Moins parlé des considérations de développement d'applications natives React
Publié: 2019-06-11- En quoi React est-il différent du framework React Native ?
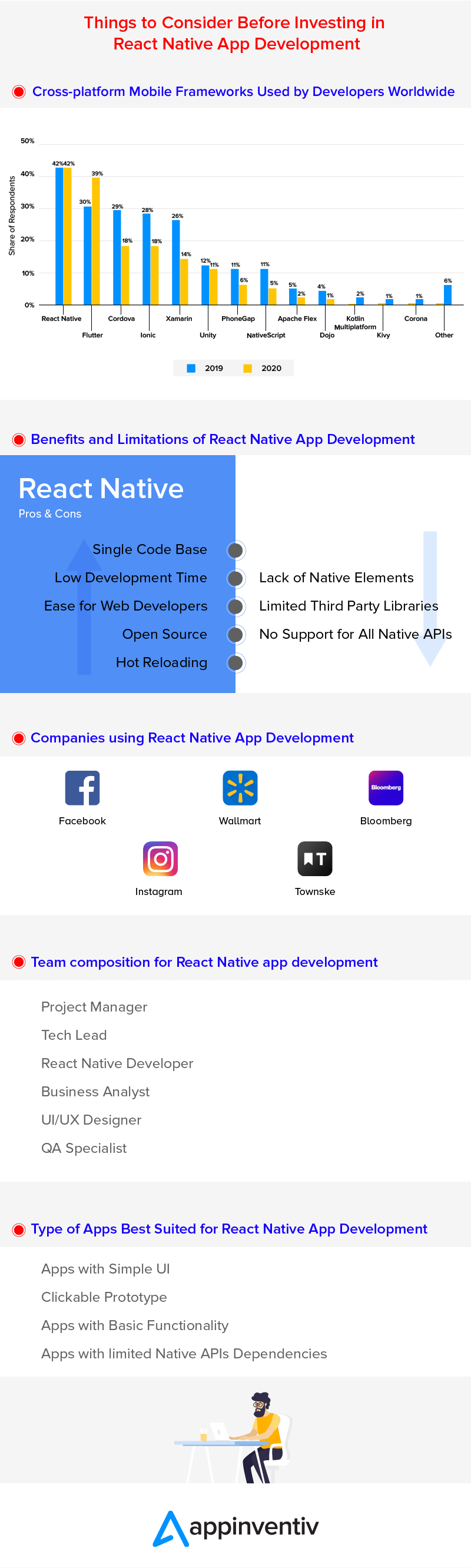
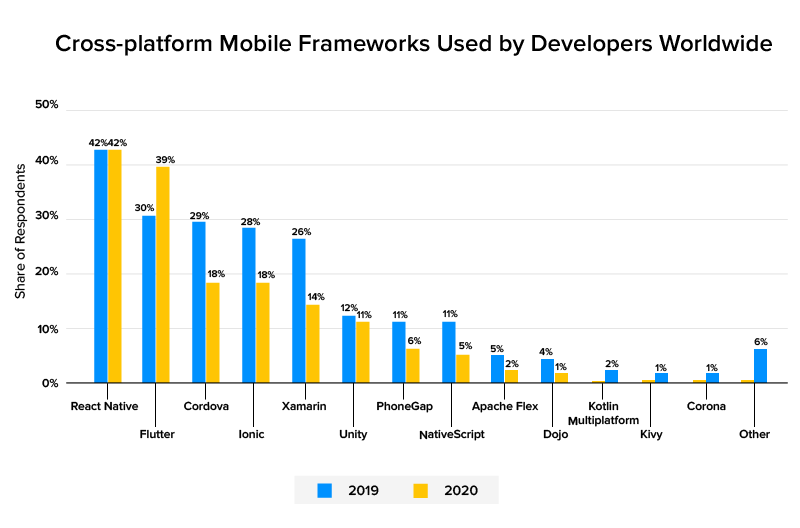
- Comment React Native est-il comparé à d'autres frameworks de développement d'applications multiplateformes ?
- Avantages et limites du développement d'applications natives React
- Entreprises utilisant React Native App Development
- Étendue de l'évolutivité lors du choix de React Native pour le développement d'applications mobiles
- Type d'applications les mieux adaptées au développement d'applications natives React
Lorsque Mark Zuckerberg a déclaré que son équipe avait trouvé un moyen d'apporter les fonctionnalités simplistes du développement Web au mobile, le monde de la mobilité a obtenu un cadre qui a ensuite changé les résultats commerciaux de plusieurs entrepreneurs d'applications.
Connu sous le nom de React Framework, le désormais populaire support de développement d'applications multiplateformes a suscité un intérêt constant de la part du monde des développeurs et des entrepreneurs.

Cet intérêt toujours croissant pour le framework, motivé par la myriade d'avantages qu'il offre, est ce qui a attiré un certain nombre d'entrepreneurs vers lui.
Mais même au milieu de tous les feux de la rampe que React natif reçoit et de la réponse désormais claire en oui à la question de l'avenir natif du développement d'applications mobiles, la principale question universelle de savoir si c'est mieux que le développement d'applications natives est de garder les entrepreneurs sur la clôture .
Une question qui a conduit à la nécessité de connaître les facteurs à prendre en compte lors de l'investissement dans une application native réactive .
Cet article vise à vous aider à trouver les réponses à ce qu'il faut prendre en compte lors du choix de react native pour le développement d'applications mobiles et comment fonctionne react native ?
Commençons d'abord par les bases.
En quoi React est-il différent de React Native Framework ?
L'une des principales confusions qui entourent le domaine React Native, en particulier parmi les entrepreneurs qui débutent avec le département, est de comprendre ce qui sépare React Native de React - la similitude dans le premier mot ouvre la porte à beaucoup de confusion.
React Native est essentiellement le rendu personnalisé de React, comme ce que React DOM est sur le Web. Il utilise des composants natifs à la place des composants Web que React utilise comme blocs de construction.
Afin de commencer à travailler sur React Native, vous devrez d'abord acquérir le savoir-faire des concepts React - JSX, état, composants et accessoires. Fondamentalement, si vous connaissez React, vous devrez encore apprendre des choses autour de React Native telles que les nombreux composants natifs. React Native donne également accès aux fonctionnalités offertes par ces plates-formes, en plus de transformer le code React pour qu'il fonctionne sur iOS et Android.
Avec la réponse à l'idée fausse commune qui entoure React native maintenant, examinons le point qui est plus orienté vers la décision commerciale - où react native se place devant d'autres outils ou frameworks multiplateformes.
Comment React Native est-il comparé à d'autres frameworks de développement d'applications multiplateformes ?
Lorsque nous examinons les alternatives à React Native en tant que framework de développement d'applications multiplateformes , les noms qui apparaissent incluent - Flutter, Ionic et Xamarin.

Voyons comment l'avantage de React Native se compare aux trois -
A. React Native vs Flutter
Même après avoir été assez nouveau dans le domaine, Flutter s'est imposé comme le concurrent idéal de React Native. En seulement quelques temps de son lancement, ce dernier a popularisé le débat autour de React Native vs Flutter à l'arrière de ses capacités.
Mais même à une époque où la concurrence est assez rude entre les deux frameworks multiplateformes, il existe un certain nombre de facteurs dans lesquels React Native se révèle être en avance sur Flutter. Des facteurs comme -
Interface utilisateur
Maturité du cadre
Utilisation de JavaScript
Adoption massive
Installation et configuration
Outillage
Gestion du cycle de vie, etc.
B. Réagir natif vs ionique
Alors que l'industrie est divisée en deux parties compte tenu des avantages individuels qu'elles offrent toutes les deux et de leurs capacités individuelles, React Native devance à nouveau Ionic dans la discussion sur React Native vs Ionic .
Voici quelques facteurs pour lesquels React Native tient une place beaucoup plus forte par rapport à Ionic -
Haute performance
Meilleur soutien communautaire
C. React Native contre Xamarin
Le débat entre React Native et Xamarin est ce qui a pris un léger détour depuis le lancement d'un framework plus performant - Flutter. Cependant, la demande pour Xamarin parmi les développeurs d'applications multiplateformes n'est nulle part moindre.
Voici les différents facteurs où React Native devance Xamarin –
Part de marché
Meilleur environnement de développement
Meilleures capacités de test
Documentation appropriée
Coût de développement comparativement inférieur
Maintenant que nous avons examiné où se situe React Native par rapport aux autres outils multiplateformes populaires, il est temps d'examiner la prochaine chose importante à considérer lors du choix du développement React Native - Les avantages et les inconvénients du framework multiplateforme populaire .
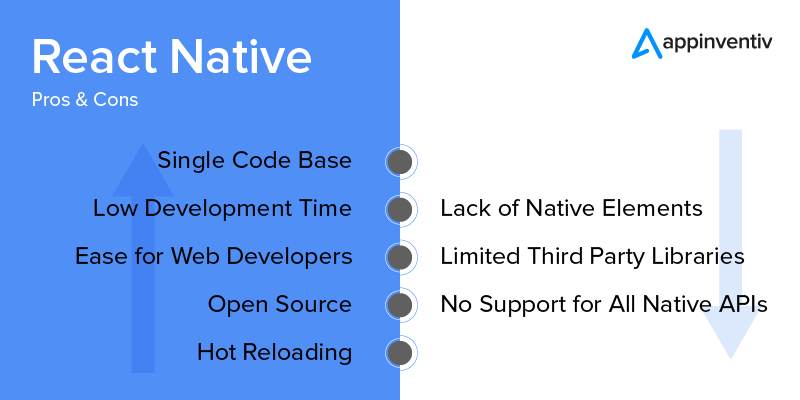
Avantages et limites du développement d'applications natives React
Même après avoir été l'un des modes les plus populaires de développement d'applications multiplateformes, il existe un certain nombre de limitations qu'une société de développement d'applications natives réactives contourne, mais également un certain nombre d'avantages dont se vantent les développeurs d'applications natives réactives.
Une compréhension des avantages et des inconvénients du développement React Native vous amènera à une bien meilleure étape lorsqu'il s'agit de savoir les choses avant de commencer le processus de développement React Native.
Occupons-nous d'eux tous les deux maintenant, l'un après l'autre.

Avantages du développement d'applications natives React
A. Base de code unique
La meilleure partie du développement natif réactif de l'application est le fait qu'elle fonctionne autour d'une seule base de code. L'équipe de développement n'a pas à écrire de codes pour deux (ou plusieurs) plates-formes individuellement, à la place, elle doit coder une seule fois et l'application sera mise en ligne sur plusieurs plates-formes - Android, iOS, Windows, etc.
B. Temps de développement réduit
React Native permet à l'agence de développement d'applications mobiles d'employer seulement quelques personnes dans le projet, étant ainsi la réponse numéro un à la question de savoir si React Native est bon pour le développement d'applications mobiles. Au lieu de garder deux équipes spécifiques à la plate-forme, ils n'emploient qu'une seule équipe dans le projet. De plus, comme tous les efforts, de la conception au développement et à la maintenance, sont réduits de moitié, le calendrier global de développement des applications mobiles est également réduit.
C. Transition facile pour les développeurs Web
Parce qu'une bonne partie du développement d'applications React est effectuée à l'aide de JavaScript, il devient beaucoup plus facile pour les développeurs Web de passer au monde du développement d'applications mobiles, car la courbe d'apprentissage est assez faible.
D. Source ouverte
Étant open source, React Native offre aux développeurs l'avantage de l'inspection du code. De plus, en raison de la nature open source, les bibliothèques deviennent beaucoup plus compatibles avec des plates-formes telles que la suite Windows ou TvOS.
E. Option de rechargement à chaud
Une autre fonctionnalité permettant de gagner du temps dans React Native est la capacité de rechargement à chaud. Cette fonctionnalité permet aux développeurs de voir facilement ce que leurs modifications reflètent sur l'appareil en temps réel. Ils n'ont plus besoin de pousser les builds pour voir l'effet.
F. Meilleure expérience utilisateur
La principale caractéristique d'une application native est d'offrir une expérience utilisateur de qualité en ayant l'efficacité et la compatibilité pour fonctionner sur un téléphone mobile. Les applications développées avec React Native ont un temps de chargement plus rapide et une sensation de douceur, ce qui fait de React Native l'un des choix les plus appréciés. Les applications construites avec React Native offrent également des performances parfaites ainsi qu'un attrait esthétique offrant une meilleure expérience utilisateur.
G. Rentable
Actuellement, le prix lié au développement d'une application peut être réduit de 25 à 30 % lors de la sélection de React Native. Les économies financières sont réalisées en n'ayant qu'un seul groupe de développement au lieu de deux. Cela implique une gestion simple du processus et du projet ainsi qu'un meilleur contrôle de l'uniformité de la fabrication.
Cela suggère en outre qu'il n'y a pas de différence dans la vitesse de travail. Cela signifie que la progression de React Native est constante pour les plates-formes iOS et Android.
Inconvénients du développement de l'application React
A. Manque de connexion avec les éléments natifs
Le plus gros retard de la part de React Native est le manque de connexion avec les éléments natifs de l'appareil tels que Voice Recorder ou Camera, etc.
L'alternative au framework natif qui résout ce problème - Flutter dans une certaine mesure, mais rien ne vaut les capacités de développement d'applications natives.
B. Absence de connexion à une bibliothèque tierce
Il y a un manque massif de connexion aux bibliothèques tierces auxquelles React Native est confronté. Afin d'utiliser les bibliothèques, l'équipe de développement doit utiliser des modules natifs, ce qui ne fait qu'augmenter encore les efforts de développement.
La solution alternative à ce problème – Xamarin
C. Prise en charge restreinte des API natives
Bien que React Native étende sa portée de support à plusieurs API natives, le nombre est toujours limité, tout comme la liberté dont disposent les développeurs en termes d'utilisation de toutes les API.
La solution alternative à ce problème est le développement d'applications natives.
S'il y a une chose qui ressort clairement des avantages et des limites que nous venons de lire, c'est qu'en ce qui concerne le processus de développement d'applications multiplateformes, React Native possède presque toutes les fonctionnalités pour vous aider à démarrer le processus. Et tout ce qui manque est quelque chose qui relève principalement du développement d'applications natives, ce qui fait du développement d'applications React Native vs Native le bon point de comparaison.

Eh bien, maintenant que nous avons examiné les différents avantages et limites liés à React Native , il est temps de se faire une idée de son statut social.
Voyons où se situe l'état d'adoption de React Native.
Maintenant que nous savons déjà que le framework est utilisé par des millions d'entreprises à travers le monde, nous allons examiner les principaux noms qui soutiennent le framework de développement d'applications multiplateformes populaire.
Entreprises utilisant React Native Apps
Même s'il y a une forte augmentation de l'adoption du principal concurrent de React Native, Flutter, dans l'industrie mobile, les entreprises qui utilisent déjà ou commencent avec le processus de développement d'applications natives React ne sont pas moins nombreuses.
Voici quelques-unes des meilleures applications créées à l'aide de React Native -

Les marques s'appuyant sur React Native et les facteurs à prendre en compte sont les suivants :
1.Facebook
Lorsque Facebook a jeté les bases de React Native, il a été guidé par la nécessité de mettre la facilité du développement Web au premier plan de l'exigence d'une équipe unique et des itérations rapides sur mobile.
Le résultat - Il y a eu une amélioration significative des performances, rendant l'application deux fois plus rapide qu'auparavant.
2. Walmart
L'entreprise nous a déjà donné un aperçu de l'innovation de ses processus, ce qui peut être mesuré par le fait qu'elle a d'abord ajouté Node.js dans la pile et, après quelques années, a également introduit React Native dans l'ensemble d'outils.
Le résultat - L'inclusion native de React a aidé Walmart non seulement à augmenter les performances globales de ses applications, mais également à offrir une interface quasi native ainsi que la possibilité d'animations fluides.
3. Bloomberg
L'application qui vise à offrir une expérience interactive et simplifiée avec un contenu fortement personnalisé est également basée sur React native dans le but de tirer parti des actualisations de code automatisées et des rechargements instantanés du framework. Des intentions qui correspondaient à ce qui était attendu.
4. Instagram
La plate-forme de médias sociaux a intégré React Native dans son application native existante dans la fonctionnalité WebView.
Le résultat - La vitesse du développeur s'est considérablement améliorée. Et maintenant, plus de 90 % du code était partagé entre les applications iOS et Android, de sorte que le nombre de livraisons s'est également amélioré.
5. Townske
L'application vise à être le guide de voyage de ses utilisateurs en leur donnant une liste des lieux fréquentés par les locaux. Ils ont choisi React Native pour sa seule concentration sur l'interface utilisateur mobile.
Le résultat - L'interface utilisateur de l'application est très réactive et fluide en raison de l'interaction JS asynchrone avec un environnement natif, ce qui signifie qu'elle se charge beaucoup plus rapidement que votre application hybride habituelle et fonctionne de manière plus fluide.
Maintenant que nous avons examiné le raisonnement et l'impact du choix de React Native auquel un certain nombre d'entreprises de premier plan à travers le monde ont été confrontées, il est temps de passer à l'un des deux pointeurs ayant un impact direct sur les activités de React Native - ce qui arrive également à être deux des caractéristiques les plus bénéfiques de réagir natif.
Avantage commercial numéro 1 de React Native : petite taille d'équipe
L'un des plus grands avantages qui attirent les entrepreneurs vers React Native est le fait que le type de développement nécessite une très petite taille d'équipe - quelque chose qui répond directement si la réaction native est bonne pour le développement d'applications mobiles.
Une composition d'équipe habituelle de votre application native réactive moyenne ressemble à -
1 chef de projet
1 responsable technique
1 développeur natif React
1 analyste d'affaires
1-2 concepteurs UI/UX
1 Spécialiste AQ
Lorsque vous choisissez le développement d'applications natives, ce nombre augmente jusqu'au double ou même au triple si la taille du projet est importante.
L'avantage commercial numéro 2 de React Native : faible coût de développement d'applications
Le prochain grand avantage du développement d'applications natives React qui fonctionne pour les entreprises est le fait qu'il réduit la réponse à combien coûte le développement d'une application native React dans une large mesure.
En fait, c'est ce qui fait du développement de React l' un des moyens les plus fiables de réduire les coûts de développement d'applications mobiles .
Bien que ces deux avantages maintiennent l'intérêt pour le développement d'applications élevé parmi les entrepreneurs, le doute répandu autour de l'étendue de l'évolutivité offerte par le cadre a également tendance à les garder un peu sur la clôture.
Faire de l'évolutivité une chose importante à prendre en compte avant d'investir dans le développement d'applications mobiles natives réactives.
Étendue de l'évolutivité lors du choix de React Native pour le développement d'applications mobiles
L'époque où l'évolutivité était un problème pour les équipes backend est révolue. Il est aujourd'hui devenu d'autant plus important en frontend également.
L'idée qu'une application doit être suffisamment évolutive pour gérer davantage d'utilisateurs et d'appareils en temps réel est ce que les entreprises visent aujourd'hui.
Mais React Native répond-il à cette attente ? L'évolutivité fait-elle partie de ceux qui doivent réfléchir aux facteurs à prendre en compte pour le développement d'applications React Native ?
La réponse est oui, mais.
Réponse courte - Le fait que React Native pour le développement d'applications mobiles soit ce qui alimente une application comme Facebook, rend le cadre très évolutif par nature.
Réponse longue - Il faut une certaine expérience et des efforts de développement pour savoir comment structurer une application React Native à grande échelle - quelque chose que seuls les principaux services de développement d'applications mobiles réactives natives peuvent offrir.
Avec cette réponse, nous sommes arrivés à la dernière chose à prendre en compte lors du développement d'applications.
Type d'applications les mieux adaptées au développement d'applications React
Alors que l'on attend toujours le jour où nous dirions que tous les types d'applications peuvent être créés à l'aide de React Native pour le développement d'applications mobiles, la vérité de l'heure réside dans le fait que le type d'applications pouvant être créées à l'aide du framework est un nombre qui peut être classé en quatre points.
Examinons ces quatre points dans la dernière section de notre article d'aujourd'hui.
Voici les quatre types d'applications qui définissent généralement quand choisir la réaction native pour créer une application mobile -
Prototypes fonctionnels
L'importance du prototypage d'applications mobiles pour valider l'idée de l'application n'est pas inconnue de l'industrie des applications. Et quoi de mieux pour développer un modèle de prototypage si ce n'est un framework multiplateforme qui permet un développement rapide à faible coût de développement ?
Applications avec interface utilisateur simple
Pour les applications mobiles qui ont très peu de vues et d'interactions, React Native peut s'avérer être une option très viable. Le présent de fonctionnalités telles que les itérations rapides et le rechargement à chaud le rend idéal pour les marques qui recherchent des performances d'application élevées.
Applications nécessitant des fonctionnalités de base
Pour les applications qui entrent dans la catégorie de complexité moyenne à faible et dont les fonctionnalités peuvent être comptées manuellement, React Native peut s'avérer être une excellente option.
Application non native
Bien qu'il soit évident, les applications qui ne reposent pas sur les capacités natives d'un appareil peuvent s'avérer être un résultat parfait du processus de développement d'applications natives . Donc, si votre idée d'application est une application qui fonctionne parfaitement bien en tant que logiciel indépendant, RN peut être un excellent choix.
L'avenir du développement d'applications React
Jusqu'à présent, nous avons connu les types, les avantages, les limites, la portée et comment réagit le travail natif.
Fabric, un projet de Facebook, est destiné à transformer l'avenir de React Native. Fabric rend la communauté React Native et ses outils compatibles avec d'autres plateformes que les Android et iOS typiques. Cela aidera certainement à réduire la surcharge de la conception et de l'architecture de l'application et vos applications fonctionneront plus rapidement que les anciennes applications multiplateformes en réaction.
Nouveau modèle de fil
Un thread est un réseau où le système se connecte aux utilisateurs. Pour chaque demande client, une interface utilisateur doit aller avec trois threads différents. Plutôt que de permettre à chaque mise à jour de l'interface utilisateur de gérer trois threads distincts, Fabric permettra aux développeurs d'appeler de manière synchrone directement dans JavaScript sur n'importe quel thread fourni. Diminuer le stress sur le fil principal sans compromettre la réactivité.
Capacités asynchrones
Par la suite, il simplifie la gestion des informations et des données asynchrones, et permet également de nombreuses priorités de rendu.
Pont simplifié/natif
Nous savons que les applications multiplateformes rencontrent des difficultés en raison de l'écart entre le code partagé et les conditions natives. Pour améliorer le débogage des bogues, des ponts natifs sont nécessaires. Les développeurs prévoient de développer un nouveau pont simplifié, qui va certainement booster les appels directs entre JavaScript et natif.
Avec cela, nous avons examiné tout ce que vous devrez prendre en compte lorsque vous envisagez d'investir dans le développement d'applications réactives . La seule chose qui reste est de trouver la bonne société de développement d'applications mobiles natives.
Eh bien, vous n'avez pas besoin de chercher plus loin, nous ne sommes qu'à un seul clic . Remplissez le formulaire ci-dessous, contactez-nous et engagez nos développeurs d'applications natives React.