Meilleures pratiques pour la première expérience utilisateur dans les plugins WordPress
Publié: 2016-08-10Les plugins qui dominent constamment la scène des plugins ont quelques points en commun : ils fonctionnent comme annoncé, ont peu de problèmes de conflit et sont régulièrement mis à jour. Mais plus important que tout ça ? Ils fournissent un excellent UX.
La beauté de WordPress réside dans ses plugins. Ils vous permettent d'étendre votre site Web WordPress et de le transformer d'un simple blog en un site Web à part entière avec des fonctionnalités telles que la commande de menus en ligne, le commerce électronique, la prise de rendez-vous, les plateformes d'apprentissage, les sites Web d'adhésion, et bien plus encore.
Et bien que les plugins permettent aux débutants complets et aux non-codeurs de créer des sites Web complexes, tous les plugins ne sont pas créés égaux. Certains plugins offrent d'excellentes fonctionnalités et ont des classements et des taux de téléchargement élevés. Certains sont tout simplement mauvais, généralement en raison du fait qu'ils ne fonctionnent pas comme prévu ou sont mal exécutés.
Ceux qui dominent constamment la scène des plugins ont cependant quelques points en commun : ils fonctionnent comme annoncé, ils ont très peu de problèmes de conflit et ils sont régulièrement entretenus et mis à jour. Mais plus important que tout ça ? Ils offrent une excellente expérience utilisateur.
Alors, comment pouvez-vous vous assurer que votre plugin se démarque des autres, est facile à utiliser et, dans l'ensemble, c'est un plaisir de travailler avec ?
L'idée de ce post est venue d'une question postée sur un groupe Facebook par M. Nathan Porter :
Quelle a été votre expérience avec une page d'accueil post-installation ? Trouvez-vous qu'il est utile pour les utilisateurs de votre plugin ? Augmente-t-il la conversion vers les utilisateurs connus ?
Nous avons pensé que cette question méritait un examen approfondi, donc dans cet article, nous vous fournirons des conseils et des conseils qui vous aideront à vous assurer que votre plugin dépasse toutes les attentes en ce qui concerne l'expérience de l'utilisateur pour la première fois.
Qu'est-ce que l'UX et pourquoi est-ce important ?
L'expérience utilisateur ou UX devrait être la priorité absolue des développeurs et des concepteurs. C'est un sujet complexe et il existe de nombreux livres, articles et études de cas sur le sujet. Mais pour le dire simplement, le concept d'UX tourne autour de l'expérience émotionnelle d'un utilisateur et implique les comportements, les attitudes et les émotions d'une personne concernant l'utilisation d'un produit particulier.
Un bon UX laissera l'utilisateur satisfait plutôt que submergé et confus. En ce qui concerne les plugins WordPress, cela signifie que votre plugin doit être facile à installer, facile à configurer et facile à utiliser.
La version gratuite devrait offrir une première expérience utilisateur intuitive et agréable afin que les utilisateurs ne puissent tout simplement pas résister à l'achat de la version premium.Tweet
En vous assurant que votre plugin offre la meilleure expérience utilisateur possible, vous augmentez les chances que les utilisateurs laissent une bonne critique et recommandent votre plugin à d'autres utilisateurs de WordPress. En plus de cela, si vous proposez à la fois des versions gratuites et payantes de votre plugin, la version gratuite devrait les ravir de telle manière qu'ils ne peuvent pas résister à l'achat de la version premium.
À long terme, une excellente expérience utilisateur profite non seulement aux utilisateurs de votre plugin, mais également à vous, l'auteur du plugin, car elle conduit à de meilleurs taux de conversion.
Il existe de nombreuses façons d'améliorer l'UX de votre plugin, mais la solution la plus simple peut être trouvée en incluant un écran de bienvenue post-installation ou une petite boîte de dialogue.
Comment améliorer l'UX de votre plugin avec un écran de bienvenue ou une boîte de dialogue
De nos jours, une bonne majorité d'utilisateurs de WordPress s'attendent à ce que les plugins fonctionnent avec un minimum ou sans aucune configuration requise. La plupart des propriétaires de sites Web sont également des propriétaires de petites entreprises qui jonglent avec plusieurs rôles et n'ont pas le temps de lire des pages et des pages de documentation ou de rechercher dans votre base de connaissances.
L'ajout d'un écran de bienvenue expliquant où trouver les paramètres du plugin et les guidant tout au long de la configuration peut grandement améliorer l'expérience utilisateur dans les plugins WordPress. Cette solution fonctionnerait particulièrement bien pour les plus complexes.
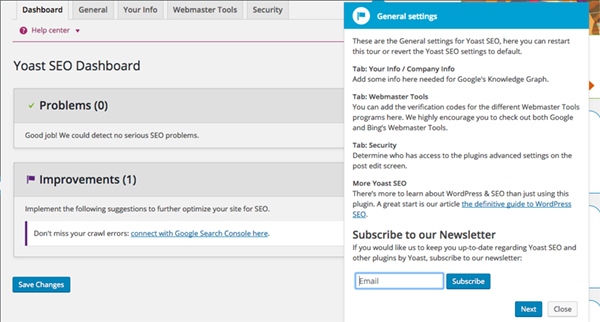
Un excellent exemple de cette approche en action est le plugin WordPress SEO by Yoast qui apparaît avec de petites boîtes immédiatement après l'activation qui donne un aperçu rapide des paramètres du plugin.

WordPress SEO by Yoast propose une procédure pas à pas immédiatement après l'installation.
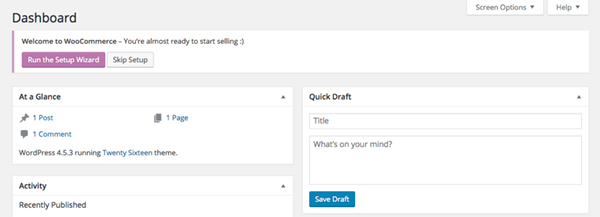
Un exemple similaire se trouve après l'activation de WooCommerce, dont l'écran d'accueil comporte un appel à l'action qui encourage l'utilisateur à commencer le processus d'installation. L'utilisateur est ensuite guidé à travers la configuration de base nécessaire au fonctionnement de WooCommerce et la dernière page explique où se trouvent les autres paramètres.

WooCommerce invite les utilisateurs à démarrer immédiatement l'assistant de configuration.
Une chose similaire peut être réalisée avec une boîte de dialogue discrète qui dirige l'utilisateur vers les paramètres et donne une présentation rapide de l'interface du plugin, ce qui ajouterait une touche agréable dans le cas de plugins simples qui n'ont pas beaucoup d'options.
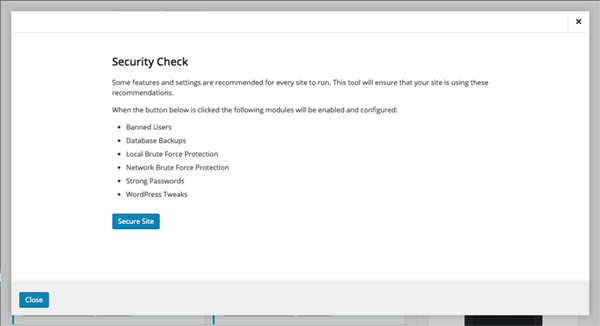
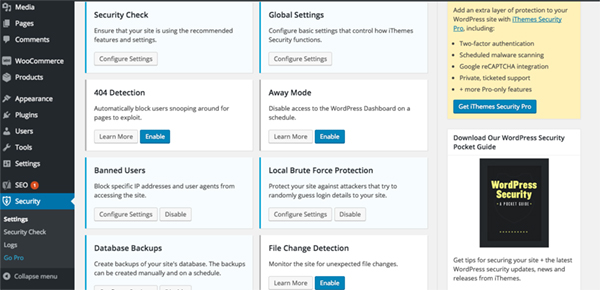
Une solution très élégante pourrait également être une boîte de dialogue qui propose une activation en un clic des paramètres recommandés du plugin comme dans le cas du plugin iThemes Security. Compte tenu de la complexité d'iThemes Security, l'ajout de cette fonctionnalité ne laisse pas l'utilisateur se sentir dépassé et réduit les risques qu'il configure les paramètres dans le mauvais sens.

Une boîte de dialogue avec activation des paramètres en un clic est une autre bonne option.
Outre l'ajout d'un écran de bienvenue ou d'une boîte de dialogue, il existe plusieurs façons d'améliorer l'expérience utilisateur de votre plugin WordPress. Abordons certains d'entre eux ci-dessous.
Rendre l'interface familière
Dans la mesure du possible, essayez de vous assurer que l'interface utilisateur de votre plugin s'intègre étroitement à l'interface utilisateur principale de WordPress. Cela améliore l'apparence de votre plugin et assure à l'utilisateur qu'il n'a pas installé quelque chose de complètement étranger à WordPress. Si vous souhaitez établir votre marque, il existe des moyens de le faire sans utiliser une interface utilisateur entièrement dédiée à votre marque et qui semble complètement étrangère.
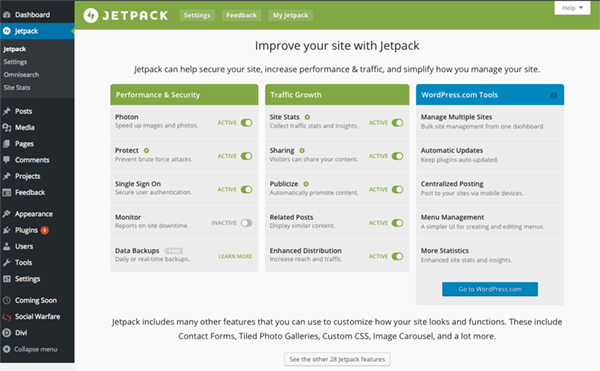
Un bon exemple d'intégration de la marque dans l'interface utilisateur principale de WordPress est Jetpack avec sa couleur verte reconnaissable. Comme vous pouvez le voir, ils ont réussi à être sur la marque tout en conservant l'apparence générale de l'interface utilisateur WordPress.


Jetpack utilise une image de marque subtile pour s'identifier sans nuire à l'interface utilisateur de WordPress.
De même, conservez tous les paramètres du plug-in dans la même interface, plutôt que de les disperser dans le tableau de bord. Il existe des plugins qui conservent la plupart des paramètres dans la même zone d'administration, mais masquent ensuite la clé d'activation dans des endroits tels que les paramètres généraux ou les paramètres de lecture .
Gardez la zone d'administration de votre plugin aussi simple que possible et les paramètres similaires regroupés pour l'approche la plus intuitive.
Considérez le placement du menu de votre plugin
Il est naturel que votre plugin ait son propre menu d'administration. Cependant, l'endroit où vous placez ce menu joue un rôle important. Certains plugins ont leur propre menu dans la barre latérale du tableau de bord.
Certains d'entre eux incluent leur menu de plug-in à la fois dans le menu de la barre latérale et dans la barre d'administration, utilisant la barre d'administration comme un moyen d'accéder rapidement aux fonctionnalités les plus importantes du plug-in.
Un autre avantage de cette approche est le fait que l'utilisateur peut facilement accéder à ces fonctionnalités depuis le front-end du site Web.
L'ajout d'un menu de plugins dans la barre d'administration signifie que les utilisateurs peuvent accéder depuis le front-end du site.Tweet
Placer le menu de votre plugin en tant qu'élément de menu individuel sur la barre latérale a le plus de sens car il est facilement accessible.
Étant donné que de nombreux utilisateurs novices de WordPress peuvent trouver le tableau de bord WordPress un peu écrasant, il n'est pas recommandé de masquer le menu de votre plugin. Bien qu'il puisse sembler intuitif de le placer en tant que sous-menu sous le menu général Paramètres ou sous Outils, un utilisateur novice peut ne pas le trouver si évident. Cela peut entraîner de la frustration car ils doivent cliquer sur différents menus pour trouver les paramètres d'un plugin particulier.
Envisagez de placer votre menu soit sous le reste des éléments de menu, soit aussi près que possible du menu directement lié. Par exemple, si votre plugin ajoute une fonctionnalité de portefeuille ou de curseur, il est logique d'avoir ce menu à proximité des publications ou des pages car il est étroitement lié à ces deux.
Configurer une zone de démonstration
Une autre façon d'améliorer l'expérience utilisateur consiste à créer automatiquement un environnement de bac à sable en créant un brouillon d'un article ou d'une page qui est intégré à votre plugin et dirige l'utilisateur vers celui-ci à partir de la boîte de dialogue de bienvenue mentionnée précédemment. Le brouillon en question pourrait montrer comment le plugin fonctionne. Un ajout utile serait d'inclure le lien vers l'éditeur ou les paramètres du plugin en fonction de la fonctionnalité de votre plugin.
Avoir une zone de démonstration dédiée où les gens peuvent tester le plugin avant de l'installer. Un sentiment de familiarité augmente le taux de conversion.Tweet
Une autre façon d'aborder cela est de diriger les utilisateurs vers une zone de démonstration dédiée où ils peuvent tester le plugin avant même de l'installer. Cela leur permettrait d'avoir l'expérience complète de votre plugin en action et de parcourir tous les paramètres et options sans craindre que le plugin ne casse leur site. Avoir un sentiment de familiarité augmente les chances que les utilisateurs choisissent d'installer votre plugin.
Inclure des noms clairs et descriptifs dans les paramètres du plugin
Assurez-vous que tous les paramètres du plugin ont des noms clairs et descriptifs qui donnent des indices sur ce que fait chaque paramètre particulier. Cela aide lorsque vous pouvez être extrêmement précis quant à ce que chaque paramètre change afin de ne pas confondre l'utilisateur ou de vous assurer que tous les paramètres fonctionnent comme prévu.
Incluez des informations importantes et rendez-les évidentes
Même si la majorité des utilisateurs souhaitent que le plugin fonctionne presque immédiatement, n'oubliez pas d'inclure des informations pertinentes telles qu'un lien vers la zone d'assistance de votre plugin, votre méthode de contact préférée, un lien vers la base de connaissances ou la section FAQ. , ainsi qu'un lien vers une version premium du plugin si elle existe.
Vous pouvez également inclure un lien permettant aux utilisateurs de laisser une note et un avis sur votre plugin, mais assurez-vous qu'il existe un moyen de le désactiver après avoir laissé un avis ou s'ils préfèrent ne pas le faire. Le laisser constamment là-bas pourrait éventuellement les amener à laisser un avis juste pour désactiver cette fonctionnalité, mais cela peut également entraîner de la frustration, ce qui amène l'utilisateur à laisser un avis négatif simplement parce que le harcèlement constant devenait ennuyeux.
Si votre plugin nécessite un autre plugin pour fonctionner comme prévu, comme c'est le cas avec Genesis Connect pour WooCommerce ou Site Origin Page Builder, rendez ces informations aussi évidentes que possible et incluez un élément de menu ou une boîte de dialogue qui amène l'utilisateur au plugin écran d'installation où ils peuvent installer immédiatement les plugins requis.
Ajouter des menus d'aide contextuels

iThemes Security fait bon usage des menus d'aide contextuels.
Au lieu d'inclure une documentation complète dans le plugin, certains auteurs de plugins ont choisi d'inclure des menus d'aide contextuels marqués par un point d'interrogation à côté d'un paramètre particulier ou d'un bouton En savoir plus. Lorsque vous cliquez dessus, une boîte apparaît avec une brève explication de ce que fait le paramètre ou de la façon dont il est censé être configuré. C'est une bonne façon de fournir une réponse immédiate et de réduire les risques de confusion.
Dernières pensées
La liste des suggestions mentionnées ci-dessus n'est en aucun cas complète. De même, vous n'avez pas à implémenter toutes les suggestions, surtout si votre plugin est simple avec des fonctionnalités de base. Mais si votre plugin est plus complexe, l'amélioration de l'expérience utilisateur devrait figurer en bonne place sur votre liste de priorités.
Enfin, si vous n'êtes pas sûr que ce que vous faites offre la meilleure expérience utilisateur, n'ayez pas peur de demander de l'aide extérieure et de consulter quelqu'un qui sait. De nombreuses personnes qui travaillent quotidiennement avec WordPress sont en fait des experts en expérience utilisateur et en accessibilité. Demander de l'aide pendant que vous travaillez encore sur le plugin conduit à des décisions mieux informées et à un produit qui laisse une bonne impression sur ses utilisateurs.
Maintenant à vous. Selon vous, quels éléments améliorent l'UX pour les nouveaux utilisateurs du plugin ?
