6 astuces d'optimisation d'image faciles pour améliorer le référencement
Publié: 2023-04-28Bon, quand il s'agit d'optimisation pour les moteurs de recherche (SEO), beaucoup de gens connaissent les bases. Vous êtes probablement familiarisé avec les mots-clés primaires et secondaires, la rédaction d'excellentes méta-descriptions et la création de liens.
Cependant, un aspect souvent négligé du SEO est important : l'optimisation des images .
Ne pas optimiser vos images peut réduire les vitesses de chargement de votre site, ce qui a un impact à la fois sur l'expérience utilisateur et sur votre classement potentiel dans les SERP.
Heureusement, les hacks d'optimisation d'image sont faciles à mettre en œuvre pour garder votre référencement sur la bonne voie. Dans cet article, nous expliquerons pourquoi l'optimisation d'image est si essentielle, des conseils d'optimisation d'image et des outils qui peuvent vous aider.

Pourquoi vous devez optimiser les images pour améliorer le référencement
Les vitesses de chargement du site sont un facteur de classement Google confirmé, ce qui signifie qu'elles peuvent avoir un impact direct sur le classement de vos pages dans les pages de résultats des moteurs de recherche (SERP).
Tout d'abord, nous tenons à noter que l'optimisation des images peut faciliter l'affichage de vos images à différents endroits dans les résultats de recherche. Cela augmente la découvrabilité et peut augmenter le nombre de personnes venant sur votre site.

Bien que les images soient incroyablement utiles en tant qu'aides visuelles sur les pages Web, vous devez toujours faire attention à la façon dont vous les utilisez.
Considérez que les pages avec plus d'images prennent plus de temps à charger, et un manque d'optimisation de vos images peut en fait ralentir l'ensemble de votre site ! Vous devez être conscient à la fois du nombre d'images et de l'optimisation des images.
Même en dehors du classement initial de Google qui tient compte de la vitesse de chargement, l'optimisation des images est cruciale pour l'expérience utilisateur. Plus de la moitié des utilisateurs de Google ne veulent pas attendre plus de deux secondes pour qu'un site pour ordinateur se charge, et beaucoup d'entre eux cliquent après trois secondes .
Ainsi, bien que l'optimisation puisse vous permettre d'obtenir plus de clics initiaux, cela signifie également que les utilisateurs sont plus susceptibles de rester sur votre page une fois qu'ils y sont arrivés, ce qui augmente vos chances de conversions.
Vous pouvez obtenir un bref aperçu de la raison pour laquelle cela est important dans cette vidéo avec John Mueller, Google Search Advocate :
COMMENT TESTER LA VITESSE DE CHARGEMENT DE VOTRE PAGE
La réalité est que le fait de ne pas être proactif en matière d'optimisation des images peut éventuellement entraîner une mauvaise vitesse de chargement du site, même si ce n'est pas encore le cas.
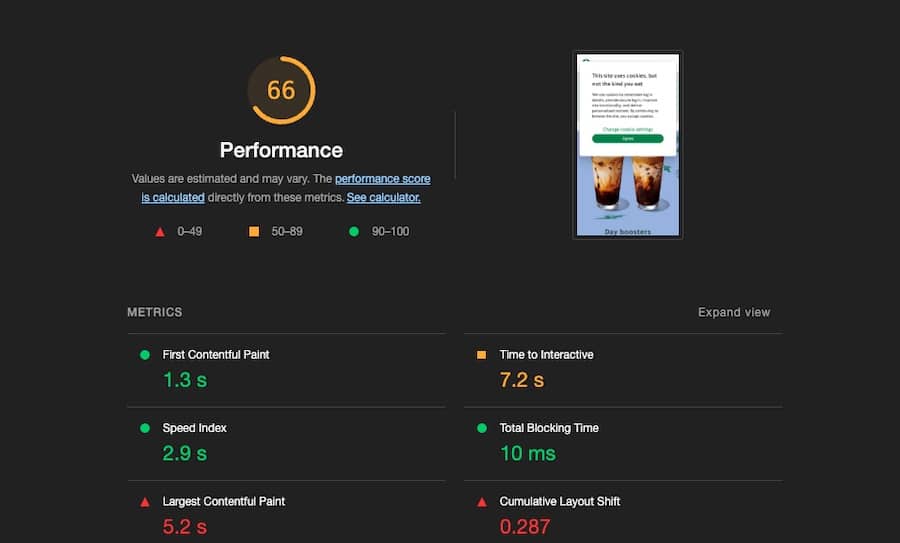
Si vous craignez qu'un manque d'optimisation des images ait déjà un impact sur les temps de chargement, vous pouvez évaluer les performances de votre site à l'aide de l'outil de navigation Lighthouse ou de l'outil PageSpeed Insights de Google. Ce sont des outils standard de l'industrie pour tester la vitesse des pages de votre site. Et, mieux encore, ils sont entièrement gratuits !
L'image ci-dessous provient de PageSpeed Insights de Google, montrant la vitesse de chargement de votre site sur mobile et sur ordinateur. Il signalera également les problèmes potentiels ralentissant vos temps de chargement afin que vous puissiez les résoudre.

Où les images apparaissent-elles dans les SERP ?
Vous souhaitez avoir des images optimisées sur toutes vos pages pour améliorer l'expérience client sur votre site après un clic, mais il est également important de se rappeler que les images peuvent également apparaître dans les SERP .
Vos images peuvent apparaître dans les SERP aux emplacements suivants :
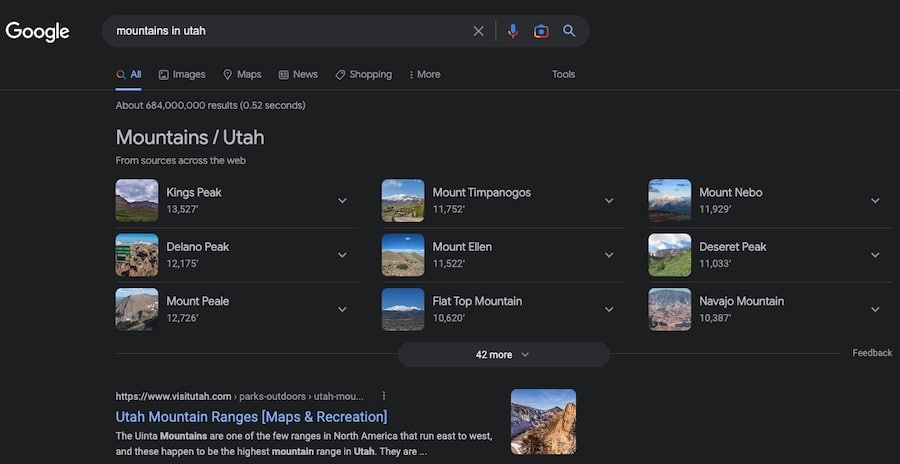
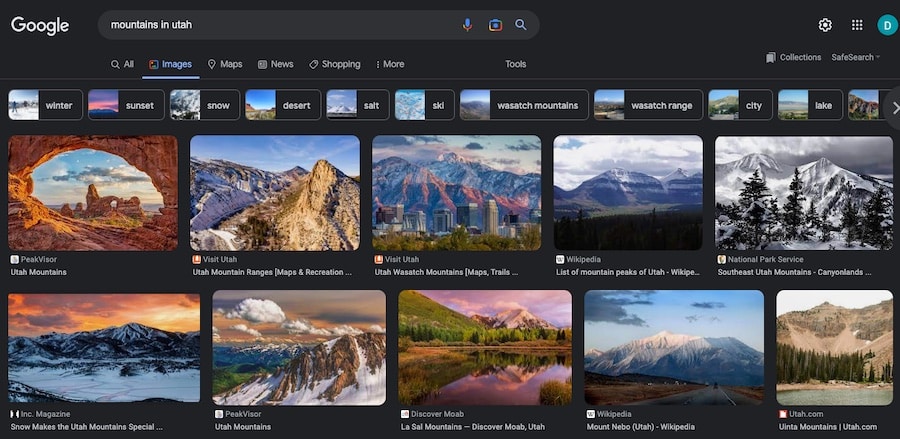
1. Google Images , que les internautes peuvent utiliser pour trouver du contenu pertinent.


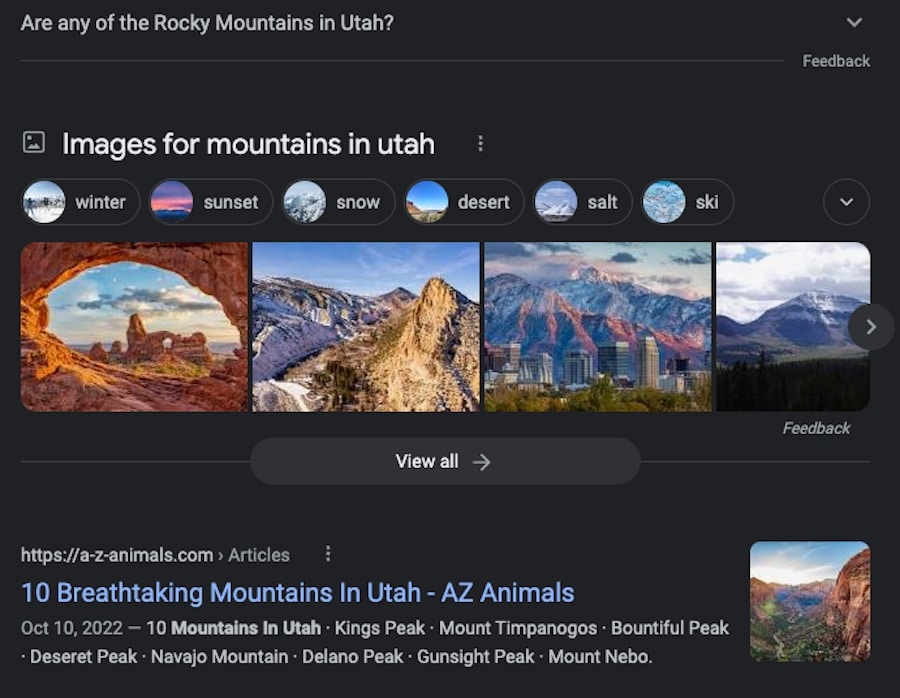
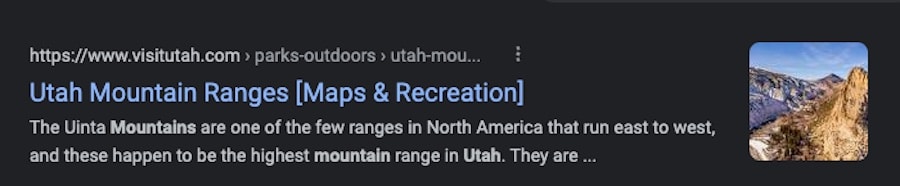
2. Vignettes d'image à côté de sélectionner des listes organiques grâce au balisage de données structuré.

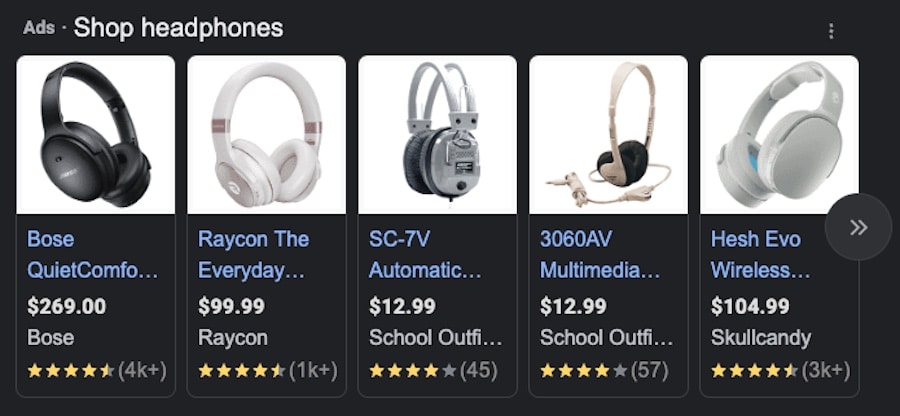
3. Shopping Ads , qui utilisent des images de votre catalogue de produits dans Google Merchant Center. Ce n'est pas aussi pertinent pour l'optimisation d'image pour le référencement, mais cela vaut toujours la peine d'être noté pour le placement SERP.

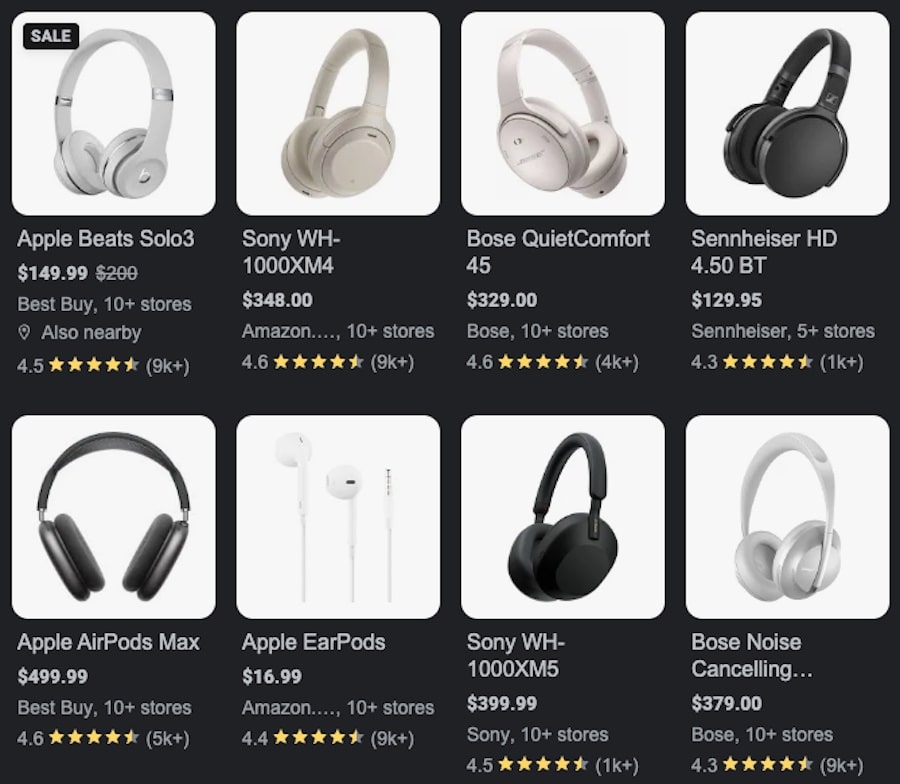
4. Google Shopping , similaire à celui de Shopping Ads mais les images apparaissent dans la section de la liste organique des SERP.

6 conseils d'optimisation d'image pour 2023
Prêt à commencer à optimiser les images pour le référencement ? Passons en revue six conseils que vous pouvez mettre en œuvre immédiatement.
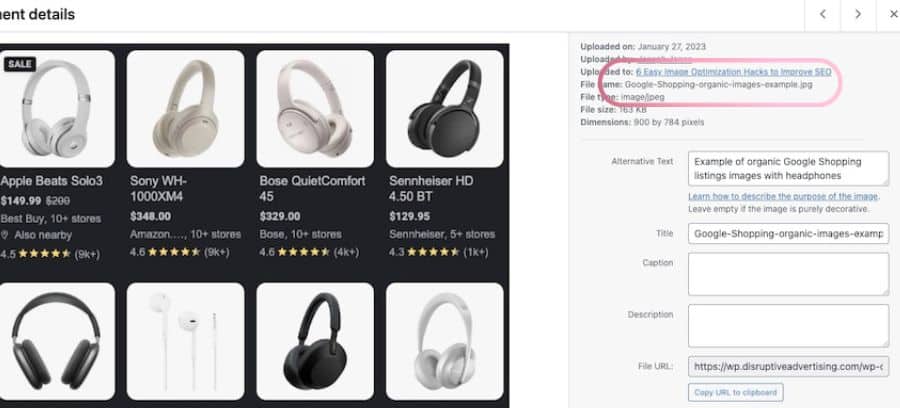
1. NOMMEZ VOS FICHIERS CORRECTEMENT
En matière de découvrabilité, nommer vos fichiers image est une première étape essentielle. Les noms de vos fichiers image doivent être descriptifs, expliquer ce qu'ils affichent et, idéalement, utiliser des mots clés pertinents.
Si jamais vous avez besoin d'accéder à une seule image dans votre fichier multimédia, il vous sera également plus facile de la localiser plus tard.
Tu devrais:
- Gardez le nom à moins de six mots
- Utilisez des traits d'union pour séparer les mots au lieu des espaces
Votre nom de fichier devrait ressembler à ceci :

2. INCLUSION DE TEXTE ALTERNATIVE
La configuration d'un texte alternatif (ou plus communément appelé "texte alternatif") est une autre étape critique à des fins de découvrabilité.
L'ajout de texte alternatif à vos images vous permet de déterminer le texte que les utilisateurs voient si votre image ne se charge pas dans la fenêtre du navigateur. C'est important parce que :

- Il y a quelque chose en place si votre image ne se charge pas (probablement en raison d'une mauvaise connexion réseau).
- C'est ce qui est lu à haute voix si les utilisateurs s'appuient sur une technologie d'assistance comme les lecteurs d'écran.
- Google ne peut pas analyser complètement une image, mais ils peuvent utiliser le texte alternatif comme contexte pour l'aider à apparaître dans les résultats de recherche pertinents.
Le texte alternatif doit décrire l'image et, si possible, inclure au moins un mot-clé. Vous l'ajouterez à vos images après les avoir téléchargées dans votre système de gestion de contenu (CMS).
3. CHOISISSEZ LA BONNE TAILLE DE TÉLÉCHARGEMENT DE FICHIER
Le choix de la bonne taille de fichier est un élément essentiel de l'optimisation des images pour le Web et le mobile.
Si vos fichiers sont trop volumineux, ils pourraient retarder la vitesse de chargement de l'ensemble du site.
Il est courant pour les entreprises de télécharger des images de la plus haute résolution possible sans tenir compte de la taille du fichier. Cette erreur finit par ralentir les vitesses de chargement du site à mesure que la médiathèque se développe.
La compression de vos images vous permet de télécharger des images de meilleure qualité tout en conservant une taille de fichier plus petite.
Bien qu'il y ait des opinions divergentes sur la meilleure taille exacte de fichier image, il est prudent de conserver la plupart des fichiers image à 100-300 Ko et d'avoir de grandes images (comme celles sur votre écran d'accueil) à 1 Mo ou moins . Encore une fois, il ne s'agit que de se concentrer sur les images - les vidéos sont une autre bête !
Dieu merci, les outils de compression peuvent aider à cela. (Et bonne nouvelle, nous allons examiner ci-dessous une poignée d'outils d'optimisation du référencement d'images !)
4. FORMATAGE DE FICHIERS POUR LES NAVIGATEURS MODERNES
La taille du fichier n'est pas la seule chose que vous devez garder à l'esprit lorsque vous vous concentrez sur l'optimisation du référencement des images ; vous devez également tenir compte du formatage des fichiers.
Nous vous recommandons de choisir parmi quelques formats de fichiers standard.
Parlons d'abord des fichiers PNG et JPG.
Les PNG sont des images de meilleure qualité , mais ils augmentent également la taille des fichiers par rapport aux autres formats. En règle générale, vous ne souhaitez utiliser que des fichiers PNG pour ceux utilisés avec des arrière-plans transparents.
Les JPG sont la meilleure option si vous choisissez entre PNG et JPG ; ils ont des tailles de fichiers plus petites tout en conservant la qualité. Attention cependant, JPG et JPEG 2000 sont deux types différents de formats de fichiers image. JPEG 2000 est la dernière édition des types de fichiers JPG et est conçu pour les navigateurs modernes, mais comme il s'agit d'un format de fichier sans perte, leur chargement peut prendre plus de temps dans un navigateur.
AVIF est une autre excellente option. Il s'agit d'un format de fichier image open source et libre de droits, et il offre la plus petite taille de fichier tout en maintenant la qualité par rapport à tout ce dont nous avons parlé jusqu'à présent.
Enfin, vous pouvez envisager d'utiliser le format WebP de Google. Il offre des capacités de compression exceptionnelles. Vous pouvez utiliser ce type de fichier sur divers types d'images, notamment des photographies, des images translucides et des graphiques. Ils vous permettent également de choisir le degré de compression avec perte, ce qui signifie que vous pouvez choisir le compromis entre la taille du fichier et la qualité de l'image.
5. CHOISISSEZ SOIGNEUSEMENT LES DIMENSIONS DE L'IMAGE
La taille/les dimensions de votre téléchargement d'image déterminent la taille de votre image qui apparaîtra sur la page lorsqu'un utilisateur charge la page.
Bien que cela puisse ne pas sembler être une décision trop importante, nous avons tous connu le titre de l'affichage d'une page sur mobile qui a une image trop grande qui affecte notre capacité à naviguer sur le site. La même page exacte peut sembler exceptionnelle sur le bureau.
Opter pour des options d'image réactives - ou s'assurer qu'elles s'adaptent à tous les types d'appareils - est la voie à suivre ici. Dans de nombreux cas, le choix d'un thème pour votre site Web qui permet la convivialité ou la réactivité mobile peut avoir certaines de ces fonctionnalités intégrées, tout dépendra du type de CMS que vous utilisez (si vous en utilisez un).
6. CRÉER UN SITEMAP IMAGE XML
Un plan de site XML est un fichier qui répertorie toutes vos pages principales et les actifs de votre site que vous aimeriez voir indexés sur les moteurs de recherche. Cela rend incroyablement facile pour Google d'explorer votre site et de comprendre ce qu'il contient et quelles pages sont accessibles aux utilisateurs.
Un plan de site XML gardera vos images organisées pour l'indexation, et vous pouvez facilement ajouter des images à un plan de site existant. Vous pouvez voir comment démarrer ici, bien que ce soit souvent une bonne idée de travailler avec une société de référencement professionnelle et expérimentée avec des développeurs Web pour créer un sitemap solide qui fonctionnera pour vous.
Les outils d'optimisation d'image à utiliser en 2023
Certains aspects de l'optimisation des images pour le référencement sont simples et ne nécessitent aucune technologie spécialisée. Vous pouvez facilement nommer un fichier ou choisir une option de format de fichier directement depuis votre bureau, et l'ajout de texte alternatif se fait dans votre CMS.
Cela étant dit, les outils d'optimisation d'image sont importants pour vous aider à compresser et à redimensionner vos images selon vos besoins.

Une chose que nous voulons noter est que vous devez être prudent en utilisant un CDN tiers, car cela peut entraîner des vitesses de chargement initiales du serveur gonflées. Choisir soigneusement vos outils et s'appuyer sur des compresseurs d'images qui fonctionnent pour vous est une bonne façon de procéder. Examinons différents types d'outils d'optimisation d'image en fonction des plates-formes que vous utilisez.
OUTILS D'OPTIMISATION D'IMAGES WORDPRESS
Les outils d'optimisation d'image WordPress fonctionnent en optimisant vos images pour le référencement lorsque vous les téléchargez sur votre CMS. Cela signifie que vous pouvez télécharger des images « inachevées » sur WordPress et cela vous aidera à les optimiser.
Voici quelques-uns des outils d'optimisation d'image les plus populaires pour WordPress :
- Optimus
- Smush
- Imaginer
- Compresser WP
- Optimiseur d'image à pixels courts
OUTILS D'OPTIMISATION D'IMAGE SHOPIFY
Les outils d'optimisation d'image de Shopify fonctionnent comme ceux de WordPress ; vous pouvez télécharger des images dans votre CMS, et elles vous aideront à les optimiser pour le référencement.
Voici quelques-unes des applications d'optimisation d'image Shopify les mieux notées :
- Optimiseur de fichiers MinifyMe
- Image de variante Pingouin
- Optimiseur de vitesse enfichable
- Optimiseur d'image intelligent SEO
OUTILS D'OPTIMISATION D'IMAGES EN LIGNE
Vous souhaitez optimiser vos images avant de les télécharger sur votre CMS ? Opter pour des outils d'optimisation d'images de bureau ou en ligne est une excellente solution, et ce sont les meilleures options actuellement disponibles sur le marché :
- Compresser maintenant
- JPEG.io
- Compresseur.io
- Minuscule PNG
Dernières pensées
L'optimisation des images pour le référencement fait partie intégrante de votre stratégie globale de référencement, vous ne voulez donc pas la négliger.
Quelques étapes simples peuvent être ajoutées à votre processus de création et de téléchargement d'images pour améliorer la vitesse de chargement de votre site et la visibilité des images.
Ces six conseils et le bon outil peuvent faire la différence, mais si vous partez de zéro et que vous êtes dépassé, sachez qu'une agence de référencement qualifiée peut toujours vous aider.
Vous souhaitez obtenir de l'aide pour améliorer votre référencement, y compris l'optimisation de vos images pour la recherche ? En savoir plus sur la façon dont nous pouvons vous aider avec votre référencement ici.
