Elementor Review 2023 : Le meilleur plugin de création de page, ou l'est-il ?
Publié: 2023-06-12Le plugin de création de page Elementor est un plugin de création de page WordPress populaire, sinon le plugin de création de page le plus populaire pour les utilisateurs de WordPress.
Dans notre revue Elementor, nous examinons les meilleures fonctionnalités du plugin et utilisons des scénarios de cas dans un monde d'éditeur de blocs post-WordPress.
Nous examinons également la structure de prix du plugin et quelques avantages et inconvénients que nous avons remarqués lors de ses tests.
Commençons.
Qu'est-ce qu'Elementor ?
Elementor est l'un des meilleurs plugins de création de pages WordPress sur le marché ainsi que l'un des plus populaires. Le plugin Elementor de base compte plus de 5 millions d'installations actives, selon WordPress.org.

Nous voulons savoir comment un seul produit a pris d'assaut l'écosystème WordPress lors de son lancement en 2016 et comment il reste l'un des produits les plus influents de l'industrie, même si des alternatives existent (voir ci-dessous).
La vérité est que nous connaissons déjà la réponse : Elementor a été l'un des premiers constructeurs de pages à proposer gratuitement l'édition frontale en direct, ainsi que l'un des premiers à proposer la création de thèmes.
Maintenant, c'est un puissant constructeur de sites Web qui reste pertinent même si l'éditeur de blocs par défaut de WordPress devient plus avancé.
Dans notre revue Elementor, nous allons couvrir les avantages et les inconvénients de l'utilisation d'Elementor, les alternatives que vous pouvez utiliser, le coût du plugin et les fonctionnalités que vous devez connaître.

Voici un bref résumé pour l'instant : Elementor est un plugin de création de page qui est plus qu'un simple constructeur de page.
Il dispose d'un éditeur de thème, d'un générateur de fenêtres contextuelles, d'un générateur de formulaires et de nombreux modules et modèles de création de pages gratuits et premium.
L'équipe Elementor propose même un hébergement Web ces jours-ci.
Ils ont également leur propre thème WordPress gratuit conçu pour être compatible avec les capacités de création de site Web du plugin, vous n'avez donc pas nécessairement besoin d'un thème tiers pour utiliser le créateur de site Web du plugin.
Elementor a des versions gratuites et premium. Nous allons nous concentrer sur Elementor Pro dans cette revue.
Quelles fonctionnalités propose Elementor ?
Elementor est l'un des plugins de création de pages les plus puissants de l'industrie WordPress, c'est donc aussi l'un des plus complets.
Voici les fonctionnalités sur lesquelles nous allons nous concentrer :
- L'éditeur.
- Les widgets.
- Styles globaux.
- Modèles et kits de sites Web.
- Le générateur de thème.
- Le constructeur de pop-up.
Veuillez noter : certaines des fonctionnalités illustrées ou décrites ci-dessous ne sont disponibles que dans certains forfaits. Veuillez consulter notre section de tarification pour comprendre ce qui est disponible dans les versions gratuites et premium d'Elementor.
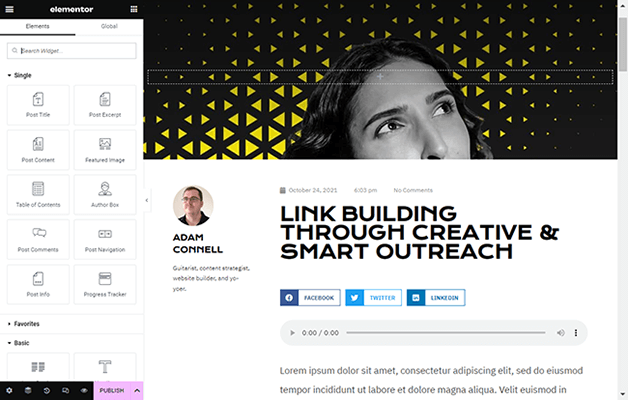
L'éditeur

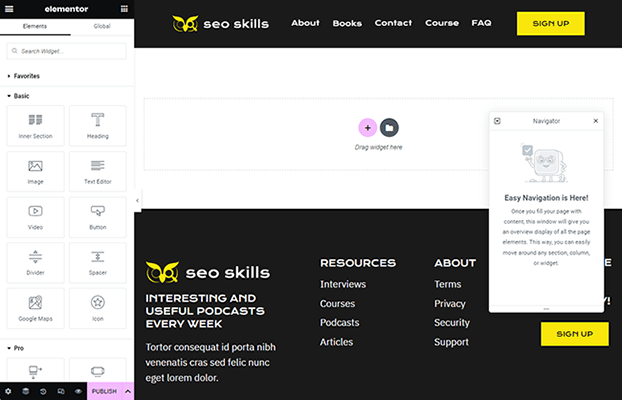
Elementor utilise une interface glisser-déposer pour la mise en page de son éditeur.
Il emprunte cette mise en page au personnalisateur WordPress : des options à gauche dans une barre latérale (que vous pouvez afficher et masquer) et une vue frontale de votre page à droite.
Il y a aussi une fenêtre de navigation flottante (et déplaçable) que vous pouvez ouvrir et fermer, mais elle est assez petite, donc vous la remarquez à peine lorsqu'elle est ouverte, surtout si votre moniteur a une taille d'écran plus grande.
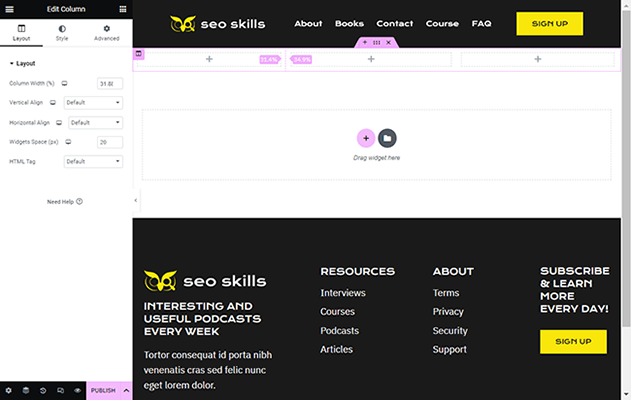
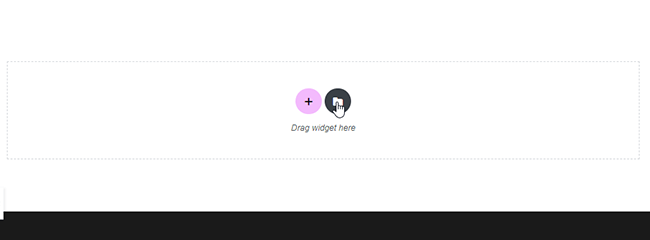
Vous pouvez voir sur l'image ci-dessus à quoi ressemblent la plupart des nouvelles pages Elementor : l'en-tête de votre thème en haut, le pied de page en bas et un espace vide au milieu, où vous allez réellement créer votre page.
Dispositions
Avec Elementor, vous pouvez commencer avec une page entièrement conçue si vous chargez un modèle (en cliquant sur le bouton du dossier à droite au milieu de la section de construction), mais nous y reviendrons plus tard.
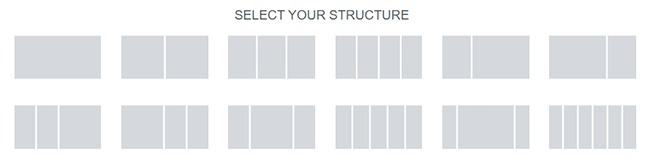
Pour l'instant, parlons des mises en page que vous pouvez utiliser lorsque vous ajoutez une nouvelle section à votre page.

Elementor propose 12 dispositions de section prédéfinies. Les dispositions de section sont divisées en colonnes et les dispositions déterminent la quantité de section occupée par chaque colonne.
Par exemple, dans la première mise en page, la colonne unique occupe 100 % de la section.
Dans la dernière mise en page, six colonnes occupent chacune 16,67 % de la section.
Une fois que vous avez choisi une mise en page, vous pouvez redimensionner chaque colonne individuelle à la taille de votre choix.

Vous pouvez également ajuster les alignements verticaux et horizontaux et les espaces des widgets de chaque colonne.
Pour des sections entières, vous pouvez ajuster le widget de contenu, les alignements verticaux et horizontaux, les paramètres de débordement, la marge, le rembourrage, etc.
Dans l'ensemble, Elementor vous donne beaucoup de contrôle sur la structure de votre page.
Conception réactive
Avant de parler des widgets proposés par Elementor, parlons de la manière dont il optimise votre site pour les appareils mobiles.
Pour commencer, les widgets sont optimisés par défaut pour les appareils mobiles, mais vous pouvez également personnaliser vos conceptions jusqu'à sept tailles d'écran.
Vous pouvez également masquer et afficher des éléments spécifiques pour différents appareils.
Par exemple, vous pouvez afficher une version paysage d'une image pour les appareils de bureau et la masquer pour les appareils mobiles.
Ensuite, affichez une version portrait de cette image pour les appareils mobiles et masquez-la pour le bureau.
Les widgets
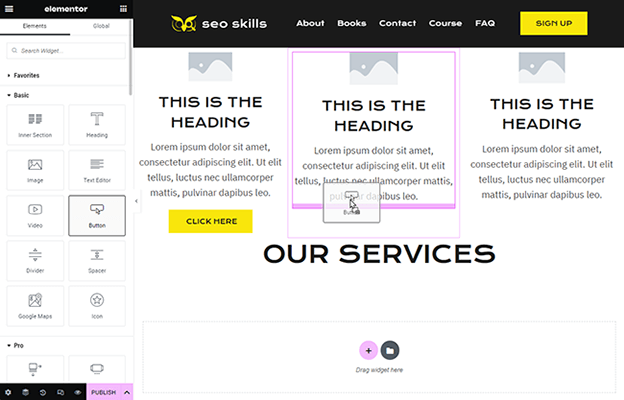
Ok, alors pourquoi les sections et les colonnes sont-elles si importantes dans Elementor ? Widget !
Les widgets sont les éléments de conception Web réels que vous utilisez pour créer des pages dans Elementor. Pour ce faire, faites glisser les widgets de la barre latérale gauche dans l'une des colonnes que vous avez ajoutées à votre section.
Vous pouvez même empiler des widgets les uns sur les autres dans une colonne pour créer des lignes.

Voici les catégories de widgets que vous trouverez dans Elementor ainsi que le nombre de widgets que vous trouverez dans chaque catégorie :
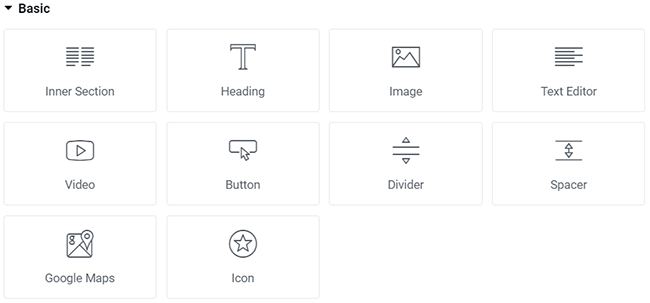
- Basique (10) – Éléments de conception Web courants (texte, image, bouton, etc.). Ceux-ci sont disponibles avec la version gratuite du plugin.
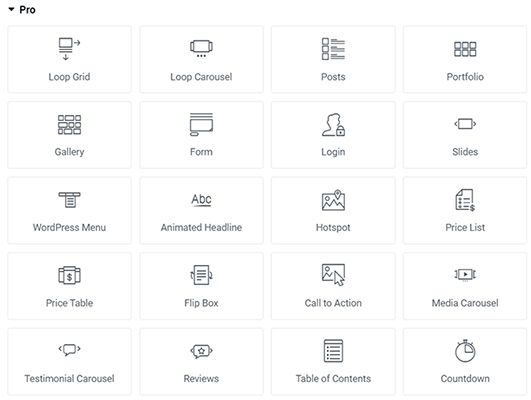
- Pro (33) – Widgets Premium.
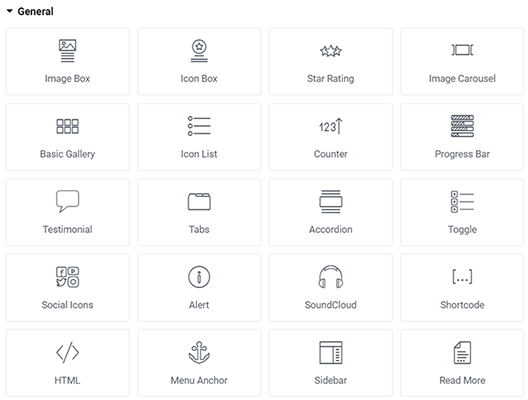
- Général (22) – Plus de widgets disponibles avec la version gratuite.
- Site (7) – Éléments de conception Web communs aux pages Web (logo du site, titre du site, menu, etc.).
- Unique (9) - Widgets pour concevoir votre propre page unique ou modèle de publication.
- WooCommerce (11) – Widgets de commerce électronique. Cette section n'apparaît que si vous avez installé WooCommerce.
- WordPress – Les widgets WordPress, que vous pouvez utiliser dans Elementor, apparaissent ici.
Voici les widgets disponibles dans chaque catégorie principale :

Basique
- Section intérieure
- Titre
- Image
- Éditeur de texte
- Vidéo
- Bouton
- Diviseur
- Entretoise
- Google Maps
- Icône

Pro
- Grille de boucle
- Carrousel de boucle
- Des postes
- Portefeuille
- Galerie
- Former
- Logo
- Diapositives
- Menu Wordpress
- Titre animé
- Point chaud
- Liste de prix
- Table de prix
- Boîte à rabat
- Appel à l'action
- Carrousel des médias
- Carrousel de témoignages
- Commentaires
- Table des matières
- Compte à rebours
- Boutons de partage
- Citation en bloc
- Bouton Facebook
- Commentaires Facebook
- Intégrer Facebook
- La page Facebook
- Modèle
- Lottie
- Mise en surbrillance du code
- Liste de lecture vidéo
- Bouton PayPal
- Bouton rayé
- Suivi des progrès

Général
- Boîte à images
- Boîte à icônes
- Évaluation étoilée
- Carrousel d'images
- Galerie de base
- Liste des icônes
- Comptoir
- Barre de progression
- Témoignage
- Onglets
- Accordéon
- Basculer
- Icônes sociales
- Alerte
- Nuage de son
- Petit code
- HTML
- Ancre de menu
- Barre latérale
- En savoir plus
- Formes fluides
- Chemin du texte
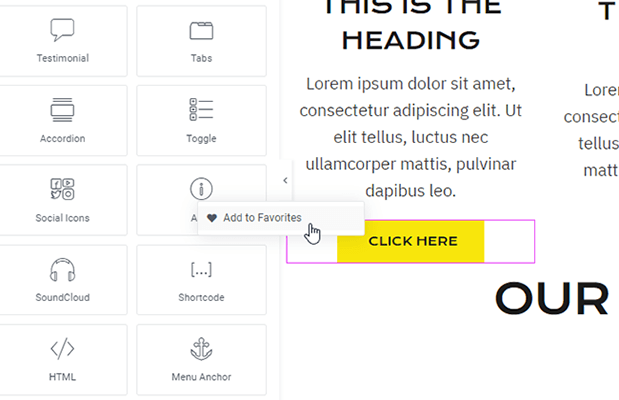
Vous pouvez même favoris widgets. Ils apparaîtront dans la catégorie Favoris, qui apparaît au-dessus de chaque catégorie de widget.

Contenu et styles des widgets
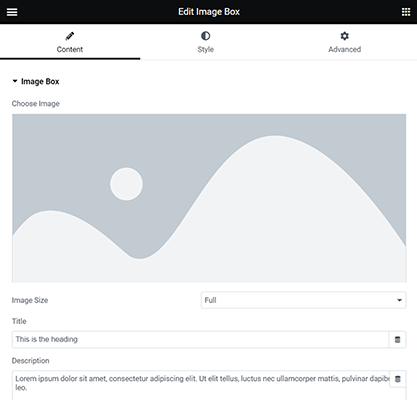
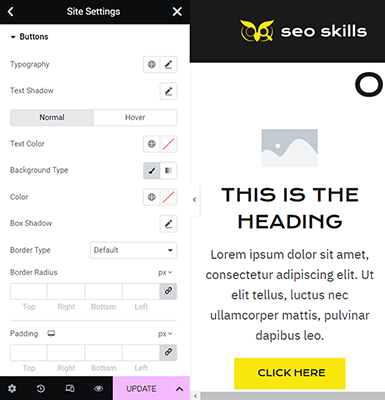
Les paramètres de chaque widget individuel dans Elementor sont divisés en trois onglets : Contenu, Style et Avancé.
Parlons des deux premiers onglets.
L'onglet Contenu est l'endroit où vous contrôlez le texte réel, l'image, etc. qui apparaît dans votre widget, comme le texte ou l'URL d'un bouton.

Vous pouvez également taper du texte sur la page elle-même.
Certains widgets insèrent même ici des options d'alignement et de dimensionnement.
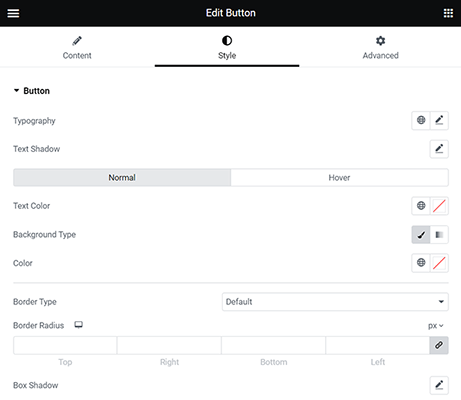
L'onglet Style contient des paramètres d'espacement, de largeur, de couleurs, d'effets de texte, de polices, etc.

Vous avez peut-être remarqué que certains paramètres ont une icône de moniteur à côté d'eux. Ce bouton vous permet de basculer entre différents types d'écran afin que vous puissiez modifier les paramètres individuellement pour chacun.
Dans l'ensemble, Elementor facilite incroyablement la modification du contenu et des styles des éléments de conception Web que vous souhaitez ajouter à votre page.
Ils facilitent même l'optimisation de certains widgets et paramètres pour mobile.
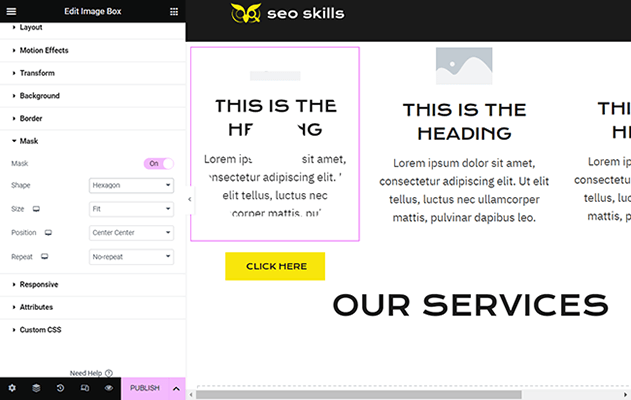
Effets & atouts
Parlons de certaines des autres fonctionnalités disponibles pour les widgets.
Comme les sections et les colonnes, vous pouvez modifier les tailles de marge et de remplissage individuellement pour chaque widget.
Il existe également un certain nombre d'effets et de paramètres d'animation différents, notamment les effets de survol, la transformation de texte, les effets de mouvement et les masques.

Vous pouvez même appliquer des CSS et des attributs personnalisés à des widgets individuels.
En ce qui concerne les actifs, la bibliothèque d'icônes d'Elementor comprend plus de 1 500 icônes parmi lesquelles choisir, mais vous pouvez également télécharger vos propres icônes SVG sur n'importe quel widget utilisant des icônes, si vous le souhaitez.
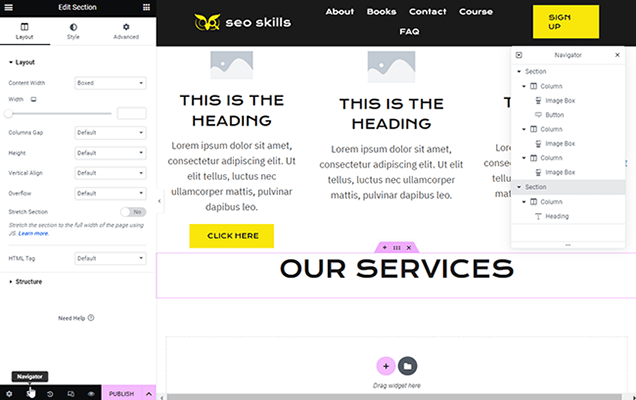
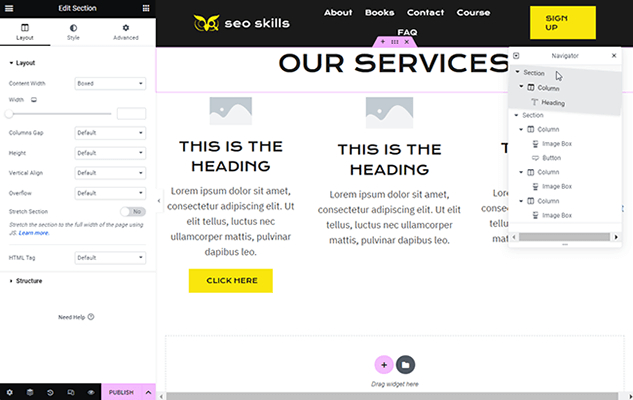
Le navigateur
Il y a quelques boutons en bas de la barre latérale de l'éditeur Elementor.

L'un d'eux vous permet de masquer ou d'afficher le navigateur, l'outil contextuel pratique que vous pouvez utiliser pour réorganiser facilement des sections ou des widgets individuels.

Vous pouvez même utiliser le navigateur pour masquer ou afficher des sections, des colonnes ou des widgets spécifiques pendant que vous vous concentrez sur d'autres sections.
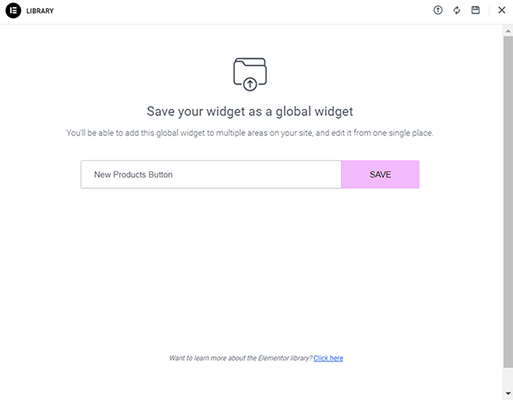
Widgets globaux
Lorsque vous cliquez avec le bouton droit sur un widget dans Elementor, vous avez la possibilité de l'enregistrer en tant que widget global.

Les widgets globaux sont des widgets que vous pouvez réutiliser sur plusieurs pages de votre site et les modifier à partir d'un emplacement unique.
Supposons que vous souhaitiez faire la publicité de vos dernières ventes sur quelques pages différentes de votre site.
Vous pouvez créer une annonce dans Elementor (avec le widget Image, le widget Image Box, le widget Call to Action, etc.), l'enregistrer en tant que widget global, puis l'ajouter à quelques pages différentes.
Lorsque vous souhaitez annoncer une vente de Noël, modifiez le message de l'annonce de manière appropriée. Lorsque vous souhaitez célébrer l'anniversaire de votre entreprise avec une vente d'anniversaire, remplacez les éléments de Noël par des éléments liés à l'anniversaire de votre marque.
Supposons que vous ayez ajouté ce widget global à la page 1, à la page 2 et à la page 3.
Lorsque vous lui appliquez des modifications sur la page 1, les modifications sont automatiquement répercutées sur les pages 2 et 3.
C'est l'une des fonctionnalités les plus utiles qu'un constructeur de pages puisse avoir, et c'est formidable qu'Elementor l'inclue maintenant.
Styles globaux
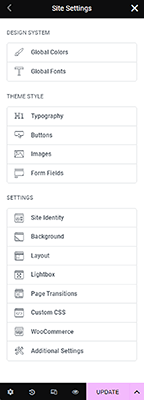
Elementor a un certain nombre de paramètres que vous pouvez contrôler globalement sur toutes les pages que vous créez avec le constructeur de pages et même sur l'ensemble de votre site.
Ces paramètres peuvent être trouvés en cliquant sur le menu hamburger situé dans le coin supérieur gauche de la barre latérale et en sélectionnant Paramètres du site.

Vous aurez un large éventail de nouveaux paramètres à configurer, y compris les couleurs globales et les polices globales.
Ces paramètres vous permettent de créer un système de conception complet pour vos pages Elementor. Choisissez une couleur primaire, une couleur secondaire, une couleur de texte et une couleur d'accent.
Vous pouvez ensuite choisir les polices et les styles de police pour chacun.
Cette section contient également une série de paramètres qui remplacent les styles par défaut de votre thème. Ils sont tous situés dans la section Style de thème pour cette raison.

Fondamentalement, vous pouvez remplacer les paramètres de style sur l'ensemble de votre site, les paramètres de style qui sont normalement dictés par votre thème.
Définissez des styles personnalisés pour la typographie, les boutons, les images et les champs de formulaire.
Modèles et kits de sites Web
L'une des principales raisons d'utiliser un plugin de création de page sont les modèles que vous pouvez utiliser.
Ce sont des pages prédéfinies que vous pouvez importer dans une nouvelle publication ou page Elementor. Lorsque vous le faites, tout ce que vous avez à faire est de modifier le contenu et les styles du modèle et de les remplacer par les vôtres.
Cela raccourcit un peu le processus de conception.
Pour importer un modèle dans Elementor, il vous suffit de cliquer sur le bouton Ajouter un modèle au lieu du bouton Ajouter une nouvelle section.

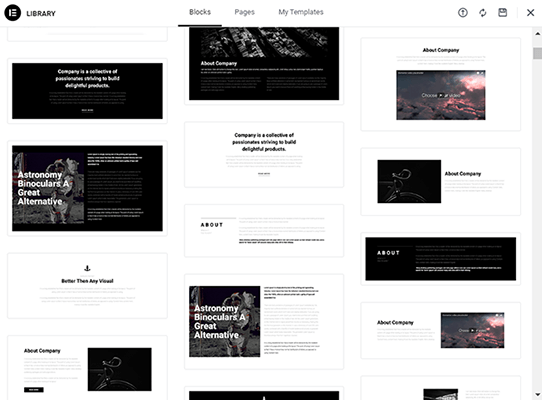
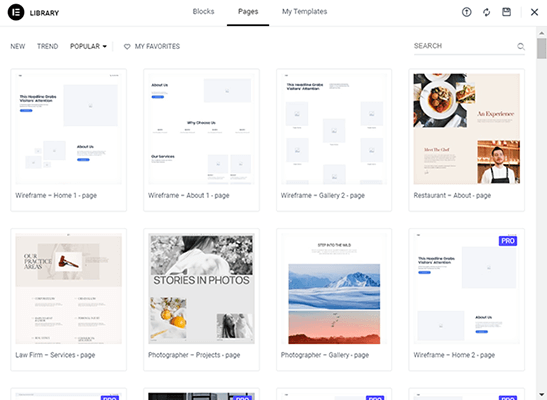
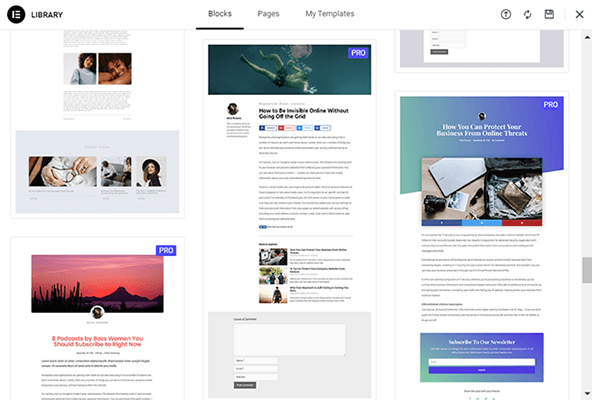
Elementor propose deux types de modèles : les modèles de bloc et les modèles de page.

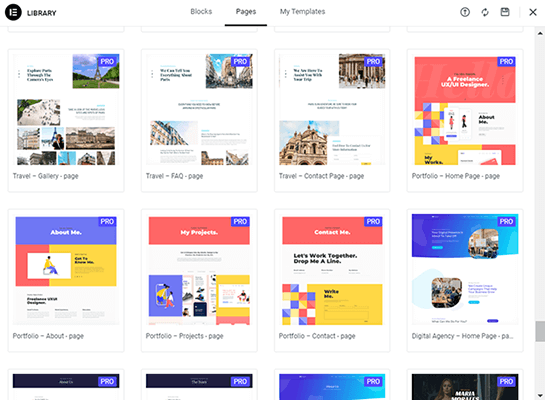
Cependant, Elementor propose ce qu'ils appellent des "kits de sites Web" pour les modèles.
Les kits de site Web sont une série de modèles prédéfinis proposés par Elementor qui partagent les mêmes styles, c'est-à-dire les mêmes schémas de couleurs, polices, styles de police, séparateurs de formes, etc.
C'est quelque chose que vous remarquerez lorsque vous regarderez la capture d'écran ci-dessus ainsi que lorsque vous parcourrez vous-même la bibliothèque de modèles.
Ils sont conçus pour vous aider à créer rapidement les pages les plus importantes de votre site Web en suivant une règle de conception clé : utiliser un style cohérent sur l'ensemble de votre site Web et le respecter.
Même ainsi, vous pouvez toujours n'utiliser qu'un seul modèle à la fois et changer complètement son style et son contenu de haut en bas à chaque fois.
Les modèles de page courants que vous trouverez dans Elementor sont la page d'accueil, la page À propos, la page Contact, la page Équipe, la page Menu (pour les restaurants), la page FAQ, la page Services, la page Projets, la page Galerie, la page Tarification et la page Boutique.

Les modèles de bloc sont des sections prédéfinies que vous pouvez ajouter à n'importe quelle partie de votre page.

Ils fonctionnent de la même manière que les modèles de page en ce sens que vous pouvez changer leurs styles et leur contenu pour le vôtre. De plus, ils ne sont pas aussi écrasants que les modèles de page en ce qui concerne l'édition.
Elementor a plusieurs catégories pour les blocs, notamment À propos, Services, Contact, 404, Héros, Produit et plus encore.
Vous pouvez même mettre en favori des modèles de bloc et de page individuels afin de pouvoir y accéder rapidement lorsque vous souhaitez importer un nouveau modèle ultérieurement.
Pour les pages, Elementor vous permet de filtrer votre recherche en fonction de ce qui est le plus et le moins populaire parmi la communauté Elementor.

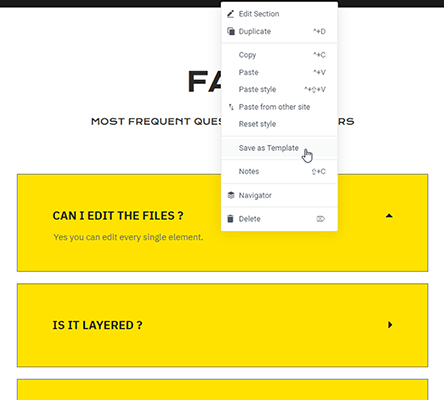
Lorsque vous êtes satisfait d'une page ou d'une section que vous avez conçue et que vous souhaitez utiliser la conception pour d'autres pages et sections de votre site Web, vous pouvez l'enregistrer dans votre propre bibliothèque de modèles personnelle.
Pour les sections, tout ce que vous avez à faire est de cliquer avec le bouton droit sur le bouton de la section, puis de sélectionner Enregistrer comme modèle.

Enregistrer une page entière en tant que modèle est tout aussi simple. Cliquez simplement sur le bouton fléché à côté du bouton Publier et sélectionnez Enregistrer en tant que modèle.
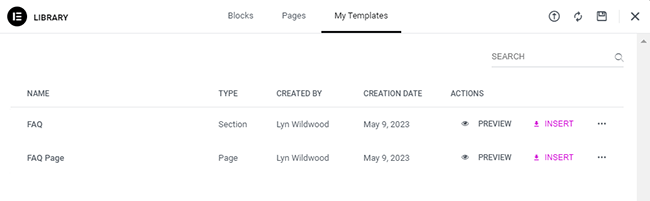
Vous trouverez tous les modèles que vous avez enregistrés sous l'onglet Mes modèles lorsque vous ajoutez de nouveaux modèles à une page Elementor.

Malheureusement, Elementor ne vous permet pas de catégoriser vos modèles, ce qui peut devenir assez compliqué à mesure que vous créez de plus en plus de modèles.
Cependant, ils vous permettent de rechercher des modèles. Il est donc préférable d'être aussi descriptif que possible lorsque vous nommez des modèles.
Importation et exportation de modèles
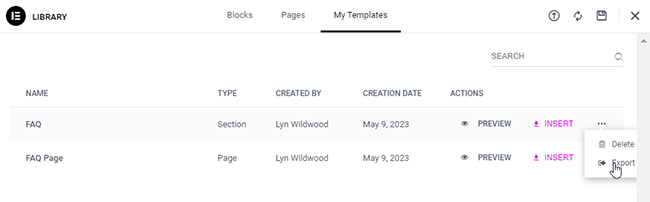
Lorsque vous affichez votre bibliothèque de modèles dans Elementor, vous remarquerez quelques boutons différents.
Lorsque vous cliquez sur le bouton à trois points associé à un modèle individuel, vous remarquerez le bouton Exporter.

Si vous regardez dans le coin supérieur droit de la bibliothèque de modèles, vous remarquerez le bouton Importer.
Ces boutons vous permettent d'exporter vos créations et de les importer sur d'autres sites.
Vous pouvez même utiliser cette fonctionnalité pour exporter des conceptions, puis les proposer comme aimants principaux à votre public ou même les vendre.
Quelle que soit la façon dont vous utilisez cette fonctionnalité, il est formidable qu'Elementor vous offre un moyen simple d'utiliser les conceptions que vous avez créées sur d'autres sites Web que vous possédez.
Modèles de mise en page
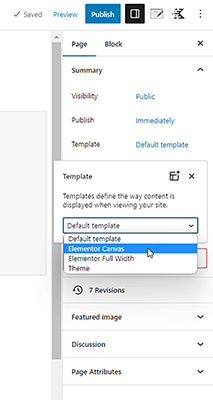
Elementor est également livré avec deux modèles de page WordPress, que vous pouvez sélectionner à partir de la page d'édition principale.

Le modèle Elementor Canvas est le modèle de page vierge. Il supprime l'en-tête, le pied de page et les barres latérales de votre thème afin que seul le contenu que vous créez avec l'éditeur Elementor apparaisse.
Ceci est idéal pour les pages de destination ou les pages de paiement où vous n'avez pas besoin que le reste de votre site distrait un prospect.
Le modèle Elementor pleine largeur est conçu pour ignorer la mise en page encadrée de votre thème afin que vous puissiez concevoir une page pleine largeur à la place.
Les modèles de structure d'Elementor sont simples et peu nombreux, mais vous verrez à quel point ils sont utiles lorsque vous concevez de plus en plus de pages avec Elementor.
Le générateur de thème
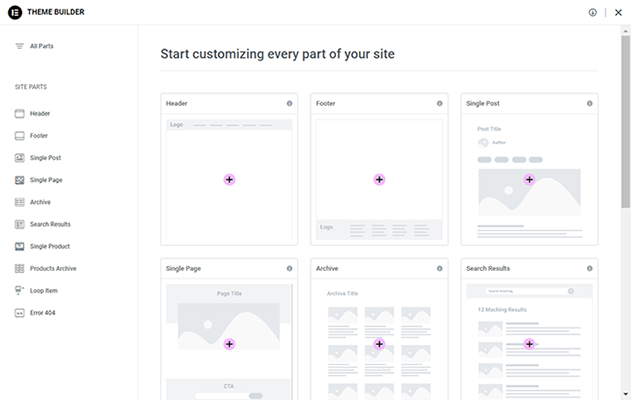
Le générateur de thème Elementor vous permet d'utiliser l'éditeur Elementor pour personnaliser des parties spécifiques de votre thème, même si ce thème n'a pas été créé par Elementor lui-même ou pour l'éditeur Elementor.
Avec le générateur de thèmes, vous pouvez modifier les mises en page suivantes pour votre thème :
- Entête.
- Bas de page.
- Poste unique.
- Une seule page.
- Archive.
- Résultats de recherche.
- Produit unique.
- Archives des produits.
- 404 pages.

Elementor a même des modèles prédéfinis pour chacun au cas où vous ne voudriez pas créer une mise en page à partir de zéro.

L'éditeur donne même la priorité aux widgets qui s'affichent en fonction de la partie thématique sur laquelle vous travaillez.

Le générateur de thèmes est l'une des fonctionnalités les plus puissantes qu'Elementor puisse offrir, car il vous donne encore plus de contrôle sur la conception de votre site.
De plus, avec le thème Hello gratuit d'Elementor, vous n'avez même pas nécessairement besoin d'un thème tiers de nos jours.
Elementor vous donne le pouvoir de concevoir votre propre site à partir de zéro.
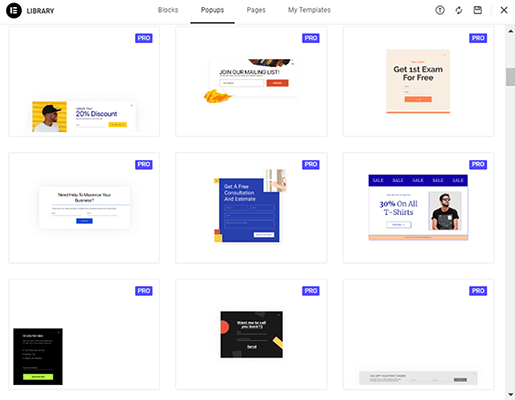
Le constructeur de pop-up
Elementor ajoute de plus en plus de fonctionnalités marketing à son produit chaque année, mais le constructeur de popup Elementor est de loin l'un des plus importants.
Il vous permet d'utiliser le même éditeur pour concevoir des popups marketing pour votre site.
Ils ont même une douzaine de modèles de popup.

Avec l'éditeur, vous pouvez modifier le contenu et les styles de la popup en quelques clics simples.
Plus important encore, vous pouvez modifier l'animation et les effets de mouvement de votre popup, par exemple en lui donnant une animation d'entrée "rebondir".
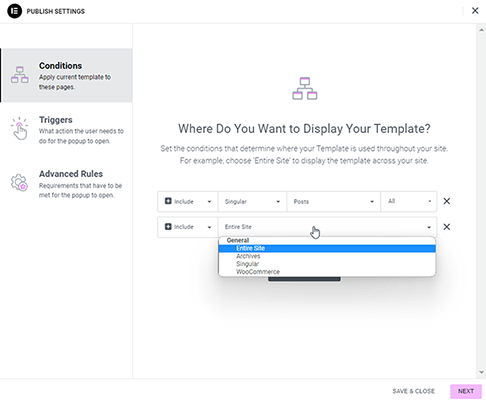
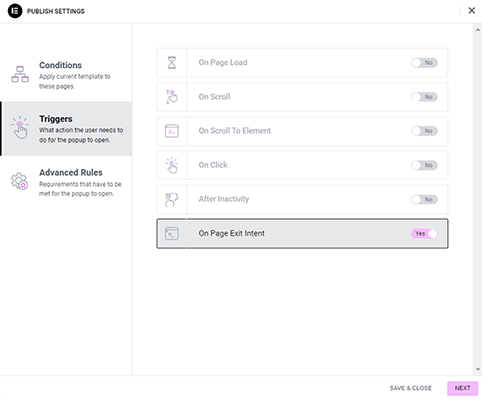
Plus important encore, l'éditeur contextuel inclut des conditions d'affichage et des déclencheurs que vous pouvez modifier.

Avec les conditions d'affichage, vous pouvez attribuer des fenêtres contextuelles individuelles à des types de publication spécifiques ou même à des pages spécifiques.
Pour les déclencheurs, vous pouvez faire apparaître votre popup lorsque les utilisateurs tentent de quitter votre site (intention de sortie), lorsqu'ils sont inactifs, lorsqu'ils défilent jusqu'à un certain point et plus encore.

Il existe également un déclencheur qui affiche uniquement la fenêtre contextuelle lorsqu'un utilisateur clique sur un lien ou un bouton spécifique.
C'est un excellent déclencheur à utiliser car il n'est pas aussi intrusif ou perturbateur que les autres types de déclencheurs pour les fenêtres contextuelles.
De plus, lorsque vous utilisez votre générateur de popup comme formulaire d'inscription aux e-mails, les déclencheurs de clic offrent un meilleur moyen d'éliminer les abonnés qui ne sont pas susceptibles de s'engager avec vos e-mails.
Dans l'ensemble, le générateur de popup est une autre fonctionnalité qu'Elementor obtient correctement.
Et lorsque vous tenez également compte du générateur de formulaires, vous pouvez voir comment Elementor vous permet de supprimer des plugins marketing coûteux tels que Thrive Leads et OptinMonster.
Avis Elementor : combien ça coûte ?
Elementor propose une version gratuite du plugin disponible à installer directement à partir du répertoire de plugins WordPress ainsi que quatre plans premium.
Voici tout ce que propose Elementor gratuitement :
- Éditeur visuel par glisser-déposer.
- Plus de 40 widgets de création de pages gratuits.
- Quelques modèles de page gratuits.
- Quelques modèles de section gratuits.
- Bonjour thème WordPress.
- Modifiez les pages, les publications et les types de publication personnalisés.
- Enregistrez vos propres conceptions de section en tant que modèles.
- Boîte d'ombres.
- Effets de mouvement.
- Ajustements de marge et de rembourrage.
- Superpositions d'arrière-plan.
- Transformation CSS.
- Arrière-plans dégradés.
- Options de masque.
- Diviseurs de forme.
- Mode Bientôt disponible.
- Effets de titre et de texte.
- Polices Google.
- Pipette à couleurs.
- De plus, beaucoup plus d'effets!
- Modèles d'exportation/importation.
Le prix d'Elementor Pro commence à 59 $ / an.
Tous les plans premium offrent ces fonctionnalités :
- Plus de 90 widgets premium.
- Widgets globaux.
- Des centaines de modèles de pages et de sections premium.
- Kits de sites Web (page d'accueil entièrement conçue, page À propos, page de contact, page d'équipe, etc. qui utilisent tous les mêmes styles).
- Générateur de thème
- Constructeur WooCommerce.
- Constructeur de pop-up.
- Générateur de formulaires
- Contenu dynamique.
- Effets de mouvement avancés.
- Faites défiler l'accrochage.
- Gestionnaire de rôle.
- CSS et code personnalisés.
- Intégrations marketing et CRM de première partie.
- Assistance premium.
Voici les attributs du plan de base, Essentiel :
- 59 $/an.
- Licence pour un seul site WordPress.
Le forfait Avancé :
- 99 $/an.
- 3 licences de sites.
Le forfait Expert :
- 199 $/an.
- 25 licences de sites.
Et enfin, le plan de l'Agence :
- 399 $/an.
- 1 000 licences de sites.
Elementor n'offre pas d'essai gratuit pour Elementor Pro, mais ils ont une garantie de remboursement de 30 jours sur tous les plans premium.
Avantages et inconvénients d'Elementor
Tous les plugins de création de pages ont leurs avantages et leurs inconvénients, et Elementor n'est pas différent.
Cette section est un bref résumé des avantages et des inconvénients que nous avons remarqués à propos de ce constructeur de page particulier.
Avantages d'Elementor
- Facile à utiliser. Une fois que vous aurez appris à connaître l'éditeur du plugin, vous constaterez qu'il est très simple et direct à utiliser.
- Permet à chacun de créer ses propres designs. L'un des meilleurs avantages d'Elementor est qu'il permet à quiconque, en particulier aux non-développeurs, de concevoir ses propres pages Web sans avoir besoin de savoir coder.
- Beaucoup de support tiers. Parce qu'Elementor est l'un des plugins les plus populaires de l'industrie WordPress, c'est aussi l'un des plus pris en charge. Il existe des dizaines de plugins et de thèmes WordPress qui sont conçus comme des addons tiers, et presque tous les thèmes sont testés pour leur compatibilité avec le plugin ces jours-ci.
- Fonctionne avec tous les types de pages. Vous pouvez utiliser le générateur de page sur des pages, des articles de blog et des types de publication personnalisés, afin de pouvoir créer vos propres conceptions, quel que soit le type de page que vous devez créer.
- Le constructeur de thèmes est abordable. Toutes les fonctionnalités disponibles avec Elementor Pro sont disponibles avec chaque plan proposé par le développeur, c'est donc l'un des moyens les plus abordables d'accéder à un constructeur de page qui offre des capacités d'édition de thème.
- Le thème propriétaire est gratuit. Si vous ne souhaitez pas utiliser un thème tiers pour utiliser Elementor afin de créer un site Web WordPress, il vous suffit de télécharger le thème Hello gratuit de première partie à partir du référentiel de thèmes officiel.
- Beaucoup de widgets de conception Web. Elementor propose de nombreux widgets gratuits et premium, ainsi que des effets d'animation, des styles, etc. De plus, vous pouvez étendre le plugin avec des plugins tiers, qui offrent encore plus de widgets de conception Web à utiliser.
- Widget global. Étiquetez des widgets spécifiques comme "globaux" et modifiez-les sur l'ensemble de votre site à partir d'un seul emplacement.
- Modèle de page vierge. Créez des pages sans en-tête ni pied de page avec le modèle de page vierge d'Elementor. C'est un excellent choix pour les pages de destination.
- Convivial pour les développeurs. Accédez à l'API Elementor, aux crochets, aux commandes CLI, aux scripts et plus encore avec les fonctionnalités et les didacticiels conviviaux pour les développeurs du plug-in.
- Amical d'équipe. Collaborez avec votre équipe en laissant des notes sur des widgets spécifiques.
- Assistance 24h/24 et 7j/7. Le service client est disponible 24h/24 et 7j/7 via l'assistance par chat.
Inconvénients de l'élément
- Courbe d'apprentissage. C'est un inconvénient de tous les plugins de création de pages, pas seulement d'Elementor. Ceux qui ne savent pas coder et ne connaissent que les éditeurs WYSIWYG qui ressemblent à Microsoft Word peuvent trouver ces types de plugins difficiles à apprendre. Cela pourrait potentiellement nuire à la productivité.
- Impacte les performances. Ceci est un autre inconvénient qui s'applique à tous les plugins de création de pages, pas seulement à Elementor. Les constructeurs de pages insèrent beaucoup de code dans les pages que vous créez avec eux, ce qui peut avoir un impact négatif sur les performances. Heureusement, si vous choisissez un hôte de qualité et utilisez un outil de performance comme NitroPack, vous pouvez atténuer un peu les baisses de performances.
- Aucun modèle de widget. Bien que vous puissiez enregistrer des sections et des pages entières en tant que modèles et même rendre des widgets individuels globaux, vous ne pouvez pas enregistrer des conceptions de widget en tant que modèles et les réutiliser sur d'autres pages.
- Pas d'option à vie ni de réductions. Certains constructeurs de pages ont des options à vie qui vous permettent de payer des frais uniques de quelques centaines de dollars en échange d'un nombre illimité ou de quelques douzaines de licences qui n'expirent jamais. D'autres offrent des rabais lorsque vous renouvelez votre licence année après année. Elementor ne propose aucune offre d'aucune sorte. Pire encore, alors que le plan Agency est fourni avec 1 000 licences de site généreuses, aucun plan n'est fourni avec des licences de site illimitées.
- Aucune option de marque blanche pour les développeurs. La marque blanche est une fonctionnalité offerte par certains outils DevOps. Il supprime la marque de l'outil du côté client de l'interface Elementor. Cela entraîne moins de confusion pour les clients d'une équipe de développement et permet aux développeurs de commercialiser leurs services en tant que package propriétaire sans avoir à développer leur propre produit. Elementor n'offre pas cette fonctionnalité avec son plan d'agence bien qu'il soit utilisé comme outil de développement clé pour la création de sites WordPress personnalisés par de nombreuses agences.
Alternatives aux éléments
Voici quelques constructeurs de pages alternatifs au cas où Elementor n'est tout simplement pas le plugin pour vous ou si vous souhaitez peser vos options :
- Beaver Builder - Principalement un puissant plugin de création de pages, bien qu'ils offrent leurs propres capacités de création de thème avec l'addon Beaver Themer et un thème WordPress optimisé pour Beaver Builder.
- Architecte prospère | Notre avis - Une excellente alternative si tout ce dont vous avez besoin est un constructeur de pages, bien qu'ils aient également le pack Thrive Theme Builder & Thrive Architect si vous voulez une alternative complète à Elementor. Il existe également le programme d'adhésion Thrive Suite, qui comprend de nombreux plugins marketing.
- Divi – Une alternative abordable à toutes les options précédentes. C'est un thème WordPress avec des capacités de création de page et d'édition de thème, et le programme d'adhésion comprend deux plugins marketing. Il y a même une option à vie.
Examen d'Elementor : réflexions finales
Alors que l'éditeur de blocs par défaut de WordPress (appelé à l'origine l'éditeur Gutenberg) devient de plus en plus puissant, les plugins de création de pages doivent trouver des moyens de rester pertinents.
Heureusement, en se concentrant sur les capacités de conception Web de l'ensemble du site Web et moins sur les conceptions d'une seule page, Elementor fait exactement cela.
Avec Elementor Pro, des fonctionnalités telles que le générateur de thèmes, le générateur de fenêtres contextuelles, le générateur de formulaires et les styles globaux vous permettent de créer des conceptions cohérentes et même de prendre le contrôle de la conception de votre site.
C'est encore plus vrai lorsque vous utilisez le thème Hello d'Elementor.
Même avec des modèles et des widgets premium seuls, Elementor reste l'un des plugins de création de pages les plus puissants que vous puissiez utiliser.
Divulgation : ce message contient des liens d'affiliation. Cela signifie que nous pouvons faire une petite commission si vous effectuez un achat.
