Accessibilité des e-mails pour les concepteurs : 8 bonnes pratiques à suivre
Publié: 2019-08-19Le design visuel est plus qu'une simple décoration. Les superbes conceptions d'e-mails ne sont pas seulement jolies, mais permettent à vos abonnés de digérer facilement votre contenu, de trouver des informations clés et d'agir rapidement, quelle que soit la capacité de vos abonnés. Avec cela, la conception des e-mails a un impact significatif sur l'accessibilité des e-mails.
Si vous cherchez à créer des campagnes par e-mail plus accessibles, l'optimisation de la conception de votre e-mail est tout aussi importante que la rédaction d'une copie d'e-mail accessible et l' optimisation de votre code . Comment? Voici 8 bonnes pratiques à suivre pour vous assurer que vos campagnes sont conçues pour tout le monde, quelles que soient ses capacités.
 | Votre e-mail est-il accessible ?Les contrôles d'accessibilité de Litmus facilitent le test de votre courrier électronique par rapport aux meilleures pratiques d'accessibilité. Découvrez comment vous pouvez vous améliorer et créer de meilleurs e-mails pour tout le monde. En savoir plus → |
1. Utilisez du vrai texte
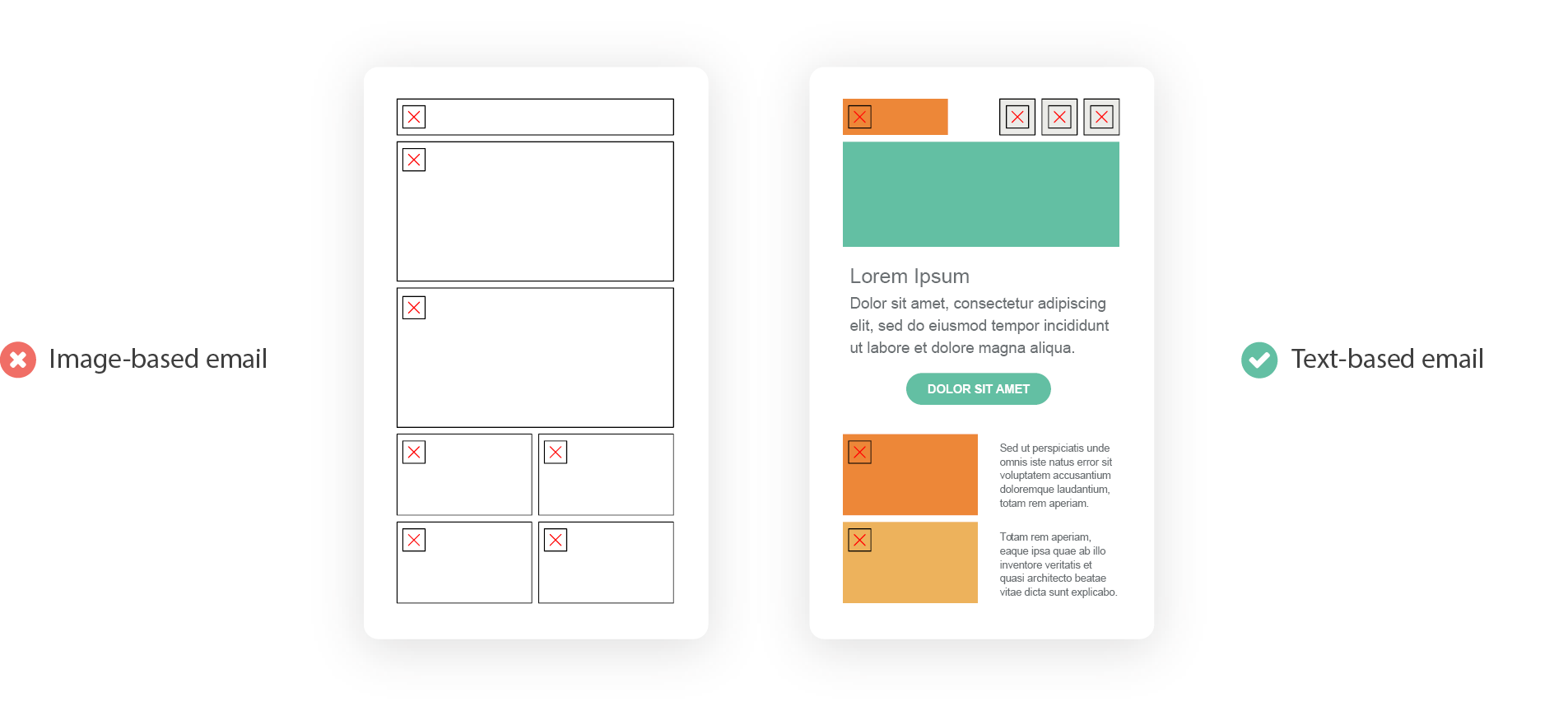
De nombreuses entreprises utilisent des e-mails contenant uniquement des images , les concevant dans des programmes comme Photoshop et les transfèrent dans un modèle HTML de base. Bien que cela permette un haut niveau de personnalisation visuelle, privilégier le texte réel en HTML présente un certain nombre d'avantages en matière d'accessibilité.
De nombreux clients de messagerie désactivent les images pour des raisons de sécurité. Lorsque cela se produit, même les personnes non handicapées ne peuvent pas lire votre courrier électronique. Peut-être plus important encore, même lorsque les images sont activées, les technologies d'assistance ne peuvent pas tirer pleinement parti de votre contenu. Les lecteurs d'écran ne peuvent accéder qu'au code sous-jacent d'un e-mail, pas au texte d'une image, et les agrandisseurs d'écran et les paramètres de zoom donnent souvent des e-mails flous et illisibles.

La majorité de votre copie doit être incluse dans votre e-mail sous forme de texte en direct à l'intérieur d'éléments HTML.
2. Créez une hiérarchie forte
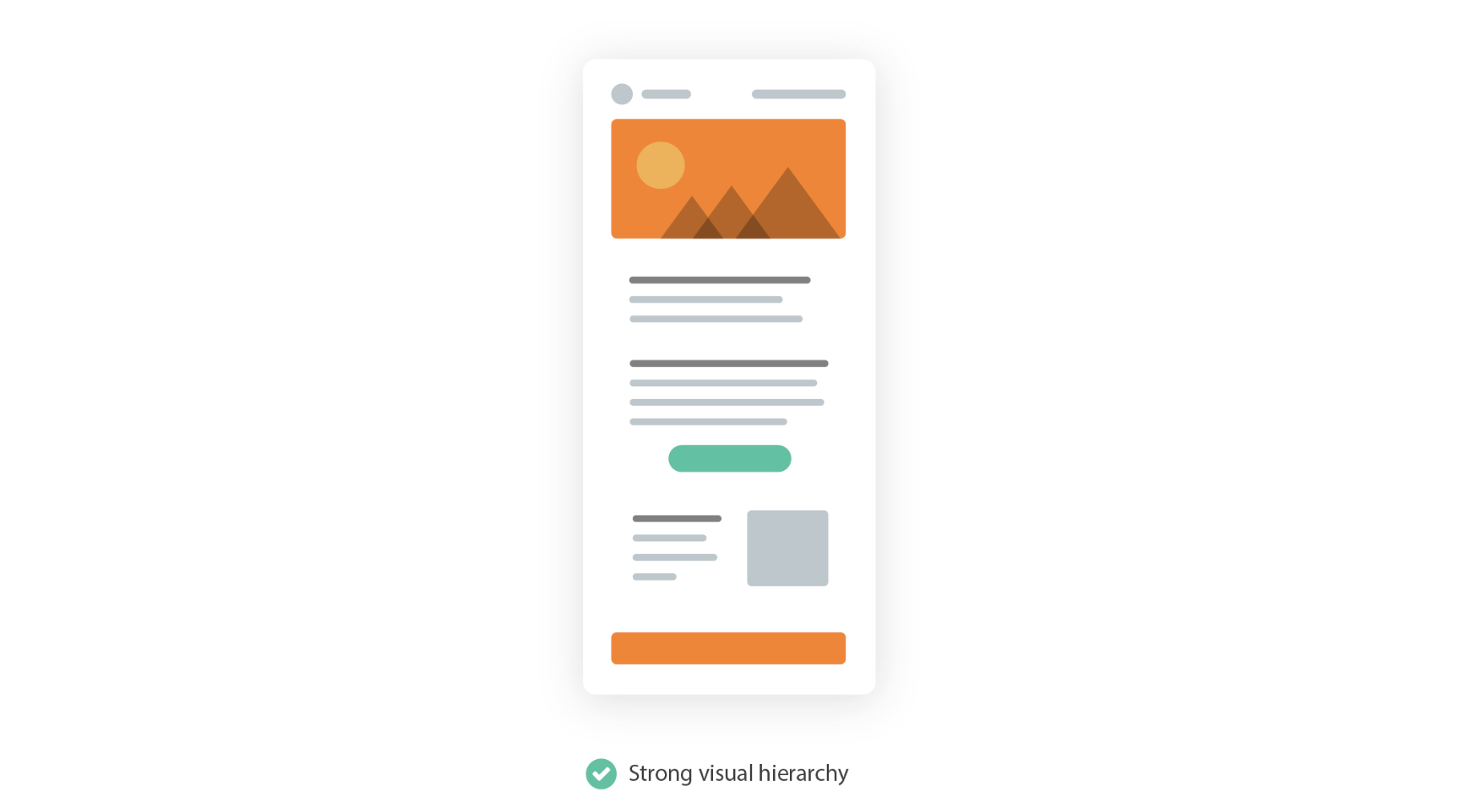
Les handicaps cognitifs et situationnels (comme être pressé ou distrait) rendent difficile la lecture et la compréhension de longs blocs de texte uniformes. La hiérarchie, ou la création de différences visuelles qui renforcent l'importance, aide ces utilisateurs à consommer rapidement le contenu des e-mails.

En utilisant la taille, la couleur et l'emplacement du texte, vous pouvez créer des e-mails faciles à numériser et à lire. Essayez de créer des titres audacieux et à contraste élevé au-dessus de petites portions de texte et laissez suffisamment d'espace entre les sections pour éviter que le contenu ne se mélange.
3. Justifiez à gauche la copie de votre e-mail
L'utilisation à la fois de texte réel et de hiérarchie peut faciliter la lisibilité, mais il existe également des moyens plus subtils d'améliorer la lisibilité de vos e-mails. Une façon consiste à utiliser du texte justifié à gauche pour les sections de copie plus longues.
La lecture repose sur des indices visuels pour comprendre où nous sommes sur une page ou un écran. L'un des indices les plus importants est le début d'une nouvelle ligne, qui agit comme un point d'ancrage pour nos yeux lorsque nous parcourons un e-mail. Il est utile de garder cette ancre au même endroit pour chaque nouvelle ligne dans les morceaux de copie plus longs, mais de nombreux concepteurs préfèrent la symétrie visuelle fournie par le texte centré. L'utilisation de texte justifié à gauche est l'un des meilleurs moyens de conserver une copie lisible.
L'astuce n°1 pour l'accessibilité des e-mails : si vous avez une copie de plus de deux lignes, alignez cette copie à gauche.
Tweetez ceci →
Le texte justifié, qui ajuste l'espacement entre les mots pour garder des lignes de texte uniformes, crée ces ancres mais pose d'autres problèmes. Lors de l'utilisation d'un texte entièrement justifié, des rivières blanches sont souvent introduites, ce qui crée des obstacles pour les personnes souffrant de handicaps cognitifs.
4. Utilisez une taille de police minimale de 14px
Vous devez vous assurer que votre texte est suffisamment grand pour que les gens puissent le lire facilement, quelle que soit la taille de l'écran qu'ils utilisent. Certains appareils mobiles, comme les iPhones, agrandissent automatiquement le texte d'une taille inférieure à 14 pixels. Garder une copie au moins aussi grande, de préférence encore plus grande, peut aider à créer de meilleures expériences de lecture.
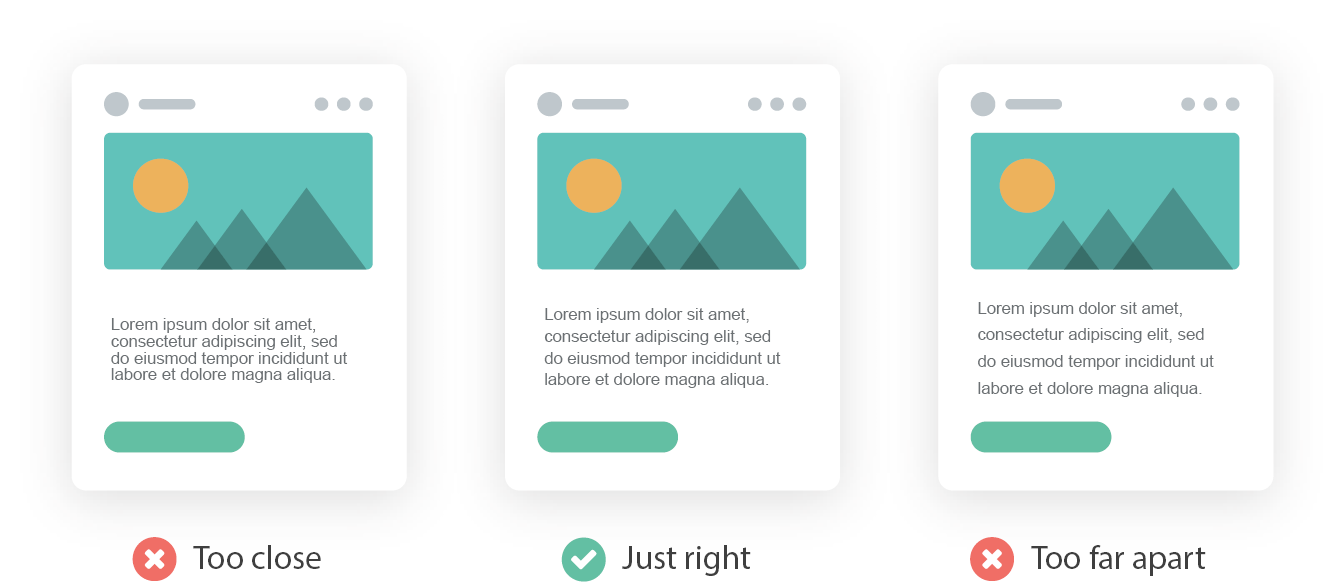
5. Optimisez votre interligne
S'assurer qu'il y a suffisamment d'espace entre les lignes de texte, mais pas trop, est un excellent moyen d'améliorer la lisibilité. Lorsque les lignes de copie sont trop rapprochées, il est difficile de les distinguer. Inversement, lorsqu'ils sont trop éloignés, il est difficile de savoir où chercher la ligne suivante car ils ressemblent tous à de courts paragraphes individuels. Le World Wide Web Consortium a même des directives claires concernant l'interligne approprié , suggérant que 1,5 à 2 est préférable à un interligne simple.


6. Gardez le contraste élevé
Le contraste est la différence entre deux éléments dans un e-mail. Le plus souvent, c'est la différence entre la couleur de la copie et le fond sur lequel elle se trouve. Un contraste trop faible et les personnes malvoyantes peuvent avoir des difficultés extraordinaires à lire un e-mail.
Heureusement, il existe des directives bien établies pour un contraste approprié. Les lignes directrices pour l'accessibilité du contenu Web définissent clairement comment elles déterminent le contraste approprié . La règle principale est de rendre les éléments distinguables . Dans leurs mots :
Aidez les utilisateurs à voir et à entendre plus facilement le contenu, notamment en séparant le premier plan de l'arrière-plan.
Il existe différentes manières de procéder, notamment en utilisant la couleur, l'épaisseur et la taille de la police. Quelle que soit la méthode que vous utilisez, assurez-vous que vos éléments contrastent suffisamment avec d'autres éléments pour garantir l'accessibilité de vos e-mails. Le groupe d'accessibilité WebAIM propose même un vérificateur de contraste gratuit en ligne qui peut aider à identifier tout problème de contraste avant que vos abonnés ne le fassent.
7. Augmenter la convivialité
Lorsqu'il s'agit d'interagir réellement avec les e-mails, vous devez vous assurer que tous les liens et boutons, tout ce qui est considéré comme une cible tactile, sont utilisables.
En ce qui concerne les liens textuels, cela signifie que ces liens peuvent être distingués du texte environnant. Il y a une raison pour laquelle le texte par défaut d'un lien est souligné en bleu. Lorsque vous remplacez ce style, vous devez le faire avec parcimonie. Les soulignements, en particulier, sont utiles pour indiquer les liens dans un e-mail. Il y a environ 300 millions de daltoniens dans le monde, donc se fier uniquement à la couleur pour le style des liens les met dans une position difficile.
Pour les appels à l'action et les boutons, gardez-les suffisamment grands pour être exploités par les pouces ou les dispositifs de pointage les plus gros et les plus tremblants. Et assurez-vous qu'il y a suffisamment d'espaces autour de ces cibles afin qu'il n'y ait pas de clics accidentels sur les liens et une frustration évitable pour les utilisateurs.
Pour les liens de texte et les boutons, l' inclusion d'un état de survol est un autre excellent moyen de créer une expérience utilisateur meilleure et plus accessible. Le ciblage des liens dans votre CSS et l'utilisation du pseudo-sélecteur :hover vous permettent d'appliquer différentes propriétés lorsqu'un utilisateur survole ces liens. Cela peut fournir un indicateur clair qu'un élément de contenu peut être cliqué et constitue une amélioration souvent négligée dans la conception des e-mails. Anthony de UX Movement le résume bien dans son article, Why Your Links Need a Hover Effect :
Que vos utilisateurs soient daltoniens ou non, tout le monde devrait pouvoir repérer et cibler facilement les liens. Ajouter un effet de survol à vos liens est un moyen simple et efficace de répondre à leurs besoins. Les liens et le texte ne doivent pas simplement être différents. Pour une meilleure expérience utilisateur, ils doivent également se comporter différemment.
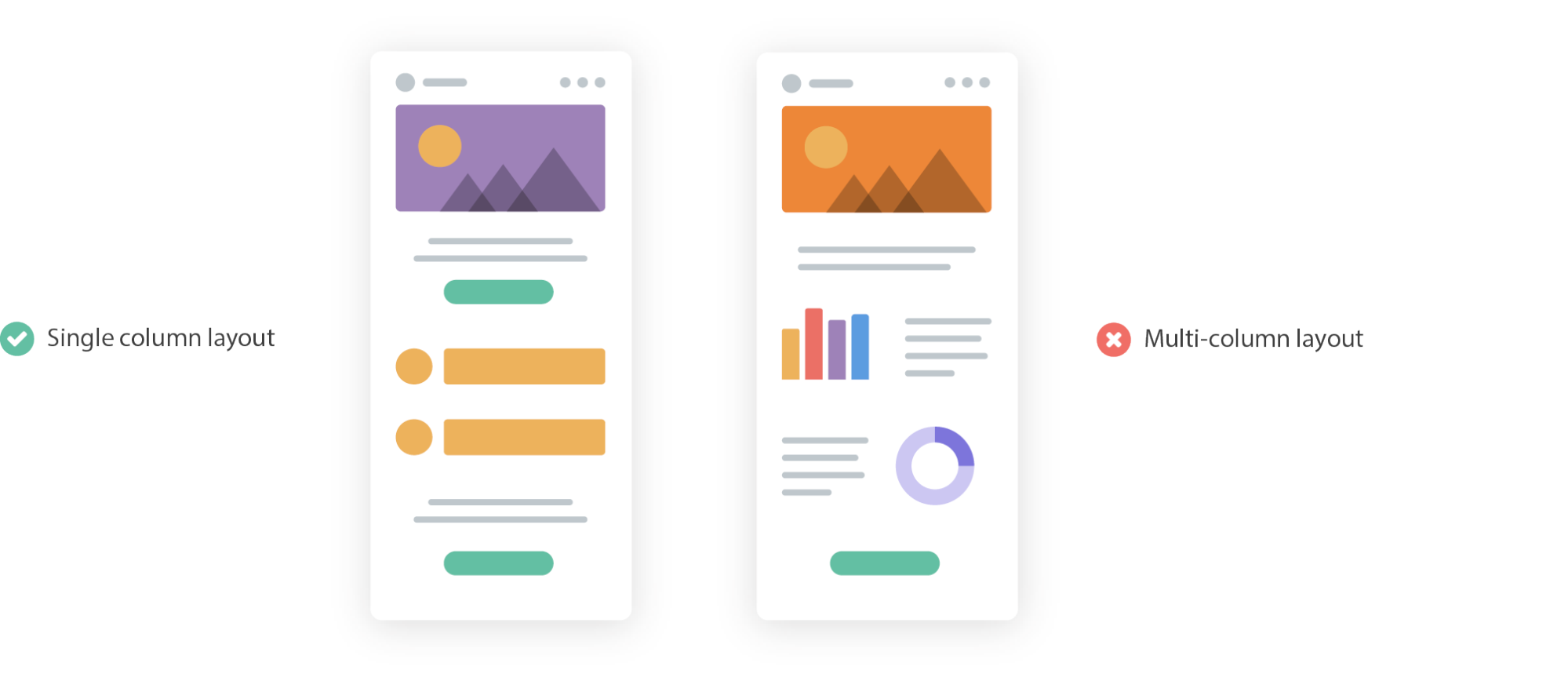
8. Gardez la mise en page de votre e-mail simple
La mise en page de votre e-mail elle-même peut affecter l'accessibilité.
Des mises en page complexes à plusieurs colonnes peuvent entraîner une surcharge sensorielle pour les utilisateurs. Plus une mise en page est complexe, plus il est facile de se perdre dans un e-mail, c'est pourquoi les mises en page plus simples sont souvent préférées. Les mises en page à colonne unique sont particulièrement efficaces pour créer des campagnes accessibles : elles rationalisent le contenu et aident à renforcer la hiérarchie, facilitant ainsi la numérisation dans le processus.

Les dispositions à une seule colonne sont également généralement plus faciles à ajuster sur différentes tailles d'écran. Au fur et à mesure que le monde se connecte, de plus en plus de personnes utilisent des appareils mobiles plus petits pour accéder à Internet et à la messagerie électronique. Quelle que soit la technique que vous utilisez, garder vos e-mails réactifs sur différents appareils est un excellent moyen d'améliorer l'expérience de l'abonné.
 | Guide ultime de l'accessibilité des e-mailsCe guide contient les informations et les conseils étape par étape dont vous avez besoin pour rédiger, concevoir et coder des e-mails qui peuvent être appréciés par n'importe qui, quelles que soient ses capacités. Télécharger l'ebook → |
