Comment créer le favicon parfait
Publié: 2021-01-18Les consommateurs ne reconnaissent pas les marques uniquement par les produits qu'ils vendent, les services qu'ils fournissent ou les devises qu'ils véhiculent. L'imagerie de la marque, comme un logo, par exemple, aide les consommateurs à reconnaître facilement les marques visuellement.
Cela dit, un logo est plus qu'un simple repère visuel dans le coin supérieur gauche d'un site Web.
Les favicons sont des logos (ou morceaux de logos) miniaturisés qui établissent l'identité d'une marque en dehors de son site Web. Ils permettent aux marques de maintenir une présence visuelle cohérente dans des lieux tels que :
- Onglets du navigateur
- Barres d'adresse URL
- Signets du navigateur
- Historiques de recherche sur Internet
- flux RSS
- Écrans d'accueil de bureau et mobile
- Icônes d'application
Contrairement à une image en vedette où Google, les médias sociaux ou les agrégateurs RSS peuvent deviner quelle image utiliser, il n'y a pas de devinette avec un favicon. Si vous ne concevez pas et ne téléchargez pas de favicon sur votre site Web, rien n'apparaîtra à l'exception d'un espace réservé générique.
Et c'est une énorme opportunité manquée pour votre marque. Les sites qui n'ont pas de favicons seront considérés comme non professionnels et, par la suite, associés à des normes peu élevées et à un manque d'autorité.
pour votre entreprise
Table des matières
- Pourquoi votre site Web a-t-il besoin d'un favicon ?
- Conseils pour concevoir le favicon parfait pour votre marque
- Comment ajouter un favicon à votre site Web
- Comment ajouter un favicon dans WordPress
- 9 exemples inspirants de favicons exceptionnels
Pourquoi votre site Web a-t-il besoin d'un favicon ?
Abréviation de « favorite icon », la favicon a été introduite par Internet Explorer à la fin des années 1990. Son objectif était d'aider les internautes à distinguer les sites Web et à les retrouver rapidement dans les onglets de leur navigateur.
Voici pourquoi les favicons sont toujours un élément précieux d'un site Web et de son image de marque :
Renforcer l'image de marque de l'entreprise
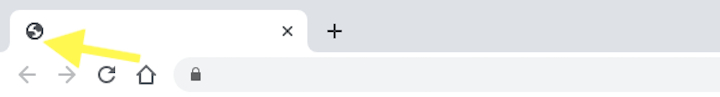
Les sites Web qui n'ont pas de favicons afficheront cette icône dans les onglets du navigateur, les historiques de recherche, les flux RSS, etc. :

C'est une icône de globe générique. Et les internautes connaissent suffisamment le symbole pour se rendre compte qu'il s'agit d'un espace réservé. Ils ne connaissent peut-être pas le terme « favicon », mais ils comprendront qu'il manque quelque chose s'ils voient cela.
Maintenant, si vous regardez dans l'onglet de votre navigateur ci-dessus, vous verrez un exemple de favicon d'Elementor. Il ressemble au logo de la marque Elementor :

Cela peut sembler peu important, mais ce niveau d'attention aux détails sera remarqué par les visiteurs, les prospects et les clients.
Améliorer la navigation Internet
L'exemple ci-dessus montre la différence d'apparence d'un onglet autonome avec ou sans favicon. Mais il ne s'agit pas seulement de marquer un onglet.
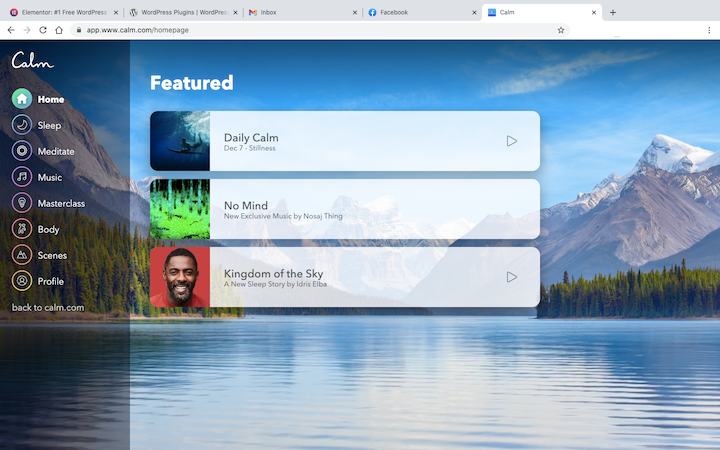
Voici comment les internautes peuvent revenir rapidement sur un site grâce au repère visuel d'un favicon :

Disons que cet utilisateur a ouvert son tableau de bord Calm afin de jouer de la musique apaisante tout en travaillant. Leur prochaine étape est facile à franchir car chacun des onglets ouverts - pour Elementor, Facebook, Gmail et WordPress - est associé à un favicon unique et facilement reconnaissable.
Le favicon évite aux utilisateurs d'avoir à lire les méta-titres dans les onglets du navigateur. Comme les autres icônes et logos que nous utilisons sur les sites Web, le favicon indique visuellement aux utilisateurs quel site Web est lequel.
Augmenter la notoriété de la marque
Si vous concevez un favicon pour qu'il apparaisse partout en tant que remplaçant de votre site Web, vous renforcerez la reconnaissance de la marque auprès de votre public.
Par exemple, le favicon de l'entrepreneur est le « E » majuscule de son nom :

Le favicon a un fond de remplissage uni (par opposition à un transparent), de sorte que le «E» blanc sur le fond noir est remarquablement unique et attrayant.
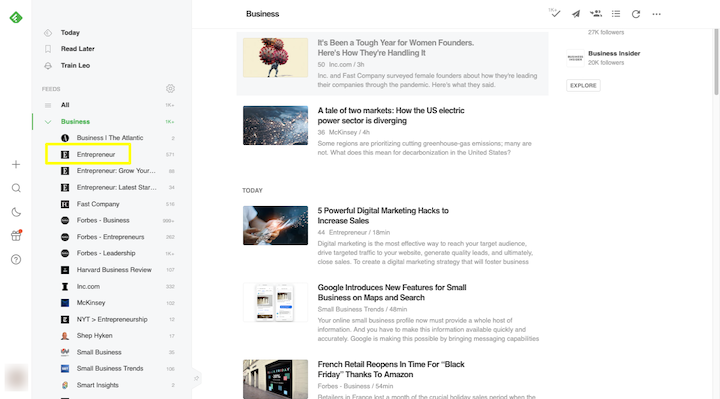
Les personnes familières avec la marque Entrepreneur reconnaîtront instantanément cette favicon partout où elles la rencontreront. Par exemple, voici comment il apparaît parmi une liste de ressources commerciales dans Feedly :

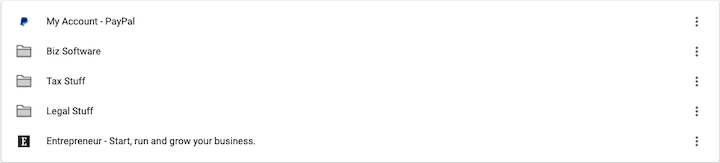
Les utilisateurs pourront également le trouver rapidement parmi les favoris de leur navigateur, comme cet exemple dans Chrome :

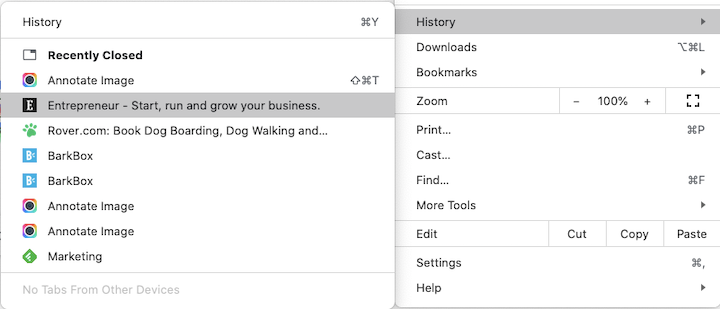
Ils trouveront également la même icône dans leur historique Internet :

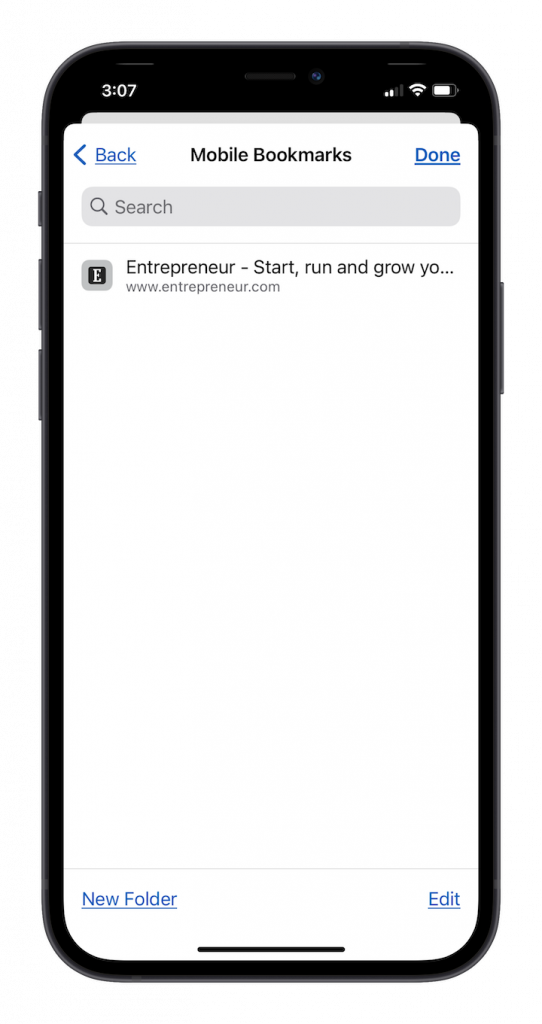
Et cela ne s'arrête pas sur le bureau. Le favicon est tout aussi reconnaissable dans une liste de favoris mobiles :

Il apparaît également dans les onglets du navigateur mobile :

Même si un utilisateur vient tout juste d'être présenté à votre marque, il ne lui faudra pas longtemps avant de pouvoir reconnaître votre favicon (et votre logo) de marque sur le Web.
De plus, depuis mai 2019, Google affiche un favicon dans la page de résultats de recherche mobile (SERP). En implémentant un favicon sur votre site Web, vos résultats de recherche mobile seront plus visibles sur la page, ce qui peut entraîner un taux de clics plus élevé.
Conseils pour concevoir le favicon parfait pour votre marque
Bien que vous puissiez penser qu'il est prudent de supposer qu'une version redimensionnée de votre logo fonctionnerait parfaitement pour votre favicon, le processus ne se limite pas à cela.
Voici quelques éléments à prendre en compte lorsque vous créez un favicon pour votre marque :
1. Choisissez un élément reconnaissable de votre image de marque
Pour certaines marques, vous pourrez utiliser le logo tel quel. Elementor en est un exemple.
Pour les marques qui ont un logo plus grand (généralement ceux qui incluent le nom de l'entreprise), vous devrez le réduire ou vous devrez concevoir quelque chose de personnalisé pour le favicon.
Rover, par exemple, utilise une icône d'empreinte de patte à côté du nom de l'entreprise dans son logo. Son favicon, cependant, n'est que l'empreinte de patte verte :

Le nom "Rover" n'a pas besoin d'être inséré dans le favicon, car le motif d'empreinte de patte en lui-même est suffisamment mémorable.
BarkBox, en revanche, n'a pas d'icône dans son logo. Ainsi, son favicon a été conçu en utilisant le « B » et les symboles d'aboiement qui apparaissent au milieu du nom :

Notez également que les couleurs ont été inversées. Le favicon est blanc tandis que le carré qui l'entoure est bleu de la marque BarkBox. Cela le distingue des logos d'arrière-plan transparents comme celui de Rover.
2. Utilisez une image de marque cohérente mais simplifiée
Évidemment, vous voulez que votre favicon soit reconnu par ceux qui connaissent votre marque. Il est donc important d'utiliser les polices, les icônes et les couleurs de votre identité de marque.
Cela dit, vous ne voulez pas en faire trop. Votre favicon tient dans un très petit espace, vous devez donc faire attention à ce que vous mettez dans la conception.
Prenez le logo 2020 de Google et la refonte des favicons. Voici à quoi ressemblent les logos de Gmail, Drive, Maps, Calendar et Meet :

Ils utilisent tous la même palette de couleurs et des compositions géométriques similaires.
Bien sûr, ils font partie de la même famille de produits, mais ils sont maintenant très difficiles à distinguer les uns des autres. Auparavant, chacun des logos avait une couleur et une forme unies uniques.
Cette infusion de couleur et d'ambiguïté dans la forme n'est pas du tout conviviale. Assurez-vous de donner la priorité à la convivialité pratique du favicon par rapport à des considérations uniquement esthétiques comme celle-ci.
3. Savoir quand utiliser un fond transparent ou un remplissage uni
Vous allez voir deux types de styles de favicon :
Les favicons transparentes sont généralement destinées aux conceptions basées sur des icônes comme celles d'Asana :

L'un des avantages est que l'icône se démarque clairement de la couleur de son arrière-plan.
L'exemple ci-dessus est dans Chrome. Cet exemple est tiré de Safari :
Si vous aviez oublié d'enregistrer votre favicon avec un fond transparent, il y aurait une boîte blanche disgracieuse autour d'elle dans cet onglet de navigateur.
Les favicons pleins sont les meilleurs pour les favicons à base de lettres comme Stripe :

À moins que vous n'ayez utilisé une police unique, la lettre « s » en elle-même peut ne pas sembler très distinguée. Cependant, avec la lettre blanche sur la couleur de fond de la marque, cela fait une impression plus forte et peut également être plus facile à reconnaître.
4. Assurez-vous que le favicon est reconnaissable à n'importe quelle taille
Les favicons apparaissent dans une variété de tailles selon la plate-forme. Ils peuvent être aussi petits que 16 × 16 pixels et aussi grands que 64 × 64 pixels.
Si vous savez que les utilisateurs enregistreront votre site Web sur leur bureau (quels navigateurs comme Firefox et Edge prennent en charge) ou sur l'écran d'accueil mobile (comme dans le cas d'une application Web progressive), vous devrez également concevoir un favicon pour les plus grandes tailles. .
La taille moyenne des favicons d'applications ou de raccourcis est de 152 × 152 pixels, mais peut aller jusqu'à 192 × 192 pixels si vous souhaitez les dimensionner exactement pour les tablettes Android.
C'est encore une autre raison pour laquelle une conception plus simple est meilleure. Vous ne savez jamais combien votre favicon devra augmenter ou diminuer.
5. Enregistrez-le dans le format de fichier le plus convivial pour le navigateur
Bien que la plupart des navigateurs populaires aient commencé à accepter les favicons dans d'autres formats que ICO, ils n'ont pas tous un support universel.
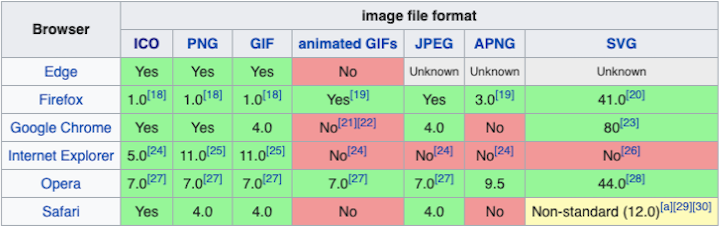
Ce graphique de Wikipedia nous montre quels navigateurs prennent en charge quels formats de favicon :

ICO et PNG bénéficient d'une prise en charge universelle dans les dernières versions de chaque navigateur. Bien que GIF le fasse aussi, ce n'est vraiment pas le choix idéal pour un favicon.
Les principes de conception nous apprennent à concevoir d'abord pour l'utilisateur et à garder son expérience sans distraction. Un favicon de navigateur animé ne les empêchera pas seulement de profiter de leur temps sur votre site, cela les empêchera de regarder d'autres onglets ouverts.
Bien que vous pensiez peut-être à utiliser PNG, car il s'agit d'un format plus courant, ICO est votre meilleur choix. C'est parce que vous pouvez enregistrer une ou plusieurs images, à différentes tailles et différentes résolutions, dans un seul fichier.
C'est donc le moyen le plus simple de prendre en compte toutes les instances de favicon à la fois.
Comment ajouter un favicon à votre site Web
Avec les meilleures pratiques de conception à l'écart, parlons des étapes pratiques pour en obtenir une sur votre site Web :
Étape 1 : Créez le favicon
Vous ou votre graphiste pouvez créer le favicon en tant qu'image vectorielle SVG dans Illustrator ou Sketch. Comme les vecteurs évoluent à l'infini, cela permettrait à votre favicon de conserver sa clarté et sa reconnaissabilité, quel que soit l'endroit où elle apparaît.
Si vous ne le concevez pas comme un vecteur, ce n'est pas grave. Le favicon devra être exporté au format PNG ou ICO pour toutes les tailles possibles que vous souhaitez prendre en compte. Comme nous le verrons bientôt, vous voudrez l'enregistrer dans une taille beaucoup plus grande que celle à laquelle le favicon n'apparaîtra jamais (260 × 260 est la recommandation).
Si vous voulez qu'il ait un fond transparent, pensez à l'exporter de cette façon. Sinon, concevez le favicon de remplissage solide sous la forme d'un carré.
N'oubliez pas d'enregistrer votre conception de favicon dans votre guide de style de conception Web. De cette façon, si vous modifiez votre image de marque à l'avenir, vous vous souviendrez également de mettre à jour le favicon.
Voici quelques exemples de guides de style que vous pouvez utiliser pour créer le vôtre.
Étape 2 : Convertissez et redimensionnez votre conception de favicon
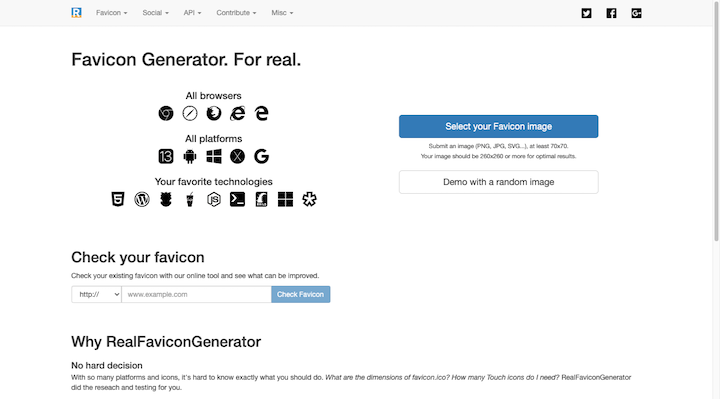
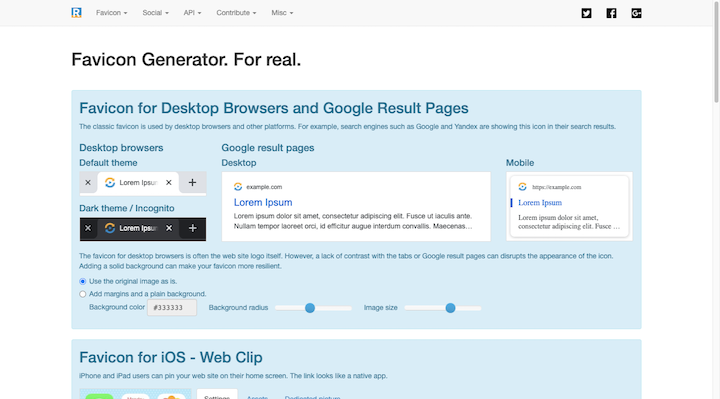
Il existe de nombreux générateurs de favicons gratuits qui transforment vos favicons en ICO. Real Favicon Generator est gratuit, très facile à utiliser et vous aide à préparer votre favicon pour tous les canaux :

Sélectionnez le fichier favicon que vous avez créé - dans n'importe quel format, assurez-vous simplement qu'il est enregistré au format 260 × 260 pixels pour les meilleurs résultats - et téléchargez-le sur le générateur.
Vous serez alors dirigé vers l'invite suivante :

Il vous montrera comment votre favicon apparaît dans chaque navigateur et sur chaque appareil.
Si le générateur fait une suggestion (comme lorsqu'il recommande d'inverser les couleurs des boutons de l'écran d'accueil iOS), vous devriez la faire. Vous pouvez également utiliser cet outil pour effectuer vous-même de légers ajustements.
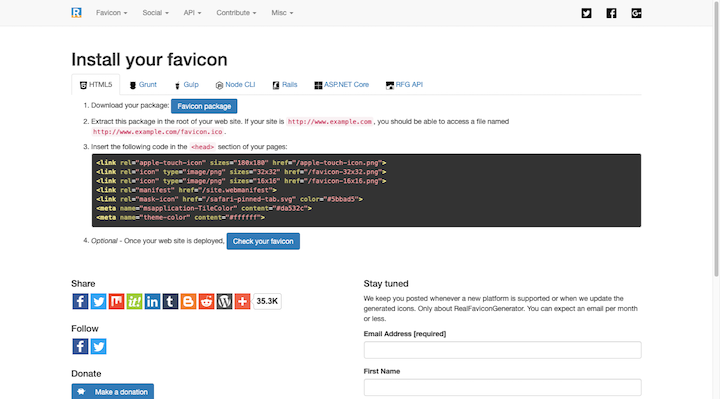
Une fois que vous avez examiné vos conceptions de favicons, cliquez sur le bouton en bas qui dit « Générez vos favicons et votre code HTML ». Vous serez emmené ici :

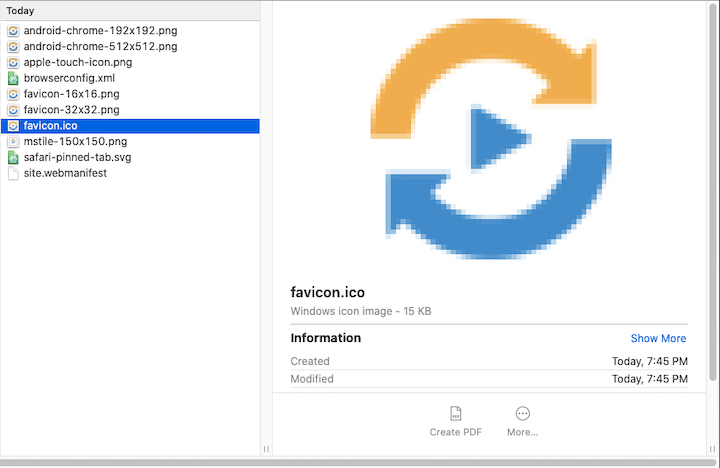
Cliquez sur « Forfait Favicon » pour télécharger votre fichier. Vous vous retrouverez avec un dossier zippé contenant les formats et tailles de fichiers suivants :

Maintenant, ce générateur de favicon fournit des instructions sur la façon d'installer votre favicon manuellement (avec le code). Ce n'est pas votre seule option cependant.
Étape 3 : Téléchargez le favicon à la racine de votre site Web
Vous devez enregistrer votre favicon à la racine de votre site pour qu'il se trouve à l'URL suivante :
https://votrenomdedomaine.com/favicon.ico
Alors, tout d'abord, enregistrez votre ICO sous le nom favicon.ico . (ou favicon.png — n'oubliez pas de mettre à jour le code HTML avant de le télécharger sur votre site.)
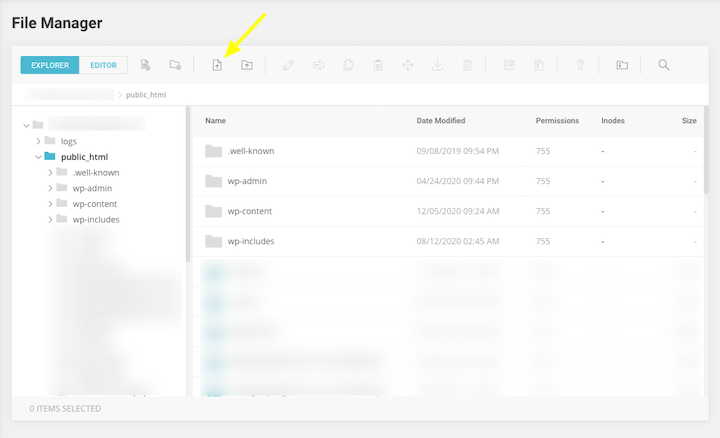
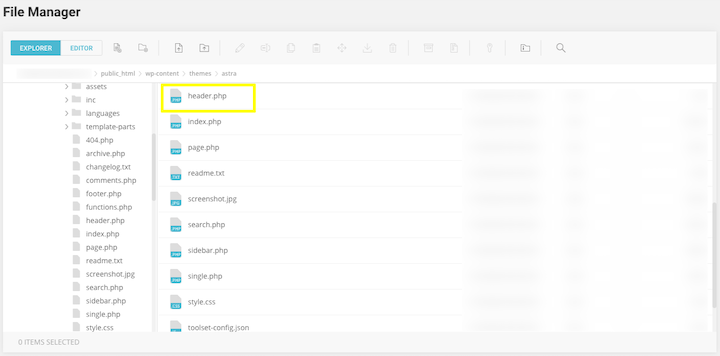
Ensuite, accédez au panneau de configuration de votre hébergement Web et recherchez le FTP ou le gestionnaire de fichiers. Localisez le dossier racine où se trouve votre site Web. Dans cPanel, vous le trouverez sur public_html .
Voici un exemple de ce à quoi cela ressemblerait sur l'hébergement SiteGround :

Cliquez sur le bouton « Téléchargement de fichier », puis téléchargez votre fichier favicon.ico dans le dossier racine de niveau supérieur. Enregistrez les modifications et quittez.
Étape 4 : ajouter du HTML à l'en-tête
Avant que le favicon puisse apparaître, vous devrez indiquer aux navigateurs et aux appareils d'où obtenir le favicon. Ils trouveront ces informations dans l'en-tête de votre site Web.
Pour injecter ce code HTML dans votre en-tête, vous avez plusieurs options.
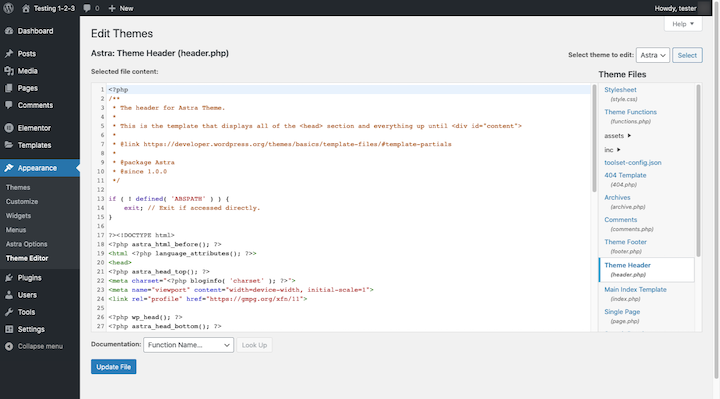
La première consiste à mettre à jour le fichier header.php de votre thème.

Vous trouverez également ce fichier dans WordPress. Allez dans Apparence > Éditeur de thème :

Pour ajouter l'emplacement du favicon à l'en-tête, placez le code HTML suivant entre les balises <head> et </head>. Assurez-vous de le mettre à jour avec votre nom de domaine et le nom de votre fichier favicon :
<link rel="favicon" type="image/ico" href="https://yourdomainname.com/favicon.ico" />
Si vous souhaitez utiliser tous les fichiers générés par Real Favicon Generator, vous pouvez utiliser le code HTML pré-écrit fourni par le générateur. Voici un exemple de ce à quoi cela pourrait ressembler :
<link rel="apple-touch-icon" tailles="180×180″ href="/apple-touch-icon.png">
<link rel=”icon” type=”image/png” tailles=”32×32″ href="/favicon-32×32.png”>
<link rel=”icon” type=”image/png” tailles=”16×16″ href="/favicon-16×16.png”>
<link rel="manifest" href="/site.webmanifest">
<meta name="msapplication-TileColor" content="#da532c">

<meta name="theme-color" content="#ffffff">
Assurez-vous simplement d'enregistrer chacun de ces fichiers à la racine de votre site et d'utiliser les mêmes noms dans le code HTML si vous les avez renommés.
Un mot d'avertissement : à moins que vous n'ayez un thème enfant où vous pouvez mettre à jour votre en-tête en toute sécurité, vous feriez mieux d'utiliser un plugin pour ajouter le code. C'est parce que, si vous ajoutez le favicon HTML au header.php dans votre thème principal, il sera remplacé lorsque vous mettez à jour votre thème.
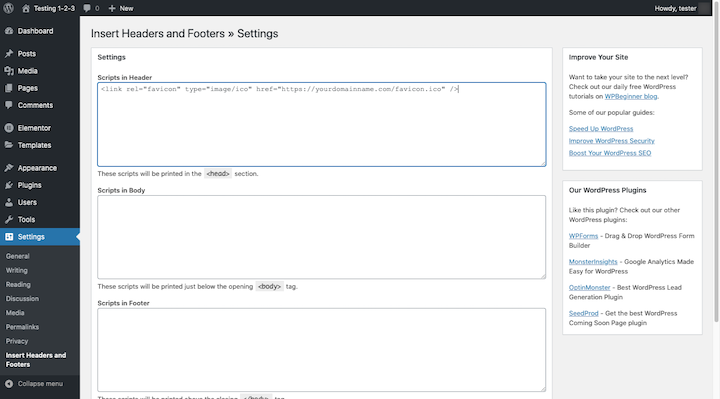
Utiliser le plugin Insérer des en-têtes et pieds de page
Le plugin Insert Headers and Footers de WP Beginner facilite l'insertion de votre code favicon dans l'en-tête de votre site. Et il y restera quel que soit le nombre de mises à jour de votre thème WordPress.
Accédez à Paramètres et localisez Insérer des en-têtes et des pieds de page. Ajoutez votre code à la section « Scripts dans l'en-tête » et enregistrez vos modifications :

Si vous avez plusieurs fichiers PNG et ICO générés, ajoutez le code ici. Sinon, le HTML de votre ICO suffira.
Étape 5 : Confirmez que le favicon fonctionne
Videz le cache dans WordPress et ouvrez un nouvel onglet de navigateur avec votre site Web. Voyez-vous le favicon là-bas ? Bon.
Faites de même avec d'autres navigateurs ainsi qu'avec votre smartphone et assurez-vous que le favicon ressemble exactement à ce que vous voulez. Ensuite, essayez de créer un signet pour votre site Web. Encore une fois, assurez-vous que vous êtes satisfait des résultats.
Si l'icône semble trop floue, il s'agit probablement d'un problème de dimensionnement. Examinez vos fichiers et assurez-vous qu'ils sont correctement conçus. Rechargez une fois que vous les avez corrigés et vérifiez à nouveau.
Comment ajouter un favicon dans WordPress
Il existe un moyen rapide et indolore d'enregistrer le favicon sur votre site Web qui ne nécessite pas d'accéder au panneau de configuration ou de travailler avec du code.
Remarque : Si vous décidez d'emprunter cette voie, sachez que vous n'aurez aucun contrôle sur la façon dont le favicon apparaît dans les zones sans navigateur (comme sur les écrans d'accueil des mobiles). Si cela vous convient, voici ce que vous ferez :
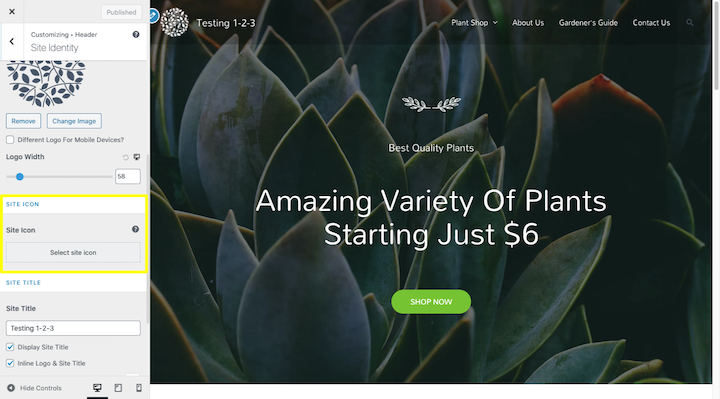
Connectez-vous à WordPress et allez dans Apparence > Personnaliser . Accédez à la section En - tête > Identité du site .
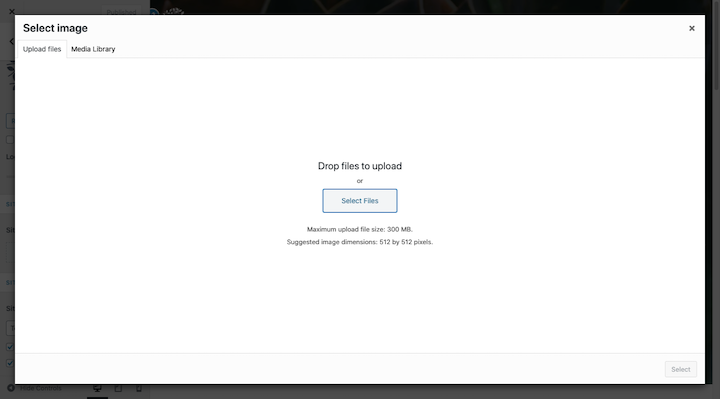
Vous trouverez une section intitulée « Icône du site ». Cliquez sur l'endroit où il est écrit "Sélectionner l'icône du site".

WordPress vous permet de télécharger votre favicon au format PNG ou ICO ici. La taille recommandée est de 512 × 512 pixels :

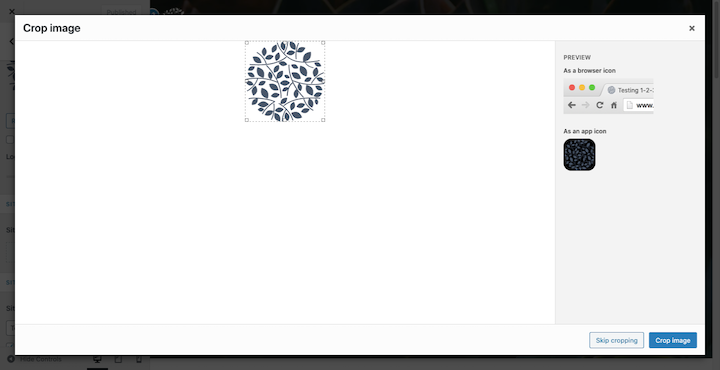
Vous aurez alors la possibilité de recadrer votre favicon. Il y a un aperçu de la façon dont il apparaîtra dans les onglets du navigateur sur la droite :

Cliquez sur « Recadrer l'image », puis cliquez sur le site Web « Publier » ou « Mettre à jour » une fois que vous revenez au personnalisateur et que vous avez terminé d'apporter toutes vos modifications.
Vous devriez voir votre nouveau favicon dans l'onglet actuel du navigateur. (Si ce n'est pas le cas, videz votre cache et vérifiez à nouveau.)
Si vous êtes un utilisateur Elementor Pro, vous pouvez également le faire en utilisant les paramètres globaux. Il fonctionne de la même manière que le Customizer.
9 exemples inspirants de favicons exceptionnels
Jetons un coup d'œil à la façon dont un choix de couleur fort et un design d'icône abstrait peuvent vraiment faire ressortir votre favicon :
1. Adobe

Le logo et le favicon d'Adobe sont un design que l'entreprise utilise depuis le début des années 90.
Bien qu'il s'agisse d'un favicon à base de lettres, celui-ci se distingue par la combinaison intelligente de la couleur rouge audacieuse et du style futuriste et abstrait de la lettre "A".
2. Astuces CSS

L'astérisque est un symbole puissant dans le codage CSS. C'est un sélecteur universel qui applique instantanément un style à tous les éléments correspondants.
CSS-Tricks a judicieusement utilisé ce symbole significatif et utile pour représenter son identité de marque sur le Web.
3. Le fandango

Voici un autre exemple d'une version unique d'un favicon à base de lettres. Le logo du fandango est un « F » majuscule dans un bloc orange. Mais ce n'est pas un carré comme on le voit couramment avec les favicons.
Cette forme orange représente un billet de cinéma et elle est inclinée. Ces caractéristiques de conception permettent à la lettre « F » de se démarquer davantage que les autres icônes de lettre.
4. Hotels.com

Hotels.com a un logo 3D et un design de favicon. Cela seul le distingue des modèles plats les plus courants que nous voyons aujourd'hui. Le designer a également choisi de ne pas placer la lettre « H » dans les autres icônes de lettres en forme de boîte, ce qui l'aide à se démarquer encore plus.
5. Kissmetrics

Grâce à la forme de nuage autour de l'icône graphique de la barre, le design des favicons de Kissmetrics est à la fois reconnaissable et descriptif.
Même si les gens ne se souviennent pas automatiquement du favicon, le graphique montre parfaitement ce qu'ils trouveront sur ce site : un outil de métriques basé sur le cloud.
6. Toast

Malheureusement, peu de restaurants et d'entreprises qui soutiennent ces établissements prennent le temps d'utiliser leur plus grand atout dans la conception de favicon : la nourriture et les boissons. Toast fait cependant.
Ce fournisseur de logiciels de point de vente a une icône immédiatement reconnaissable qui correspond au nom de l'entreprise.
7. Turbotaxe

Le favicon de TurboImpôt est conçu assez simplement. C'est une coche blanche dans un cercle rouge.
Bien que ce symbole puisse sembler sous-estimé, il a en réalité une tonne de signification pour les contribuables. Une coche fait référence aux tâches terminées (comme le téléchargement de revenus) ainsi qu'aux étapes terminées (comme la réception d'un remboursement d'impôt).
8. Twitter

Twitter possède l'un des logos les plus connus au monde, alors bien sûr, il va utiliser son oiseau Twitter pour le représenter partout ailleurs sur le Web.
C'est une conception mignonne. L'oiseau est petit, ne semble pas menaçant (comme le ferait un oiseau charognard) et c'est une nuance de bleu très positive.
9. Zillow

Le favicon de Zillow est intéressant car il donne un peu de vie au choix de police par ailleurs sûr utilisé pour épeler le nom de l'entreprise. La lettre « Z » semble dessinée à la main et est encapsulée par un graphique de la maison.
C'est un favicon qu'il est impossible de rater ou de savoir immédiatement à quoi il appartient.
Créez un favicon pour que votre site Web se démarque aux bons endroits
Le favicon peut sembler une chose insignifiante dans le grand schéma de la conception d'un site Web.
Mais, si vous y réfléchissez, un favicon obtient plus de diffusion que le site Web lui-même. Et si cette petite icône se trouve dans le champ de vision des utilisateurs dans les onglets du navigateur, les historiques de recherche, les flux RSS et plus encore, vous feriez mieux de vous assurer qu'elle fait forte impression.
Vous pouvez le faire en le concevant pour qu'il soit beau et reconnaissable - à n'importe quelle taille, à n'importe quelle résolution - puis en l'enregistrant dans des formats de fichiers acceptés par tous les navigateurs et appareils.
N'oubliez pas de vous amuser un peu avec lui aussi. Des couleurs vives, des formes uniques et des lettres cachées peuvent rendre un beau favicon beaucoup plus mémorable.
