Votre page d'accueil de plugin est-elle inefficace ? Apprenez à l'embellir
Publié: 2016-07-06Peu importe si votre dernier plugin WordPress est la meilleure chose depuis le pain en tranches - si votre page d'accueil ne bascule pas , personne ne voudra le télécharger.
Une page d'accueil attrayante qui oblige les lecteurs à agir et à télécharger votre plugin est une condition préalable automatique au succès des plugins basés sur le freemium .
Dans cet article, nous analyserons cinq éléments clés des pages d'accueil réussies pour les plugins WordPress, y compris des exemples réels de chaque élément en action (et nous aurons même une section bonus ici également, alors assurez-vous de lire tous le chemin jusqu'à la fin!).
1. Un slogan clair et concis
La première étape vers une page d'accueil efficace pour votre plugin est un slogan clair et concis qui explique brièvement ce qui suit :
- Que fait votre plugin
- Comment il améliore les sites Web WordPress
- Pourquoi vos visiteurs en ont besoin
Le mot clé ici est bref . Ne remplissez pas toute la page avec du texte. Le slogan ne devrait pas être plus d'un paragraphe, et idéalement aussi court qu'une seule phrase.
Considérez-le comme un pitch d'ascenseur super réduit.
La première étape vers une page d'accueil de plugin efficace est un slogan accrocheur et concis.Tweet
Exemple : formes de gravité
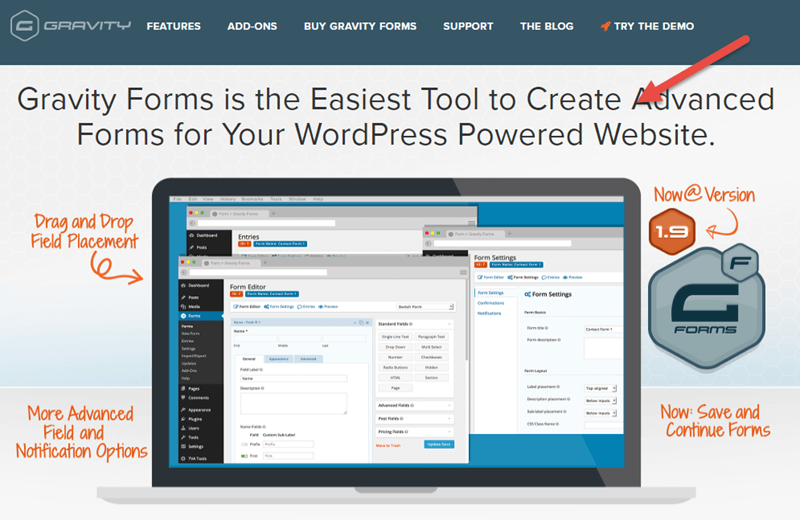
Gravity Forms est l'exemple parfait du principe du slogan. Si vous jetez un coup d'œil à leur page d'accueil, le seul morceau de texte que vous remarquez tout de suite est leur slogan.

Le court slogan se lit comme suit : "Gravity Forms est l'outil le plus simple pour créer des formulaires avancés pour votre site Web alimenté par WordPress" .
Il répond aux trois questions que nous avons abordées ci-dessus :
- Ce que fait le plugin - "Créer des formulaires avancés"
- Comment il améliore les sites Web WordPress - "Formulaires avancés pour votre site Web propulsé par WordPress"
- Pourquoi les visiteurs en ont besoin - "L'outil le plus simple"
2. Lien immédiat/appel à l'action
Le tout prochain élément à avoir sur votre page d'accueil est un lien immédiat vers plus d'informations sur le plugin ou un appel à l'action pour en savoir plus ou acheter le plugin. Ce lien/CTA doit être au-dessus du pli (afin que les visiteurs le voient dès qu'ils accèdent à votre page d'accueil) ou à tout le moins la page suivante vers le bas.
Le lien immédiat/CTA remplit deux objectifs.
Premièrement, cela améliore l'expérience utilisateur pour les visiteurs qui ont déjà entendu parler de votre plugin et qui sont venus sur votre site avec l'intention explicite d'obtenir des informations détaillées sur le plugin ou même de le télécharger immédiatement. Le lien immédiat leur permet de renoncer à faire défiler toute la page pour trouver le lien approprié pour plus d'informations/télécharger.
Deuxièmement, cela permet aux visiteurs dont l'intérêt a été piqué par votre slogan clair et concis d'obtenir plus d'informations, encore une fois sans avoir à faire défiler le reste de votre copie.
Exemple : Akismet
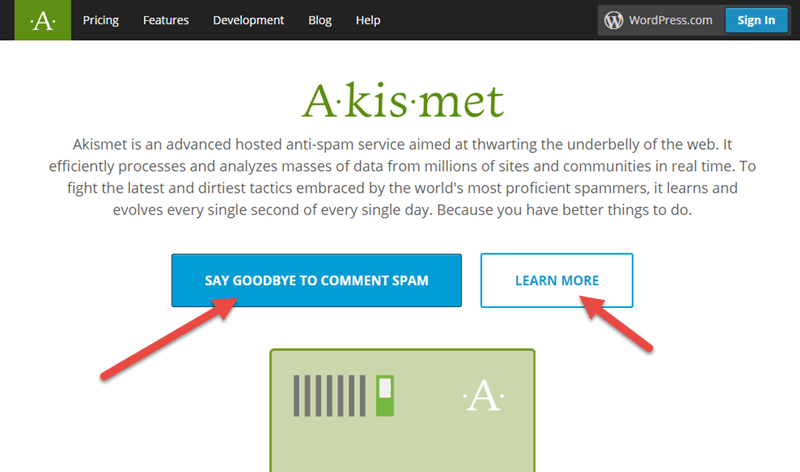
Le plugin de protection anti-spam d'Automattic est un excellent exemple du CTA immédiat. Juste sur la première page au-dessus du pli se trouvent deux CTA avec des liens menant respectivement à une page de tarification et à une page pour en savoir plus.

Le bouton "Dites adieu aux spams de commentaires" (notez l'écart créatif par rapport à un type de CTA standard "Voir les prix") amène les visiteurs à une page affichant les plans tarifaires d'Akismet. Le bouton "En savoir plus" redirige vers une page contenant des informations sur le fonctionnement d'Akismet, l'efficacité du plugin, etc.
3. Présentez votre plugin
Cet élément est certainement l'un des plus importants, car il joue un rôle majeur dans la décision finale des visiteurs d'aimer ou non votre plugin.
Essentiellement, dans cette partie de votre page d'accueil, vous présenterez votre plugin. Idéalement, vous aurez quelques captures d'écran de ce à quoi cela ressemble dans le front-end et peut-être quelques-uns affichant également l'interface utilisateur back-end. Le fait est que vous donnez à vos visiteurs un bref aperçu de votre plugin afin qu'ils puissent décider instantanément s'il s'agit d'un produit qu'ils pourraient utiliser eux-mêmes.
Donner aux visiteurs un bref aperçu de l'interface utilisateur de votre plugin sur votre page d'accueil les aide à décider rapidement de télécharger.Tweet
Évidemment, vous allez vraiment devoir aborder cet élément avec votre A-game. Si votre vitrine est de mauvaise qualité ou mal pensée, cela ne fera que créer une impression négative dans l'esprit des visiteurs.
Exemple : OptinMonster
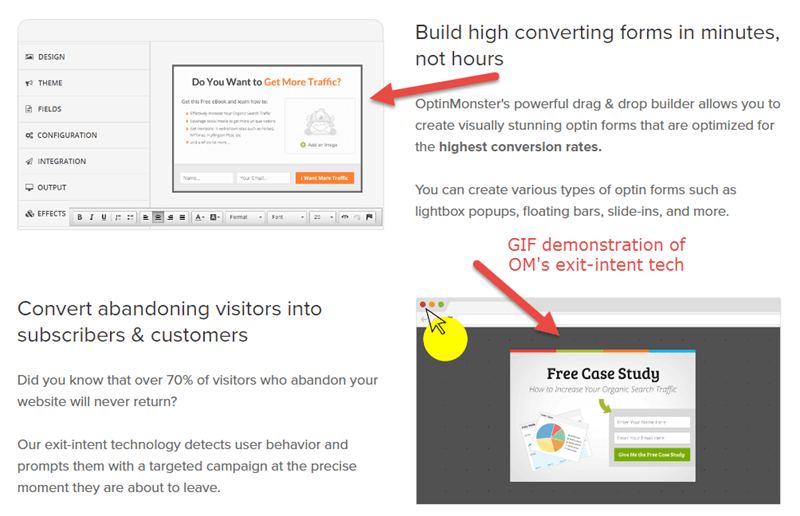
OptinMonster fait un excellent travail en exposant son produit sur sa page d'accueil.

La page d'accueil utilise une combinaison de captures d'écran, de gifs et d'explications textuelles de quelques-unes des fonctionnalités d'OM pour communiquer les fonctionnalités du plugin au visiteur. Notez que la page n'exagère pas non plus et ne nous inonde pas de gros tas d'images les unes après les autres. Au lieu de cela, OM reste simple, propre et minimal.
4. Preuve sociale
La preuve sociale est un concept de base qui conduit à l' optimisation du taux de conversion . Lorsque vos visiteurs voient que votre plugin compte déjà de nombreux utilisateurs et qu'il est associé à des noms de renom, vous gagnez en crédibilité à leurs yeux, ce qui augmente la probabilité d'un téléchargement.
Compte tenu du contexte d'une page d'accueil de plugin WP, voici trois façons simples de créer une preuve sociale :
- Afficher les logos des différentes publications WordPress sur lesquelles votre plugin a été présenté
- Présentez des témoignages de clients
- Affichez des commentaires positifs sur votre plugin de la part de développeurs/entreprises WordPress respectés
Exemple : WP Rocket
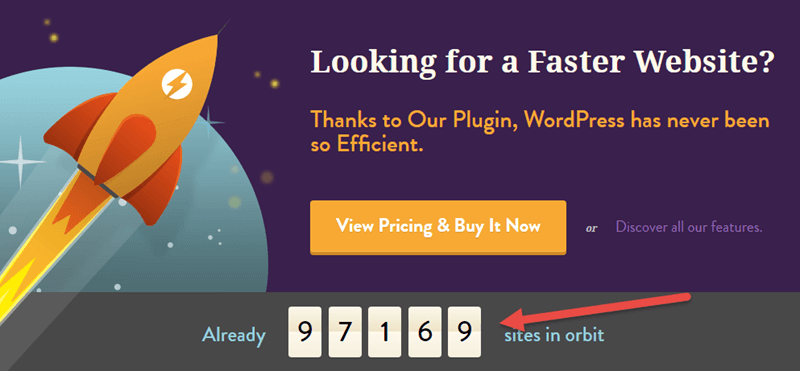
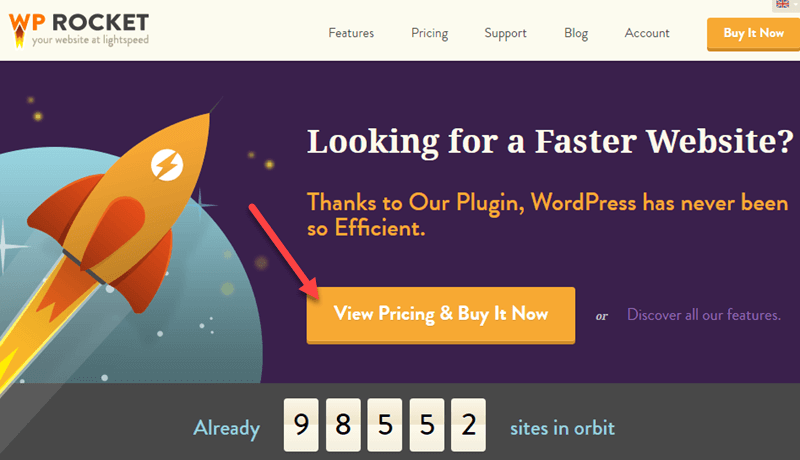
WP Rocket exploite la preuve sociale de plusieurs façons intéressantes. Tout d'abord, ils affichent un compteur en direct de clients utilisant déjà le plugin.


Deuxièmement, ils affichent quelques-uns des logos de certains de leurs utilisateurs les plus importants, tels que CoSchedule, ThemeIsle et SeedProd.

Enfin, ils ont un témoignage d'un de leurs clients, ainsi qu'un lien vers un "Mur des Astronautes" (une popup qui affiche plus de témoignages).

Toutes ces preuves sociales renforcent l'image de marque de WP Rocket et renforcent la crédibilité des développeurs.
5. Liste des fonctionnalités
Enfin et surtout, nous avons la liste des fonctionnalités. La liste des fonctionnalités est exactement ce que son nom implique : un bref catalogue des fonctionnalités de votre plugin.
Encore une fois, la clé ici est d'être concis. Vous ne voulez pas lister toutes les fonctionnalités dont votre plugin est capable. Les plugins les plus récents, par exemple, sont prêts pour la traduction, donc une fonctionnalité commune comme celle-ci ne serait pas nécessairement quelque chose que vous voudriez lister ici.
Au lieu de cela, vous souhaitez uniquement mettre en évidence les fonctionnalités les plus importantes qui sont les plus pertinentes pour la solution globale que vous fournissez à vos clients.
Exemple : ManageWP
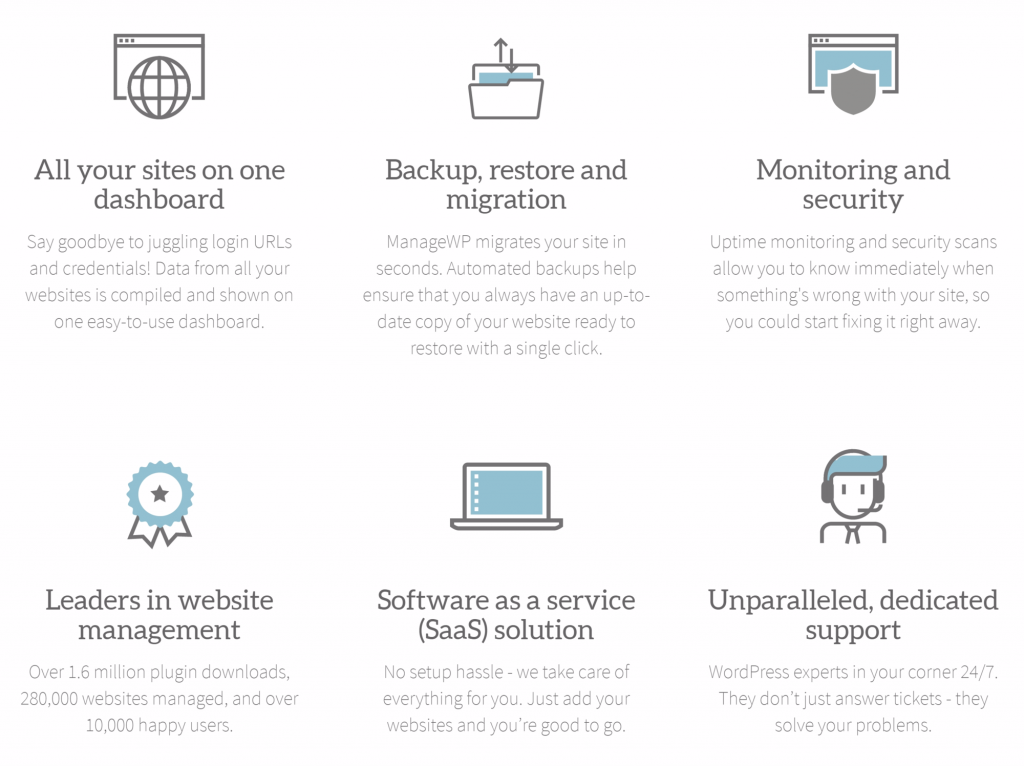
ManageWP intègre superbement une liste de fonctionnalités dans leur page d'accueil qui met en évidence les fonctionnalités de leur tableau de bord WordPress.

Notez comment ils ne sélectionnent que six des fonctionnalités de ManageWP à afficher sur la page d'accueil. Chacune de ces six fonctionnalités choisies est destinée à ajouter une autre couche de certitude et à faire comprendre progressivement au visiteur que cette solution couvre l'ensemble de ses besoins.
Ils ont également veillé à ce que la liste soit visuellement attrayante avec un design structuré et un ensemble d'icônes délicates (et gracieusement animées) qui s'intègre parfaitement au reste du langage de conception du site Web.
BONUS : Créer un bouton d'achat efficace pour attirer les utilisateurs payants
Si vous voulez que vos visiteurs se convertissent en utilisateurs payants, clouer votre bouton d'achat est un must absolu.
Un bon bouton d'achat a les caractéristiques suivantes :
- Se démarque très clairement sur la page.
- Intègre un appel à l'action efficace.
Revenons à WP-Rocket, car leur page d'accueil intègre également un excellent exemple de bouton d'achat. Le bouton se trouve directement sur la page d'accueil et au-dessus du pli afin que les visiteurs puissent le voir instantanément et prendre des mesures.

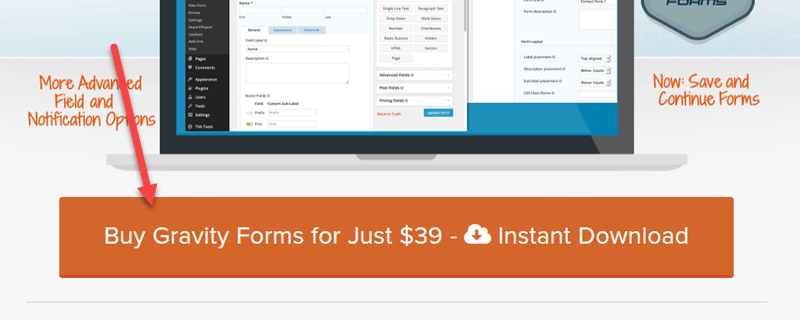
Gravity Forms implémente également bien le bouton d'achat. Ils utilisent des textes tels que "Juste 39 $" et "Téléchargement instantané" dans l'appel à l'action pour donner aux visiteurs l'impression de faire une bonne affaire.

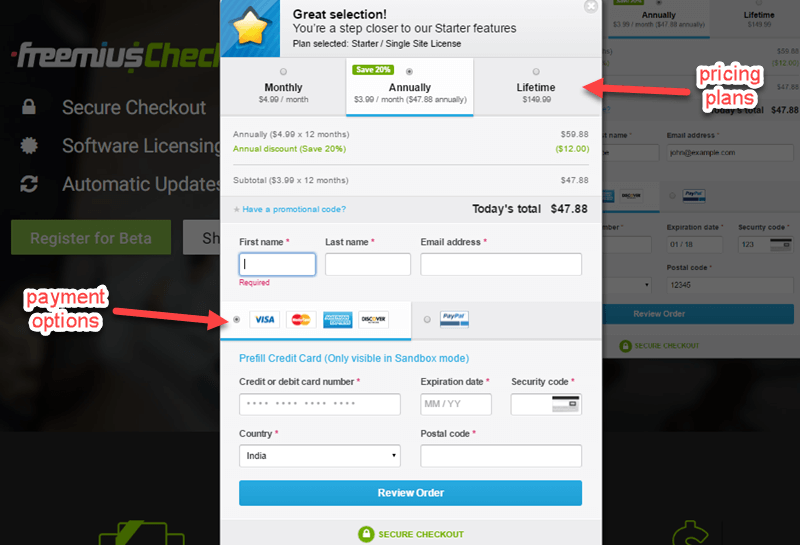
Si vous voulez vraiment faire passer votre bouton d'achat au niveau supérieur, vous devriez envisager Freemius Checkout. L'une des fonctionnalités du produit transforme un bouton d'achat en un lien qui lance une fenêtre contextuelle à partir de laquelle les visiteurs peuvent directement acheter la version premium de votre plugin.
Vous pouvez faire une démonstration de ce bouton d'achat sur cette page .

Remarquez comment la fenêtre contextuelle se charge rapidement et contient toutes les informations nécessaires : les différents plans d'achat et les options de paiement disponibles*. L'utilisateur n'a pas besoin d'accéder à une autre page pour démarrer le processus de paiement sécurisé.
Récapitulatif : comment créer une page d'accueil de plugin efficace
Récapitulons rapidement les cinq composants critiques essentiels à une page d'accueil productive dont nous venons de parler :
- Un slogan clair et concis qui explique en quelques phrases ce qu'est votre produit, son utilité et pourquoi les visiteurs devraient le télécharger.
- Un lien/CTA immédiat après votre slogan afin que les visiteurs puissent accéder directement à plus d'informations/pages de téléchargement.
- Une vitrine de votre plugin qui présente certaines de ses fonctionnalités.
- Une preuve sociale évidente pour bâtir votre crédibilité.
- Une brève liste de fonctionnalités pour mettre en évidence les capacités les plus importantes de votre plugin.
Maintenant que vous connaissez tous les éléments qui en composent un, vous n'avez plus d'excuse pour ne pas lancer une superbe page de téléchargement de produits pour votre plugin WordPress. Mettez-vous à la création !
À vous de jouer : comment comptez-vous utiliser ces informations pour améliorer la page d'accueil de votre plugin ? Quels autres éléments utilisez-vous sur votre site Web ? Partagez votre opinion dans les commentaires ci-dessous!
