Comment créer un processus de paiement pour le commerce électronique avec une grande facilité d'utilisation
Publié: 2018-08-09
De nos jours, tout propriétaire d'entreprise qui souhaite rester pertinent sur le marché devrait envisager d'investir du temps et des ressources pour créer une plate-forme de commerce électronique bien conçue.
Le monde est presque entièrement en ligne, et le commerce de détail et l'économie ont suivi. Et cela a conduit à des innovations et des développements dans la conception de sites Web et les technologies UX qui s'adressent directement aux consommateurs en ligne.
Pour faire simple, quand on dit « e-commerce », la première chose qui vient à l'esprit est une boutique en ligne.
L'ouverture d'une boutique en ligne de biens et/ou de services fait désormais partie intégrante du modèle classique de réussite commerciale. Vous ne pouvez pas simplement avoir une vitrine, mais aussi une destination numérique complète.
Le commerce électronique nous a permis de faire beaucoup plus pour atteindre nos clients, en acquérir de nouveaux potentiels et ouvrir de nouveaux canaux de publicité.
Il est donc important que votre site e-commerce soit à la hauteur. Sinon, vous ne conserverez pas les mêmes avantages. Mais que se passe-t-il dans un site e-commerce réussi ?
Un élément crucial d'un bon service de commerce électronique est, bien sûr, l'aspect visuel sous forme de conception Web et graphique. Habiller votre boutique en ligne d'un nouveau costume chic est souvent aussi important que le produit lui-même. Il permet à votre style visuel de communiquer un message au lieu de simplement bombarder vos clients d'informations.
Dans l'analyse suivante, nous nous concentrerons sur l'ensemble de votre site, mais principalement sur le résultat final de votre présence en ligne : le processus de paiement.
C'est là que la magie opère et que votre conception et vos fonctionnalités doivent sceller l'affaire. Le système de vente au détail en ligne élimine la communication de personne à personne et est automatisé jusqu'à la base, nous ferions donc mieux de nous préparer autant que possible pour le faire fonctionner.
Traditionnellement, si un tel terme peut être utilisé pour des activités en ligne, le processus de paiement est la dernière étape de l'achat en ligne.
Dans cette étape, le client examine les marchandises recherchées, fournit des informations personnelles, choisit un mode de paiement et termine la commande. Cela semble simple, n'est-ce pas?
Eh bien, il s'avère qu'il existe de nombreux trucs et astuces qui peuvent augmenter le nombre de ventes simplement en peaufinant le processus de paiement.
Sans plus tarder, plongeons-nous dans le processus du début à la fin !
6 conseils pour un processus de paiement en ligne digne des ventes
1. Assurez-vous que le pré-paiement est serein et efficace
Cela semble peut-être du bon sens, mais, croyez-le ou non, de nombreux services n'ont pas de système de pré-paiement bien conçu.
Cela inclut à la fois la navigation sur le site dans son ensemble, mais également le processus initial d'édition et d'ajout qu'un consommateur suit lorsqu'il met des articles dans son panier et en recherche de nouveaux.
Une bonne caractéristique de qualité de vie d'Amazon et d'autres grands acteurs est la quantification des articles dans le panier.
Pendant qu'un client navigue, il peut décider de mettre plusieurs articles différents dans le panier. Sans avoir à cliquer hors de la page du produit, l'icône du panier indique le nombre d'articles qu'elle contient, ce qui améliore les commentaires que le client reçoit du site.
C'est une façon de faciliter le processus et de garantir que les utilisateurs se sentent en contrôle à chaque étape du processus.

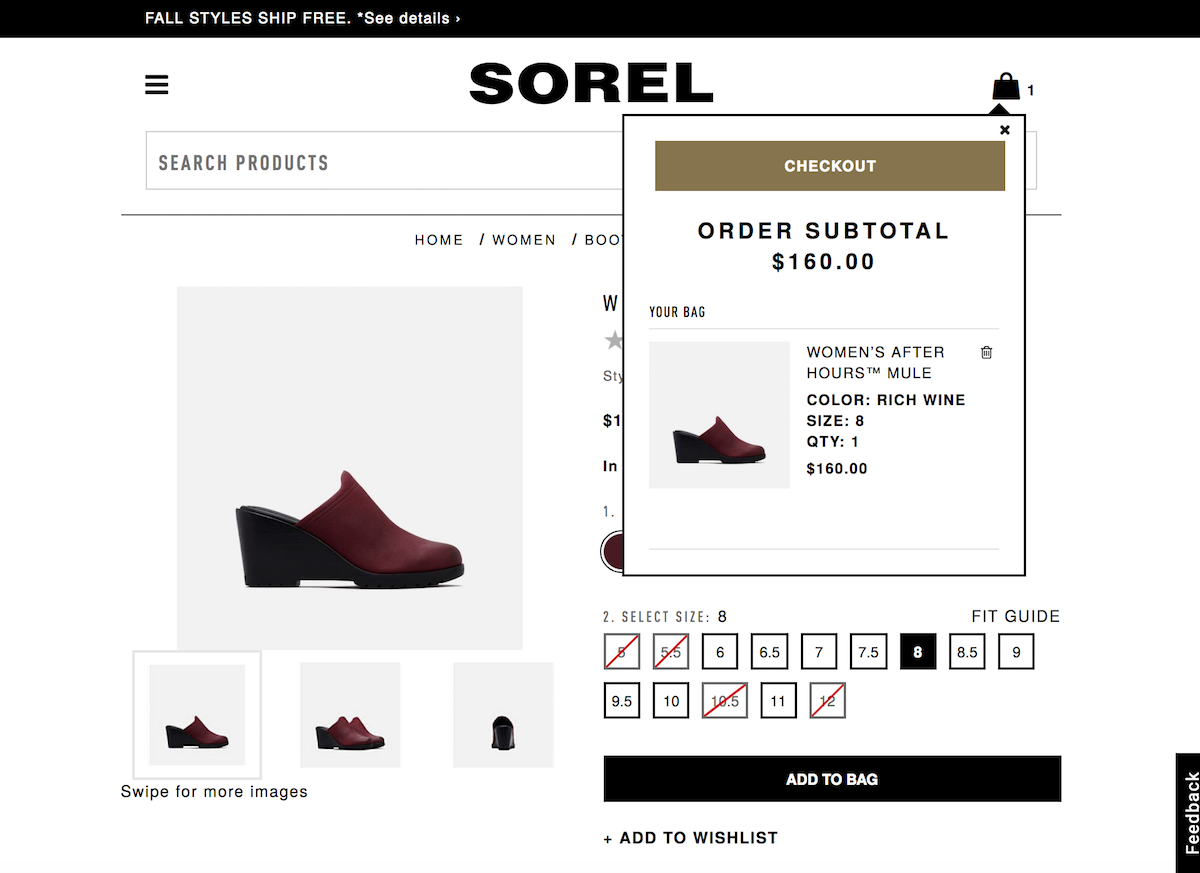
Si vous souhaitez aller plus loin, nous vous recommandons de prendre l'exemple de Sorel, un service de commerce électronique de chaussures au détail.
Non seulement leur design est minimaliste et impeccable, mais il inclut même une fonctionnalité innovante dans son sac à provisions.
Essentiellement, l'ajout d'une fonctionnalité permet au consommateur de vérifier le panier à tout moment sans quitter la page sur laquelle il se trouve actuellement. Avec une conception de fenêtre déroulante simple, vous pouvez afficher, modifier et supprimer tout ce qui se trouve dans votre commande avant de passer à la caisse.
Faire en sorte qu'un client reste sur une page de produit augmente ses chances de considérer l'article affiché, ce qui entraîne une augmentation des ventes.
L'année dernière, il y avait un taux de pénétration en ligne étonnant de 77 pour cent aux États-Unis.
Cela nous indique que les gens achètent de plus en plus en ligne de jour en jour.
2. Rationalisez le panier d'achat pour réduire le stress
On ne le soulignera jamais assez ! Dernièrement, les caisses d'une page ont tendance à baisser, et à juste titre.
Ces types de pages sont assez difficiles à suivre, car l'info déborde, et logiquement, le client utilise l'intérêt. Faire une page concise et rationalisée décomposée en étapes est le type préféré de la majorité des acheteurs en ligne.
De l'examen du panier à la saisie des données vitales, le panier d'achat est un élément essentiel du parcours de l'acheteur. Et de nombreuses étapes sont nécessaires pour s'assurer qu'il est propre, convivial et engageant. Vous ne voulez pas que les gens perdent tout intérêt ou soient frustrés lorsqu'ils sont arrivés à la bonne partie.
Par souci de simplicité, divisons le processus de rationalisation du panier d'achat en trois étapes.
1. Examen du panier d'achat
Comme mentionné dans l'exemple ci-dessus, garder le panier accessible à tout moment est primordial.
Et lorsqu'il s'agit de conclure le processus d'achat, vous devez dédier une page à l'édition du panier. Vous pourriez penser que les consommateurs auront déjà édité puisqu'ils y ont eu accès tout au long du processus, mais vous seriez surpris de voir à quel point tout peut changer à ce stade.

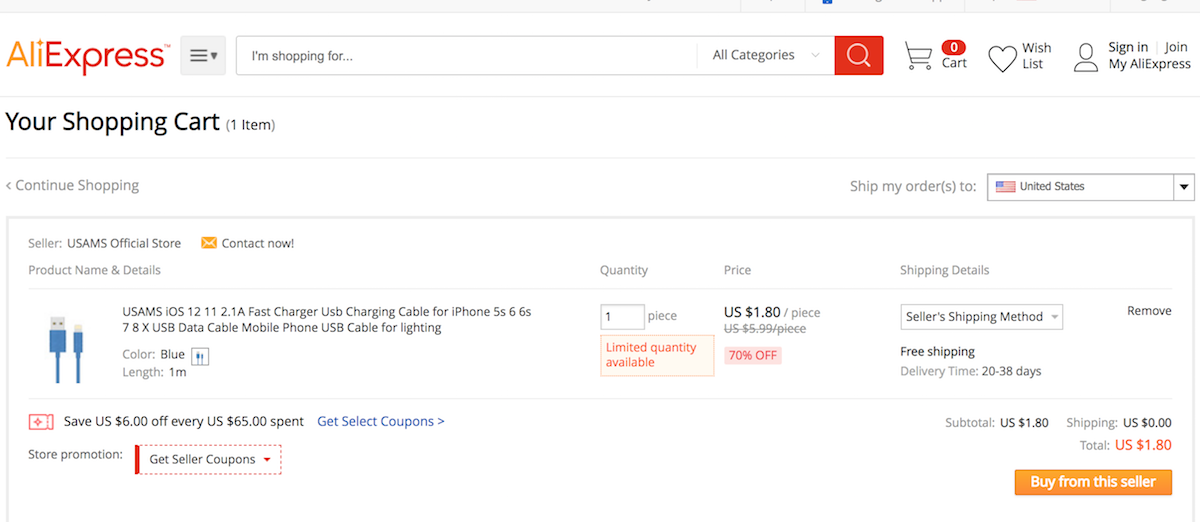
L'une des meilleures fonctionnalités pour les petits objets est la possibilité de modifier la quantité du même article qu'un client souhaite commander. C'est, comme on le voit sur des sites comme AliExpress, le plus souvent résolu avec un simple jeu de symboles +/-. Rien de nuancé ne doit être ajouté ici, un système aussi simple que possible pour le changement de montant est la clé. Une fonctionnalité minimale supplémentaire pourrait être la saisie d'une case numérique que les consommateurs peuvent modifier eux-mêmes, que vous pouvez également voir ici.
L'option pour supprimer l'élément indésirable est obligatoire, bien sûr, mais vous devriez envisager d'attacher une autre fonctionnalité à côté.
Une liste de souhaits est un excellent moyen de fidéliser le client et un moyen encore meilleur de le faire revenir éventuellement pour vérifier sa précédente navigation dans votre magasin.
Étant donné que vous proposez des fonctionnalités ergonomiques dans cette section, si vous avez la possibilité d'un emballage spécial pour les articles, c'est le moment de l'offrir. Comme on le voit dans l'exemple très bien fait de Walmart, qui a ajouté la possibilité d'emballer l'article pour vous à un prix légèrement plus élevé.
Si, par hasard, vous proposez un système de coupons comme ils le font, cette page devrait être le moment et le lieu idéaux pour encourager l'utilisateur à utiliser les coupons ou la remise spéciale, le cas échéant.
Cela nous amène à la prochaine partie de l'examen du panier : la facturation. Ah, la partie la plus importante, selon les clients.
Selon Smart Insights, seulement 14,5% de toutes les sessions arrivent à la partie Ajouter au panier.
En ce qui concerne cette partie, assurez-vous que votre marque est transparente. La transparence est vitale pour une marque dans son ensemble, mais surtout lorsqu'il s'agit de prix.
Incluez les prix d'expédition, les taxes et les frais standard à l'avance. Et si vous le pouvez, offrez la livraison gratuite à certains prix pour attirer encore plus de ventes. De cette façon, vous pouvez masquer tous les coûts, quels qu'ils soient, et les additionner à ce prix final. Gardez simplement à l'esprit que le prix de l'article avant et après l'avoir mis dans le panier doit rester le même si possible.
Le géant susmentionné, Walmart, a fait un pas en avant différent dans le département des prix.
Ils ont ajouté une section qui dissèque le prix en ses composants (comme les taxes) et l'a rendu tout transparent. Maintenant, gardez à l'esprit que cela peut être une décision risquée, mais l'objectif final est de renforcer la confiance dans le magasin que vous représentez en ligne. Quelle que soit la voie que vous décidez d'emprunter, la cohérence des prix est primordiale.
2. Informations client et détails de la commande
C'est la partie make it or break it. Pourquoi? Eh bien, il s'avère que c'est la partie où la plupart des détaillants demandent au client de s'inscrire.
Un choquant 25,6 pour cent des clients en ligne ont déclaré qu'ils abandonnent leurs séances de shopping (et leurs charrettes) lorsqu'on lui a demandé d'inscrire à cette partie.
Maintenant, ne le prenez pas mal, amener votre client à s'inscrire présente de nombreux avantages :
- De meilleurs retours.
- Aperçu des habitudes d'achat.
- Une vue claire des données démographiques qui utilisent votre service.
- Meilleure portée sous la forme d'e-mails promotionnels et d'offres spéciales.
Mais parfois, il est nécessaire de laisser un peu de marge de manœuvre à votre public afin qu'il ne coure pas vers les collines. Vous pouvez parler des avantages de l'inscription, mais ne les submergez pas.
Prenez une page du livre d'Apple - ne forcez pas tout le monde à s'inscrire ou à se connecter à un compte. Les gens n'ont pas le temps pour ça. Et ils partiront si le processus devient trop long. Laissez les gens vérifier en tant qu'invité pour vous assurer que vous augmentez l'efficacité et rationalisez le processus.
Huit des 10 meilleurs détaillants américains proposent le paiement en tant qu'invité !
Et une autre façon de rationaliser cette partie du processus de paiement consiste à intégrer les inscriptions et les connexions aux réseaux sociaux.
Parce que les plateformes de médias sociaux, en particulier Facebook, permettent un partage de données multiplateforme, cette intégration est simple et efficace.
Et pendant que vous y êtes, assurez-vous de ne pas obliger les consommateurs à remplir des informations inutiles comme des numéros de téléphone et des adresses e-mail supplémentaires. Utilisez des astérisques pour informer les gens des champs à remplir et de ce qui est requis. Laissez le reste facultatif.
Et surtout, assurez-vous que vos consommateurs sachent quelles informations ils fournissent et pourquoi.
Les gens ont beaucoup appris sur la confidentialité et la sensibilité des données avec tous les drames sur Internet ces derniers temps. Et vous pouvez mettre vos clients à l'aise en utilisant des boutons d'information pour les données personnelles.
Assurez la sécurité de votre site Web avec l'aide de ces sociétés de cybersécurité et de gestion des risques !
Home Depot a mis en place une solution élégante que de nombreuses entreprises utilisent. Un « ? » légèrement grisé qui, lorsqu'il est survolé avec une souris ou en tapotant, donne une brève explication de l'utilisation des données. Par exemple : « nous avons besoin du numéro de téléphone pour nous assurer que la livraison arrivera entre de bonnes mains.

Cela vous aide à créer un sentiment de crédibilité et de confiance.
3. Modes et options de paiement
Dans cette partie de la caisse, la construction de la crédibilité est primordiale.
C'est le moment où votre client choisit un mode de paiement et choisit de divulguer ses informations financières. Vous devez absolument les faire, ainsi que leurs cartes de crédit ou autres moyens, se sentir en sécurité et protégés contre tout type de fraude.
Un nombre étonnant de 1,66 milliard de personnes achètent en ligne.
Et ils s'inquiètent tous des violations de données et de la fraude par carte de crédit.
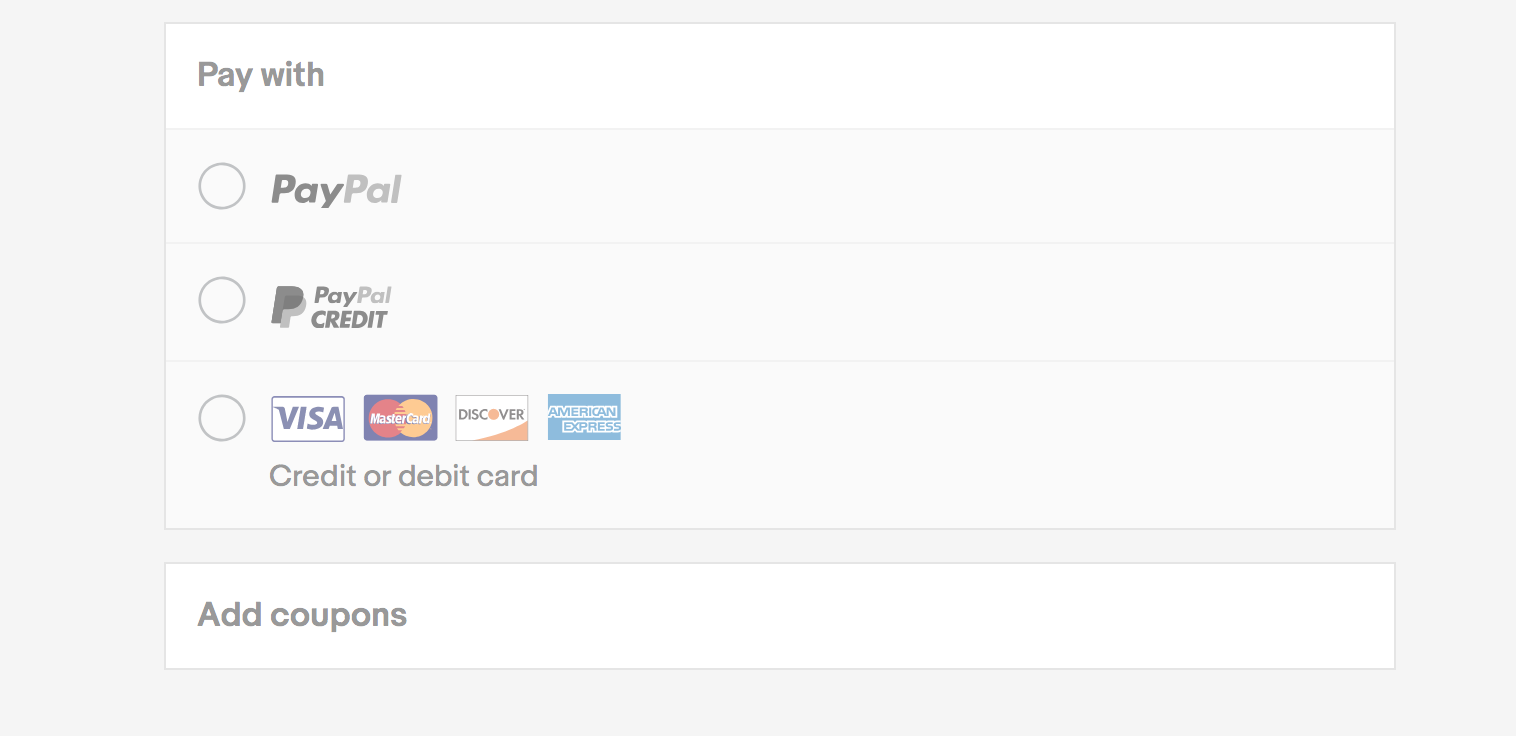
eBay est un excellent exemple de panier de paiement exemplaire. Dans cet exemple, nous voyons que le sentiment de sécurité est obtenu grâce à plusieurs choses faciles à faire.

Tout d'abord, après avoir acquis les certificats auprès des canaux de paiement recherchés (banques, services de paiement en ligne, etc.), ils ont veillé à les afficher haut et fort. De plus, ils ont placé tous les symboles Visa, Master Card, Maestro et similaires à un endroit clair et visible sous le champ que le client remplit.
Tous les détaillants en ligne suivent cette tendance et vous devriez aussi.
Bien sûr, ajouter la possibilité d'acheter via des systèmes de paiement électronique populaires comme PayPal est un excellent ajout, étant donné que les millennials préfèrent cette méthode en raison de son accessibilité.
Ce sont les trois sections principales du processus de paiement, et vous devez les maîtriser pour vous assurer que vous offrez à vos clients la meilleure expérience possible. Mais en dehors de la caisse physique, il y a encore plus de choses à considérer.
Les consommateurs sont des créatures complexes, après tout. Et créer une plate-forme de commerce électronique réussie et efficace signifie plus que simplement fournir un système de paiement efficace.
3. Assurez-vous que votre site est accessible à tous
Avec le développement sans cesse croissant du World Wide Web, ce sujet est de plus en plus fréquemment évoqué. Comment les personnes handicapées peuvent-elles participer au marché des achats en ligne ? Atteindre les normes d'accessibilité est une histoire complexe, mais pour le bien de cet article, nous en parlerons en termes de commerce électronique.
Ikea est un titan suédois de la vente au détail qui est fier de ses normes d'accessibilité pour le commerce électronique, obtenues grâce à des étapes faciles à suivre que chaque grand détaillant a vérifiées :
- Ils utilisent des images de produits de haute qualité avec une grande résolution ; les clients malvoyants utiliseront souvent une aide technologique pour zoomer et améliorer.
- Ils ont gardé le texte alternatif sur le point, court et concis (ce qui augmente également le score de référencement) ; les lecteurs de texte fournissent le support nécessaire pour le lire à haute voix, ils ont donc un sens lors de la lecture des informations de facturation au client.
- Sur les pages d'inscription et de connexion, ils ont veillé à laisser suffisamment d'espace vide entre les lignes à remplir. Les formulaires d'inscription remplis sont souvent inaccessibles aux personnes handicapées, et pas très confortables pour l'utilisateur standard non plus.
En tant que marque de commerce électronique, vous pouvez apprendre d'Ikea et des fonctionnalités qu'ils implémentent. En effet, ces fonctionnalités d'accessibilité permettent à encore plus de publics d'interagir avec leur site Web. Et plus de consommateurs équivaut à plus de ventes. C'est juste logique.
Apprenez-en plus sur la façon de rendre votre site plus accessible dans ce guide pratique des normes d'accessibilité des sites Web !
4. Gardez votre conception visuelle à l'esprit à tout moment
Votre site Web est là pour vendre votre marque, il est donc essentiel de garder votre « vendeur » bien habillé. Tout doit être esthétique, de la page de destination au panier de paiement. Imaginez la caisse comme l'accord signé que vous et votre client signez les uns avec les autres et votre site Web global comme l'expérience en magasin.
Rien ne peut gêner et causer un stress indésirable à aucun moment.
Les gens commettent souvent l'erreur de mettre des promotions supplémentaires sur la page de paiement, en particulier. Et c'est une façon dont une conception manquante peut confondre et perturber. Ne stressez pas le consommateur avec un design encombré et collant.
Cela vaut pour tous les aspects, juste pour répéter. Vous avez besoin d'un design époustouflant rempli d'éléments et de fonctionnalités passionnants tout au long du processus pour que l'expérience reste cohérente et interactive.
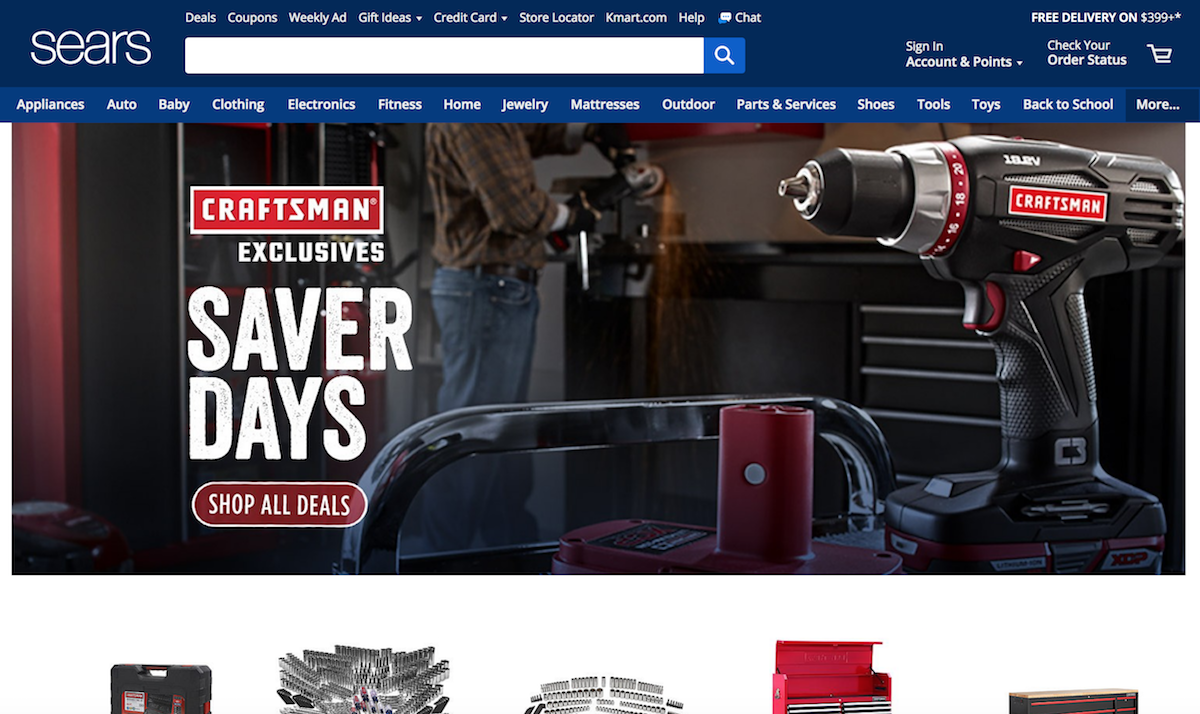
Et Sears comprend une mise en page brillamment conçue.

Une méthode de conception magnifiquement exécutée par Sears nous montre que même s'ils vendent des produits de catégories complètement différentes, la conception peut être propre et utile. Outre la catégorisation standard, leur site Web est rationalisé pour vous montrer chronologiquement ce qui nécessite votre attention.
Cette marque maintient les choses rationalisées et serrées afin que le site soit facile à utiliser, réduisant ainsi les risques de confusion avec leur clientèle.
Bref, n'en abusez pas. Et n'y réfléchissez pas trop. Créez un site Web qui coule naturellement et vos consommateurs suivront.
5. Assurez-vous que votre site est efficace du premier au dernier clic
En matière d'ergonomie du e-commerce, il n'y a pas de règle d'or. C'est une combinaison de toutes les statistiques, exemples et solutions mentionnés ci-dessus.
Le but est de ne pas être trop tape-à-l'œil et de laisser le client naviguer en ligne comme il le ferait dans la vraie vie. Gardez l'icône du panier d'achat placée à la convenance du client, toujours visible et accessible.
Ne faites jamais apparaître la fenêtre de confirmation du panier d'achat à l'improviste. Il s'agit d'un frisson éprouvé, et les acheteurs potentiels abandonnent assez souvent leur séance d'achat à ce stade.
De plus, l'ajout d'un système de tri (généralement un tri par prix) est le bienvenu dans la première étape de la caisse. Vos clients voudront comparer et décider quel article tombe, lequel ira à la liste de souhaits et lequel ils vont acheter maintenant - comme vous le voyez sur Amazon
En tant que service principalement client à client, Etsy a rendu l'expérience de paiement et la personnalisation du panier belle et simple. Leur clientèle s'occupe beaucoup d'esthétique, ils ont donc ajouté de superbes photos, une fonction de liste de souhaits, des options de numérotation et une option pour faire de l'article recherché un cadeau (emballage spécial).
Ce qui rend leur panier de paiement très spécial, c'est la possibilité d'écrire des instructions spéciales au vendeur, avec des exigences qui pourraient non seulement améliorer la communication client-vendeur, mais donner la possibilité de personnaliser la commande autant que possible.
Si vous créez votre propre site e-commerce et que vous souhaitez garder à l'esprit l'ergonomie, deux fonctionnalités peuvent vous aider tout au long de votre quête : le fil d'Ariane et les barres de progression.
Chapelure
Le fil d'Ariane est une forme de navigation sur le site qui montre aux visiteurs où ils se trouvent dans la hiérarchie des pages d'un site sans avoir à examiner la structure d'une URL.
Et cette fonctionnalité de navigation secondaire est mal réalisée dans 68% des sites Web.
Habituellement, les développeurs de sites Web implémentent ce style de fil d'Ariane hiérarchique pour faciliter la navigation et avoir une idée de l'endroit où vous vous trouvez à un moment donné. Cet outil donne à l'utilisateur la possibilité de revenir facilement sur ses pas et de continuer à naviguer sur votre plate-forme, plutôt que de simplement l'abandonner.
L'une des combinaisons les plus rationalisées de fil d'Ariane de type hiérarchique et historique se produit sur le site Web de Best Buy, et c'est un excellent exemple de la façon dont cela doit être fait. Le nombre de catégories et sous-catégories est énorme, mais avec leur exécution de ce système, vous ne pouvez tout simplement pas vous perdre. Lorsque vous, en tant que client, changez d'avis et souhaitez revenir en arrière, tout est toujours là, des filtres appliqués au texte dans le champ de recherche.
Les acheteurs en ligne changent beaucoup d'avis lorsqu'ils naviguent, et ce système leur permet de naviguer pendant des heures, sans se fatiguer ou s'épuiser à appliquer les mêmes filtres encore et encore.
Barre de progression
Le nom parle de lui-même. Cette fonctionnalité est implémentée dans presque tous les sites Web de commerce électronique majeurs (et mineurs).
Il suit les progrès d'un consommateur et le maintient concentré tout au long de son parcours. Et cela est nécessaire pour une expérience utilisateur efficace et efficiente.
6. N'oubliez pas les utilisateurs mobiles !
Croyez-le ou non, environ 30 % des conversions de commerce électronique sont effectuées via des appareils mobiles.
Il est donc essentiel d'adapter votre service de commerce électronique pour les utilisateurs mobiles, grâce à des applications bien développées et bien conçues, pour exploiter pleinement ce marché.
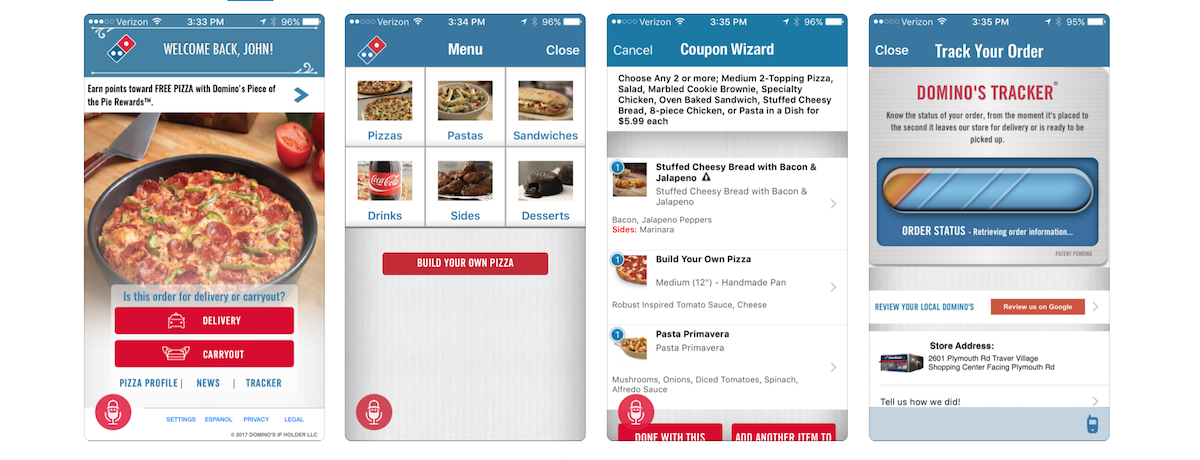
De nos jours, les gens passent beaucoup de temps à regarder leurs appareils mobiles partager, socialiser et surtout faire du shopping. Commander via Domino's est une expérience amusante, efficace et simple, et est un excellent exemple de restauration pour un public mobile.

C'est un bel exemple de simplicité et d'efficacité. Leur plate-forme mobile, leur application et leur site Web sont incroyablement familiers. Le processus simplifié vous permet d'obtenir vos saveurs et garnitures de pizza préférées en quelques secondes. Quelques tapotements sur l'écran du smartphone et votre commande est prête à partir.
La puissance d'un processus de paiement en ligne entièrement fonctionnel
Ce marché est sûrement en croissance et les marques de commerce électronique doivent s'assurer que leurs sites Web sont prêts pour l'afflux.
Passant de seulement 22 % en 2000 à 79 % cette année, de plus en plus de personnes effectuent des achats en ligne.
N'ayez pas peur de vous mettre en avant. Le monde du e-commerce a ses beaux côtés : il est fiable et en constante évolution. Il regorge d'opportunités incroyables dont vous pouvez profiter pour vous assurer que votre marque continue de croître et de prospérer
L'avenir c'est maintenant, alors autant le saisir !
Obtenez de l'aide pour créer un site e-commerce époustouflant avec ces agences de conception et de développement de sites e-commerce dédiées !
Apprenez-en plus sur ce qui se passe dans une puissante plate-forme numérique lorsque vous vous inscrivez à la dose quotidienne de DesignRush !
