Comment améliorer l'expérience utilisateur de votre boutique en ligne (et payer moins pour vendre plus)
Publié: 2017-06-23Evan Williams, co-fondateur de Twitter, a dit un jour : « UX est tout. Ça l'a toujours été, mais c'est sous-évalué et sous-investi. »
L'expérience utilisateur du commerce électronique n'est pas différente. Les magasins versent des milliers de dollars dans les publicités Facebook, dans la recherche de produits, dans le design. Pourtant, UX est sous-évalué et sous-investi.
C'est un gros problème. Celui qui affecte vos visiteurs, vos clients, vos profits. Celui qui vous touche. Parce que si vous n'optimisez pas encore l'UX de votre e-commerce, sachez que vos concurrents le font.
Liste de lecture gratuite : optimisation de la conversion pour les débutants
Transformez davantage de visiteurs de votre site Web en clients en suivant un cours accéléré sur l'optimisation des conversions. Accédez à notre liste gratuite et organisée d'articles à fort impact ci-dessous.
Recevez notre liste de lecture sur l'optimisation des conversions directement dans votre boîte de réception.
Vous y êtes presque : veuillez saisir votre adresse e-mail ci-dessous pour obtenir un accès instantané.
Nous vous enverrons également des mises à jour sur les nouveaux guides pédagogiques et les histoires de réussite de la newsletter Shopify. Nous détestons le SPAM et nous nous engageons à protéger votre adresse e-mail.
Tout d'abord, qu'est-ce que l'UX et pourquoi devriez-vous vous en soucier ?
L'expérience utilisateur (UX) est l'expérience globale d'une personne visitant votre magasin, du début à la fin. En règle générale, l'expérience utilisateur est évaluée en fonction de la facilité et du plaisir pour les visiteurs de naviguer dans votre magasin, de trouver ce qu'ils recherchent et d'effectuer un achat.
Quand vous pensez à UX, je suis prêt à parier que le design vient à l'esprit. Il est important de noter qu'une expérience utilisateur positive va bien au-delà de la conception. Par exemple…
- Le site se charge-t-il rapidement ?
- Le site est-il facile à naviguer ?
- Le site est-il aussi simple et agréable sur les appareils mobiles ?
- La copie est-elle simple, précise et claire ?
- Les icônes sont-elles étiquetées et faciles à déchiffrer ?
- Les étapes inutiles ont-elles été supprimées ?
La liste pourrait s'allonger indéfiniment. Il y a tellement d'éléments qui ont un impact sur la facilité et l'agrément de votre boutique pour les utilisateurs. Le design n'est qu'un de ces éléments.
Karl Gilis d'AGConsult explique...
"La plupart des gens pensent que l'UX n'a à voir qu'avec le design. Je pense que UX est bien plus que cela car il s'agit de l'expérience que l'utilisateur a lorsqu'il visite votre site Web. Cela signifie que chaque aspect de votre site Web et ce que vous avez à offrir influencent l'expérience utilisateur.
Cela montre clairement pourquoi vous devriez vous en soucier : une mauvaise expérience entraînera très probablement le départ du visiteur de votre site Web. Et il ne part pas seulement, il part avec un sentiment négatif à propos de votre marque.
Je dois admettre qu'en tant qu'utilisateur de l'utilisabilité, je n'ai jamais aimé le mot « UX ». En partie parce que même lorsque j'ai une très mauvaise expérience, j'ai toujours une expérience utilisateur. Mais principalement parce que la plupart des designers se concentrent sur le mot "expérience", et ce mot semble déclencher leur personnalité plus artistique et créative. Et ils oublient « l'utilisateur ».
Cette diapositive d'une des conférences UX de Karl visualise vraiment ce point...

Pourquoi tout cela est-il important ? Parce que les acheteurs ont des options… beaucoup d'options.
Il y a plus de 500 000 marchands Shopify dans environ 175 pays. Ensemble, ils ont généré plus de 34 milliards de dollars. Ajoutez tous les marchands qui n'utilisent pas encore Shopify et vous vous retrouverez submergé par le nombre de magasins qui existent.
eMarketer estime que les ventes au détail en ligne atteindront 4 000 milliards de dollars en 2020, soit 14,6 % des dépenses totales au détail cette année-là.

Avec tant d'autres options, si votre UX est frustrante ou tout simplement mauvaise, les acheteurs n'hésiteront pas à aller ailleurs.
Ne sous-estimez pas la volonté des acheteurs d'aller ailleurs si votre UX est médiocre. 57 % des acheteurs abandonnent déjà les paniers pour comparer les prix, quelle que soit la qualité de votre UX.
Comme l'explique Talia Wolf de GetUplift.co, UX remet enfin les clients dans le siège du conducteur…
« UX est tout ce que la conception graphique et l'interface utilisateur de la vieille école ne sont pas. Il est axé sur les données et le client, et vise à aider les clients à atteindre leurs objectifs. L'autre est axé sur la beauté.
UX est construit sur la recherche et la validation. Plus important encore, il met l'utilisateur au centre de l'attention.
Alors que la conception et l'interface utilisateur se concentrent sur ce qui est beau sur une page et sur la marque, UX se concentre sur une meilleure compréhension de l'intention du client et sur la manière de l'aider à atteindre ces objectifs. Le but de l'UX est de s'assurer que le produit et l'expérience utilisateur que vous avez créés produisent les résultats dont vos clients ont besoin.
4 directives UX pour le commerce électronique à garder à l'esprit
L'amélioration de l'expérience utilisateur présente de nombreux avantages, mais au cœur de ces avantages est de transformer le trafic actuel en clients payants. Pour ce faire, vous devez concevoir votre boutique en ligne en pensant aux clients. Cette vidéo vous montrera comment optimiser votre boutique actuelle pour les conversions.
1. Donnez la priorité à la fonction avant tout.
Connaissez-vous certaines de ces tendances en matière de design ?
- Défilement parallaxe. (Les éléments au premier plan défilent plus rapidement que les éléments en arrière-plan.)
- Curseurs d'image automatiques.
- Boutons fantômes. (Boutons transparents.)
- Arrière-plans vidéo.
Ces types de tendances ont tendance à décoller rapidement parce qu'elles sont belles. Le problème est qu'ils ne fonctionnent pas toujours bien, en fonction de la qualité de la mise en œuvre.
- Le défilement de parallaxe est souvent mis en œuvre inutilement et mal.
- Les curseurs d'image automatiques sont gênants, lents à charger et se sont révélés peu performants.
- Les boutons fantômes portent bien leur nom, apparaissant souvent incliquables et négligés.
- Les arrière-plans vidéo détournent l'attention et ralentissent les temps de chargement.
Comme l'explique Karl, il ne s'agit pas de l'apparence du magasin, mais de son fonctionnement...
« Bien sûr, le design est important. Mais il doit être fonctionnel. Il ne s'agit pas d'être fantaisiste.
Regardez Google, AirBnB ou Amazon. Ces sites Web ne sont pas les plus créatifs en matière de design. Mais ils sont probablement légèrement plus populaires que votre site Web.
Côté design, ils ont une chose en commun : très fonctionnels et sans distraction visuelle.
Et c'est ce qu'est un bon design UX. Le design ne consiste pas à ajouter des éléments. Il s'agit de ne garder que les éléments qui ajoutent au résultat net. Retirer les trucs pelucheux.
Chaque élément de votre page doit aider le visiteur à atteindre son objectif.
Au fait : c'est quelque chose que vous devez d'abord réaliser. Les gens visitent votre site Web ou votre page de destination ou votre page de produit ou votre article de blog avec une raison. Pas parce qu'ils n'ont rien d'autre à faire.
Votre conception doit se concentrer sur ces objectifs.
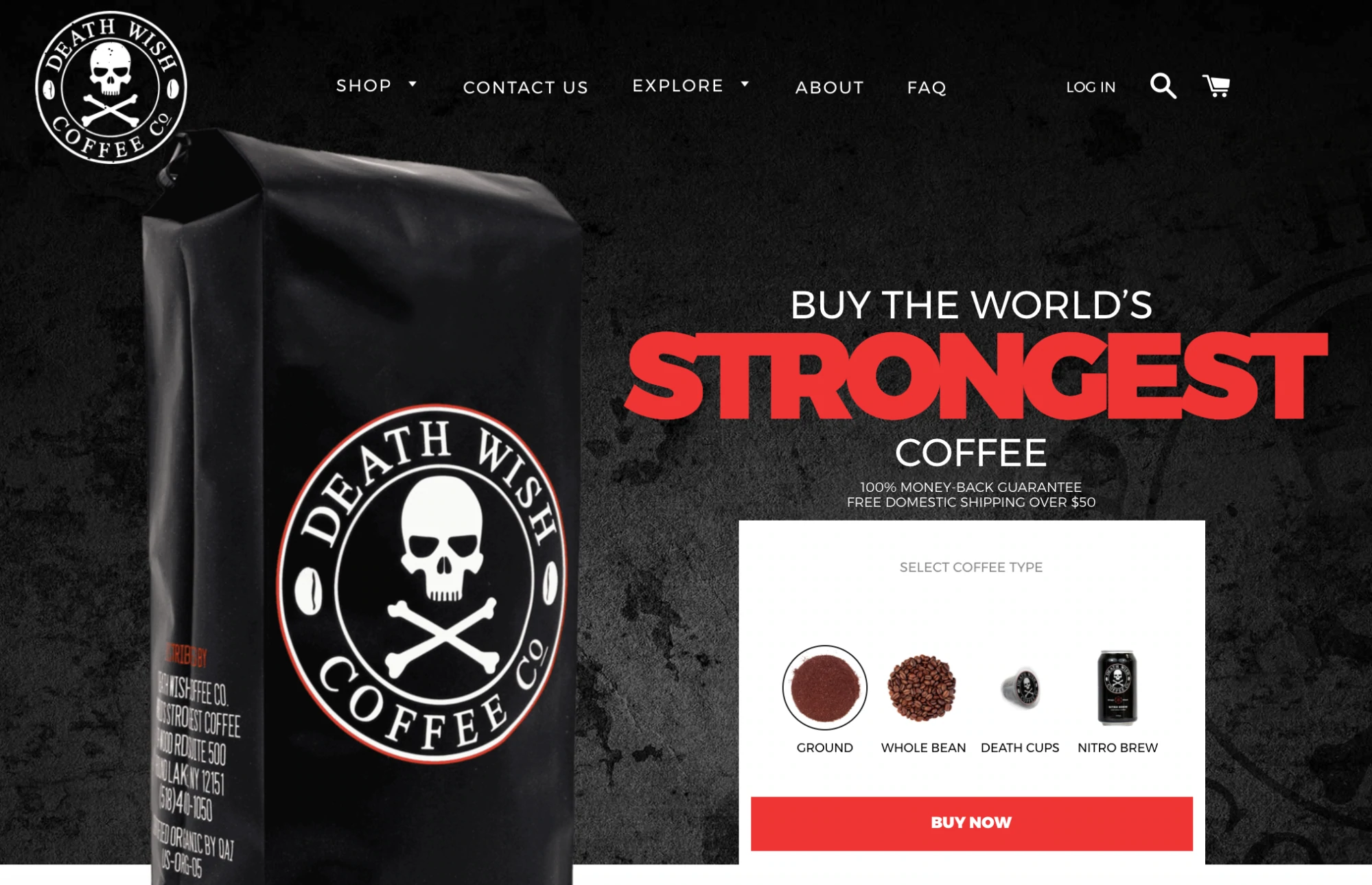
Death Wish Coffee, par exemple, donne clairement la priorité à la fonction en mettant le produit au premier plan, même sur la page d'accueil…

...pas une distraction ou un plaisir à avoir en vue. Chaque élément du site est entièrement axé sur un seul objectif : vendre plus de café.
2. La copie centrée sur le client doit toujours guider la conception.
Devrais-tu…?
- Rédigez d'abord la copie de votre site, puis concevez (ou trouvez) un thème qui complète la copie.
- Concevez (ou trouvez) un thème d'abord, puis écrivez une copie basée sur le flux du thème.
Ceci, bien sûr, est le débat apparemment éternel de la copie d'abord contre la conception d'abord.
Si vous voulez une bonne UX, vous allez devoir laisser la copie diriger la conception. Vous allez devoir choisir l'option numéro un.
Pourquoi? Parce que le design doit soutenir et renforcer la copie, et non l'inverse. Après tout, personne n'achète de t-shirt ou de fidget spinner parce que le site a l' air sympa . Ils achètent parce que la copie les a convaincus.
Karl explique plus en profondeur...
"Je pense que c'est l'une des plus grosses erreurs. A commencer par la conception. Sans vraiment savoir quel en sera le contenu.
Flash info : c'est votre proposition de valeur et votre contenu qui convaincront vos clients. Il faut donc commencer par ça.
N'achetez pas simplement un thème et essayez ensuite d'y intégrer votre contenu. Ne faites pas de design avec du texte "lorem ipsum" et des espaces réservés pour les images. Si vous faites cela, vous serez frustré lorsque vous remplirez votre site Web de contenu réel.
Découvrez d'abord quels sont les besoins de vos visiteurs. Réalisez ensuite votre contenu (copie, images, etc.) Réalisez ensuite votre design. De cette façon, vous êtes sûr que tout convient et que votre conception améliore votre contenu. La forme suit la fonction.
Lors de la rédaction d'un texte de commerce électronique, n'oubliez pas de vous concentrer sur le client. Cela signifie effectuer une recherche de copie à l'avance pour comprendre votre public, comment il vit votre site, comment il apprécie vos produits, comment il décrit exactement vos produits, etc.
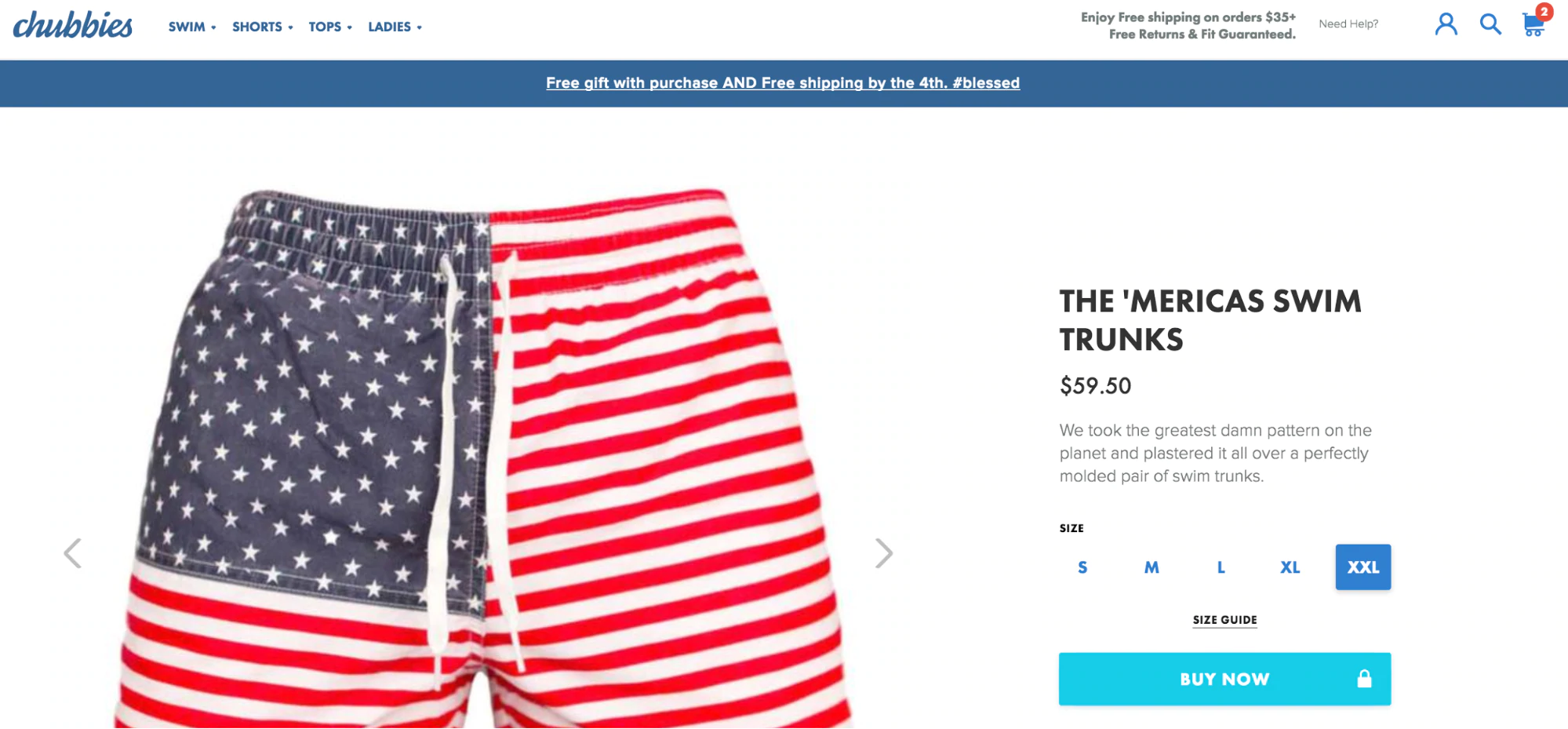
Chubbies est un exemple parfait de copie de commerce électronique centrée sur le client, copie qui ajoute à l'expérience client.

Consultez la bannière "Cadeau gratuit" et la description du produit. C'est la vraie voix de la copie client.
Karl explique pourquoi cela est important et continuera de l'être à mesure que la façon dont nous expérimentons les sites de commerce électronique évolue à l'avenir...

"Je sais que la plupart des gens ne pensent pas que cela fait partie de l'UX. Mais c'est le cœur de l'UX.
Commencez toujours par l'utilisateur, le client potentiel. Quels sont ses besoins, pourquoi achètent-ils votre produit ou service, pourquoi vous l'achètent-ils, de quoi ont-ils peur, comment votre produit ou service améliore-t-il leur vie ?
La plupart des organisations partent de leur point de vue. Et ils veulent se montrer avec des fonctionnalités qu'ils jugent importantes.
Flash info : il ne s'agit pas de vous. Vos visiteurs et clients ne se soucient pas de vous. Ils ne pensent qu'à eux-mêmes.
Alors ne vous vantez pas de votre nouvelle technologie sophistiquée. Dites simplement que votre batterie dure des semaines et non des heures.
Si vous pensez que ce sont des conneries, pensez à la façon dont de bons vendeurs vous convainquent d'acheter quelque chose.
Est-ce grâce à leur apparence? Ou grâce à ce qu'ils disent?
Oui, ce sont leurs paroles qui vous convaincront. Et comme nous passons aux interfaces vocales, ce sera à nouveau le cœur. Aucune conception fantaisiste ne peut dissimuler votre copie stupide dans le discours.
3. Créez une navigation intuitive pour favoriser la découvrabilité.
Selon Merriam-Webster, la définition de l'intuitif est : "facilement appris ou compris". Lorsqu'un visiteur peut faire ce qu'il veut faire sur votre site sans trop d'effort ni d'interruption, votre site est intuitif. Cela semble simple, mais très peu de sites sont intuitifs.
Lorsqu'un site (ou même juste un petit élément d'un site) n'est pas intuitif, l'UX en souffre. Cela est particulièrement vrai dans le commerce électronique en raison de la navigation.
La navigation, bien sûr, est essentielle pour aider les visiteurs à trouver les produits qu'ils recherchent ou qu'ils pourraient vouloir acheter. Si ce processus de découverte du commerce électronique n'est pas intuitif, les visiteurs partiront à la recherche d'une navigation plus conviviale. À tout le moins, ils seront moins susceptibles de « faire le tour » de votre magasin et de revenir pour un achat répété.
Lors de la conception de votre navigation, gardez à l'esprit…
- Le tri des cartes peut vous aider à mieux comprendre comment les visiteurs s'attendent à trouver des produits et des pages.
- Utilisez des mots familiers lors de l'étiquetage. Ne faites pas réfléchir les gens.
- Utilisez la conception de commerce électronique prototypique. Les visiteurs s'attendront à ce que leur panier se trouve dans le coin supérieur droit, par exemple. Gardez les choses familières.
- C'est ok d'avoir une sous-catégorie sous deux catégories. Par exemple, quelqu'un qui achète une unité multimédia peut vouloir trouver la catégorie "Unité TV et multimédia" sous "Salon" et "Stockage".
- Incluez toujours l'option de recherche interne pour ceux qui savent exactement ce qu'ils veulent.
- Si vous utilisez des icônes, assurez-vous qu'elles sont familières et utilisez des étiquettes.
- Assurez-vous qu'il est facile d'appuyer sur les liens de navigation sur les appareils mobiles. Souvent, ces liens sont trop petits pour être exploités.
- Si vous avez une large sélection de produits, vous devrez utiliser des méga menus. Rendre les catégories et sous-catégories cliquables. De plus, ces pages de destination de catégorie seront bonnes pour le référencement.
- Utilisez de la chapelure, s'il vous plaît.
- Gardez la navigation cohérente. Standardisez le processus et la conception.
- Mettez en surbrillance le lien vers la page sur laquelle le visiteur se trouve actuellement, dans la mesure du possible.
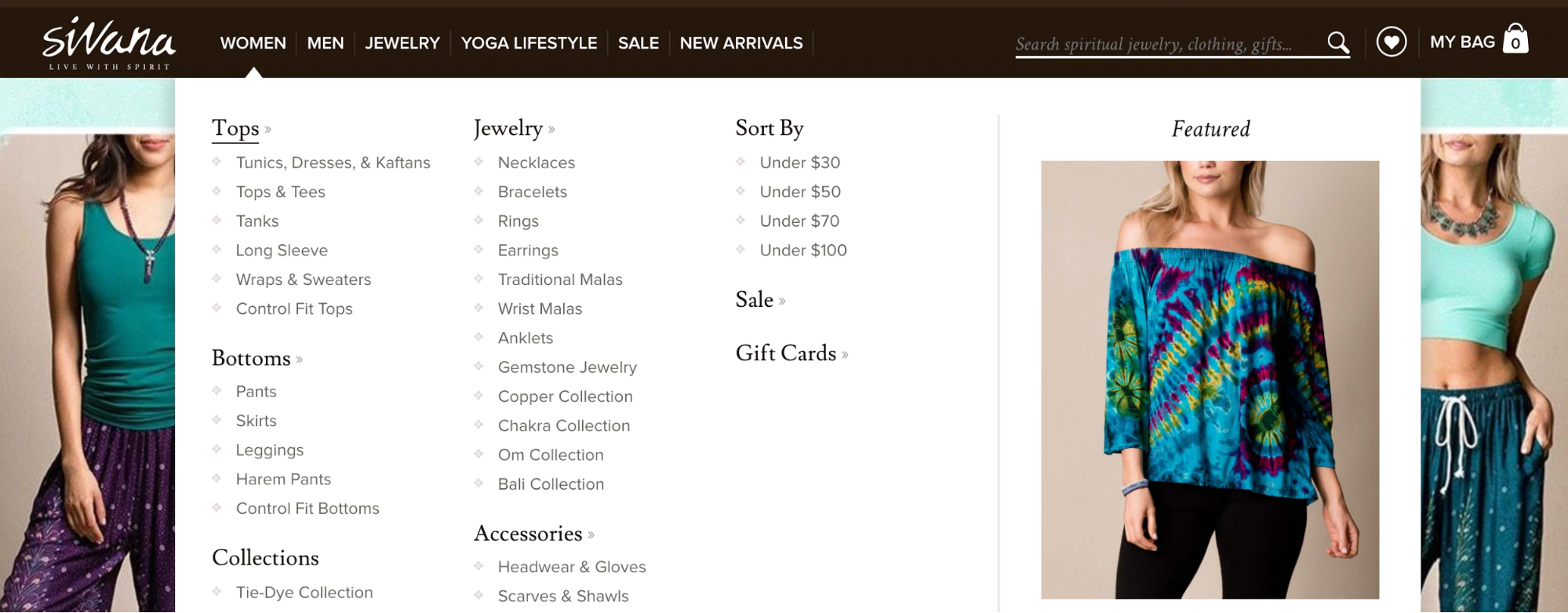
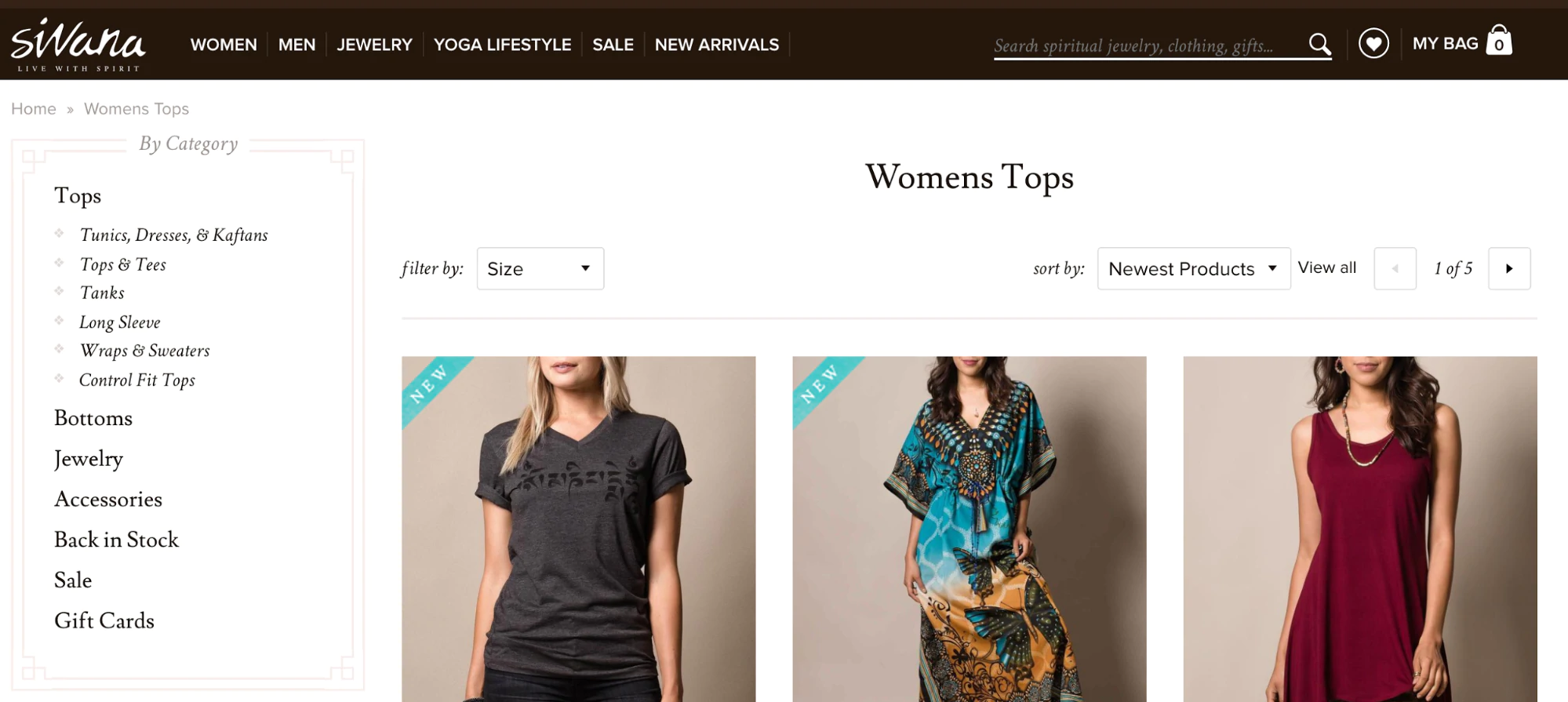
Sivana suit bien ces directives de navigation...

Chaque élément de la navigation se comporte comme prévu, les sous-catégories sont cliquables, les produits sont triés de manière significative (plus la possibilité de trier par prix), etc.
Lorsque vous cliquez sur une sous-catégorie, la navigation intuitive continue...

Tous les types supérieurs sont visibles (de manière prévisible) sur le côté gauche. Il existe également des options "trier par" et "filtrer par" pour aider les visiteurs à trouver le top qu'ils recherchent, ce qui est important compte tenu du vaste catalogue de produits.
4. L'expérience utilisateur du commerce électronique mobile est différente et doit être traitée comme telle.
Jusqu'à présent, nous avons parlé d'UX de commerce électronique de bureau. Que se passe-t-il lorsque des visiteurs arrivent sur votre site à partir d'un appareil mobile ?
Ce n'est pas parce que vous avez une bonne UX de bureau que vous avez une bonne UX mobile. Mobile est une bête entièrement différente. Le contexte a changé, les intentions ont changé, les motivations ont changé.
Être conscient du fait que les gens veulent quelque chose de très différent de votre boutique sur mobile par rapport à leur ordinateur de bureau représente plus de la moitié de la bataille. Cela vous placera devant la concurrence.
C'est pourquoi lancer un thème réactif n'est pas une optimisation UX mobile. Offrir l'UX de bureau sur mobile est un pansement, pas une solution.
Selon Baymard, l'UX mobile est un problème avec lequel les sites de commerce électronique ont encore du mal. 78 % des sites de commerce électronique mobile obtiennent de mauvais résultats lors de l'examen de l'expérience combinée de recherche de produits mobiles.
Quelques éléments à garder à l'esprit lorsque vous pensez à l'UX du commerce électronique mobile…
- Faites en sorte que l'expérience se sente native, naturelle. 40 % des sites de commerce électronique mobiles n'autorisent pas le zoom sur les images de leurs produits via le pincement mobile traditionnel ou le double tapotement.
- Choisissez le bon clavier. N'utilisez pas un clavier traditionnel si vous savez qu'ils vont saisir des chiffres, par exemple.
- Soyez clair, mettez en évidence les caractéristiques importantes. 80 % des caisses mobiles offrent aux utilisateurs la possibilité de faire une "Commande en tant qu'invité", mais 88 % rendent cette option facile à manquer.
- Désactivez la correction automatique à la caisse. Y a-t-il quelque chose de plus frustrant que de taper trois fois votre adresse sur votre iPhone ?
- 61 % de tous les utilisateurs mobiles vont "parfois" ou "toujours" sur leur ordinateur de bureau/portable pour terminer leurs commandes mobiles. Assurez-vous qu'ils peuvent enregistrer leurs chariots.
- Autorisez les visiteurs à rechercher spécifiquement dans la catégorie ou la sous-catégorie qu'ils consultent actuellement.
- Expérimentez avec des portefeuilles numériques pour convaincre davantage de ces utilisateurs mobiles d'acheter sur mobile.
- Condenser, condenser, condenser. Si vous pouvez réduire le nombre de pressions nécessaires pour effectuer une action, faites-le.
- Portez une attention toute particulière à l'assurance qualité et aux tests multi-appareils / multi-navigateurs sur mobile. Votre UX répond-elle aux attentes de chaque navigateur sur chaque appareil mobile ?
- La vitesse est plus importante que jamais car les utilisateurs mobiles sont particulièrement distraits et impatients. Assurez-vous que les pages se chargent rapidement.
- Permettez aux clients de scanner leur carte de crédit afin qu'ils n'aient pas à saisir toutes les informations manuellement.
- Permettez aux clients d'enregistrer leurs informations pour de futures visites, réduisant ainsi la quantité d'informations qu'ils doivent remplir sur mobile.
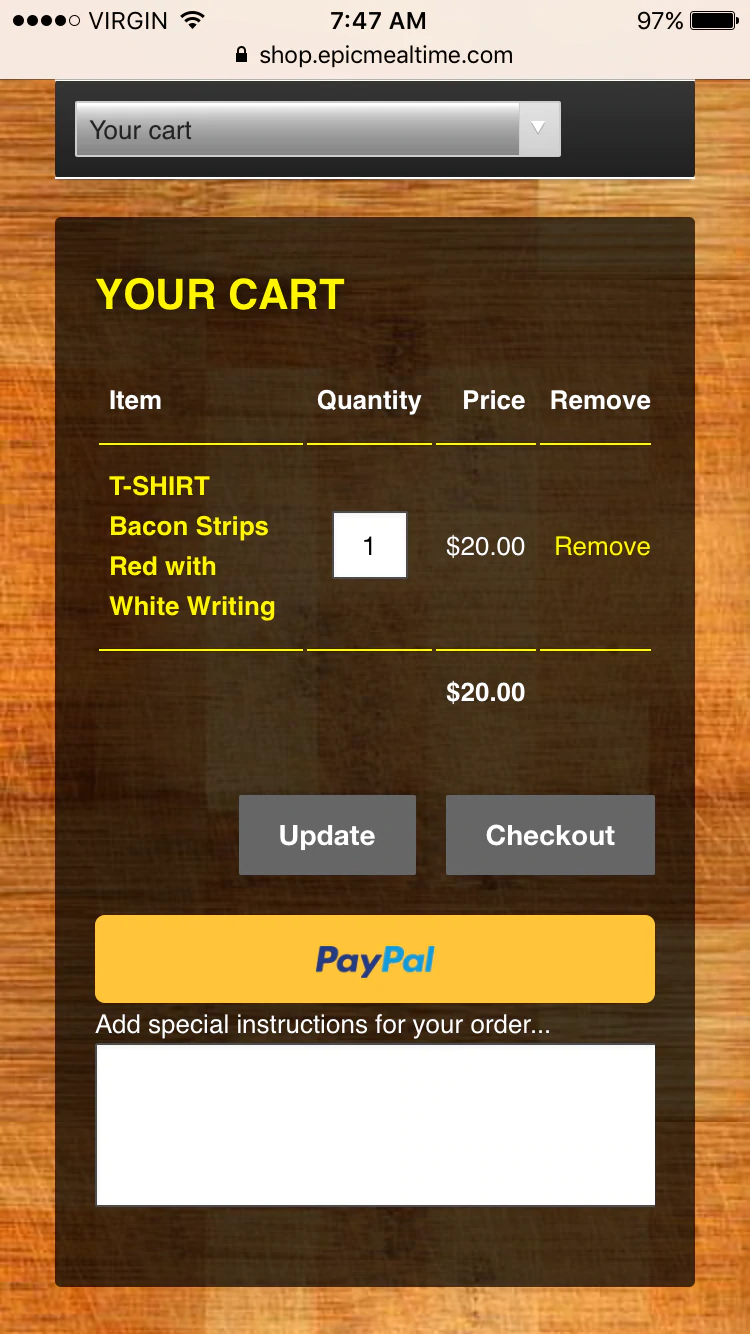
Le magasin d'Epic Meal Time est un excellent exemple d'UX de paiement mobile bien fait. Tout d'abord, vous avez la possibilité de payer avec PayPal...

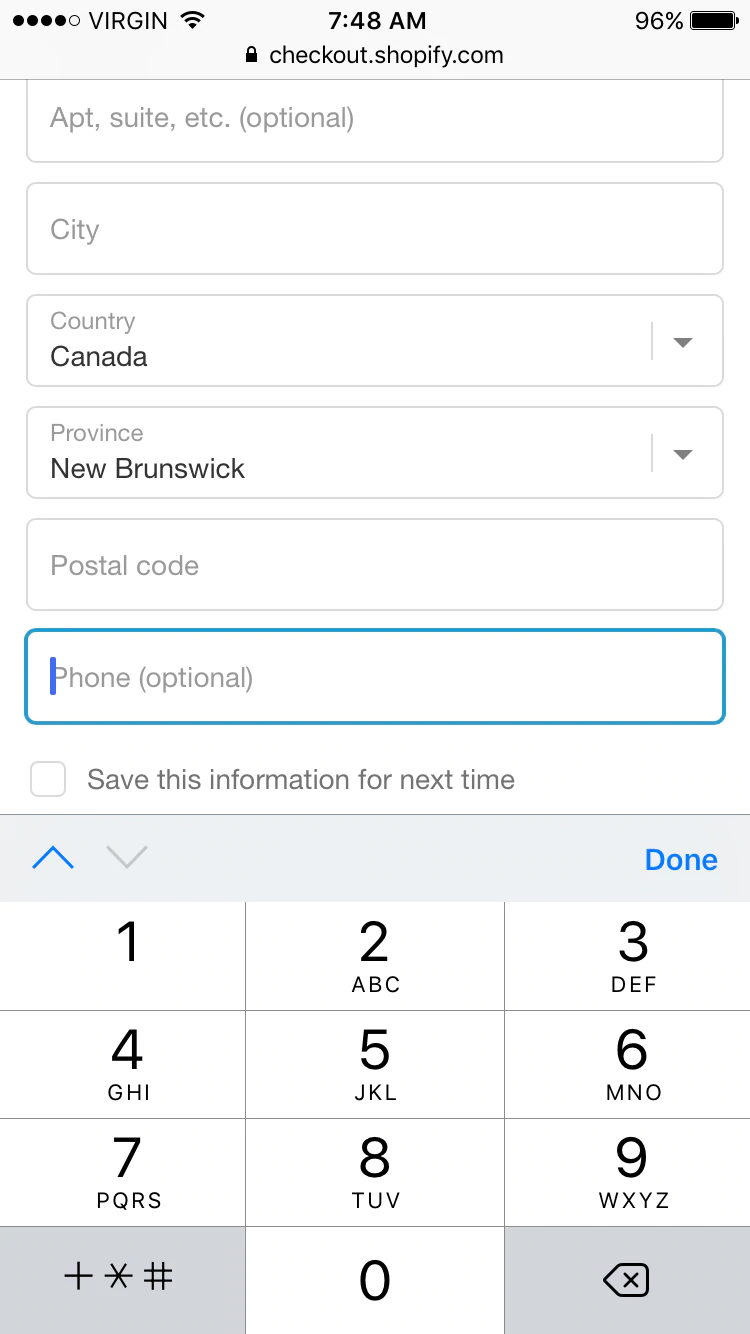
Ensuite, le clavier du numéro de téléphone approprié et la possibilité d'enregistrer ces informations pour la prochaine fois s'affichent…

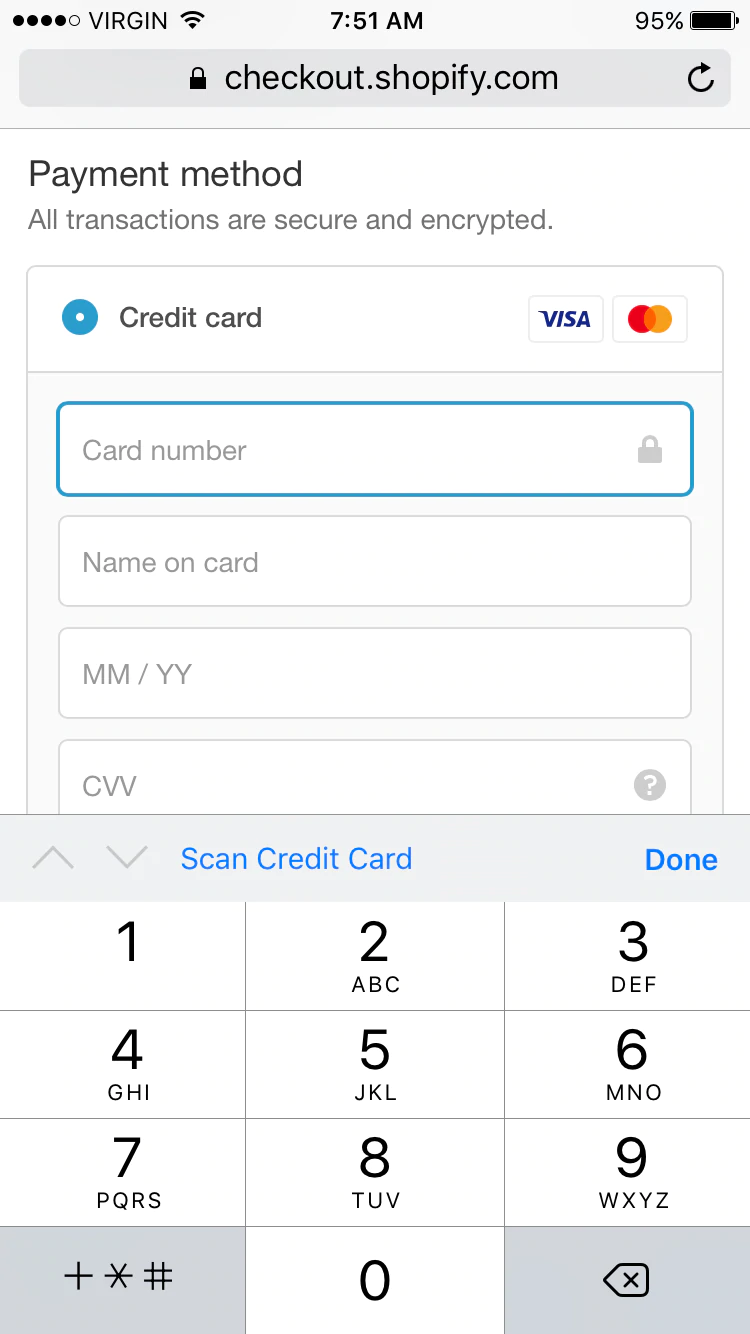
Au moment de payer, le clavier approprié est visible (y compris l'option de scanner votre carte de crédit)…

Gardez à l'esprit que, de la même manière qu'un bon UX de bureau et un bon UX mobile sont différents, un bon iPhone UX et un bon Android UX sont différents. Mettez-vous à la place du visiteur et soyez conscient du caractère contextuel de l'UX du commerce électronique.
Comment repérer les problèmes UX sur votre site
Les meilleures pratiques sont merveilleuses et tout, mais elles ne peuvent vous mener que très loin. Chaque site de commerce électronique est différent, ce qui signifie que chaque site de commerce électronique a des problèmes UX différents. Comment pouvez-vous repérer ces problèmes sur votre site ?
Comme l'explique Karl, tout est une question de recherche…
Faites des recherches sur les utilisateurs. Cela semble cher et vous pouvez le rendre cher, mais il existe de bons outils disponibles qui peuvent vous aider. Relisez cette phrase : peut vous aider. Ils ne résoudront pas les problèmes, mais ils vous aideront à repérer les problèmes.
Tout d'abord, définissez les points de chute. Où les visiteurs tombent-ils de l'entonnoir ? Le font-ils au-delà de la page produit ? Est-ce qu'ils l'appellent quand ils voient les prix d'expédition ? Ou peut-être quand ils ont un chariot plein ?
Vous voulez concentrer vos recherches autant que possible. Si vous vous lancez dans l'objectif d'"améliorer l'UX", vous n'obtiendrez pas autant du processus que si vous vous engagez dans l'objectif de "réduire l'abandon de panier" ou "d'augmenter l'ajout aux paniers à partir des pages de produits". .
Comme l'a dit Karl, il existe un certain nombre de méthodes de recherche peu coûteuses dont vous pouvez tirer parti...
- Cartes thermiques de défilement/clic : examinez la profondeur de défilement et l'intention de clic. Ajoutez des liens sur lesquels les internautes tentent de cliquer, mais n'y parviennent pas. Si vous voyez un changement de couleur de défilement brusque, demandez-vous si vous avez accidentellement créé un faux fond. Remarquez à quel point les gens défilent et planifiez votre hiérarchie de messagerie de manière appropriée. Essayez d'encourager le défilement avec des repères visuels.
- Rediffusions de session : regardez de vraies personnes avec de l'argent réel naviguer sur votre site. Qu'est-ce qui les frustre ? Avec quoi luttent-ils ? Où déposent-ils ? Pourquoi?
- Test utilisateur : Donnez aux gens des instructions spécifiques (par exemple, trouvez une montre à moins de 89 $ et ajoutez-la à votre panier) et regardez-les essayer de suivre ces instructions, en racontant leurs pensées à voix haute.
- Test de 5 secondes : affichez votre site pendant une courte période pour voir si votre message et votre proposition de valeur sont clairs.
Il y en a plus, bien sûr. Utilisez la ou les méthodes qui, selon vous, vous donneront le plus de perspicacité pour atteindre votre objectif.
Comment résoudre les problèmes UX sur votre site
Les outils peuvent vous aider à identifier les problèmes, mais ils ne peuvent certainement pas vous aider à les résoudre. C'est à toi de voir! Heureusement, vous êtes déjà sur la bonne voie pour pouvoir résoudre vos problèmes UX de commerce électronique.
- Hiérarchisez les problèmes UX en fonction de l'impact et de la facilité attendus.
- Utilisez votre bon sens. Comment pouvez-vous améliorer l'expérience ? Reportez-vous également à vos recherches.
La moitié de la bataille de l'UX est la sensibilisation et l'éducation. Savoir ce qu'il faut rechercher, mettre son ego de côté, mettre de côté ce qui a l' air bien .
Georgiana Laudi, stratège numérique spécialisée dans l'optimisation et l'inbound marketing, en dit le mieux...
« Vous pensez chaque jour à l'expérience de vos clients avec votre entreprise, qu'il s'agisse des détails des produits que vous vendez ou de l'emballage dans lequel ils se déchirent à la livraison. Ne serait-il pas judicieux de réfléchir à leur expérience sur votre site Web avec autant de soin ? Vos concurrents le font certainement.
