Fonctionnalités de comparaison entre Divi et Beaver Builder (2021)
Publié: 2020-06-10Les plugins de création de pages sont très populaires. Beaver Builder et Divi offrent l'une des options les plus populaires. Les deux plugins sont des solutions entièrement réactives qui aident les utilisateurs à gérer l'apparence de leurs articles, pages et articles de blog personnalisés. Je vais utiliser cet article pour comparer les fonctionnalités, les options et les prix de Divi vs Beaver Builder . Vous pouvez ensuite utiliser ces informations pour décider quelle option vous convient le mieux.
Le concept de création de pages sans avoir à modifier le code était inconnu jusqu'à récemment. De nos jours, les constructeurs de pages visuelles accomplissent toutes les tâches qui étaient auparavant gérées par des concepteurs Web chevronnés.
Les interfaces glisser-déposer sont beaucoup plus rapides et plus faciles à utiliser. Vous n'avez pas besoin de basculer entre le backend et le frontend pour voir à quoi ressemblent vos modifications.
REMARQUE: j'ai également comparé Elementor vs Divi et Beaver Builder vs Elementor, alors assurez-vous de vérifier cela si vous souhaitez voir la comparaison avec d'autres constructeurs de pages. Si vous avez décidé d'utiliser Beaver Builder mais que vous ne savez pas quelle version vous convient, j'ai également comparé Beaver Builder gratuit à Beaver Builder payant.
Comparaison entre Divi et Beaver Builder
Dans la comparaison ci-dessous, j'analyserai les modules, les paramètres de module et les structures de chacun de ces éditeurs de page. J'examinerai également les options, les fonctionnalités, la tarification et les options de personnalisation avancées de chaque modèle de générateur de pages. Je vous fournirai autant de détails que possible afin que vous puissiez décider lequel est le mieux adapté à vos besoins. Divi ou Beaver Builder ?

- Nom
- Prix
- Version gratuite
- Constructeur visuel
- Édition en ligne
- # d'éléments officiels
- Modèles prédéfinis
- Panneau de configuration de la barre latérale
- Animations
- Parallaxe JS
- Filtres
- Modes de fusion
- Dégradés d'arrière-plan
- Points d'arrêt
- Inverser l'ordre des colonnes
- Créer des en-têtes et des pieds de page
- Contrôles de style pour Woo Elements
- Dispositions de produit unique WooCommerce personnalisées
- Dispositions d'archives WooCommerce personnalisées
- Utiliser des blocs conçus par le constructeur dans Gutenberg
- Construisez visuellement des blocs Gutenberg modifiables
- Largeur de colonne déplaçable
- Intégrer des données dynamiques dans des modèles
- Conditions
- Répéteurs
- CSS personnalisé
- JavaScript personnalisé
- Utiliser les widgets WordPress
- Éléments complémentaires tiers
- Boîte à rabat
- Lecteur audio dédié
- Titre animé
- Portefeuille
- Boutons de partage social
- Icônes de suivi social
- Style de base
- Marges/rembourrage personnalisés
- Polices/typographie personnalisées
- Gouttières sur mesure
- Afficher/masquer le contenu en fonction de l'appareil
- Différentes marges en fonction de l'appareil
- Différentes tailles de police en fonction de l'appareil

- DIVI
- Payé seulementLe prix pour les sites illimités est de 89 $/an, ou de 249 $ en paiement unique.
- 46
- 110+

- CONSTRUCTEUR DE CASTOR
- Version gratuite et payanteTous les plans premium de Beaver Builder offrent des sites illimités, mais pour l'option de thème multisite et Beaver Builder, vous aurez besoin d'au moins un plan PRO et pour la marque blanche Agency lan
- 31
- 50+
REMARQUE : toutes les fonctionnalités fournies par chaque plugin ne sont pas mentionnées et comparées. De plus, les informations indiquées dans la comparaison peuvent devenir inexactes au fur et à mesure que les plugins reçoivent des mises à jour et des modifications.
Interface utilisateur
L'interface utilisateur est l'une des premières choses qui devraient être examinées lors de l'examen de tout outil. L' interface est souvent une préférence personnelle . Vous n'utiliserez probablement pas un constructeur de page particulier si vous ne pouvez pas comprendre ou apprécier son interface utilisateur.
Une interface utilisateur efficace doit être intuitive. Il devrait être assez simple à saisir après seulement quelques minutes d'utilisation. Une interface de création de page devrait également être utile pour vous aider à obtenir les résultats globaux que vous souhaitez pour les pages de votre site.
L'interface seule ne rend pas un plugin génial. Cependant, l'apparence d'une interface utilisateur peut parfois faire la différence entre le succès et l'échec d'un projet.
CONSTRUCTEUR DE CASTOR
L'éditeur frontal de Beaver Builder vous permet de voir les modifications au fur et à mesure qu'elles sont apportées . L'éditeur peut être utilisé sur des types de publication personnalisés, des pages et des publications régulières. Vous pouvez soit utiliser un modèle particulier et le modifier en fonction de vos besoins, soit concevoir à partir de zéro.

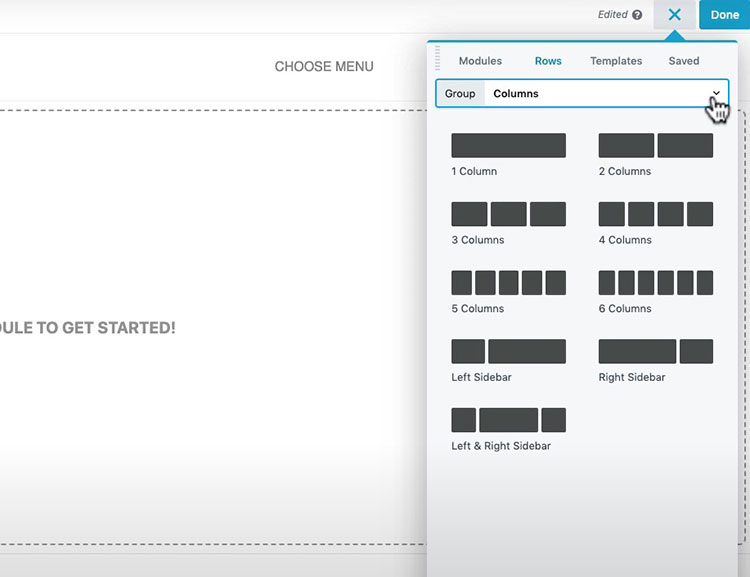
Chaque fois que vous souhaitez ajouter du nouveau contenu à l'une de vos pages, vous utiliserez les « lignes » de Beaver Builder pour ajouter ce contenu. Des colonnes horizontales et verticales peuvent être placées dans ces rangées. Ces colonnes contiendront les modules de contenu de la page.
L'éditeur de Beaver Builder dispose de neuf cadres de colonnes à utiliser. Vous pouvez redimensionner, ajouter ou supprimer des colonnes comme bon vous semble. Une lacune notable est le fait que Beaver Builder n'a pas de fonction d'édition d'historique . Cela signifie que vous ne pouvez pas revenir en arrière pour revoir les modifications précédentes que vous avez apportées à vos pages et les annuler.
CONSTRUCTEUR DIVI
L'interface de Divi peut être utilisée soit sur le backend en écrasant l'éditeur standard de WordPress, soit sur le frontend en utilisant l'éditeur visuel. Les deux méthodes vous permettent d'utiliser l'éditeur pour vos types de publication personnalisés, vos publications régulières et vos pages.
Les mises en page sont l'endroit où vous trouverez les éléments de Divi. Tout ce que vous avez à faire est de sélectionner l'élément que vous souhaitez, puis de l'organiser sur la page. Vous pouvez également intégrer des éléments supplémentaires issus des modules supplémentaires de Divi.

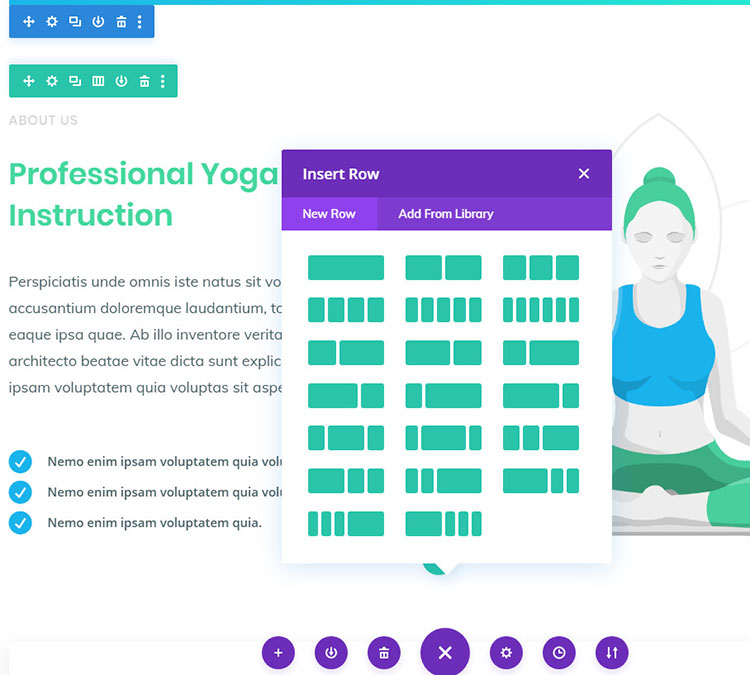
L'éditeur de Divi peut être utilisé pour créer vos pages en portions avec des lignes, des colonnes que vous ajoutez aux lignes et des modules que vous ajoutez aux colonnes, un peu comme Beaver Builder. Divi propose 20 modèles de colonnes différents .
Le mode filaire de Divi est l'une de ses meilleures fonctionnalités. Vous pouvez basculer vers cette vue pour voir la structure de la page sur laquelle vous travaillez. Cette option peut être utile si vous voulez voir comment une page particulière a été conçue ou si vous voulez trouver les modules qui ont été utilisés sur cette page.
Différences entre les modules de contenu
Divi et Beaver Builder font tous deux référence à leurs éléments en tant que modules. Les modules sont des sections plus petites qui sont utilisées pour concevoir le contenu de la page dans les constructeurs de pages WordPress.
CONSTRUCTEUR DE CASTOR
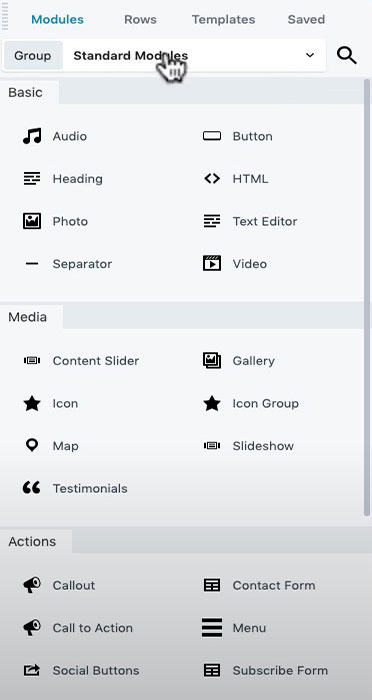
Beaver Builder a plus de 30 modules de base différents, qui sont séparés en six catégories. Il dispose également d'un ensemble de modules de widgets WordPress qui peuvent être placés n'importe où dans la mise en page de votre contenu WordPress.
Les modules de base sont des modules de contenu typiques, tels qu'un module HTML et des modules pour les boutons, les titres, le texte et la vidéo.
Dans la catégorie Action, vous trouverez un module Call to Action . Il comprend un éditeur de texte, un en-tête et un bouton déjà intégrés. Cela vous permet d'ajouter plus rapidement les appels à l'action nécessaires à vos pages.


Il existe également une option de légende qui possède toutes les fonctionnalités mentionnées précédemment et une option d'image supplémentaire. Vous pouvez utiliser les modules Formulaire d'abonnement et Formulaire de contact pour inclure des actions spécifiques dans lesquelles les utilisateurs de votre site doivent être impliqués.
La catégorie Média comprend des modules qui vous permettent d'intégrer des icônes, des galeries, des cartes, des curseurs et des témoignages Font Awesome à vos pages.
Les modules de la catégorie Mise en page peuvent être utilisés pour afficher des images, des données, un tableau de prix et d'autres contenus pertinents. Il existe également un module de barre latérale qui vous permet d'utiliser n'importe laquelle de vos barres latérales WordPress actuelles dans les pages éditées à l'aide de Beaver Builder.
Les catégories finales ont des modules post-basés. Ces modules vous permettent d'intégrer divers éléments à vos publications, en plus des éléments typiques de compteur et de compte à rebours.
CONSTRUCTEUR DIVI
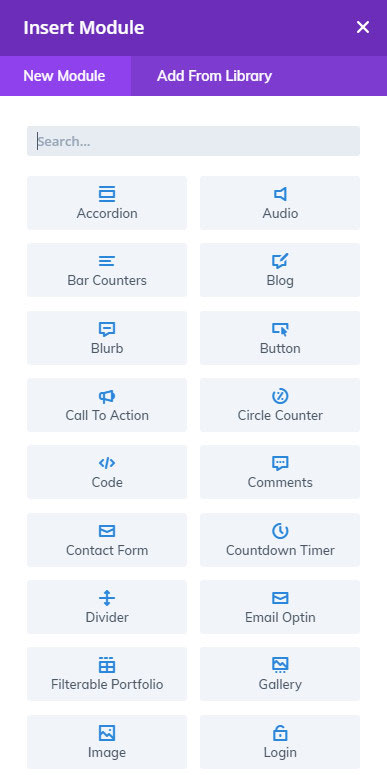
Les modules de Divi sont classés par ordre alphabétique au lieu de par catégorie. Il n'y a pas de module uniquement pour les titres. Divi vous permet d'utiliser le mode éditeur de texte pour ajouter des titres. Cela ne devrait pas être un gros problème, mais cela peut prendre un peu plus de temps.
Un autre obstacle potentiel est le fait que vous ne pouvez pas mettre les barres latérales de votre thème dans la mise en page du contenu Divi Builder, et vous ne pouvez pas utiliser Divi Builder pour intégrer des widgets WordPress comme vous le pouvez lorsque vous utilisez Beaver Builder.

À part cela, Divi et Beaver Builder sont très similaires. Vous obtenez à peu près le même nombre de modules dans chacun, mais ils sont gérés différemment dans chaque plugin.
Par exemple, Divi a des modules individuels pour un compteur de barres, un compteur de cercles et un compteur de nombres, tandis que Beaver Builder combine tous ces choix en un seul module de compteur de nombres.
Les deux plugins ont des modules pour WooCommerce et d'autres plugins tiers. Ces modules sont activés lorsque le plugin tiers particulier est activé et installé. Vous pouvez ensuite utiliser ces modules pour afficher les produits de différentes manières sur les pages de votre site.
Options de style
Le style comprend le changement de style, comme les couleurs, la police, l'alignement, etc. C'est une partie essentielle si vous voulez que votre site soit superbe.
CONSTRUCTEUR DE CASTOR
Chaque module Beaver Builder possède des paramètres que vous pouvez personnaliser. Ces paramètres sont divisés en onglets en fonction du style, du contenu ou des fonctionnalités de ce module. Vous pouvez configurer les paramètres d'alignement, de couleurs, de polices et d'autres éléments .
Les couleurs peuvent être choisies avec une valeur RGBA ou hexadécimale ou à l'aide du sélecteur de couleurs inclus. Google est utilisé pour ajouter des polices personnalisées. D'autres polices Web peuvent être intégrées en ajoutant quelques lignes de code.
Des vidéos, des images, des diaporamas, des couleurs et des dégradés de couleurs peuvent être ajoutés pour personnaliser les arrière-plans des lignes. Les effets de bord et de bordure peuvent être utilisés pour modifier l'apparence des limites de vos lignes. Des paramètres similaires mais plus limités sont disponibles pour les colonnes.

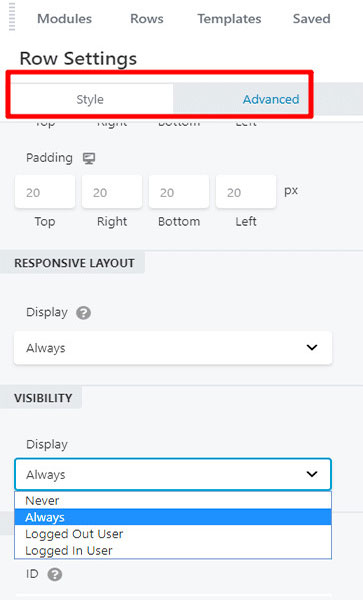
Des onglets avancés existent pour presque toutes les colonnes, lignes et modules de Beaver Builder. Ces paramètres ont des options qui vont au-delà des sélections de style de base. Ils vous permettent de déterminer comment chaque élément se comportera et apparaîtra.
Les options incluent un remplissage qui vous permet de choisir différentes valeurs en fonction de la taille des appareils et d'établir des marges. Il existe également des paramètres HTML dans lesquels vous pouvez définir les classes ou les ID appropriés à utiliser.
Vous pouvez également modifier les paramètres de visibilité . Par exemple, vous pouvez choisir parmi une quantité impressionnante d' animations différentes , puis sélectionner leurs durées et délais. Les modules peuvent être limités pour être affichés uniquement aux utilisateurs qui se sont connectés ou peuvent être masqués sur des appareils de tailles spécifiques.
CONSTRUCTEUR DIVI
La section Contenu de Divi est l'endroit où vous pouvez organiser et intégrer le contenu du module. La section Conception peut être utilisée pour personnaliser les styles de chaque module.
Il existe au moins un paramètre unique ou plus pour chaque module. Par exemple, le paramètre unique du module Blurb vous permet d'ajuster l'utilisation de l'icône ou de l'image d'un élément.
Les menus de configuration de la plupart des modules Divi incluent également des paramètres pour les informations textuelles. Ils peuvent être utilisés pour modifier la marge, le remplissage, la hauteur, la largeur , l'alignement du texte, les couleurs et les paramètres de police.
Les animations, les ombres de boîte et les bordures peuvent être personnalisées dans la section Contenu. Vous pouvez appliquer des filtres pour le contraste et le ton sépia, la luminosité et la saturation ici.
La section Avancé vous permet d'intégrer des CSS personnalisés et des ID CSS standard et des classes à vos modules. Les modules peuvent être masqués sur certains appareils et les transitions peuvent être modifiées.
Modèles disponibles
Les pages peuvent être créées à l'aide d'un modèle existant et y apporter des modifications ou en créant une nouvelle page à partir de zéro. Divi et Beaver Builder proposent tous deux une bonne sélection de modèles.
CONSTRUCTEUR DE CASTOR
Les modèles Beaver Builder sont divisés en trois catégories : les pages de destination, les pages de contact et les modèles enregistrés.
Il n'y a pas de modèles de blocs dans Beaver Builder, mais vous pouvez intégrer les vôtres en installant et en activant les modules complémentaires de Beaver Builder, qui sont des plugins tiers.
Les modèles ne sont disponibles que dans la version payante du plugin. Il n'y a pas de modèles dans l'édition gratuite de Beaver Builder. Cela signifie que si vous utilisez une version gratuite, vous devrez créer des pages à partir de zéro.

Les modèles de pages de destination sont utilisés pour créer des pages de destination uniques. Il existe plus de 30 modèles de pages de destination différents parmi lesquels choisir.
Les modèles de page de contact sont utilisés pour les pages d'accueil, les pages de contact, les pages « à propos de nous » et d'autres pages de contenu particulier. Beaver Builder dispose d'environ 25 modèles de page de contact qui peuvent être utilisés.
Les modèles enregistrés sont vos propres modèles personnalisés. Le générateur de page Beaver Builder peut être utilisé pour créer des modèles que vous pouvez enregistrer pour une utilisation ultérieure, similaire à l'option proposée par Elementor. Beaver Builder vous permet également d'importer des modèles, mais le processus n'est pas aussi simple qu'avec Elementor.
CONSTRUCTEUR DIVI
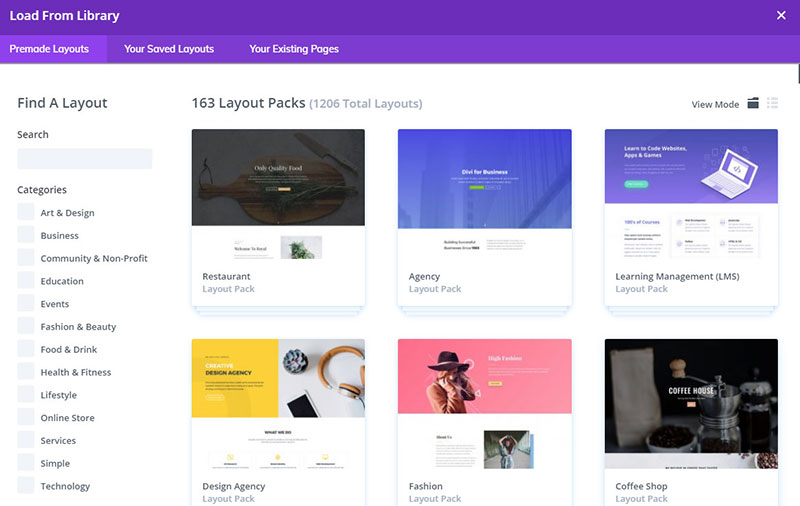
Les utilisateurs de Divi ont plus d'un millier de mises en page différentes à choisir, et vous pouvez même ajouter plus de fonctionnalités en utilisant des modules complémentaires Divi tiers. Leurs mises en page sont décomposées en packs de sites Web , ce qui facilite la recherche de modèles spécifiques dans leur bibliothèque en pleine croissance. Chaque pack de site Web comporte généralement des mises en page pour les pages « à propos de nous », les pages de blog, les pages de contact, les pages de destination, les portefeuilles et d'autres pages de contenu spécifiques.

Tout ce dont vous avez besoin se trouve dans un emplacement central. Cela permet un immense gain de temps. Vous pouvez même mélanger et assortir les mises en page de différents packs de sites Web si vous le souhaitez. Chaque mise en page peut être utilisée telle quelle ou peut être personnalisée selon vos besoins.
Vous disposez de nombreux modèles (ou mises en page, comme les appelle Elegant Themes). Vous pouvez charger une mise en page qui a déjà été conçue, puis personnaliser les images, le texte et d'autres contenus pour créer un site Web unique et attrayant. Il s'agit d'une excellente option pour les particuliers, les développeurs et les propriétaires de sites qui souhaitent créer leurs propres sites mais qui n'ont pas vraiment confiance en leurs capacités de codage et de conception.
Générateur de thème
La fonction de création de thème vous permet d'utiliser un constructeur visuel pour personnaliser chaque aspect de votre site Web WordPress, même les en-têtes et les pieds de page. Un bon exemple de ceci est le Thrive Theme Builder (vérifiez quelle est la différence entre Thrive Theme Builder et Thrive Architect).
CONSTRUCTEUR DE CASTOR
Le générateur de thème Beaver Builder et les fonctions de création de thème d'Elementor sont très similaires les uns aux autres. Beaver Builder est un excellent choix pour ceux qui souhaitent créer des thèmes professionnels pour un usage personnel ou professionnel.
Le plugin Beaver Themer est un plugin séparé qui doit être acheté, installé et activé avec la version payante de Beaver Builder (ne fonctionne pas avec la version gratuite). Une fois cela fait, vous pouvez accéder au menu Beaver Builder et sélectionner « Themer Layout ». Vous pouvez désormais créer des mises en page personnalisées pour les pages 404, les en-têtes, les pieds de page, les pages d'archives, les pages de publication unique et bien plus encore.
Lorsque vous avez trouvé la mise en page que vous souhaitez, vous pouvez choisir où elle sera affichée et quand . Par exemple, vous pouvez choisir que votre pied de page personnalisé remplace le pied de page par défaut sur toutes les pages de votre site. Vous pouvez même décider d'afficher ce pied de page uniquement sur des pages spécifiques du site Web.
Il y a beaucoup plus de liberté de choix dans les options de personnalisation de Beaver Builder basées sur des règles. Vous pouvez utiliser le même nombre de modules et d'éléments dans le générateur de page et le générateur de thème.
CONSTRUCTEUR DIVI
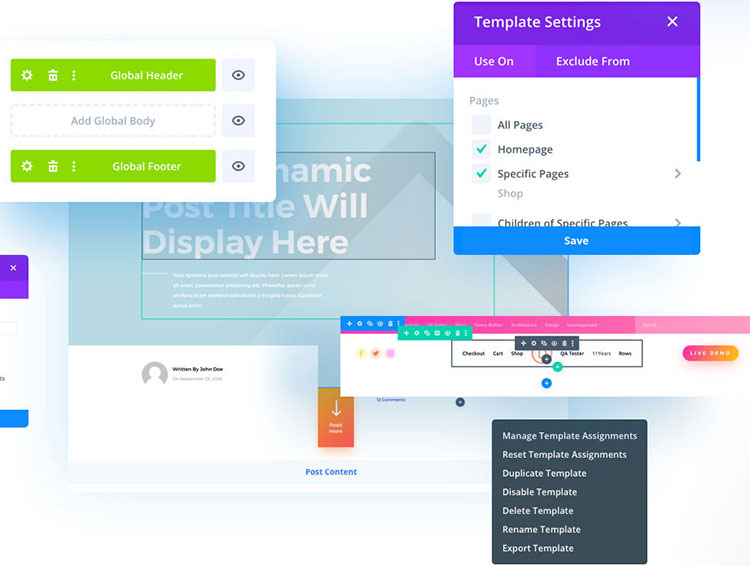
Divi Theme Builder est l'une des mises à jour les plus importantes et les plus importantes que Elegant Themes a publiées pour Divi ces dernières années. La fonctionnalité était active depuis octobre 2019 et elle vous permet de créer et de modifier tous les aspects de votre site .
Vous pouvez l'utiliser pour créer des en-têtes et des pieds de page spécifiques à une page ou globaux pour votre site Web. Vous pouvez attribuer des modèles personnalisés pouvant être utilisés pour créer des modèles de publication de blog, des modèles de pages 404, des pages de résultats de recherche et des pages de produits. Vous pouvez même concevoir des pages d'auteur personnalisées, des pages de catégories personnalisées et bien plus encore.
Toutes les fonctionnalités et tous les outils du générateur de pages seront disponibles chaque fois que vous créerez un nouveau modèle. Les modèles que vous créez peuvent être conçus comme bon vous semble.

Vous pouvez créer des en-têtes et des pieds de page personnalisés si vous le souhaitez. Le module de menu a un contrôle de conception plus total et plus de choix de mise en page qui peuvent être utilisés pour créer des pieds de page et des en-têtes à l'aide d'un menu personnalisé.
Les modèles de corps de Divi peuvent être utilisés pour modifier simultanément la conception, la structure, les produits et les publications de votre page. Auparavant, vous deviez utiliser le générateur de pages pour modifier séparément chacune de ces sections individuelles. Il ne vous reste plus qu'à définir votre modèle, puis à l'appliquer aux parties appropriées de votre site Web.
Il existe des modules WooCommerce qui peuvent être utilisés pour créer des modèles de produits pour votre boutique en ligne. Les modules de contenu dynamique sont inclus avec des options de filtrage et de boucle qui peuvent être utilisées dans les pages d'archives personnalisées que vous créez. Vous pouvez gérer comment et où vos modèles seront utilisés. Des cases à cocher peuvent être sélectionnées pour inclure ou exclure des éléments de modèle spécifiques.
Que se passe-t-il lorsque vous désactivez ?
Les shortcodes sont utilisés par certains constructeurs de pages pour ajouter des modules aux pages que vous avez créées avec eux. Votre contenu est entouré de shortcodes. Tant que le générateur de page est actif, ces codes courts ne seront pas visibles sur votre site Web.
Certains constructeurs de pages laissent ces shortcodes sur votre site une fois que vous les avez désactivés. Supprimer ces shortcodes et essayer de recréer le contenu qui a été créé peut alors être frustrant.
CONSTRUCTEUR DE CASTOR
Beaver Builder enregistre votre contenu après la désactivation du plugin. Toutes les images et le texte de premier plan seront intacts. Seuls les effets d'arrière-plan et les mises en page disparaîtront. Cela facilite le passage à un autre constructeur de pages.
CONSTRUCTEUR DIVI
La transition de Divi n'est pas aussi facile que Beaver Builder. Si vous désactivez le plugin ou le thème, vous vous retrouverez avec un gâchis de shortcodes à gérer. Beaver Builder vous permet de convertir facilement vers d'autres constructeurs de pages, mais Divi vous liera à leur constructeur de pages.
Le PDG et fondateur de Divi, Nick Roach, a déclaré en 2015 qu'un moyen pour leurs utilisateurs de déplacer facilement le contenu serait publié. Les utilisateurs attendent toujours cette solution. Au lieu de cela, ils doivent s'appuyer sur des ressources tierces pour faire le travail.
Différences de prix
Les fonctions et fonctionnalités sont deux des aspects les plus importants des constructeurs de pages. Le prix et les budgets de votre projet sont d'autres considérations essentielles.
L'utilisation de constructeurs de pages WordPress premium sur plusieurs sites à la fois peut être coûteuse. Les thèmes élégants et Beaver Builder sont prévenants dans ce cas. Ils ont des plans tarifaires qui peuvent être utilisés sur autant de sites que vous le souhaitez. Leurs plans incluent également une assistance et des mises à jour régulières.
CONSTRUCTEUR DE CASTOR
Beaver Builder Lite n'a pas la carte, le tableau des prix, le formulaire de contact et d'autres modules importants. Vous ne pouvez pas non plus accéder aux mises en page prédéfinies ou au système de modèles à partir de la version gratuite. La version payante de Beaver Builder est plus efficace pour la plupart des projets.
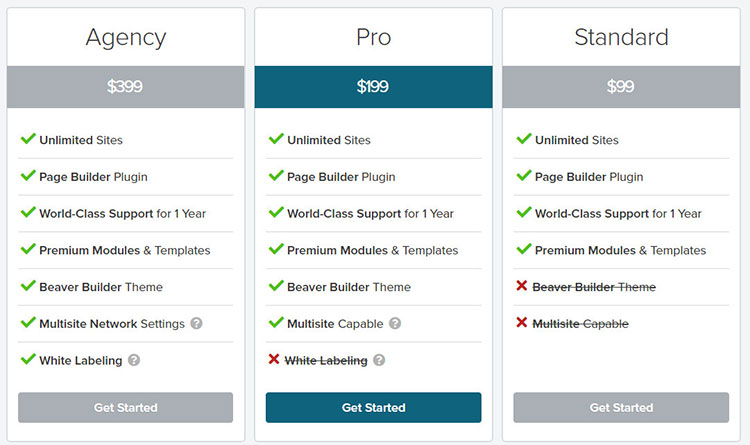
Trois plans premium différents sont disponibles. Chaque plan peut être utilisé sur un nombre illimité de sites. Il existe un forfait Standard, un forfait Pro et un forfait Agence. Toutes ces versions incluent l'accès à des modèles et des modules premium et une année complète de support premium.

Le plan Standard peut être acheté pour 99 $/an . Le plan Pro à 199 $/an est nécessaire si vous souhaitez accéder au thème Beaver Builder et prendre en charge plusieurs sites Web WordPress.
La marque blanche est ajoutée au plan de l'agence, qui se vend 399 $/an. Cette fonctionnalité vous permet de renommer le plugin. Vous pouvez modifier toutes les références de Beaver Builder dans la zone d'administration et les modèles. C'est une fonctionnalité idéale pour les développeurs de conception de sites Web.
CONSTRUCTEUR DIVI
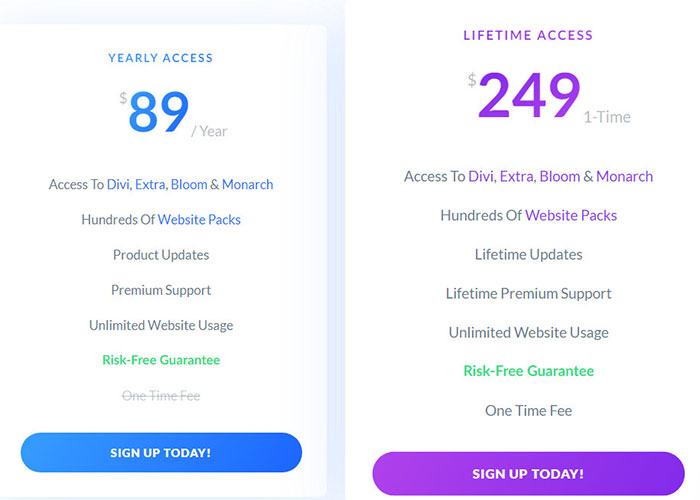
La tarification des thèmes élégants est moins compliquée. Elegant Themes propose deux plans tarifaires, qui donnent tous deux accès à tous les produits Elegant Themes (y compris Divi). Il n'existe pas de version gratuite de Divi Builder.

Un abonnement annuel à Elegant Themes peut être acheté pour 89 $. Vous pourrez toujours utiliser les produits et services Divi si vous ne renouvelez pas cet abonnement après l'expiration de l'année. Cependant, vous perdrez l'accès aux mises à jour et au support.
Le plan à vie peut être une meilleure option si vous songez à renouveler votre adhésion régulièrement. Il peut être acquis pour 249 $. Vous bénéficierez d'une assistance à vie, d'un accès et de mises à jour pour tous les produits Elegant Themes actuels et futurs.
SOMMAIRE
Beaver Builder et Divi ne sont pas faciles à comparer en fonction uniquement du prix, car chaque entreprise a des techniques de tarification différentes. J'aime le fait que Beaver Builder ait une édition gratuite , même si les fonctionnalités de cette version sont quelque peu limitées. Beaver Builder Lite devrait toujours bien fonctionner pour les projets de sites Web et les blogs simples.
La majorité des utilisateurs de WordPress peuvent bénéficier de la version premium de Beaver Builder. Le plan à vie d'Elegant Themes peut devenir une option plus abordable pour de nombreux propriétaires de sites.
Divi Theme, ainsi que Divi Builder, sont inclus dans les abonnements Elegant Themes. Les utilisateurs doivent payer 199 $ supplémentaires juste pour accéder à Beaver Builder Theme Builder. L'adhésion à Elegant Themes donne accès à Divi Theme (consultez la revue Divi Theme), Divi Builder, le thème du magazine WordPress Extra, le plugin WordPress Bloom et le plugin WordPress de médias sociaux Monarch (voir la revue Monarch).
Pour cette raison, je pense que l'adhésion à Elegant Themes offre un meilleur rapport qualité-prix pour la plupart des utilisateurs de WordPress.
Conclusion de Divi vs Beaver Builder
Beaver Builder est facile à prendre en main et à comprendre, mais Divi offre plus de choix de personnalisation. Les deux constructeurs de pages fournissent des mises en page très professionnelles qui peuvent être utilisées pour une variété d'industries et de sites de niche.
Beaver Builder propose 50 modèles, tandis que Divi propose plus de 140 mises en page . À 89 $, Divi est également un peu moins cher que Beaver Builder, et tous les produits Elegant Themes sont inclus dans les abonnements Divi.
Un inconvénient de l'utilisation de Divi est qu'il est un peu lent par rapport à d'autres plugins de création de pages populaires. Le lancement du générateur de pages est assez simple, mais l'utilisation des modules actuels et l'ajout de nouveaux peuvent prendre plus de temps que prévu. La plupart des opérations semblent nécessiter quelques clics de plus que d'effectuer ces mêmes actions dans Beaver Builder.
Une autre faiblesse de Divi est la difficulté de s'éloigner du constructeur de pages. Les personnes qui soutiennent l'utilisation intensive des shortcodes par Divi ont déclaré que le nombre de shortcodes laissés lorsque vous désactivez le plugin ne devrait pas avoir d'importance car vous devrez de toute façon reconstruire les pages.
Cependant, vous devez toujours supprimer chaque shortcode avant de copier et de coller du contenu dans un éditeur de page différent. Ce processus peut prendre beaucoup de temps si vous avez de nombreux articles de blog réalisés avec Divi.
Beaver Builder est rapide . Il a une interface utilisateur fraîche et intuitive. Ses modules de contenu sont bien conçus et il existe de nombreux choix de modèles qui vous permettent de personnaliser votre site comme vous le souhaitez. Vous n'aurez pas beaucoup de difficultés à vous éloigner du plugin, grâce au code propre de Beaver Builder.
La création de nouvelles colonnes et lignes est presque identique dans les deux générateurs de pages. Je dois dire que le processus est un peu meilleur dans Beaver Builder en raison de sa vitesse et de son interface plus simple.
Divi propose plus de mises en page prédéfinies et de choix de personnalisation que Beaver Builder. Ils ont également cinq produits supplémentaires qui sont inclus avec les abonnements à thème élégant sans frais supplémentaires. Ces fonctionnalités donnent aux utilisateurs plus pour leur argent.
Les constructeurs de pages WordPress par glisser-déposer avec des interfaces faciles à utiliser sont d'excellentes ressources pour créer des pages Web attrayantes et efficaces en quelques minutes, et Divi et Beaver Builder seraient de bons choix.
