Comment créer des boutons d'e-mail à l'épreuve des balles (HTML, CSS et VML)
Publié: 2021-01-16Au moins 1 personne sur 3 a désactivé les images de ses e-mails.
Beaucoup de gens ne voient même pas votre superbe design d'e-mail. Cela fait de votre bouton d'appel à l'action votre seule chance d'obtenir des conversions.
Mais si votre bouton est aussi une image, personne ne le verra jamais.
Et si vous pouviez protéger vos campagnes par e-mail contre cela ? Et si vos boutons CTA de messagerie étaient… à l'épreuve des balles ?
Continuez à lire pour apprendre :
- Que sont les boutons pare-balles
- Quatre styles de code HTML pour créer vos propres boutons de messagerie à l'épreuve des balles
- Exemples de conception d'e-mails avec (et sans) boutons d'e-mails pare-balles
- Comment ActiveCampaign facilite les boutons de messagerie pare-balles
Que sont les boutons pare-balles ?
Un bouton d'e-mail à l'épreuve des balles est un bouton d'appel à l'action (CTA) qui s'affiche dans TOUTES les boîtes de réception. Comme il est écrit en HTML sans images, le bouton CTA s'affiche, que le destinataire autorise ou non les images dans les e-mails.
Les gens décident s'ils supprimeront votre e-mail en moins de 3 secondes. C'est même lorsqu'ils peuvent voir les graphiques de vos e-mails.
Vous passez beaucoup de temps sur vos e-mails. Les campagnes marketing réussies utilisent les meilleures pratiques de messagerie dans :
- Lignes d'objet
- Pré-en-têtes d'e-mails
- Comment écrire une bonne copie
- Types d'e-mails à envoyer aux clients
- Comment développer votre liste de diffusion
Si vous utilisez des boutons de messagerie CTA basés sur des images, vous laissez une faille dangereuse dans votre armure - et ces meilleures pratiques n'auront pas d'importance.
 Vos e-mails doivent être Wonder Woman : insensibles aux puces (ou aux images désactivées)
Vos e-mails doivent être Wonder Woman : insensibles aux puces (ou aux images désactivées)
Il était une fois, les clients de messagerie bloquaient l'affichage des images par défaut pour empêcher les spammeurs d'infecter les ordinateurs des utilisateurs avec des logiciels malveillants.
En 2013, Gmail a changé la donne en exécutant des images via les propres serveurs sécurisés de Google. La bannière « Afficher les images ci-dessous » appartenait au passé. C'était une excellente nouvelle pour les entreprises - des graphiques de boutons d'hyperliens et des images de produits affichés avec un clic sur la ligne d'objet.
Mais un an plus tard, Litmus a publié des statistiques montrant que 43 % des utilisateurs de Gmail ont modifié leurs paramètres pour désactiver les téléchargements automatiques d'images.
Et de nombreux autres clients de messagerie, comme Outlook, ne téléchargent toujours pas automatiquement les images .
Pourquoi les gens laisseraient-ils les images des e-mails désactivées ? Les raisons de ne pas afficher les images par défaut (et pourquoi vous devriez utiliser des boutons pare-balles) sont :
- Praticité. Les images peuvent être désactivées (ou tout simplement ne pas s'afficher) lorsque les e-mails se chargent à la vitesse d'un escargot, car le service de données est faible ou inégal
- Accessibilité. Un lecteur d'écran (un programme qui « lit » le contenu vocal d'une page) ne peut pas voir le texte dans un GIF ou un JPEG. Cela rendra votre e-mail inaccessible aux abonnés malvoyants.
- Vie privée. Google, et vous trouverez de nombreux articles conseillant aux gens de désactiver les téléchargements automatiques d'images afin qu'ils ne puissent pas être suivis
Bonne nouvelle : de nombreux logiciels de messagerie génèrent des boutons à l'épreuve des balles. Mais que se passe-t-il si vous avez besoin de créer des boutons d'e-mail avec du code ?
4 façons de créer des boutons pare-balles dans vos e-mails
Voici quatre styles de codage que vous pouvez utiliser pour créer vos propres boutons d'e-mail à l'épreuve des balles :
- Boutons VML
- Boutons rembourrés
- Boutons basés sur les bordures
- Boutons rembourrés/bordure combinés
1. Boutons VML
VML (langage de balisage vectoriel) est un moyen populaire de créer des boutons de messagerie à l'épreuve des balles. Il peut être difficile de bien faire les choses si vous n'êtes pas familier avec le langage de codage. Heureusement, buttons.cm générera pour vous un code de bouton pare-balles VML et facilitera le processus.
C'est un bouton ! |
Avantage : L'intégralité du bouton est cliquable
Inconvénient : vous devez utiliser un langage de codage difficile
<!--VML button--> <table border="0" cellpadding="0" cellspacing="0" role="presentation"> <tr> <td> <div> <!--[if mso]> <v:roundrect xmlns_v="urn:schemas-microsoft-com:vml" xmlns_w="urn:schemas-microsoft-com:office:word" href="http://www.activecampaign.com" arcsize="5%" strokecolor="#19cca3" fillcolor="#19cca3;width: 130;"> <w:anchorlock/> <center>Click here!</center> </v:roundrect> <![endif]--> <a href="https://www.activecampaign.com" target="_blank">Click here!</a> </a> </div> </td> </tr> </table>2. Boutons rembourrés
Un bouton d'e-mail à l'épreuve des balles rembourré utilise un tableau HTML pour créer le bouton, en utilisant un rembourrage dans la cellule du tableau pour former la structure. Les attributs HTML et CSS sont utilisés pour styliser le bouton.
| C'est un bouton ! |
Avantage : Utilise HTML, ce qui facilite le codage et la mise à jour
Inconvénient : seul le texte à l'intérieur du bouton est cliquable, ce qui peut prêter à confusion pour l'utilisateur
<!--Padded button--> <table border="0" cellpadding="0" cellspacing="0" role="presentation"> <tr> <td align="center" bgcolor="#19cca3" role="presentation" valign="middle"> <a href="href="https://www.activecampaign.com" target="_blank"> Click here! </a> </td> </tr> </table>3. Boutons basés sur les bordures
Un bouton de courrier électronique à l'épreuve des balles basé sur une bordure ressemble beaucoup à un bouton à l'épreuve des balles rembourré. Les deux utilisent HTML et CSS pour créer et styliser le bouton. Mais au lieu de remplir la cellule du tableau pour structurer le bouton, des bordures épaisses sont ajoutées au lien.
| C'est un bouton ! |
Avantage : code simplifié et hautement évolutif
Inconvénient : Outlook n'aime pas ces boutons (il ne reconnaît pas les balises <a> en tant qu'éléments de niveau bloc) et les redimensionnera plus petits

<!--Border based button--> <table border="0" cellpadding="0" cellspacing="0" role="presentation"> <tr> <td align="center" bgcolor="#19cca3" role="presentation" valign="middle"> <a href="href="https://www.activecampaign.com" target="_blank"> Click here! </a> </td> </tr> </table>4. Boutons rembourrés/bordure combinés
Les boutons de messagerie à l'épreuve des balles combinés rembourrés/bordés utilisent à la fois un rembourrage et une bordure pleine, ainsi qu'une couleur d'arrière-plan.
| C'est un bouton ! |
Avantage : facile à mettre à jour et les images d'arrière-plan sont prises en charge
Inconvénient : le style est inclus dans les balises <a> et <tr>, les deux doivent donc être mis à jour si des modifications de style sont apportées
<!--Padding and border combo button--> <table border="0" cellpadding="0" cellspacing="0" role="presentation"> <tr> <td align="center" bgcolor="#19cca3" role="presentation" valign="middle"> <a href="href="https://www.activecampaign.com" target="_blank"> Click here! </a> </td> </tr> </table>Mauvais, meilleur, meilleur : 3 exemples de boutons pare-balles en action
Voici trois façons dont les boutons à l'épreuve des balles peuvent améliorer - ou détériorer - l'expérience utilisateur de votre messagerie.
Bad (Valfré)

Sans images : C'est pourquoi vous ne pouvez pas compter sur les images pour faire votre travail à votre place. Je ne lâcherai pas tout, car la Valfre Electric Garden Palette n'est pas là.
Pourquoi cet e-mail bloqué par une image ne fonctionne pas :
- Pas de bouton e-mail à l'épreuve des balles. Vous ne pouvez pas avoir un bon taux de clics s'il n'y a rien à cliquer
- Pas de texte. La copie marketing et l'incitation à l'action sont dans l'image, donc au moins un tiers des lecteurs ne peuvent pas la lire
- Pas de balises alt. Il n'y a pas de balises alt d'image pour signaler ce qu'il y a à l'intérieur de l'image. On ne sait pas pourquoi cela vaut la peine d'être téléchargé. Cet e-mail est aussi vide que notre intérêt pour le produit qu'ils souhaitent promouvoir.
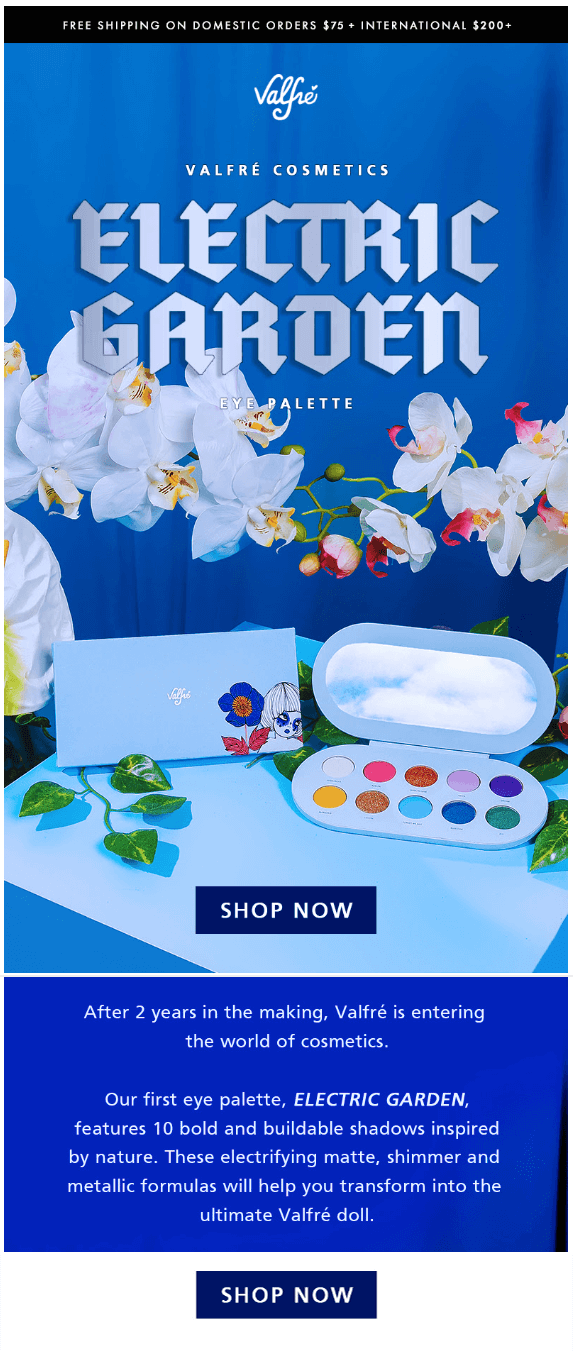
Courriel avec images :

2. Mieux (Stanley Donwood)

Sans images : si votre produit est une image, il est facile de ne pas tenir compte de l'importance des boutons de messagerie pare-balles. L'artiste Stanley Donwood n'est pas d'accord. Vous ne pouvez pas voir son art - mais il facilite la décision oui, vous êtes suffisamment intéressé pour cliquer sur ce bouton et visiter la page de destination.
Pourquoi cet e-mail bloqué par une image est bon :
- Des descriptions de produits claires. La description détaillée du produit est un texte afin que les informations ne soient pas perdues avec les images d'e-mail désactivées
- Bouton pare-balles. Le CTA à l'épreuve des balles a également une excellente microcopie
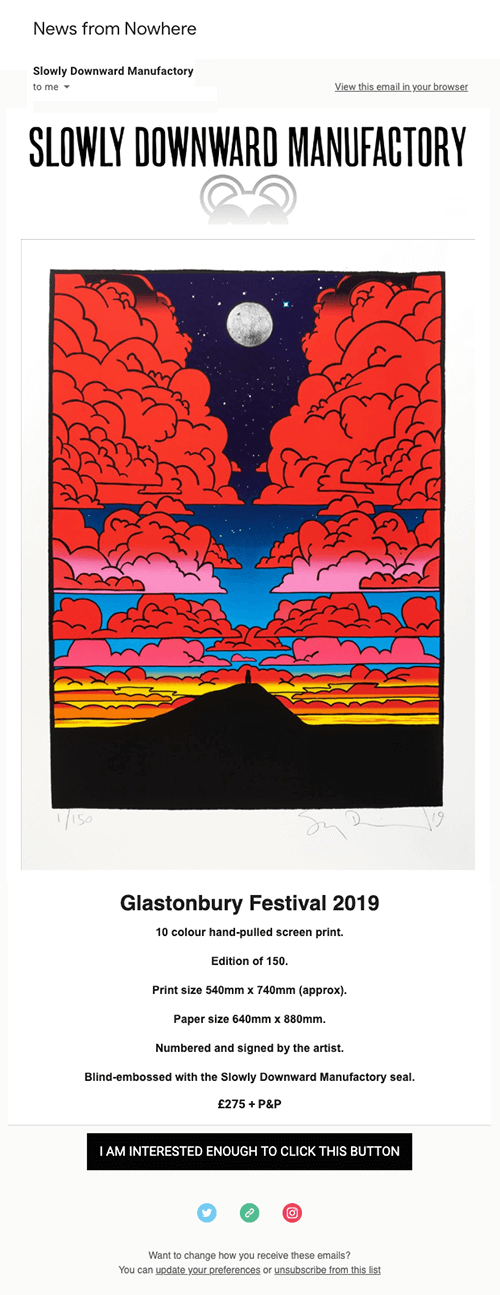
Courriel avec images :

3. Meilleur (Quip)

Sans images : Quip a conçu un exemple parfait d'e-mail de newsletter qui montre qu'un manque d'images n'est pas synonyme d'un manque de cohérence dans la conception. Il est accessible à tous et les boutons pare-balles apparaissent… exactement comme un CTA devrait le faire.
Pourquoi cet e-mail bloqué par une image est génial :
- Conception réactive. Cet e-mail comporte des boutons pare-balles - et un arrière-plan réactif également. Vous ne savez même pas qu'il manque des images.
- Copie accessible. La copie est stylisée de manière à ce qu'elle soit facile (et attrayante) à lire sans que les images ne soient activées. Et une newsletter est un excellent moyen d'engager votre public.
Courriel avec images :

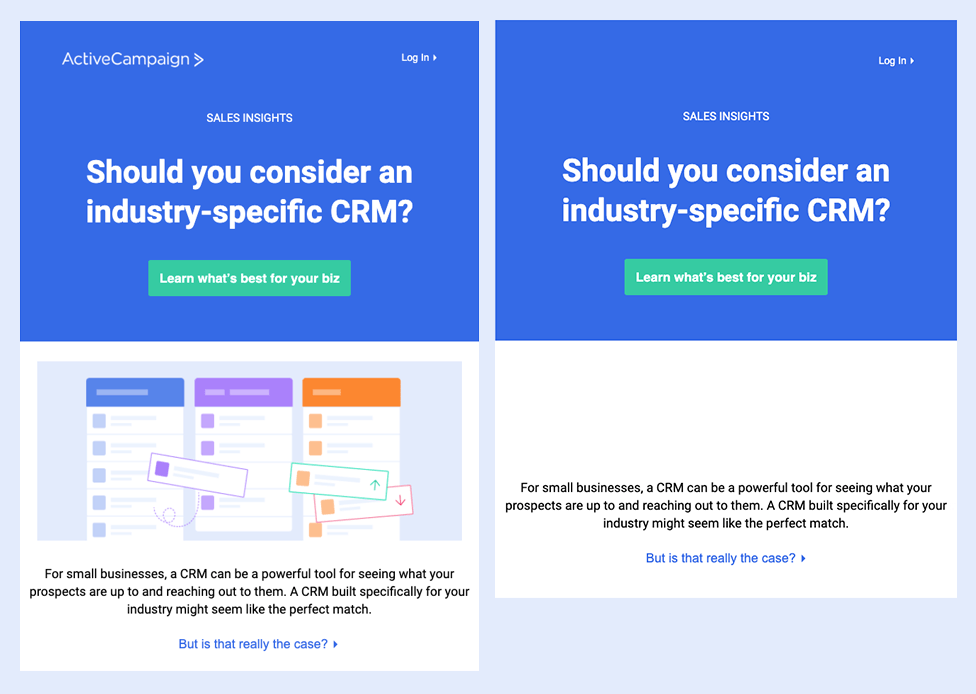
ActiveCampaign crée automatiquement des boutons de messagerie à l'épreuve des balles
ActiveCampaign crée automatiquement des boutons pare-balles pour vos campagnes par e-mail. Notre éditeur de conception vous offre des options pour créer des CTA dynamiques par e-mail qui apparaîtront dans les boîtes de réception des gens exactement comme vous les stylisez - à chaque fois.
Les images bloquées dans les e-mails peuvent être gênantes et vous faire perdre des prospects, des abonnés et des ventes… mais il existe une solution simple.
Les images doivent créer un engagement. Ils ne doivent pas fournir d'informations importantes. Lorsque vous utilisez des boutons d'e-mail à l'épreuve des balles sans image avec une conception et des choix de copie réfléchis, toute votre liste reçoit des e-mails contenant les informations que vous souhaitez qu'ils reçoivent.

Les e-mails ont un travail : convertir les gens avec un bouton e-mail CTA. Voici un e-mail ActiveCampaign qui fait cela… même sans graphiques.
