Comment intégrer une vidéo dans WordPress (YouTube + Plus)
Publié: 2020-09-02Vous ne savez pas comment intégrer une vidéo dans WordPress ?
L'ajout de contenu vidéo à votre site est un excellent moyen d'améliorer le temps de passage de votre site et le temps passé sur la page, ce qui peut avoir des avantages indirects pour votre référencement. L'intégration de la vidéo ne sert pas seulement à satisfaire les moteurs de recherche comme Google, l'utilisation de la vidéo peut également vous aider à vous connecter avec vos visiteurs et à les faire passer à l'action.
Heureusement, WordPress comprend de nombreux outils et méthodes que vous pouvez utiliser pour intégrer des vidéos dans votre contenu.
Dans cet article, nous allons en couvrir autant que possible. Que vous utilisiez l'éditeur de blocs (Gutenberg), l'éditeur classique ou Elementor, nous vous montrerons comment intégrer des vidéos de YouTube, Vimeo, de votre propre serveur et de nombreuses autres méthodes. Nous partagerons également d'autres conseils, comme comment intégrer des vidéos privées que vos spectateurs ne pourront pas partager.
Quel que soit le scénario dans lequel vous travaillez, vous devriez avoir les connaissances dont vous avez besoin à la fin de cet article.
Table des matières
- Comment intégrer des vidéos dans WordPress
- Comment intégrer des vidéos dans l'éditeur WordPress Gutenberg
- Comment intégrer des vidéos dans l'éditeur WordPress Classic (TinyMCE)
- Comment intégrer des vidéos dans Elementor
- Comment intégrer une vidéo YouTube dans WordPress
- Comment intégrer des vidéos dans la barre latérale WordPress
- Comment intégrer des vidéos d'autres sources (Vimeo, DailyMotion, etc.)
- Comment auto-héberger des vidéos sur WordPress
- Comment intégrer des vidéos privées pour les sites/cours d'adhésion WordPress
- Intégrer des vidéos dans WordPress de la manière la plus simple - avec Elementor
Comment intégrer des vidéos dans des articles et des pages de blog WordPress
Ci-dessous, nous passerons en revue toutes les différentes manières dont vous pouvez insérer des fichiers vidéo dans des sites Web WordPress en utilisant une variété de méthodes différentes.
Pour nous assurer qu'il s'agit d'un guide complet, nous couvrirons chaque option en détail, ce qui signifie qu'il y aura un certain chevauchement entre les sections. Par exemple, lorsque nous vous montrerons comment intégrer des vidéos dans Elementor, nous utiliserons YouTube comme exemple.
Creusons dedans…
Comment intégrer des vidéos dans l'éditeur de blocs WordPress (Gutenberg)
Si vous utilisez l'éditeur de blocs WordPress, AKA Gutenberg, il est livré avec des blocs intégrés pour vous aider à intégrer des vidéos provenant de diverses sources. Nous allons vous montrer comment ces blocs fonctionnent avec YouTube, mais les mêmes actions de base s'appliquent aux autres services vidéo.
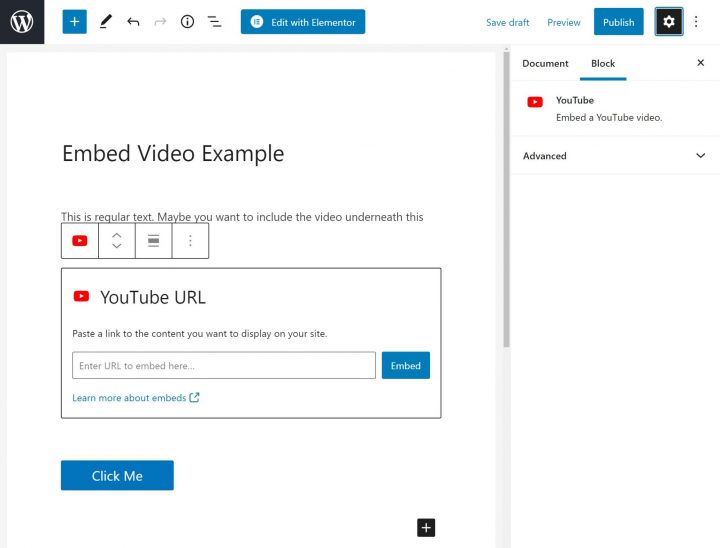
Pour commencer, vous devez ajouter le bloc YouTube où vous souhaitez intégrer votre vidéo :

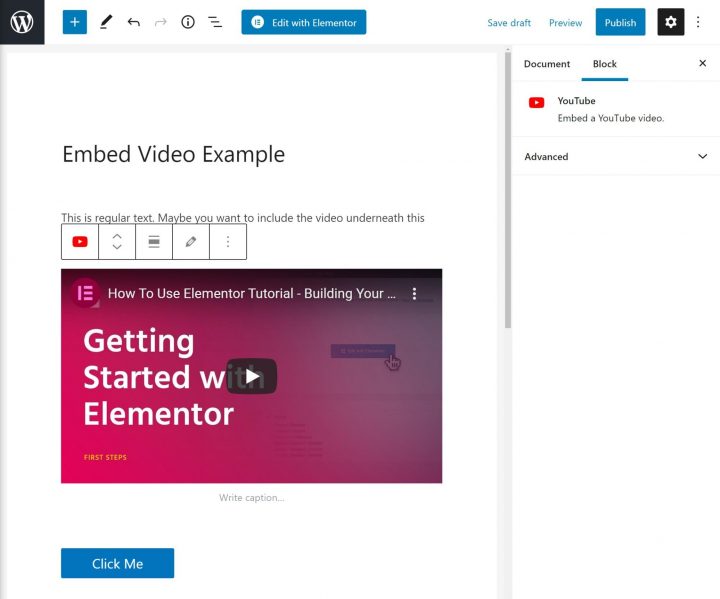
Ensuite, collez l'URL directe de la vidéo (copié à partir de la barre d'adresse de votre navigateur) et cliquez sur Intégrer . Vous devriez alors voir un aperçu en direct de votre vidéo dans l'éditeur :

L'éditeur de blocs est fourni avec des blocs d'intégration vidéo dédiés pour les services suivants :
- Youtube
- Viméo
- Animoto
- DailyMotion
- Screencast
- TIC Tac
- VidéoPresse
WordPress.tv
Comment intégrer des vidéos dans l'éditeur WordPress Classic (TinyMCE)
Si vous n'utilisez pas le nouvel éditeur de blocs WordPress, vous pouvez toujours facilement intégrer des vidéos à l'aide de l'éditeur Classic TinyMCE.
L'éditeur classique inclut toutes les mêmes intégrations d'intégration que le nouvel éditeur de blocs - cela ne les rend tout simplement pas aussi évidentes car il n'a pas de « bloc » pour chaque source.
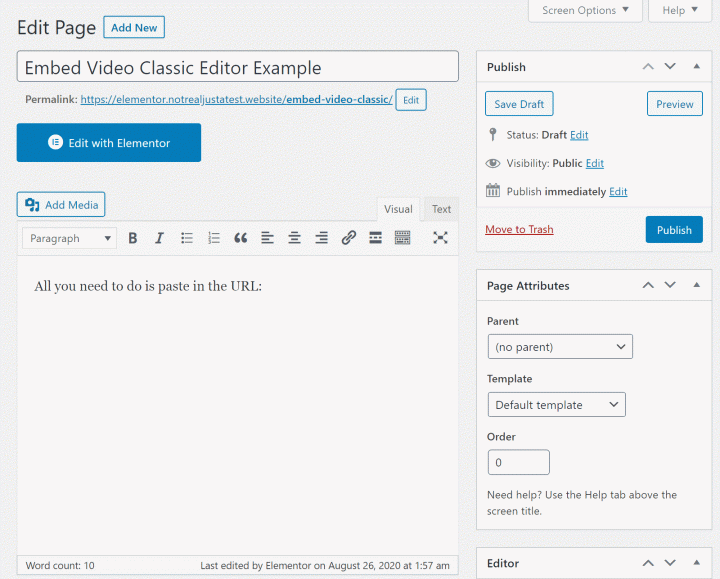
Pour utiliser ces intégrations intégrées, il vous suffit de coller l'URL directe dans l'onglet Visuel de l'éditeur classique. Ensuite, WordPress intégrera automatiquement la vidéo pour vous.
Par exemple, pour intégrer une vidéo YouTube dans WordPress, vous devez d'abord copier le lien direct vers la vidéo à partir de la barre d'adresse de votre navigateur. Ensuite, collez simplement l'URL de la vidéo dans l'éditeur et WordPress fera le reste - voici un GIF vous montrant comment cela fonctionne :
Lisez les articles liés au code HTML sur notre blog pour obtenir les meilleurs conseils sur la composition de contenu Web.

Vous pouvez utiliser la même approche pour d'autres plateformes telles que Vimeo, DailyMotion, etc.
Comment intégrer des vidéos dans Elementor
Elementor inclut son propre widget vidéo qui facilite l'intégration de vidéos dans votre contenu.
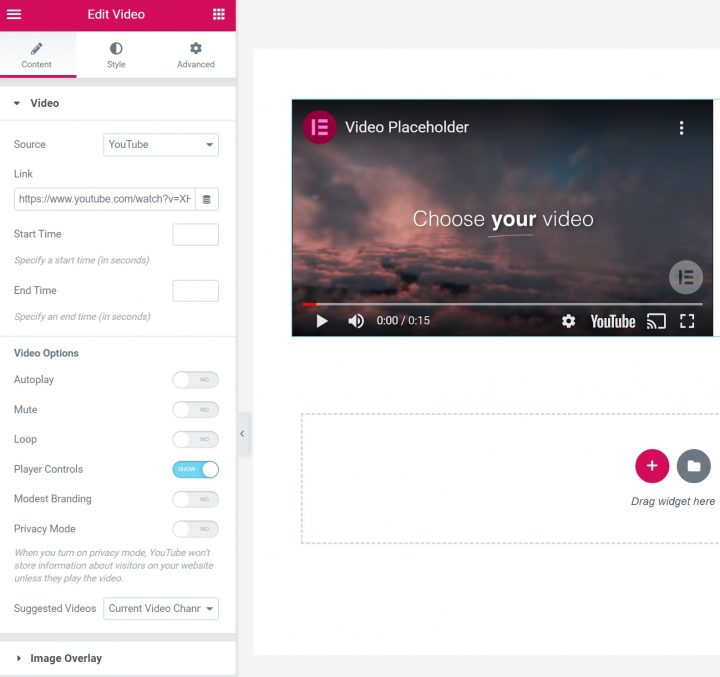
Pour commencer, ajoutez le widget Vidéo à l'endroit de votre contenu où vous souhaitez inclure la vidéo. Ensuite, choisissez la source parmi quatre options :
- Youtube
- Viméo
- DailyMotion
- Auto-hébergé
Une fois votre sélection effectuée, il vous suffit de coller le lien vers la vidéo. Si vous possédez Elementor Pro, vous pouvez également utiliser sa fonction de contenu dynamique pour insérer dynamiquement un lien vidéo à partir d'un champ personnalisé.
Ensuite, configurez les autres paramètres selon vos préférences. Par exemple, vous pouvez lire automatiquement la vidéo, désactiver les commandes du lecteur, etc.

Pour de meilleures performances, vous pouvez utiliser la fonction Image Overlay pour afficher une image statique et charger la vidéo paresseux. Cela attendra de charger la vidéo jusqu'à ce qu'un utilisateur interagisse avec elle, ce qui accélérera les temps de chargement de votre site.
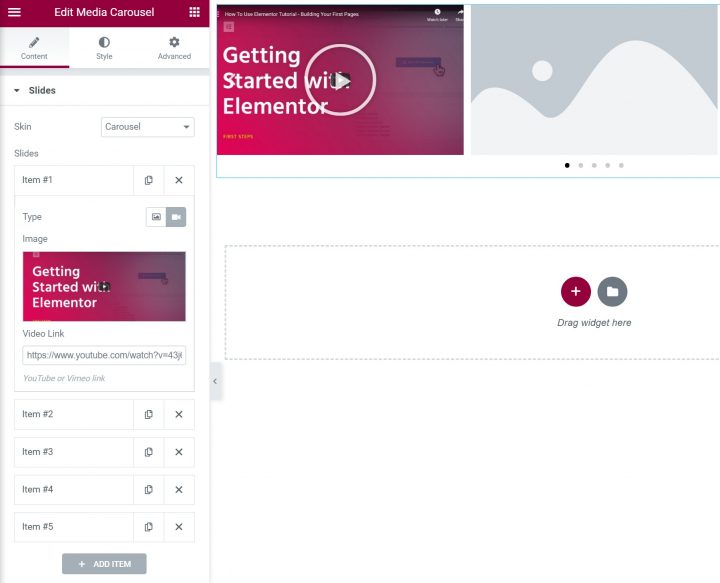
Avec Elementor Pro, vous avez également accès au widget Media Carousel, qui vous permet de créer des carrousels/curseurs qui incluent des vidéos intégrées de YouTube ou Vimeo. Dans les paramètres du widget, choisissez Vidéo pour le type de diapositive et :
- Ajoutez une image miniature.
Entrez le lien vers la vidéo YouTube ou Vimeo dans la zone Lien vidéo .

Avec les modules complémentaires Elementor tiers, vous pouvez également accéder à des widgets supplémentaires pour vous aider à travailler avec des vidéos dans Elementor. Par exemple, Ultimate Addons for Elementor vous offre un nouveau widget de galerie vidéo filtrable.
