Quelle mise en page d'e-mail est la meilleure ?
Publié: 2018-04-04Dans cet article
Comment choisissez-vous les meilleures mises en page d'e-mails pour vos campagnes ? Voici 3 étapes à suivre pour répondre aux habitudes des destinataires et améliorer la lisibilité.
S'il est vrai que le contenu qu'une marque veut véhiculer donne sa forme à un email, il est tout aussi vrai que définir certaines contraintes structurelles est une autre bonne pratique de l'email marketing.
La composition d'un email est basée sur l' équilibre entre le contenu et la mise en page . Il faut toujours ajouter de la méthode à la liberté de création afin de ne pas se laisser emporter par l'improvisation (jamais trop rentable en marketing) et de pouvoir compter (toujours et de toute façon) sur une structure qui sert de colonne vertébrale à des emails variés , du plus simple et du plus minimal au plus complexe.
Aujourd'hui, nous aimerions explorer cette méthode de composition, en examinant de plus près les mises en page possibles des e-mails , des éléments de conception de macros à la définition des détails. Il y a 4 étapes opérationnelles, examinons-les.
1. Optez pour une structure modulaire
Une structure modulaire est l'ingrédient fondamental qui donne à un e-mail la capacité d'être réactif aux mobiles . Cette structure de conception est unanimement considérée comme la plus correcte et la plus complète, puisque les flux d'emails sont désormais de plus en plus orientés vers les smartphones.
Le principe du responsive design est en fait assez simple : le contenu du message s'adapte à la largeur de l'écran selon des règles dictées par les media queries CSS. Nous avons largement exploré ce thème, en le comparant aux types d'e-mails non réactifs et adaptés aux mobiles .
Modulaire, en revanche, c'est construire un email selon des structures non figées, mais à travers des blocs de contenu qui se réorganisent selon une grille différente qui dépend de la media query détectée à un moment précis.
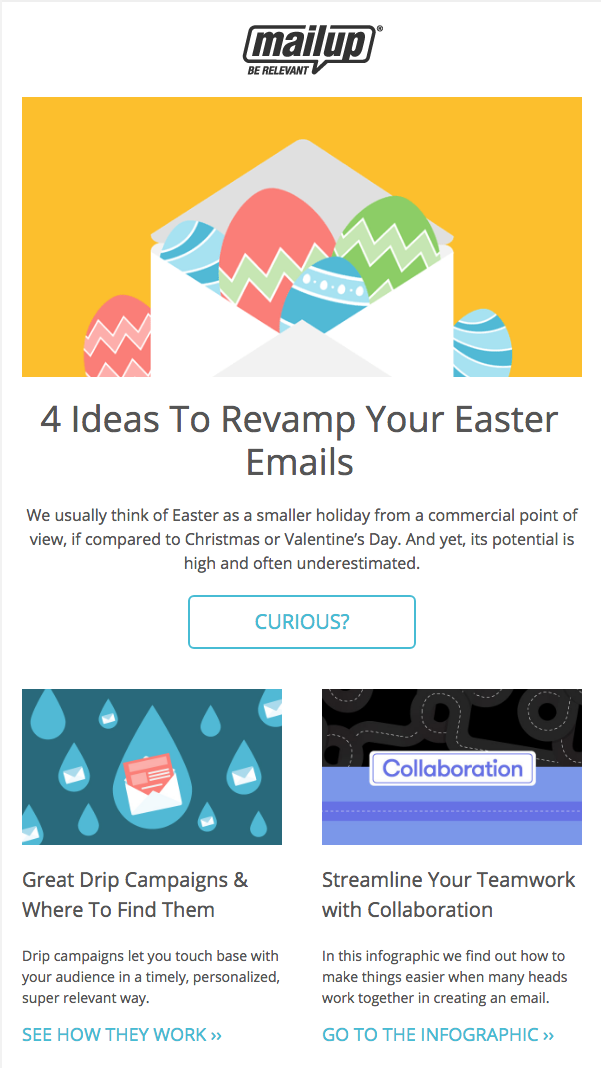
Prenons l'exemple de notre dernière newsletter. Sur un écran de bureau , après le contenu du héros, les autres éléments sont appariés dans deux boîtes parallèles.

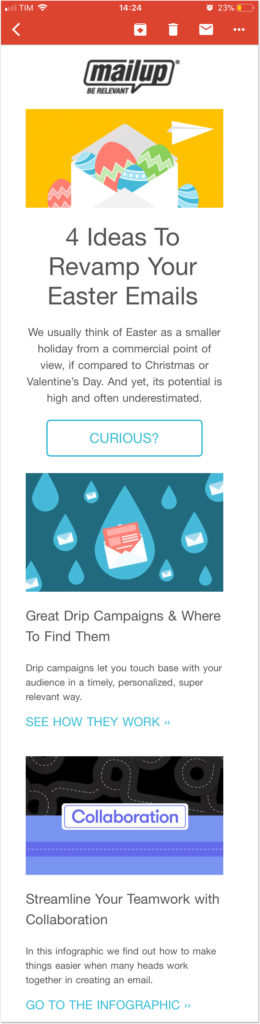
Dans la version mobile, la structure est plutôt réorganisée, mettant les cases individuelles sous une forme verticale qui, disposées les unes après les autres, ont des éléments clairement lisibles (titre, description et appel à l'action), même sur les plus petits écrans :

Mais venons-en au fait, qui est peut-être ce qui intéresse le plus les lecteurs ici. Pour donner aux e-mails un design réactif, vous n'avez pas besoin de connaître le HTML ou de savoir comment concevoir. Tout ce dont vous avez besoin est un éditeur comme BEE , qui est intégré à MailUp et vous permet de créer des e-mails avec une conception modulaire qui sont automatiquement optimisés pour les mobiles avec de simples opérations de glisser-déposer.
Tout savoir sur BEE, l'éditeur d'emails par glisser-déposer
2. Définir l'orientation du contenu
Nous savons maintenant à quel point la conception modulaire et les éditeurs de courrier électronique sont indispensables. L'étape suivante consiste à définir le type d' orientation que vous souhaitez donner au contenu.
L'orientation a un objectif clair : refléter la dynamique de lecture des destinataires. Cela peut sembler être un sujet théorique, mais il a en réalité de profondes implications pratiques sur la création de l'email par la marque et sur l'utilisation du message par le destinataire.
En supposant que les destinataires sont beaucoup plus susceptibles de survoler un e-mail que de le lire ligne par ligne, quatre groupes généraux d'orientations ont été identifiés. Nous allons jeter un coup d'oeil.
La pyramide inversée
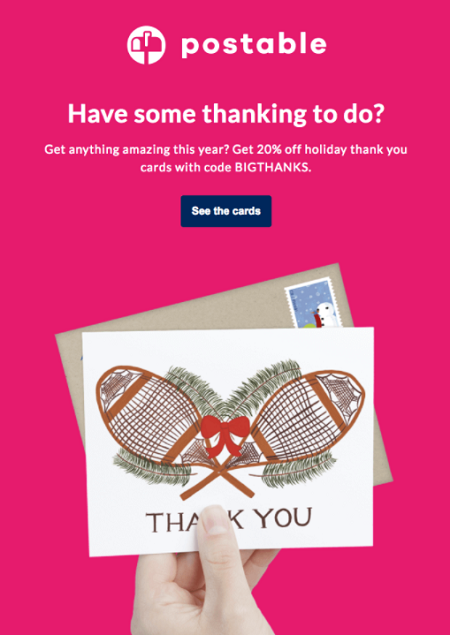
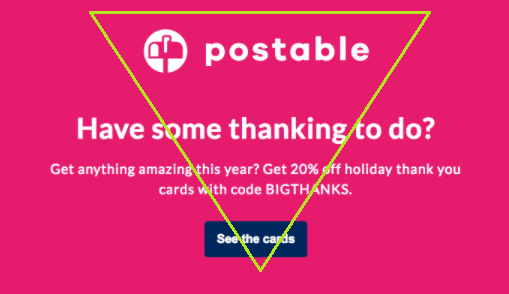
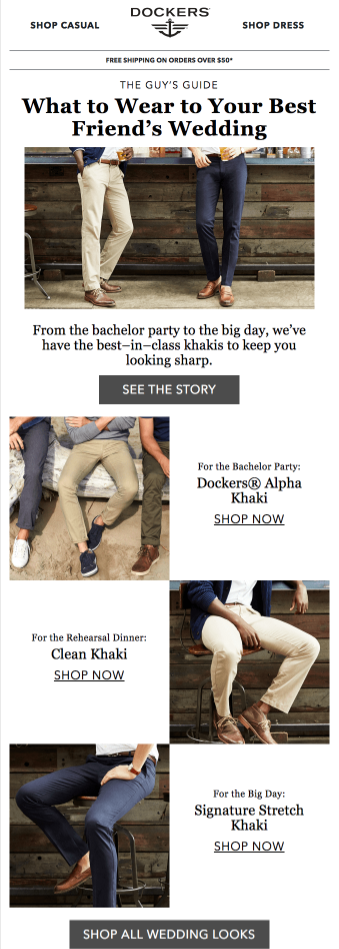
C'est le critère de mise en page le plus connu et le plus fréquent pour certains types d'emails, c'est-à-dire ceux qui se limitent à un aperçu : un teaser d'offres, de produits, d'actualités. Voici un exemple.

Comme vous pouvez le voir, l'orientation accompagne le lecteur à différents niveaux de lecture :
- Copie principale , qui offre le premier contexte
- Description , qui reprend les points essentiels de l'offre
- Appel à l'action , qui invite le destinataire à en savoir plus.
Le contour de la pyramide inversée est assez clair :

Il propose un modèle de lecture fonctionnel, car il adhère au genre de lecture ultra-rapide (le survol dont nous parlions plus haut) qui caractérise aujourd'hui l'usage du courrier électronique.
Complexité modulaire : ★
Densité de contenu :
Orientation à cliquer : ★★★★★
Le diagramme de Gutenberg
Les techniques de composition suivantes ont été créées pour la conception de sites Web et de pages de destination , mais nous les considérons également comme des réflexions valables pour le monde du courrier électronique.
Commençons par le diagramme de Gutenberg , qui décrit un modèle dans lequel les yeux du lecteur se déplacent parmi des contenus distribués de manière homogène et uniforme . C'est un modèle de composition particulièrement fonctionnel pour les e-mails avec un contenu dense comprenant du texte et des images.

Ce modèle a été rendu populaire par Edmund C. Arnold , que beaucoup considèrent comme le père du design éditorial moderne ; il est responsable de plus de 250 projets de mise en page pour des journaux et des magazines aux États-Unis et en Nouvelle-Zélande.
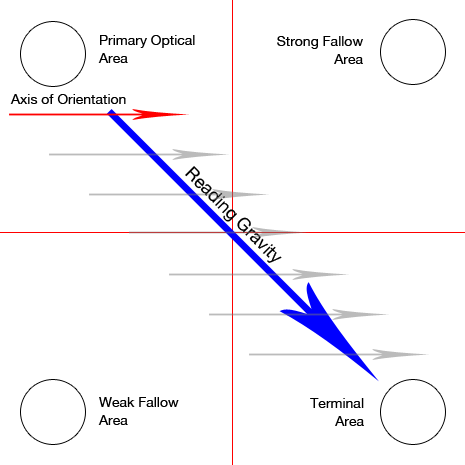
Le diagramme de Gutenberg divise la mise en page en quatre sections :
- Zone optique primaire
En haut à gauche, là où la lecture commence normalement - Jachère forte
En haut à droite - Jachère faible
En bas à gauche - Zone terminale
En bas à droite, là où l'écrémage s'arrête
Le modèle suppose que l'œil survole la page en une série de mouvements horizontaux appelés axes d'orientation , mais que le mouvement général commence à la zone primaire et se termine à la zone terminale dans une direction diagonale : cette tendance est appelée la lecture de la gravité .
Considérant que les zones fortes et faibles non cultivées tombent en dehors de la gravité de lecture, la recommandation pour les marques est de placer les éléments importants le long du chemin de gravité de lecture . Voici un bon exemple, dont le seul défaut est l'appel à l'action à peine proéminent (la zone terminale).

Il faut encore signaler un aspect du diagramme de Gutenberg : le modèle n'est valable que s'il n'y a pas de distinctions hiérarchiques entre les blocs de contenu. Dès que la position et la prééminence d'un bloc sont accentuées, tout ce qui précède est rendu nul.

Complexité modulaire : ★★★★★
Densité du contenu : ★★★★
Orientation à cliquer : ★★
Le motif en Z
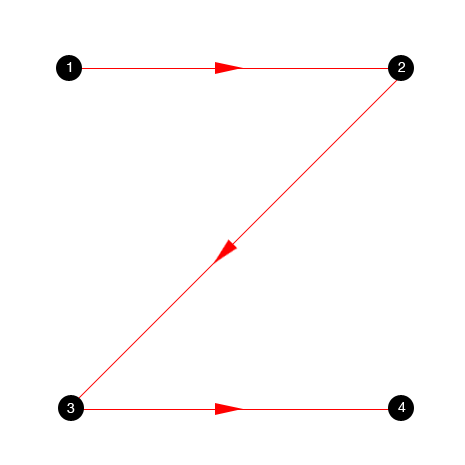
Comme son nom l'indique, ce modèle de mise en page suit la forme de la lettre Z , en supposant que les destinataires commencent à numériser en haut à gauche, se déplacent horizontalement vers le haut à droite, puis en diagonale vers le bas à gauche, avant de fermer le chemin en bas à droite.

La différence entre Gutenberg et Z-Pattern réside dans le fait que ce dernier utilise également les zones aveugles du diagramme de Gutenberg. Bref, il n'y a pas de zones fortes et faibles, ni de lecture diagonale de la gravité.
Complexité modulaire : ★★★
Densité du contenu : ★★★
Orientation à cliquer : ★★★
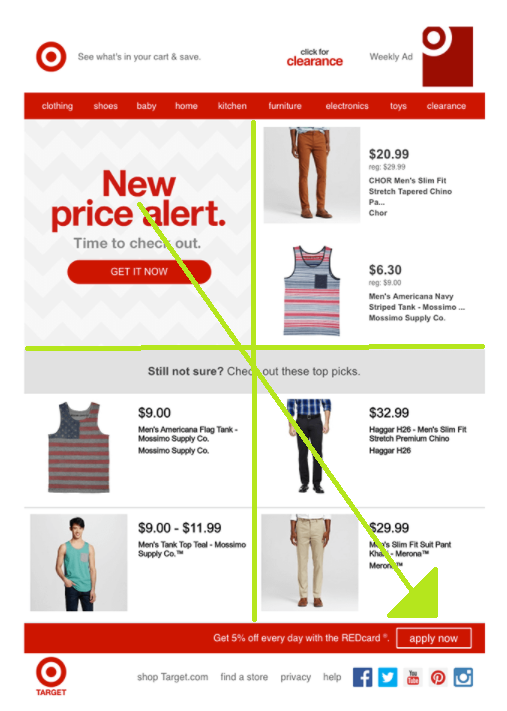
Le zigzag est une extension du motif Z dans lequel le Z est multiplié. C'est la méthode que nous utilisons pour lire de gros blocs de texte de manière naturelle. Ce modèle est particulièrement adapté à une page pleine d'images et de contenu qui invite le lecteur à survoler rapidement . L'une des meilleures orientations pour les sites de commerce électronique est le modèle en zigzag , car il est parfait pour les catalogues de produits.

Complexité modulaire : ★★★★
Densité du contenu : ★★★★
Orientation à cliquer : ★★
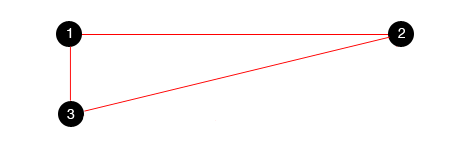
Le motif Z peut même être davantage articulé, cette fois en en éliminant une partie : en fermant les trois premiers points du Z on obtient ce qu'on appelle le Triangle d'Or , c'est-à-dire la zone la plus vue des e-mails. C'est pourquoi l'utilisation d'un motif en Z est souvent recommandée, en plaçant les informations les plus importantes entre les trois points de ce triangle.

Complexité modulaire : ★★
Densité du contenu : ★★★
Orientation à cliquer : ★★★
Le motif F
Revenons en arrière dans l'alphabet de Z à F . Dans ce cas, les lecteurs commencent à survoler en haut à gauche et continuent horizontalement vers la droite, puis recommencent tout en réduisant progressivement leur « élan ».

Nielsen a mené une étude pour le prouver. Dans ces cartes thermiques , les F se démarquent assez bien :

3. Définir la disposition des blocs
Passons maintenant des schémas théoriques aux schémas réels. En combinant la conception modulaire avec les orientations possibles, nous pouvons définir 3 mises en page de base pour le contenu des e-mails :
- Seule colonne
- Plusieurs colonnes
- Disposition hybride
La bonne conception attirera l'attention du destinataire sur le contenu lui-même, laissant implicite la structure qui le soutient. La suggestion est donc une structure invisible , qui a pour tâche de combiner l'harmonie de la composition avec la lisibilité du contenu . Plongeons dans les détails des trois possibilités.
Disposition à colonne unique
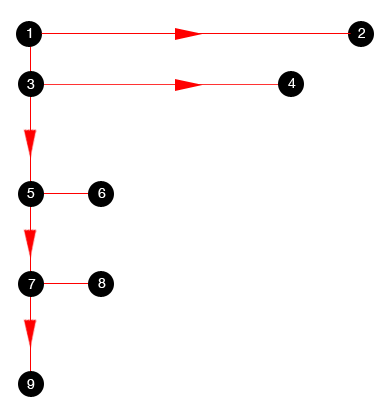
La disposition à une seule colonne se compose d' un ou plusieurs modules qui remplissent toute la largeur de l'e-mail et sont empilés les uns sur les autres. InVision tire pleinement parti de ce type de mise en page.

Avantages
- Facile à lire
Les e-mails à colonne unique ont une hiérarchie claire : ils commencent par le contenu le plus important et continuent par ordre de pertinence. Un module après l'autre, sans complications de composition. - Disposition narrative
La colonne unique prend en charge la narration d'un e-mail, accompagnant les lecteurs tout au long des différents contenus du message jusqu'à l'appel à l'action : un véritable épilogue.
Orientation ⇾ Pyramide inversée
Disposition sur plusieurs colonnes
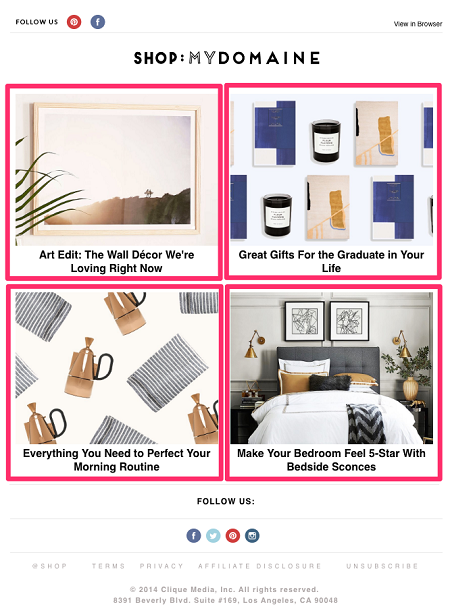
Une mise en page multi-colonnes sépare le contenu en deux ou trois niveaux , en l'organisant dans une sorte de grille , comme dans cet exemple :

Avantages
- Capacité et ordre de l'email
L'organisation des produits dans une grille vous permet d'afficher plusieurs éléments ensemble - Orienté image
Si votre e-mail est presque entièrement basé sur des images qui ne nécessitent pas de texte descriptif volumineux, une mise en page sur plusieurs colonnes est parfaite pour vous.
Orientation ⇾ Diagramme de Gutenberg, motif en Z, motif en zigzag
Disposition hybride
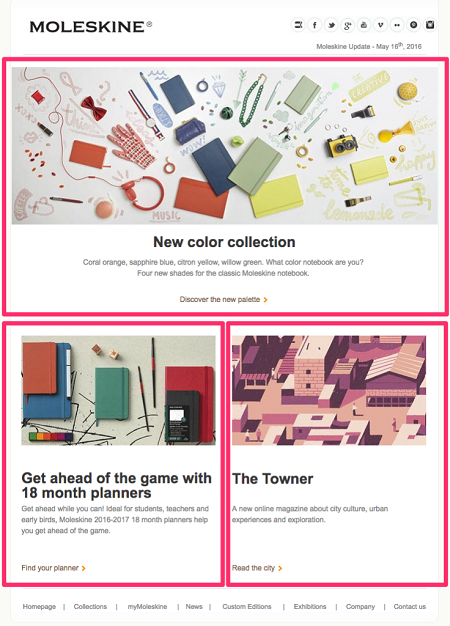
De nombreuses marques envoient des e-mails avec un en -tête principal en haut et un contenu secondaire dans plusieurs colonnes en dessous. Il s'agit d'une mise en page hybride qui passe d'une seule colonne à un plan à plusieurs colonnes. Voici un excellent exemple de Moleskine (nous avons également marqué le contour de la mise en page en rose ici):

Avantages
- Parfait pour ajouter de la hiérarchie
En commençant par une disposition en une seule colonne, le premier et le plus important module de contenu ne perdra pas de son importance. - Parfait pour plusieurs appels à l'action
Si vous avez plusieurs pages et endroits vers lesquels envoyer les lecteurs, ou si vous souhaitez inciter le destinataire à effectuer plusieurs actions, cette mise en page offre le plus grand degré de flexibilité.
Orientation Motif Z, Motif F
Conclure
Trouver les meilleures mises en page d'e-mails pour votre contenu est l'une des premières étapes de base d'une stratégie de marketing par e-mail. Cela signifie savoir quelle mise en page fonctionne le mieux pour une catégorie spécifique des e-mails de votre marque.
L'éditeur BEE de MailUp propose une grande variété de modèles (immédiatement prêts et réactifs), ainsi que des fonctionnalités avancées pour définir votre galerie de mise en page : une sorte de boîte à outils à utiliser selon les besoins. Choisissez-en un, puis saisissez le contenu et affinez la conception de l'e-mail en détail.
BEE est intégré à MailUp . Tout ce que vous avez à faire pour essayer ses fonctionnalités est de commencer un essai gratuit de la plate-forme. L' essai de 30 jours vous donnera la chance de découvrir toutes les ressources offertes par la plate-forme pour la conception d'e-mails et le marketing par e-mail.