Comment développer une application de chat dans Flutter avec Firebase ?
Publié: 2021-08-31Le marché des applications de chat est dominé par un groupe de grands acteurs, mais les technologies en constante évolution et les besoins des utilisateurs ouvrent la voie à de nouveaux messages et applications pour acquérir une part de marché. Il n'est pas non plus nécessaire que la nouvelle application de chat entre en conflit avec WhatsApp - les ouvertures se multiplient pour des applications de messagerie particulières qui desservent un groupe particulier de clients ou de communication de retour à travers des entreprises aussi différentes que les jeux, les rencontres et les soins médicaux.
Sans aucun doute, les applications de chat sont devenues une question intéressante de la ville et ont pris d'assaut le monde.
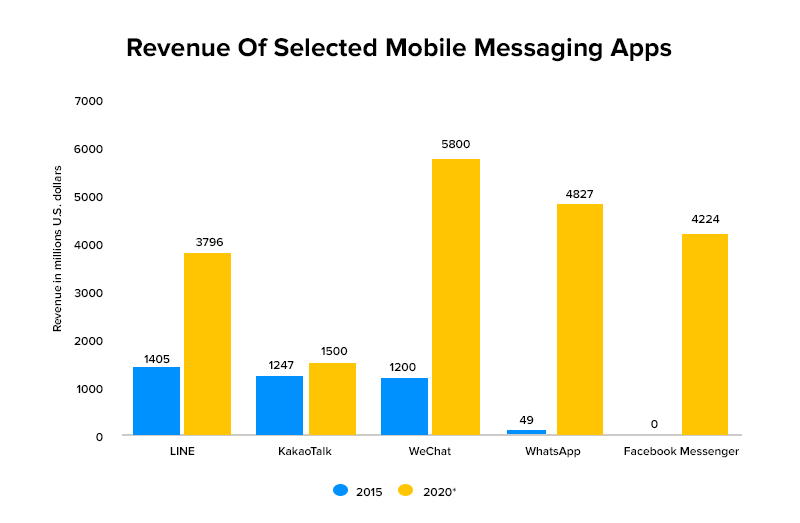
Selon Statista, avec 2 milliards de consommateurs utilisant WhatsApp sur une base mensuelle et devant générer un revenu de 4,8 milliards en 2020, il est sûr de convenir que les applications de chat n'iront nulle part à l'avenir.
Actuellement, l'enquête émerge, comment développer une application de chat firebase flutter exceptionnellement fonctionnelle ou comment créer une application de messagerie, et quelles technologies les organisations devraient-elles utiliser pour développer des applications de chat utilisant firebase pour les startups ?
La réponse à cette demande est simple, en utilisant les applications de messagerie Flutter Firebase, on peut créer des applications de chat de conduite.
Voici quelques statistiques qui vous informent que c'est dans la tendance.
- Selon le rapport statistique jusqu'en 2021, 2 milliards d'utilisateurs accédaient à WhatsApp Messenger sur une base mensuelle.
- Selon les statistiques de Linkedin, la taille du marché des applications mobiles, évaluée à 106,27 milliards de dollars pour 2018, a enregistré un TCAC de 18,4 % et devrait atteindre 407,31 milliards de dollars d'ici 2026 .
- Le nombre d'utilisateurs d'applications de chat sur le marché américain a une part de 461,2 millions d'utilisateurs, tandis que la Chine devrait atteindre le nombre de 592,9 millions d'utilisateurs d'ici 2027 .
- Selon Messenger People , les dernières statistiques d'utilisation des applications de messagerie montrent que WhatsApp compte 2,0 milliards d'utilisateurs dans le monde et Facebook Messenger 1.3, WeChat est juste derrière avec 1 milliard.

Regardons les étapes pour développer une application de chat en flutter avec firebase.
Firebase dans l'application de chat : connectez-vous, inscrivez-vous
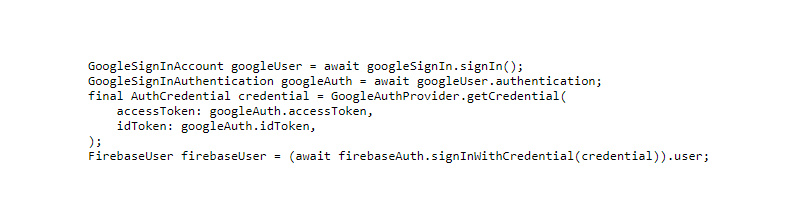
C'est l'un des éléments fondamentaux de toute application de chat Flutter Firebase, car cela protège vos informations en vous connectant rapidement à l'application avec votre nom d'utilisateur. Alors que diriez-vous d'aller plus loin et de voir comment vous connecter à Google.
Si vous préférez l'alternative à Google Sign-in, vous pouvez utiliser le code CMD/terminal ou VS ; tout cela fonctionnera comme un superviseur de code lissé et offrira une aide pour les services de développement tels que l'investigation, le contrôle de version et l'exécution des affectations.
À partir de ce point, sautez directement de chaque commentaire dans le fichier main.dart et supprimez le gadget avec état MyHomePage() et structurez un dossier dans la bibliothèque.
Après avoir organisé chacune des images avec des noms spécifiques, vous devez créer un widget appelé Sing-in dans Sign-in.dart, où vous utiliserez le framework, l'appBar, le corps et les boutons flottants. De plus, comme appBar sera fondamentalement le même pour chacun des écrans, il serait donc préférable de le créer dans un fichier de document différent, ce qui simplifie également son utilisation dans différents écrans.
Installez des widgets pour ajouter des fonctionnalités
En ce qui concerne la création d'une application de chat flottant, il est essentiel de coordonner le bon arrangement de plugins pour le faire fonctionner correctement.
En intégrant la bonne disposition du plugin, vous serez en mesure de créer et d'assembler une application de chat Firebase principale.
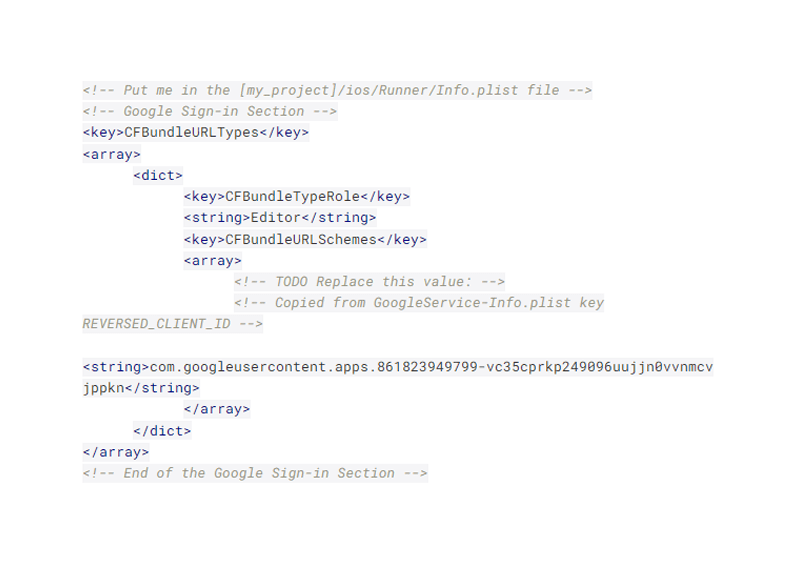
Pour installer les modules de plug-in, suivez les instructions d'ajout de "Firebaseauth, google sign in, cloud firestore, Firebasestorage" à l'application de chat avec firebase. Si, par hasard, vous rencontrez des difficultés pour ajouter des plugins, vous pouvez engager des développeurs d'applications Flutter pour vous aider à créer une application de chat Flutter importante.

Si vous développez une application de chat Flutter Firebase qui se connecte via un compte Google, envisagez alors les plugins mentionnés ci-dessous. Ces plugins vous offriront des informations sur le client, des informations en temps réel pour la messagerie et le téléchargement d'une image.

Plugins idéaux pour le développement d'applications de chat :
- Firebase Auth pour Flutter
- Connexion Google
- Plug-in Cloud Firestore pour Flutter
- Sélecteur d' images pour choisir des images dans la galerie
- Fluttertoast pour afficher un toast
- Stockage Cloud Firebase pour Flutter
Concevoir la disposition de l'écran de l'application
Dans l'application de chat idéale, différents écrans sont disponibles ; il intègre un écran d'enrôlement, un écran de connexion, un écran de réglage, un écran de page d'accueil et des écrans de chat. Cette charge de l'écran est créée en composant divers arrangements de codes, et c'est la raison pour laquelle il est important de suivre les directives.
- Disposition de l'écran de connexion
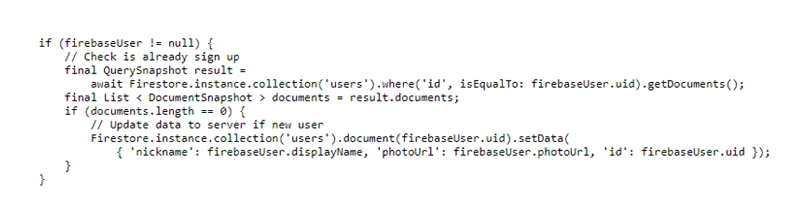
Lorsque le client se connecte effectivement à l'application, la variable de retour firebaseUser couvre certaines données fondamentales du client, notamment displayName, PhotoUrl, etc.

En entrant dans l'écran de connexion, l'utilisateur doit vérifier s'il s'agit d'un nouvel utilisateur ou d'un utilisateur déjà existant et cela se fait en plaçant simplement une requête sur le serveur. S'il s'agit d'un nouvel utilisateur, vous devez l'écrire dans la base de données.

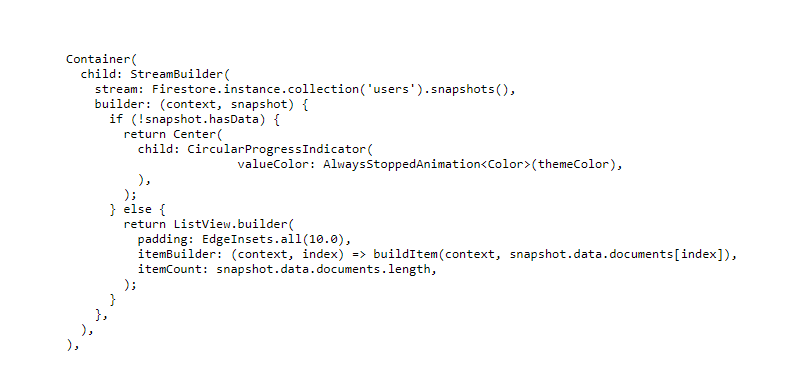
- Disposition de l'écran principal
Actuellement, il s'agit de la page principale de votre application de chat qui non seulement répertorie tous les utilisateurs disponibles sur l'ensemble de données, mais présente également l'ensemble des données, y compris l'épithète, à propos de moi et l'avatar. En supposant que vous ayez besoin d'approfondir vos connaissances et que vous vouliez peut-être concevoir plus de champs pour les données client, créez à ce stade un écran pour voir toutes les informations client spécifiques.

- Configuration de la disposition de l'écran
Cette page aidera l'utilisateur à modifier ses informations telles que le symbole de changement, le surnom et une représentation à propos de moi. Vous pouvez fournir l'admission modifiée à des champs supplémentaires également si vous avez créé la page principale en détail.
- Disposition de l'écran de discussion
Actuellement, l'écran de chat est l'endroit où les clients peuvent envoyer des messages texte et photo à un compagnon et inversement. Cela implique donc que l'écran de discussion traitera de différentes choses.
La racine est WillPopScope à la lumière du fait que vous devez faire face à la presse arrière. Au cas où l'autocollant ou la console s'afficherait, alors, à ce stade, vous devez le masquer au lieu de l'explorer à l'écran précédent.

Connecter Flutter à Firebase
Pour connecter l'application de chat Firebase Android :
Inscrivez-vous avec le compte Google ou connectez-vous à Firebase
créez un projet, puis > Vue d'ensemble du projet, puis entrez le « Nom du package ».
Téléchargez google-services.json et déplacez le fichier google-services,json qui est téléchargé dans le répertoire racine de votre module d'application Android
Ajoutez des dépendances google-services dans build.gradle au niveau du projet, et le tour est joué, c'est fait.
Pensées finales
J'espère que ces étapes citées dans cet article prendront en charge vos services de développement d'applications Flutter avec Firebase dans la messagerie d'application. Cependant, terminer ces étapes peut ne pas être aussi simple qu'il y paraît, car lors de l'utilisation de la partie codage, plusieurs bogues se produisent.
