6 meilleures conceptions de sites Web éducatifs qui inspirent et informent
Publié: 2021-10-09
Alors que de plus en plus d'institutions culturelles et éducatives se disputent leur part du marché, il est impératif de se démarquer avec une bonne conception de sites Web pour attirer l'attention des prospects.
Passons à la métaphysique en vous montrant quelques-uns des meilleurs exemples de conception de sites Web éducatifs qui sont un régal pour les yeux tout autant qu'ils sont matière à réflexion.
Table des matières
- La plus longue route de Pixelfish
- Fondation Alfred Landecker par sortie
- Réseau de justice pour les jeunes par Purple Bunny
- Au-delà de Mish Design
- Emmenez-moi au club par fantôme
- Palais Monti par Matteo Sacchi
1. La plus longue route de Pixelfish

Caractéristiques remarquables :
- Une navigation interactive sur le site Web
- Éléments animés comme des nuages sur la carte
- Esthétique qui reproduit l'ère cible de l'équipe
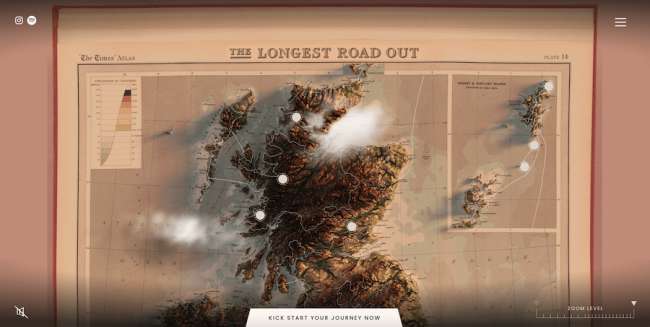
The Longest Road est une équipe d'aventuriers qui a effectué un voyage unique de 10 000 miles à travers le Royaume-Uni dans une voiture Morgan 4/4 noire classique, reproduisant les balades et les excursions d'antan. L'équipe organise exactement la même expérience pour les voyageurs avides et curieux.
Leur site Web extraordinaire est une œuvre de l'agence de conception Web Pixelfish et il est tout aussi aventureux et ambitieux que l'itinéraire de l'équipe de The Longest Road. Il s'agit essentiellement d'une carte interactive massive du Royaume-Uni, montrant l'itinéraire exact de l'équipe, les routes qu'elle a empruntées et les endroits qu'elle a visités.
La carte elle-même ressemble aux anciennes cartes de l'Atlas jusque dans les moindres détails : le terrain en 3D, les polices typiques dénotant les mers et les chaînes de montagnes - même les couleurs, l'or sableux et la terre d'ombre brûlée, donnent un aspect ancien à la carte représentant un voyage dont le thème était très lié à une époque révolue.
Le visiteur se déplace sur le site Web de la carte en faisant glisser le curseur de sa souris. Cliquer sur les points blancs à chaque point de repère spécifique ouvre une fenêtre avec une courte histoire de cette partie particulière du voyage, ainsi que des photos de haute qualité de l'endroit.
Toute l'expérience en ligne est accompagnée d'un paysage sonore très discret et délicat de sons ambiants et de morceaux de musique des années 1920-1930. Dans le coin supérieur droit se trouve une icône de menu hamburger qui ouvre un panneau de navigation massif avec des liens vers l'histoire et le manuel de l'équipe.
2. Fondation Alfred Landecker par sortie

Caractéristiques remarquables :
- Projets et missions présentés dans différentes couleurs
- Site Web centré sur les messages
- Un moteur de recherche convivial
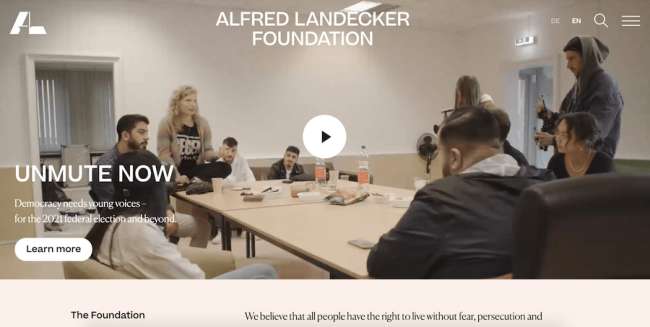
La Fondation Alfred Landecker est une organisation qui combat toutes les formes de discrimination, de l'antisémitisme au sexisme, et « promeut le développement de sociétés démocratiques ».
Créé par l'agence de marque Output, le site Web de la fondation est très informatif et axé sur la messagerie, ce qui est tout à fait raisonnable compte tenu de sa mission et de ses objectifs. Bien que sa nature soit principalement éducative, le site Web est toujours concis dans la manière dont il fournit le contenu écrit, aidé par des visuels, des emblèmes et des vidéos personnalisés.
Le site web s'ouvre avec un message vidéo en plein écran sur les dernières initiatives de la fondation. L'icône du menu hamburger à droite ouvre un panneau de navigation soigneusement classé qui explique l'objectif et le contexte de l'organisation.
Des blocs colorés pour chaque mission brisent la monotonie d'un schéma de couleurs généralement discret. La typographie est un type sans empattement très lisible qui facilite la livraison et la rétention des messages. Le survol des boîtes « Ce que nous faisons » crée un contraste de couleurs avec les teintes d'origine de la boîte.
Les articles individuels et autres éléments de contenu écrit ont leurs propres illustrations personnalisées qui suivent un style visuel similaire. Les projets de la fondation, de la protection des minorités au renforcement de la démocratie, ont leurs propres panneaux de couleur personnalisée pour permettre aux visiteurs de les différencier facilement en un coup d'œil lorsqu'ils recherchent un projet spécifique.
3. Réseau de justice pour les jeunes par Purple Bunny

Caractéristiques remarquables :

- Une palette de couleurs cohérente
- Messagerie de petite taille
- Navigation principale collante
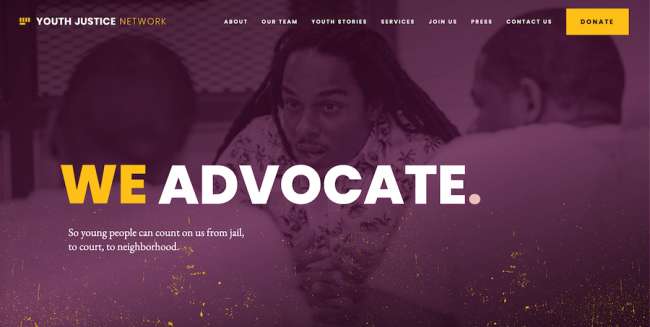
Youth Justice Network est une organisation dédiée à la construction d'une société qui permet aux jeunes d'aujourd'hui de s'épanouir dans un environnement juste et équitable. Leur site Web est une œuvre de l'agence de conception Web Purple Bunny.
Arborant une palette de couleurs violet-jaune-blanc saisissante, le site Web commence par une page d'accueil très détaillée qui emmène le visiteur dans un voyage éducatif. Des images teintées de violet de jeunes manifestants présentent la mission du réseau et les statistiques bien illustrées sur l'état de la justice raciale aux États-Unis.
Le petit message donne un aperçu du système de soutien complet de l'organisation, de la défense de la justice et des méthodes pour renforcer l'indépendance des jeunes. Les boutons d'appel à l'action à côté de ces messages indiquent différents domaines d'intérêt, du don à la cause à l'implication dans le projet. Les CTA s'animent avec un effet de glissement jaune lorsqu'un utilisateur les survole.
La navigation dans le menu principal est « collante », conformément aux meilleures pratiques UX. Les liens pointent vers les pages principales du site Web et sont organisés dans une séquence qui suit un parcours naturel de l'utilisateur. Le gros bouton jaune Faire un don fait également son apparition ici.
Au pied de page du site Web, l'organisation souligne l'importance de rester connecté et invite le visiteur à suivre Youth Justice Network sur ses canaux de médias sociaux.
4. Au-delà de la conception de Mish

Caractéristiques remarquables :
- Concept d'une page
- Une palette de couleurs bien définie et adaptée à la marque
- Parcours utilisateur bien conçu
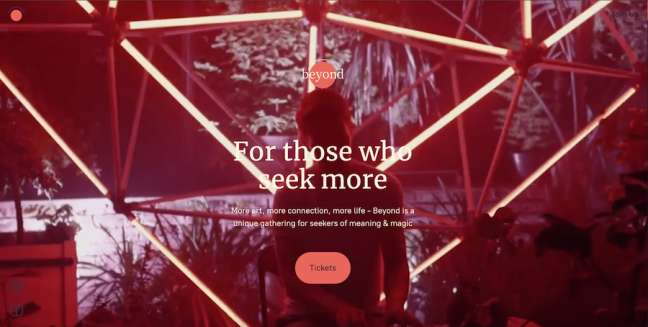
The Beyond est un événement culturel et musical qui se déroule en Turquie. Son concept est unique en ce sens qu'il unit le patrimoine culturel, musical et ethnographique local avec l'état d'esprit mondial de ceux qui cherchent à se connecter à travers l'art et une interaction significative.
Leur site internet, gracieuseté de Mish Design, correspond aux origines et intentions artistiques de la marque. Il comporte un collage vidéo sur tout l'écran qui commence l'expérience de l'utilisateur. Un slogan simple mais audacieux de « Pour ceux qui cherchent plus » dans des polices serif complète l'écran au-dessus du pli, ainsi que le CTA Tickets et le logo Beyond.
Une fois que l'utilisateur fait défiler vers le bas, la vidéo prend la forme d'un cercle et sort de l'écran de manière très attrayante. Quelques lignes de copie expliquant la transition UVP du festival Beyond en une simple galerie d'images. Les informations sur le prochain événement Beyond suivent, détaillant la date, le lieu et la description générale de l'événement.
La palette de couleurs du site Web utilise du beige pastel et de la pêche ainsi que du bleu foncé pour accueillir les éléments de conception principalement sphériques avec des micro-animations subtiles.
La conception d'une page du site Web ne nécessite aucun élément de navigation comme le menu principal, ce qui rend l'UX extrêmement simple sur tous les appareils.
5. Emmenez-moi au club par Phantom

Caractéristiques remarquables :
- Typographie personnalisée
- Concept d'une page par site
- Mode sombre avec contenu textuel blanc
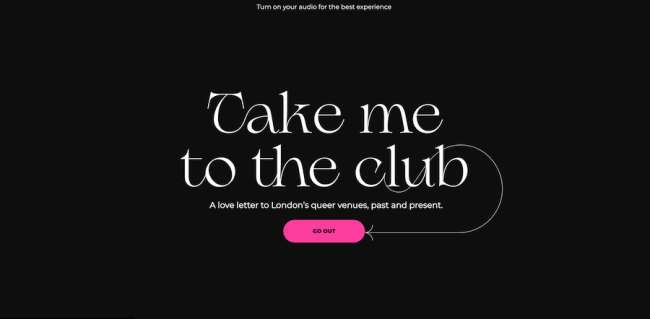
Take Me To The Club est un site Web qui relate et se souvient des lieux emblématiques LGBT+ de Londres qui ont été fermés. Le but du site Web est plus que de la nostalgie pure : il met l'accent sur l'importance de préserver et de soutenir ces bars et clubs qui rassemblent la communauté gay et trans de la ville.
Le site Web, conçu et développé par l'agence de création Phantom, s'ouvre sur un écran de démarrage présentant une typographie personnalisée très distinctive. En déplaçant le curseur de la souris, les photos des lieux et des visiteurs apparaissent et disparaissent en un éclair.
Cliquer sur le bouton Go Out CTA commence le parcours de l'utilisateur, un lieu à la fois. Le visiteur est dirigé vers la page dédiée à l'un des lieux fermés. Il s'ouvre sur un carrousel photo du lieu, l'année de sa fermeture et son ancienne adresse.
Le défilement vers le bas de la page montre plus de photos de ce club particulier et quelques souvenirs cités par les anciens habitués. Un court texte de présentation sur l'importance du lieu pour la communauté LGBT+ ferme la page dédiée du club. Le bouton « On To The Next One » dans le coin inférieur droit invite le visiteur à explorer un autre lieu, en répétant l'expérience de manière cohérente.
Le site est entièrement en noir et blanc, à l'exception des photos qui lui donnent une touche de couleur. Ceci, avec la police personnalisée, renforce le sentiment général de nostalgie du site Web.
6. Palais Monti de Matteo Sacchi

Caractéristiques remarquables :
- Défilement horizontal
- Concept d'une page
- CTA collants
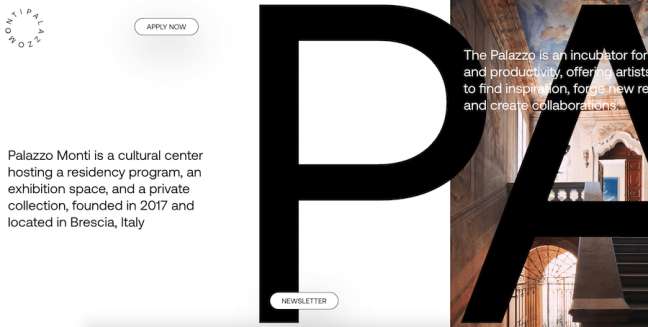
Palazzo Monti est un centre culturel à Brescia, en Italie. Il abrite un espace d'exposition et une collection d'art privée, encourage la collaboration artistique et suscite l'inspiration des artistes locaux grâce à sa vaste bibliothèque d'artefacts, d'œuvres d'art et de livres.
Matteo Sacchi est à l'origine de la conception saisissante du site Web du Palazzo qui utilise un défilement horizontal et un concept d'une page pour présenter l'ensemble de la proposition de valeur du centre culturel. Cette mise en page assez révolutionnaire et rarement utilisée commence par une brève description de l'institution.
Le nom « Palazzo Monti » apparaît en lettres massives de la taille d'un écran. Il commence là où commence le site Web et se termine là où se termine le site Web, apparaissant à travers les fissures créées par les éléments de contenu. Le fond blanc et les polices noires sont un cadre agréable pour les photos colorées qui introduisent l'élément visuel de surprise lorsque le visiteur continue de faire défiler.
Différentes sections du site - À propos, Qui, Presse, Artistes, etc. L'utilisateur sait à quelle section il se trouve en regardant en bas de l'écran où les noms de section sont indiqués.
Sans menu principal, les seuls éléments de navigation sont les deux boutons CTA collants, Appliquer maintenant et Newsletter. Ils se fondent dans le reste de l'environnement avec leur forme arrondie et blanche et leur texte clair.
