La liste de contrôle complète de la conception des e-mails, de la conception à la livraison
Publié: 2021-03-30Dans cet article
De la conception à l'envoi, explorons les meilleures pratiques pour créer des e-mails originaux, accessibles et réactifs avec cette liste de contrôle en 8 étapes.
La conception d'un message est votre carte de visite de marque pour le destinataire . Cela a un impact sur toutes les métriques de messagerie.
En fait, le design est synonyme de performance dans le marketing par e-mail. La capacité à démêler l'univers complexe de la conception d'e-mails, y compris les polices, les images, les GIF et les appels à l'action est vitale si vous souhaitez vous démarquer dans la boîte de réception et encourager les ouvertures, les clics et les conversions.
Nous avons identifié les meilleures pratiques clés et les pièges courants de la conception des e-mails, en les condensant dans ce mini-guide. Nous visons à vous guider à chaque étape du processus, de la conception à la livraison.
1. Structure
La structure d'un message est l' agencement de ses éléments sur la base d'un ordre précis. Définissez la structure en sélectionnant les éléments clés que vous souhaitez utiliser (textes, images, boutons CTA, etc.), et organisez-les de manière organisée au sein d'un modèle.
️ Bonne pratique
Suivre un ordre hiérarchique lors de l'insertion de chaque élément

️ Ne trébuche pas là-dessus
Eviter les structures désordonnées et trop complexes

2. Couleur
Cet élément à lui seul peut être à la base de 90 % des premières impressions que nous avons sur un produit particulier (Source : Helpscout).
Les couleurs mettent en évidence les éléments clés du message dans un e-mail et guident l'œil de l'utilisateur vers l'action à entreprendre. Définissez une palette de nuances simple et logique et associez chaque couleur à un usage précis.
️ Bonne pratique
Une utilisation équilibrée de la couleur attirera l'attention sur des éléments de message spécifiques, alors limitez la palette à deux ou trois nuances.

️ Ne trébuche pas là-dessus
Essayez de ne pas associer différentes fonctions à la même couleur (boutons vs texte brut, par exemple).
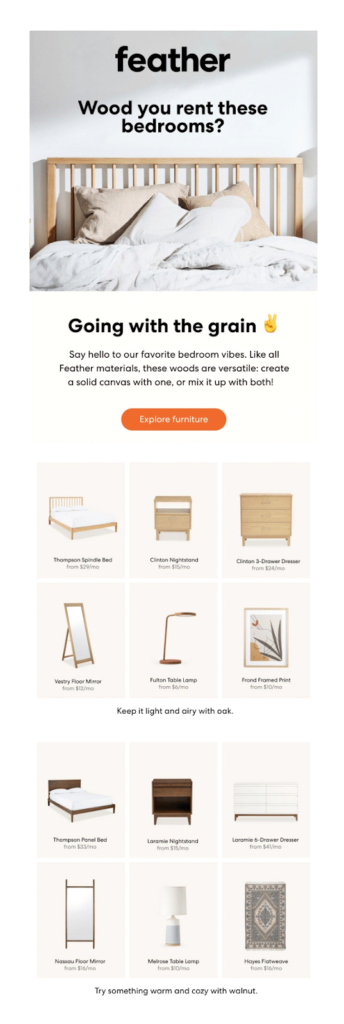
3. Images et GIF
Les e-mails contenant des images ont des taux d'ouverture et une réactivité plus élevés que les messages texte uniquement, qui peuvent souvent sembler froids et impersonnels. De plus, l'utilisation de GIF peut augmenter les clics jusqu'à 42% (Source : MarketingSherpa).
️ Bonne pratique
Conservez un poids maximum d'environ 50 Ko pour les images et 100 Ko pour les GIF afin d'éviter des temps de chargement trop longs qui décourageraient l'utilisateur d'agir. De plus, un poids excessif du courrier électronique compromettrait la délivrabilité du message.
Libérez votre créativité et expérimentez en utilisant les GIF les plus originaux !
️ Ne trébuche pas là-dessus
Ignorez les images et les GIF avec du texte alternatif. Ce serait le résultat :

Découvrez d'autres erreurs fatales (et comment les corriger) dans la gestion des images.
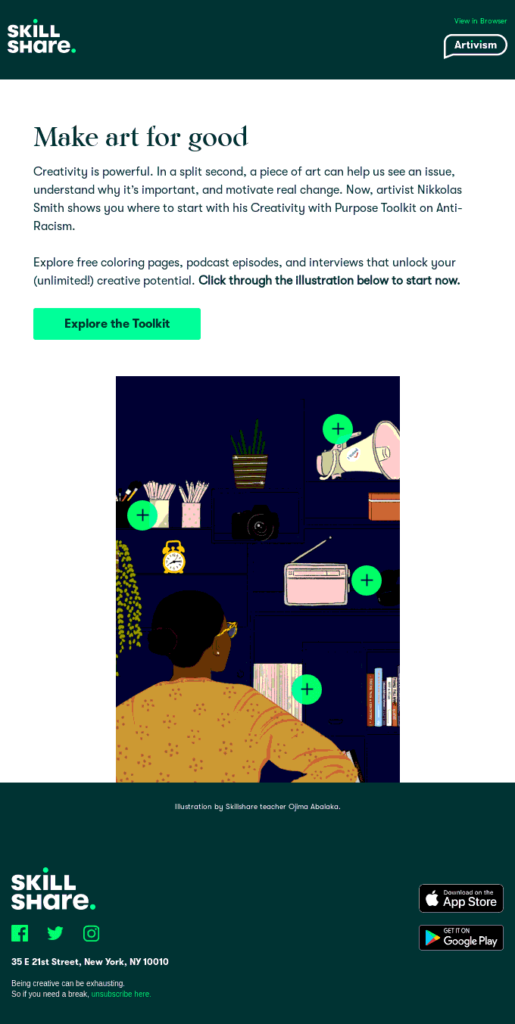
4. Appel à l'action
L'appel à l'action est une invitation explicite à passer à l'action et à finaliser la conversion. C'est pourquoi il est important de prendre soin de chaque détail du bouton CTA , comme la copie et le positionnement, et de continuer à effectuer des tests A/B pour comprendre quel type de texte, de forme et de couleur est le plus efficace.
Découvrez comment fonctionne le test A/B !
️ Bonne pratique
Assurez-vous que le bouton CTA est à l'épreuve des balles, ce qui signifie qu'il est écrit en HTML pour s'afficher correctement dans n'importe quelle boîte de réception.
️ Ne trébuche pas là-dessus
N'oubliez pas d'inclure les boutons CTA. Sinon, l'utilisateur ne saurait pas si et où cliquer.


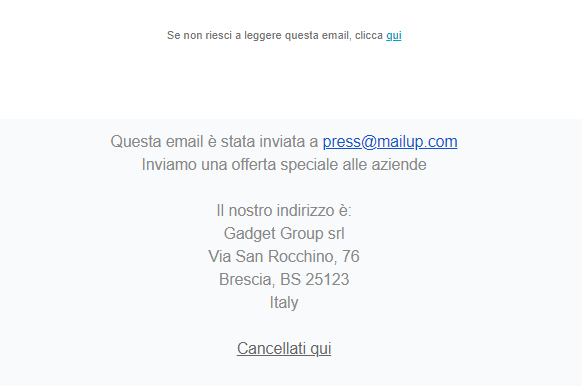
5. Pied de page
Le pied de page est l'espace destiné aux informations relatives à la reconnaissance, la fiabilité et la réputation . Ne négligez donc pas cet élément. Dans le cas contraire, vous risquez de compromettre la relation de loyauté entre l'entreprise et le destinataire.
️ Bonne pratique
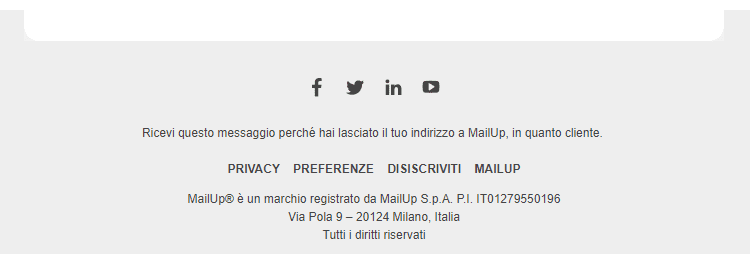
Saisissez toutes les informations liées à la confiance dans le pied de page : boutons de réseaux sociaux, rappels d'autorisation, liens de désabonnement, détails sur les droits d'auteur, informations de contact et politique de confidentialité.

Anatomie d'un pied de page complet
️ Ne trébuche pas là-dessus
N'oubliez pas que la saisie d'informations sans hiérarchie, sans structure ordonnée ou quantité dépassée entraverait l'objectif de transparence et de clarté du pied de page.
6. Réactivité
Les e-mails optimisés pour les mobiles garantissent une plus grande accessibilité et des taux de clics plus élevés . Lorsqu'il s'agit de choisir un modèle de campagne, une conception réactive est la meilleure solution pour garantir un niveau élevé de convivialité du contenu , ainsi qu'une plus grande lisibilité du texte et des CTA.
️ Bonne pratique
Insérez les éléments les plus importants du message (c'est-à-dire les textes et les CTA) sur la page, pas dans les images. De cette façon, ils peuvent redimensionner et se réadapter au mobile. Vérifiez également le rendu du message sur les clients de bureau et mobiles.
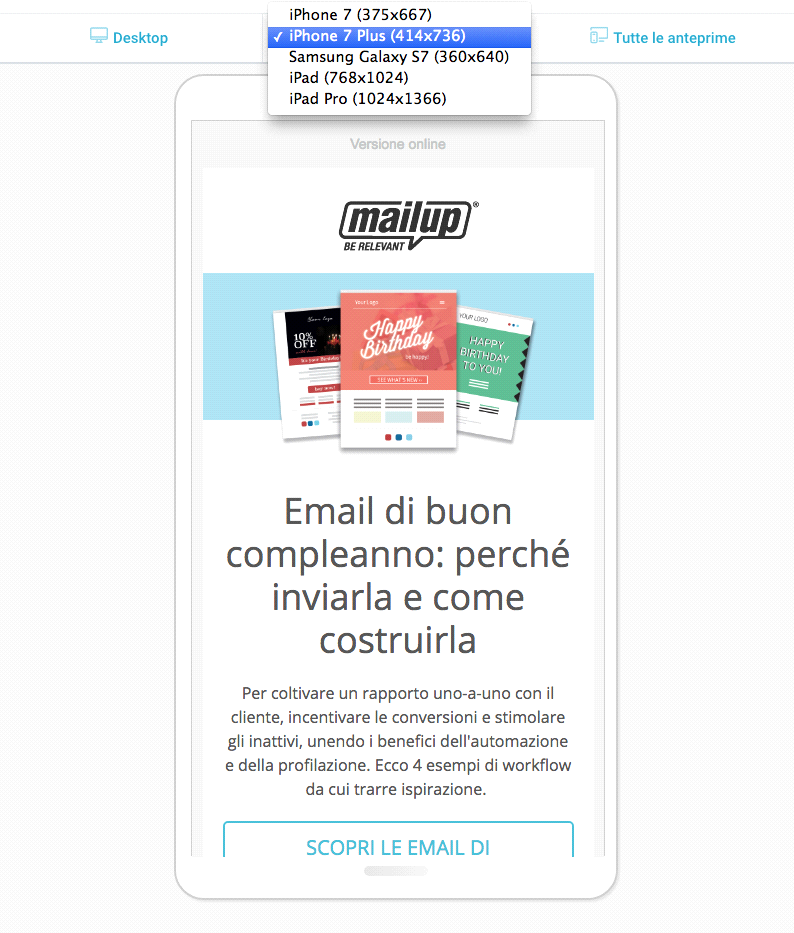
Capitalisez sur la fonction d' aperçu du message MailUp. Créez votre e-mail avec le glisser-déposer BEE et l'éditeur mobile responsive, puis simulez facilement et rapidement à quoi ressemble votre conception sur la plupart des clients mobiles du marché .

️ Ne trébuche pas là-dessus
Éliminez les polices spéciales ou propriétaires. Ceux-ci peuvent créer des problèmes d'affichage sur certains clients de messagerie. Evitez également les polices trop petites, c'est-à-dire moins de 22 px pour les titres et 16 px pour le texte.
7. Lien et UTM
Des liens relient l'e-mail et la page de destination où l'utilisateur peut finaliser l'action. Par conséquent, il est essentiel de vérifier qu'ils sont corrects et fiables . Suivez leur efficacité grâce à l'UTM (Urchin Tracking Module).
️ Bonne pratique
Vérifiez que chaque lien inséré est accessible et correct. Vérifiez s'il y a une liste noire. Pour un suivi efficace des sources de trafic, vous devez insérer au moins ces trois paramètres dans la chaîne de code UTM : source, support et campagne.
Quelques clics vous permettront de vérifier l'exactitude et la fiabilité des liens insérés avant de les envoyer. Allez simplement sur la page de résumé du message MailUp et utilisez la fonction Message de contrôle . Référez-vous au manuel MailUp pour en savoir plus !
️ Ne trébuche pas là-dessus
Utiliser des espaces dans les paramètres UTM et ne pas être précis lors du remplissage des champs rendrait l'origine du trafic peu claire. Cela mettrait alors en péril l'utilité des paramètres.
8. Sujet et pré-en-tête
Strictement parlant, bien qu'il n'appartienne pas à l'Email Design, le sujet est le premier élément du message que l'utilisateur voit. Il détermine son ouverture dans 35 % des cas.
L'élément complémentaire au sujet est le pré-en-tête, alias résumé . C'est une bonne pratique de remplir cet espace supplémentaire pour communiquer des informations supplémentaires et encourager l'ouverture des utilisateurs.
️ Bonne pratique
Soyez clair et précis en remplissant le sujet, en anticipant le concept clé du message. Augmentez l'efficacité de cet élément en utilisant des champs dynamiques et des emojis.

️ Ne trébuche pas là-dessus
Mettre trop l'accent sur la commodité et l'avantage de l'e-mail et utiliser un ton d'enthousiasme exagéré peut donner au sujet un vernis de spam qui décourage les ouvertures.
En résumé
Si vos e-mails passent souvent inaperçus et ont du mal à se démarquer dans la boîte de réception, alors ce guide est fait pour vous ! Suivez tous les conseils et bonnes pratiques, et n'oubliez pas d'effectuer des tests continus pour comprendre ce qui est efficace pour vos destinataires.