Plus que des mots : comment utiliser une typographie d'e-mail qui en dit long
Publié: 2021-09-16Lorsque nous pensons à la créativité dans les e-mails, nous considérons souvent l'imagerie comme la solution idéale pour des designs accrocheurs, mais il existe également un moyen de faire preuve de créativité avec la copie, en tirant parti de la typographie.
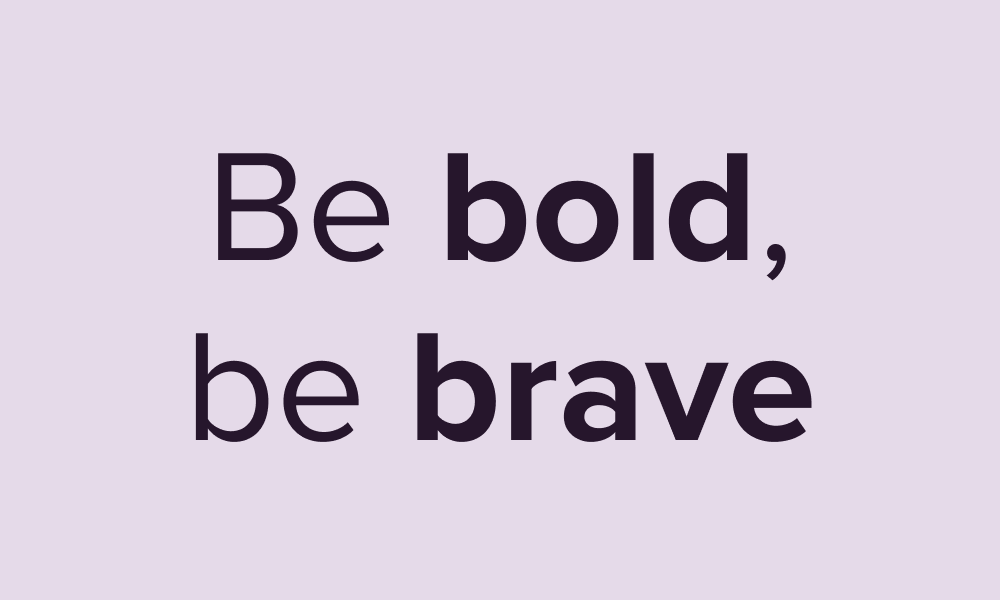
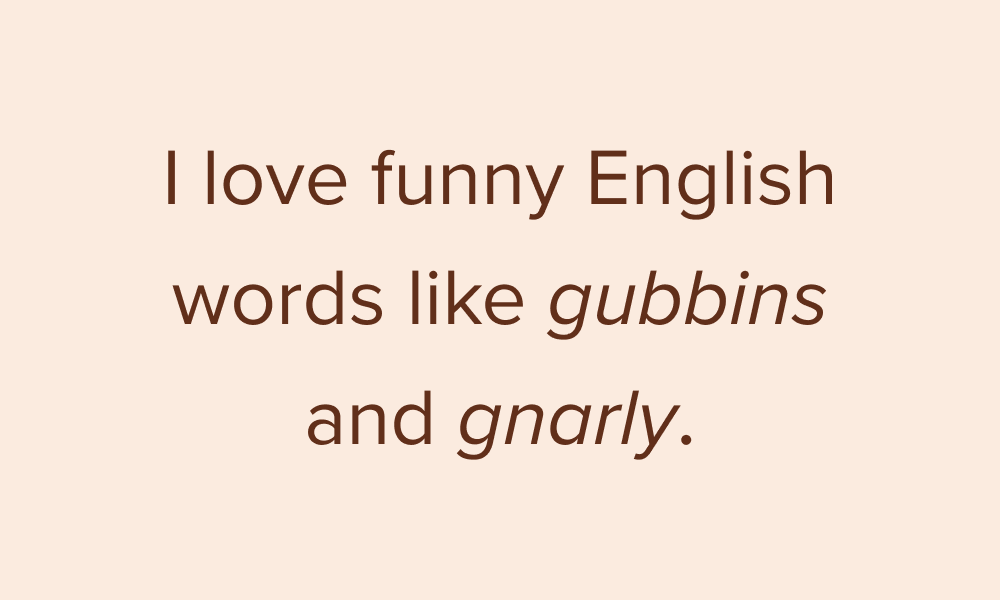
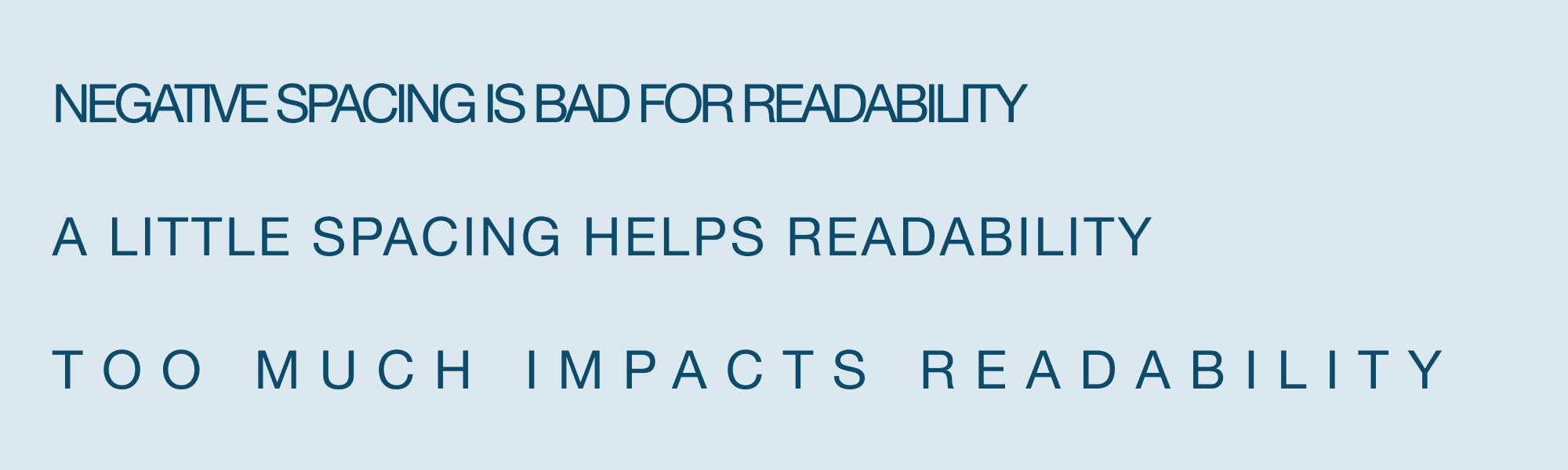
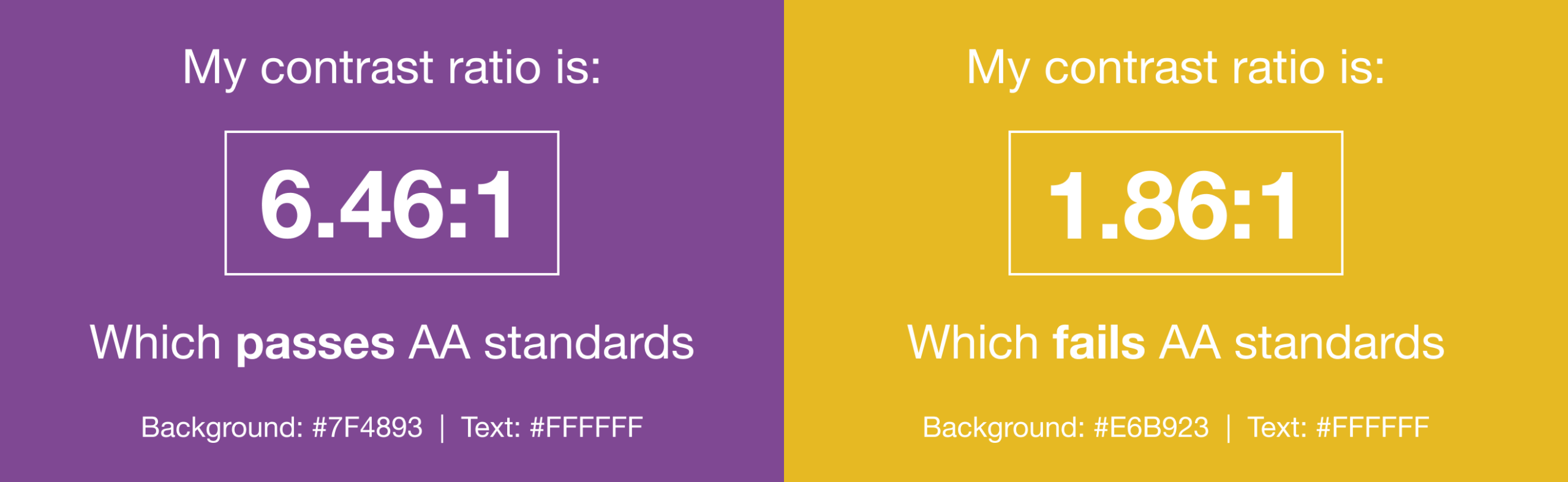
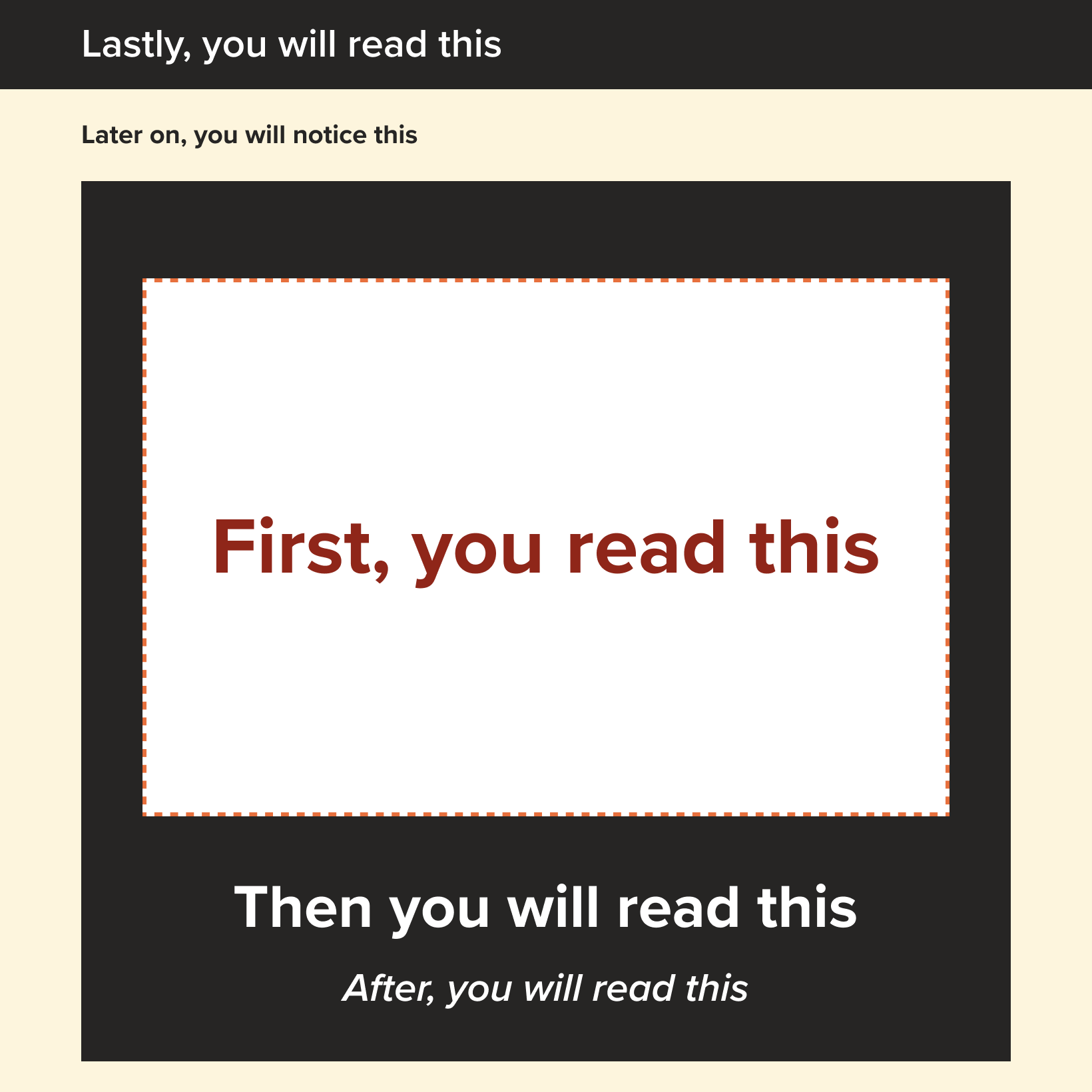
La typographie est le style du contenu écrit et comprend des éléments tels que la police de caractères, le poids, la taille, la couleur ou l'espacement des lettres.
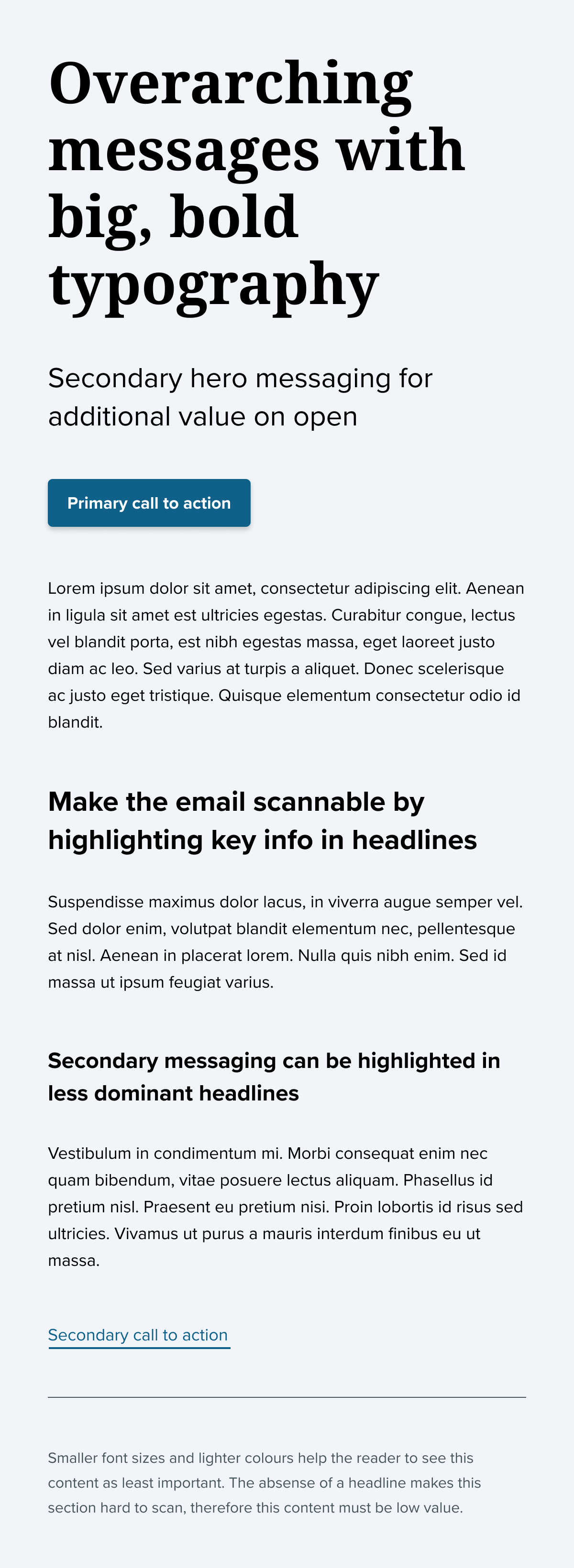
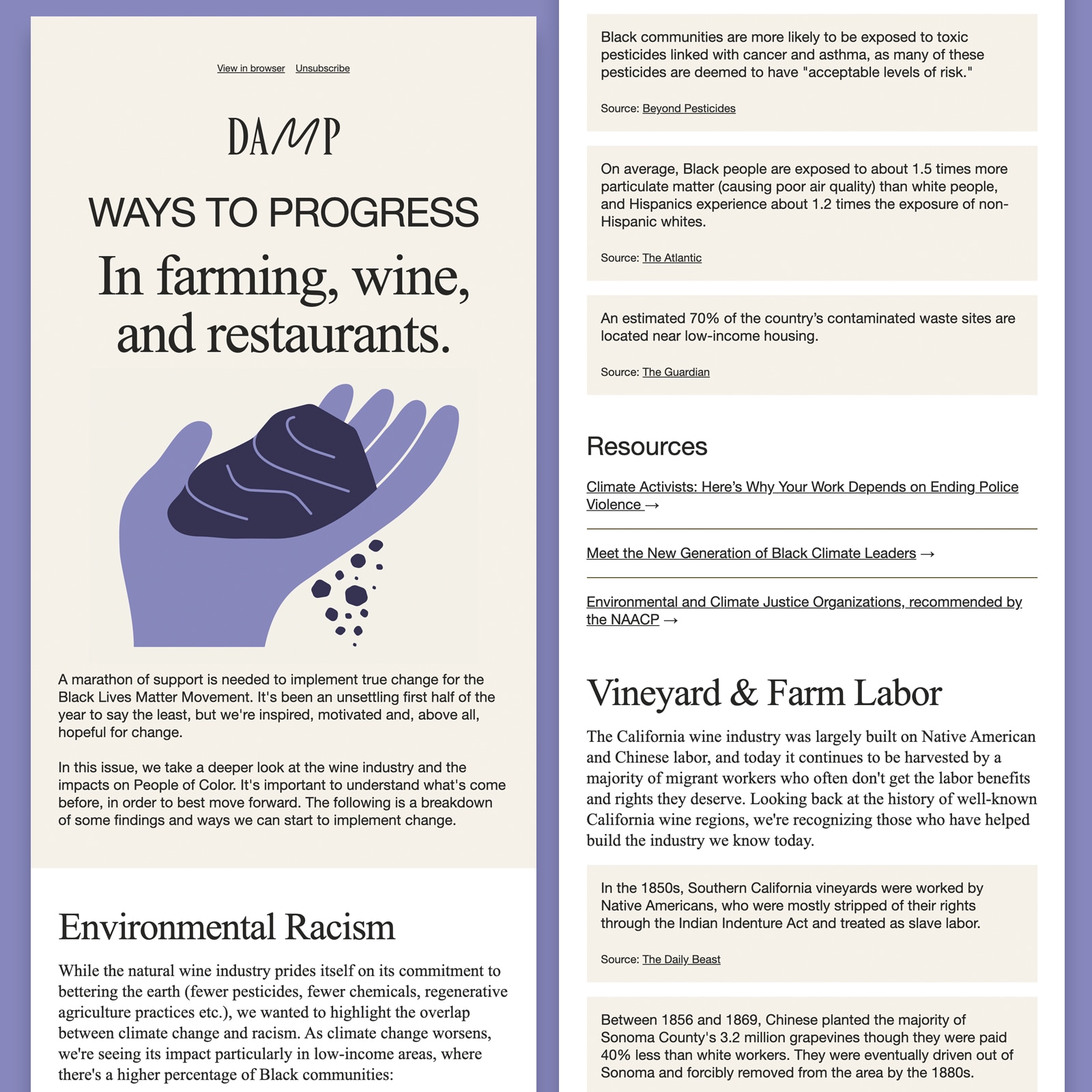
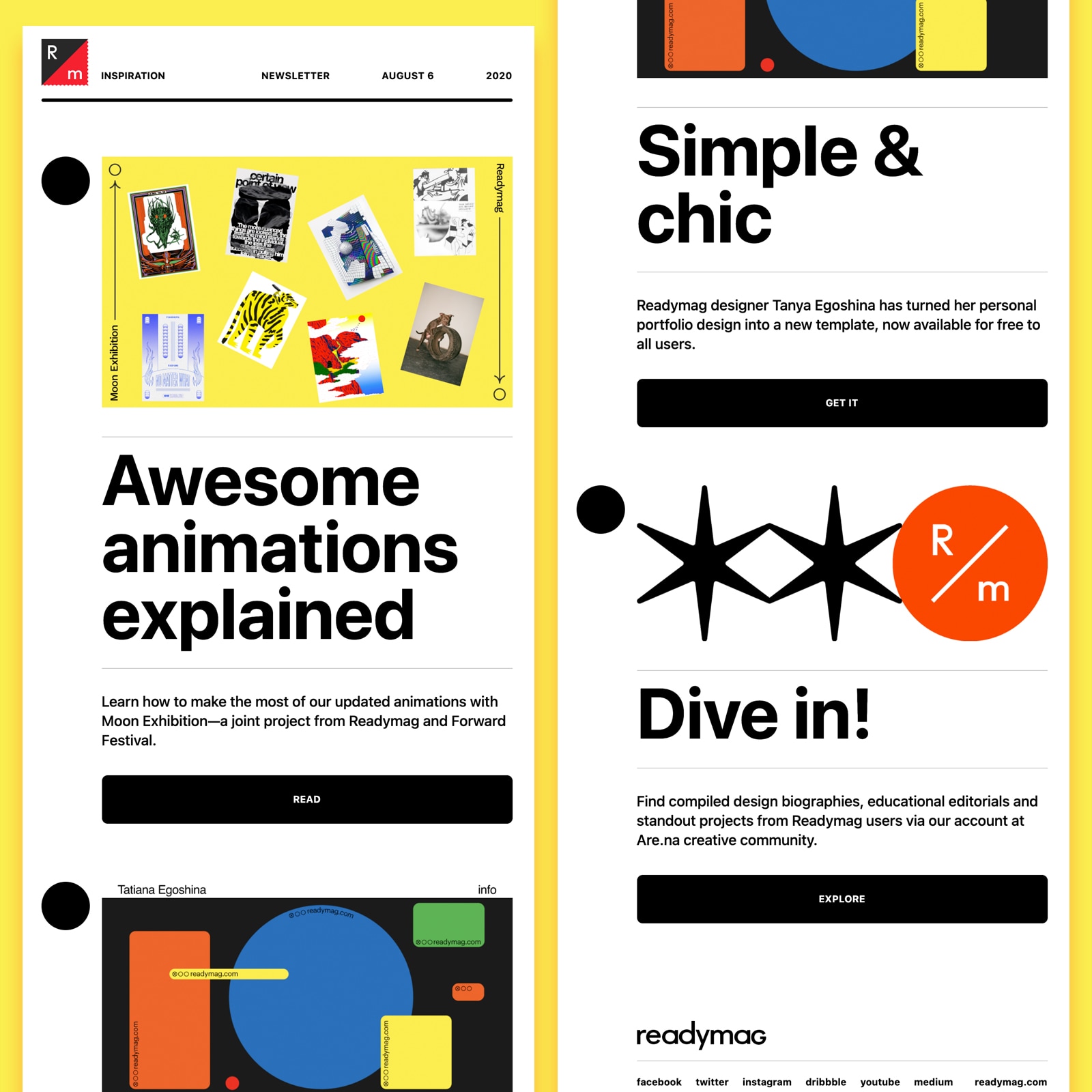
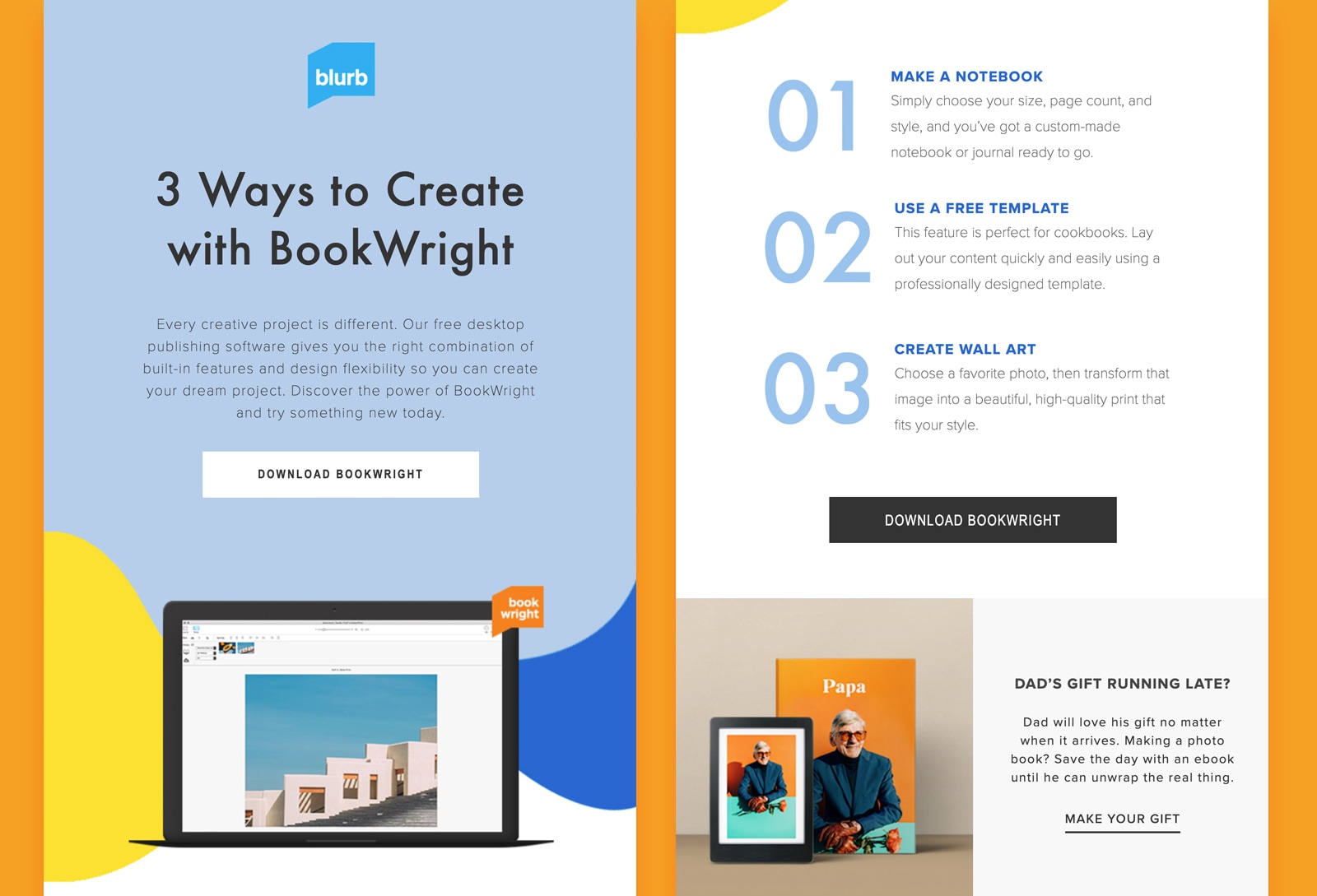
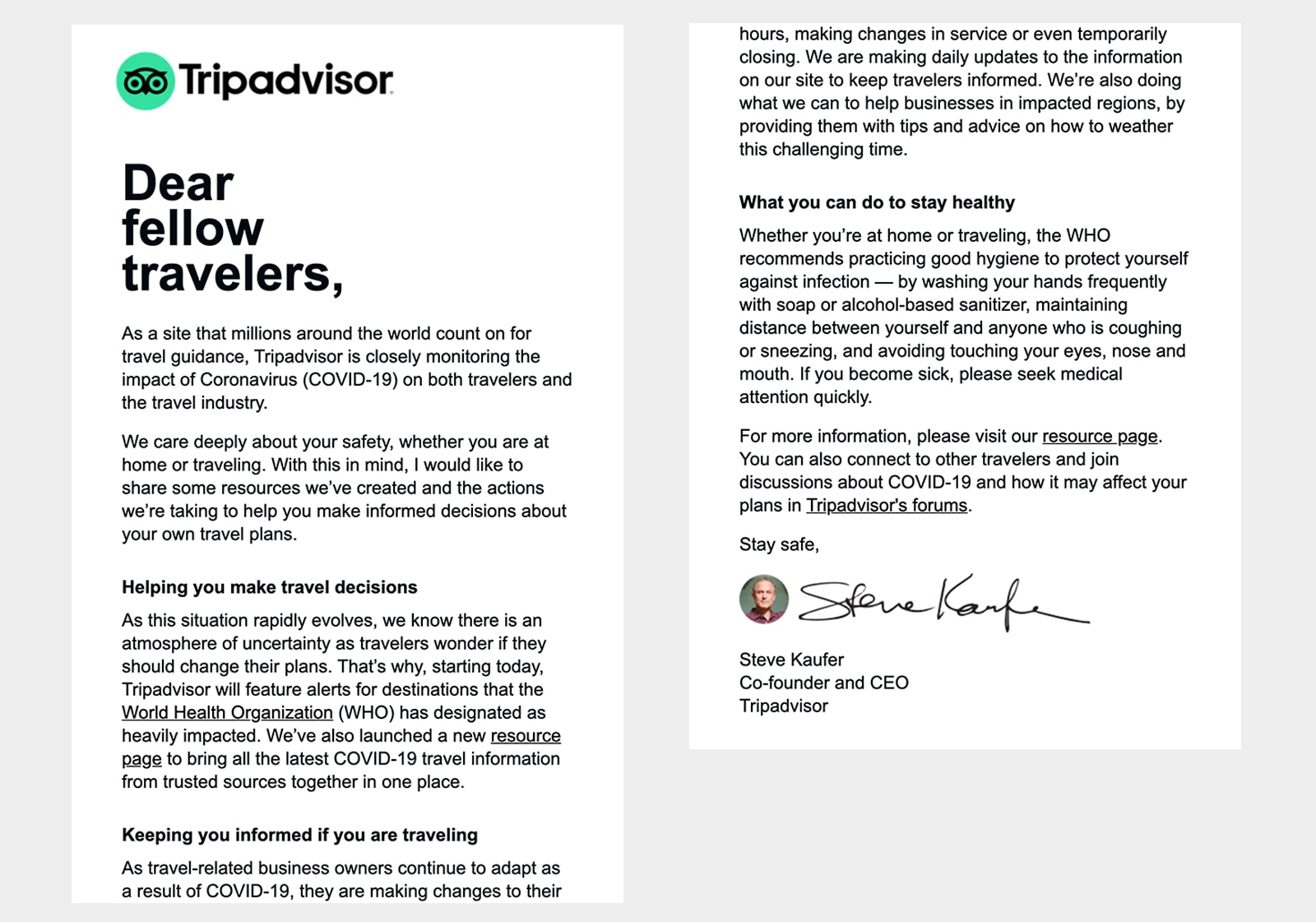
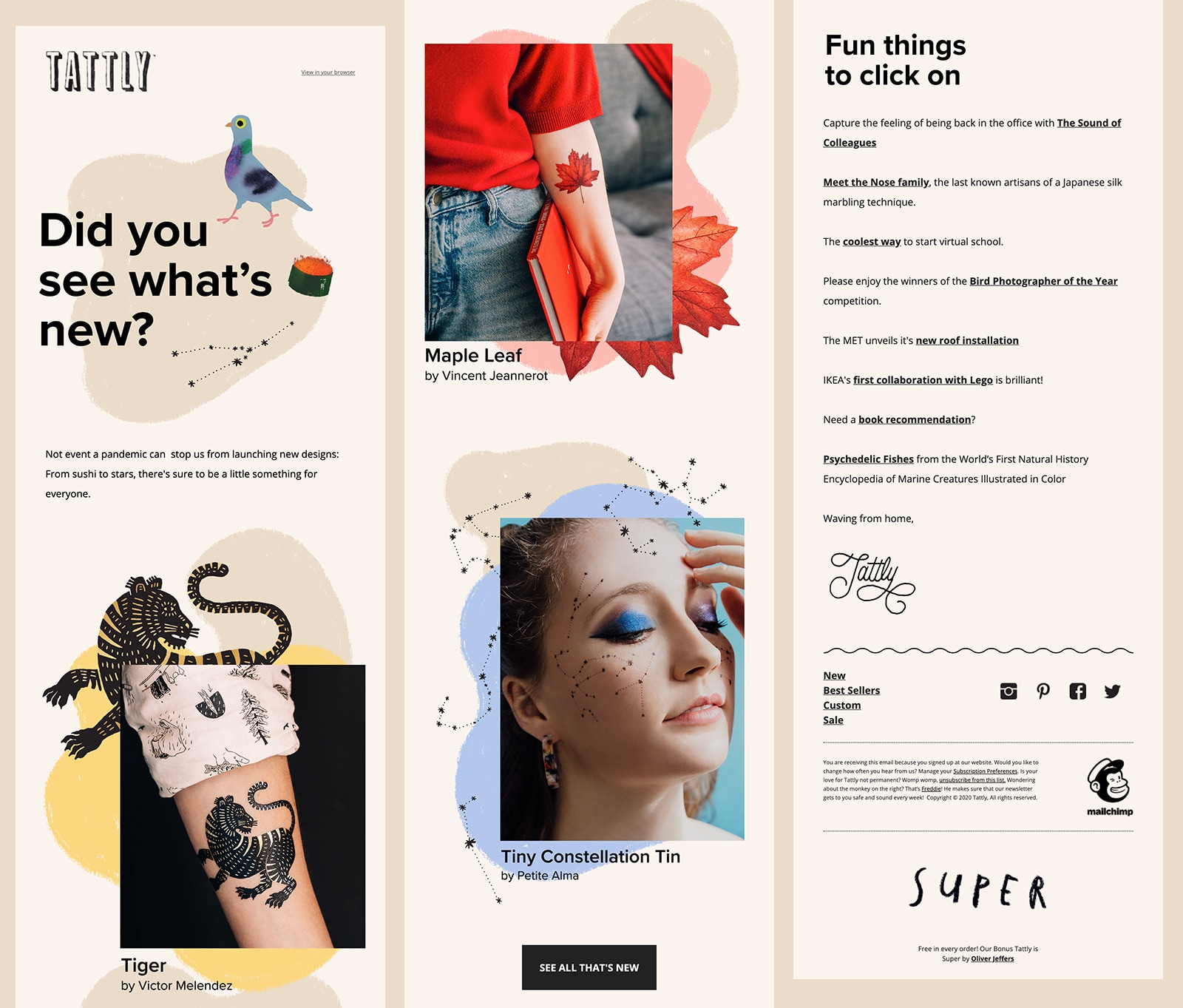
Une typographie bien réfléchie peut être si percutante que le besoin d'imagerie est réduit. Aujourd'hui, de nombreuses marques attirent l'attention des abonnés et font passer leur message avec des textes bien stylisés et peu ou pas d'images.
Découvrez également comment vous pouvez avoir un impact, en parcourant :
- Différentes polices de caractères
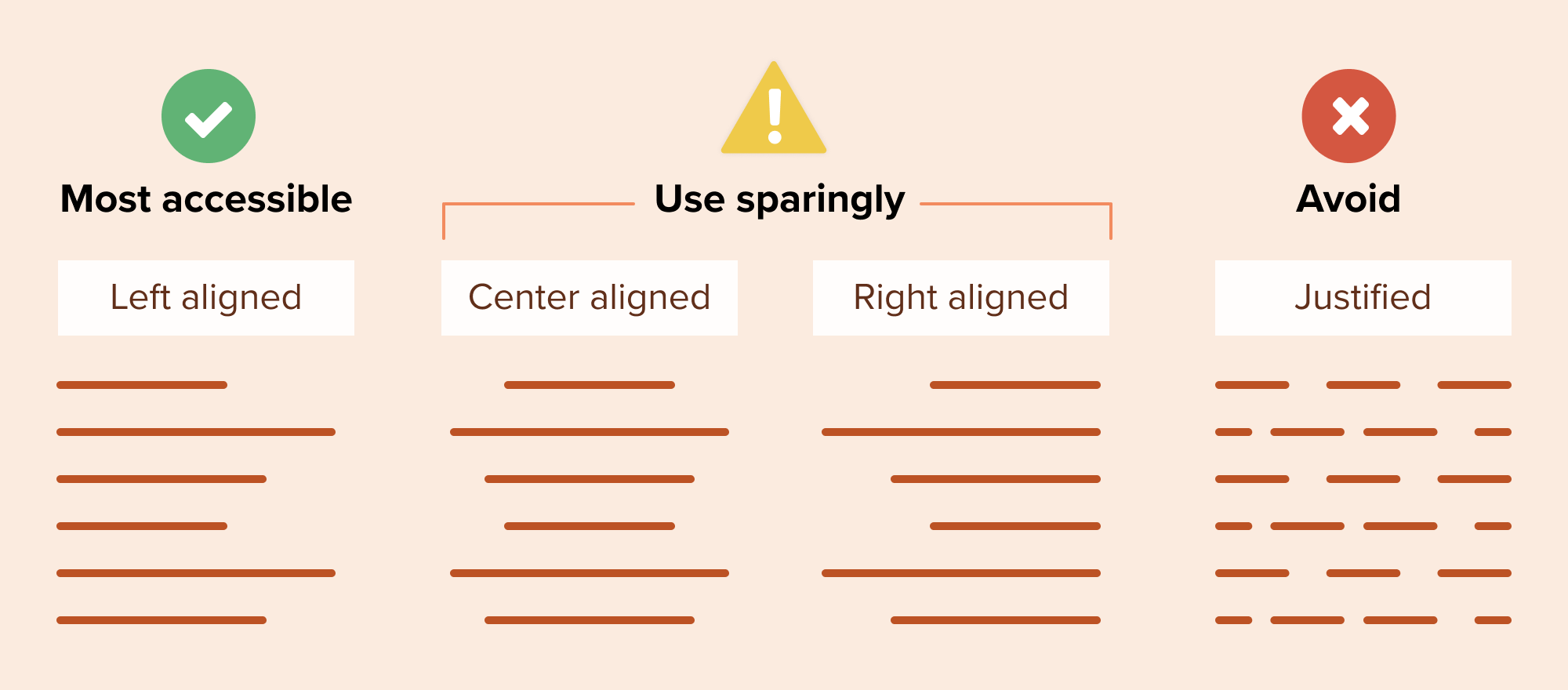
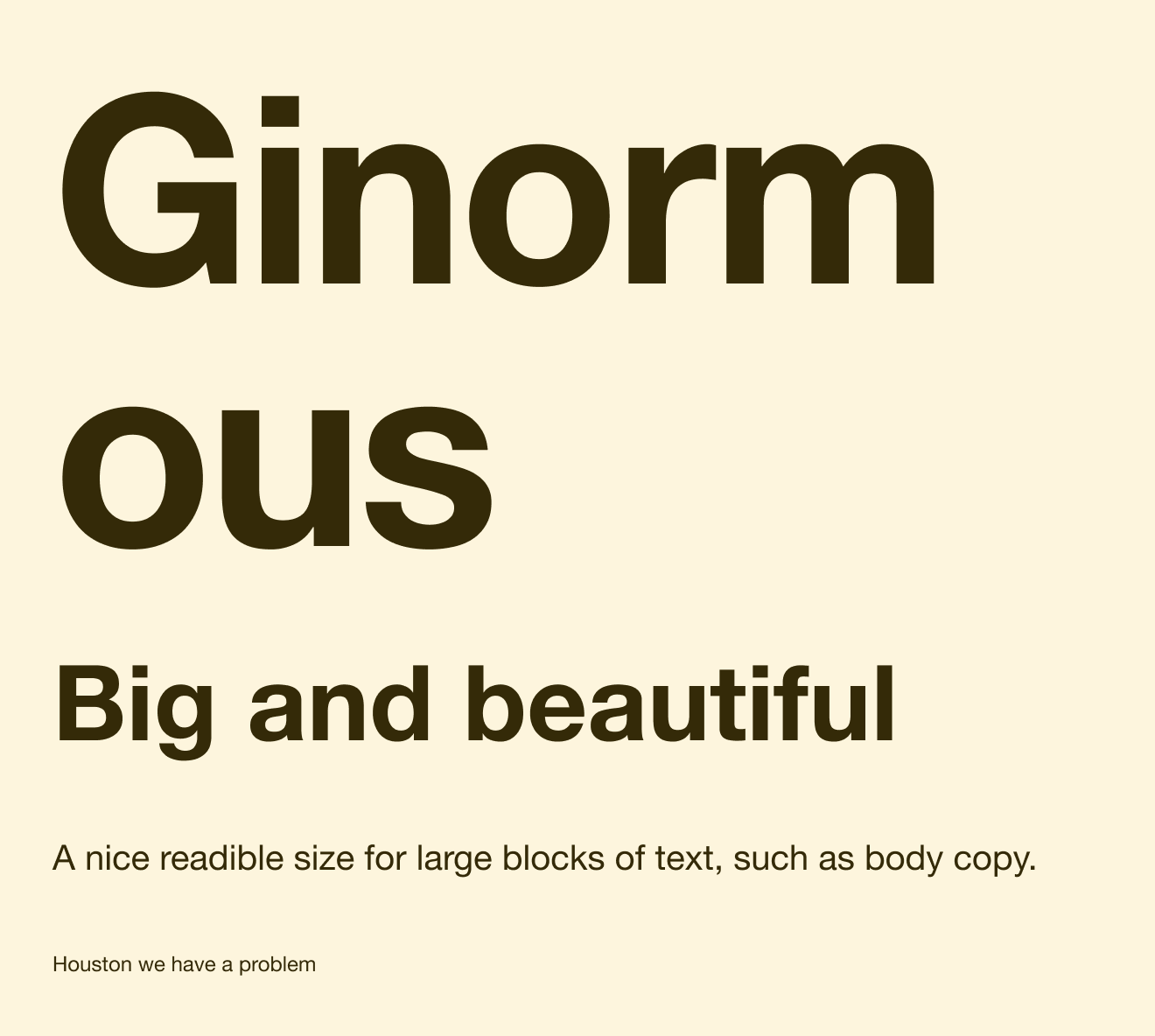
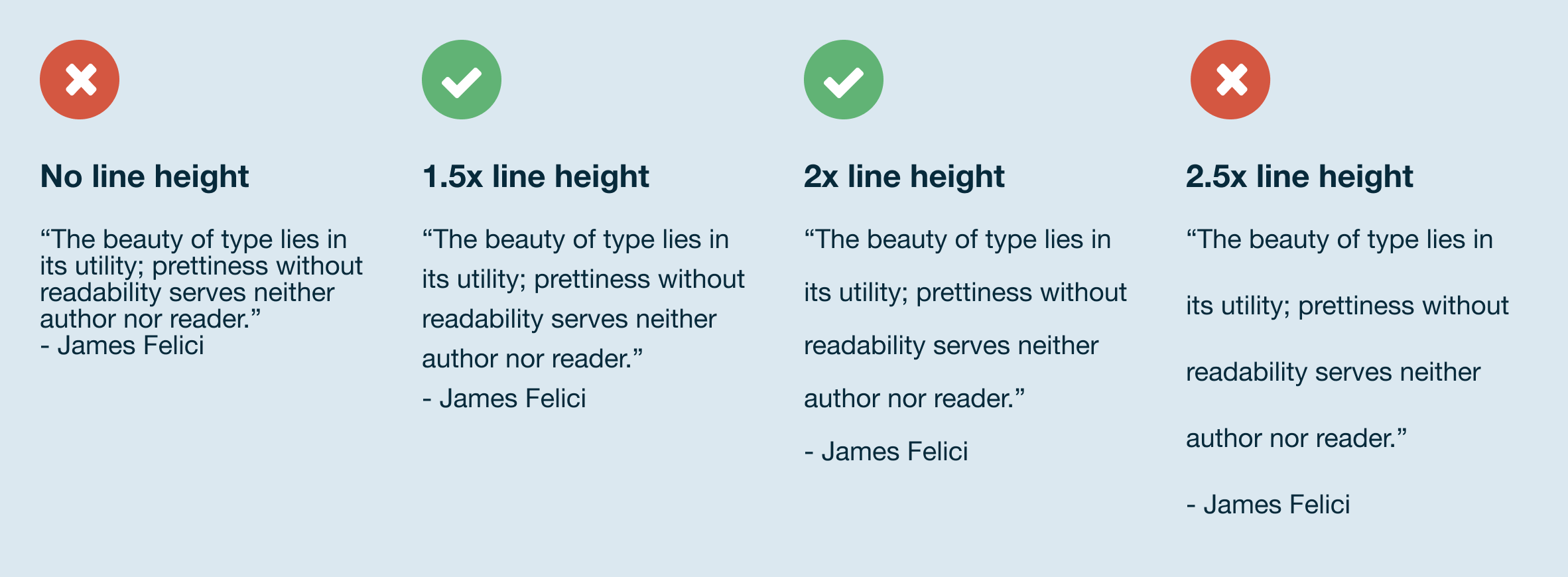
- Façons créatives de styliser les polices
- Conseils pour la typographie dans les e-mails
- Exemples de typographie d'email
Qu'est-ce qu'une police de caractères ?
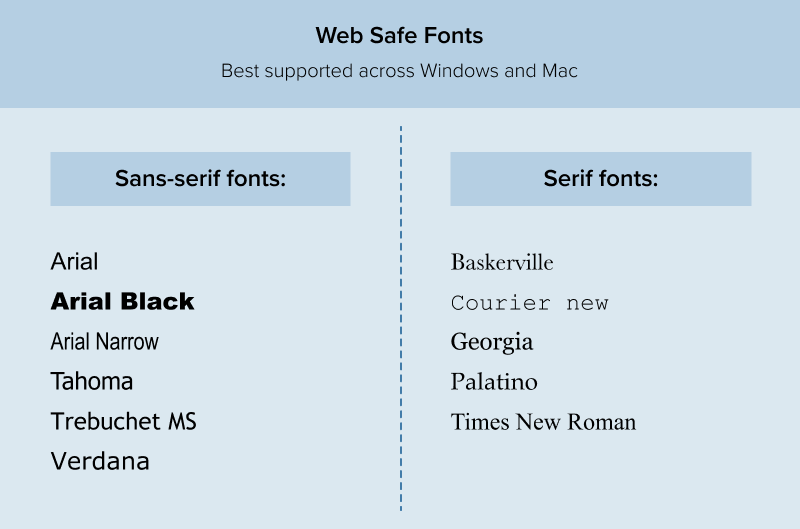
Une police de caractères est la conception d'un ensemble de caractères comprenant des lettres, des chiffres, des signes de ponctuation et des symboles. Il existe une pléthore de polices de caractères qui peuvent être utilisées pour styliser la copie des e-mails. Cela peut rendre la tâche un peu intimidante, surtout si vous n'êtes pas lié par les directives de la marque. Mais il existe quelques directives générales que vous pouvez suivre pour vous aider dans votre sélection.
Classement des polices de caractères
Il existe cinq classifications de base des polices de caractères : serif, sans serif, script, monospace et display.