Solutions de repli pour les e-mails interactifs : comment lutter contre la prise en charge limitée de l'interactivité
Publié: 2019-01-31Pour la troisième année consécutive, les expériences de messagerie interactives ont été élues l'une des tendances les plus en vogue en matière de conception de messagerie . Alors pourquoi ne voyons-nous pas plus d'e-mails interactifs dans nos boîtes de réception ? Pour de nombreuses marques, la prise en charge limitée des fournisseurs de boîtes de réception est la principale raison pour laquelle elles n'envoient pas de campagnes plus interactives.
Vous n'avez pas à craindre un soutien limité si vous avez mis en place une solution de secours. Il existe de nombreuses méthodes qui vous aident à créer des e-mails attrayants et interactifs là où ils sont pris en charge, tout en garantissant une expérience fonctionnelle et magnifique dans toutes les autres boîtes de réception.
Pourquoi les solutions de secours sont importantes
La prise en charge de HTML et CSS varie selon les clients de messagerie, et de nombreux éléments HTML et CSS que vous pouvez utiliser pour favoriser l'interactivité dans les e-mails peuvent ne pas être pris en charge partout.
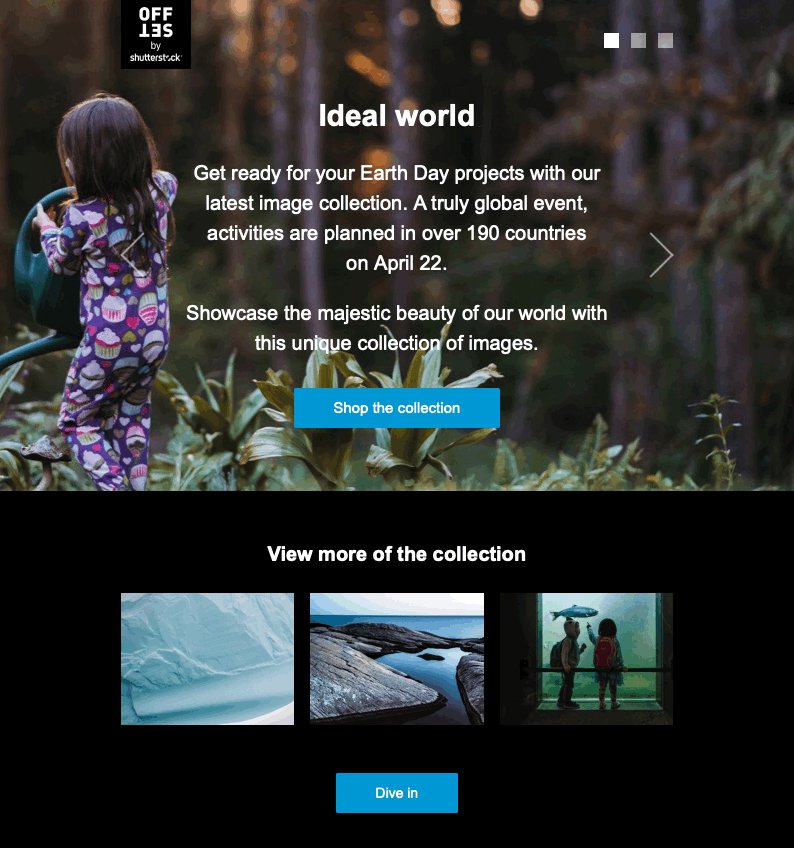
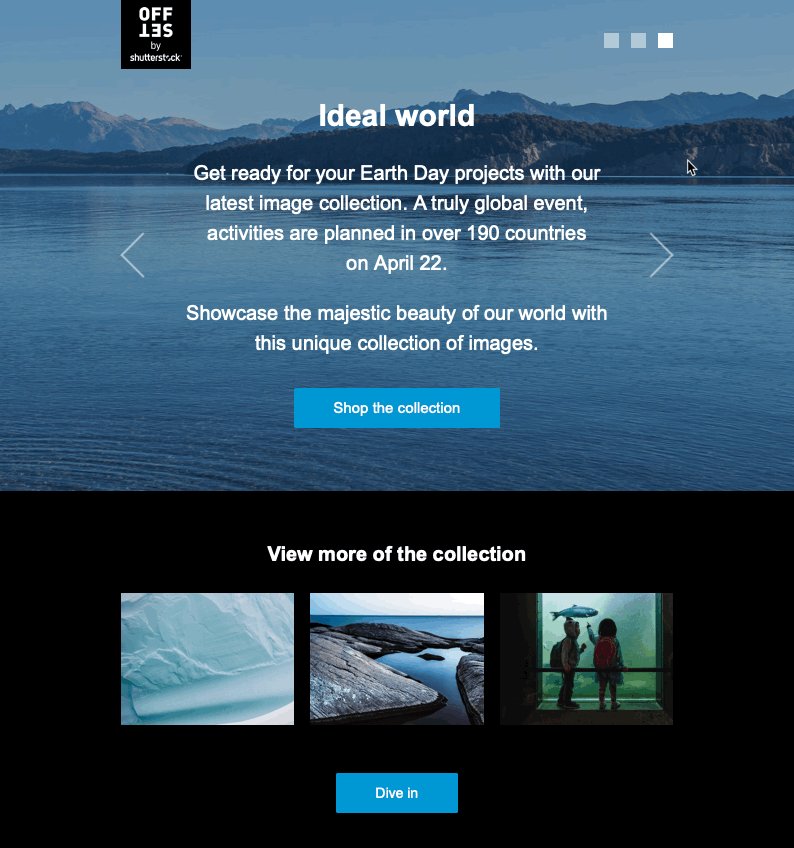
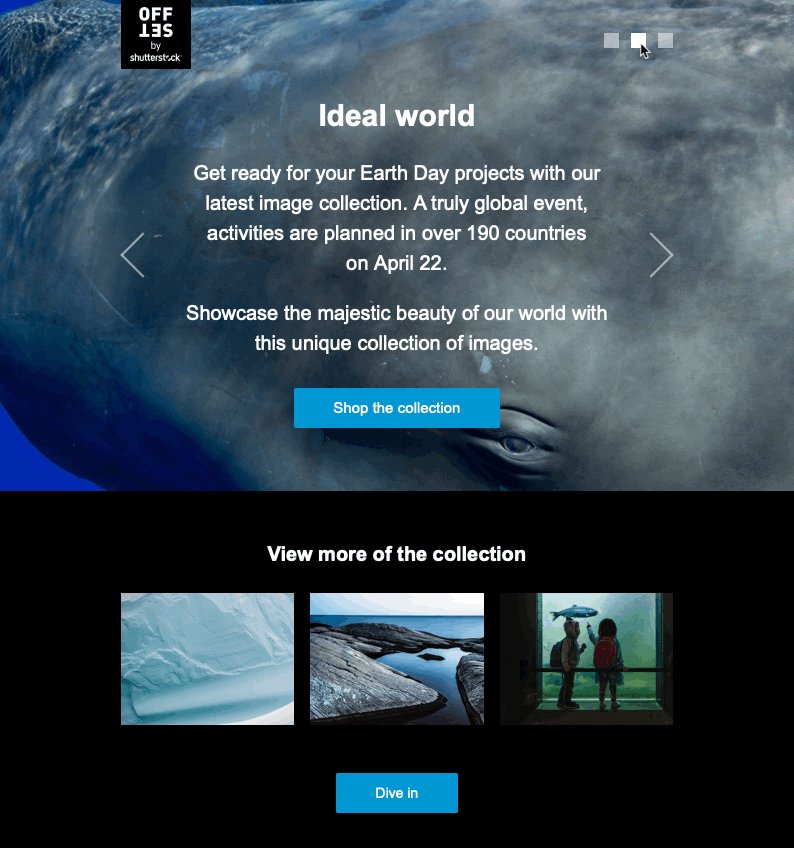
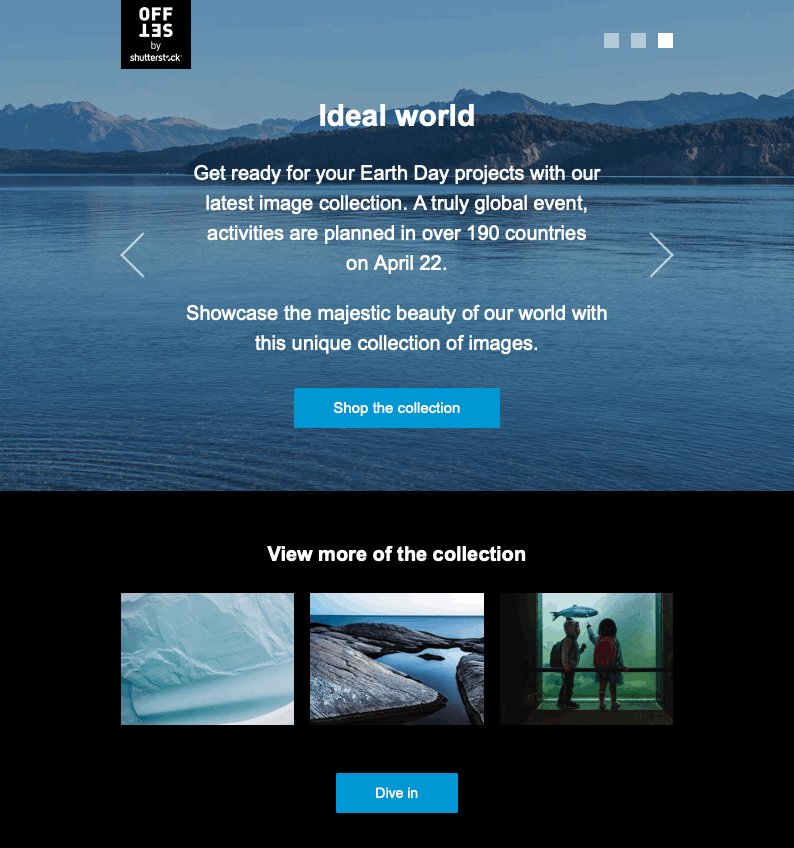
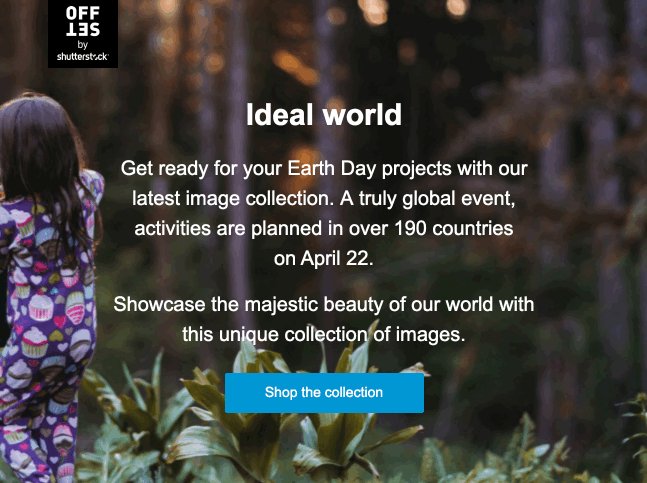
Si vous ne tenez pas compte des cas où il n'est pas pris en charge, votre e-mail peut sembler cassé. Regardons cet exemple d'un beau carrousel d'images interactif :

Voyez-le dans CodePen.
Le carrousel interactif avec ses images puissantes a fière allure dans Apple Mail, permettant aux abonnés de parcourir les images à l'aide des flèches ou des cases à cocher. Mais voici comment ce même e-mail s'affiche dans Yahoo! Mail s'il n'y a pas de solution de secours en place :

Sans solutions de secours, l'e-mail semble cassé et ne verra probablement pas beaucoup de clics. Nous ne voulons pas que cela se produise ! Voyons donc comment nous pouvons faire fonctionner les e-mails interactifs partout avec des solutions de secours à toute épreuve.
Utilisation de la puissance du cadre masquer et afficher
Le cadre masquer et afficher est la tactique la plus basique et la plus courante pour configurer l'interactivité et les solutions de secours dans les e-mails. Bien que simple, il est toujours très puissant.
Le framework fait exactement ce que son nom l'indique : il masque l'interactivité pour les clients qui ne le prennent pas en charge et affiche à la place une solution de secours.
Vous configurez deux sections complètement distinctes dans votre code HTML : une pour votre contenu interactif et une pour votre solution de secours statique. De cette façon, vous pouvez non seulement spécifier ces deux types de contenu différents, mais également configurer des liens différents et un suivi différent pour chaque version de votre e-mail, ce qui permet de suivre et de comparer les versions interactives par rapport aux versions statiques. Considérez-le comme un test A/B dans un seul e-mail.
Regardons comment vous y arrivez dans votre code de messagerie avec cet exemple simplifié (ou consultez le CodePen) :
<!-- start INTERACTIVE_SECTION --> <!--[if (!mso)&(gte IE 10)]> <! -- --> <div > <div class=" content " > This is where the Interactive Content goes. </div> </div> <!--<![endif]--> <!-- end INTERACTIVE_SECTION --> <!-- start FALLBACK_SECTION --> <div > This is where the Fallback Content goes. </div> <!-- end FALLBACK_SECTION -->La section interactive utilise des instructions conditionnelles pour masquer le contenu des clients de messagerie qui ne prennent pas en charge l'interactivité. Cela inclut les instructions conditionnelles MSO qui masqueront tout ce qui se trouve entre elles des versions d'Outlook qui ne prennent pas en charge l'interactivité, ainsi que les CSS en ligne qui masquent visuellement le contenu pour les autres clients de messagerie non interactifs (c'est le code en vert). Ensuite, le code surligné en rouge foncé intègre des styles qui remplacent le code de la section interactive tout en forçant la section de secours à se cacher à la place.
Nous voulions appeler « visuellement » car le contenu se charge toujours, même s'il n'est pas visible. Il est important de le noter car toutes les images et autres fichiers que vous pourriez extraire dans la section interactive auront un impact sur le temps de chargement de la mise en page de secours. Pour contourner ce problème, essayez d'exploiter autant que possible les mêmes images pour les deux mises en page.

Pour le contenu, vous pouvez remplir la section de secours avec n'importe quel code de courrier électronique conventionnel ou simplement envelopper ces <div> autour de tout code de courrier électronique statique existant que vous pourriez avoir. Pour la section interactive , n'hésitez pas à jouer avec toutes sortes de techniques CSS uniquement que vous souhaitez implémenter. La recherche de carrousels, de hotspots, de quiz, d'effets de défilement, etc. uniquement CSS peut donner une grande inspiration !
Utilisation de feuilles de style liées à l'extérieur
Pendant ce temps, le CSS référencé dans le code rouge foncé est hébergé dans un fichier CSS à lien externe qui contient un code comme celui-ci :
#interactive { display: block !important; max-height: inherit !important; overflow: visible !important; } #staticfallback { display: none !important; } #interactive .content { Font-family: Arial, Helvetica, sans-serif; font-size: 20px; line-height: 30px; display: block; color:#ffffff; }Les styles #interactive et #staticfallback ont tous !important; règles pour leur permettre de remplacer le CSS en ligne dans votre code HTML. Ce sont les déclarations de style clés qui masquent et affichent vos mises en page. La déclaration #interactive .content représente le code que vous utiliseriez pour styliser votre contenu interactif, bien que les mises en page interactives nécessitent généralement plus que cet exemple pour fonctionner. Par exemple, si vous vouliez styliser un CTA qui n'apparaît que dans la mise en page interactive, vous créeriez une nouvelle déclaration comme #interactive .cta (ou .interactive-cta , tant que le sélecteur est unique à la section interactive) et ajouteriez vos styles dans le fichier CSS.
Ensuite, vous ajouteriez une balise de lien à votre code HTML référençant cette feuille de style externe tout en bas de votre balise <head> , comme dans cet exemple simplifié.
<head> <style type="text/css"> /* Boilerplate Styles */ /* Responsive Media Query Styles */ /* Progressive Enhancement Styles */ </style> <!-- External CSS for Interactive Version --> <link rel="stylesheet" type="text/css" href=" http://your-url.com/hideshow.css "> </head>Maîtriser la spécificité CSS
Comme vous pouvez le constater, il y a beaucoup de ruses de spécificité CSS impliquées. CSS lui-même signifie « feuilles de style en cascade », qui fait référence à l'ordre dans lequel votre CSS Et la spécificité détermine quelle règle est celle qui l'emporte. Par conséquent, le placement de la balise <link> après tout votre CSS intégré est crucial pour permettre à tous les styles du fichier CSS externe de remplacer les styles qui l'ont précédé.
Alors pourquoi un fichier CSS à lien externe, au lieu de CSS intégré ou en ligne ? Parce que si un client de messagerie prend en charge cette fonctionnalité, il prend très probablement en charge tous les styles contenus dans le fichier CSS externe. Garder votre CSS interactif séparé de cette manière signifie que vous réduisez la probabilité que vos styles interactifs entrent en conflit avec votre code non interactif, de sorte que vous ne vous retrouvez pas avec des résultats inattendus.
Cerise sur le gâteau : optimisez pour un support interactif limité avec des améliorations progressives
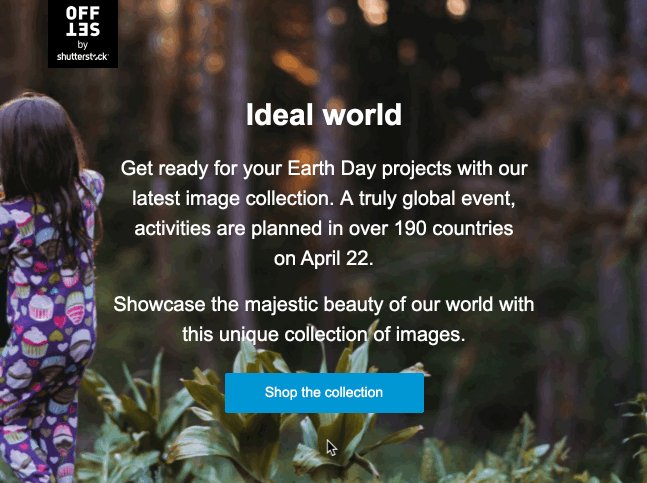
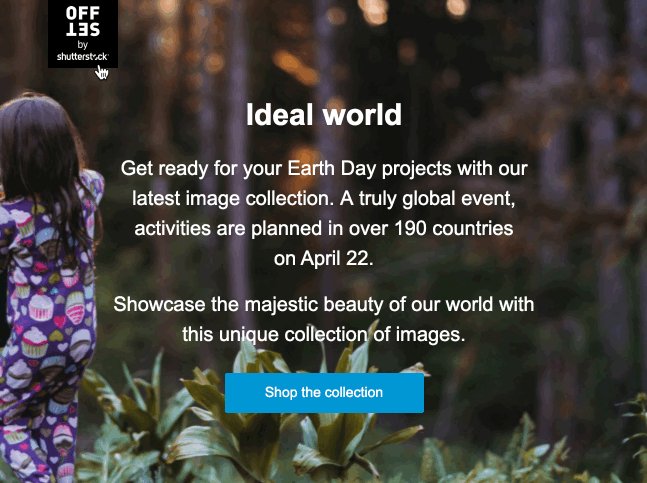
Une fois que vous avez configuré vos deux versions principales, la version interactive et la version de secours statique, vous pouvez continuer et améliorer votre version de secours statique avec quelques éléments interactifs de base. Voici la version statique de l'e-mail ci-dessus, rendue plus attrayante grâce aux effets de survol pour le logo et le CTA :

Vous pouvez apprendre à créer ces effets de survol simples mais puissants ici .
VOUS VOULEZ PLUS DE RESSOURCES COMME CELLE-CI ?
Obtenez les meilleurs conseils, statistiques et ressources en matière de marketing et de conception par e-mail directement dans votre boîte de réception et restez à la pointe de l'innovation en matière d'e-mail.
Restez informé →
