Conception d'emails avec BEE : 10 conseils pour des campagnes efficaces et réactives
Publié: 2016-07-27Dans cet article
D'ici 2021, il y aura 6,3 milliards de smartphones dans le monde. Telles sont les données révélées par le dernier Ericsson Mobility Report , qui montre une tendance imparable à laquelle l'email marketing doit s'adapter : il doit adapter la conception et le contenu à la façon dont les choses sont lues sur les appareils mobiles, qui est de plus en plus rapide et intermittente.
Nous posons souvent la question fatidique : « Comment puis-je adapter mon modèle à l' affichage mobile sans perdre la profondeur et la précision de mon message ? ». En effet, créer des emails pour mobiles est simple à condition de révolutionner son point de vue, en mettant le mobile au début du processus créatif et non à la fin. C'est la théorie du mobile first : il est plus facile et plus efficace de concevoir des modèles mobiles qui peuvent ensuite être améliorés avec plus de fonctionnalités pour une utilisation sur le bureau que les modèles de bureau qui perdent des éléments lorsqu'ils sont affichés sur un mobile.
Pour ce faire, vous avez besoin de technologies et de bons exemples pour vous inspirer. Voici donc 10 conseils pour créer des e-mails avec des designs efficaces et réactifs, soutenus par les fonctionnalités avancées de l' éditeur BEE , avec plusieurs campagnes réussies de marques internationales bien connues.
1. Faites de votre e-mail réactif un teaser
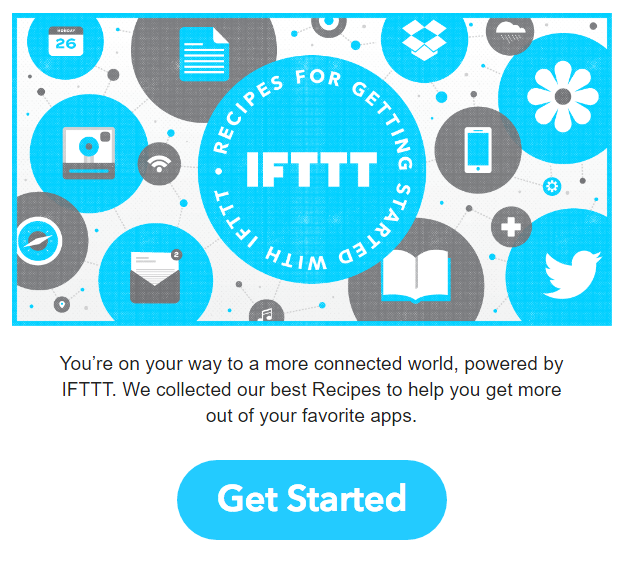
Nous savons qu'il y a beaucoup de choses que vous souhaitez communiquer aux lecteurs de votre liste de diffusion au sujet de votre événement à venir, de votre nouveau produit , de votre plus grosse vente ou de l' annonce de votre entreprise. Mais votre e-mail n'est pas l'endroit pour entrer dans les détails. Considérez votre e-mail comme un teaser pour le contenu principal de votre message, qui peut être trouvé sur votre site Web une fois que les lecteurs ont appuyé sur votre bouton d'appel à l'action. Voici un excellent exemple de l'IFTT : le message est court, ciblé et concis, guidant les lecteurs directement vers le CTA.

2. Créez une hiérarchie dans votre e-mail réactif
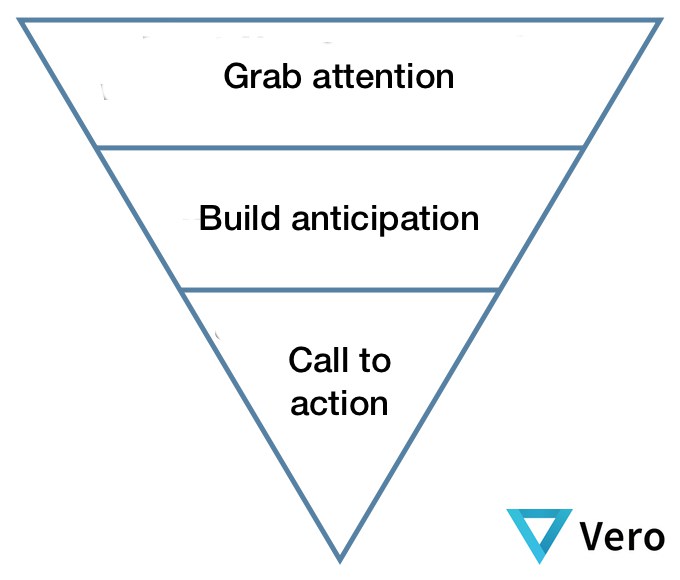
Créez une concentration et une organisation dans votre e-mail en racontant votre histoire de manière hiérarchique . Imaginez comment votre message pourrait être structuré en utilisant le modèle de la pyramide inversée.

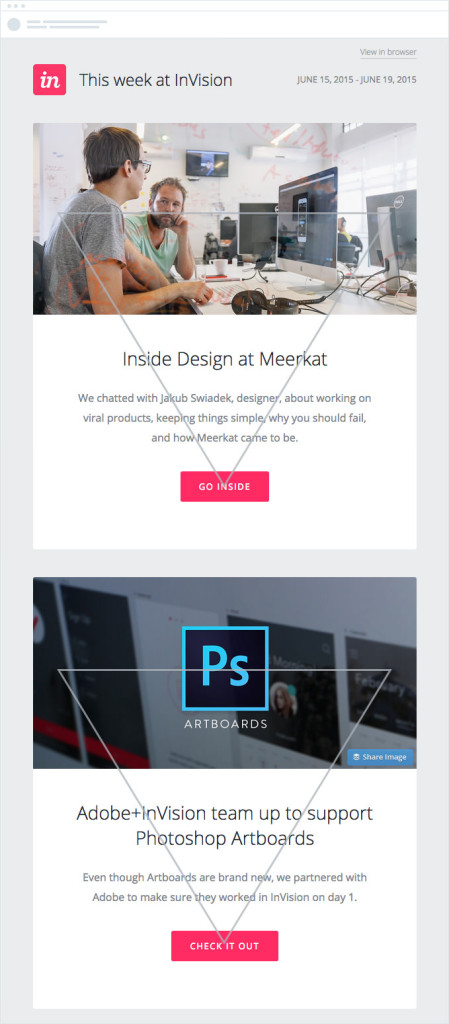
Voici un excellent exemple de cette méthode en action dans un e-mail d'InVision :

Chaque section commence par un élément visuel convaincant, suivi d'un titre court et en gras avec un texte d'accompagnement qui mène directement à un bouton d'appel à l'action indiquant clairement ce qu'il faut faire ensuite. C'est un excellent moyen de communiquer rapidement et d'obtenir des clics de lecteurs avec une courte durée d'attention (c'est-à-dire tous vos lecteurs).
3. Votre CTA ne doit jamais dire « Cliquez ici »
Ne perdez pas d'espace en indiquant aux lecteurs où cliquer, d'autant plus que sur les appareils mobiles, les lecteurs tapent et ne cliquent pas. « Cliquez ici » n'est pas vraiment un appel à l'action. Ignorez-le et dites directement aux lecteurs ce qu'ils doivent faire. Utilisez un verbe d'action clair et direct et soyez concis . Essayez d'utiliser des pronoms personnels comme « mon » et « votre » qui rendent votre message convivial et engageant. Vous pouvez essayer : « Réserver ma place maintenant » ou « Obtenir mon billet gratuit ».
 4. N'utilisez jamais une seule grande image dans un e-mail réactif
4. N'utilisez jamais une seule grande image dans un e-mail réactif
En d'autres termes, évitez les pièges de l'e-mail contenant uniquement des images. L'utilisation d'une seule grande image dans votre e-mail augmentera votre score de spam, de sorte que l'e-mail peut ne pas du tout arriver dans les boîtes de réception des lecteurs. Cela signifie également que votre e-mail ne sera pas entièrement réactif. Et si votre image ne se charge pas, les lecteurs ne verront que le texte ALT. La solution? Utilisez toujours un équilibre entre le texte et les images dans votre e-mail.
5. Concevoir sur une grille
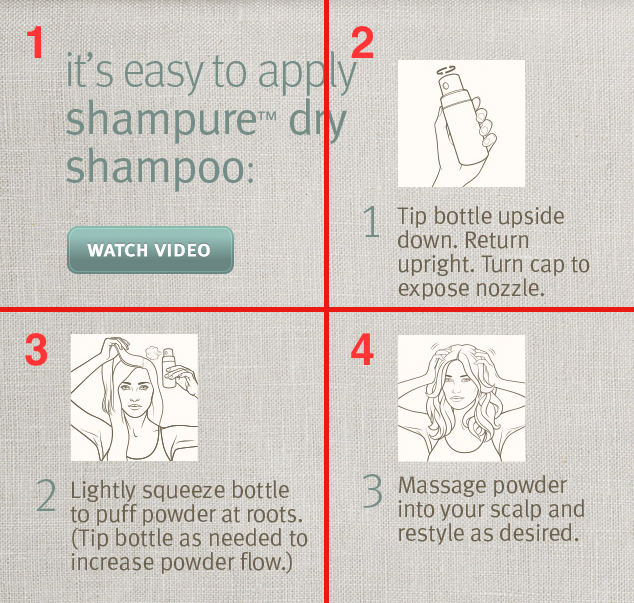
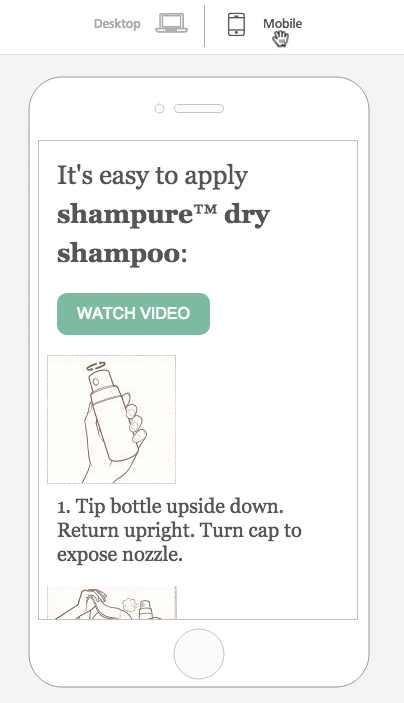
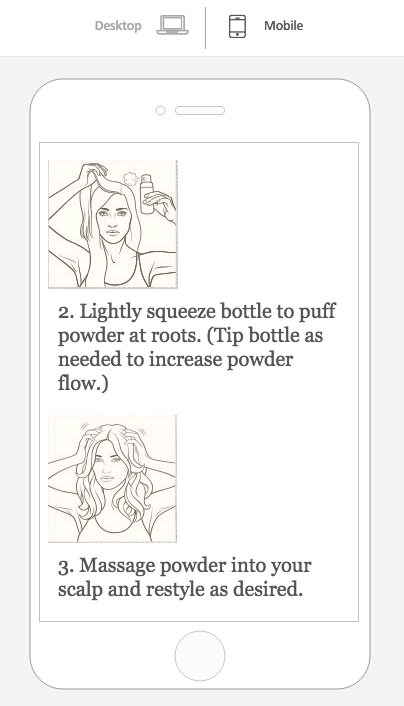
Les conceptions basées sur la grille sont plus faciles à rendre réactives. C'est parce que les e-mails HTML sont construits avec des tableaux composés de lignes et de colonnes. Les éditeurs d'e-mails qui capitalisent sur la conception de modèles modulaires, comme notre éditeur d'e-mails BEE, vous aident automatiquement à organiser le contenu dans une grille tout en offrant une grande flexibilité dans l'organisation du contenu. Nous avons consulté cette infographie à partir d'un e-mail d'Aveda et avons tracé des lignes pour montrer comment le contenu se répartissait en quatre quadrants :

Le contenu d'origine était composé d'une seule image, mais en le divisant en 4 images distinctes sur une grille, nous l'avons rendu mobile responsive.



6. Rappelez-vous le texte ALT
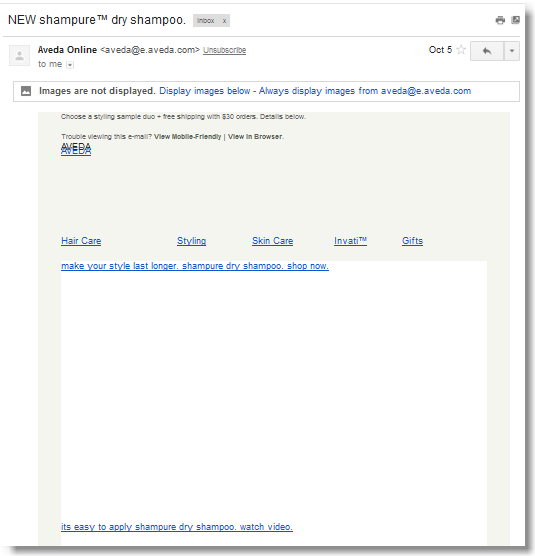
Préparez-vous à ce que vos images ne se chargent pas. Certains clients de messagerie ne chargent pas automatiquement les images et certains abonnés n'activent pas le chargement automatique pour des raisons de sécurité. Voici à quoi ressemble cet e-mail Aveda original ci-dessus avec les images désactivées :

Le texte ALT permet à ces lecteurs de comprendre votre message, même sans images. Lorsque vous écrivez votre texte ALT, n'oubliez pas de garder le texte court. S'il s'étend sur 2 lignes, certains clients de messagerie ne l'afficheront pas. Si vous le pouvez, stylisez votre texte ALT en ajoutant un style à l'image (votre image ne sera pas différente, mais lorsque votre texte ALT apparaîtra, ce sera la police, la couleur et la taille que vous avez spécifiées).
7. Votre e-mail n'est pas un site Web
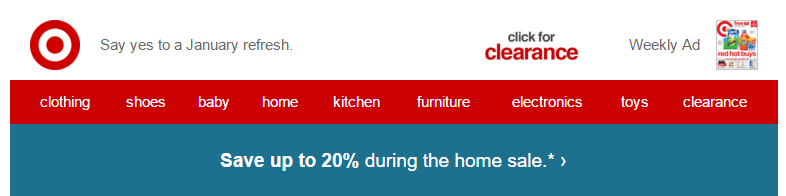
Si vous suivez les conseils n°1 et n°2, alors vous êtes probablement en forme. Un e-mail ciblé et succinct doit être conçu pour plus de clarté et doit communiquer un seul appel à l'action. Il n'est donc pas nécessaire de surcharger l'e-mail ou l'en-tête, par exemple, avec des liens, des menus et des messages superflus, comme dans cet exemple de Target :

Allez-y avec simplicité. Et n'oubliez pas d'utiliser les données dont vous disposez pour effectuer des personnalisations . Lorsque quelqu'un vient sur le site Web de votre entreprise, vous ne savez pas grand-chose sur ce visiteur. Votre liste de diffusion, en revanche, est une autre histoire. Vous avez des données sur vos abonnés. Utilisez-le pour personnaliser les versions de votre campagne pour des portions segmentées et ciblées de votre public afin d'améliorer les taux de conversion.
8. Soyez sélectif avec les polices personnalisées
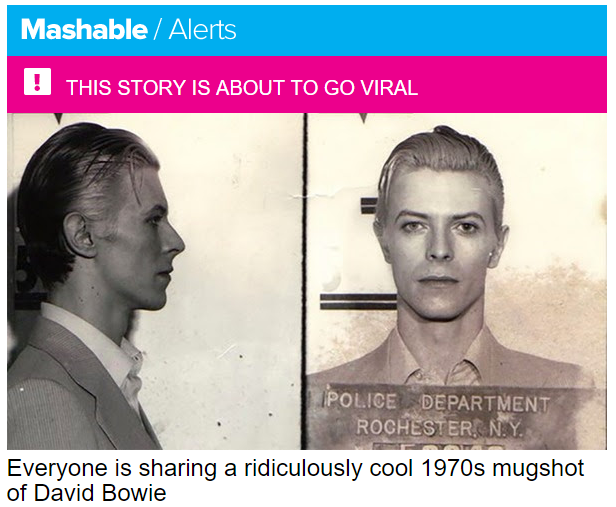
La plupart des clients de messagerie ne prendront pas en charge la police personnalisée de votre marque. Utilisez-les avec parcimonie pour faire une déclaration, comme dans l'en-tête principal de votre e-mail, puis incorporez des polices adaptées aux e-mails pour le corps de votre message. Voici un excellent exemple de Mashable : l'en-tête bleu « Mashable / Alertes » est dans la police de leur marque (et est affiché sous forme d'image) mais le sous-en-tête est du texte brut avec une superbe couleur d'arrière-plan HTML (et l'en-tête suivant sous les images est aussi du texte brut).

Votre sélection de polices sécurisées pour les e-mails est quelque peu limitée, mais en cas de doute, optez pour un serif . De nombreuses marques utilisent Arial, Helvetica et Verdana.
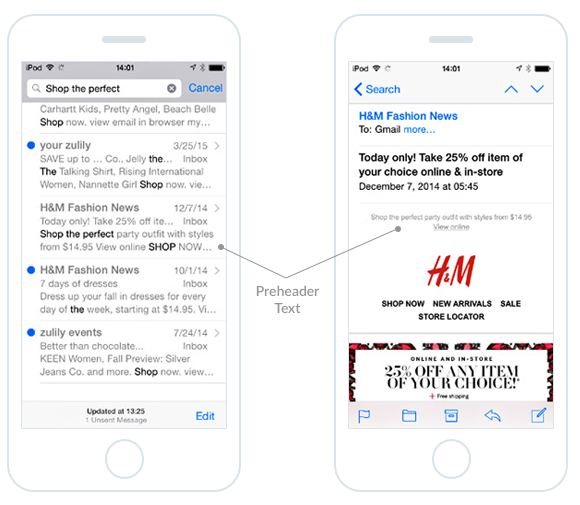
9. N'oubliez pas le texte de pré-en-tête
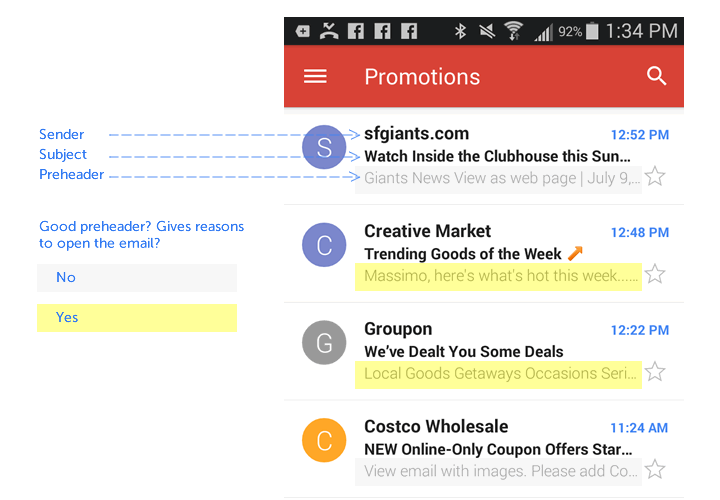
Le pré-en-tête d'un e-mail est une petite quantité de texte qui suit la ligne d'objet dans la boîte de réception. Voici comment personnaliser le texte du pré-en-tête avec MailUp.

Les abonnés utilisent le texte de pré-en-tête comme outil de filtrage, décidant si oui ou non l'e-mail vaut la peine d'être lu sur la base de quelques mots seulement, donc l'utilisation d'un texte de pré-en-tête convaincant peut augmenter les taux d'ouverture . Le premier texte brut qui apparaît dans votre e-mail apparaîtra en tant que texte de pré-en-tête.

Mais il doit être court : gardez votre texte de pré-en-tête entre 40 et 50 caractères . Une fois l'e-mail ouvert, les pré-en-têtes peuvent être visibles ou masqués.
10. Utilisez judicieusement les GIF animés
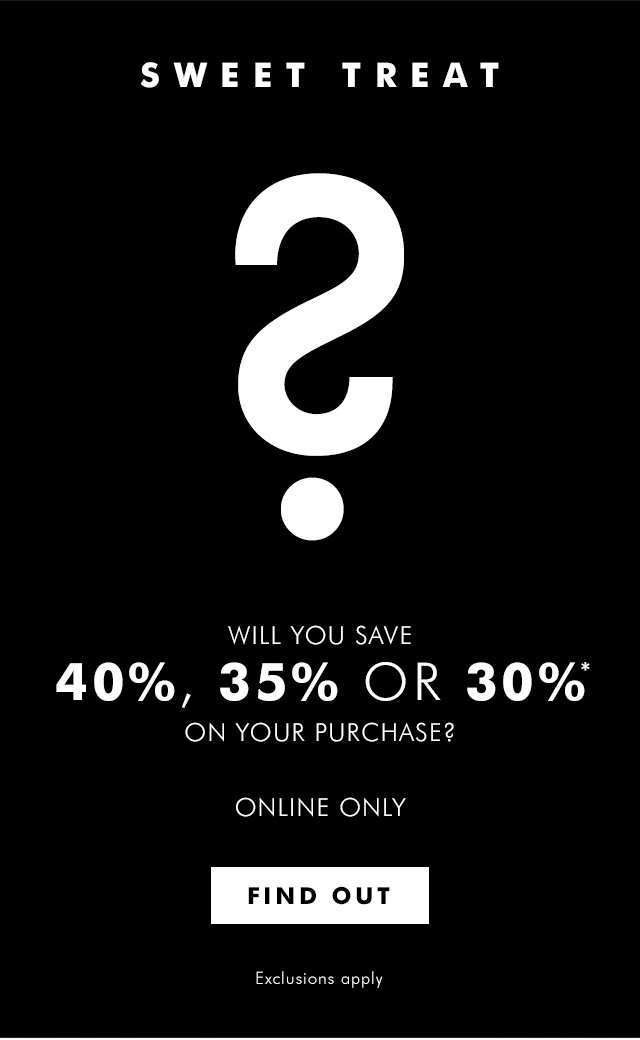
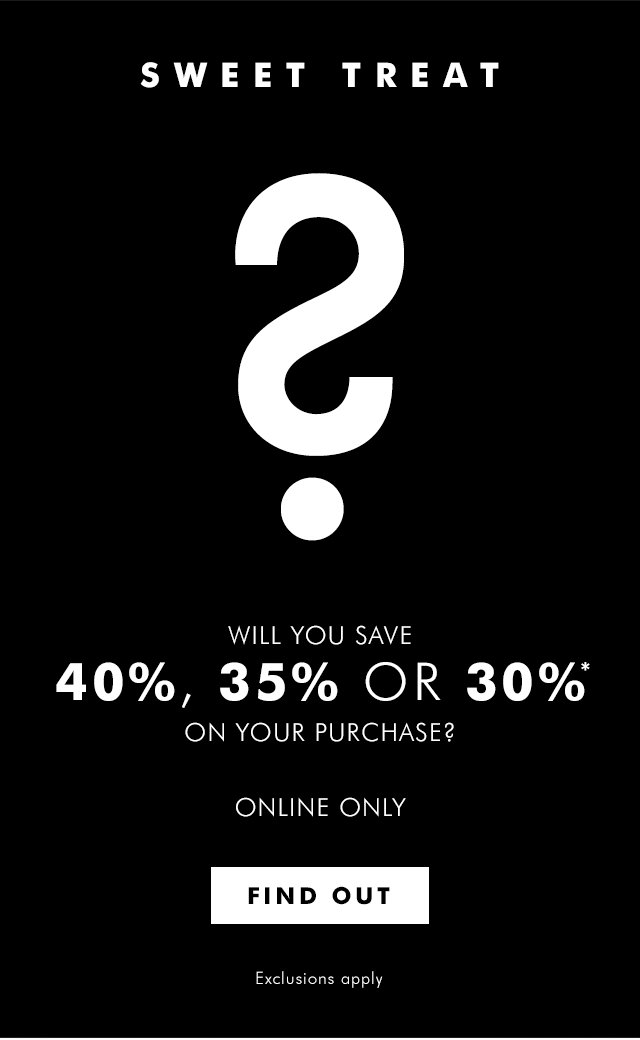
Les GIF animés sont un puissant outil de narration visuelle qui fonctionne de manière transparente sur la plupart des clients de messagerie. Outlook est la grande exception : Outlook 2007 et les versions plus récentes n'afficheront que la première image de votre GIF (il ne s'animera pas), alors prévoyez cela lorsque vous concevez. Banana Republic utilise un point d'interrogation comme première image dans le GIF animé ci-dessous afin que même sans animation, le message ait un sens :

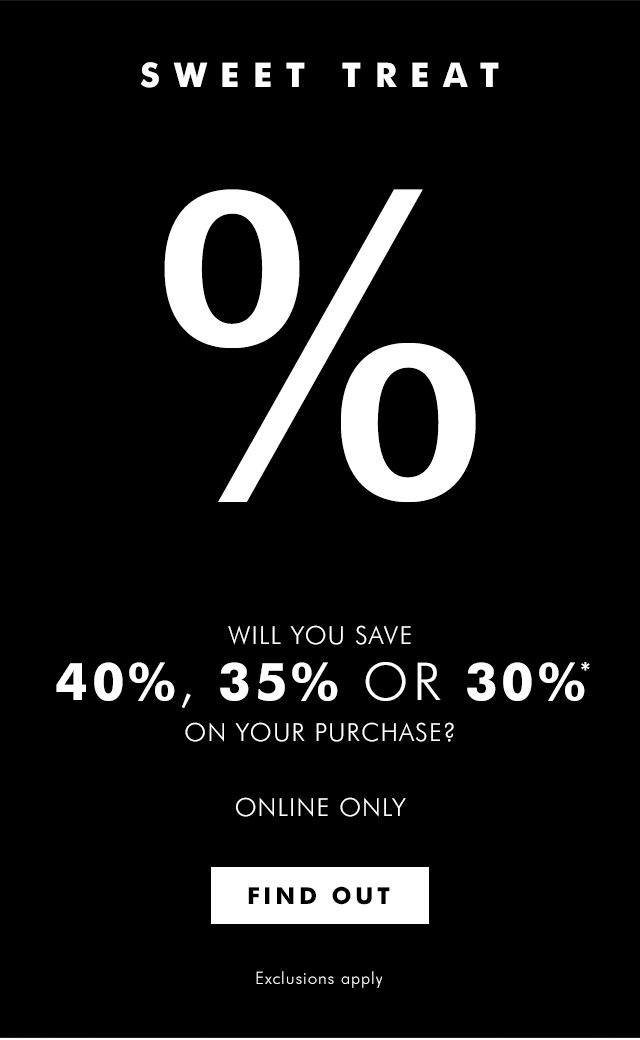
Et voici le GIF en mouvement :

Selon le nombre d'images et leur résolution, les GIF peuvent se transformer en fichiers volumineux. Les GIF surdimensionnés peuvent être lents à animer et à consommer des forfaits de données sur mobile. Réduisez la taille de votre GIF animé en animant uniquement ce qui doit être animé ; au fur et à mesure que les cadres tournent, moins le nombre de pixels change, plus la taille de votre fichier sera petite.
De la théorie à la pratique
Pour votre prochaine campagne, essayez de mettre en pratique les 10 points, en vous inspirant peut-être des dernières tendances en matière de conception d'emails : vous les trouverez dans notre livre blanc Le guide 2016 de la conception d'emails . Comparez ensuite vos résultats avec les campagnes précédentes et dites-nous comment cela s'est passé !