8 meilleurs sites Web de sociétés de production de films avec des critiques élogieuses
Publié: 2021-09-10
L'industrie du cinéma et du divertissement, comme tant d'autres, a été gravement touchée par COVID-19.
En 2020, il a réalisé un chiffre d'affaires de 80,8 milliards de dollars, le chiffre de revenu le plus bas depuis 2016.
Alors que de plus en plus de gens se connectent à leurs propres écrans pour regarder des films et des émissions, l'un des moyens par lesquels les sociétés de production cinématographique peuvent atténuer le choc et capturer de nouveaux clients est de créer un site Web impeccable.
Alors, prenez vos pop-corns pendant que nous nous affolons des 8 meilleurs sites Web de sociétés de production de films qui laissent leurs marques briller de créativité, d'imagination et d'art. A voir absolument !
Table des matières
- Pure Cinema Productions par Alfa Charlie Branding Studio
- Levector Films Par Pixavio Digital Studio
- Belward Tree Films Par Made Up Studio
- Quiz sur la musique de film de Sun Limet
- Chapeau Maxx Par Hadrien Mongouachon
- Jazz Pad de Kenny par Denman Digital
- DVEIN Par Edu Prats & Basora
- Les Finchers par Caveat
1. Pure Cinema Productions par Alfa Charlie Branding Studio

Caractéristiques remarquables :
- S'ouvre sur une belle vitrine du travail de l'entreprise
- Effet intéressant sur les titres
- Animations fluides lors des transitions entre les pages
Pure Cinema Productions est une société de production vidéo de San Diego, son site Web - conçu et développé par le studio de marque Alfa Charlie.
Une vidéo plein écran en boucle de pure cinématographie accueille le visiteur, tandis que le menu principal à trois éléments se trouve en haut à droite, avec une simple police sans empattement. Le curseur de la souris du visiteur prend une forme arrondie avec le texte « Afficher le travail » qui clique sur la page du portfolio du site.
Le parcours utilisateur commence lorsque le visiteur défile. De nombreux espaces blancs entourent le contenu descriptif, tandis que les titres offrent un aperçu du travail vidéo de l'entreprise. Ce qui suit est la vitrine de quelques-unes des illustres vidéos produites par Pure Cinema. En cliquant sur l'un d'eux, une page séparée s'ouvre avec des informations sur le concept et les contributeurs de la vidéo. Chaque nouvelle page s'ouvre avec un bel effet animé arborant la couleur bleu marine de la marque de l'entreprise.
Le parcours utilisateur de la page d'accueil se termine par la liste des marques partenaires comme preuve sociale et un formulaire de contact de capture de leads en bas.
2. Levector Films de Pixavio Digital Studio

Caractéristiques remarquables :
- Schéma de couleurs saisissant sur les pages de service
- Vidéos et images plein écran sur la page d'accueil
- Transitions fluides et rapides
Le site Web de la société de production équatorienne Levector, réalisé par Pixavio, s'ouvre sur une présentation époustouflante des travaux antérieurs de la société, précédée d'un effet de mouvement intéressant qui semble parcourir leur portefeuille.
Les vidéos d'arrière-plan en plein écran utilisent un composant carrousel afin que l'utilisateur puisse se déplacer vers la gauche ou la droite pour voir d'autres œuvres. Des polices blanches robustes sont présentes dans la navigation du menu principal au-dessus de la description de chaque vidéo.
Une fois que le visiteur fait défiler vers le bas, les vidéos sont remplacées par des images statiques en plein écran - une pour chaque proposition de valeur et service uniques fournis par l'entreprise. Chaque image est accompagnée d'un bref texte et d'un bouton CTA orange vif.
La navigation dans le menu, bien que non collante, apparaît à l'écran dès que le visiteur remonte un peu, peu importe où il se trouve sur la page. La page de chaque service utilise un schéma tricolore, avec un fond sombre, des lettres blanches et des accents orange.
Après une brève description de chaque service, les pages présentent le travail de l'entreprise pour différents clients dans une vue de galerie.
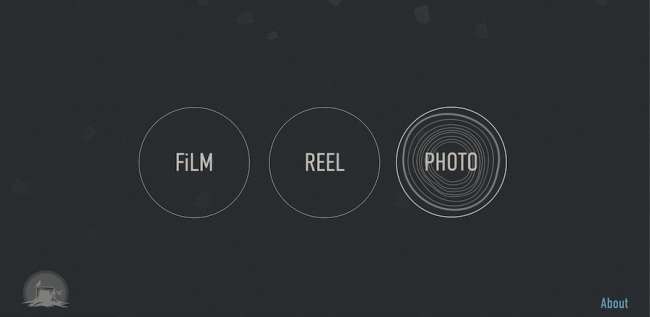
3. Belward Tree Films par Made Up Studio

Caractéristiques remarquables :
- Une page d'accueil simple avec seulement trois options
- Des micro-animations et une palette simple
- Navigation facile et rapide
Le site Web créé par Made Up Studio pour le réalisateur et cinéaste né dans le Maryland, Arshum Rouhanian, raconte une histoire très personnelle impliquant un vieux gommier coupé de la ville natale de Rouhanian pour afficher son travail.
Les visiteurs peuvent cliquer sur la page À propos contenant plus d'informations sur le cinéaste, ses origines et des coupures de presse couvrant l'examen de sa production créative.
Également sur la page d'accueil du site, en gris foncé avec de subtiles micro-animations en arrière-plan, trois choix : Film, Reel et Photo, chacun ouvrant une page avec les œuvres correspondantes. En survolant l'un de ces trois cercles, un tronc d'arbre forme des anneaux - ceux que vous trouverez sur une souche ou un tronc d'arbre coupé.
La page Vitrine du film ouvre une galerie classée des œuvres vidéo de Rouhanian. En cliquant sur "Reel", vous jouez un collage Vimeo de l'ensemble de ses œuvres tandis que la page Photo offre un aperçu de son portefeuille de photographies diversifié.
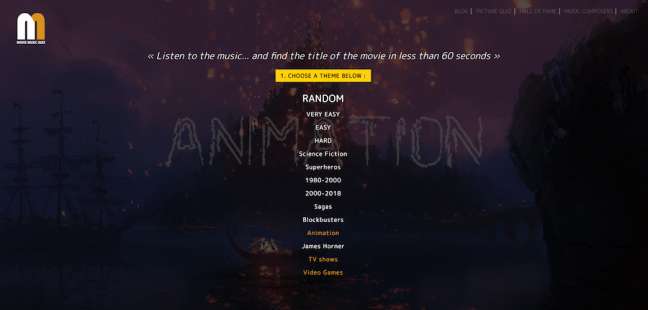
4. Quiz sur la musique de film de Sun Limet

Caractéristiques remarquables :

- Un concept de quizz unique
- Une variété de méthodes de saisie différentes
- La conception de la page de quiz réelle
Movie Music Quiz est, comme son nom l'indique sans équivoque, un site Web de quiz sur la musique de film créé par un développeur créatif Sun Limet.
Ce site Web très divertissant – un incontournable pour les soirées d'hiver à l'interne entre amis – commence par offrir une douzaine de thèmes et de catégories. Le survol de chacun déclenche un arrière-plan de site Web différent avec un effet liquide intéressant.
Un clic sur une catégorie ouvre une fenêtre pop-up demandant au visiteur de choisir entre plusieurs modes de saisie : multichoix, mode vocal/microphone et saisie.
Le quiz commence et le score est conservé sur le côté gauche de l'écran. Les indices de la bonne réponse peuvent être déverrouillés sur la droite. Au centre de l'écran, le lecteur sur site diffuse un extrait de chanson de 60 secondes et le lecteur doit fournir le titre correct d'un film dont la chanson est issue.
Le site Web affichera ensuite la bonne réponse, l'affiche du film d'une chanson et une variété de statistiques d'autres joueurs à gauche et à droite, montrant comment ils se sont comportés avec la même question.
Pendant la durée du quiz, une animation abstraite rappelant les anciens visualiseurs des lecteurs multimédias fournit encore plus de plaisir pour les yeux à ce site Web unique de Movie Music Quiz.
5. Chapeau Maxx par Hadrien Mongouachon

Caractéristiques remarquables :
- Éléments de portefeuille numérotés sur une page d'accueil pour un parcours utilisateur facile à suivre
- Les couleurs n'apparaissent qu'une fois que l'utilisateur survole les éléments multimédias
- Vitrine linéaire des oeuvres du producteur
Maxx Hat est un site web minimaliste créé par Hadrien Mongouachon pour un cinéaste et photographe créatif de France.
Une mise en page très simple de l'écran d'ouverture ne se compose que de deux liens de navigation - Index (page d'accueil) et Organique (biographie).
Sur la page d'accueil se trouvent l'icône de la page Instagram et un bouton Showreel qui transforme l'image centrée en un lecteur vidéo avec le bref aperçu du travail de Max.
Le reste du site contient sept sélections numérotées de l'ensemble de son opus. Ils sont disposés verticalement afin que le visiteur n'en visualise qu'un à la fois tout en continuant à défiler. Chaque élément se compose d'une vignette vidéo (en beige, pour se fondre dans l'environnement), d'un titre et d'une brève description.
Lorsque le visiteur survole chaque élément du portfolio avec le curseur de sa souris, la vignette beige s'anime en affichant une brève animation de la vidéo en couleur. Une fois le bouton Lecture cliqué, une animation de balayage ouvre un nouvel écran qui lit la vidéo entourée d'un fond noir (cinémascope).
Enfin, une page bio concise détaille les informations de base sur le cinéaste, y compris l'équipement qu'il utilise, ses compétences et ses coordonnées.
6. Le Jazz Pad de Kenny par Denman Digital

Caractéristiques remarquables :
- Une expérience virtuelle immersive et un parcours utilisateur
- Utilisation créative du multimédia
- Application de technologies de pointe comme les graphiques animés
Kenny's Jazz Pad est un site Web dédié au chanteur de jazz canadien Kenny Colman et à son biopic Cool Daddy. L'agence de création Denman a travaillé sur cette extension numérique pour un film qui fait la promotion du chanteur et de sa carrière via une expérience 3D virtuelle immersive.
Le site Web prend la forme d'une boîte de nuit qui capture le faste et le glamour des hotspots de Las Vegas et le grain et l'intimité des clubs de jazz enfumés. Le parcours de l'utilisateur commence par le visiteur « debout » à l'extérieur d'un club, le bruit de la rue améliorant l'expérience.
L'utilisateur entre dans le club en faisant défiler. L'ambiance change au fur et à mesure que l'orchestre de jazz se produit à l'intérieur d'un salon luxuriant, face au visiteur avec plusieurs options : regarder Kenny interpréter deux chansons sur scène ou visiter le théâtre et le mur de la renommée.
Choisir le théâtre transfère le visiteur à l'intérieur d'un cinéma où il peut parcourir trois extraits du film. Se diriger vers le Wall of Fame conduit le visiteur à la vitrine chronologique de toute la carrière de Colman en mots et en images.
7. DVEIN Par Edu Prats & Basora

Caractéristiques remarquables :
- Une navigation radicalement différente
- Transformation créative du curseur de la souris en fonction des actions du visiteur
- La possibilité d'ajouter vos propres dessins à l'arrière-plan du site
DVEIN est un duo de réalisateurs de Barcelone, en Espagne. Leur site Web, conçu par Edu Prats et Basora, abandonne toutes les normes et conventions en matière de navigation utilisateur et de présentation de contenu.
L'arrière-plan du site Web est une collection de gribouillis enfantins, tandis que le menu principal est situé en bas de l'écran et apparaît lorsqu'un visiteur déplace le curseur de sa souris en dessous. Une collection de photos regroupées avec désinvolture est la pièce maîtresse de l'écran de la page d'accueil.
Cliquer sur l'une des photos ouvre un écran avec la vidéo du projet correspondant, tandis que tous les autres matériaux s'alignent en haut. Chaque vidéo, bien sûr, offre un avant-goût du portefeuille de DVEIN.
La créativité des agences s'est vraiment manifestée avec le curseur de la souris du site. Selon ce que fait l'utilisateur : sur le point de lire ou de mettre en pause la vidéo ou de survoler différentes options, le curseur prendra différentes formes.
Afin d'augmenter l'engagement des utilisateurs, le site Web permet même aux visiteurs d'ajouter leurs propres griffonnages à l'arrière-plan via l'élément de menu « Dessiner » !
8. Les Finchers par mise en garde

Caractéristiques remarquables :
- Un site Web coloré qui reflète la nature de l'émission télévisée
- Mise en page d'une page sans menu principal
- Un plan de maison interactif qui détaille chaque pièce de la série
The Finchers est une sitcom américaine produite par ViewSonic dont le site Web dédié est une idée originale de l'agence de création Caveat.
En tant qu'émission télévisée humoristique légère, The Finchers avait besoin d'un site Web qui correspondrait à leur essence de bien-être. Un écran d'ouverture très coloré, avec les protagonistes de la famille de l'émission, donne le ton à ce qui est une expérience de site Web très radieuse et vibrante.
Sans menu nécessaire, l'ensemble du site Web repose sur un parcours utilisateur d'une page, à commencer par la fonctionnalité En coulisses composée de plusieurs vidéos, suivie d'une galerie de vidéos des temps forts de la saison.
Plus bas sur la page se trouve une image interactive de toute la famille. Des bulles pop-up expliquent le nom et le caractère de chaque protagoniste.
Le point culminant du site Web est sans doute le plan de la maison avec chaque pièce appartenant à un certain personnage. Il accède à une page décrivant chaque pièce et répertoriant les avantages technologiques ViewSonic qu'elle contient.
