ils peuvent vous aider à vous assurer que vos images s'intègrent parfaitement au reste du style de votre site Web.
Et c'est tout!
Les choix stylistiques que vous faites tout au long de votre site Web auront un impact sur la façon dont les visiteurs le perçoivent. En étant cohérent, vous dites au monde : « C'est mon style de marque, et ça a l'air bien. » Bien sûr, peaufiner chaque élément de votre site Web prend généralement du temps.
En revanche, avec le style de thème Elementor, vous pouvez créer rapidement un design cohérent. De plus, ces styles de thème sont modulaires - si vous souhaitez modifier des paramètres spécifiques pour chaque page, Elementor vous permet également de le faire. Ces choix de conception individuels remplaceront les paramètres globaux, vous avez donc le contrôle total de l'apparence de votre site Web !
