Email et HTML : 10 erreurs à éviter
Publié: 2019-12-03Dans cet article
Voici une liste des plus grosses erreurs que vous pouvez commettre lors de la création d'e-mails, de celles étroitement liées au code HTML à celles liées au sujet délicat des images.
Créer des emails efficaces et parfaitement optimisés pour les mobiles est -il l'apanage des web designers et codeurs ? Plus maintenant, grâce à l'avènement des éditeurs modernes par glisser-déposer qui écrivent le code pour nous. Mais avoir des connaissances de base en HTML et CSS est une compétence fondamentale pour ceux qui travaillent dans le marketing par e-mail.
C'est pourquoi nous avons voulu nous concentrer sur certains des aspects les plus techniques du monde de la messagerie. Nous examinerons ceux qui restent souvent dans l'ombre, mais qui sont d' une importance fondamentale pour le succès d'une stratégie.
#1 Utiliser du code trop verbeux
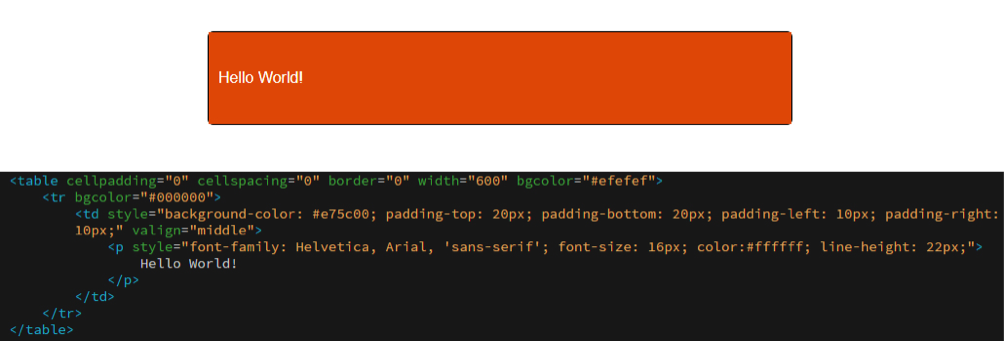
À certains égards, les balises HTML et CSS remplissent la même fonction. Regardons un exemple pratique, établissant la couleur d'arrière - plan d'un tableau à la fois en HTML et en CSS.

L'orange se définit pour le fond en deux points :
- bgcolor="#e75c00" (dans la table des balises);
- background-color (en CSS).
Ces deux attributs font la même chose : commander un fond orange. Ils se chevauchent, alourdissant l'e-mail de propriétés redondantes qui remplissent la même fonction.
Nos recommandations :
- Gardez le code aussi propre que possible
- Éviter les répétitions inutiles
- Essayez de garder le code aussi ordonné que possible grâce à l'indentation (il existe plusieurs services en ligne qui le font, comme HTMLformatter ou Clean CSS), pour pouvoir avoir une vue d'ensemble de la structure de la communication
- Gardez une trace de l' historique des macro-modifications apportées au modèle.
#2 Commenter excessivement le code
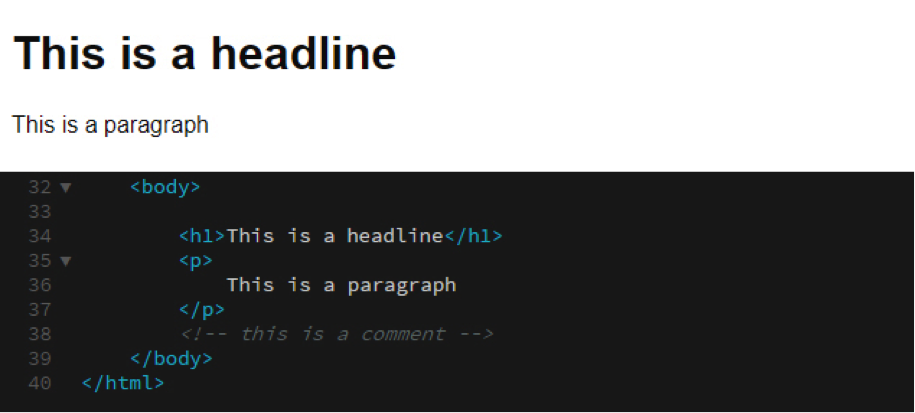
Comme pour la plupart des langages, il est également possible d' ajouter des commentaires au HTML , de manière à ajouter des « communications de service » au code écrit, ou simplement des « notes » sur ce qui doit être complété ou amélioré.

Les commentaires peuvent être utiles, mais n'oubliez pas de ne pas en abuser : bien que le destinataire de l'email ne les voie pas, le commentaire reste dans la communication et l'alourdit.
#3 Ne pas définir le contenu de l'email
Lors de la conception d'un email, avant même d'écrire le code, pensez toujours à définir certains paramètres qui serviront de lignes directrices pour les communications ultérieures et ne doivent pas être modifiés lors de la phase de mise en œuvre.
Voyons quelques paramètres :
- Largeur de l'e-mail
- Taille de l'image
- Nombre d'images
- Taille de la police utilisée dans l'en-tête
- Taille de la police du texte principal.
Pour citer Bruce Lee : « Le contenu est comme l'eau , si vous mettez de l'eau dans une tasse, cela devient la tasse ; si vous mettez de l'eau dans une bouteille, elle devient la bouteille ».
Par conséquent, le texte, l'image ou l'appel à l'action doivent s'adapter à la structure, et non l'inverse .
Nos recommandations :
- Définir toutes les parties du modèle
- Rester cohérent entre les différentes parties de la communication
- Respectez les règles que vous vous êtes données
- Les règles peuvent être enfreintes, mais cela doit être fait en toute conscience
- Si le modèle ne répond pas à vos besoins, envisagez d'en définir un nouveau.
#4 Se tromper de numéros de téléphone et d'adresses interactives
Comme vous le savez, de nombreuses entreprises incluent des informations de contact dans le pied de page. Ce sont des éléments critiques lorsqu'il s'agit d'une adresse et d'un numéro de téléphone, notamment sur mobile. Pourquoi?
- C'est exploitable information : il suffit d'un clic pour ouvrir une application qui va gérer les données (calendrier, téléphone, navigateur)
- L'espace d'affichage est réduit .
Le problème est souvent le rendu graphique , entre liens bleus disgracieux et soulignement aléatoire.
Vous pouvez intervenir avec de petites solutions de contournement pour surmonter ces différences graphiques, en enfreignant certaines règles avec le code HTML.
Pour ce qui est du numéro de téléphone , c'est simple : puisque la balise d'ancrage permet de définir un numéro de téléphone en utilisant tel dans la propriété href, ajoutez le numéro de téléphone sans espace ni ligne de séparation.

Une adresse ou une date doit plutôt être traitée différemment. Pour ceux-ci, vous devez définir une classe (adresse) qui impose la balise d'ancrage pour insérer automatiquement la couleur au sein du client (couleur : #ffffff ;). Surtout, il faut supprimer le soulignement, qui est une caractéristique par défaut de chaque lien (text-decoration:none;). Notez que les deux attributs de la classe d'adresse ont !important , qui doit être appliqué par le client quelle que soit la propriété. Sans cela, rien ne garantit que la solution de contournement fera son travail.
#5 Ne pas nettoyer les tags abandonnés ou vides
En poursuivant l'objectif d'essayer de réduire au minimum le poids global de l'e-mail, faites attention aux parties du code existant qui n'ont plus de contenu . Besoin d'un exemple ? Une balise <font> , peut-être avec une série de styles en ligne, qui ne contient aucun texte. Rien ne sera lu dans l'e-mail, cependant le tag continue d'exister, alourdissant inutilement l'e-mail.
#6 Utiliser du HTML non validé
La validation de code est une application gratuite créée par le W3C pour aider les concepteurs et les développeurs à vérifier les feuilles de style en cascade (CSS).
Le W3C nous aide en signalant les erreurs et en suggérant des corrections . Grâce à cet outil, il est possible d'identifier et de corriger des erreurs structurelles plus importantes.
Bien qu'il soit logique d'avoir un code propre qui soit aussi proche que possible de la norme W3C, ce n'est pas toujours possible et les entreprises sont souvent obligées d'ajouter une série de solutions de contournement à la structure solide , une sorte de réglage fin qui étendra le affichage correct au plus grand nombre de clients possible.
#7 Utiliser des images trop lourdes
Nous sommes tous attentifs à la manière dont les graphiques sont affichés dans les e-mails et à leur impact sur les destinataires. Tous ces soins peuvent cependant être annulés si le support, l'email, n'est pas pris en compte.
D'autant plus que la bande passante n'est pas infinie : c'est pourquoi éviter l'insertion d'images trop lourdes est indispensable.
Quelques recommandations :
- Maintenir un poids maximum d'environ 50 Ko
- Assurez-vous que la résolution de l'image est de 72 dpi
- Enregistrer des images au format JPG, GIF, PNG
#8 E-mails trop lourds
Les spécialistes du marketing insèrent souvent des images créées dans un autre but ou un autre support (une campagne publicitaire, le site Web, etc.) dans un e-mail. Sans prendre certaines précautions, la hauteur et la largeur de ces images ne fonctionneront pas dans l'email.
La balise HTML img aide à les optimiser, nous permettant de définir la hauteur et la largeur d'une image. Par exemple, la ligne de code suivante définit la hauteur à 123 pixels et la largeur à 456 pixels.
<img src=”[percorsoImmagine]” height=”123″ width=”456″>
Une fois les paramètres définis, quelle que soit la taille réelle, l'image sera affichée sur le navigateur avec la hauteur et la largeur spécifiées .
#9 Insertion de GIF animés non optimisés
Les GIF animés ajoutent certainement beaucoup d'emphase à un message : ils sont un moyen extrêmement efficace de capter l'attention . De plus, les insérer dans un e-mail est très simple.

Mais il faut être très prudent, étant donné que la taille d'un GIF animé augmente rapidement en fonction à la fois du nombre d'images de l'animation et des dimensions .
Mais surtout parce que certains clients ne voient pas du tout l'animation : Outlook 2007-2013 n'affiche que la première image . Que devrions-nous faire alors? Assurez-vous que la toute première image est complète et complète afin que le message soit compréhensible même si l'animation n'est pas activée.
#10 Oublier le texte alternatif des images
Comme vous le savez, par défaut certains clients de messagerie n'affichent pas les images , mais ce n'est pas tout, car de nombreux utilisateurs préfèrent les désactiver (pour diverses raisons).
Comment tamponner ces situations ? Avec quelques propriétés de code :
- title , qui permet d'afficher le contenu d'une image lorsque le pointeur de la souris est positionné sur la zone de l'image (mouseover)
- alt , qui définit le texte à afficher si l'image n'est pas téléchargée (texte alternatif).
Nos recommandations :
- Assurez-vous que les images ont toujours les attributs alt et title définis
- Ne rendez pas le texte inséré trop long, car cela pourrait ruiner la mise en page de la communication (pour alt) ou être difficile à utiliser (pour le titre)
- Assurez-vous que la couleur du texte alternatif est facilement lisible à la fois en termes de taille et de couleur, surtout lorsque vous avez un arrière-plan coloré
- Laissez de préférence le texte alternatif souligné par un lien afin que sa fonction soit facilement reconnaissable à l'intérieur de la communication.
