Pourquoi les marques de commerce électronique se tournent vers les applications Web progressives
Publié: 2022-03-02Si vous débutez dans les applications Web progressives, vous serez peut-être surpris d'apprendre que vous en avez utilisé plusieurs dans votre vie quotidienne, probablement sans même le savoir.
Avez-vous déjà lu un article du Washington Post sur votre smartphone ? Ensuite, vous avez utilisé une application Web progressive.
Avez-vous déjà épinglé une photo pendant le défilement sur votre appareil mobile ? Également une application Web progressive.
L'une des meilleures choses à propos des applications Web progressives est que, malgré leur fonctionnalité similaire à celle d'une application pour l'utilisateur final, elles constituent une extension transparente de l'expérience de navigation Web.
Les applications Web progressives sont nées d'un besoin d'expériences mobiles exceptionnelles sans l'inconvénient de devoir d'abord télécharger une application. Alors qu'elles étaient initialement utilisées pour créer des expériences de navigation Web de type application, les applications Web progressives peuvent également aider les entreprises à relever l'un des plus grands défis du commerce électronique : la conversion du trafic mobile.
Alors que les conversions mobiles continuent de ralentir alors que le trafic augmente, les détaillants et les marques se tournent vers des applications Web progressives pour créer des expériences mobiles rapides, fiables et attrayantes, pour le plus grand plaisir des acheteurs du monde entier.
Qu'est-ce qu'une application Web progressive ?
Une application Web progressive n'est pas tout à fait une application native et pas tout à fait un site Web réactif. Essentiellement, il combine le meilleur de chaque technologie, ce qui donne une expérience Web mobile qui ressemble, se sent et fonctionne comme une application native. Frances Berriman et Alex Russell, respectivement concepteur et ingénieur logiciel chez Google, ont empaqueté et nommé des applications Web progressives.
Du point de vue du client, les applications Web progressives (également appelées PWA) constituent une expérience Web idéale :
- Il n'est pas nécessaire de télécharger (et de stocker) une application,
- Vous pouvez partager des liens facilement et
- Les temps de chargement des pages sont aussi rapides qu'une application.
Les PWA ont même certaines des mêmes fonctionnalités que les applications, telles que le mode hors ligne, les icônes de l'écran d'accueil et les notifications push.
Lors de leurs achats sur une PWA, les clients ne sont pas déraillés par des temps de chargement lents et des pages de paiement ennuyeuses. Le résultat?
Les applications Web progressives ont des taux de conversion beaucoup plus élevés que les sites Web mobiles traditionnels.
Les avantages des applications Web progressives pour le commerce électronique
Russell résume les applications Web progressives dans son premier article de blog à leur sujet :
"Ces applications ne sont pas packagées et déployées dans des magasins, ce sont juste des sites Web qui ont pris toutes les bonnes vitamines."
Les résultats de ces vitamines?
Vitesse de page accrue
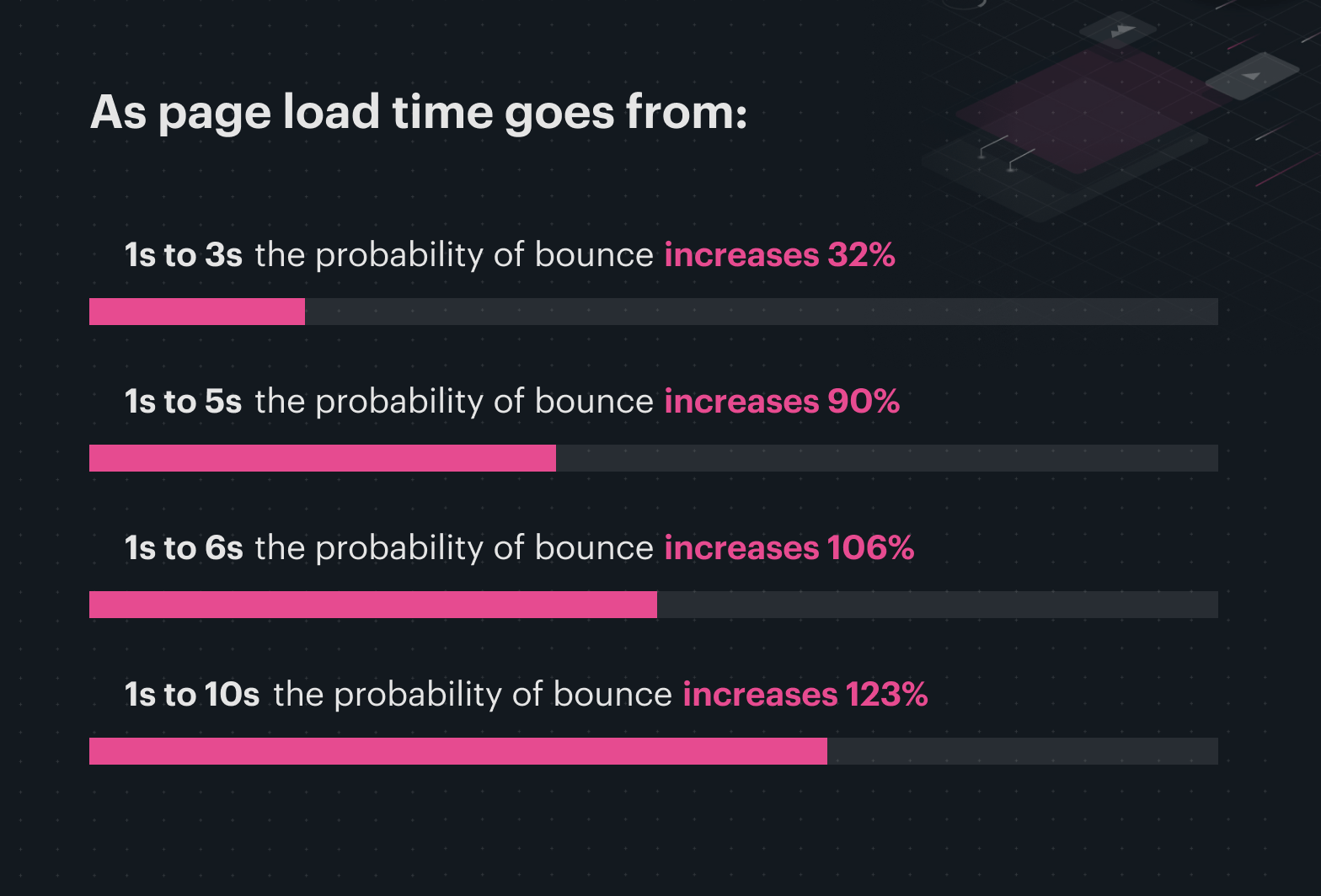
Bien que la vitesse moyenne de chargement des pages mobiles soit passée de 22 à 15 secondes, cela prend toujours plus de temps que la plupart des clients ne sont prêts à attendre. Sans surprise pour personne, l'une des récentes études de Google révèle à quel point les mobinautes sont impatients :

La probabilité de rebond augmente de 32 % après trois secondes… ce n'est pas beaucoup de temps !
Du bon côté, il s'agit d'une énorme opportunité de revenus pour les détaillants qui envisagent de passer à une PWA avec des chargements de page inférieurs à la seconde.
Conversions accrues
Une expérience utilisateur améliorée fait partie intégrante d'une application Web progressive, et c'est l'une des clés pour augmenter les conversions mobiles.
Des améliorations telles que des formulaires simplifiés et des options de paiement en un clic peuvent faire une grande différence étant donné que jusqu'à 21 % des paniers abandonnés finissent ainsi en raison d'un processus de paiement compliqué.
Convivial pour le référencement
Quarante-trois pour cent du trafic vers les sites de commerce électronique proviennent de la recherche organique sur Google. C'est un gros morceau du gâteau et vous ne voulez certainement pas le manquer.
Étant donné que les PWA ont des URL, elles peuvent facilement être indexées par les moteurs de recherche (contrairement aux applications natives, qui ne le peuvent pas). Les temps de chargement rapides des PWA aident également le référencement, car cette vitesse encourage les acheteurs à rester plus longtemps sur le site, améliorant ainsi votre position dans les classements de recherche.
Coûts de développement réduits
La beauté d'un PWA est que vous n'en avez besoin que d'un seul pour tous les appareils, au lieu d'applications natives pour chacun, plus un site réactif.
Une application Web progressive élimine également le besoin de développer et de commercialiser plusieurs plates-formes. Cela offre une opportunité unique de servir tous les canaux à partir d'une seule plate-forme, qui est construite, maintenue et entretenue par une seule équipe.
Traiter avec une PWA au lieu de plusieurs applications et sites réduit par conséquent le temps de mise sur le marché que vous attendez généralement d'un grand projet comme celui-ci.
Généralement semblable à une application
Une PWA donnera l'impression d'être destinée à l'appareil de l'utilisateur, quel que soit l'appareil sur lequel il se trouve. Cette convivialité semblable à celle d'une application fait de l'utilisation d'applications Web progressives une expérience agréable et irrésistible à laquelle les clients reviendront sans cesse.
Comme les applications, les PWA sont :
- Responsive : s'adapte à n'importe quelle forme ou taille d'écran
- Installable : sur l'écran d'accueil via des invites opportunes
- Sécurisé : servi sur HTTPS pour empêcher le piratage
- Facilement navigable : un modèle d'application shell et de contenu créera des navigations et des interactions de type application
- Indépendant de la connectivité : les service workers permettent à la PWA de travailler hors ligne
En quoi les applications natives sont-elles différentes des applications Web progressives ?
Les applications natives ont leurs avantages. Des fonctionnalités plus avancées, comme l'accès hors ligne à une grande bibliothèque d'images, par exemple, ne sont pas possibles sur une application Web.
Mais ils ont aussi leurs inconvénients, à savoir que les clients doivent les trouver parmi des millions d'autres applications dans un magasin d'applications, puis doivent les vouloir suffisamment pour les télécharger et les conserver sur leur téléphone au fil du temps.
Malheureusement pour les applications de commerce électronique natives, la concurrence pour attirer l'attention est rude. Les utilisateurs répartissent généralement leur temps entre seulement trois ou quatre applications, et elles appartiennent principalement à Facebook.

Avec les applications Web progressives pour le commerce électronique, vous obtenez toutes les caractéristiques et fonctionnalités dont vous avez besoin, ainsi que l'accès à un public beaucoup plus large et plus accessible sur le Web.
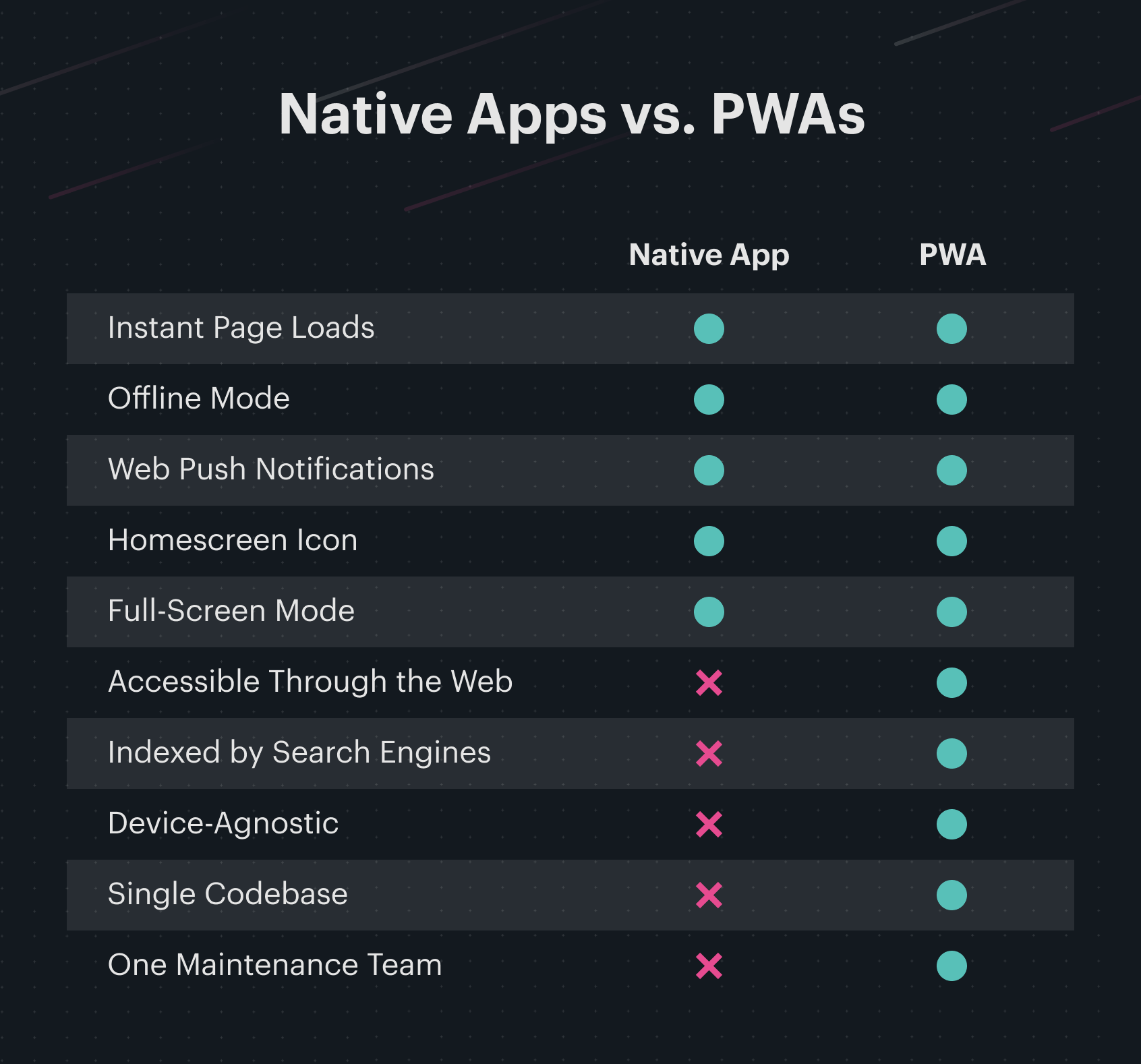
Là où les applications natives perdent, les PWA gagnent
Voici une ventilation de la façon dont les applications natives et les PWA s'empilent.

Les applications natives ont leurs points forts, mais les PWA ont une offre plus complète.
Études de cas d'applications Web progressives
Chaque année, de plus en plus de détaillants optent pour des applications Web progressives pour le commerce électronique pour diverses raisons. Voici trois cas d'utilisation différents à considérer :
orme occidental
Le défi : les premiers utilisateurs
West Elm a été l'un des premiers à adopter la technologie des applications Web progressives. Comme la plupart des marques, elle a remarqué que son trafic mobile augmentait, mais les conversions ne suivaient pas. Dans le même temps, les applications Web progressives n'avaient pas encore fait leurs preuves, ce qui ajoutait un certain risque à l'équation.
La solution
L'équipe de West Elm a décidé d'adopter une approche prudente de style bêta, qui comprenait de nombreux tests d'utilisabilité. Après avoir constaté des mesures positives dans tous les domaines, West Elm a profité de l'occasion pour réorganiser sa plate-forme afin de pouvoir étendre ses apprentissages à d'autres sites de l'entreprise, comme Williams Sonoma et Pottery Barn.
Les resultats
- Augmentation de 15% du temps moyen passé sur site
- Augmentation de 9 % des revenus par visite
Lancôme
Le défi : trafic contre conversions
Le trafic mobile de la marque de beauté Lancôme battait son trafic sur ordinateur, mais les taux de conversion ne suivaient pas. Lancome savait que ses clients rencontraient des obstacles importants lorsqu'ils tentaient de payer sur des appareils mobiles, mais l'entreprise ne savait pas comment créer par elle-même une expérience mobile rapide et attrayante.
La solution
Lancome a envisagé une application, mais s'est rendu compte que cela n'avait pas de sens pour sa clientèle, qui a tendance à visiter rarement, par rapport aux visites hebdomadaires ou quotidiennes qui nécessitent une application.
Dans sa quête d'une expérience mobile immersive à chargement rapide et détectable par n'importe qui sur le Web, Lancome a entendu parler d'applications Web progressives et a travaillé avec une agence extérieure pour en développer une.
Les resultats
- 17 % d'augmentation des conversions
- Augmentation de 53 % des sessions mobiles sur iOS
- Augmentation de 8 % des taux de conversion sur les paniers récupérés via les notifications push
- Le temps d'interactivité a diminué de 84 %
- Diminution de 15 % du taux de rebond
Petlove
Le défi : Friction de connexion
Le site de commerce électronique brésilien Petlove a constaté une baisse importante à la caisse lorsque les clients ont été invités à se connecter à leurs comptes. De plus, Petlove avait besoin d'un mode hors ligne pour offrir aux clients une expérience Web mobile fluide et attrayante dans une zone comptant de nombreux utilisateurs sur les réseaux 2G et 3G.
La solution
Petlove a intégré l'inscription en un clic et la connexion automatique de Google, ce qui a permis aux utilisateurs de s'inscrire et de rester connectés sans douleur, même sur plusieurs appareils ou lorsque les sessions ont expiré.
Les resultats
- Augmentation de 2,8 % du taux de conversion
- Augmentation de 2,7% du temps passé sur site
- 2x utilisateurs arrivent à la caisse déjà connectés
- PWA est 8 fois plus petit que l'application native
Ces trois études de cas illustrent comment les PWA ont aidé les entreprises à résoudre les problèmes des utilisateurs et à augmenter leur taux de conversion.
4 signes qu'il est temps pour une PWA
Il existe un certain nombre de raisons pour lesquelles il est peut-être temps pour votre entreprise de mettre en œuvre une PWA. Voici quatre des signes les plus courants :
1. Votre entreprise voit une source importante de revenus via les canaux mobiles.
Cela signifie que vos clients sont déjà sur mobile et ont probablement des normes élevées pour ce que devrait être une expérience mobile. Rencontrez-les là où ils se trouvent en proposant une PWA rapide, attrayante et fiable.
2. Votre taux de conversion sur mobile souffre par rapport à votre taux de conversion sur ordinateur.
Ne laissez pas votre expérience de bureau éclipser votre expérience mobile. Dans le monde connecté d'aujourd'hui, il est plus important que jamais de répondre (ou de dépasser) les attentes de vos clients sur mobile. Une application Web progressive est le moyen le plus rapide d'obtenir un taux de conversion mobile comparable à celui d'un ordinateur de bureau.
3. Vos clients se trouvent souvent dans des zones où la connexion Internet ou mobile n'est pas fiable.
Les moments mobiles sont courts et agréables, ce qui signifie que les utilisateurs doivent être en mesure d'accomplir une tâche exactement quand ils en ont l'intention. Toute interruption due à une mauvaise connectivité peut entraîner une perte de motivation des acheteurs et réduire la probabilité qu'ils reviennent pour finaliser leur achat.
4. Votre site souffre de temps de chargement des pages lents.
Y a-t-il quelque chose de plus frustrant qu'une page Web qui ne se charge pas ? Des études montrent que les délais de diffusion du contenu sont plus stressants que de regarder un film d'horreur - ce n'est pas le sentiment que vous souhaitez associer à votre marque ! À l'inverse, un manque de délai peut avoir un effet émotionnel positif.
Les Progressive Web Apps sont-elles l'avenir du e-commerce ?
Si vous n'y êtes pas déjà, il est temps de passer à une mentalité axée sur le mobile.
Le vieil adage selon lequel les gens naviguent sur mobile et achètent sur ordinateur est obsolète. Le commerce mobile n'est pas qu'une mode passagère - tant que les clients utiliseront des smartphones, il y aura un besoin d'expériences mobiles rapides, fiables et à fort taux de conversion.
Nous en sommes maintenant au point où le trafic Web mondial est largement supérieur à 50 % sur mobile, et il continue de croître. Alors que les jeunes générations gagnent en pouvoir d'achat, les détaillants et les marques doivent s'adapter à leur état d'esprit mobile s'ils veulent survivre.
Et Shogun Frontend aide les marques à relever le défi.
Shogun Frontend est une solution de commerce sans tête de bout en bout qui rend une vitrine en moins d'une seconde en utilisant une technologie d'application Web progressive. En tant que plate-forme, il permet aux spécialistes du marketing et aux marchands de créer des pages visuellement et d'apporter rapidement des modifications de contenu à l'échelle du site grâce à un puissant gestionnaire d'expérience et à un CMS robuste.
Inscrivez-vous pour une démo aujourd'hui.
